three.js(二):webpack + three.js + ts
用webpack+ts 开发 three.js 项目
- webpack 依旧是主流的模块打包工具;
- ts和three.js 是绝配,three.js本身就是用ts写的,ts可以为three 项目提前做好规则约束,使项目的开发更加顺畅。
1.创建一个目录,初始化 npm
mkdir demo
cd demo
npm init -y
2.调整 package.json 文件
- 确保安装包是
private(私有的),并且移除main入口。这可以防止意外发布你的代码。
{"name": "webpack-demo","version": "1.0.0","description": "",
- "main": "index.js",
+ "private": true,"scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": [],"author": "","license": "MIT","devDependencies": {"webpack": "^5.38.1","webpack-cli": "^4.7.2",}}
3.安装依赖文件
- webpack 相关的依赖
npm install webpack webpack-cli webpack-dev-server --save-dev
- ts 相关的依赖
npm install typescript ts-loader --save-dev
- three 相关的依赖
npm install three @types/three --save
- package.json 如下:
{"name": "three-lesson-02","version": "1.0.0","description": "","private": true,"scripts": {"test": "echo \"Error: no test specified\" && exit 1","start": "webpack serve --open",},"keywords": [],"author": "","license": "ISC","devDependencies": {"ts-loader": "^9.2.8","typescript": "^4.6.2","webpack": "^5.70.0","webpack-cli": "^4.9.2","webpack-dev-server": "^4.7.4"},"dependencies": {"@types/three": "^0.138.0","three": "^0.138.3"}
}
4.建立项目文件
- 目录结构
demo
|- dist|- 01-helloWorld.html
|- src|- helloWorld.ts
|- package.json
|- package-lock.json
|- tsconfig.json
|- webpack.config.js
- dist/01-helloWorld.html
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>helloWorld</title><style>body {margin: 0;overflow: hidden;}</style></head><body><canvas id="canvas"></canvas><script src="helloWorld.js"></script></body>
</html>
- src/helloWorld.ts
const str:string='Hello World'
console.log(str)
- webpack.config.js
const path = require('path');module.exports = {mode: 'development',entry: {helloWorld: './src/helloWorld.ts',},devtool: 'inline-source-map',devServer: {static: './dist',},output: {filename: '[name].js',path: path.resolve(__dirname, 'dist'),},resolve: {extensions: [".ts", ".tsx", ".js"]},module: {rules: [{ test: /\.tsx?$/, loader: "ts-loader" }]}
};
- tsconfig.json
{"compilerOptions": {"sourceMap": true,"target": "es6","module": "es6"}
}
5.运行项目
npm run start
6.多页面
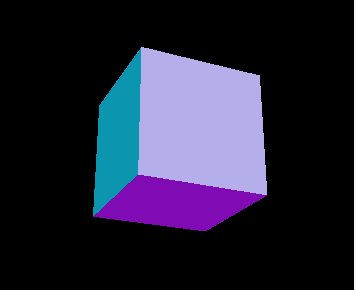
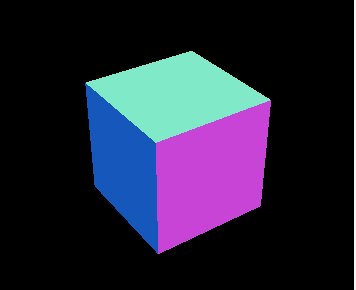
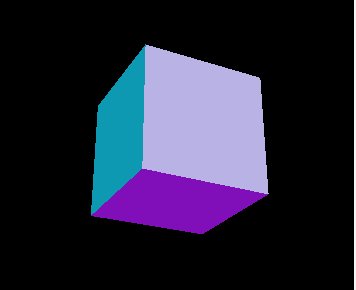
在dist 中再建立一个页面 02-box.html,用来显示绘制的立方体
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title>box</title><style>body {margin: 0;overflow: hidden;}</style>
</head>
<body><canvas id="canvas"></canvas><script src="box.js"></script>
</body>
</html>
在src 中建立一个box.js 文件,用于绘制立方体:
import {
BoxGeometry,Mesh,MeshNormalMaterial,PerspectiveCamera,Scene,WebGLRenderer,
} from 'three'const scene = new Scene()
const camera = new PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 )const canvas = <HTMLCanvasElement>document.getElementById('canvas');
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
const renderer = new WebGLRenderer({canvas});const geometry = new BoxGeometry();
const material = new MeshNormalMaterial();
const cube = new Mesh( geometry, material )
scene.add( cube );camera.position.z = 5;function animate() {requestAnimationFrame( animate )cube.rotation.x += 0.01cube.rotation.y += 0.01renderer.render( scene, camera )
};
animate();
- 在webpack.config.js 中添加彩色立方体页面所对应的入口
module.exports = {……entry: {helloWorld: './src/helloWorld.ts',box: './src/box.ts',},……
};
- 启服务后,打开box.html 页面,便可以看见旋转的立方体

相关文章:

three.js(二):webpack + three.js + ts
用webpackts 开发 three.js 项目 webpack 依旧是主流的模块打包工具;ts和three.js 是绝配,three.js本身就是用ts写的,ts可以为three 项目提前做好规则约束,使项目的开发更加顺畅。 1.创建一个目录,初始化 npm mkdir demo cd de…...

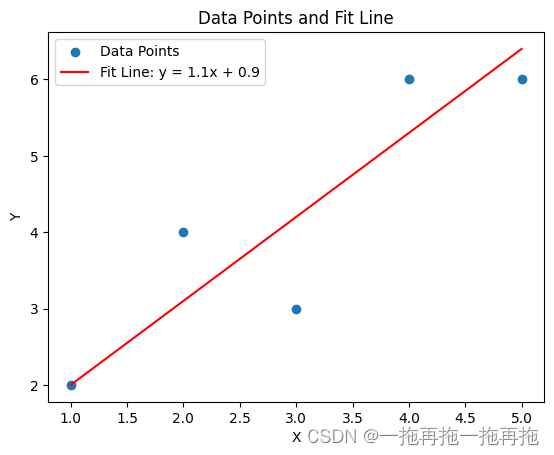
最小二乘法处理线性回归
最小二乘法是一种数学优化技术,用于查找最适合一组数据点的函数。 该方法主要用于线性回归分析,当然,也可用于非线性问题。 开始之前,我们先理解一下什么是回归。 回归:回归是一种监督学习算法,用于建模和…...

ModbusCRC16校验 示例代码
作者: Herman Ye Galbot Auromix 测试环境: Ubuntu20.04 更新日期: 2023/08/30 注1: Auromix 是一个机器人爱好者开源组织。 注2: 本文在更新日期经过测试,确认有效。 笔者出于学习交流目的, 给…...

一不留神就掉坑
乘除顺序问题 在据卡特兰数[1]公式,解决leetcode-96 不同的二叉搜索树[2]时,遇到一个非常诡异的问题, package mainimport "fmt"func main() { for i : 0; i < 40; i { fmt.Printf("第%d个卡特兰数为:%d\n", i, numTrees(i)) }}func numTrees(n int) i…...

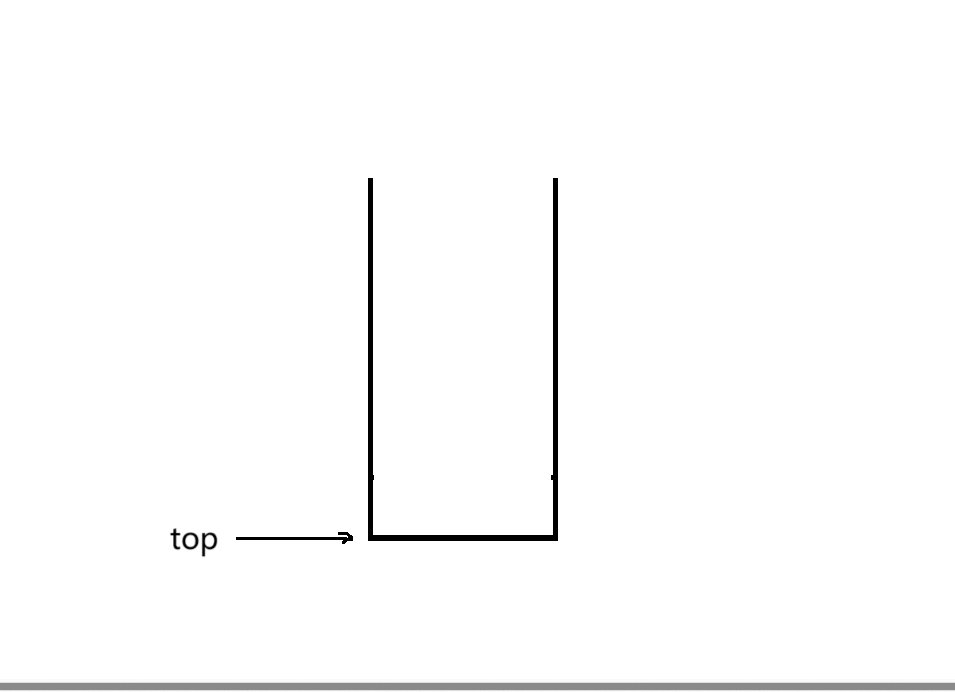
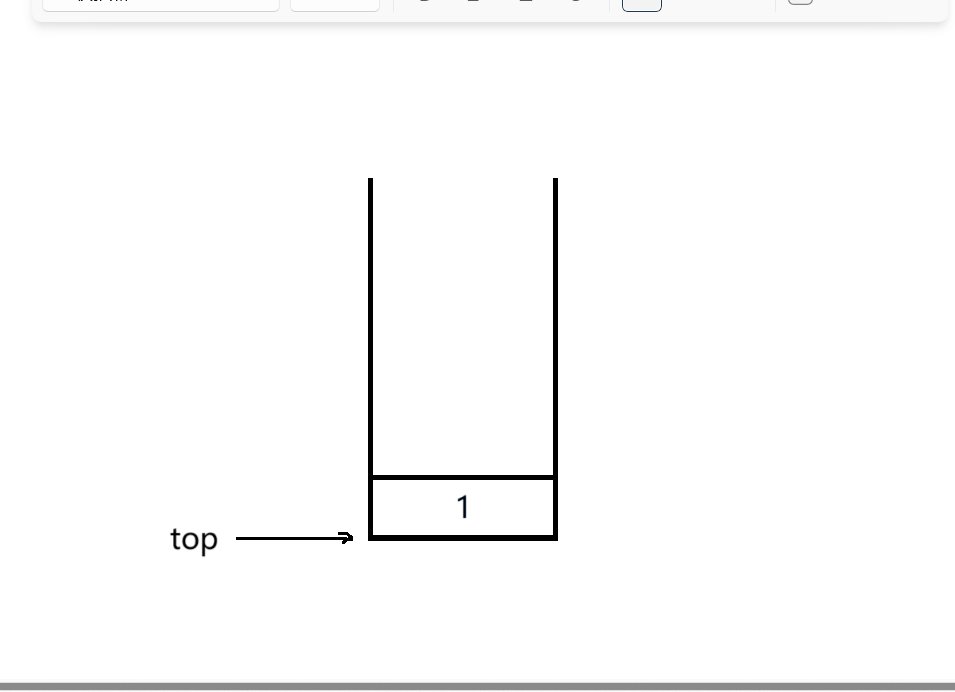
Redis数据类型(list\set\zset)
"maybe its why" List类型 列表类型是⽤来存储多个有序的字符串,列表中的每个字符串称为元素(element),⼀个列表最多可以存储个2^32 - 1个元素。在Redis中,可以对列表两端插⼊(push)…...

TongWeb安装以及集成
TongWeb 安装步骤 静默安装 获取linux可执行安装包 如: Install_TWx.x.x.x_Enterprise_Linux.bin 创建安装所需配置文件 install.properties 内容如下 [root@node5 tongweb]# cat install.properties INSTALL_UI=silent USER_INSTALL_DIR=/home/tongweb SILENT_JDK_HOME=/jd…...

ScreenToGif-动图制作软件实用操作
ScreenToGif官网:ScreenToGif ⭕第一步:启动页面 ⭕第二步:选项 🥝录像机-捕获频率选择手动-播放延迟1000ms(可以任意) ⭕第三步:录像机开始录屏 🥝我们调整录屏的大小后,打开画图,…...

sqlibs安装及复现
sqlibs安装 安装phpstudy后,到github上获取sqlibs源码 sqli-labs项目地址—Github获取:GitHub - Audi-1/sqli-labs: SQLI labs to test error based, Blind boolean based, Time based. 在phpstudy本地文件中的Apache目录中解压上方下载的源码。 将sq…...

OpenAI 创始人 Sam Altman 博客有一篇 10 年前的文章
OpenAI 创始人 Sam Altman 博客有一篇 10 年前的文章《Advice for ambitious 19 year olds》,给 19 岁年轻人的建议,从 #参考答案 看到,非常适合我们🤣年轻人,顺便用 GPT4 重新翻译了下全文。 太长不读纯摘要版本如下&…...

写的一款简易的热点词汇记录工具
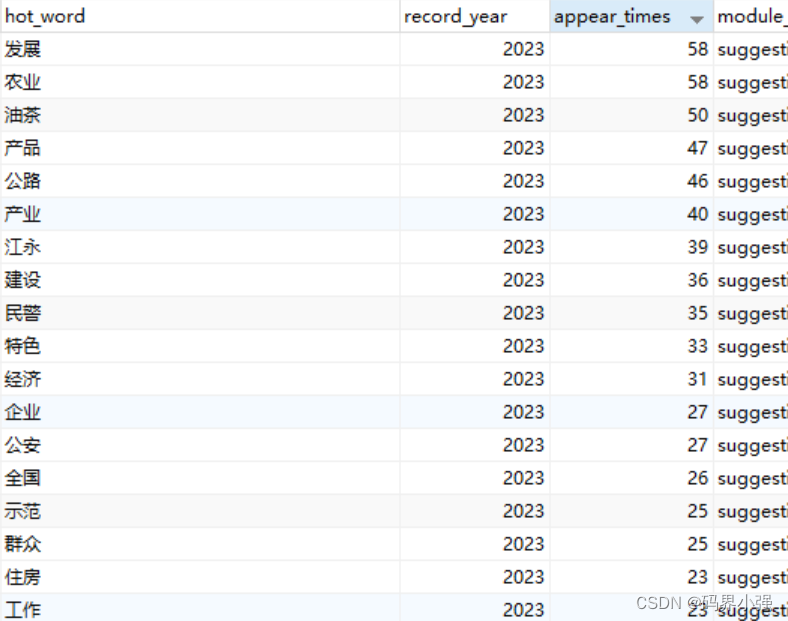
项目需要对用户提交的附件、文章、搜索框内容等做热词分析。如下图: 公司有大数据团队。本着不麻烦别人就不麻烦别人的原则,写了一款简易的记录工具,原理也简单,手工在业务插入锚点,用分词器分好词,排掉字…...

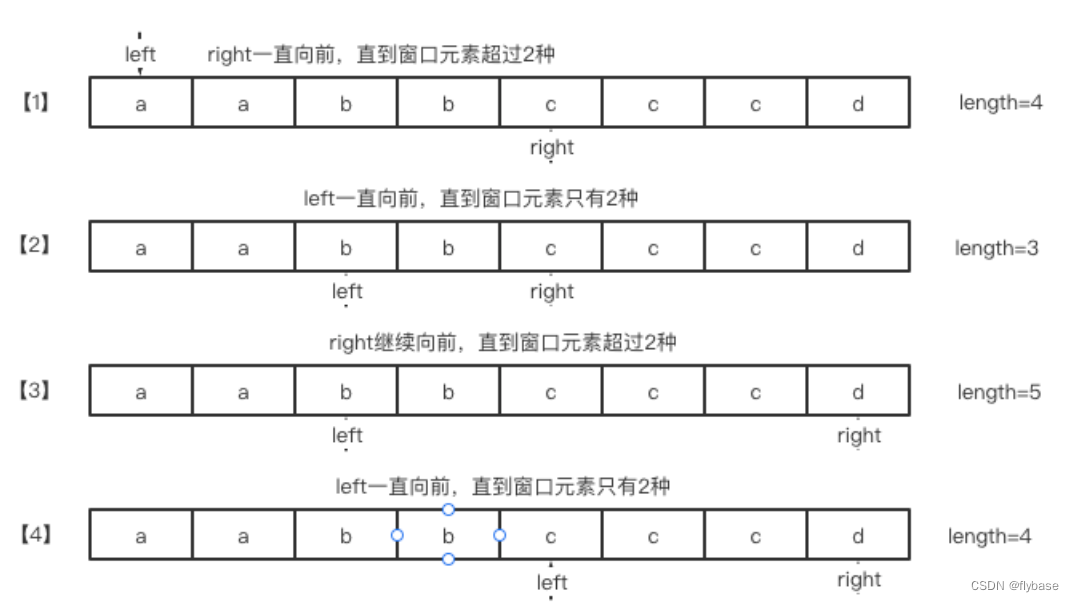
算法通关村——滑动窗口高频问题
1. 无重复字符的最长子串 给定一个字符串 s ,请你找出其中不含有重复字符的 最长子串 的长度。 示例 1: 输入: s “abcabcbb” 输出: 3 解释: 因为无重复字符的最长子串是 “abc”,所以其长度为 3。 1.1 滑动窗口 找到最长字串需要找到字串的首尾位置…...

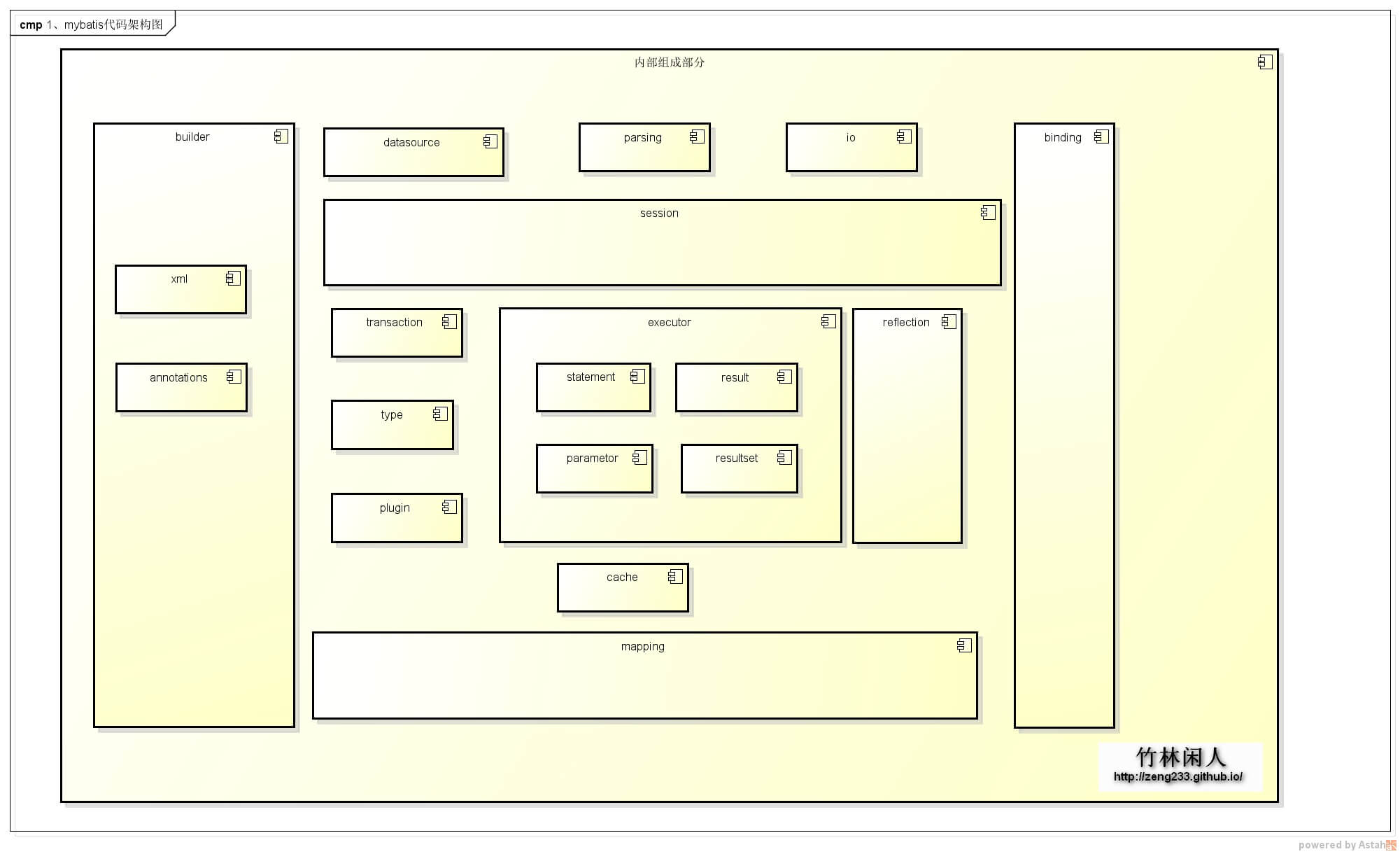
mybatis源码学习-2-项目结构
写在前面,这里会有很多借鉴的内容,有以下三个原因 本博客只是作为本人学习记录并用以分享,并不是专业的技术型博客笔者是位刚刚开始尝试阅读源码的人,对源码的阅读流程乃至整体架构并不熟悉,观看他人博客可以帮助我快速入门如果只是笔者自己观看,难免会有很多弄不懂乃至理解错误…...

selenium 自动化测试——环境搭建
安装python,并且使用pip命令安装 selenium pip3 install selenium 然后尝试第一次使用selenium 完成一个简单的测试自动化脚本 from selenium import webdriver from selenium.webdriver.common.by import By import timedriver webdriver.Chrome() driver.get(…...

得物一面,场景题问得有点多!
题目来源:https://www.nowcoder.com/discuss/525371909735792640 前文 本期是【捞捞面经】系列文章的第 1 期,持续更新中…。 《捞捞面经》系列正式开始连载啦,据说看了这个系列的朋友都拿到了大厂offer~ 欢迎星标订阅,持续更新…...

Prompt Tuning 和instruct tuning
Prompt Tuning 是啥? prompt的思想是,把下游任务的输入转化为预训练模型的原始任务。 以bert作为举例,假设任务是文本分类。“今天天气很好。”我们想判断一下这句话的情感是正面还是负面 fine-tune的方法是在bert之后接一个head࿰…...

springboot 与异步任务,定时任务,邮件任务
异步任务 在Java应用中,绝大多数情况下都是通过同步的方式来实现交互处理的;但是在处理与第三方系统交互的时候,容易造成响应迟缓的情况,之前大部分都是使用多线程来完成此类任务,其实,在Spring 3.x之后&a…...

2022年06月 C/C++(六级)真题解析#中国电子学会#全国青少年软件编程等级考试
C/C++编程(1~8级)全部真题・点这里 第1题:小白鼠再排队2 N只小白鼠(1 < N < 100),每只鼠头上戴着一顶有颜色的帽子。现在称出每只白鼠的重量,要求按照白鼠重量从小到大的顺序输出它们头上帽子的颜色。帽子的颜色用 “red”,“blue”等字符串来表示。不同的小白鼠可…...

【C++】C++11新特性(下)
上篇文章(C11的新特性(上))我们讲述了C11中的部分重要特性。本篇接着上篇文章进行讲解。本篇文章主要进行讲解:完美转发、新类的功能、可变参数模板、lambda 表达式、包装器。希望本篇文章会对你有所帮助。 文章目录 一…...

python内网环境安装第三方包
文章目录 一、问题二、解决方法三、代码实现 一、问题 内网安装第三方包的应用场景,一般是一些需要在没网的环境下进行开发的情况。这些环境一般仅支持本地局域网访问,所以只能在不下载任何第三方包的情况下艰难开发。 二、解决方法 将当前应用依赖的第…...

javaScipt
javaScipt 一、JavaScript简介二、javaScript基础1、输入输出语法2、变量3、常量4、数据类型4.1、数字型 number4.2、字符串类型 string4.3、布尔类型 boolean4.4、未定义类型 undefined4.5、null 空类型4.6、typeof 检测变量数据类型 5、数据类型转换5.1、隐式转换5.2、显示转…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

13.10 LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析
LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析 LanguageMentor 对话式训练系统架构与实现 关键词:多轮对话系统设计、场景化提示工程、情感识别优化、LangGraph 状态管理、Ollama 私有化部署 1. 对话训练系统技术架构 采用四层架构实现高扩展性的对话训练…...

Ray框架:分布式AI训练与调参实践
Ray框架:分布式AI训练与调参实践 系统化学习人工智能网站(收藏):https://www.captainbed.cn/flu 文章目录 Ray框架:分布式AI训练与调参实践摘要引言框架架构解析1. 核心组件设计2. 关键技术实现2.1 动态资源调度2.2 …...

Python_day48随机函数与广播机制
在继续讲解模块消融前,先补充几个之前没提的基础概念 尤其需要搞懂张量的维度、以及计算后的维度,这对于你未来理解复杂的网络至关重要 一、 随机张量的生成 在深度学习中经常需要随机生成一些张量,比如权重的初始化,或者计算输入…...

全面解析网络端口:概念、分类与安全应用
在计算机网络的世界里,数据的传输与交互如同一场繁忙的物流运输,而网络端口就是其中不可或缺的 “货运码头”。无论是日常浏览网页、收发邮件,还是运行各类网络服务,都离不开网络端口的参与。本文将深入介绍网络端口的相关知识&am…...

安装最新elasticsearch-8.18.2
1.环境我的环境是linux麒麟服务器 (安装 es 7.8以上 java环境必须11以上,可以单独配置es的java目录) 2.下载 官网的地址:下载 Elastic 产品 | Elastic Download Elasticsearch | Elastic Elasticsearch 入门 | Elasticsearch 中文文档 文档 3.我下载的是8.18的 Elasti…...

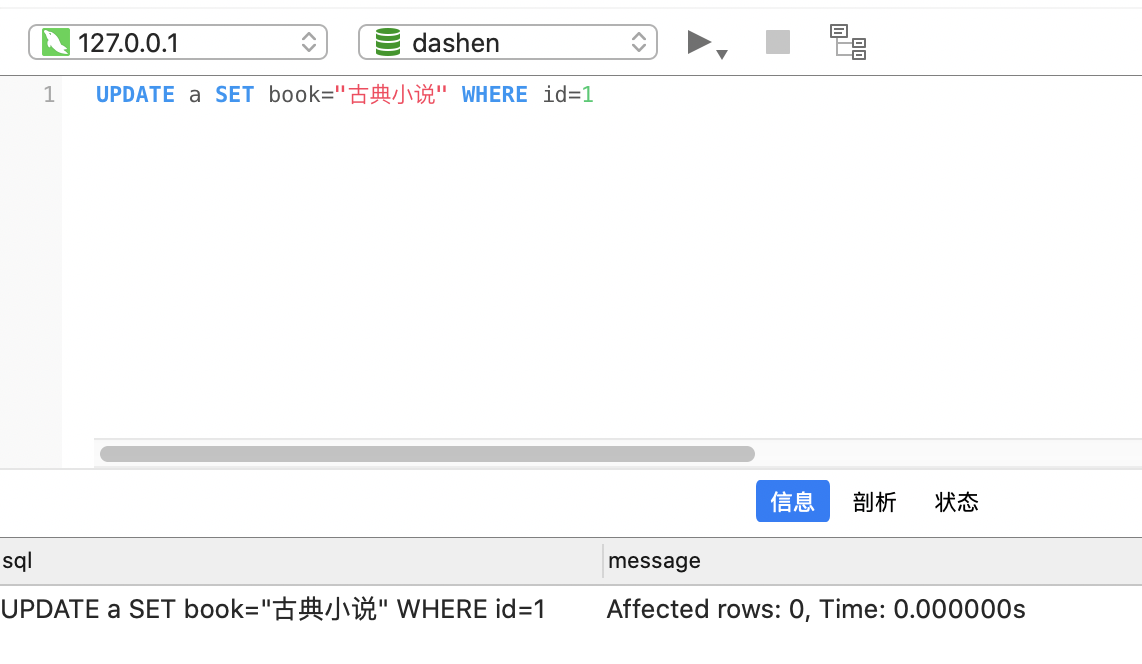
springboot启动mapper找不到方法对应的xml
数据源配置 目录结构 idea中mapper.java 可以找到对应的mapper.xml文件 启动却找不到 因为mapper.db1会被识别为文件名 而非目录结构 调整为这种...
