JavaScript高级程序设计读书分享之4章——4.2执行上下文与作用域
JavaScript高级程序设计(第4版)读书分享笔记记录
适用于刚入门前端的同志
执行上下文
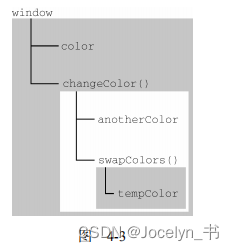
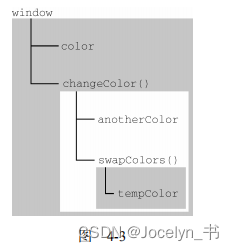
var color = "blue";
function changeColor() { let anotherColor = "red"; function swapColors() { let tempColor = anotherColor; anotherColor = color; color = tempColor; // 这里可以访问 color、anotherColor 和 tempColor } // 这里可以访问 color 和 anotherColor,但访问不到 tempColor swapColors();
}
// 这里只能访问 color
changeColor();
- 内部上下文可以通过作用域链访问外部上下文中的一切,但外部上下文无法访问内部上下文中的任何东西。
- 每个上下文都可以到上一级上下文中去搜索变量和函数,但任何上下文都不能到下一级上下文中去搜索
变量声明
使用 var 的函数作用域声明
- 在使用 var 声明变量时,变量会被自动添加到最接近的上下文。
- var 声明会被拿到函数或全局作用域的顶部,位于作用域中所有代码之前——‘变量提升’
使用 let 的块级作用域声明
- ES6 新增的 let 关键字跟 var 很相似,但它的作用域是块级的,这也是 JavaScript 中的新概念
- 块级作用域由最近的一对包含花括号{}界定
- if 块、while 块、function 块,甚至连单独 的块也是 let 声明变量的作用域
let 与 var 的另一个不同之处是在同一作用域内不能声明两次。重复的 var 声明会被忽略,而重复的 let 声明会抛出 SyntaxError。
相关文章:

JavaScript高级程序设计读书分享之4章——4.2执行上下文与作用域
JavaScript高级程序设计(第4版)读书分享笔记记录 适用于刚入门前端的同志 执行上下文 变量或函数的上下文决定 了它们可以访问哪些数据,以及它们的行为。在浏览器中,全局上下文就是我们常说的 window 对象(第 12 章会详细介绍)&am…...

函数的定义与声明
目录 1.函数的定义 2.函数声明 2.1 函数本地声明 2.2 函数外部声明 2.2.1函数的外部声明的好处和坏处 3.变量定义与声明 3.1变量定义 3.2变量声明 4.结构体的定义与声明 4.1结构体的定义 4.2结构体的声明 1.函数的定义 函数的定义即函数的具体实现。 2.函数声明 函数…...
mysql)
C#部署非安装版(绿色版)mysql
C#部署非安装版(绿色版)mysql场景实现步骤场景 项目由bs和cs端组成,bs端的数据存储在了mysql中,cs依赖bs运行,bs会显示一些实时的信息。 需求是给客户一个安装包,简易操作就可安装完成。 使用版本…...

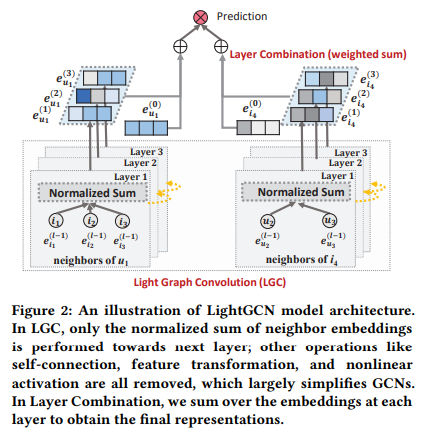
【RecBole-GNN/源码】RecBole-GNN中lightGCN源码解析
如果觉得我的分享有一定帮助,欢迎关注我的微信公众号 “码农的科研笔记”,了解更多我的算法和代码学习总结记录。或者点击链接扫码关注【RecBole-GNN/源码】RecBole-GNN中lightGCN源码解析 【RecBole-GNN/源码】RecBole-GNN中lightGCN源码解析 原文&…...

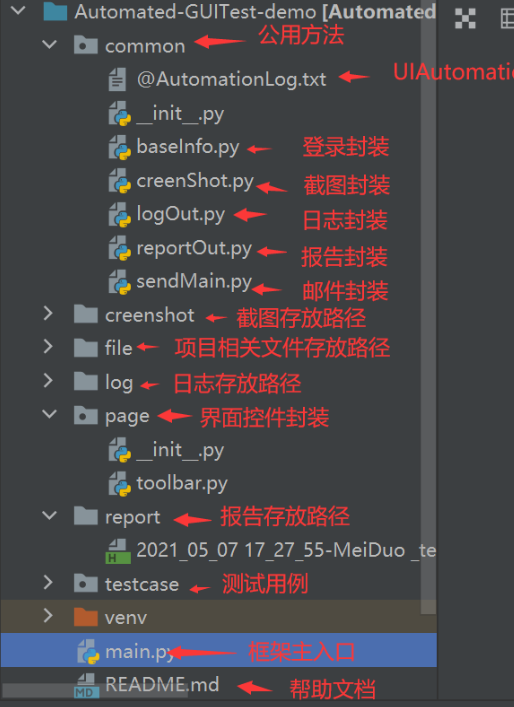
基于UIAutomation+Python+Unittest+Beautifulreport的WindowsGUI自动化测试框架common目录解析
文章目录1 框架工具说明2 技术栈说明3 框架截图4 源码解析/common目录4.1 common/baseinfo.py4.2 common/creenShot.py4.3 common/logOut.py4.4 common/reportOut.py4.5 common/sendMail.py注: 1、本文为本站首发,他用请联系作者并注明出处,谢…...

c++提高篇——queque容器
一、queque容器基本概念 Queue是一种先进先出(FIFO)的教据结构,它有两个出口 队列容器允许从一端新增元素,从另一端移除元素。队列中只有队头和队尾才可以被外界使用,因此队列不允许有遍历行为队列中进数据。 queque容器可以形象化为生活中…...

MyBatis-XML映射文件详解
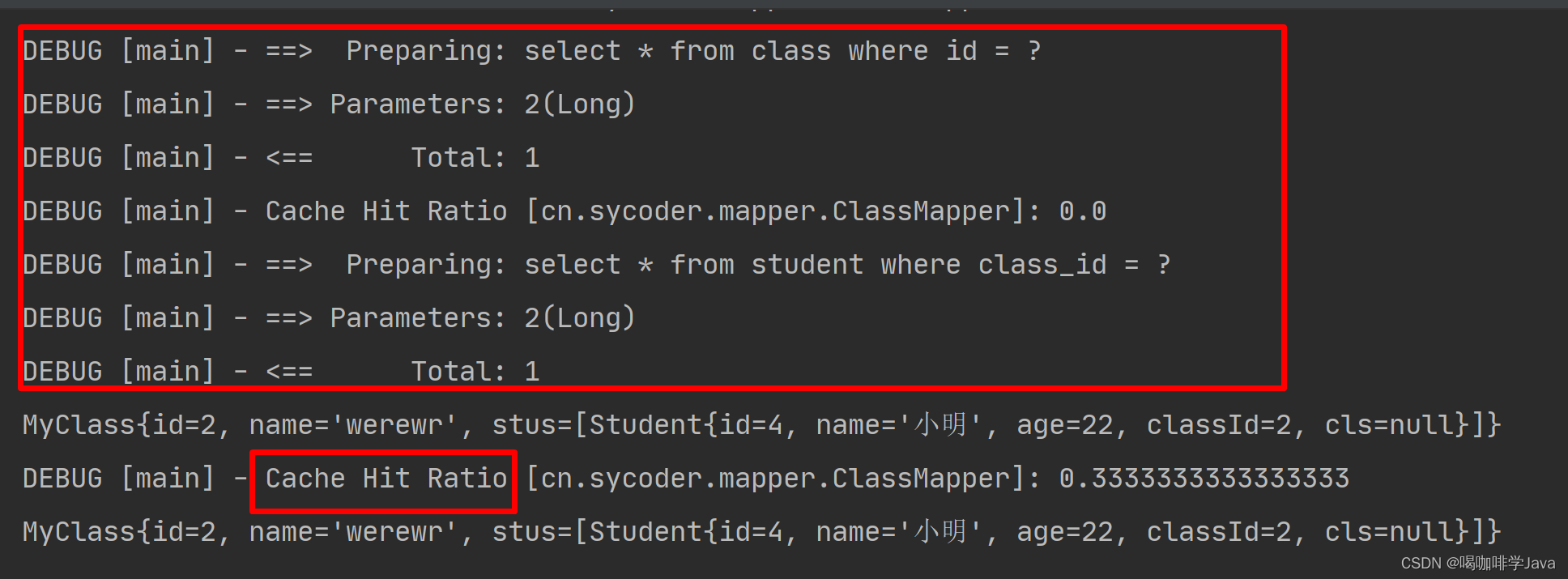
一、XML 映射器 1.概述 使用 xml 文件去配置 SQL 代码,比传统的 jdbc 简单方便,能够少写代码,减少使用成本,提高工作效率。 1.1SQL 映射文件中的顶级元素 cache – 该命名空间的缓存配置。 cache-ref – 引用其它命名空间的缓…...

基于Java+SpringBoot+Vue+Uniapp前后端分离健身预约系统设计与实现
博主介绍:✌全网粉丝3W,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建与毕业项目实战✌ 博主作品:《微服务实战》专栏是本人的实战经验总结,《Spring家族及…...

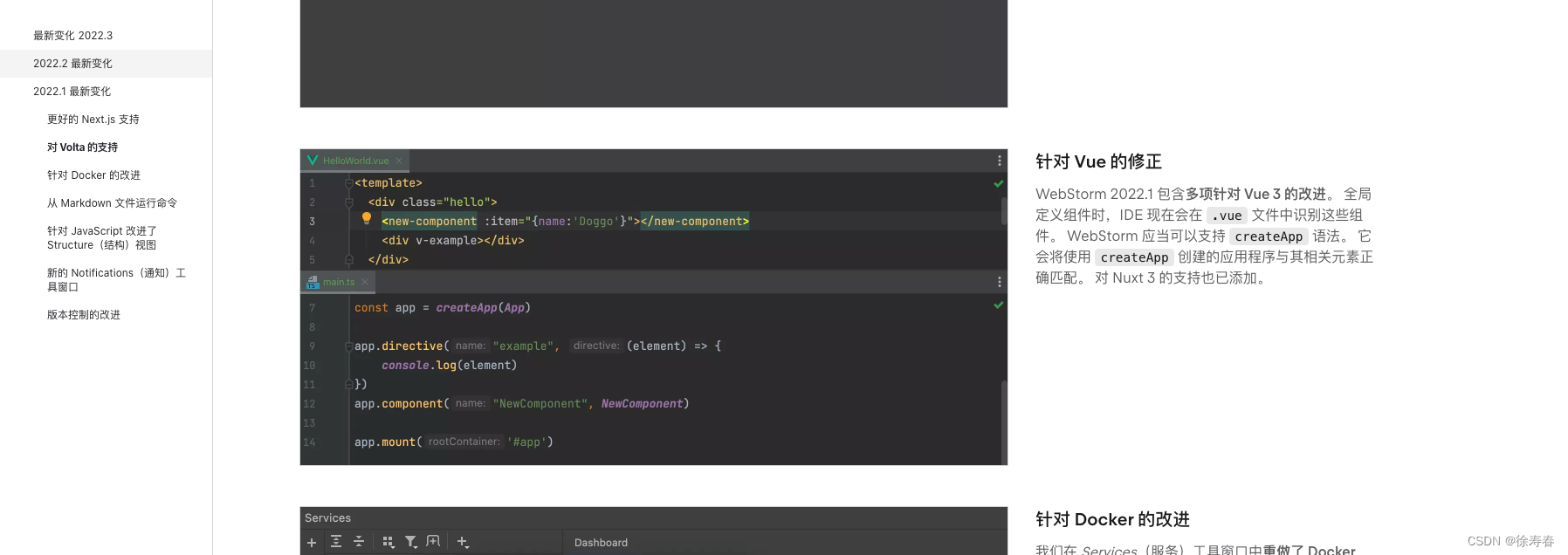
webstom找不到vue全局组件
我真多服气,引入了自动组件注册 // 自动引入组建import { ElementPlusResolver } from unplugin-vue-components/resolversComponents({directoryAsNamespace: true,resolvers: [ElementPlusResolver()]}),生成了 components.d.ts 但是我在webstom中定义了标签 除非…...

ESP32设备驱动-内置霍尔磁力传感器数据读取
内置霍尔磁力传感器数据读取 文章目录 内置霍尔磁力传感器数据读取1、ESP32霍尔磁力传感器介绍2、软件准备3、硬件准备4、读取霍尔磁力传感值5、运行结果ESP32开发板具有内置霍尔效应传感器,可检测周围磁场的变化。本文将介绍如何在Arduino IDE中读取ESP32霍尔效应传感器的数据…...

2023面试准备之--mysql
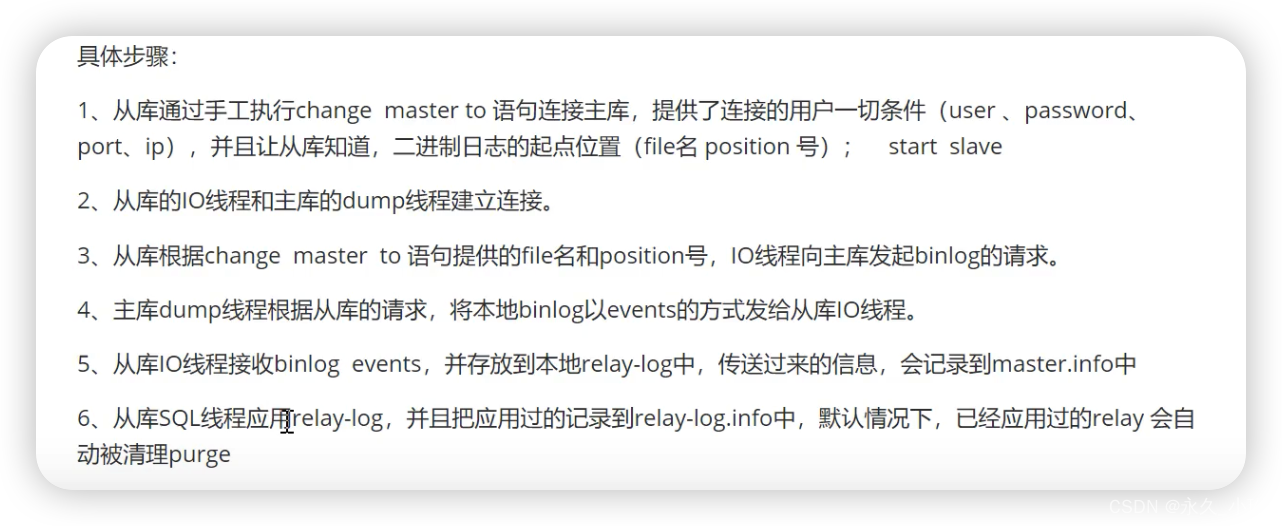
文章目录mysql存储引擎索引聚簇索引和非聚簇索引事务锁MVCC机制(类似于copy on write)主从复制为什么要主从同步?怎么处理mysql的慢查询?mysql clint ---->server ----> 存储引擎 存储引擎 Innodb 是MySQL5.5版本及之后默…...

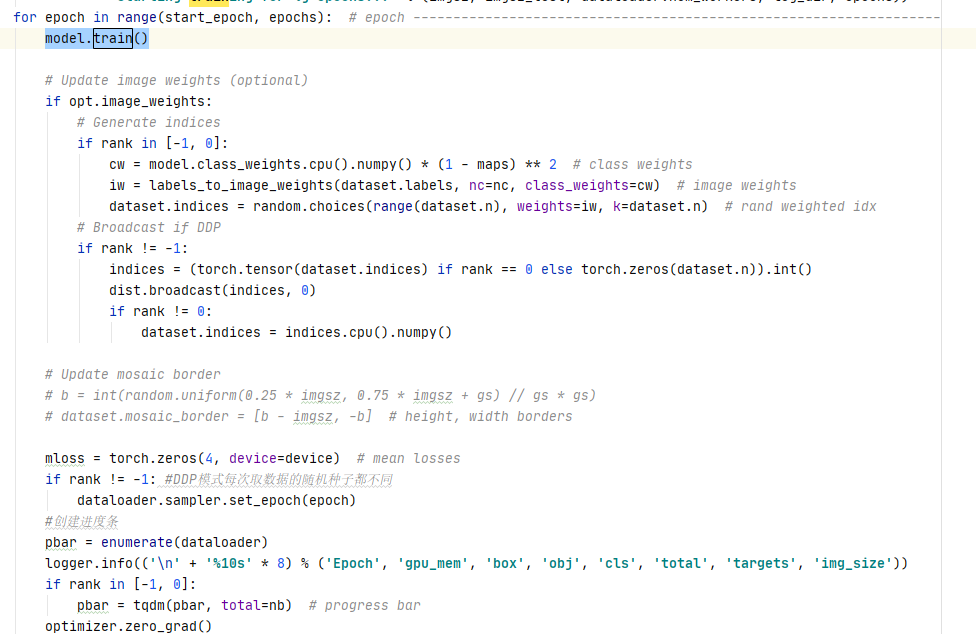
yolov5源码解读--训练策略
yolov5源码解读--训练策略超参数解读命令行参数train模型迭代超参数解读 hyp.scratch.yaml lr0: 0.0032 初始学习率 lrf: 0.12 使用余弦函数动态降低学习率(lr0*lrf) momentum: 0.843 动量 weight_decay: 0.00036 权重衰减项 warmup_epochs: 2.0 预热(…...

基于Django的员工管理系统
目录 一、新建项目 二、创建app 三、设计表结构 四、在MySQL中生成表 五、静态文件管理 六、添加页面 七、模板的继承 一、新建项目 django-admin startproject 员工管理系统 二、创建app startapp app01 三、设计表结构 app01/migrations/models.py from django.db impo…...

企业数智化转型在即,看看低代码软件公司如何做!
在信息爆炸的现代社会中,利用先进技术为企业提升办公协作效率,是一件事半功倍的事。当前,数字化转型升级已经是发展趋势,不少企业已经在朝着数智化转型方向迈进。作为一家低代码软件公司,流辰信息看到了市场发展前景&a…...

如何将pdf版的文书文字提取出来?
//在线工具地址https://ocr.bytedance.zj.cn/image/ImageText在当今信息爆炸的时代,图文并茂已经成为了一个广告宣传的常用方式。然而,图片中的文字信息往往难以获取,尤其对于那些需要快速获取信息的人们来说,阅读图片中的文字会是…...

设计模式——工厂模式
工厂模式 1.需求 抽奖活动 新用户注册即参与抽奖,奖品为:1.优惠券,2.优酷会员,3.京东卡 2.无模式 public class FreeGoodsController{public Result<?> send(AwardInfo awardInfo){int awardType awardInfo.getAward…...

PCB设计中降低噪声与电磁干扰的24个窍门
电子设备的灵敏度越来越高,这要求设备的抗干扰能力也越来越强,因此PCB设计也变得更加困难,如何提高PCB的抗干扰能力成为众多工程师们关注的重点问题之一。本文将介绍PCB设计中降低噪声与电磁干扰的一些小窍门。 下面是经过多年设计总结出来的…...

设计模式浅谈
什么是设计模式 设计模式是一种软件设计的思想。是在软件开发过程中,经过验证的、用于解决在特定环境下重复出现的、特定问题的解决方案。 设计模式的设计原则 原文链接:https://blog.csdn.net/qq_43471489/article/details/124067150 设计原则 1、…...

【kubernetes】使用crictl对k8s节点进行调试
crictl 是 CRI 兼容的容器运行时命令行接口,可以使用它来检查和调试 Kubernetes 节点上的容器运行时和应用程序。 可以Github上下载最新的发布版本: https://github.com/kubernetes-sigs/cri-tools/releases 包名大小发布日期...

数字经济讨论题
自2001年以来,Alphabet(Google)已进行了200多次并购。下面列出了并购年份。选择Alphabet进行的三笔并购讨论这些并购是如何使Alphabet拥有新的或增强的现有业务领域重要的是考虑何时进行所选择的收购。谷歌已经从一家提供互联网搜索引擎的公司…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...
