HTML+JavaScript+CSS DIY 分隔条splitter
一、需求分析
现在电脑的屏幕越来越大,为了利用好宽屏,我们在设计系统UI时喜欢在左侧放个菜单或选项面板,在右边显示与菜单或选项对应的内容,两者之间用分隔条splitter来间隔,并可以通过拖动分隔条splitter来动态调研左右两边的宽度。
要在网页上实现这种UI界面,也有不少现成的组件,比如jQuery中提供的Splitter.js,不过自已用HTML+JavaScript+CSS来DIY一下,从而加深对HTML+JavaScript+CSS的了解,也是不错的选择。
二、构造界面
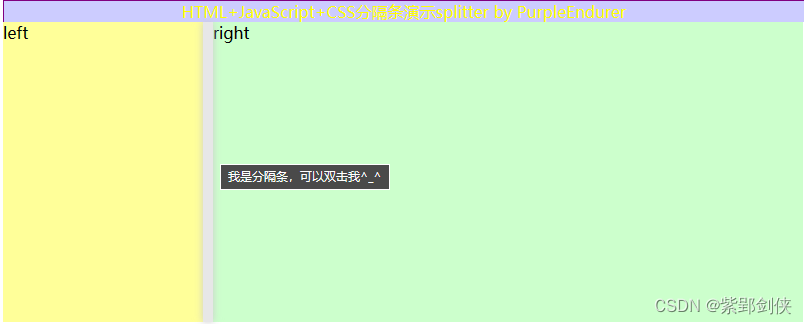
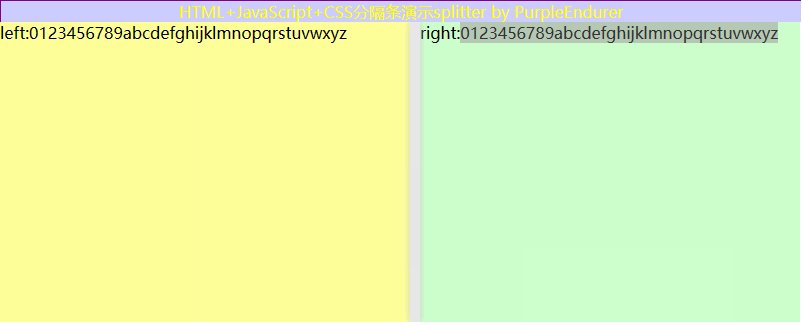
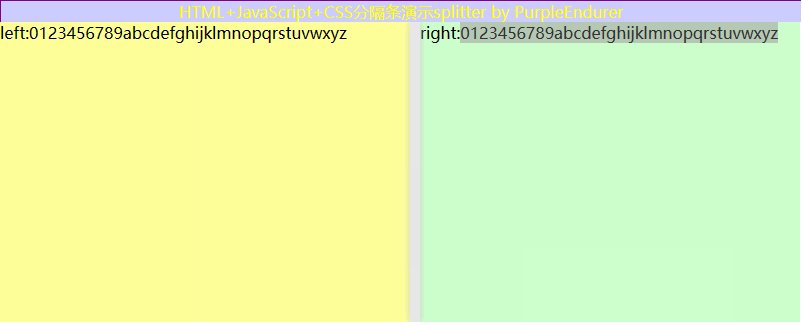
首先我们来打造界面。在id 为divMain 的<div>中,左边有一个id 为 divLeft的<div>,右边有一个左边有一个id 为 divRight的<div>,两者中间有一个id为divSplitter 的<div>作为分隔条splitter。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8" /><meta name="Generator" content="EditPlus®"><meta name="Author" content="PurpleEndurer"><meta name="Keywords" content="HTML,JavaScript,CSS,DIY,分隔条,splitter,演示"><meta name="Description" content="HTML+JavaScript+CSS DIY 分隔条演示splitter"><title>HTML+JavaScript+CSS DIY 分隔条演示splitter</title><style>#divMain {position: relative;width: 800px;height: 300px;}#divLeft {width: 200px;background: #ffff99;position: absolute;top: 0;bottom: 0;}#divRight {margin-left: 210px;background: #ccffcc;height: 100%;}#divSplitter {position: absolute;top: 0;bottom: 0;left: 200px;width: 10px;background: #e7e7e7;box-shadow: 0px 0px 8px #ccc;cursor: w-resize;vertical-align:middle;}p.title {background: #ccccff; color:yellow;border-top:1px solid purple;border-left:1px solid purple;text-align:center;width: 800px;margin: 0px;}</style>
</head><body><p class="title">HTML+JavaScript+CSS分隔条演示splitter</p><div id="divMain"><div id="divLeft">left:0123456789abcdefghijklmnopqrstuvwxyz</div><div id="divRight">right:0123456789abcdefghijklmnopqrstuvwxyz</div><!-- 分隔条 --><div id="divSplitter" title="我是分隔条,可以双击我^_^"></div></div>
</body></html>
三、编写代码
(一)定义全局变量和常量
var divMain = document.getElementById('divMain'),divLeft = document.getElementById('divLeft'),divRight = document.getElementById('divRight'),divSplitter = document.getElementById('divSplitter');// 改变分隔条左右宽度所需常量const divOrgLeftWidth = 200, // 左边部分原始宽度rightDivLeftGap = 10, // 右边部分与左边部分的距离divSplitterMinLeft = 20, // 分隔条左边部分最小宽度divSplitterMaxLeft = 780;// 分隔条左边部分最大宽度
(二)挂接鼠标事件
在windows.onload中挂接divSplitter的onmousedown()和ondblclick(),其中onmousedown()用于拖放分隔条,ondblclick()用于双击分隔条隐藏左边的内容,比如菜单或选项,尽可能显示右边的内容。
window.onload = function (){divSplitter.onmousedown = splitDiv;divSplitter.ondblclick = hideOrShowLeft;};
(三)双击分隔条代码
当用户双击分隔条时,我们就隐藏左边的内容,比如菜单或选项,为右边的内容提供更大显示范围。
这里我们需要先判断左边否已经处于隐藏状态,如果左边否已经处于隐藏状态,那么就恢复到系统默认状态,否则就将左边的内容隐藏起来,尽可能显示右边的内容。
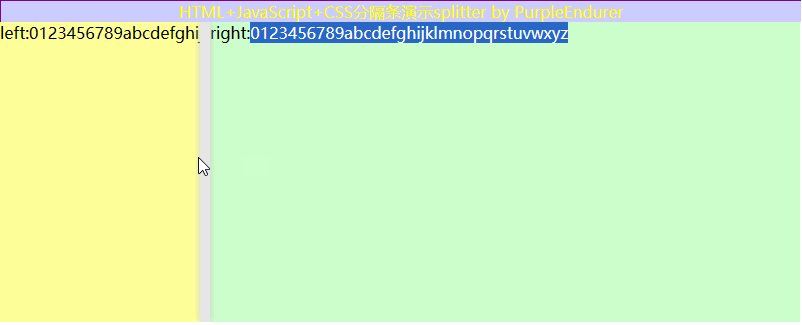
function hideOrShowLeft(e){if ('none'==divLeft.style.display){divLeft.style.display = 'block';divLeft.style.width = divSplitter.style.left = divOrgLeftWidth + 'px';divSplitter.innerHTML = '';divRight.style.marginLeft = '210px';}else{divLeft.style.display = 'none';divSplitter.style.left = '0px';divSplitter.innerHTML ='<p style="padding-top:100px;"><span style="color:red; font-size:16pt;">></span></p>';divRight.style.marginLeft = '10px';}return false;}// hideOrShowLeft(e)(四)拖放分隔条代码
在响应鼠标拖放事件时,我们首先要判断左边否已经处于隐藏状态,如果左边否已经处于隐藏状态,那么就恢复到系统默认状态,否则进行拖放操作:
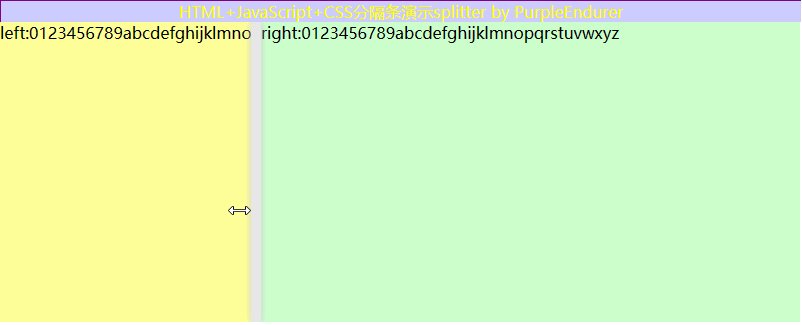
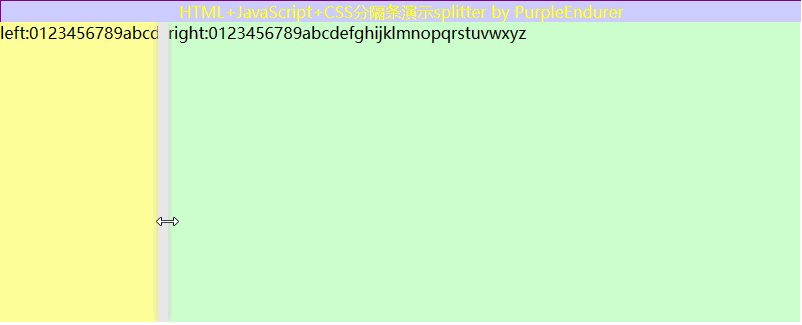
// 拖动分隔条操作function splitDiv(e){if ('none'==divLeft.style.display){hideOrShowLeft();return false;}// 记录下初始位置的值var disX = e.clientX;divSplitter.left = divSplitter.offsetLeft;document.onmousemove = function (e) {var moveX = e.clientX - disX; // 鼠标拖动的偏移距离var iT = divSplitter.left + moveX, // 分隔条相对父级定位的 left 值maxT = divMain.clientWidth - divSplitter.offsetWidth;//iT < 0 && (iT = 0);//iT > maxT && (iT = maxT);if (iT < 0){iT = 0;}else{if (iT > maxT){iT = maxT;}}if (iT > divSplitterMinLeft && iT < divSplitterMaxLeft){divLeft.style.width = divSplitter.style.left = iT + 'px';divRight.style.marginLeft = iT + rightDivLeftGap + 'px';} //document.onmousemove()return false;};// 鼠标放开的时候取消操作document.onmouseup = function (){document.onmousemove = null;document.onmouseup = null;}; // document.onmouseup()}//splitDiv(e) 
四、改进显示
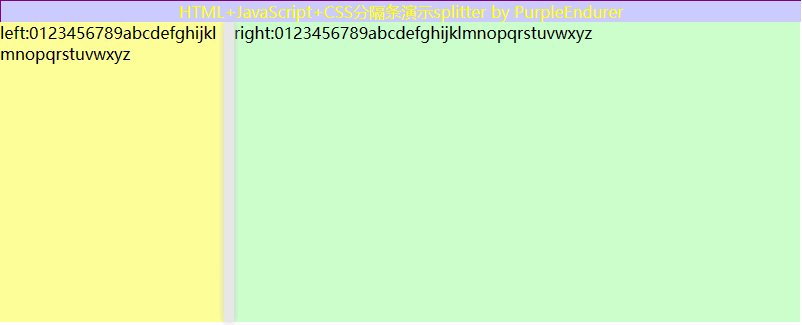
上面的演示代码中,左右两边显示的内容都比较短。实际应用中,两边显示的内容多。
当我们把代码界面定义改为:
<p class="title">HTML+JavaScript+CSS分隔条演示splitter by PurpleEndurer</p><div id="divMain"><div id="divLeft">left:0123456789abcdefghijklmnopqrstuvwxyz</div><div id="divRight">right:0123456789abcdefghijklmnopqrstuvwxyz</div><!-- 分隔条 --><div id="divSplitter" title="我是分隔条,可以双击我^_^"></div></div>
问题就来了:

两边的内容会重叠。
我们需要通过css来解决这个问题。
解决方法有两种:
(一)让内容自动换行
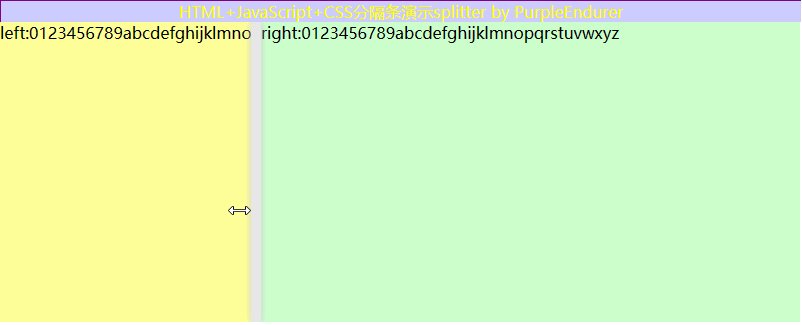
利用word-wrap 来实现:
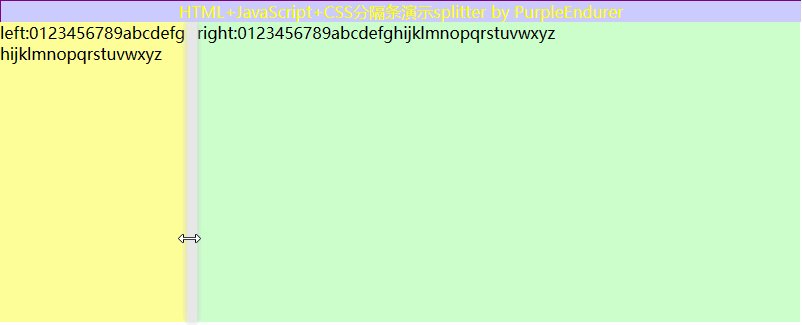
<style>div {word-wrap: break-word; /*自动换行*/}效果如下:

当内容较多时,自动换行显示效果并不是很好。所以我们更喜欢用下面的另一种方法 。
(二)超出部分隐藏
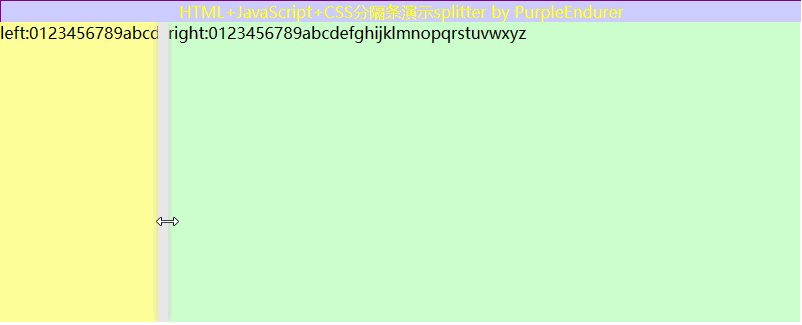
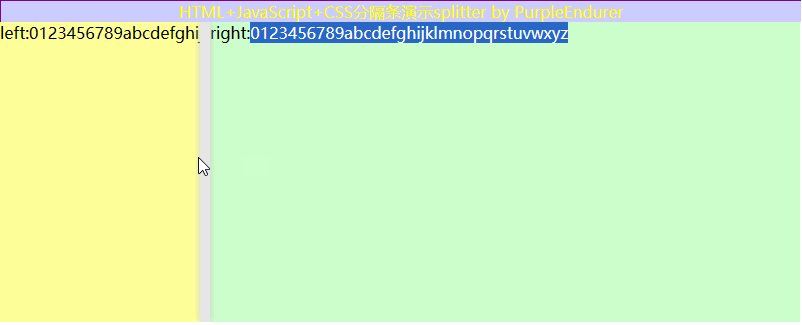
要隐藏超出部分,需要用到display、overflow等几个属性:
div {display: -webkit-box; /* 将对象作为弹性伸缩盒子模型显示 */-webkit-box-orient: vertical; /* 设置或检索伸缩盒对象的子元素的排列方式 */overflow: hidden;/* 超出部分隐藏 */}
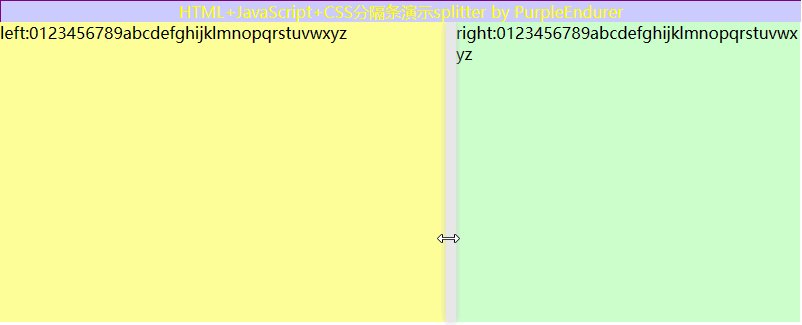
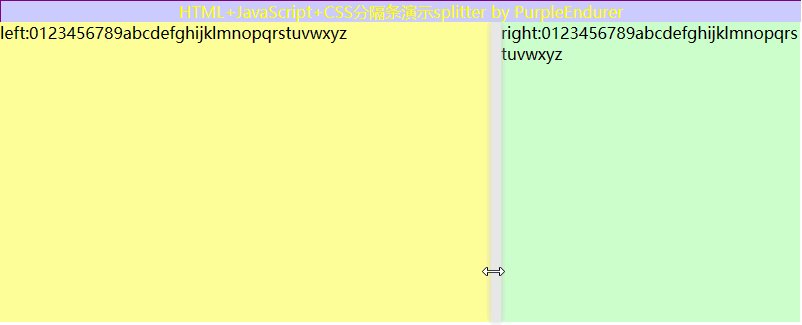
效果如下:

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8" /><meta name="Generator" content="EditPlus®"><meta name="Author" content="PurpleEndurer"><meta name="Keywords" content="HTML,JavaScript,CSS,DIY,分隔条,splitter,演示"><meta name="Description" content="HTML+JavaScript+CSS DIY 分隔条演示splitter"><title>HTML+JavaScript+CSS DIY 分隔条演示splitter</title><style>div {/*--word-wrap:break-word; 自动换行 */display: -webkit-box; /* 将对象作为弹性伸缩盒子模型显示 */-webkit-box-orient: vertical; /* 设置或检索伸缩盒对象的子元素的排列方式 */overflow: hidden;/* 超出部分隐藏 */}#divMain {position: relative;width: 800px;height: 300px;/*margin: 20px auto;*/}#divLeft {width: 200px;background: #ffff99;position: absolute;top: 0;bottom: 0;}#divRight {margin-left: 210px;background: #ccffcc;height: 100%;}#divSplitter {position: absolute;top: 0;bottom: 0;left: 200px;width: 10px;background: #e7e7e7;box-shadow: 0px 0px 8px #ccc;cursor: w-resize;vertical-align:middle;}p.title {background: #ccccff; color:yellow;border-top:1px solid purple;border-left:1px solid purple;text-align:center;width: 800px;margin: 0px;}</style>
</head><body><p class="title">HTML+JavaScript+CSS分隔条演示splitter</p><div id="divMain"><div id="divLeft">left:0123456789abcdefghijklmnopqrstuvwxyz</div><div id="divRight">right:0123456789abcdefghijklmnopqrstuvwxyz</div><!-- 分隔条 --><div id="divSplitter" title="我是分隔条,可以双击我^_^"></div></div>
</body>
<script>// 改变分隔条左右宽度所需常量const divOrgLeftWidth = 200; // 左边部分原始宽度const rightDivLeftGap = 10;//20; // 右边部分与左边部分的距离//const divSplitterWidth = 10; // 分隔条宽度const divSplitterMinLeft = 20; // 分隔条左边部分最小宽度const divSplitterMaxLeft = 780;// 分隔条左边部分最大宽度var divMain = document.getElementById('divMain'),divLeft = document.getElementById('divLeft'),divRight = document.getElementById('divRight'),divSplitter = document.getElementById('divSplitter');function hideOrShowLeft(e){if ('none'==divLeft.style.display){divLeft.style.display = 'block';divLeft.style.width = divSplitter.style.left = divOrgLeftWidth + 'px';divSplitter.innerHTML = '';divRight.style.marginLeft = '210px';}else{divLeft.style.display = 'none';divSplitter.style.left = '0px';divSplitter.innerHTML ='<p style="padding-top:100px;"><span style="color:red; font-size:16pt;">></span></p>';divRight.style.marginLeft = '10px';}return false;}// 分隔条操作function splitDiv(e){if ('none'==divLeft.style.display){hideOrShowLeft();return false;}// 记录下初始位置的值var disX = e.clientX;divSplitter.left = divSplitter.offsetLeft;document.onmousemove = function (e) {var moveX = e.clientX - disX; // 鼠标拖动的偏移距离var iT = divSplitter.left + moveX, // 分隔条相对父级定位的 left 值maxT = divMain.clientWidth - divSplitter.offsetWidth;//iT < 0 && (iT = 0);//iT > maxT && (iT = maxT);if (iT < 0){iT = 0;}else{if (iT > maxT){iT = maxT;}}if (iT > divSplitterMinLeft && iT < divSplitterMaxLeft){divLeft.style.width = divSplitter.style.left = iT + 'px';divRight.style.marginLeft = iT + rightDivLeftGap + 'px';}return false;};// 鼠标放开的时候取消操作document.onmouseup = function (){document.onmousemove = null;document.onmouseup = null;};}//window.onload = function (){divSplitter.onmousedown = splitDiv;divSplitter.ondblclick = hideOrShowLeft;};
</script>
</html>五、完整代码
完整的代码已上传资源区等待审核。
相关文章:

HTML+JavaScript+CSS DIY 分隔条splitter
一、需求分析 现在电脑的屏幕越来越大,为了利用好宽屏,我们在设计系统UI时喜欢在左侧放个菜单或选项面板,在右边显示与菜单或选项对应的内容,两者之间用分隔条splitter来间隔,并可以通过拖动分隔条splitter来动态调研…...

Oracle-day5:新增、复制建表、表结构、表数据、删除
目录 一、insert新增数据 二、复制建表 三、表结构修改 四、查看表结构、表数据处理 五、修改表数据 六、删除语句 八、练习题 一、insert新增数据 /* ---------- 一、DML 数据操作语言-------- -- 1、增加数据 insert 语法:insert into 表名 (列1,列2,…...

Scratch 画画的技巧
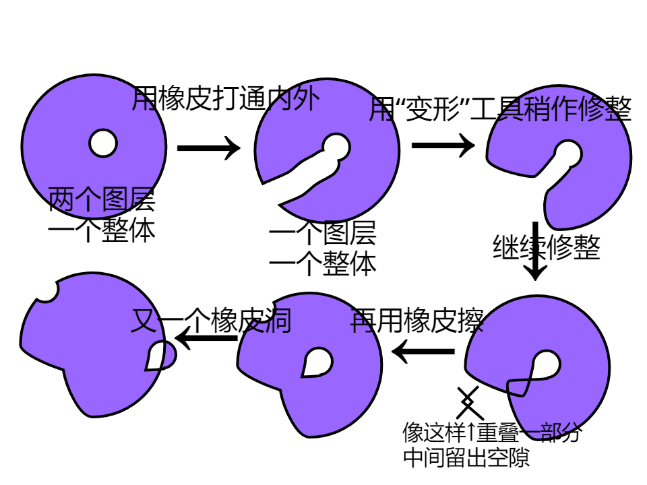
前言 美术是一种艺术,且不局限于纸张,就像电脑绘图也属于美术。我至今已有三年多的画龄,经验丰富,尤其擅长在scratch造型编辑器上画矢量图。今天给大家分享一些实用的技巧。 1.讲解 用橡皮工具给一个圆擦出“橡皮洞” 橡皮工具&a…...

国际版阿里云/腾讯云:阿里弹性云手机正式公测
阿里弹性云手机正式公测 什么是“云手机”?与我们传统的手机有何区别?它又有什么用处呢?当你接触到云手机概念的时候,是不是也会有这一连串的疑问。本文将为你揭开云手机的奥秘面纱。 2021年12月1日,阿里弹性云手机正…...

服务器数据恢复- RAID5出现故障后恢复数据和操作系统的案例
服务器数据恢复环境: 某品牌服务器中有4块SAS硬盘组建了一组RAID5阵列,另外1块磁盘作为热备盘使用。上层操作系统为redhat linux,部署了一个数据库是oracle的OA。 服务器故障&初检: RAID5中一块磁盘离线后热备盘未自动激活re…...

Vue3实现可视化拖拽标签小程序
介绍 实现功能:可视化标签拖拽,双击标签可修改标签内容 HTML结构 <div class"box" v-move><div class"header">标签1</div><div dblclick"startEditing" v-if"!isEditing">{{content…...

SSM 前端使用AJAX方式,fromdata文件格式上传二进制流文件
今天在上课的时候,遇到了一个比较坑的问题,有个学生拿来了她的代码,让我给她看看为什么传值传不过来。 首先,前端是这样的: function upload(){var formData new FormData();formData.append(images, $(#previewImg)…...

LeetCode-455-分发饼干-贪心算法
题目描述: 假设你是一位很棒的家长,想要给你的孩子们一些小饼干。但是,每个孩子最多只能给一块饼干。 对每个孩子 i,都有一个胃口值 g[i],这是能让孩子们满足胃口的饼干的最小尺寸;并且每块饼干 jÿ…...

新版 Next.js 从入门到入土
本教程用的Next.js 是 13 版本 Next.js 简介 完善的React项目,搭建轻松自带数据同步,解决服务端渲染最大难点丰富的插件灵活配置 创建第一个项目 手动创建 初始化 npm init安装所需要的依赖包 npm install --save react react-don next增加快捷命…...

OpenCV(十):图像缩放、翻转、拼接的介绍与使用
目录 (1)图像缩放:resize() (2)图像翻转: flip() (3)图像拼接:hconcat() 和vconcat() (1)图像缩放:resize() 使用 cv2.resize() 函…...

C++ 学习之 构造函数 和 析构函数
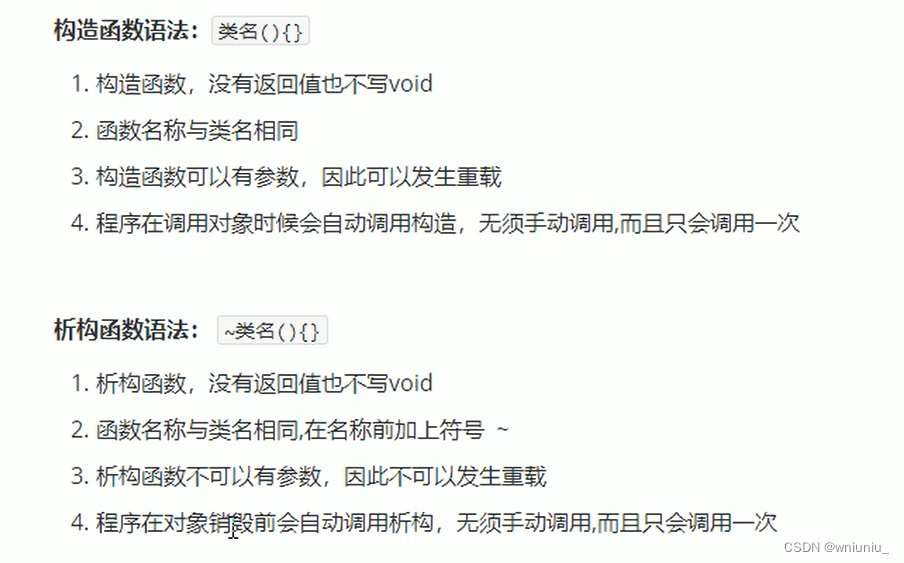
前言 总的来说,构造函数负责对象的初始化,而析构函数负责对象的清理和资源释放。它们是C面向对象编程中非常重要的概念,用于管理对象的生命周期,确保对象在创建和销毁时都能够正确地进行初始化和清理。 正文 看代码 class perso…...

加快 MySQL 数据迁移
目录 一、先导 1. 自建目标实例 2. 配置目标主从 二、源导出 1. 生成查询用户权限的SQL语句 2. 生成权限的SQL语句 3. 生成创建非主键索引的SQL语句 4. 导出源库结构 5. 导出源库数据 三、目标导入 1. 目标实例设置 2. 创建用户与权限 3. 处理结构导出文件 4. 导…...

CANalyzer panel
(1205条消息) CAPL 脚本中对信号,系统变量,环境变量的 事件响应_capl programs脚本怎么写信号运算_蚂蚁小兵的博客-CSDN博客 注意环境变量是在工程关联的dbc中创建的;而系统变量是在CANoe工程工具栏的”Environment”下的”System Variables”…...

延迟队列的理解与使用
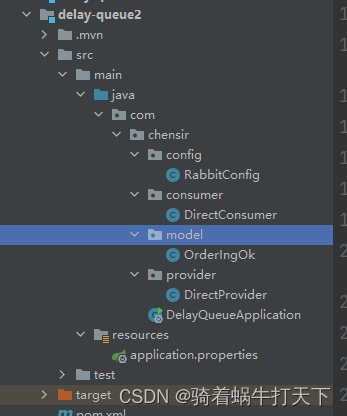
目录 一、场景引入 二、延迟队列的三种场景 1、死信队列TTL对队列进行延迟 2、创建通用延时消息死信队列 对消息延迟 3、使用rabbitmq的延时队列插件 x-delayed-message使用 父pom文件 pom文件 配置文件 config 生产者 消费者 结果 一、场景引入 我们知道可以通过TT…...

jQuery成功之路——jQuery的DOM操作简单易懂
jQuery的DOM操作 1.jQuery操作内容 jQuery操作内容 1. text() 获取或修改文本内容 类似于 dom.innerText 2. html() 获取或修改html内容 类似 dom.innerHTML 注意: 1. text() 是获取设置所有 2. html() 是获取第一个,设置所有 <!DOCTYPE html> <html lang"zh…...

C++ 学习系列 -- 智能指针 make_shared 与 make_unique
一 make_shared 1.1 make_shared 是什么? c 11 中 引入了智能指针 shared_ptr,以及一个模板函数 make_shared 来生成一个制定类型的 shared_ptr。 1.2 引入 make_shared ,解决了什么问题? make_shared的引入,主…...

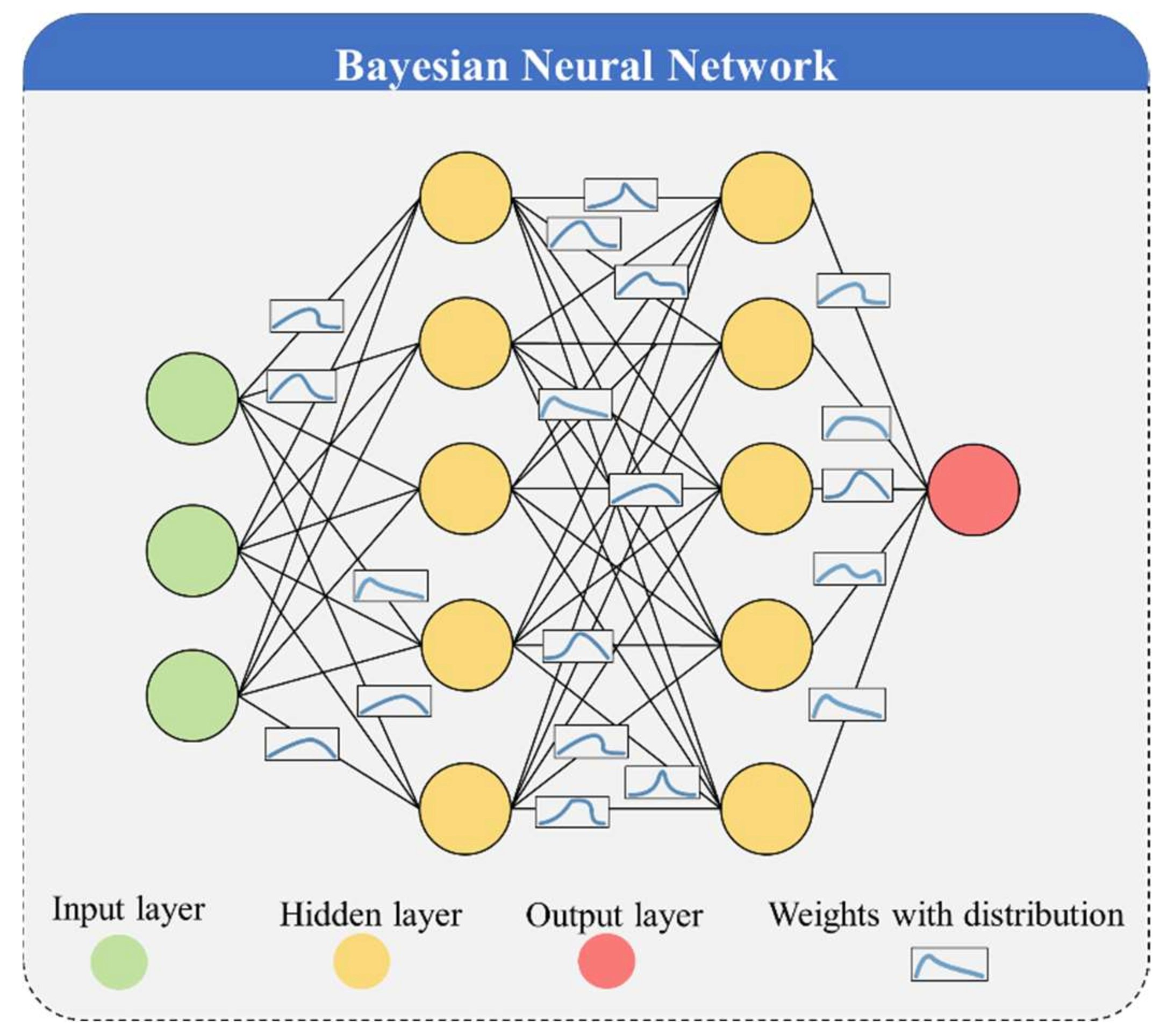
贝叶斯神经网络 - 捕捉现实世界的不确定性
贝叶斯神经网络 - 捕捉现实世界的不确定性 Bayesian Neural Networks 生活本质上是不确定性和概率性的,贝叶斯神经网络 (BNN) 旨在捕获和量化这种不确定性 在许多现实世界的应用中,仅仅做出预测是不够的;您还想知道您对该预测的信心有多大。例…...

games101作业1
题目 给定三维下三个点 v0(2.0, 0.0, −2.0), v1(0.0, 2.0, −2.0), v2(−2.0, 0.0, −2.0), 你需要将这三个点的坐标变换为屏幕坐标并在屏幕上绘制出对应的线框三角形 (在代码框架中,我们已经提供了 draw_triangle 函数,所以你只需要去构建变换矩阵即可…...

LeetCode 面试题 02.08. 环路检测
文章目录 一、题目二、C# 题解 一、题目 给定一个链表,如果它是有环链表,实现一个算法返回环路的开头节点。若环不存在,请返回 null。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了…...

【Linux】线程安全-生产者消费者模型
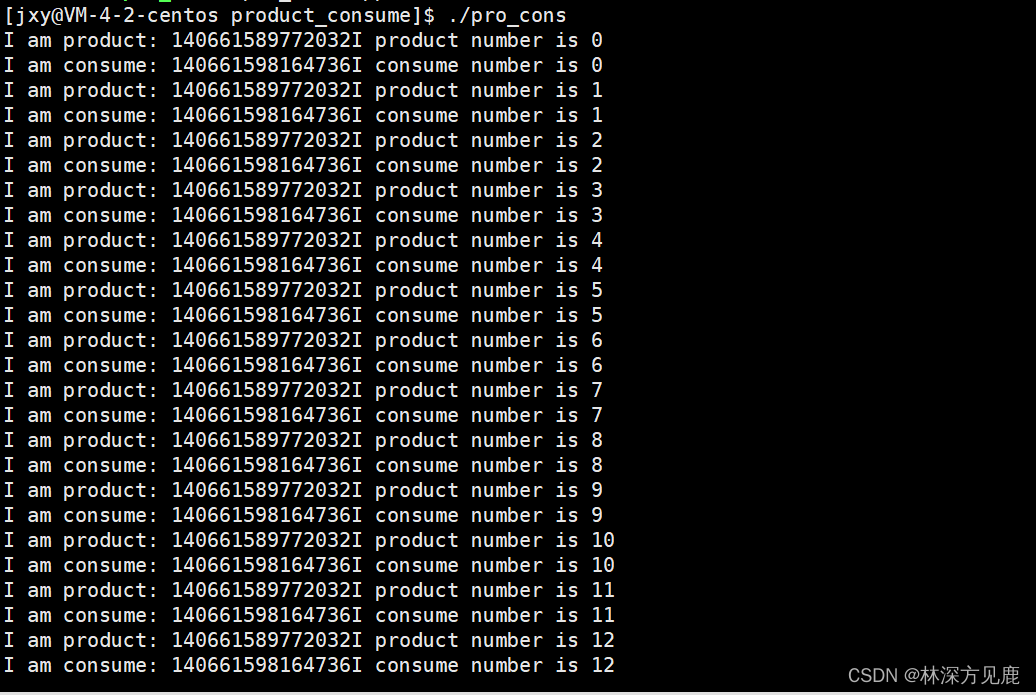
文章目录 生产者消费者模型123规则应用场景优点忙闲不均生产者和消费者解耦支持高并发 代码模拟 生产者消费者模型 123规则 1个线程安全的队列:只要保证先进先出特性的数据结构都可以称为队列 这个队列要保证互斥(就是保证当前只有一个线程对队列进行操…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...
