react 大杂烩
组件
1.是返回标签的js函数,是可重复利用的UI元素
function test(){
return (
test
);
}
2.构建组件:
(1)export 导出组件
(2)定义函数,名称必须以大写字母开头
(3)添加标签
3.具名导出
将test组件从test.tsx导出
import { test } from ‘./test’
4.JSX标签只能返回一个根元素,用父标签包裹
标签必须闭合
驼峰命名
5.JSX与大括号
通过{}使用JS变量
使用场景:jsx内的文本,=后的属性
{{}},包裹的对象
6.props传递
Props 反映了组件在任何时间点的数据
传递:通过jsx
读取:
function Avatar({ person, size }) {
// 在这里 person 和 size 是可访问的
}
7.条件渲染
if语句,&&和?:运算符选择性渲染jsx
{cond ? : } 表示 “当 cond 为真值时, 渲染 ,否则 ”
{cond && } 表示 “当 cond 为真值时, 渲染 ,否则不进行渲染”
8.渲染列表
数据存在列表中,通过map()或filter()遍历,用
- 包裹并返回
直接放在map()方法中的元素要指定key,一般使用能从给定数据中稳定取得的值
State和生命周期
useState的唯一参数是state变量的初始值,state变量保存上次渲染的值,state setter函数更新state并触发react重新渲染组件
state是隔离且组件私有的
state管理部分
没有在网站上找到生命周期的内容
23-06-21
Hook
1.Hooks ——以 use 开头的函数——只能在组件或自定义 Hook的最顶层调用,不能在条件语句、循环语句或其他嵌套函数内调用 Hook。
useState
setState是异步的,虽然时间很短,但不足以在上一行代码设置,下一行代码就使用,即state 的值始终”固定“在一次渲染的各个事件处理函数内部。
批处理:React 会等到事件处理函数中的所有代码都运行完毕再处理 state 更新。这允许更新多个变量,而不会触发太多次重新渲染。但也因此只有其他代码执行完毕后,ui才会更新。
如果想在下一次渲染之前多次更新同一个state,可以像setNumber(n => n + 1)传入更新函数。
组件的渲染:初次渲染、修改state会触发组件渲染
只想更新state中对象的部分属性,可以使用…对象传播语法,更新嵌套对象,需要一层层展开
setPerson({
…person, // Copy the old fields
firstName: e.target.value // But override this one
});
更新state中的数组:
添加元素,concta,[…arr],why?因为state只能通过setstate修改,使用[].push会修改state
删除元素,filter,slice
替换,map
排序,先用临时变量拷贝数组(浅拷贝),排序后再用setState
构建state的原则:
合并关联的state
避免互相矛盾的state
避免冗余的state,如果可以使用两个state表达第三个state,那就不需要三个state
避免重复的state
避免深度嵌套的state
状态提升:
当希望两个组件的状态始终同步更改,可以将相关 state 从这两个组件上移除,并把 state 放到它们的公共父级,再通过 props 将 state 传递给这两个组件
移除一个组件的时候,也会销毁它内部的state,只有在相同位置渲染同样的组件,才保留。
可以通过为一个子树指定一个不同的 key 来重置它的 state。
useContext
Context 使组件向其下方的整个树提供信息(传递多层)
使用场景:
主题,在应用顶层放一个 context provider,提供一个统一的主题模式
当前账户,许多子组件需要当前登陆的用户信息
路由
状态管理
创建方法:
通过 export const MyContext = createContext(defaultValue) 创建并导出 context。
在无论层级多深的任何子组件中,把 context 传递给 useContext(MyContext) Hook 来读取它。
在父组件中把 children 包在 <MyContext.Provider value={…}> 中来提供 context。
Context 会穿过中间的任何组件
useRef
使用场景:记住一些信息,但不想让这些信息触发渲染
通过ref.current访问数据
更改时不会触发重新渲染,可以在渲染过程之外修改和更新current的值
子组件使用父组件的ref时,直接往子组件传ref
父组件使用子组件的ref时需要使用forwardRef
23-06-25
useEffect
useEffect(() => {
// This runs after every render
});
useEffect(() => {
// This runs only on mount (when the component appears)
}, []);
useEffect(() => {
// This runs on mount and also if either a or b have changed since the last render
}, [a, b]);
return:一般返回一个清理函数,每次effect再次运行之前,react都会调用这个清理函数,最后一次是在组件卸载(被删除)时调用。
effect是由渲染本身引起的,默认情况下,effect在初始渲染和每次再次渲染后运行。
依赖项为空时,仅在组件挂载时执行。
所使用的所有依赖都要写到依赖项中。
如果Effect 的所有依赖项都具有与上次渲染期间相同的值,React 将跳过 Effect。
在严格模式下,React 会挂载组件两次(仅在开发中)来对effect进行压力测试。
什么时候应该使用:
1.控制非react的ui部件:某些api不允许连续调用两次,因此在重新渲染前应该先关闭(通过清理函数),再重新调用
2.订阅:订阅了某些内容,每次只能有一个activate的订阅
3.触发动画:清理函数中需要把时间轴重置为初始状态
4.获取数据:通过数据请求链接获取数据,清理函数中需要中断数据链接或忽略之前请求的数据结果
5.发送analytics
不必要的场景:
1.能够根据state或者props来更新state
2.用useMemo换成昂贵的计算结果
useState
const [state, setState] = useState(initialState);
向组件添加状态
set函数允许将state更新为不同的值并触发渲染
提供的新值与当前state相同,将skip re-rendering 组件及其子组件
调用set函数不会改变运行代码中的状态
import React from ‘react’
import {View,Text,Button} from ‘@mrn/react-native’
import {useState} from ‘react’
export function test(){
const [count,setCount]=useState(1);
function handleClick(){
setCount(count+1);
}
return (
<>
function test+{count}
</>);
}
useEffect
将组件与外部系统(不受react控制的代码)同步
useEffect(setup, dependencies?)
setup:具有效果逻辑的function,dependencies:需要包括在function中使用到的组件中的每个值
return undefined
import { useEffect } from ‘react’;
import { createConnection } from ‘./chat.js’;
function ChatRoom({ roomId }) {
const [serverUrl, setServerUrl] = useState(‘https://localhost:1234’);
useEffect(() => {
const connection = createConnection(serverUrl, roomId);
connection.connect();//连接
return () => {
connection.disconnect();//断开
};
}, [serverUrl, roomId]);
// …
}
useCallback
在重新渲染之间缓存function定义(?)
const cachedFn = useCallback(fn, dependencies)
fn:要缓存的函数值,dependencies:fn中涉及到的所有的reactive values
return 传递的function
使用:
1.跳过组件的重新渲染:当一个组件重新渲染时,React 会递归地重新渲染它的所有子组件,通过useCallback包装的function,可以保证它在重新渲染是相同的function
2.从被memorized的callback(?)中更新state
3.防止Effect过于频繁地触发
4.优化自定义Hook
useMemo
在重新渲染之间缓存计算结果
const cachedValue = useMemo(calculateValue, dependencies)
calculateValue:计算要缓存的值的函数
初次渲染时,返回不带参数,下一次渲染期间返回上次渲染中已存储的值
使用:
1.跳过昂贵的重新计算
2.跳过组件的重新渲染
3.记忆另一个Hook依赖
4.记忆一个function
useRef
引用一个不需要渲染的值
const ref = useRef(initialValue)
initialValue:ref 对象的 current 属性的初始值。可以是任意类型的值。这个参数会首次渲染后被忽略。
返回一个只有一个属性的对象:
current:最开始被设置为传递的 initialValue。之后可以把它设置为其他值。如果把 ref 对象作为一个 JSX 节点的 ref 属性传递给 React,React 将为它设置 current 属性。
在后续的渲染中,useRef 将返回同一个对象。
可以修改ref.current的属性,除了初始化以外不要在渲染期间写入 或者读取 ref.current
使用:
1.用ref引用一个值
2.操作DOM
3.避免重复创建ref的内容
相关文章:

react 大杂烩
组件 1.是返回标签的js函数,是可重复利用的UI元素 function test(){ return ( test ); } 2.构建组件: (1)export 导出组件 (2)定义函数,名称必须以大写字母开头 (3)…...

图解 STP
网络环路 现在我们的生活已经离不开网络,如果我家断网,我会抱怨这什么破网络,影响到我刷抖音、打游戏;如果公司断网,那老板估计会骂娘,因为会影响到公司正常运转,直接造成经济损失。网络通信中&…...

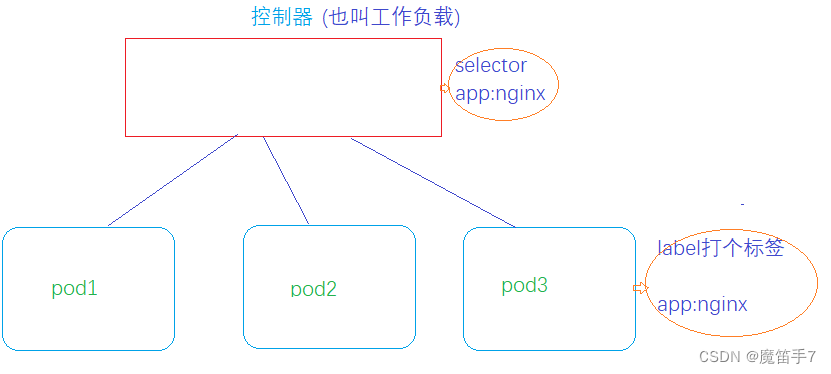
Kubernetes技术--k8s核心技术Controller控制器
1.Controller概述 Controller是在集群上管理和运行容器的对象。是一个实际存在的对象。 2.pod和Controller之间的关系 pod通过controller实现应用的运维,包括伸缩、滚动升级等操作。 这里pod和controller通过label标签来建立关系。如下所示: 3.Deployment控制器应用场景 -1:…...

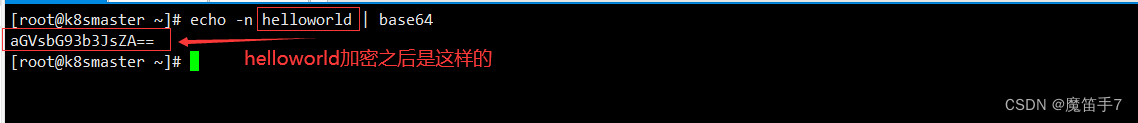
Kubernetes技术--k8s核心技术 Secret
1.概述 Secret 解决了密码、token、密钥等敏感数据的配置问题,而不需要把这些敏感数据暴露到镜像或者 Pod Spec中。Secret可以以 Volume 或者环境变量的方式使用。 作用 加密数据存储在/etc中,使得pod容器以挂载volume方式进行访问。在进行的数据存储中是以base64加密的方式…...

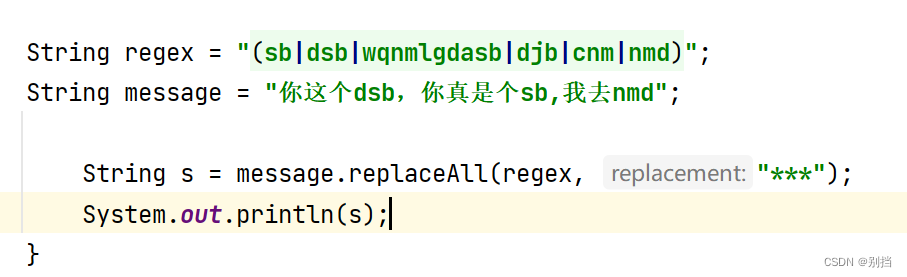
day27 String类 正则表达式
String类的getBytes方法 String s "腻害"; byte[] bytes s.getBytes(StandardCharsets.UTF_8); String类的new String方法 String ss "ss我的"; byte[] gbks ss.getBytes("gbk"); String gbk new String(gbks, "gbk"); String类的…...

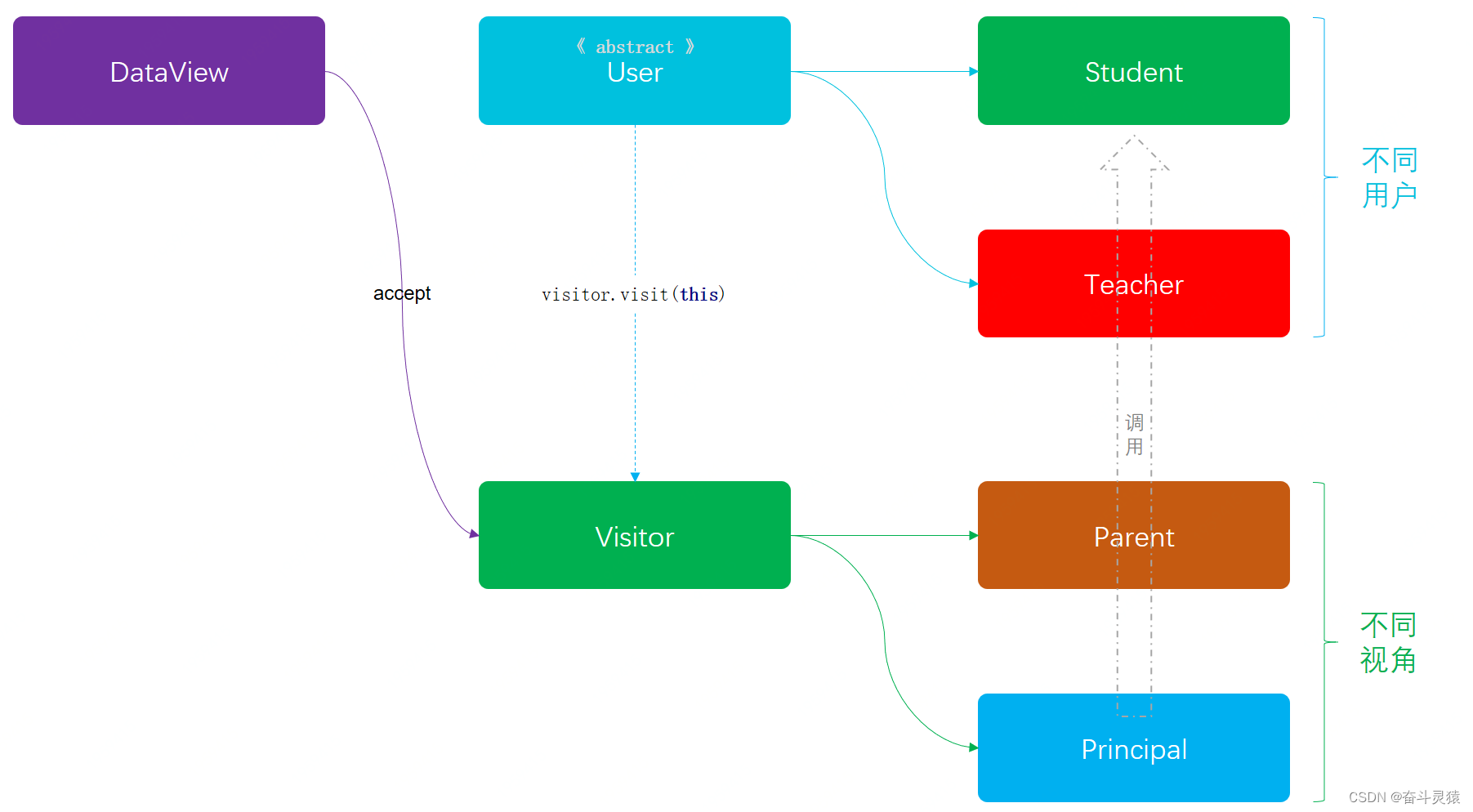
Java设计模式:四、行为型模式-10:访问者模式
一、定义:访问者模式 访问者模式:核心在于同一个事物不同视角下的访问信息不同。 在一个稳定的数据结构下,例如用户信息、雇员信息等,增加易变的业务访问逻辑。为了增强扩展性,将两部分的业务解耦的一种设计模式。 二…...

【juc】读写锁ReentrantReadWriteLock
目录 一、说明二、读读不互斥2.1 代码示例2.2 截图示例 三、读写互斥3.1 代码示例3.2 截图示例 四、写写互斥4.1 代码示例4.2 截图示例 五、注意事项5.2.1 代码示例5.2.2 截图示例 一、说明 1.当读操作远远高于写操作时,使用读写锁让读读可以并发,来提高…...

Linux开机启动Tomcat
需求背景 Linux重启后要手动执行"startup.sh"启动Tomcat,比较麻烦,想要Linux开机启动Tomcat。 开机启动 #---------------------------------------------------------- sudo tee /usr/bin/tomcat.sh <<-EOF #! /bin/bash nohup /opt/to…...

javaweb、spring、springmvc和springboot有什么区别,都是做什么用的?
JavaWeb是一种基于Java技术的Web开发模式,用于构建动态的、可交互的Web应用程序。它是一种使用Java语言开发Web应用的技术堆栈,包括Java Servlet、JavaServer Pages(JSP)、JavaServer Faces(JSF)等。JavaWe…...

已解决module ‘pip‘ has no attribute ‘pep425tags‘报错问题(如何正确查看pip版本、支持、32位、64位方法汇总)
本文摘要:本文已解决module ‘pip‘ has no attribute ‘pep425tags‘的相关报错问题,并总结提出了几种可用解决方案。同时结合人工智能GPT排除可能得隐患及错误。并且最后说明了如何正确查看pip版本、支持、32位、64位方法汇总 😎 作者介绍&…...

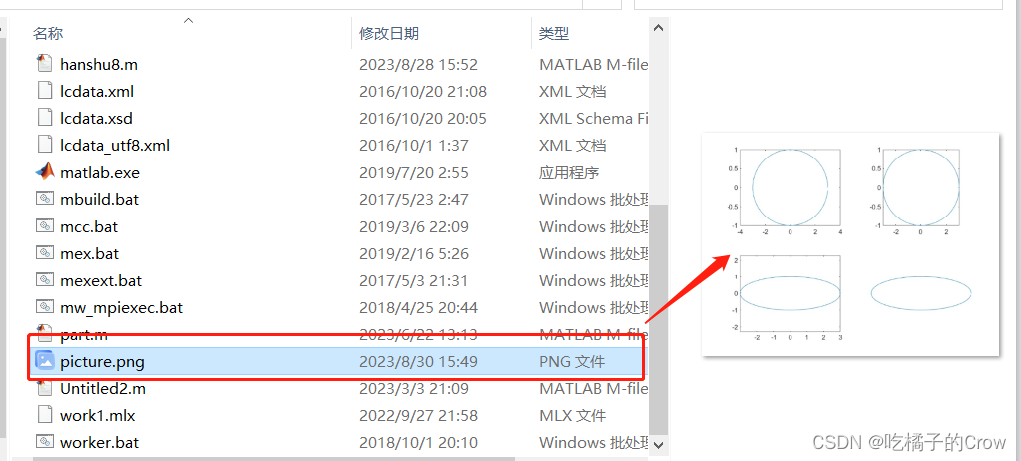
Matlab(画图初阶)
目录 1.plot()函数 2. hold(添加新绘图是否保留旧绘图) 3. Plot Style 3.1 线型 3.2 标记 3.3 颜色 编辑 4. legend() 5.X 、Y and Title? 6. Text()和annotation() 7.line(创建基本线条) 7.1 基本语法 7.2 指定线条属性 7.3 更改线条属性 8.图像属性 8.1 …...

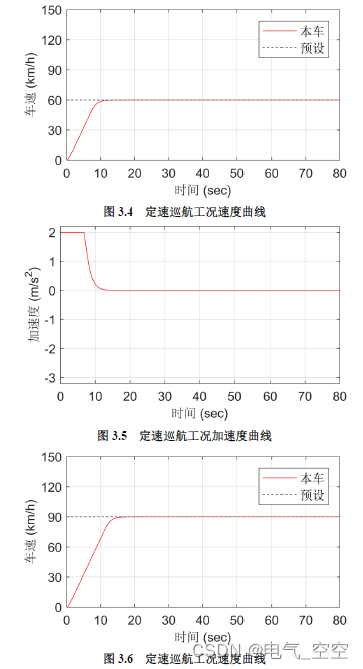
汽车自适应巡航系统控制策略研究
目 录 第一章 绪论 .............................................................................................................................. 1 1.1 研究背景及意义 ..........................................................................................…...

C语言面试题值反转字符串
知识捡漏本 1.C语言优先级 :左高于高于 右 2.定义宏函数product,调用product后,里面的i和i都是加两次1,i就是两个加2后的i相乘,i是开始的i和1后的i相乘。 3.用i (j4,k 8,m 16);这种定义方法,最终i和最后一…...

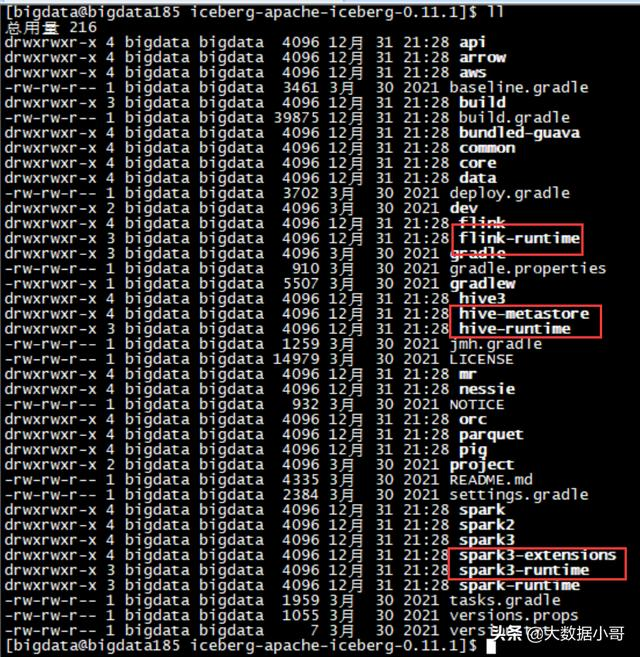
【大数据】Apache Iceberg 概述和源代码的构建
Apache Iceberg 概述和源代码的构建 1.数据湖的解决方案 - Iceberg1.1 Iceberg 是什么1.2 Iceberg 的 Table Format 介绍1.3 Iceberg 的核心思想1.4 Iceberg 的元数据管理1.5 Iceberg 的重要特性1.5.1 丰富的计算引擎1.5.2 灵活的文件组织形式1.5.3 优化数据入湖流程1.5.4 增量…...

对分库分表进行批量操作
对ShardingJDBC基础了解:https://blog.csdn.net/m0_63297646/article/details/131894472 对批量操作案例:https://blog.csdn.net/m0_63297646/article/details/131843517 分为db0和db1两个库,每个库都有三张订单表,分表键根据年份…...

大数据组件-Flume集群环境的启动与验证
🥇🥇【大数据学习记录篇】-持续更新中~🥇🥇 个人主页:beixi 本文章收录于专栏(点击传送):【大数据学习】 💓💓持续更新中,感谢各位前辈朋友们支持…...

【包过滤防火墙——iptables静态防火墙】的简单使用
文章目录 规则链的分类--五链处理的动作iptables常用参数和作用 防火墙就是堵和通的作用 iptables :包过滤防火墙,是内核防火墙netfilter的管理工具 核心:四表五链 规则链的分类–五链 在进行路由选择前处理的数据包:PREROUTIN…...

关于MySQL数据库版本不同导致表进行比较的时候报错illegal mix of collations...的问题
问题发生的原委 之前在项目开发的时候,我本地也建立了数据库用作开发库,我本地的数据库版本是5.7的,但是测试和生产库都是8.0的版本,我们定义的数据库字符集是utf8mb4,排序规则是utf8mb4_general_ci,前段时…...

进程、操作系统
文章目录 一、冯诺依曼体系(Von Neumann Architecture)1. 概述2. CPU 二、操作系统(Operating System)三、进程(process)/任务(task) 一、冯诺依曼体系(Von Neumann Architecture) 1. 概述 分类 CPU 中央处…...

hadoop学习:mapreduce入门案例四:partitioner 和 combiner
先简单介绍一下partitioner 和 combiner Partitioner类 用于在Map端对key进行分区 默认使用的是HashPartitioner 获取key的哈希值使用key的哈希值对Reduce任务数求模决定每条记录应该送到哪个Reducer处理自定义Partitioner 继承抽象类Partitioner,重写getPartiti…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...
Android屏幕刷新率与FPS(Frames Per Second) 120hz
Android屏幕刷新率与FPS(Frames Per Second) 120hz 屏幕刷新率是屏幕每秒钟刷新显示内容的次数,单位是赫兹(Hz)。 60Hz 屏幕:每秒刷新 60 次,每次刷新间隔约 16.67ms 90Hz 屏幕:每秒刷新 90 次,…...

C#最佳实践:为何优先使用as或is而非强制转换
C#最佳实践:为何优先使用as或is而非强制转换 在 C# 的编程世界里,类型转换是我们经常会遇到的操作。就像在现实生活中,我们可能需要把不同形状的物品重新整理归类一样,在代码里,我们也常常需要将一个数据类型转换为另…...
