vue+axios——创建多个实例共用请求拦截器和响应拦截器(403错误信息不提示bug解决)——基础积累
创建多个实例共用请求拦截器和响应拦截器:使用的是函数的继承,也就是call()方法,这个方法第一个参数就是this,后面的参数可以是一个也可以是多个。最后一定要记得要return出去,否则接口是拿不到数据的。
import axios from 'axios';
import Cookie from 'js-cookie';
const BASE_URL = process.env.VUE_APP_API_BASE_URL;
const BASE_URL_QUOTE = process.env.VUE_APP_API_BASE_URL_QUOTE;// 跨域认证信息 header 名
const xsrfHeaderName = 'Authorization';axios.defaults.timeout = 20000;
axios.defaults.withCredentials = false;
axios.defaults.xsrfHeaderName = xsrfHeaderName;
axios.defaults.xsrfCookieName = xsrfHeaderName;
axios.defaults.headers = {'accept-language':'zh-Hans'};
const request= axios.create({baseURL: BASE_URL,
});
const requestQuoteCenter= axios.create({baseURL: BASE_URL_QUOTE,
});
// http method
const METHOD = {GET: 'get',POST: 'post',PUT: 'put',DELETE: 'delete',
};/*** axios请求* @param url 请求地址* @param method {METHOD} http method* @param params 请求参数* @returns {Promise<AxiosResponse<T>>}*/async function requestQuoteCenter(url, method, params, config) {switch (method) {case METHOD.GET:return axios.get(url, { params, ...config });case METHOD.POST:return axios.post(url, params, config);case METHOD.PUT:return axios.put(url, params, config);case METHOD.DELETE:return axios.delete(url, { params, ...config });default:return axios.get(url, { params, ...config });}
}
async function request(url, method, params, config) {return await requestQuoteCenter.call(this, url, method, params, config);
}
/*** 加载 axios 拦截器* @param interceptors* @param options*/
function loadInterceptors(interceptors, options) {const { request, response } = interceptors;// 加载请求拦截器request.forEach((item) => {let { onFulfilled, onRejected } = item;if (!onFulfilled || typeof onFulfilled !== 'function') {onFulfilled = (config) => config;}if (!onRejected || typeof onRejected !== 'function') {onRejected = (error) => Promise.reject(error);}axios.interceptors.request.use((config) => onFulfilled(config, options),(error) => onRejected(error, options));});// 加载响应拦截器response.forEach((item) => {let { onFulfilled, onRejected } = item;if (!onFulfilled || typeof onFulfilled !== 'function') {onFulfilled = (response) => response;}if (!onRejected || typeof onRejected !== 'function') {onRejected = (error) => Promise.reject(error);}axios.interceptors.response.use((response) => onFulfilled(response, options),(error) => onRejected(error, options));});
}export {METHOD,request,loadInterceptors,requestQuoteCenter,
};
详细的请求和响应拦截器内容——分请求token认证校验+响应401和403校验
import Cookie from 'js-cookie';
const xsrfHeaderName = import.meta.env.VITE_TOKEN_NAME;
import { removeAuthorization } from '@/utils/request';// 401拦截
const resp401 = {/*** 响应数据之前做点什么* @param response 响应对象* @param options 应用配置 包含: {router, i18n, store, message}* @returns {*}*/onFulfilled(response, options) {const { message } = options;if (response.code === 401) {message.error('无此权限');}return response;},/*** 响应出错时执行* @param error 错误对象* @param options 应用配置 包含: {router, i18n, store, message}* @returns {Promise<never>}*/onRejected(error, options) {const { router, message } = options;if (error.response && error.response.status == 401) {message.error('认证 token 已过期,请重新登录');Cookie.remove(xsrfHeaderName);removeAuthorization();router.push('/login');return Promise.reject(error);}let msg = '';if (error.response && error.response.data && error.response.data.error_description) {msg = error.response.data.error_description;} else if (error.response && error.response.data && error.response.data.error) {msg = error.response.data.error.message;} else {msg = error.message;}message.error(msg);return Promise.reject(error);},
};const resp403 = {onFulfilled(response, options) {const { message } = options;if (response.code === 403) {message.error('请求被拒绝');}return response.data;},// onRejected(error, options) {// const {message} = options// const {response} = error// if (response.status === 403) {// message.error('请求被拒绝')// }// return Promise.reject(error)// }
};const reqCommon = {/*** 发送请求之前做些什么* @param config axios config* @param options 应用配置 包含: {router, i18n, store, message}* @returns {*}*/onFulfilled(config, options) {const { router, message } = options;const { url, xsrfCookieName, headers } = config;// if (url.indexOf('login') === -1 && xsrfCookieName && !Cookie.get(xsrfCookieName)) {// message.warning('认证 token 已过期,请重新登录')// }if (headers.Authorization && xsrfCookieName && !Cookie.get(xsrfCookieName)) {message.warning('认证 token 已过期,请重新登录');}if (!headers.__tenant) {config.headers['Authorization'] = Cookie.get(xsrfHeaderName);} else {delete config.headers.Authorization;}return config;},/*** 请求出错时做点什么* @param error 错误对象* @param options 应用配置 包含: {router, i18n, store, message}* @returns {Promise<never>}*/onRejected(error, options) {const { message } = options;let msg = '';if (error.response && error.response.data) {msg = error.response.data.error;} else {msg = error.message;}message.error(msg);return Promise.reject(error);},
};export default {request: [reqCommon], // 请求拦截response: [resp401, resp403], // 响应拦截
};
上面两个文件合并后的处理如下:
在main.js中添加如下内容:
import { loadInterceptors } from '@/utils/request';
import interceptors from '@/utils/axios-interceptors';
loadInterceptors(interceptors, {router, store, i18n, message})
403报错时,错误信息不提示的问题——解决办法
今天发现一个问题,如果是接口报403错误时,通过接口调用的时候,是无法获取到错误信息的。
之前的调用接口的方法就是:
import {request,METHOD} from './request.js';//就是从上面第一个文件导出的参数中获取到request
export function del(id) {return request(`/api/app/article/${id}`, METHOD.DELETE)
}
1.403不报错的解决办法(1)——通过async await的方式来处理接口
import {request,METHOD} from './request.js';//就是从上面第一个文件导出的参数中获取到request
export async function del(id) {return await request(`/api/app/article/${id}`, METHOD.DELETE)
}
2.403不报错的解决办法(2)——接口请求后的方法async await的处理方法
import {request} from './request.js';//就是从上面第一个文件导出的参数中获取到request
async customRequest(file) {let formData = new FormData();formData.append('file', file.file);let resp = await request(this.baseUrl, 'post', formData);//此时,如果接口调用失败,则会抛出错误提示信息,否则会执行下面的代码了this.$emit('uploadSucc', resp.Data);
},
相关文章:
——基础积累)
vue+axios——创建多个实例共用请求拦截器和响应拦截器(403错误信息不提示bug解决)——基础积累
创建多个实例共用请求拦截器和响应拦截器:使用的是函数的继承,也就是call()方法,这个方法第一个参数就是this,后面的参数可以是一个也可以是多个。最后一定要记得要return出去,否则接口是拿不到数据的。 import axios from axios…...

全球免费编程教育网站:Code.org
全球免费编程教育网站:Code.org 官网地址注册使用 你还在为小朋友的编程教育而发愁吗? 你还在为小朋友放假无聊而头疼吗? 他来了他来了,全球免费编程教育网站来了。 2013年成立的Code.org是一个非营利组织。 它致力于为年轻女子、…...

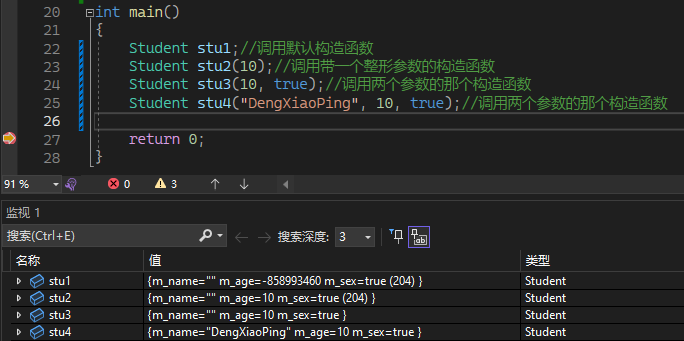
构造函数与成员变量初始化
C自学精简教程 目录(必读) 1 为什么需要定义构造函数? 构造函数主要用来给成员变量初始化。 让类对象有一个良好的开始状态。 2 构造函数初始化成员变量 下面我们来完善上一篇文章中的几个构造函数。 让这些构造函数完成给成员变量初始化的职责。 为此&#…...

使用Go env命令设置Go的环境
文章目录 前言Linux的设置Windlows设置Go version > 1.13 当你的GO的版本大于1.13的时候 Set environment variable allow bypassing the proxy for selected modules 前言 在进行Go开发的时候,设置Go的环境变量信息是必须的。下面介绍windows和Linux࿰…...
)
目标检测YOLO实战应用案例100讲-道路场景下目标检测与分割模型的压缩研究与实现(续)
目录 道路场景下目标检测与语义分割模型的改进研究 3.1 道路场景数据集分析 3.1.1 Cityscapes数据集...

b站手机缓存文件转MP4
b站缓存的文件 音频、视频、弹幕是分开的 这里我只用到了音频和视频所以只介绍这一部分 b站的缓存视频文件和路径结构如下 默认缓存路径 内部存储\Android\data\tv.danmaku.bilil\download\89720189 文件夹结构 文件夹 c_738583 这是单个视频的缓存文件夹 进入c_738583文件夹…...

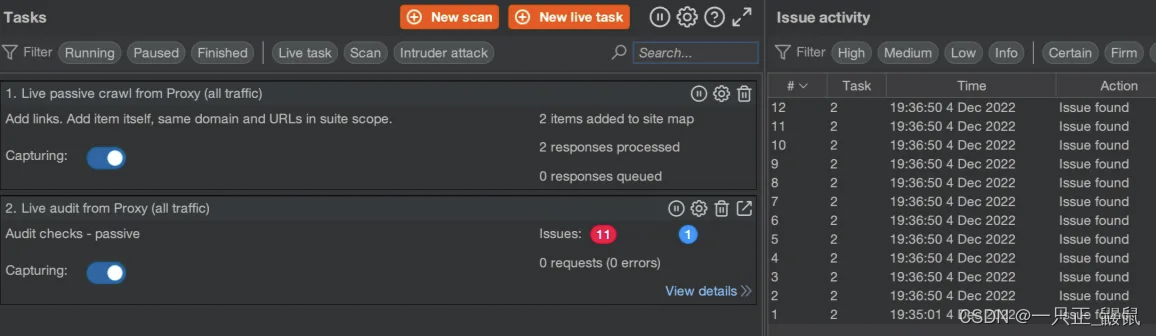
一个集成的BurpSuite漏洞探测插件1.2
4、DNSLog查询漏报 注:扫描结束后才会在BurpSuite的Target、Dashboard模块显示高危漏洞,进程扫描中无法进行同步,但可以在插件中查看(涉及到DoPassive方法问题)。...

[FMMPEG] parse与 demuxer
FFmpeg源码分析:av_parser_parse2()解析数据包 ffmpeg 4.3添加自定义demuxer ffmpeg API基础...

【Bug】Ubuntu 有线设置打不开无反应
前言: 突然有线设置就没法启用了,但是能联网,能查看ip 解决: 最后安装了一个新的依赖包: sudo apt install gnome-control-center 然后就可以了 还有一个方法,没试过,但感觉有点道理的&#…...

迈向无限可能, ATEN宏正领跑设备切换行业革命!
随着互联网在各个领域的广泛应用,线上办公这一不受时间和地点制约、不受发展空间限制的办公模式开始广受追捧,预示着经济的发展正朝着新潮与活跃的方向不断跃进。当然,在互联网时代的背景下,多线程、多设备的线上办公模式也催生了许多问题:多设备间无法进行高速传输、切换;为保…...

Ubuntu18.04:ORB-SLAM3使用数据集构建地图和保存点云地图
文章目录 保存地图方法一:使用ORB-SLAM3自带的保存方法(oea后缀文件)保存地图方法二:使用PCL库保存为PCD类型地图文件安装PCL库:取巧方法:CMakeLists.txt 文件修改内容:(向该文件内添…...

找到自制电子杂志的方法了,快来看看?
终于找到自制电子杂志的方法了,这真是令人兴奋啊!现在,我们可以利用这个方法来创造属于自己的电子杂志,将我们的想法和创意以独特的方式展现给世界。 1.需要一个电子杂志制作工具 市面上有许多专门用于制作电子杂志的工具&#x…...

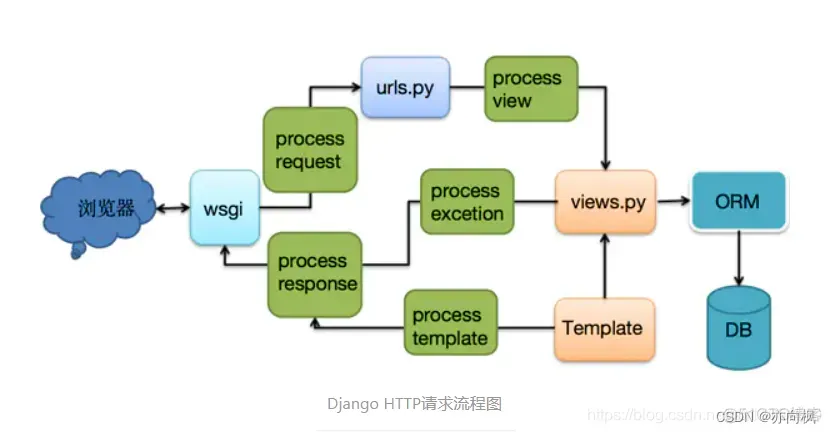
Django请求的生命周期
Django请求的生命周期是指: 当用户在浏览器上输入URL到用户看到网页的这个时间段内,Django后台所发生的事情。 直白的来说就是当请求来的时候和请求走的阶段中,Django的执行轨迹。 一个完整的Django生命周期: 用户从客户端发出一条请求以后ÿ…...

Kotlin 中 OkHttp 使用及解析
build.gradle dependencies {//OkHttpimplementation com.squareup.okhttp3:okhttp:4.9.0 } 简单使用例子 val okHttpClient OkHttpClient.Builder().connectTimeout(Duration.ofSeconds(10)).readTimeout(Duration.ofSeconds(10)).writeTimeout(Duration.ofSeconds(10)).re…...

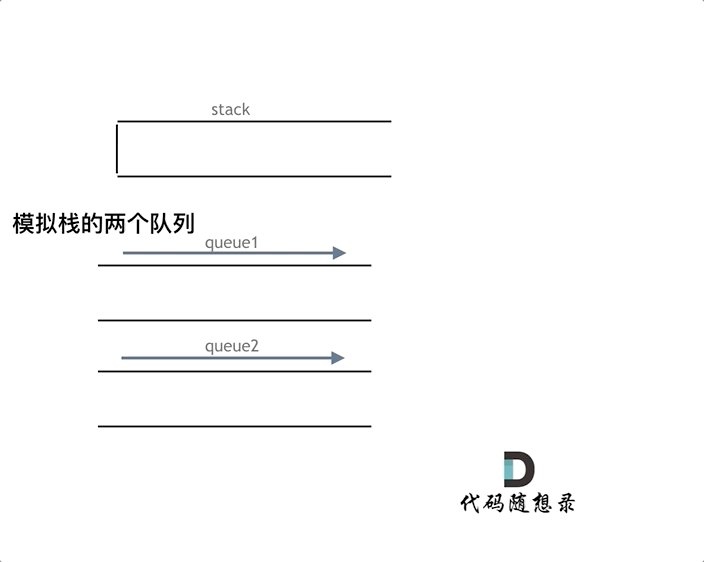
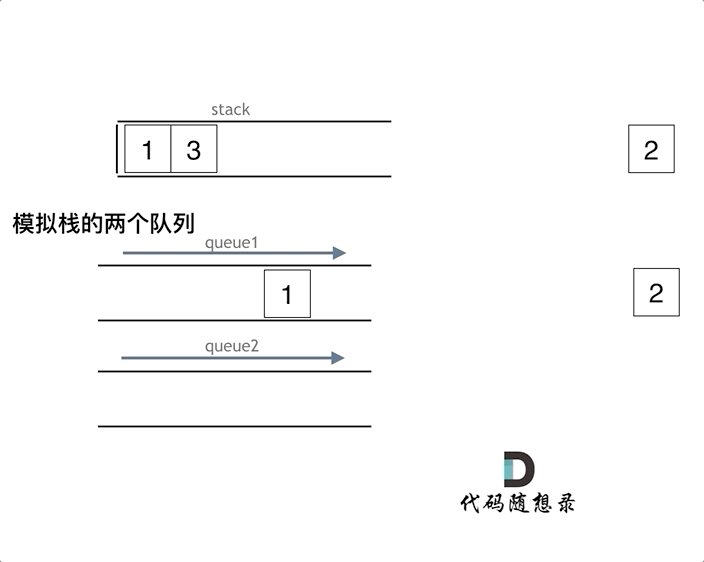
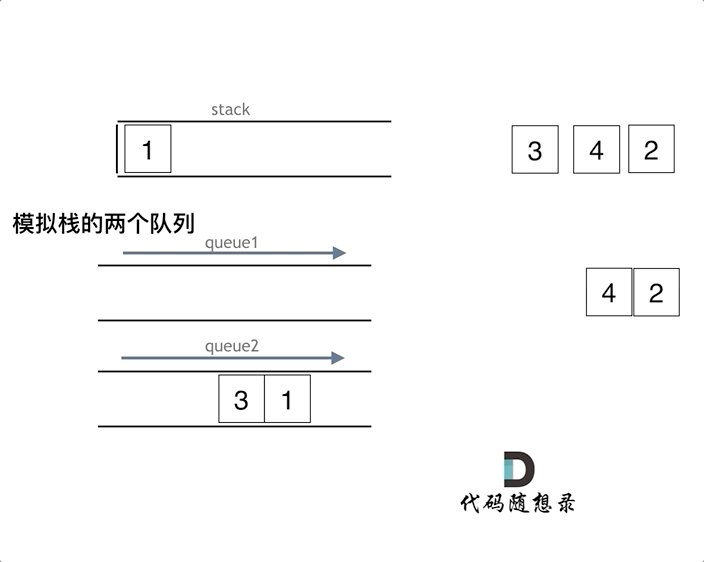
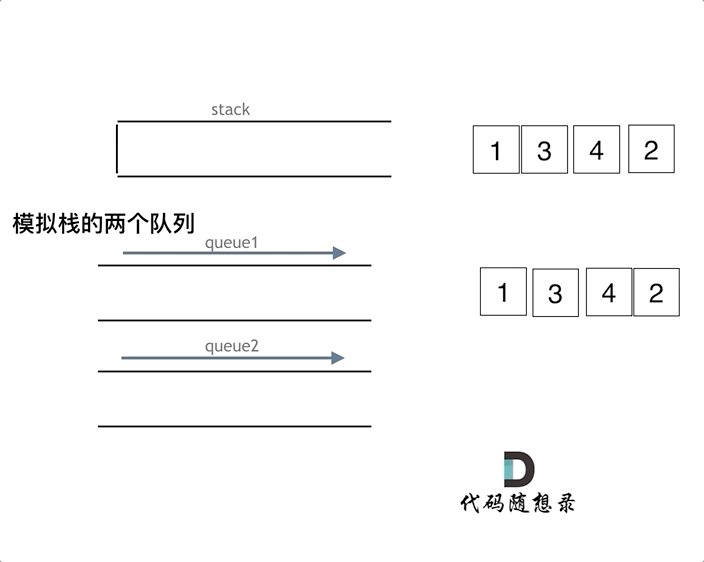
【C++代码】用栈实现队列,用队列实现栈--代码随想录
队列是先进先出,栈是先进后出。卡哥给了关于C方向关于栈和队列的4个问题: C中stack 是容器么? 使用的stack是属于哪个版本的STL? 使用的STL中stack是如何实现的? stack 提供迭代器来遍历stack空间么? …...

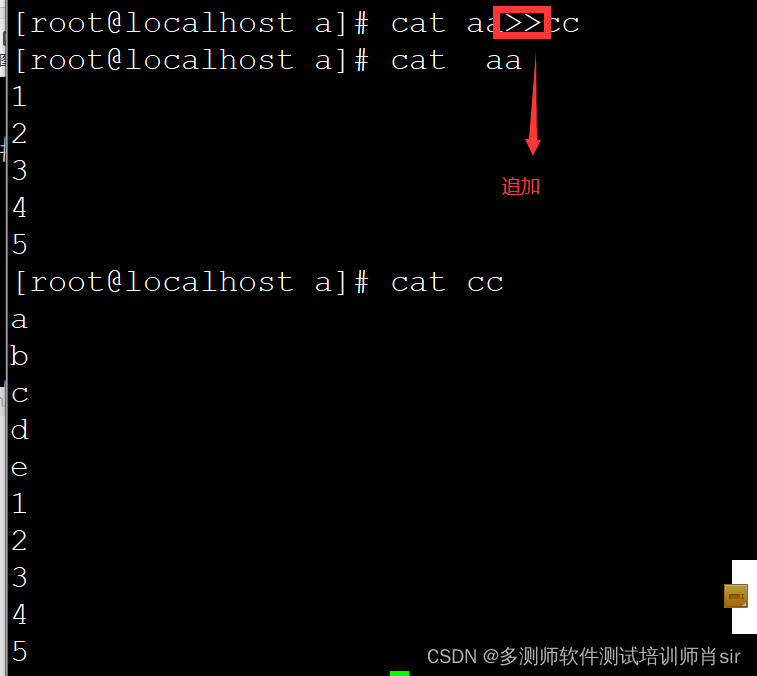
肖sir__linux详解__001
linux详解: 1、ifconfig 查看ip地址 2、6版本:防火墙的命令: service iptables status 查看防火墙状态 service iptables statrt 开启防火墙 service iptables stop 关闭防火墙 service iptables restart 重启防火墙状态 7版本: systemctl s…...

【Android Framework系列】第12章 RecycleView相关原理及四级缓存策略分析
1 RecyclerView简介 RecyclerView是一款非常强大的widget,它可以帮助您灵活地显示列表数据。当我开始学习 RecyclerView的时候,我发现对于复杂的列表界面有很多资源可以参考,但是对于简单的列表展现就鲜有可参考的资源了。虽然RecyclerView的…...

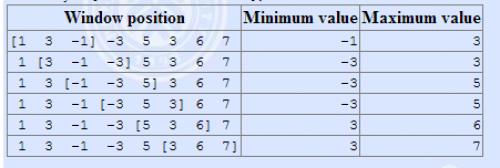
P1886 滑动窗口 /【模板】(双端队列)+双端队列用法
例题 有一个长为 n 的序列 a,以及一个大小为 k 的窗口。现在这个从左边开始向右滑动,每次滑动一个单位,求出每次滑动后窗口中的最大值和最小值。 例如: The array is [1,3,−1,−3,5,3,6,7],and k3。 输入格式 输入一共有两行…...

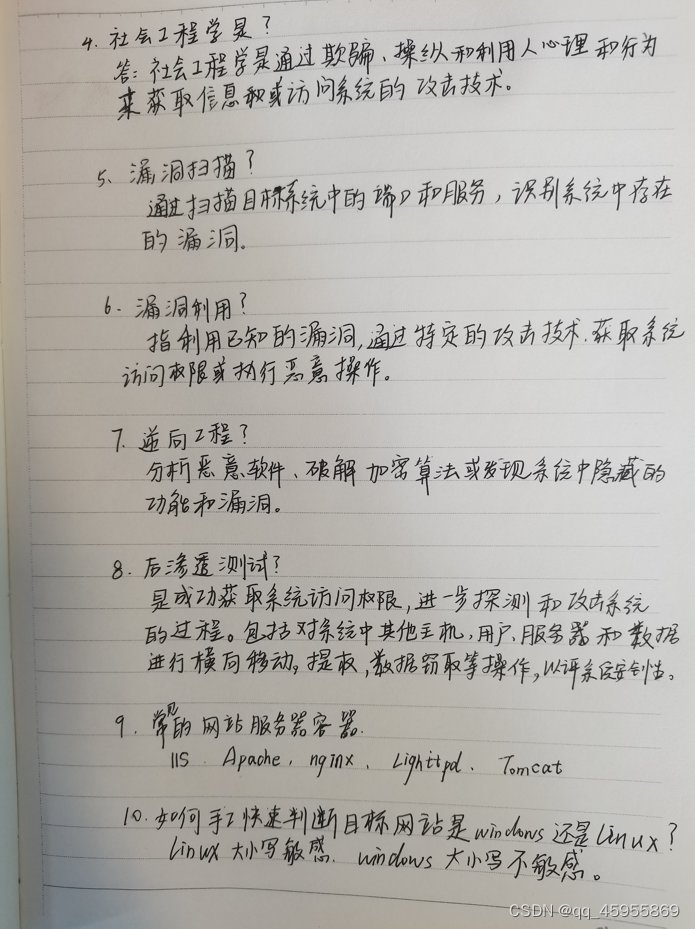
网络渗透day6-面试01
😉 和渗透测试相关的面试问题。 介绍 如果您想自学网络渗透,有许多在线平台和资源可以帮助您获得相关的知识和技能。以下是一些受欢迎的自学网络渗透的平台和资源: Hack The Box: Hack The Box(HTB)是一个受欢迎的平…...

Docker 及 Docker Compose 安装指南
Docker 是一个开源的容器化平台,可以帮助我们快速构建、打包和运行应用程序。而 Docker Compose 则是用于管理多个容器应用的工具,可以轻松定义和管理多个容器之间的关系。现在,让我们开始安装过程吧! docker 安装 apt安装 sudo…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...
