SpringBoot+MyBatisPlus+MySql+vue2+elementUi的案例、java访问数据库服务、java提供接口服务
文章目录
- 前言
- 后端关键代码
- 前端关键代码
- 完整代码
前言
1、项目不使用前后端分离。
2、在创建SpringBoot的时候要注意各个插件间的版本问题。
3、后端技术SpringBoot+MyBatisPlus+MySql。
4、前端技术vue2+elementUi。
后端关键代码
简单介绍
1、数据库名称
ssm_db
2、表名称tbl_book
数据表对象文件(Book.java)
package com.example.domain;import lombok.Data;@Data public class Book {private Integer id;private String type;private String name;private String description; }
配置文件(application.yml)
server:port: 80spring:datasource:druid:driver-class-name: com.mysql.cj.jdbc.Driverurl: jdbc:mysql://localhost:3306/ssm_db?serverTimezone=UTCusername: rootpassword: rootmybatis-plus:global-config:db-config:table-prefix: tbl_id-type: autoconfiguration:log-impl: org.apache.ibatis.logging.stdout.StdOutImpl创建项目后,在
resources文件夹下把application的后缀名改为yml。
接口文件(BookController.java)
写到这个文件就可以使用
Postman进行接口测试了。
package com.example.controller;import com.baomidou.mybatisplus.core.metadata.IPage;
import com.example.controller.utils.R;
import com.example.domain.Book;
import com.example.service.IBookService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;import java.io.IOException;@RestController
@RequestMapping("/books")
public class BookController {@Autowiredprivate IBookService bookService;@GetMappingpublic R getAll() {return new R(true, bookService.list());}@PostMappingpublic R save(@RequestBody Book book) throws IOException {
// R r = new R();
// boolean flag = bookService.save(book);
// r.setFlag(flag);// 上面的三行代表这一行
// new R(bookService.save(book));
// return r;// 抛出异常测试
// if (book.getName().equals("123")) throw new IOException();boolean flag = bookService.save(book);return new R(flag, flag ? "添加成功^_^!" : "添加失败-_-!");}@PutMappingpublic R update(@RequestBody Book book) throws IOException {boolean flag = bookService.modify(book);return new R(flag, flag ? "编辑成功^_^!" : "编辑失败-_-!");}@DeleteMapping("{id}")public R delete(@PathVariable Integer id) {boolean flag = bookService.delete(id);return new R(flag, flag ? "删除成功^_^!" : "数据同步失败,自动刷新-_-!");}@GetMapping("{id}")public R getById(@PathVariable Integer id) {// 数据同步失败,自动刷新return new R(true, bookService.getById(id));}// 分页
// @GetMapping("{currentPage}/{pageSize}")
// public R getPage(@PathVariable int currentPage, @PathVariable int pageSize) {
// IPage<Book> page = bookService.getPage(currentPage, pageSize);
// if (currentPage > page.getPages()) {
// page = bookService.getPage((int) page.getPages(), pageSize);
// }
// return new R(true, page, "查询成功^_^!");
// }// 分页加查询@GetMapping("{currentPage}/{pageSize}")
// 可以单独接收,也可以使用集合
// public R getPage(@PathVariable int currentPage, @PathVariable int pageSize, String name, Book book) {
// 直接使用集合接收参数public R getPage(@PathVariable int currentPage, @PathVariable int pageSize, Book book) {IPage<Book> page = bookService.getPage(currentPage, pageSize, book);if (currentPage > page.getPages()) {page = bookService.getPage((int) page.getPages(), pageSize, book);}System.out.println(page);return new R(true, page);}
}
技术整合文件(pom.xml)
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.7.15</version><relativePath/></parent><groupId>com.example</groupId><artifactId>singleFableFullStack</artifactId><version>0.0.1-SNAPSHOT</version><properties><java.version>1.8</java.version></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.4.3</version></dependency><dependency><groupId>com.alibaba</groupId><artifactId>druid-spring-boot-starter</artifactId><version>1.2.6</version></dependency><dependency><groupId>com.mysql</groupId><artifactId>mysql-connector-j</artifactId><scope>runtime</scope></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency></dependencies><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins></build>
</project>
前端关键代码
<!DOCTYPE html>
<html><head><!-- 页面meta --><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title>SpringBoot+MyBatisPlus整合的SSM案例</title><meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport"><!-- 引入样式 --><link rel="stylesheet" href="../plugins/elementui/index.css"><link rel="stylesheet" href="../plugins/font-awesome/css/font-awesome.min.css"><link rel="stylesheet" href="../css/style.css">
</head><body class="hold-transition">
<div id="app"><div class="content-header"><h1>图书管理</h1></div><div class="app-container"><div class="box"><div class="filter-container"><el-input placeholder="图书类别" v-model="pagination.type" style="width: 200px;"class="filter-item" clearable @input="handleInput($event,'type')"></el-input><el-input placeholder="图书名称" v-model="pagination.name" style="width: 200px;"class="filter-item" clearable @input="handleInput($event,'name')"></el-input><el-input placeholder="图书描述" v-model="pagination.description" style="width: 200px;"class="filter-item" clearable @input="handleInput($event,'description')"></el-input><el-button type="info" plain class="dalfBut" @click="handleSearch">查询</el-button><el-button type="success" plain class="butT" @click="handleDialog(undefined, '1')">新建</el-button></div><el-tablesize="small"current-row-key="id":data="dataList"stripehighlight-current-row><el-table-column type="index" align="center" label="序号"></el-table-column><el-table-column prop="type" label="图书类别" align="center"></el-table-column><el-table-column prop="name" label="图书名称" align="center"></el-table-column><el-table-column prop="description" label="描述" align="center"></el-table-column><el-table-column label="操作" align="center"><template slot-scope="scope"><el-button type="primary" plain size="mini" @click="handleDialog(scope.row, '2')">编辑</el-button><el-button type="danger" plain size="mini" @click="handleDelete(scope.row)">删除</el-button></template></el-table-column></el-table><!--分页组件--><div class="pagination-container"><el-paginationclass="pagiantion"@current-change="handleCurrentChange"@size-change="handlePageSize":current-page="pagination.currentPage":page-size="pagination.pageSize":page-sizes="[5, 10, 15, 30]"layout="total, sizes, prev, pager, next, jumper":total="pagination.total"></el-pagination></div><!-- 新增/编辑标签弹层 --><div class="add-form"><el-dialog :title="dialogTitle==='1'?'新增图书':'编辑图书'" :visible.sync="isDialogAddEdit"@close="handleClose"><el-form :model="formData" :rules="rules" ref="refForm" label-position="right"label-width="100px"><el-row><el-col :span="12"><el-form-item label="图书类别" prop="type"><el-input v-model="formData.type"/></el-form-item></el-col><el-col :span="12"><el-form-item label="图书名称" prop="name"><el-input v-model="formData.name"/></el-form-item></el-col></el-row><el-row><el-col :span="24"><el-form-item label="描述"><el-input v-model="formData.description" type="textarea"></el-input></el-form-item></el-col></el-row></el-form><div slot="footer" class="dialog-footer"><el-button @click="isDialogAddEdit=false">取消</el-button><el-button type="primary" @click="handleSave()">保存</el-button></div></el-dialog></div></div></div>
</div>
</body><!-- 引入组件库 -->
<script src="../js/vue.js"></script>
<script src="../plugins/elementui/index.js"></script>
<script type="text/javascript" src="../js/jquery.min.js"></script>
<script src="../js/axios-0.18.0.js"></script>
<script>new Vue({el: '#app',data: {// 当前页要展示的列表数据dataList: [],// 添加表单是否可见isDialogAddEdit: false,dialogTitle: '1',// 表单数据formData: {},// 校验规则rules: {type: [{required: true,message: '图书类别为必填项',trigger: 'blur'}],name: [{required: true,message: '图书名称为必填项',trigger: 'blur'}]},// 分页相关模型数据pagination: {// 当前页码currentPage: 1,// 每页显示的记录数pageSize: 5,// 总记录数total: 0,type: '',name: '',description: ''},// 整页加载fullPageLoading: undefined},// 钩子函数,VUE对象初始化完成后自动执行created() {// 调用查询全部数据的操作this.getAll();},methods: {// 列表加分页查询getAll() {let {currentPage,pageSize,type,name,description} = this.pagination,param = '';param += `?type=${type}&name=${name}&description=${description}`;this.handleFullPageLoading('start');// 发送异步请求axios.get(`/books/${currentPage}/${pageSize}${param}`).then(({data: {flag, data: {records, total, size, current}}}) => {if (flag) {this.pagination.currentPage = current;this.pagination.pageSize = size;this.pagination.total = total;this.dataList = records;} else {this.$message.error('出错了');}}).finally(() => {this.handleFullPageLoading('stopping');}).catch(() => {this.$message.error('出错了');});},// 整页(页面)加载handleFullPageLoading(type) {if (type === 'start') {this.fullPageLoading = this.$loading({lock: true,text: '加载中',spinner: 'el-icon-loading',background: 'rgba(0, 0, 0, 0.5)'});} else if (type === 'stopping' && this.fullPageLoading) {this.fullPageLoading.close();this.fullPageLoading = undefined;}},// 打开新增/编辑面板handleDialog(row, str) {this.dialogTitle = str;this.isDialogAddEdit = true;if (str === '2') this.getById(row);},// 关闭新增/编辑面板handleClose() {this.$refs.refForm.resetFields();this.$refs.refForm.clearValidate();this.formData = {};},// 保存handleSave() {this.$refs.refForm.validate(valid => {if (!valid) return this.$message.warning('必填项内容为空');if (this.dialogTitle === '1') {this.handleAdd();} else {this.handleEdit();}});},// 添加handleAdd() {axios.post("/books", this.formData).then(({data: {flag, msg}}) => {if (flag) {this.$message.success(msg);this.getAll();this.isDialogAddEdit = false} else {this.$message.error(msg);}}).catch(() => {this.$message.error('出错了');});},// 删除handleDelete(row) {this.$confirm('此操作永久删除当前信息,是否继续?','提示',{type: "warning"}).then(() => {axios.delete("/books/" + row.id).then(({data: {flag, msg}}) => {// 判断当前操作是否成功if (flag) {this.$message.success(msg);this.getAll();} else {this.$message.error(msg);}}).catch(() => {this.$message.error('出错了');});}).catch(() => {this.$message.info('已取消');});},// 通过id获取数据getById(row) {axios.get('/books/' + row.id).then(({data: {flag, data}}) => {if (flag && data !== null) {this.formData = data;} else {this.$message.error('出错了');}}).catch(() => {this.$message.error('出错了');});},// 编辑handleEdit() {axios.put("/books", this.formData).then(({data: {flag, msg}}) => {// 判断当前操作是否成功if (flag) {this.$message.success(msg);this.getAll();this.isDialogAddEdit = false} else {this.$message.error(msg);}}).catch(() => {this.$message.error('出错了');});},// 切换页码handleCurrentChange(currentPage) {if (this.pagination.currentPage === currentPage) return false;this.pagination.currentPage = currentPage;this.$nextTick(() => this.getAll());},// 页码大小handlePageSize(pageSize) {if (this.pagination.pageSize === pageSize) return false;this.pagination.pageSize = pageSize;this.$nextTick(() => this.getAll());},// 搜索输入框值变化handleInput(e, searchField) {if (!e) {this.pagination[searchField] = e;this.$nextTick(() => this.getAll());}},// 查询handleSearch() {let {type,name,description} = this.pagination;if (type || name || description) this.getAll();}}});
</script></html>
完整代码
下载
git clone -b back-end-services https://gitee.com/mssj200224/open-resources.git
项目
1、找到仓库中名为
singleFableFullStack文件夹复制出来。
2、使用idea打开项目即可运行。
相关文章:

SpringBoot+MyBatisPlus+MySql+vue2+elementUi的案例、java访问数据库服务、java提供接口服务
文章目录 前言后端关键代码前端关键代码完整代码 前言 1、项目不使用前后端分离。 2、在创建SpringBoot的时候要注意各个插件间的版本问题。 3、后端技术SpringBootMyBatisPlusMySql。 4、前端技术vue2elementUi。 后端关键代码 简单介绍 1、数据库名称ssm_db 2、表名称tbl_bo…...

设计模式入门(二)观察者模式
设计模式入门 本系列所有内容参考自《HeadFirst设计模式》。因为书中的代码是采用java语言写的,博主这里用C语言改写。 这里采用讲故事的方式进行讲解。若有错误之处,非常欢迎大家指导。 设计模式:模式不是代码,而针对设计问题的…...

列化复杂的xml对应的类
你能帮我写一个序列化复杂的xml对应的类吗? c#代码 好的,可以试着为一个复杂的XML生成对应的C#类。这里我就简单的XML为例: <Book><Name>Design Patterns</Name><Author>Erich Gamma</Author><Pages>395</Pages><Chapters>…...
?)
什么是软件开发生命周期(SDLC)?
软件开发生命周期(SDLC)指的是从软件项目开始到最终交付的整个过程。它是软件开发过程的指导框架,用于规划、开发、测试、部署和维护软件系统。 SDLC包含了一系列阶段,每个阶段都有特定的任务、活动和产物。这些阶段通常包括以下…...

计算机视觉中常用的角点检测算法及其作用
角点检测是计算机视觉中的重要任务,用于识别图像中的角点或关键点。以下是一些常用的角点检测算法: Harris角点检测:Harris角点检测是一种经典的角点检测算法,它通过计算图像中每个像素的角点响应函数来检测角点。Harris角点检测对…...

css3英文文字换行,超过两行...展示
需求:超过两行...展示 开发的过程中发现div内容中文可以换行英文不换行,导致长度会溢出。 是英文全英文的话浏览器会解析成一个单词, 加上这句就好了 word-break:break-all; 一开始不知道是会解析成一个单词,用字符串拼接处理…...

查各种金属非金属材料的物性参数方法
背景 上面给了任务,要做调研,各种材料的各种参数,高温的、低温的、常温的、常压的、高压的、低压的。 网上搜出来很多材料的参数都是各种卖材料的厂商给出的,也不晓得他们的测量结果可不可信,有没有一个权威机构背书…...

【数据库】查询PostgreSQL中所有表逻辑外键
引言 在PostgreSQL数据库中,逻辑外键是用于约束表之间关系的一种机制。然而,在某些情况下,我们可能需要删除和重建逻辑外键。本文将介绍如何查询PostgreSQL中所有表的逻辑外键,并指导您如何先删除再重新建立这些外键。 查询Post…...

【Kubernetes理论篇】2023年最新CKA考题+解析
文章目录 第一题:RBAC授权访问控制第二题:Node节点维护第三题:K8S集群版本升级第四题:ETCD数据库备份恢复第五题:NetworkPolicy网络策略第六题:Service四层负载第七题:Ingress七层负载第八题&am…...

【Linux】目录结构、路径
目录 1. 目录结构 1.1 基本概念 1.2 具体的目录结构 2. 路径 2.1 绝对路径和相对路径 2.2 特殊路径符 1. 目录结构 1.1 基本概念 Linux的目录结构是一个树形结构。 Windows系统可以拥有多个盘符,如 C盘、D盘、E盘。Linux没有盘符这个概念,只有一…...

Java-集合框架-List,Set,Map,队列
文章目录 Java集合框架:List,Set,Map,队列Java集合框架是什么?如何使用?ListSetMap队列 什么场景使用?优缺点是什么?ListSetMap队列 Java示例List示例Set示例Map示例队列示例 对比 J…...

第一章_线程基础知识
先拜拜大神 Doug Lea(道格.利) java.util.concurrent在并发编程中使用的工具包 为什么学习并用好多线程极其重要 硬件方面 摩尔定律失效 摩尔定律:它是由英特尔创始人之一Gordon Moore(戈登.摩尔)提出来的。其内容为…...
定时关机解决方案)
linux(centos7)定时关机解决方案
使用场景与痛点: 根据实际需求,每个星期五都要关闭服务器若干,痛点如下: 1是服务器比较多,按起来麻烦。2是因为周五时间点特殊,着急下班容易忘记关闭服务器。那些要关注才能看的博客,不是我喷&a…...

reactnative笔记
1、React Native 搭建开发环境和创建新项目并运行的详细教程_react项目怎么运行_AaVictory.的博客-CSDN博客 环境搭建遇到报错靠下面两个解决的(模拟器的adb和reactnative的adb版本不同,且都配置环境) 2、 adb server version (41) doesn‘t…...

软件架构模式+系统架构
架构模式对比 分层模式 一般信息系统中最常见的4层划分如下: Presentation layer 表示层(也就是UI层)Application layer 应用层(也就是服务层)Business logic layer 业务逻辑层(也就是领域层)…...

SQL 语句学习总结:
1. 四范式&&范式好处: 数据库范式是数据表设计的规范,在范式规范下,数据库里每个表存储的重复数据降到最少(这有助于数据的一致性维护),同时在数据库范式下,表和表之间不再有很强的数据…...

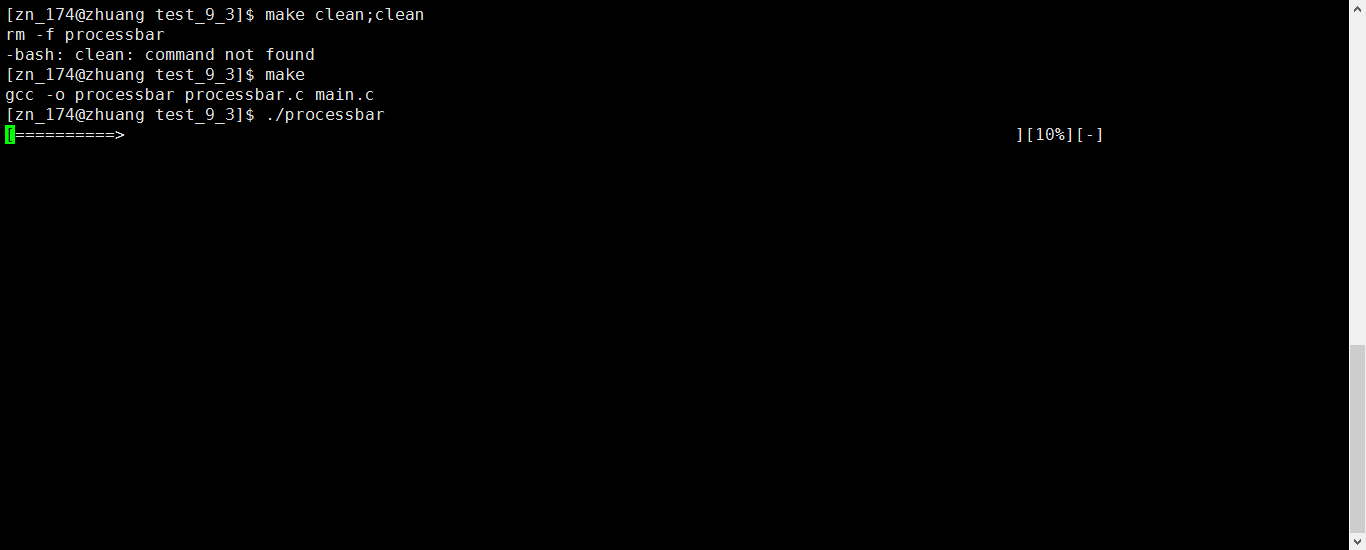
【Linux】简单的小程序:进度条
在学习进度条之前,需要学一点预备知识。 1. 预备知识 回车换行 现在的换行符(\n)其实就是回车式换行符,另起一行,光标指向最新一行的开头。回车符(\r)是光标指向这一行的开头。 缓冲区 &a…...

Ansible之playbooks剧本
文章目录 一.playbooks介绍1.playbooks简述2.playbooks剧本格式3.playbooks组成部分4.运行playbooks及检测文件配置 二.模块实战实例1.playbooks模块实战实例2.vars模块实战实例3.指定远程主机sudo切换用户4.when模块实战实例5.with_items迭代模块实战实例6.Templates 模块实战…...

在云原生时代,构建高效的大数据存储与分析平台
文章目录 1. **选择适当的数据存储技术:**2. **采用分布式架构:**3. **数据分区和索引:**4. **采用列式存储:**5. **数据压缩和编码:**6. **使用缓存技术:**7. **数据分片和复制:**8. **自动化运…...

第六章,线性变换,1-线性变换、表示矩阵、线性算子
第六章,线性变换,1-线性变换、表示矩阵、线性算子 线性变换表示矩阵 线性算子 R 2 R^2 R2中特殊的线性变换旋转变换算子反射变换算子投影变换算子伸压变换算子剪切变换算子 玩转线性代数(32)线性变换的相关概念的笔记,相关证明以及例子见原文…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...
