react源码中的hooks
今天,让我们一起深入探究 React Hook 的实现方法,以便更好的理解它。但是,它的各种神奇特性的不足是,一旦出现问题,调试非常困难,这是由于它的背后是由复杂的堆栈追踪(stack trace)支持的。因此,通过深入学习 React 的新特性:hook 系统,我们就能比较快地解决遇到的问题,甚至可以直接杜绝问题的发生。
在开始讲解之前,我先声明我不是 React 的开发者或者维护者,所以我的理解可能也并不是完全正确。我确实非常深入地研究过了 React 的 hook 系统的实现,但是无论如何我仍无法保证这就是 React 实际的工作方式。话虽如此,我还是会用 React 源代码中的证据和引用来支持我的文章,使我的论点尽可能坚实。

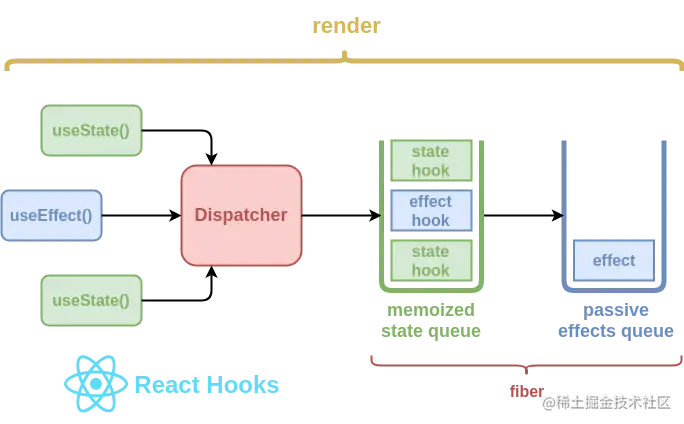
React hook 系统概要示意图
我们先来了解 hook 的运行机制,并要确保它一定在 React 的作用域内使用,因为如果 hook 不在正确的上下文中被调用,它就是毫无意义的,这一点你或许已经知道了。
Dispatcher
dispatcher 是一个包含了 hook 函数的共享对象。基于 ReactDOM 的渲染状态,它将会被动态的分配或者清理,并且它能够确保用户不可在 React 组件之外获取 hook(详见源码)。
在切换到正确的 Dispatcher 以渲染根组件之前,我们通过一个名为 enableHooks 的标志来启用/禁用 hook。在技术上来说,这就意味着我们可以在运行时开启或关闭 hook。React 16.6.X 版本中也有对此的实验性实现,但它实际上处于禁用状态(详见源码)
当我们完成渲染工作后,我们将 dispatcher 置空并禁止用户在 ReactDOM 的渲染周期之外使用 hook。这个机制能够保证用户不会做什么蠢事(详见源码)。
dispatcher 在每次 hook 的调用中都会被函数 resolveDispatcher() 解析。正如我之前所说,在 React 的渲染周期之外,这些都无意义了,React 将会打印出警告信息:“hook 只能在函数组件内部调用”(详见源码)。
let currentDispatcher
const dispatcherWithoutHooks = { /* ... */ }
const dispatcherWithHooks = { /* ... */ }function resolveDispatcher() {if (currentDispatcher) return currentDispatcher throw Error("Hooks can't be called")}function useXXX(...args) {const dispatcher = resolveDispatcher()return dispatcher.useXXX(...args)
}function renderRoot() {currentDispatcher = enableHooks ? dispatcherWithHooks : dispatcherWithoutHooks performWork() currentDispatcher = null
}
dispatcher 实现方式概览。
现在我们简单了解了 dispatcher 的封装机制,下面继续回到本文的核心 —— hook。下面我想先给你介绍一个新的概念:
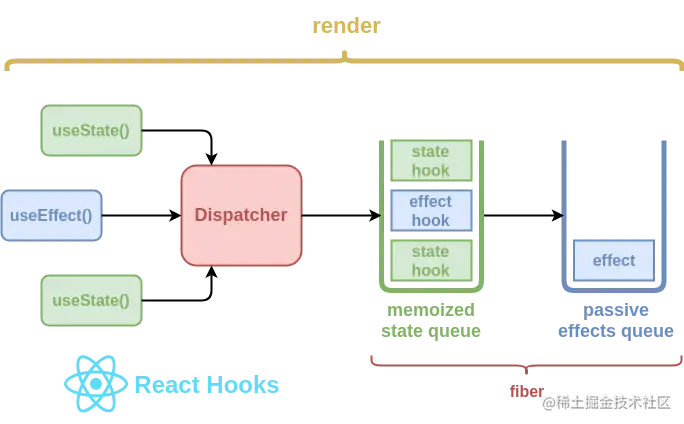
hook 队列
在 React 后台,hook 被表示为以调用顺序连接起来的节点。这样做原因是 hook 并不能简单的被创建然后丢弃。它们有一套特有的机制,也正是这些机制让它们成为 hook。一个 hook 会有数个属性,在继续学习之前,我希望你能牢记于心:
- 它的初始状态会在初次渲染的时候被创建。
- 它的状态可以在运行时更新。
- React 可以在后续渲染中记住 hook 的状态。
- React 能根据调用顺序提供给你正确的状态。
- React 知道当前 hook 属于哪个 fiber。
另外,我们也需要重新思考看待组件状态的方式。目前,我们只把它看作一个简单的对象:
{foo: 'foo',bar: 'bar',baz: 'baz',
}
旧视角理解 React 的状态
但是当处理 hook 的时候,状态需要被看作是一个队列,每个节点都表示一个状态模型:
{memoizedState: 'foo',next: {memoizedState: 'bar',next: {memoizedState: 'bar',next: null}}
}
新视角理解 React 的状态
单个 hook 节点的结构可以在源码中查看。你将会发现,hook 还有一些附加的属性,但是弄明白 hook 是如何运行的关键在于它的 memoizedState 和 next 属性。其他的属性会被 useReducer() hook 使用,可以缓存发送过的 action 和一些基本的状态,这样在某些情况下,reduction 过程还可以作为后备被重复一次:
baseState—— 传递给 reducer 的状态对象。baseUpdate—— 最近一次创建baseState的已发送的 action。queue—— 已发送 action 组成的队列,等待传入 reducer。
不幸的是,我还没有完全掌握 reducer 的 hook,因为我没办法复现它任何的边缘情况,所以讲述这部分就很困难。我只能说,reducer 的实现和其他部分相比显得很不一致,甚至它自己源码中的注解都声明“不确定这些是否是所需要的语义”;所以我怎么可能确定呢?!
所以我们还是回到对 hook 的讨论,在每个函数组件调用前,一个名为 prepareHooks() 的函数将先被调用,在这个函数中,当前 fiber 和 fiber 的 hook 队列中的第一个 hook 节点将被保存在全局变量中。这样,我们无论何时调用 hook 函数(useXXX()),它都能知道运行上下文。
let currentlyRenderingFiber
let workInProgressQueue
let currentHook// 源代码:https://github.com/facebook/react/tree/5f06576f51ece88d846d01abd2ddd575827c6127/react-reconciler/src/ReactFiberHooks.js:123
function prepareHooks(recentFiber) {currentlyRenderingFiber = workInProgressFibercurrentHook = recentFiber.memoizedState
}// 源代码:https://github.com/facebook/react/tree/5f06576f51ece88d846d01abd2ddd575827c6127/react-reconciler/src/ReactFiberHooks.js:148
function finishHooks() {currentlyRenderingFiber.memoizedState = workInProgressHookcurrentlyRenderingFiber = nullworkInProgressHook = nullcurrentHook = null
}// 源代码:https://github.com/facebook/react/tree/5f06576f51ece88d846d01abd2ddd575827c6127/react-reconciler/src/ReactFiberHooks.js:115
function resolveCurrentlyRenderingFiber() {if (currentlyRenderingFiber) return currentlyRenderingFiberthrow Error("Hooks can't be called")
}
// 源代码:https://github.com/facebook/react/tree/5f06576f51ece88d846d01abd2ddd575827c6127/react-reconciler/src/ReactFiberHooks.js:267
function createWorkInProgressHook() {workInProgressHook = currentHook ? cloneHook(currentHook) : createNewHook()currentHook = currentHook.nextworkInProgressHook
}function useXXX() {const fiber = resolveCurrentlyRenderingFiber()const hook = createWorkInProgressHook()// ...
}function updateFunctionComponent(recentFiber, workInProgressFiber, Component, props) {prepareHooks(recentFiber, workInProgressFiber)Component(props)finishHooks()
}
相关参考视频讲解:进入学习
hook 队列实现的概览。
一旦更新完成,一个名为 finishHooks() 的函数将会被调用,在这个函数中,hook 队列中第一个节点的引用将会被保存在已渲染 fiber 的 memoizedState 属性中。这就意味着,hook 队列和它的状态可以在外部定位到。
const ChildComponent = () => {useState('foo')useState('bar')useState('baz')return null
}const ParentComponent = () => {const childFiberRef = useRef()useEffect(() => {let hookNode = childFiberRef.current.memoizedStateassert(hookNode.memoizedState, 'foo')hookNode = hooksNode.nextassert(hookNode.memoizedState, 'bar')hookNode = hooksNode.nextassert(hookNode.memoizedState, 'baz')})return (<ChildComponent ref={childFiberRef} />)
}
从外部读取某一组件记忆的状态
下面我们来分类讨论 hook,首先从使用最广泛的开始 —— state hook:
State hook
你一定会觉得很吃惊:useState hook 在后台使用了 useReducer,并且它将 useReducer 作为预定义的 reducer(详见源码)。这意味着,useState 返回的结果实际上已经是 reducer 状态,同时也是一个 action dispatcher。请看,如下是 state hook 使用的 reducer 处理器:
function basicStateReducer(state, action) {return typeof action === 'function' ? action(state) : action;
}
state hook 的 reducer,又名基础状态 reducer。
所以正如你想象的那样,我们可以直接将新的状态传入 action dispatcher;但是你看到了吗?!我们也可以传入 action 函数给 dispatcher,这个 action 函数可以接收旧的状态并返回新的。(在本篇文章写就时,这种方法并没有记录在 React 官方文档中,很遗憾的是,它其实非常有用!)这意味着,当你向组件树发送状态设置器的时候,你可以修改父级组件的状态,同时不用将它作为另一个属性传入,例如:
const ParentComponent = () => {const [name, setName] = useState()return (<ChildComponent toUpperCase={setName} />)
}const ChildComponent = (props) => {useEffect(() => {props.toUpperCase((state) => state.toUpperCase())}, [true])return null
}
根据旧状态返回新状态。
最后,effect hook —— 它对于组件的生命周期影响很大,那么它是如何工作的呢:
effect hook
effect hook 和其他 hook 的行为有一些区别,并且它有一个附加的逻辑层,这点我在后文将会解释。在我分析源码之前,首先我希望你牢记 effect hook 的一些属性:
- 它们在渲染时被创建,但是在浏览器绘制后运行。
- 如果给出了销毁指令,它们将在下一次绘制前被销毁。
- 它们会按照定义的顺序被运行。
注意,我使用了“绘制”而不是“渲染”。它们是不同的,在最近的 React 会议中,我看到很多发言者错误的使用了这两个词!甚至在官方 React 文档中,也有写“在渲染生效于屏幕之后”,其实这个过程更像是“绘制”。渲染函数只是创建了 fiber 节点,但是并没有绘制任何内容。
于是就应该有另一个队列来保存这些 effect hook,并且还要能够在绘制后被定位到。通常来说,应该是 fiber 保存包含了 effect 节点的队列。每个 effect 节点都是一个不同的类型,并能在适当的状态下被定位到:
-
在修改之前调用
getSnapshotBeforeUpdate()实例(详见源码)。 -
运行所有插入、更新、删除和 ref 的卸载(详见源码)。
-
运行所有生命周期函数和 ref 回调函数。生命周期函数会在一个独立的通道中运行,所以整个组件树中所有的替换、更新、删除都会被调用。这个过程还会触发任何特定于渲染器的初始 effect hook(详见源码)。
-
useEffect()hook 调度的 effect —— 也被称为“被动 effect”,它基于这部分代码(也许我们要开始在 React 社区内使用这个术语了?!)。
hook effect 将会被保存在 fiber 一个称为 updateQueue 的属性上,每个 effect 节点都有如下的结构(详见源码):
tag—— 一个二进制数字,它控制了 effect 节点的行为(后文我将详细说明)。create—— 绘制之后运行的回调函数。destroy—— 它是create()返回的回调函数,将会在初始渲染前运行。inputs—— 一个集合,该集合中的值将会决定一个 effect 节点是否应该被销毁或者重新创建。next—— 它指向下一个定义在函数组件中的 effect 节点。
除了 tag 属性,其他的属性都很简明易懂。如果你对 hook 很了解,你应该知道,React 提供了一些特殊的 effect hook:比如 useMutationEffect() 和 useLayoutEffect()。这两个 effect hook 内部都使用了 useEffect(),实际上这就意味着它们创建了 effect hook,但是却使用了不同的 tag 属性值。
这个 tag 属性值是由二进制的值组合而成(详见源码):
const NoEffect = /* */ 0b00000000;
const UnmountSnapshot = /* */ 0b00000010;
const UnmountMutation = /* */ 0b00000100;
const MountMutation = /* */ 0b00001000;
const UnmountLayout = /* */ 0b00010000;
const MountLayout = /* */ 0b00100000;
const MountPassive = /* */ 0b01000000;
const UnmountPassive = /* */ 0b10000000;
React 支持的 hook effect 类型
这些二进制值中最常用的情景是使用管道符号(|)连接,将比特相加到单个某值上。然后我们就可以使用符号(&)检查某个 tag 属性是否能触发一个特定的行为。如果结果是非零的,就表示可以。
const effectTag = MountPassive | UnmountPassive
assert(effectTag, 0b11000000)
assert(effectTag & MountPassive, 0b10000000)
如何使用 React 的二进制设计模式的示例
这里是 React 支持的 hook effect,以及它们的 tag 属性(详见源码):
- Default effect ——
UnmountPassive | MountPassive. - Mutation effect ——
UnmountSnapshot | MountMutation. - Layout effect ——
UnmountMutation | MountLayout.
以及这里是 React 如何检查行为触发的(详见源码):
if ((effect.tag & unmountTag) !== NoHookEffect) {// Unmount
}
if ((effect.tag & mountTag) !== NoHookEffect) {// Mount
}
React 源码节选
所以,基于我们刚才学习的关于 effect hook 的知识,我们可以实际操作,从外部向 fiber 插入一些 effect:
function injectEffect(fiber) {const lastEffect = fiber.updateQueue.lastEffectconst destroyEffect = () => {console.log('on destroy')}const createEffect = () => {console.log('on create')return destroy}const injectedEffect = {tag: 0b11000000,next: lastEffect.next,create: createEffect,destroy: destroyEffect,inputs: [createEffect],}lastEffect.next = injectedEffect
}const ParentComponent = (<ChildComponent ref={injectEffect} />
)
这就是 hooks 了!阅读本文你最大的收获是什么?你将如何把新学到的知识应用于 React 应用中?希望看到你留下有趣的评论!
相关文章:

react源码中的hooks
今天,让我们一起深入探究 React Hook 的实现方法,以便更好的理解它。但是,它的各种神奇特性的不足是,一旦出现问题,调试非常困难,这是由于它的背后是由复杂的堆栈追踪(stack trace)支…...

038.Solidity入门——25调用其他合约的方法
Solidity 提供了几种方式用于调用其他合约:方法描述直接调用使用 address.call 函数,可以向另一个合约发送消息并返回结果。低级调用使用 address.call 或 address.callcode 函数,可以执行一个外部合约中的代码。与直接调用不同,低…...

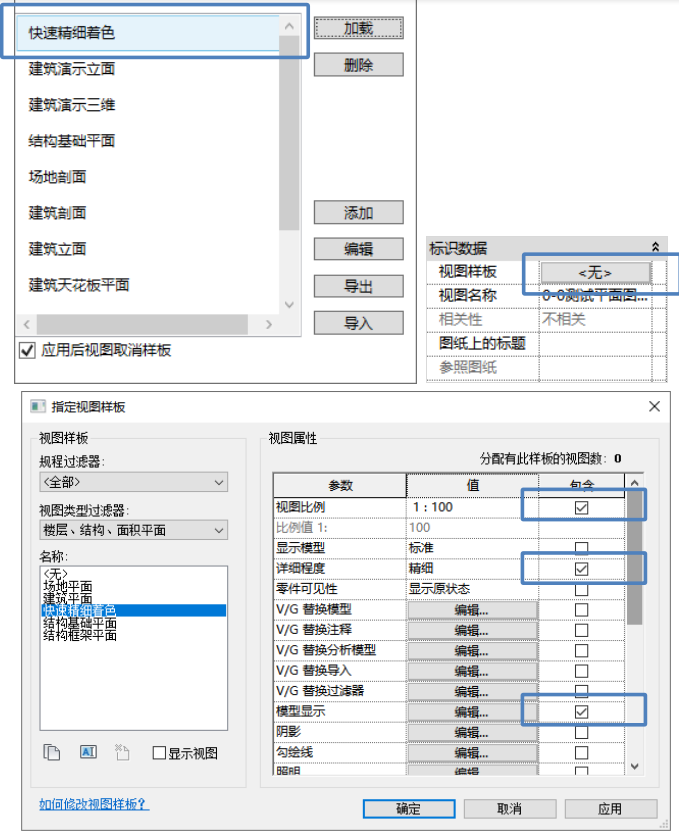
Revit项目浏览器的标准设置应用和快速视图样板?
一、Revit项目浏览器的标准设置应用 设计院阶段的BIM应用,主要是Revit出施工图方面,需要涉及到很多标准的制定方面的问题,而且这个标准不仅仅是一个命名标准,还有很多的符合本院的出图标准等等,本期就不做详细讨论&…...

安装MQTT Server遇到报错“cannot verify mosquitto.org‘s certificate”,该如何解决?
MQTT是基于发布/订阅的轻量级即时通讯协议,很适合用于低带宽、不稳定的网络中进行远程传感器和控制设备通讯等操作中。在我们的软件研发中,也经常使用MQTT协议进行消息通信等。今天来和大家分享一些关于在安装MQTT Server中遇到的疑难问题及解决思路。当…...

程序员如何向架构师转型?看完就明白该怎么做了
软件行业技术开发从业人员众多,但具备若干年开发经验的普通的开发人员往往面临个人发展的瓶颈,即如何从普通开发人员转型成高层次的系统架构师和技术管理人员。想成为一名架构师,应当具备全面的知识体系,需要进行系统的学习和实践…...

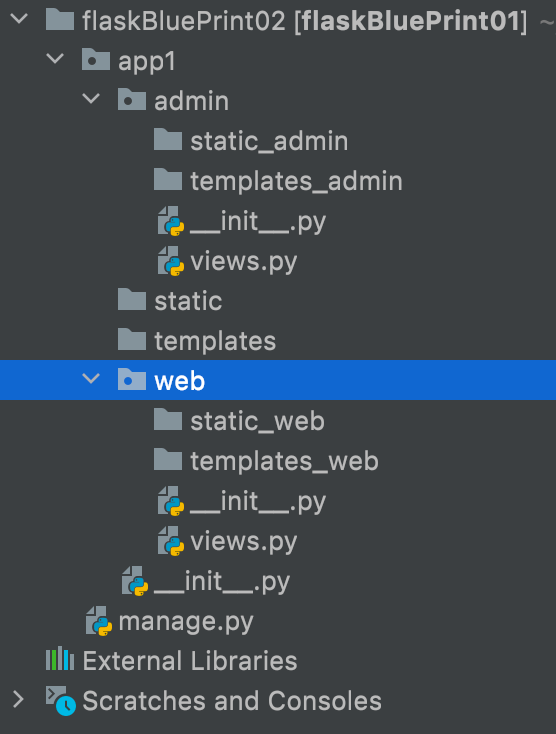
Flask入门(9):蓝图
目录9.蓝图9.1 概述9.2 蓝图项目结构结构1结构29.3 添加前缀9.4 静态文件9.5 模板9.6 构建 URLs9.蓝图 参考:http://www.pythondoc.com/flask/blueprints.html 9.1 概述 Flask 使用了 蓝图 的概念在一个应用或者跨应用中构建应用组件以及支持通用模式。 蓝图很好…...

跑步戴哪种耳机好,最适合运动跑步的蓝牙耳机
经常跑步使用的耳机,还是要选择佩戴着舒适以及牢固的运动耳机最为合适,在运动当中会遇到耳机掉落或者长时间佩戴耳道感到难受的现象发生,那么什么蓝牙耳机是最适合运动当中佩戴呢?下面这些耳机分享希望能够帮助大家。 1、南卡Run…...

微信小程序实现瀑布流布局
微信小程序实现瀑布流布局1、简单实例,纯图片后台返回图片高度https://blog.csdn.net/qq_45967222/article/details/1190318762、纯图片后台返回图片高度、通过wx.getImageInfo获取在线图片高度、按照奇数偶数来显示https://blog.csdn.net/baidu_35290582/article/d…...

2023最新网络工程师HCIA-Datacom“1000”道题库,光速刷题拿证
HCIA认证是华为认证体系的初级认证,可以说是网工进入IT行业的一张从业资格证! HCIA-Datacom考试覆盖数通基础知识 包括 TCP/IP 协议栈基础知识,OSPF 路由协议基本原理以及在华为路由器中的配置实现,以太网技术、生成树、VLAN 原…...

[蓝桥杯] 递归与递推习题训练
文章目录 一、递归实现指数型枚举 1、1 题目描述 1、2 题解关键思路与解答 二、递归实现排列型枚举 2、1 题目描述 2、2 题解关键思路与解答 三、递归实现组合型枚举 3、1 题目描述 3、2 题解关键思路与解答 四、带分数 4、1 题目描述 4、2 题解关键思路与解答 五、费解的开关…...

领航智能汽车信息安全新征程 | 云驰未来乔迁新址
2月20日,在北京朝阳百子湾东朝时代创意园,云驰未来迎来乔迁之喜,智能汽车和自动驾驶领域的行业领导、合作伙伴与客户、投资人及媒体嘉宾齐聚现场,共同见证云驰未来迈上新的发展征程。 作为中国智能网联汽车和自动驾驶信息安全行业…...

Kaldi语音识别技术(七) ----- 训练GMM
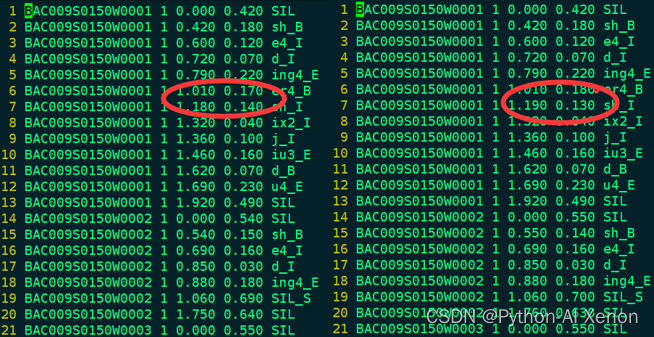
Kaldi语音识别技术(七) ----- GMM 文章目录Kaldi语音识别技术(七) ----- GMM训练GMMtrain_mono.sh 用于训练GMM训练GMM—生成文件训练GMM—final模型查看训练GMM—final.occs查看训练GMM—对齐信息查看训练GMM—fsts.*.gz查看训练GMM—tree决策树查看align_si.sh 用于对齐训练G…...

Java 集合基础
文章目录一、集合概念二、ArrayList1. 构造方法和添加方法2. 常用方法三、案例演示1. 存储字符串并遍历2. 存储学生对象并遍历3. 键盘录入学生对象并遍历一、集合概念 编程的时候如果要存储多个数据,使用长度固定的数组存储格式,不一定满足我们的需要&a…...

Day896.MySql的kill命令 -MySQL实战
MySql的kill命令 Hi,我是阿昌,今天学习记录的是关于MySql的kill命令的内容。 在 MySQL 中有两个 kill 命令: 一个是 kill query 线程 id,表示终止这个线程中正在执行的语句;一个是 kill connection 线程 id&#…...

L2-010 排座位
布置宴席最微妙的事情,就是给前来参宴的各位宾客安排座位。无论如何,总不能把两个死对头排到同一张宴会桌旁!这个艰巨任务现在就交给你,对任何一对客人,请编写程序告诉主人他们是否能被安排同席。 输入格式࿱…...

C++的完美讲解,还不快来看看?
目录 简介: 创建C程序: Windows编译简介: Hello,C World! 简介: C融合了3中不同的编程传统:C语言代表的过程性传统、C在C语言基础上添加的类代表的面向对象语言的传统以及C模板支持的通用编程传统。一般来说,计算机语言…...

C语言学习_DAY_5_循环结构while和for语句【C语言学习笔记】
高质量博主,点个关注不迷路🌸🌸🌸! 目录 I. 案例引入 II. while语句 III. do while语句 IV. for语句 前言: 书接上回,判断结构已经解决,接下来是另一种很重要的结构:循环结构的实…...

JavaScript高级程序设计读书分享之4章——4.3垃圾回收
JavaScript高级程序设计(第4版)读书分享笔记记录 适用于刚入门前端的同志 4.3.3 性能 垃圾回收程序会周期性运行,如果内存中分配了很多变量,则可能造成性能损失,因此垃圾回收的 时间调度很重要。尤其是在内存有限的移动设备上,垃圾…...

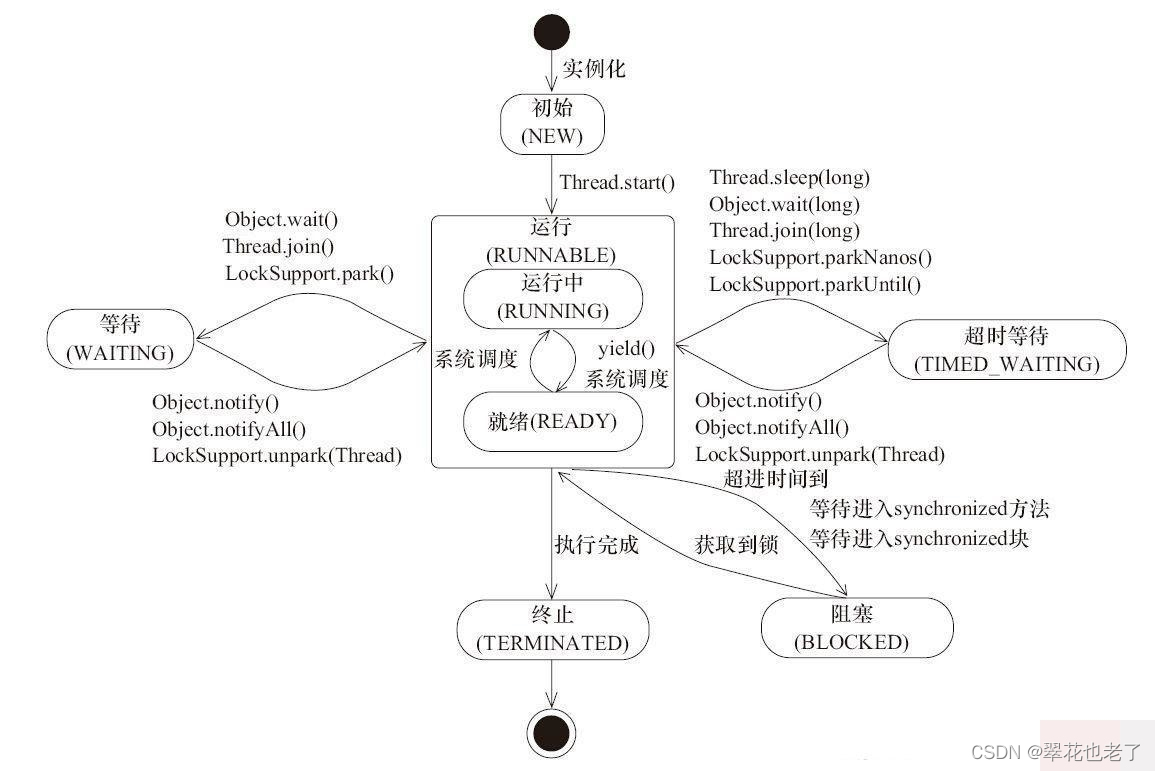
Java线程的6 种状态
Java 线程的状态 Java线程有六种状态: 初始(NEW)、运行(RUNNABLE)、阻塞(BLOCKED)、 等待(WAITING)、超时等待(TIMED_WAITING)、终止(…...

5年测试在职经验之谈:3年手工测试、2年的自动化测试,从入门到不可自拔...
毕业3年了,学的是环境工程专业,毕业后零基础转行做软件测试。 已近从事测试行业8年了,自己也从事过3年的手工测试,从事期间越来越觉得如果一直在手工测试的道路上前进,并不会有很大的发展,所以通过自己的努…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...

渗透实战PortSwigger Labs指南:自定义标签XSS和SVG XSS利用
阻止除自定义标签之外的所有标签 先输入一些标签测试,说是全部标签都被禁了 除了自定义的 自定义<my-tag onmouseoveralert(xss)> <my-tag idx onfocusalert(document.cookie) tabindex1> onfocus 当元素获得焦点时(如通过点击或键盘导航&…...

AT模式下的全局锁冲突如何解决?
一、全局锁冲突解决方案 1. 业务层重试机制(推荐方案) Service public class OrderService {GlobalTransactionalRetryable(maxAttempts 3, backoff Backoff(delay 100))public void createOrder(OrderDTO order) {// 库存扣减(自动加全…...
