vue3 组件通信方式
文章目录
- 组件通信方式
- props
- 自定义事件
- 全局事件总线
- v-model
- useAttrs
- ref与$parent
- provide与inject
- pinia
- slot
组件通信方式
props
实现父子组件通信,在vue3中可以通过defineProps获取父组件传递的数据。且在组件内部不需要引入defineProps方法可以直接使用!
父组件
<template><div><child info="测试" :msg="msg"></child></div>
</template><script setup lang="ts">import Child from "@/views/demo/child.vue";
let msg = "Hello World!";</script>
子组件
- props是只读的(只能读取,不能修改)
- template中props可省略不写
<template><div>子组件:接受到的父组件的信息:{{props.info}},{{msg}}</div>
</template><script setup lang="ts">
// 下面两种方式都可以
// let props = defineProps(['info','msg'])
let props = defineProps({info: {type: String,required: true,},msg: String
})
</script>
自定义事件
在vue框架中事件分为两种:一种是原生的DOM事件,另外一种自定义事件。
-
原生dom事件
原生DOM事件可以让用户与网页进行交互,比如click、dbclick、change、mouseenter、mouseleave…
// 默认会给事件回调注入event事件对象 <div @click="handler"></div> // 当事件需要注入多个参数时候,需获取event对象时,需加入$event参数 <div @click="handler(1,2,3,$event)">我要传递多个参数</div> -
自定义事件可以实现子组件给父组件传递数据。
在vue3框架click、dbclick、change(这类原生DOM事件),不管是在标签、自定义标签上(组件标签)都是原生DOM事件。在vue2中组件标签需要通过native修饰符才能变为原生DOM事件
父组件定义函数,@绑定事件
<template><div><child @logMsg="logMsg" @click="logMsg"></child></div> </template><script setup lang="ts">import Child from "@/views/demo/child.vue"; const logMsg = (msg: string) => {console.log(msg); };</script>子组件内部触发
defineEmits方法是vue3提供的方法,不需要引入直接使用。defineEmits方法执行,传递一个数组,数组元素即为将来组件需要触发的自定义事件类型,此方执行会返回一个 e m i t 方法用于触发自定义事件。当点击按钮的时候,事件回调内部调用 emit方法用于触发自定义事件。当点击按钮的时候,事件回调内部调用 emit方法用于触发自定义事件。当点击按钮的时候,事件回调内部调用emit方法去触发自定义事件,第一个参数为触发事件类型,第二个、三个、N个参数即为传递给父组件的数据。
<template><div><button @click="emits('logMsg', '我是参数1')">点击</button></div> </template><script setup lang="ts">let emits = defineEmits(['logMsg']); </script>注意: 正常说组件标签书写@click应该为原生DOM事件,但是如果子组件内部通过defineEmits定义就变为自定义事件
全局事件总线
全局事件总线可以实现任意组件通信,在vue2中可以根据VM与VC关系推出全局事件总线。但是在vue3中没有Vue构造函数,也就没有Vue.prototype.以及组合式API写法没有this,
如果想在Vue3中使用全局事件总线功能
可以使用插件mitt实现。
mitt:官网地址:https://www.npmjs.com/package/mitt
v-model
v-model指令可是收集表单数据(数据双向绑定),除此之外它也可以实现父子组件数据同步。父组件 v-model:** 绑定值会在子组件props中接受到,并存在一个 update:** 的自定义事件
父组件
<template><div><child v-model:msg="msg"></child></div>
</template><script setup lang="ts">import Child from "@/views/demo/child.vue";
import {ref} from "vue";const msg = ref("Hello World");
</script>
子组件
<template><div>{{msg}}</div><button @click="emits('update:msg', '子组件')">点击</button>
</template><script setup lang="ts">let props = defineProps({msg: {type: String,}
});
let emits = defineEmits(["update:msg"]);
</script>
useAttrs
在Vue3中可以利用useAttrs方法获取组件的属性与事件(包含:原生DOM事件或者自定义事件),次函数功能类似于Vue2框架中 a t t r s 属性与 attrs属性与 attrs属性与listeners方法。
父组件
<template><div><child v-model:msg="msg" type="success" size="small" title='标题'></child></div>
</template><script setup lang="ts">import Child from "@/views/demo/child.vue";
import {ref} from "vue";const msg = ref("Hello World");
</script>
子组件
可以通过useAttrs方法获取组件属性与事件,类似于props,可以接受父组件传递过来的属性与属性值。需要注意如果defineProps接受了某一个属性,useAttrs方法返回的对象身上就没有相应属性与属性值。
<script setup lang="ts">
import {useAttrs} from 'vue';
let $attrs = useAttrs();
</script>
ref与$parent
ref可以获取元素的DOM或者获取子组件实例的VC。既然可以在父组件内部通过ref获取子组件实例VC,那么子组件内部的方法与响应式数据父组件可以使用的。
父组件
<template><div><child ref="child"></child></div>
</template><script setup lang="ts">import Child from "@/views/demo/child.vue";
import {onMounted, ref} from "vue";const child = ref<Child>();
const parentValue = ref("父组件测试数据");defineExpose({parentValue
})onMounted(() => {console.log(child.value.childValue);
})
</script>
但是需要注意,如果想让父组件获取子组件的数据或者方法需要通过defineExpose对外暴露,因为vue3中组件内部的数据对外“关闭的”,外部不能访问。
$parent可以获取某一个组件的父组件实例VC,因此可以使用父组件内部的数据与方法。必须子组件内部拥有一个按钮点击时候获取父组件实例,当然父组件的数据与方法需要通过defineExpose方法对外暴露。
<template><div>{{childValue}}</div><div><button @click="handler($parent)">获取父组件实例</button></div>
</template><script setup lang="ts">import {ref} from "vue";const childValue = ref("测试");let handler = (parent: any) => {console.log(parent.parentValue);
}defineExpose({childValue
})
</script>provide与inject
vue3提供两个方法provide与inject,可以实现隔辈组件传递参数.provide方法用于提供数据,此方法执需要传递两个参数,分别提供数据的key与提供数据value
父组件
<script setup lang="ts">
import {provide} from 'vue'
provide('token','admin_token');
</script>
后代组件
<script setup lang="ts">
import {inject} from 'vue'
let token = inject('token');
</script>
pinia
pinia官网:https://pinia.web3doc.top/
pinia也是集中式管理状态容器,类似于vuex
slot
插槽:默认插槽、具名插槽、作用域插槽可以实现父子组件通信.
-
默认插槽
父组件
<template><div><child ref="child">默认插槽内容</child></div> </template><script setup lang="ts">import Child from "@/views/demo/child.vue"; </script>子组件
<template><div>子1<slot/>子2</div> </template><script setup lang="ts"> </script> -
具名插槽 v-slot: 可以简写为 #
父组件
<template><div><child ref="child">默认插槽内容<template v-slot:a>具名插槽内容</template></child></div> </template><script setup lang="ts">import Child from "@/views/demo/child.vue"; </script>子组件
<template><div>子1<slot/>子2<slot name = "a"/></div> </template><script setup lang="ts"> </script> -
作用域插槽
子组件数据由父组件提供,但是子组件内部决定不了自身结构与外观(样式)
父组件
<template><div><h1>slot</h1><Child :todos="todos"><template v-slot="{$row,$index}"><!--父组件决定子组件的结构与外观--><span :style="{color:$row.done?'green':'red'}">{{$row.title}}</span></template></Child></div> </template><script setup lang="ts"> import { ref } from "vue"; import Child from "@/views/demo/child.vue"; //父组件内部数据 let todos = ref([{ id: 1, title: "吃饭", done: true },{ id: 2, title: "睡觉", done: false },{ id: 3, title: "打豆豆", done: true }, ]); </script> <style scoped> </style>子组件
<template><div><h1>todo</h1><ul><!--组件内部遍历数组--><li v-for="(item,index) in todos" :key="item.id"><!--作用域插槽将数据回传给父组件--><slot :$row="item" :$index="index"></slot></li></ul></div> </template> <script setup lang="ts"> defineProps(['todos']);//接受父组件传递过来的数据 </script> <style scoped> </style>
相关文章:

vue3 组件通信方式
文章目录 组件通信方式props自定义事件全局事件总线v-modeluseAttrsref与$parentprovide与injectpiniaslot 组件通信方式 props 实现父子组件通信,在vue3中可以通过defineProps获取父组件传递的数据。且在组件内部不需要引入defineProps方法可以直接使用! 父组…...

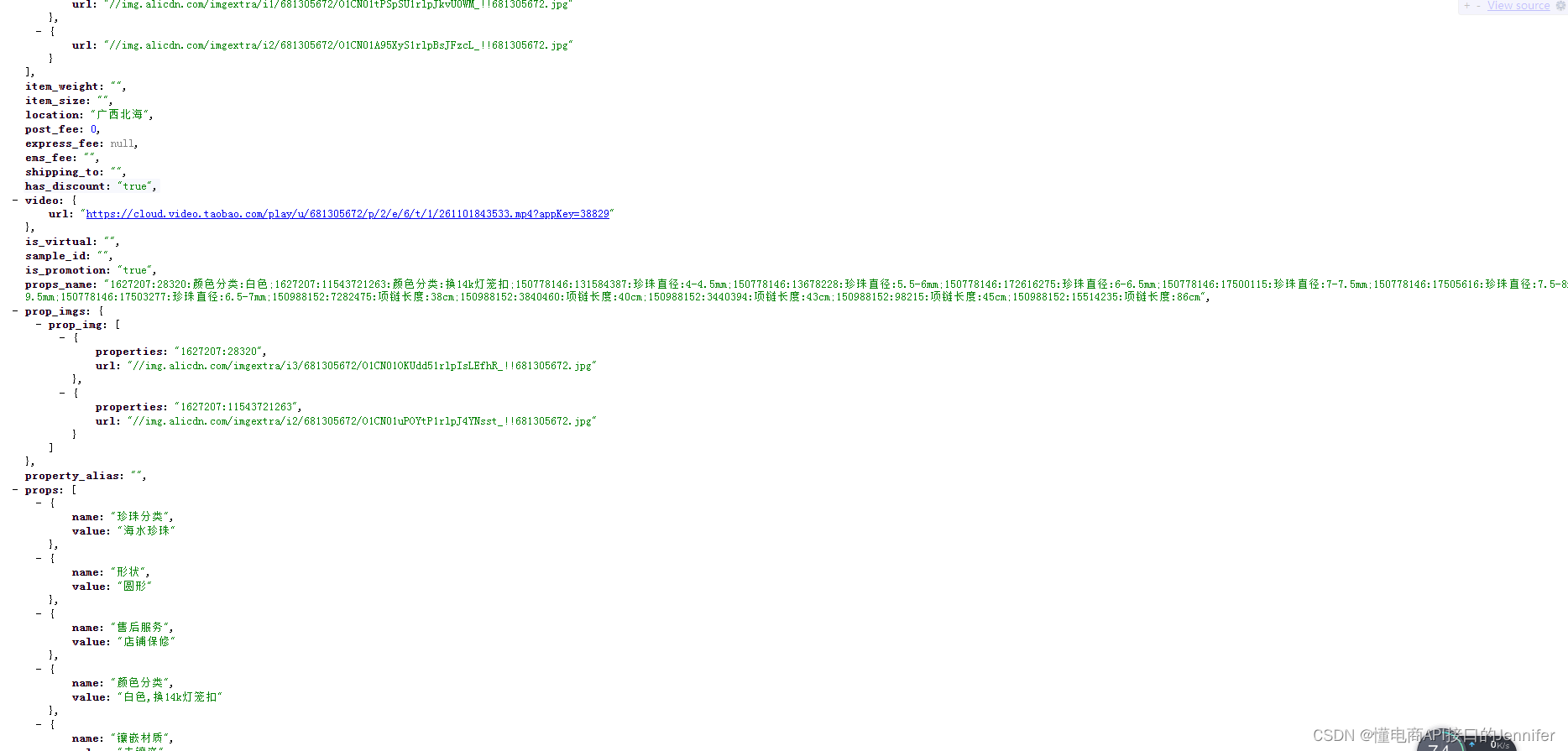
淘宝商品API使用示例:如何通过调用外部API来获取淘宝商品价格销量主图详情数据
淘宝上的商品信息量非常之大,商品的详情信息也很齐全。如何通过调用外部API来实现批量获取商品价格销量主图详情等信息呢?上周刚好完成了一个完整的淘宝商品采集项目,今天特来分享一下。 接口名称:item_get 请求地址:…...

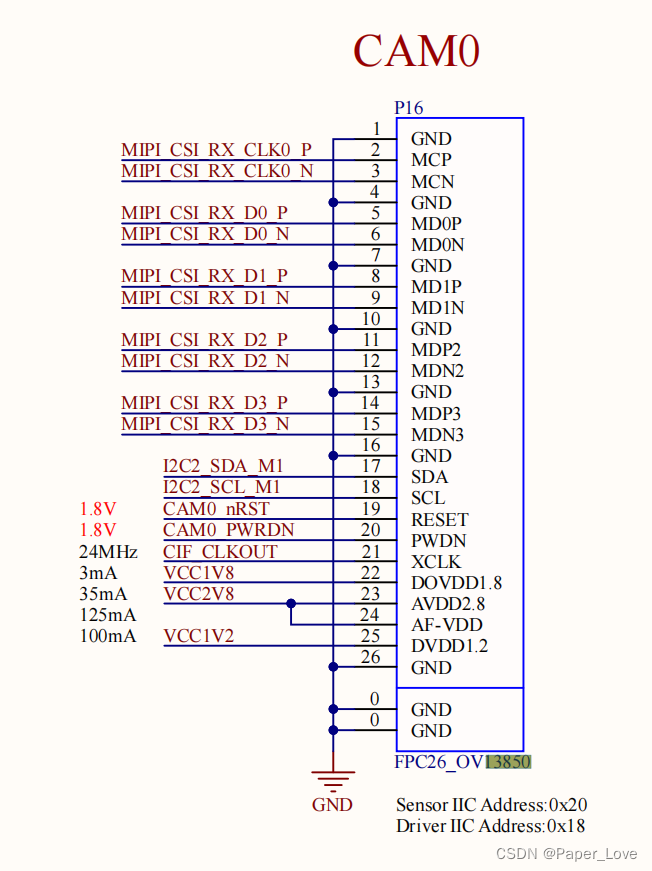
RK3568-android11-适配ov13850摄像头
硬件连接 主要分为两部分: mipi接口:传输摄像头数据 i2c接口:配置摄像头和对焦马达芯片寄存器相关驱动 |-- arch/arm64/boot/dts/rockchip DTS配置文件 |-- drivers/phy/rockchip/|-- phy-rockchip-mipi-rx.c mipi dphy 驱动 |-- drivers/media||-- platform/rockchip/isp1…...

基于Sider-chatgpt3.5-编写一个使用springboot2.5连接elasticsearch7的demo程序,包括基本的功能,用模板方法
下面是一个使用Spring Boot 2.5连接Elasticsearch 7的示例程序,包括基本的功能,使用模板方法: 首先,确保你的项目中添加了以下依赖: <dependency> <groupId>org.springframework.boot</groupId> &l…...

nodejs中如何使用Redis
Redis介绍: Redis 是一个开源的内存数据结构存储器,一般可以用于数据库、缓存、消息代理等,我们常在项目中用redis解决高并发、高可用、高可扩展、大数据存储等问题; 它本质上是一个NoSql(非关系型数据库)…...

golang append坑
查看如下代码输出 package mainimport "fmt"func main() {a : make([][]int, 0)b : make([]int, 0)b append(b, 1)a append(a, b)fmt.Println(a)b[0] 2fmt.Println(a) }输出: [[1]] [[2]]可以看出b改变之后,在a中也发生了改变,…...

PaddleNLP使用Vicuna
LLaMA 模型 LLaMa 是一个大型语言模型,由 Meta 开源。它的全称是 Large Language Model Meta AI,参数量从 70 亿到 650 亿不等。例如,130 亿参数的 LLaMA 模型在大多数基准上可以胜过参数量达 1750 亿的 GPT-3,而且可以在单块 V1…...

jackson常用操作
#jackson常用操作 jackson序列化框架,一些常用的操作 依赖 <!--Jackson包--><dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-core</artifactId><version>2.15.2</version></de…...

ios ipa包上传需要什么工具
目录 ios ipa包上传需要什么工具 前言 一、IPA包的原理 二、IPA包上传的步骤 1.注册开发者账号 2.apk软件制作工具创建应用程序 3.构建应用程序 4.生成证书和配置文件 5.打包IPA包 6.上传IPA包 三、总结 前言 iOS IPA包是iOS应用程序的安装包,可以通过iT…...

科目1基础知识快速入门精简
科目1-4 科目一,又称科目一理论考试、驾驶员理论考试。》学习道路交通安全法律、法规和相关知识学习 考试内容包括驾车理论基础、道路安全法律法规、地方性法规等相关知识,再加地方性法规。考试形式为上机考试,100道题,90分及以…...

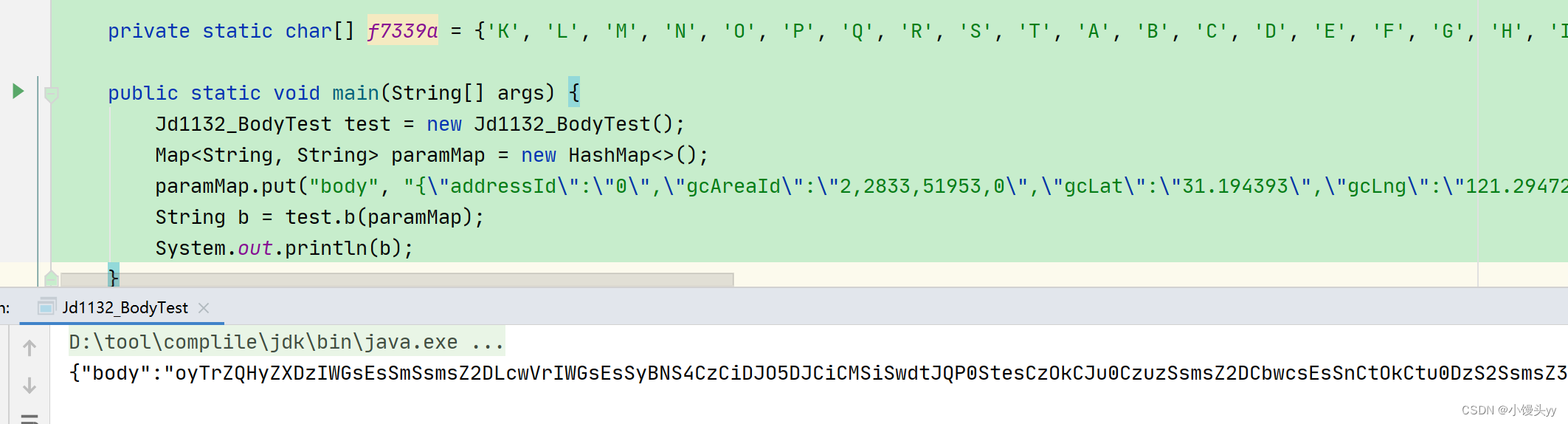
安卓逆向 - 某东app加密参数还原
本文仅供学习交流,只提供关键思路不会给出完整代码,严禁用于非法用途,拒绝转载,若有侵权请联系我删除! 目标app:5Lqs5LicYXBwMTEuMy4y 目标接口:aHR0cHM6Ly9hcGkubS5qZC5jb20vY2xpZW50LmFjdGl…...

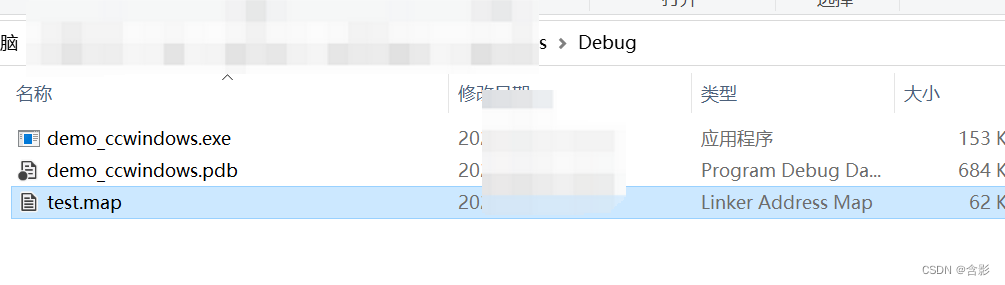
Visual Studio(2022)生成链接过程的.map映射文件以及.map映射文件的内容说明
微软的官方说明 /MAP(生成映射文件) | Microsoft Learn 设置步骤 1. 右键项目属性, 连接器 -> 常规 -> 启用增量链接,设置为否。如下图: 2. 连接器 -> 调试 生成调试信息 设置为 生成调试信息 (/DEBUG) 生成程序数据库…...

A. Gift Carpet
time limit per test 1 second memory limit per test 256 megabytes input standard input output standard output Recently, Tema and Vika celebrated Family Day. Their friend Arina gave them a carpet, which can be represented as an n⋅m�⋅&…...

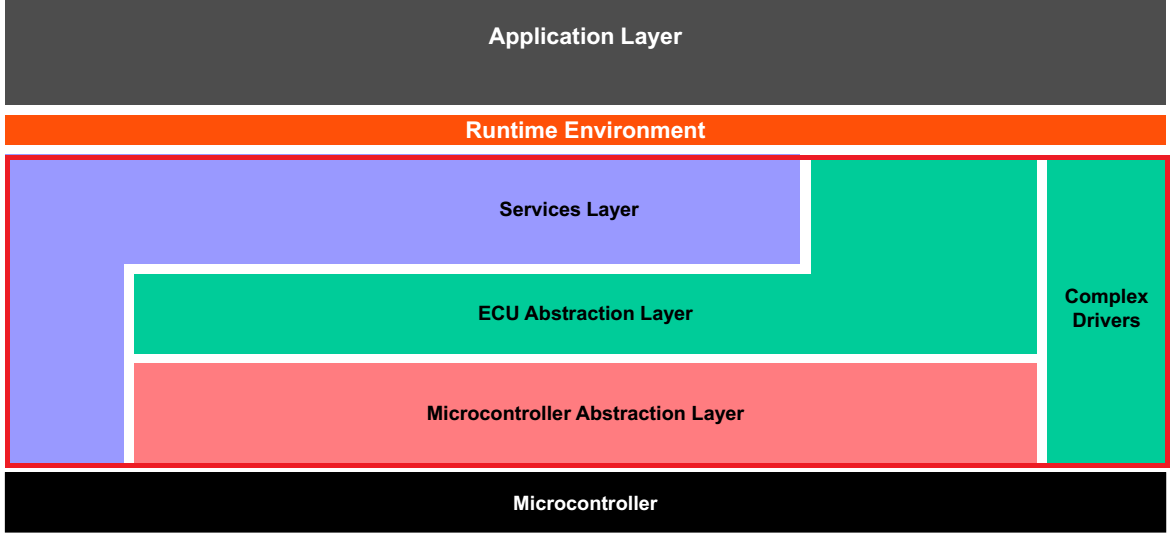
技术科普:汽车开放系统架构AUTOSAR
01.AUTOSAR简介 汽车是现代人类实现“千里江陵一日还”的交通工具,而计算机则是使人脱离繁杂重复脑力劳动的生产技术,两者的结合催生了汽车电子产业的蓬勃发展。 21世纪初,随着汽车电子应用需求的不断增多与硬件资源不断丰富,软…...

说说HTTP 和 HTTPS 有什么区别?
分析&回答 http协议 超文本传输协议,是互联网上应用最多的协议,基于TCP/IP通讯协议来传递信息,用于从WWW服务器传输超文本到本地浏览器的传输协议。 https协议 我们可以将其看作是以安全为目标的http协议。在http协议的基础上增加了S…...

Pygame中Trivia游戏解析6-5
3.4 next_question()函数 next_question()函数的作用是显示下一个题目。当用户按下“确认”按键后,将会显示下一个题目,代码如下所示。 if self.scored or self.failed:self.scored Falseself.failed Falseself.correct 0self.colors [white,white…...

Java8新特性2——方法引用
Java8新特性2——方法引用 注:以下内容基于Java 8,所有代码都已在Java 8环境下测试通过 目录: Java8新特性1——函数式接口&lambda表达式方法引用Stream 1. 方法引用 方法引用提供了一种替代 lambda 表达式的语法,允许以更…...

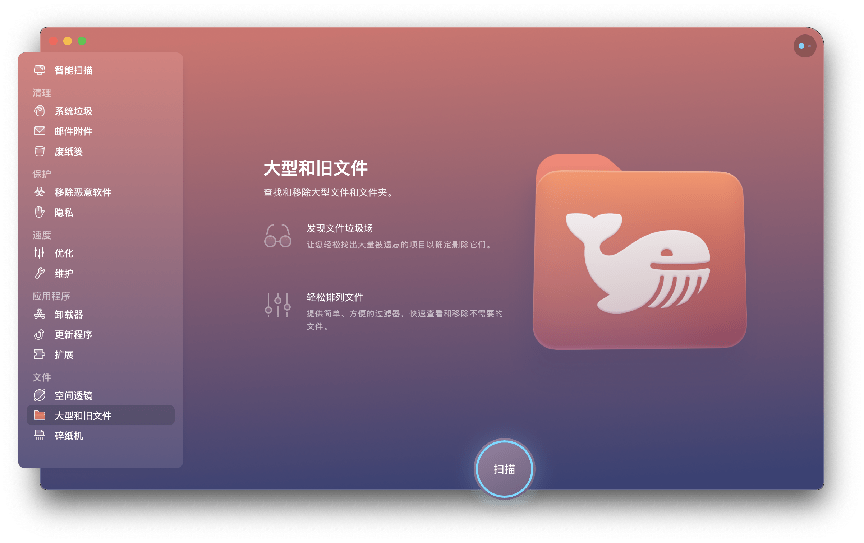
Mac“其他文件”存放着什么?“其他文件”的清理方法
很多Mac用户在清理磁盘空间时发现,内存占用比例比较大的除了有iCloud云盘、应用程序、影片、音频、照片等项目之外,还有一个“其他文件”的项目磁盘占用比也非常大,想要清理却无从下手。那么Mac“其他文件”里存放的是什么文件?我…...

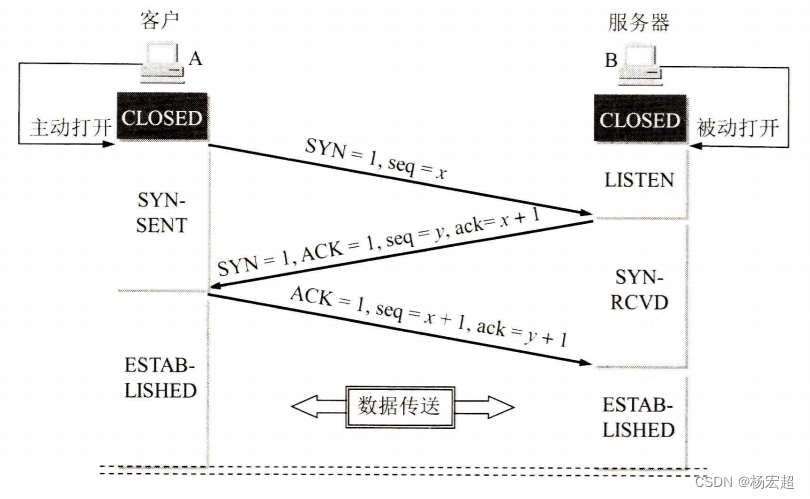
46、TCP的“三次握手”
在上一节中,TCP首部常用的几个选项,有些选项的参数就是在通信双方在建立TCP连接的时候进行确定和协商的。所以在学习过TCP报文首部之后,下面我们开始学习TCP的连接建立。 TCP的一个特点是提供可靠的传输机制,还有一个特点就是TCP…...

libudev 和 libusb 常见API分析
libudev详解: libudev是Linux系统下的一个库,它提供针对内核提供的udev设备管理服务的函数库。udev是一种内核机制,用于在系统中传递解决方案的有关设备信息,以及在出现设备事件(如删除、插入设备)时触发相应的操作。 …...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

leetcode_69.x的平方根
题目如下 : 看到题 ,我们最原始的想法就是暴力解决: for(long long i 0;i<INT_MAX;i){if(i*ix){return i;}else if((i*i>x)&&((i-1)*(i-1)<x)){return i-1;}}我们直接开始遍历,我们是整数的平方根,所以我们分两…...

动态规划-1035.不相交的线-力扣(LeetCode)
一、题目解析 光看题目要求和例图,感觉这题好麻烦,直线不能相交啊,每个数字只属于一条连线啊等等,但我们结合题目所给的信息和例图的内容,这不就是最长公共子序列吗?,我们把最长公共子序列连线起…...

Java中HashMap底层原理深度解析:从数据结构到红黑树优化
一、HashMap概述与核心特性 HashMap作为Java集合框架中最常用的数据结构之一,是基于哈希表的Map接口非同步实现。它允许使用null键和null值(但只能有一个null键),并且不保证映射顺序的恒久不变。与Hashtable相比,Hash…...

高保真组件库:开关
一:制作关状态 拖入一个矩形作为关闭的底色:44 x 22,填充灰色CCCCCC,圆角23,边框宽度0,文本为”关“,右对齐,边距2,2,6,2,文本颜色白色FFFFFF。 拖拽一个椭圆,尺寸18 x 18,边框为0。3. 全选转为动态面板状态1命名为”关“。 二:制作开状态 复制关状态并命名为”开…...

python可视化:俄乌战争时间线关键节点与深层原因
俄乌战争时间线可视化分析:关键节点与深层原因 俄乌战争是21世纪欧洲最具影响力的地缘政治冲突之一,自2022年2月爆发以来已持续超过3年。 本文将通过Python可视化工具,系统分析这场战争的时间线、关键节点及其背后的深层原因,全面…...
