如何使用Puppeteer进行新闻网站数据抓取和聚合
导语
Puppeteer是一个基于Node.js的库,它提供了一个高级的API来控制Chrome或Chromium浏览器。通过Puppeteer,我们可以实现各种自动化任务,如网页截图、PDF生成、表单填写、网络监控等。本文将介绍如何使用Puppeteer进行新闻网站数据抓取和聚合,以网易新闻和杭州亚运会为例。
概述
数据抓取是指从网页中提取所需的数据,如标题、正文、图片、链接等。数据聚合是指将多个来源的数据整合在一起,形成一个统一的视图或报告。数据抓取和聚合是爬虫技术的常见应用场景,它可以帮助我们获取最新的信息,分析舆情,发现趋势等。
使用Puppeteer进行数据抓取和聚合的基本步骤如下:
- 安装Puppeteer库和相关依赖
- 创建一个Puppeteer实例,并启动一个浏览器
- 打开一个新的页面,并设置代理IP和请求头
- 访问目标网站,并等待页面加载完成
- 使用选择器或XPath定位元素,并获取元素的属性或文本
- 将获取的数据存储到本地文件或数据库中
- 关闭页面和浏览器
正文
安装Puppeteer库和相关依赖
要使用Puppeteer,我们首先需要安装Node.js环境,以及Puppeteer库和相关依赖。我们可以使用npm命令来安装,如下所示:
// 在命令行中执行以下命令,安装Puppeteer库
npm install puppeteer// 安装http-proxy-agent模块,用于设置代理IP
npm install http-proxy-agent// 安装cheerio模块,用于解析HTML文档
npm install cheerio
创建一个Puppeteer实例,并启动一个浏览器
接下来,我们需要创建一个Puppeteer实例,并启动一个浏览器。我们可以使用puppeteer.launch方法来实现,该方法接受一个可选的配置对象作为参数,其中可以设置浏览器的各种选项,如是否显示界面、是否启用沙盒模式、是否忽略HTTPS错误等。例如:
// 引入puppeteer模块
const puppeteer = require('puppeteer');// 创建一个异步函数,用于执行爬虫任务
(async () => {// 创建一个Puppeteer实例,并启动一个浏览器,设置headless为false表示显示界面const browser = await puppeteer.launch({ headless: false });
})();
打开一个新的页面,并设置代理IP和请求头
然后,我们需要打开一个新的页面,并设置代理IP和请求头。我们可以使用browser.newPage方法来创建一个新的页面对象,该对象提供了与页面交互的各种方法和事件。我们可以使用page.setExtraHTTPHeaders方法来设置请求头,以模拟正常的浏览器行为。我们还可以使用page.authenticate方法来设置代理IP,以避免被目标网站屏蔽或限制。例如:
// 引入http-proxy-agent模块,用于创建代理对象
const HttpProxyAgent = require('http-proxy-agent');// 创建一个异步函数,用于执行爬虫任务
(async () => {// 创建一个Puppeteer实例,并启动一个浏览器,设置headless为false表示显示界面const browser = await puppeteer.launch({ headless: false });// 打开一个新的页面const page = await browser.newPage();// 设置请求头,模拟正常的浏览器行为await page.setExtraHTTPHeaders({'Accept-Language': 'zh-CN,zh;q=0.9,en;q=0.8','User-Agent':'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.159 Safari/537.36',});// 设置代理IP,使用亿牛云爬虫代理的域名、端口、用户名、密码await page.authenticate({username: '16YUN',password: '16IP',agent: new HttpProxyAgent('http://www.16yun.cn:9020'),});
})();
访问目标网站,并等待页面加载完成
接下来,我们需要访问目标网站,并等待页面加载完成。我们可以使用page.goto方法来访问一个URL,该方法返回一个Promise对象,表示页面导航的结果。我们可以使用await关键字来等待Promise对象的解决,或者使用then方法来添加回调函数。我们还可以使用page.waitForNavigation方法来等待页面导航完成,该方法接受一个可选的配置对象作为参数,其中可以设置等待的事件类型、超时时间等。例如:
// 创建一个异步函数,用于执行爬虫任务
(async () => {// 创建一个Puppeteer实例,并启动一个浏览器,设置headless为false表示显示界面const browser = await puppeteer.launch({ headless: false });// 打开一个新的页面const page = await browser.newPage();// 设置请求头,模拟正常的浏览器行为await page.setExtraHTTPHeaders({'Accept-Language': 'zh-CN,zh;q=0.9,en;q=0.8','User-Agent':'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.159 Safari/537.36',});// 设置代理IP,使用亿牛云爬虫代理的域名、端口、用户名、密码await page.authenticate({username: '16YUN',password: '16IP',agent: new HttpProxyAgent('http://www.16yun.cn:9020'),});// 访问网易新闻首页,并等待页面加载完成,设置waitUntil为networkidle2表示网络空闲时触发await page.goto('https://news.163.com/', {waitUntil: 'networkidle2',});
})();
使用选择器或XPath定位元素,并获取元素的属性或文本
然后,我们需要使用选择器或XPath定位元素,并获取元素的属性或文本。我们可以使用page.$方法来获取多个元素。这些方法接受一个字符串作为参数,表示选择器或XPath表达式。我们还可以使用page.evaluate方法来在页面上执行JavaScript代码,并返回执行结果。我们可以使用这个方法来获取元素的属性或文本,或者进行其他操作。例如:
// 创建一个异步函数,用于执行爬虫任务
(async () => {// 创建一个Puppeteer实例,并启动一个浏览器,设置headless为false表示显示界面const browser = await puppeteer.launch({ headless: false });// 打开一个新的页面const page = await browser.newPage();// 设置请求头,模拟正常的浏览器行为await page.setExtraHTTPHeaders({'Accept-Language': 'zh-CN,zh;q=0.9,en;q=0.8','User-Agent':'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.159 Safari/537.36',});// 设置代理IP,使用亿牛云爬虫代理的域名、端口、用户名、密码 await page.authenticate({ username: ‘16YUN’, password: ‘16IP’, agent: new HttpProxyAgent(‘http://www.16yun.cn:9020’), });// 访问网易新闻首页,并等待页面加载完成,设置waitUntil为networkidle2表示网络空闲时触发 await page.goto(‘https://news.163.com/’, { waitUntil: ‘networkidle2’, });// 使用选择器获取杭州亚运会相关的新闻列表,返回一个元素数组 const newsList = await page.$$(‘.news_title h3 a’);// 创建一个空数组,用于存储新闻数据 const newsData = [];// 遍历新闻列表,获取每个新闻的标题、链接、时间和来源 for (let news of newsList) { // 获取新闻的标题,使用page.evaluate方法在页面上执行JavaScript代码,并返回执行结果 const title = await page.evaluate((el) => el.innerText, news);// 获取新闻的链接,使用page.evaluate方法在页面上执行JavaScript代码,并返回执行结果 const link = await page.evaluate((el) => el.href, news);// 获取新闻的时间和来源,使用page.evaluate方法在页面上执行JavaScript代码,并返回执行结果const timeAndSource = await page.evaluate((el) => el.parentElement.nextElementSibling.innerText,news);// 将新闻数据添加到数组中newsData.push({title,link,timeAndSource,});}// 打印新闻数据 console.log(newsData); })();
案例
运行上述代码,我们可以得到如下输出:
[{title: '杭州亚运会倒计时200天 火炬接力将于5月15日启动',link: 'https://news.163.com/21/0829/17/GTQ1H7F60001899O.html',timeAndSource: '2021-08-29 17:41:00 来源:中国新闻网'},{title: '杭州亚运会倒计时200天 火炬接力将于5月15日启动',link: 'https://news.163.com/21/0829/17/GTQ1H7F60001899O.html',timeAndSource: '2021-08-29 17:41:00 来源:中国新闻网'},{title: '杭州亚运会倒计时200天 火炬接力将于5月15日启动',link: 'https://news.163.com/21/0829/17/GTQ1H7F60001899O.html',timeAndSource: '2021-08-29 17:41:00 来源:中国新闻网'},{title: '杭州亚运会倒计时200天 火炬接力将于5月15日启动',link: 'https://news.163.com/21/0829/17/GTQ1H7F60001899O.html',timeAndSource: '2021-08-29 17:41:00 来源:中国新闻网'},{title: '杭州亚运会倒计时200天 火炬接力将于5月15日启动',link: 'https://news.163.com/21/0829/17/GTQ1H7F60001899O.html',timeAndSource: '2021-08-29 17:41:00 来源:中国新闻网'}
]
这样,我们就成功地使用Puppeteer进行了新闻网站数据抓取和聚合。
结语
本文介绍了如何使用Puppeteer进行新闻网站数据抓取和聚合,以网易新闻和杭州亚运会为例。Puppeteer是一个强大的库,它可以让我们轻松地控制浏览器,实现各种自动化任务。通过使用代理IP,我们可以提高爬虫的效果,避免被目标网站屏蔽或限制。
相关文章:

如何使用Puppeteer进行新闻网站数据抓取和聚合
导语 Puppeteer是一个基于Node.js的库,它提供了一个高级的API来控制Chrome或Chromium浏览器。通过Puppeteer,我们可以实现各种自动化任务,如网页截图、PDF生成、表单填写、网络监控等。本文将介绍如何使用Puppeteer进行新闻网站数据抓取和聚…...

【LeetCode每日一题合集】2023.8.7-2023.8.13(动态规划分治)
文章目录 344. 反转字符串1749. 任意子数组和的绝对值的最大值(最大子数组和)1281. 整数的各位积和之差1289. 下降路径最小和 II解法1——动态规划 O ( n 3 ) O(n^3) O(n3)解法2——转移过程优化 O ( n 2 ) O(n^2) O(n2) ⭐ 1572. 矩阵对角线元素的和解法…...

微信小程序修改vant组件样式
1 背景 在使用vant组件开发微信小程序的时候,想更改vant组件内部样式,达到自己想要的目的(van-grid组件改成宫格背景色为透明,默认为白色),官网没有示例,通过以下几步修改成功。 2 步骤 2.1 …...

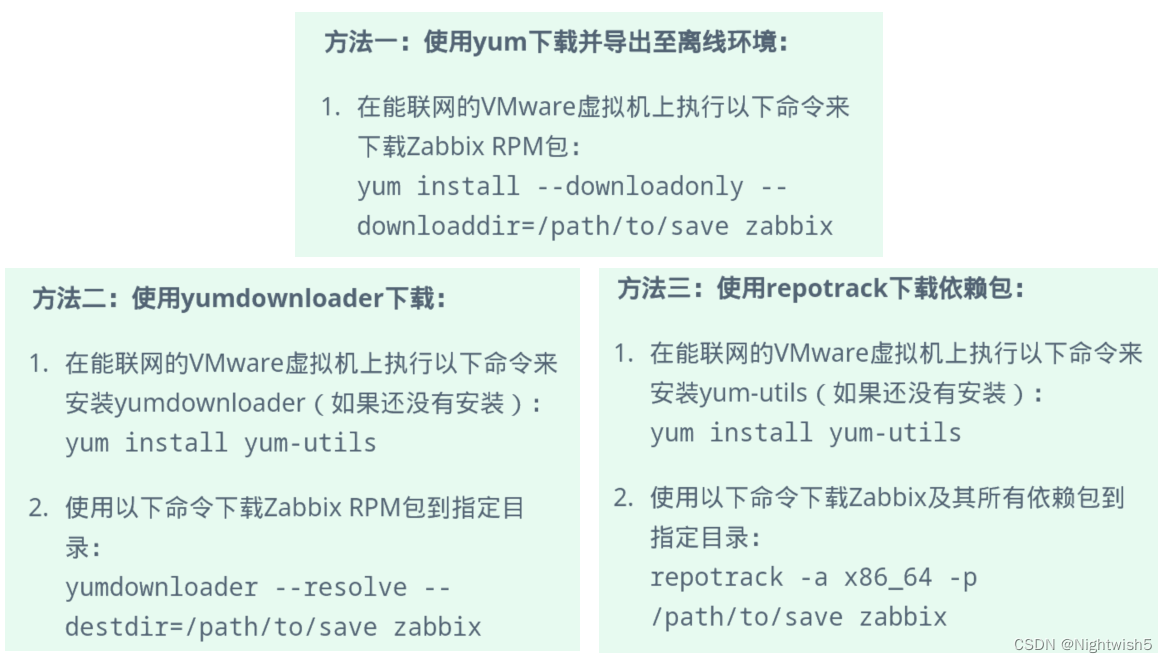
yum 、rpm、yumdownloader、repotrack 学习笔记
1 Linux 包管理器概述 rpm的使用: rpm -ivh filename.rpm#这列出该packageName(包名)安装的所有文件列表。 rpm -ql packageName #查询已安装的该packageName的详细信息,包括版本、发布日期等。 rpm -qi packageName #列出该pac…...

python检测CPU占用、内存和磁盘剩余空间 脚本
python检测CPU占用、内存和磁盘剩余空间 脚本。后续将其加入到计划列表中即可 # codingutf-8 import time import psutil import osimport smtplibfrom email.mime.multipart import MIMEMultipart from email.mime.text import MIMEText # email 用于构建邮件内容 from email…...

量化策略:CTA,市场中性,指数增强
CTA 策略 commodity Trading Advisor Strategy,即“商品交易顾问策略”,也被称作管理期货策略。 期货T0,股票T1双向交易:就单向交易而言的,不仅能先买入再卖出(做多),而且可以先卖…...
 测试点全过)
L1-051 打折(Python实现) 测试点全过
前言: {\color{Blue}前言:} 前言: 本系列题使用的是,“PTA中的团体程序设计天梯赛——练习集”的题库,难度有L1、L2、L3三个等级,分别对应团体程序设计天梯赛的三个难度。更新取决于题目的难度,…...

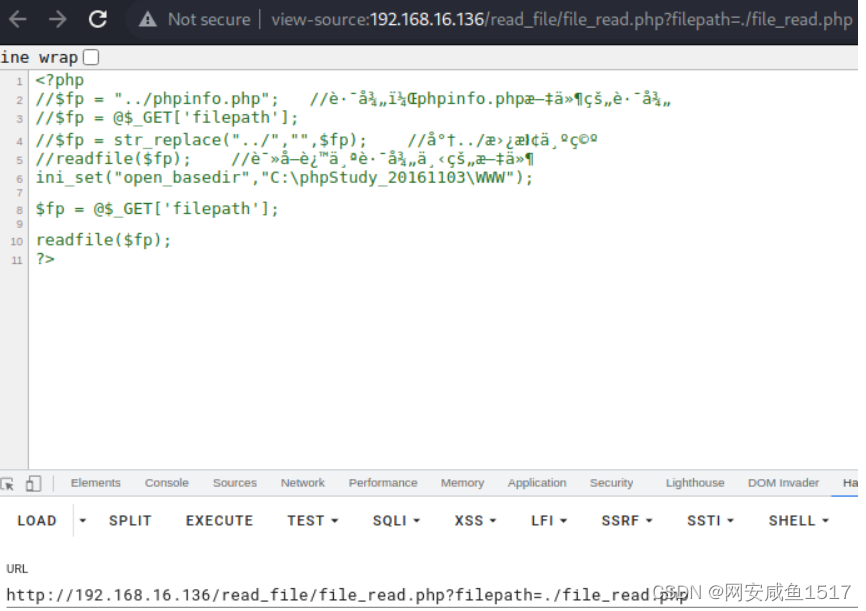
任意文件读取和漏洞复现
任意文件读取 1. 概述 一些网站的需求,可能会提供文件查看与下载的功能。如果对用户查看或下载的文件没有限制或者限制绕过,就可以查看或下载任意文件。这些文件可以是漂代码文件,配置文件,敏感文件等等。 任意文件读取会造成&…...
编译KArchive在windows10下
使用QT6和VS2019编译KArchive的简要步骤: 安装 Qt ,我是用源码自己编译的 "F:\qtbuild"安装CMakefile并配置环境变量安装Git下载ECM源码 https://github.com/KDE/extra-cmake-modules.git-------------------------------------------------…...

【Python】批量下载页面资源
【背景】 有一些非常不错的资源网站,比如一些MP3资源网站。资源很丰富,但是每一个资源都不大,一个一个下载费时费力,想用Python快速实现可复用的批量下载程序。 【思路】 获得包含资源链接的静态页面,用beautifulsoup分析页面,获得所有MP3资源的实际地址,然后下载。…...

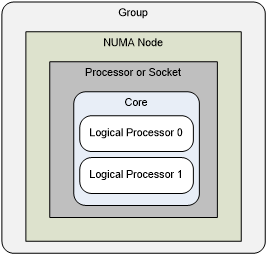
Windows NUMA编程实践 – 处理器组、组亲和性、处理器亲和性及版本变化
Windows在设计之初没有考虑过对大数量的多CPU和NUMA架构的设备的支持,大部分关于CPU的设计按照64个为上限来设计。核心数越来越多的多核处理器的进入市场使得微软不得不做较大的改动来进行支持,因此Windows 的进程、线程和NUMA API在各个版本中行为不一样…...

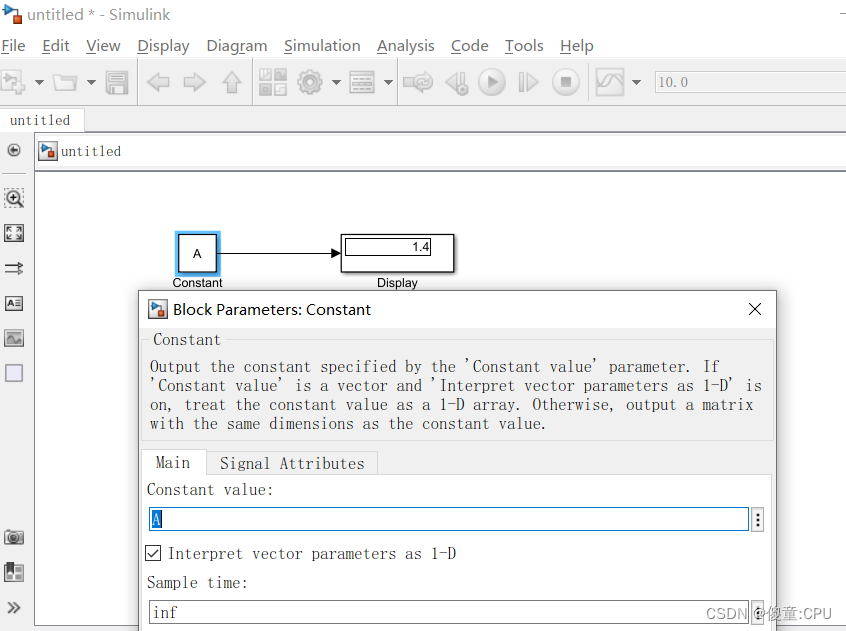
MATLAB中编译器中的变量联系到Simulink
MATLAB中编译器中的变量联系到Simulink 现在编译器中创建变量,进行编译,使其生成在工作区。 然后在Simulink中国使用变量即可。...

开展自动化方案时,需要考虑哪些内容,开展实施前需要做哪些准备呢?
在开展软件自动化测试方案时,需要考虑以下方面: 选择合适的自动化测试工具:根据项目的需求和技术栈选择适合的自动化测试工具,如Selenium、Appium、Jenkins等。确定自动化测试范围:明确需要自动化的功能模块和业务场景…...

进程、线程、内存管理
目录 进程和线程区别 进程和线程切换的区别 系统调用流程 系统调用是否会引起线程切换 为什么需要使用虚拟内存 进程和线程区别 本质区别: 进程是资源分配的基本单元。 线程是操作系统调度的基本单元。 地址空间: 进程具有独立的虚拟地址空间。 线程…...

设计模式系列-创建者模式
一、上篇回顾 上篇我们主要讲述了抽象工厂模式和工厂模式。并且分析了该模式的应用场景和一些优缺点,并且给出了一些实现的思路和方案,我们现在来回顾一下: 抽象工厂模式:一个工厂负责所有类型对象的创建,支持无缝的新增新的类型对…...

加工生产调度
题目描述 某工厂收到了 n 个产品的订单,这 n 个产品分别在 A、B 两个车间加工,并且必须先在 A 车间加工后才可以到 B 车间加工。 某个产品 在 A,B 两车间加工的时间分别为 。怎样安排这 n 个产品的加工顺序,才能使总的加工时间…...

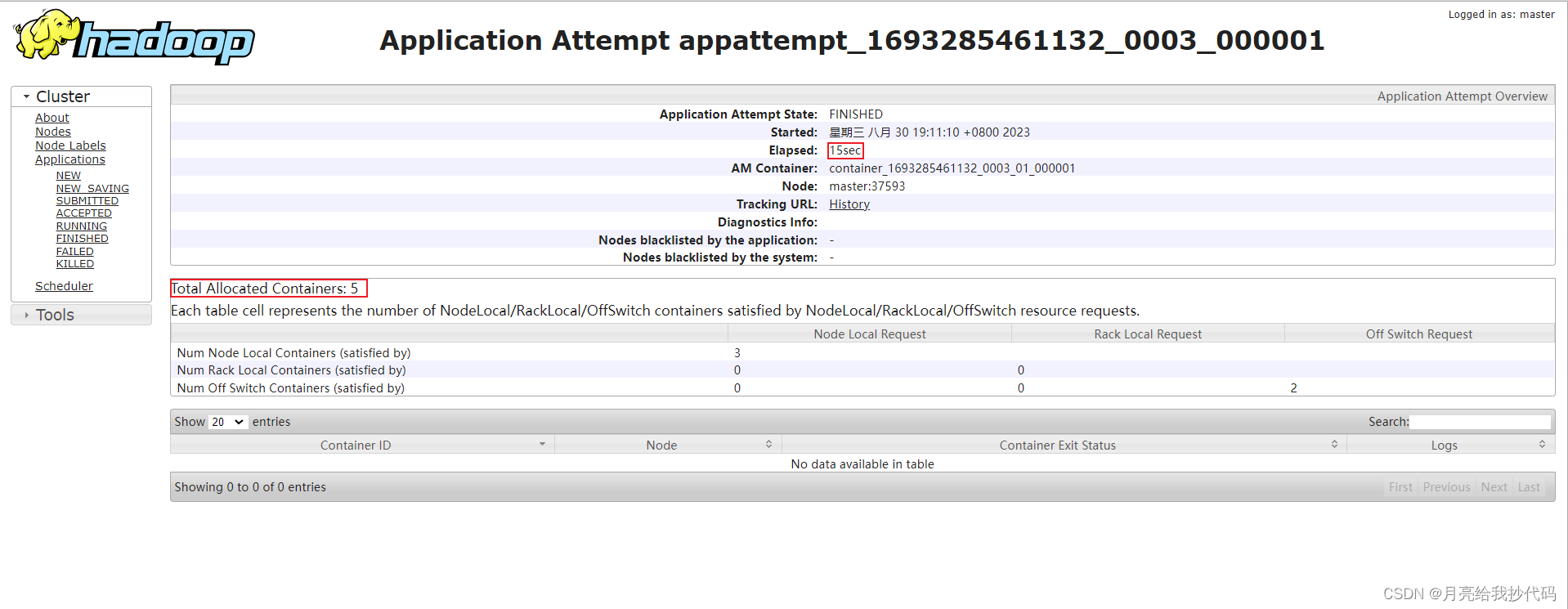
Hadoop 集群小文件归档 HAR、小文件优化 Uber 模式
文章目录 小文件归档 HAR小文件优化 Uber 模式 小文件归档 HAR 小文件归档是指将大量小文件合并成较大的文件,从而减少存储开销、元数据管理的开销以及处理时的任务调度开销。 这里我们通过 Hadoop Archive (HAR) 来进行实现,它是一种归档格式…...

Android OkHttp源码阅读详解一
博主前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住也分享一下给大家 👉点击跳转到教程 前言:源码阅读基于okhttp:3.10.0 Android中OkHttp源码阅读二(责任链模式) implementation com.squareup.o…...

UG\NX CAM二次开发 查询工序所在的方法组TAG UF_OPER_ask_method_group
文章作者:代工 来源网站:NX CAM二次开发专栏 简介: UG\NX CAM二次开发 查询工序所在的方法组TAG UF_OPER_ask_method_group 效果: 代码: void MyClass::do_it() { int count=0;tag_t * objects;UF_UI_ONT_ask_selected_nodes(&count, &objects);for (i…...

npm获取函数名称和测试js脚本
这边遇到一个类似于测试的需求,需要从一个js文件里获取函数名,然后尝试执行这些函数和创建实例。这边首先遇到了一个问题是如何动态获取js里的函数名和类名,我这边暂时没找到特别好的方法,已有的方法都是类似于提取语法树那种提取…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
