vue实现列表自动滚动效果
效果如图:

1.下载插件
npm install vue-seamless-scroll --save2.在main.js中引入注册
import scroll from 'vue-seamless-scroll'
Vue.use(scroll)3.在页面中使用(写一个固定的表头 el-table:show-header="status" 设置为false,自带的表头不显示)
<div class="table-box">//静态表头<div class="toptitle"><div class="item">序号</div><div class="item">检测点</div><div class="item">时间</div><div class="item">识别项</div><div class="item">结果</div></div>//滚动组件<vue-seamless-scroll :data="tableData" :class-option="optionHover" class="seamless-warp"><el-table :data="tableData" @row-click="showRowDetail" style="width: 100%" :show-header="status":row-class-name="tableRowClassName"><el-table-column type="index" label="序号" width="50"></el-table-column><el-table-column prop="siteName" label="检测点"><template slot-scope="scope"><span>{{ scope.row.siteName ? scope.row.siteName : '---' }}</span></template></el-table-column><el-table-column prop="ts" label="时间"><template slot-scope="scope"><span>{{ scope.row.ts ? scope.row.ts : '---' }}</span></template></el-table-column><el-table-column prop="fun" label="识别项"><template slot-scope="scope"><span>{{ scope.row.fun == "valve" ? '炉门' : scope.row.fun == "rod" ? '摆臂' : '---' }}</span></template></el-table-column><el-table-column prop="err" label="结果"><template slot-scope="scope"><span>{{ scope.row.err === 0 ? '正常' : scope.row.err === 1 ? '异常' : '---' }}</span></template></el-table-column></el-table></vue-seamless-scroll></div>4.js配置滚动插件配置对象
computed: {optionHover() {return {step: 1, // 数值越大速度滚动越快limitMoveNum: 2, // 开始无缝滚动的数据量 this.dataList.lengthhoverStop: true, // 是否开启鼠标悬停stopdirection: 1, // 0向下 1向上 2向左 3向右openWatch: true, // 开启数据实时监控刷新domsingleHeight: 20, // 单步运动停止的高度(默认值0是无缝不停止的滚动) direction => 0/1singleWidth: 0, // 单步运动停止的宽度(默认值0是无缝不停止的滚动) direction => 2/3waitTime: 1000, // 单步运动停止的时间(默认值1000ms)};},}3.效果图样式
<style lang="scss" scoped>
.right-box {height: 36%;.table-box {height: 85.2%;background: #051f51;}}.seamless-warp {height: 200px;overflow: hidden;
}/deep/ .el-table {background: transparent !important;
}
//隔行换色
/deep/ .el-table .even-row td {background-color: #082959 !important;color: #47e2ff;
}/deep/ .el-table .odd-row td {background-color: #051f51 !important;color: #47e2ff;
}/deep/.el-table td,
/deep/.el-table th.is-leaf {border: none;
}/deep/.el-table--border::after,
/deep/.el-table--group::after,
/deep/.el-table::before {background-color: transparent !important;
}/deep/.el-table .cell {text-align: center;
}
//设置固定表头样式,保证滚动时候表头固定不动
.toptitle {width: 100%;display: flex;.item {width: 20%;text-align: center;color: #fff;background: #093376;padding: 10px;}
}
</style>相关文章:

vue实现列表自动滚动效果
效果如图: 1.下载插件 npm install vue-seamless-scroll --save 2.在main.js中引入注册 import scroll from vue-seamless-scroll Vue.use(scroll) 3.在页面中使用(写一个固定的表头 el-table:show-header"status" 设置为false,自带的表头不…...
如何通过构建遥感光谱反射信号与地表参数之间的关系模型来准确估算植被参数?植被参数光学遥感反演方法(Python)及遥感与生态模型数据同化算法
目录 专题一 植被参数遥感反演理论 专题二 植被叶片及冠层反射率模拟与处理 专题三 植被遥感模型参数敏感性分析 专题四 基于查找表(LUT)方法反演植被参数 专题五 基于优化算法反演植被参数 专题六 基于机器学习反演植被参数 专题七 遥感数据同化理论 专题八 同化遥感反…...

持续集成与持续交付(CI/CD):探讨在云计算中实现快速软件交付的最佳实践
文章目录 持续集成(CI)的最佳实践持续交付(CD)的最佳实践云计算环境下的特别注意事项 🎈个人主页:程序员 小侯 🎐CSDN新晋作者 🎉欢迎 👍点赞✍评论⭐收藏 ✨收录专栏&am…...

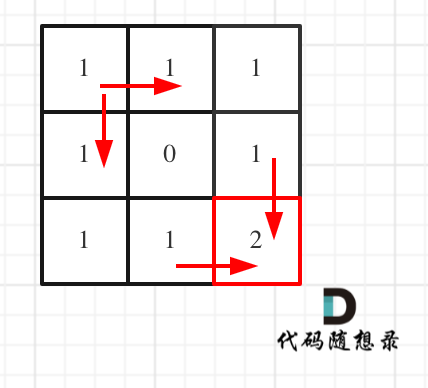
【LeetCode题目详解】第九章 动态规划part02 62.不同路径 63. 不同路径 II day39补
本文章代码以c为例! 一、力扣第62题:不同路径 题目: 一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 “Start” )。 机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(…...

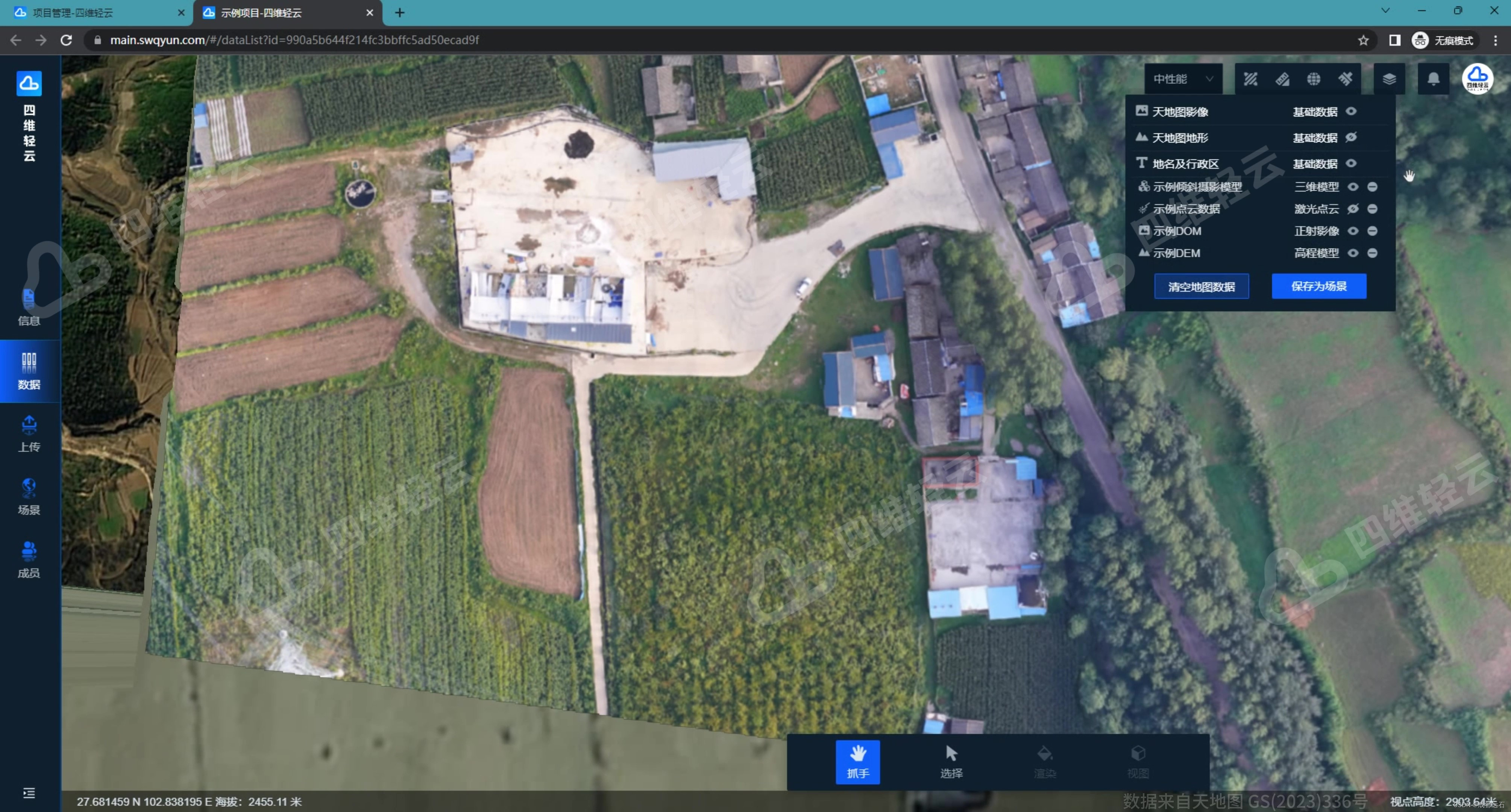
四维轻云助力在线管理、展示及分享多种地理空间数据
《四维轻云》是一款轻量化的地理空间数据管理云平台,支持倾斜摄影模型、激光点云、数字高程模型及正射影像等多种地理空间数据的在线管理、展示及分享。目前,平台有项目管理、数据上传、场景搭建、发布分享、素材库等功能模块,支持多人在线协…...

CMake 学习笔记
一直想了解CMake,但是不知从何入门。最近看了CMake 官方的Tutorial,感觉的确很适合入门。 首先要安装CMake, 安装步骤: 直接去下载最新版Download | CMakemacos 点开CMake 后,遵循“How to Install For Command Line Use” 菜单项࿰…...

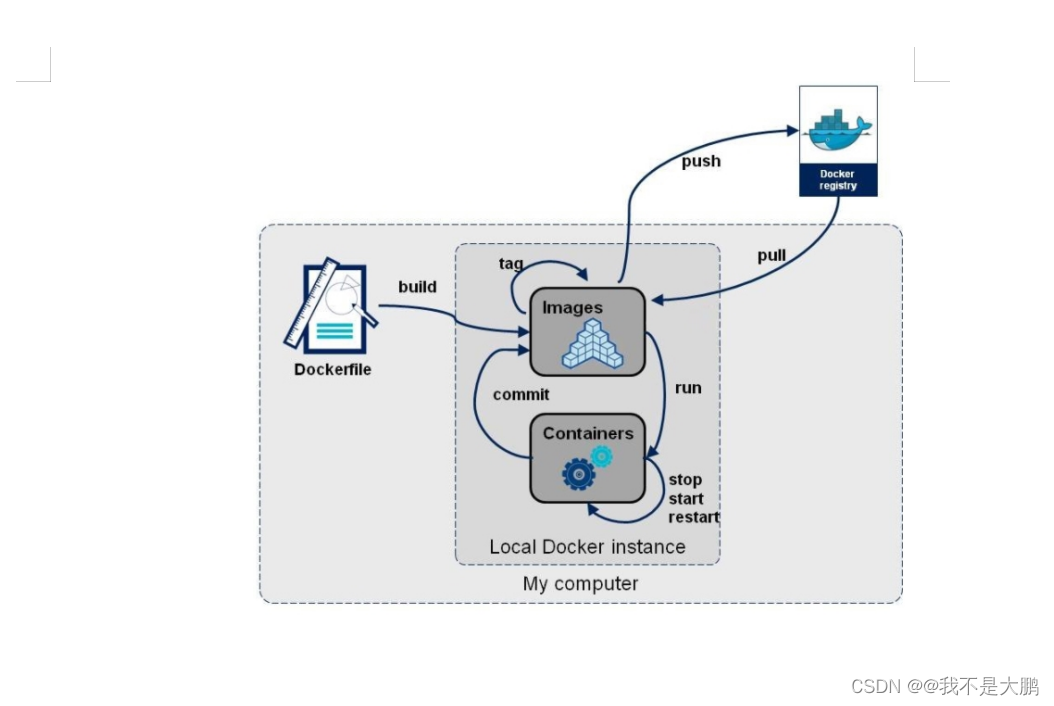
docker高级(DockerFile解析)
1、构建三步骤 编写Dockerfile文件 docker build命令构建镜像 docker run依镜像运行容器实例 2、DockerFile构建过程解析 Dockerfile内容基础知识 1:每条保留字指令都必须为大写字母且后面要跟随至少一个参数 2:指令按照从上到下,顺序执行…...

抽象类实现接口的意义
文章目录 前言一、抽象类和接口对比二、举例说明三种情况1.接口实现类接口 2.抽象类实现类抽象类实现类(子类) 3.抽象类实现接口接口抽象类三个实现类 总结 前言 抽象类和接口其实都是抽象的一种,那么他俩有何异同呢? 抽象类实现接口的意义何在? 一、抽象类和接口对比 接口…...

什么是接口测试,如何做接口测试?
比起点点点的功能测试,“接口测试”显得专业又高大上,也因此让有些初级测试人员“望而生畏”。别担心,其实接口测试也是功能测试的一种,它是针对接口进行的功能测试。 写在前面:本文参考了茹炳晟老师的《测试工程师 全…...

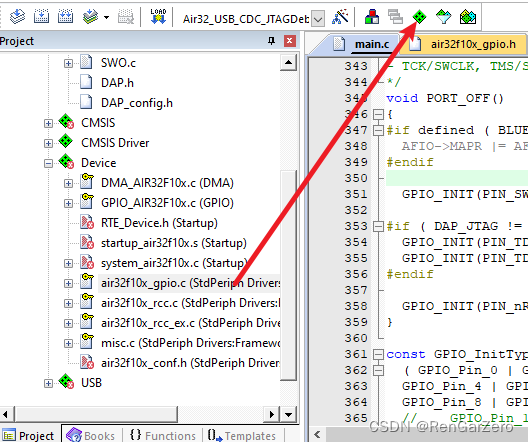
Keil 编译 Debug
# 头文件无法导入进来 # 导入头文件,只有函数声明,但缺少函数实现 已经导入了air32f10x_gpio.h但是没有导入 .c,就导致 编译出错出现undefined symbol (某个函数),这时候按照下面的操作,导入外设模块就好。...

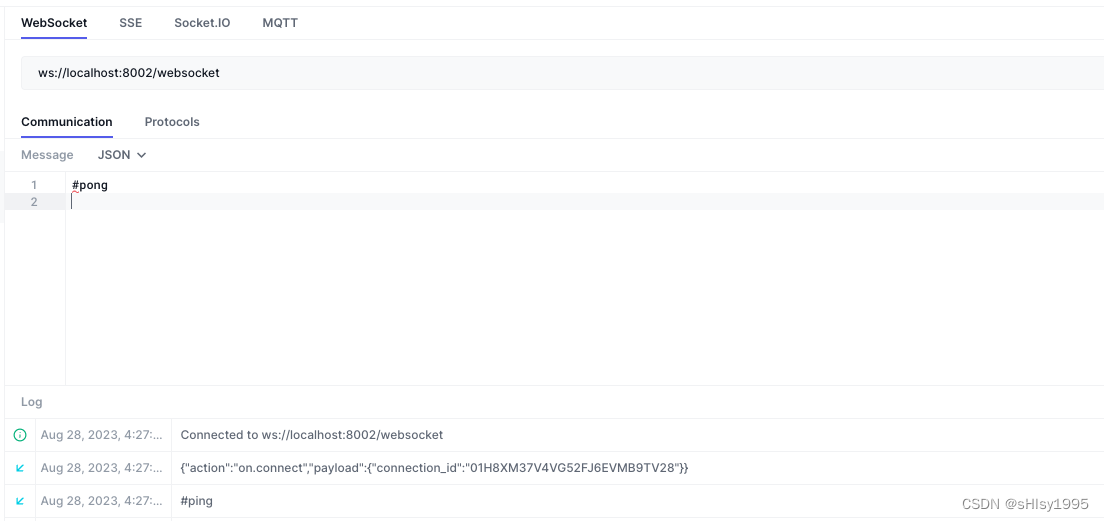
【通用消息通知服务】0x3 - 发送我们第一条消息(Websocket)
【通用消息通知服务】0x3 - 发送我们第一条消息 项目地址: A generic message notification system[Github] 实现接收/发送Websocket消息 Websocket Connection Pool import asyncio from asyncio.queues import Queue from asyncio.queues import QueueEmpty from contextli…...

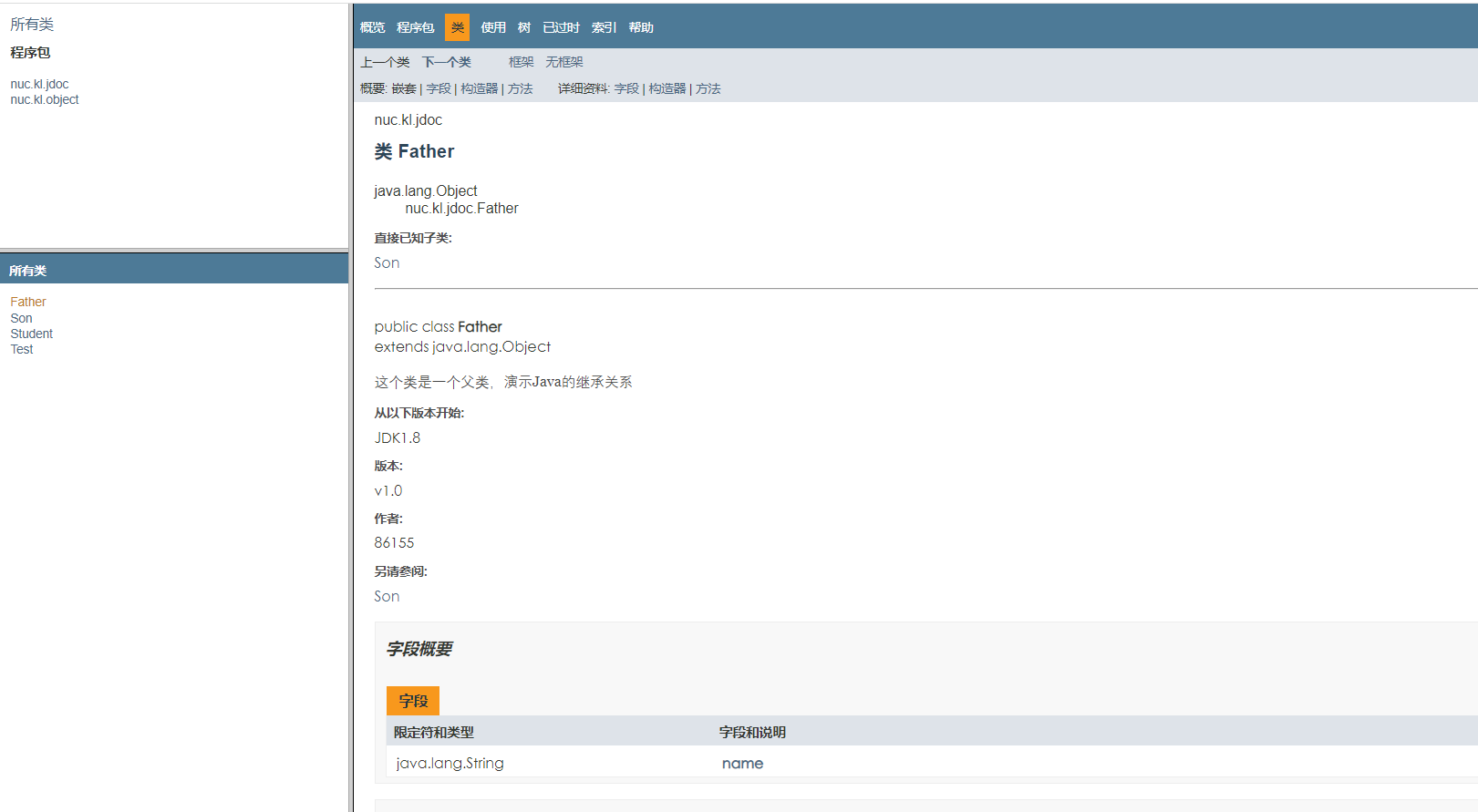
Eclipse打jar包与JavaDOC文档的生成
补充知识点——Eclipse打jar包与JavaDOC文档的生成 1、Eclipse如何打jar包,如何运行jar包 Java当中编写的Java代码,Java类、方法、接口这些东西就是项目中相关内容,到时候我们需要把代码提供给甲方、或者是我们需要运行我们编写的代码&…...
)
力扣:80. 删除有序数组中的重复项 II(Python3)
题目: 给你一个有序数组 nums ,请你 原地 删除重复出现的元素,使得出现次数超过两次的元素只出现两次 ,返回删除后数组的新长度。 不要使用额外的数组空间,你必须在 原地 修改输入数组 并在使用 O(1) 额外空间的条件下…...

linux:需要注意docker和aws的rds的mysql默认是UTC而不是中国时区
问题: 如题 解决办法: docker参考: mysql时间不对,修改时区_set global time_zone 无效_《小书生》的博客-CSDN博客 aws参考: https://www.youtube.com/watch?vB-NaqV-A1BY mysql - AWS修改RDS时区 - 个人文章 - Segm…...

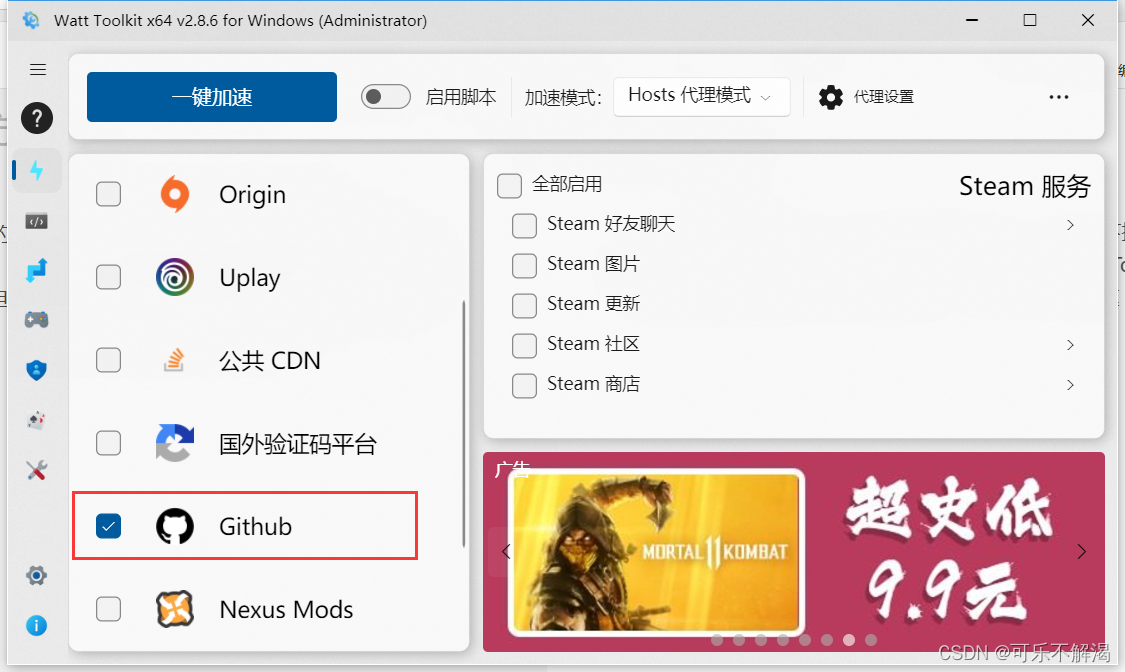
访问 GitHub 方法
访问 GitHub 方法 方法一:最常见的就是 fq,但这个是违法的行为,自己私下搞可以,不能教你们。 方法二:利用加速器,这是正规合法操作。这里推荐一个免费的加速器,下载安装 Watt Toolkit加速器,原名…...

旅游APP外包开发注意事项
旅游类APP通常具有多种功能,以提供给用户更好的旅行体验。以下分享常见的旅游类APP功能以及在开发和使用这些APP时需要注意的问题,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 常见功能…...

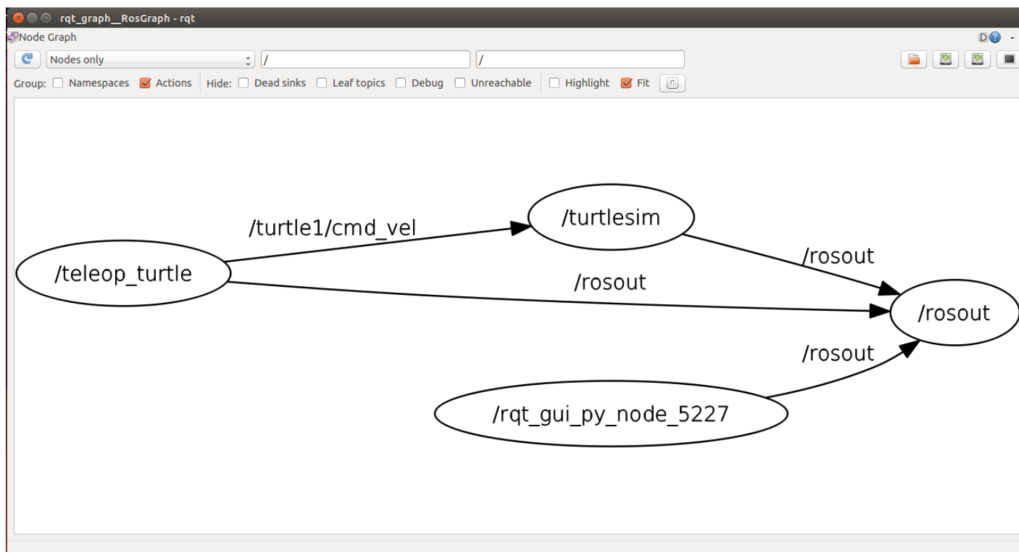
ROS机器人编程---------(二)ROS中的核心概念
ROS机器人编程 ROS中的核心概念 ROS的通信机制 在ROS中结点是最小单元,比如说机器人的遥控器可以作为一个控制结点,机器人上的摄像头也可以看作一个结点,ROS通过协调各个结点来实现 在启动任何ROS结点之前,都必须先启动ROS Mas…...

Python学习教程:进程的调度
前言 嗨喽~大家好呀,这里是魔王呐 ❤ ~! 要想多个进程交替运行,操作系统必须对这些进程进行调度, 这个调度也不是随即进行的,而是需要遵循一定的法则,由此就有了进程的调度算法。 python更多源码/资料/解答/教程等 …...

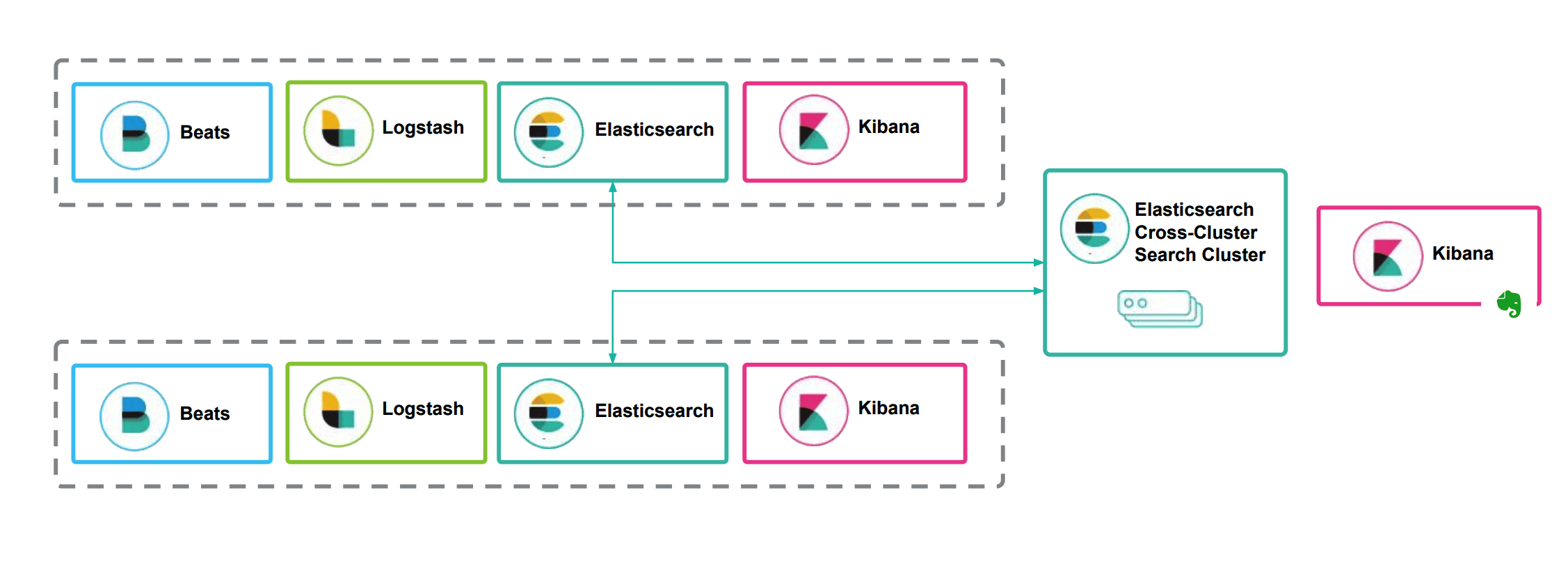
ElasticSearch第三讲:ES详解 - Elastic Stack生态和场景方案
ElasticSearch第三讲:ES详解 - Elastic Stack生态和场景方案 本文是ElasticSearch第三讲,在了解ElaticSearch之后,我们还要了解Elastic背后的生态 即我们常说的ELK;与此同时,还会给你展示ElasticSearch的案例场景&…...

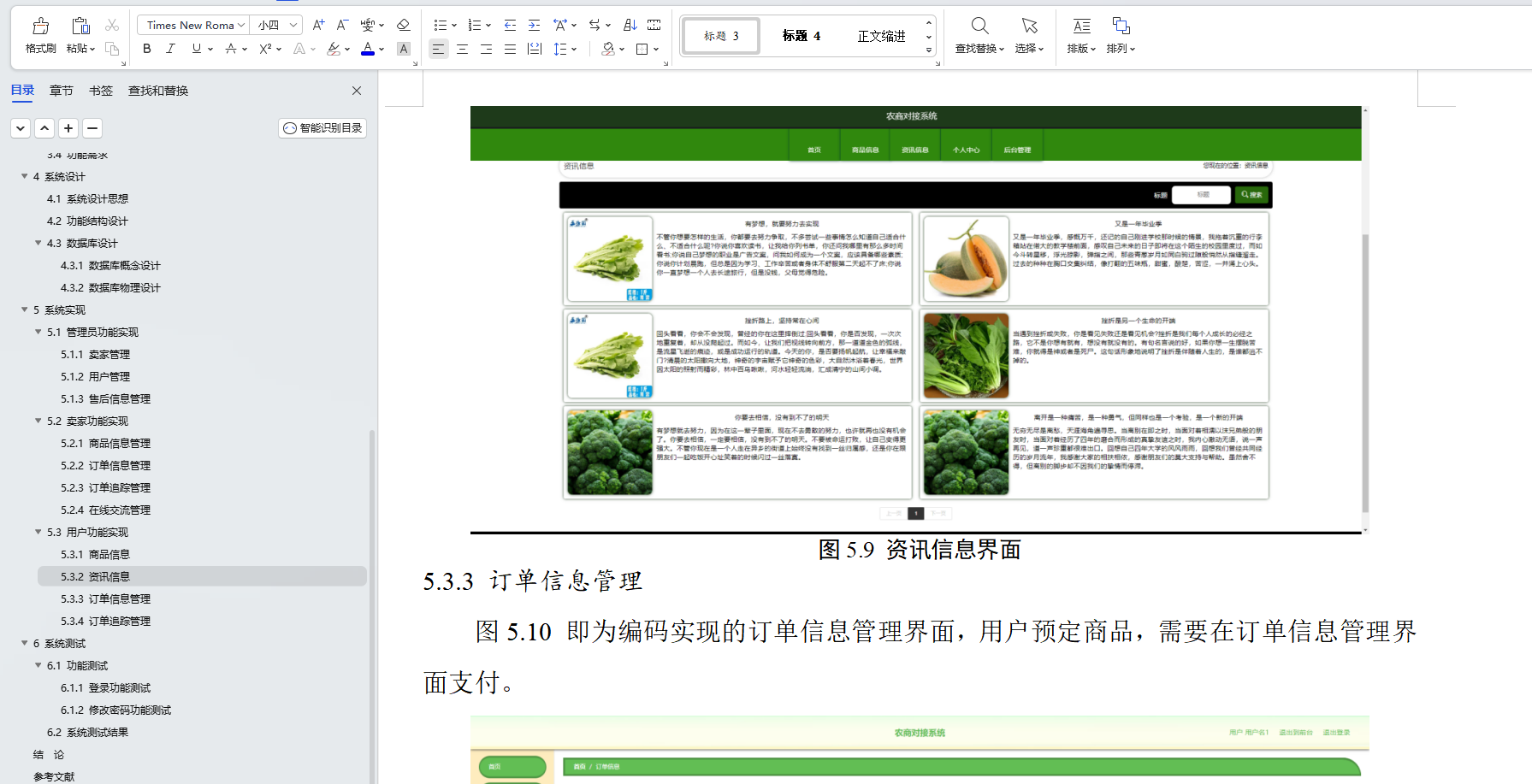
基于Java+SpringBoot+Vue前后端分离农商对接系统设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...
