WebVR — 网络虚拟现实
推荐:使用 NSDT编辑器 快速搭建3D应用场景
虚拟现实设备
随着Oculus Rift和许多其他生产设备即将上市,未来看起来很光明——我们已经有足够的技术来使VR体验“足够好”,可以玩游戏。有许多设备可供选择:像Oculus Rift或HTC Vive这样的桌面设备,通过带有Playstation VR的游戏机(目前不支持WebVR),再到Gear VR或Google Cardboard等移动体验。

注意:有关更多信息,请阅读我们的 WebVR 概念文章。
The WebVR API
WebVR API 是用于捕获连接到计算机的 VR 设备上的信息和头戴设备位置/方向/速度/加速度信息的核心 API,并将其转换为可在游戏和其他应用程序中使用的有用数据。
注意:当然,还有其他可用于创建游戏的 API,例如用于控制输入的游戏手柄 API,以及用于处理移动设备上的显示方向的设备方向 API。
浏览器支持和规范状态
目前,浏览器对WebVR API的支持仍处于实验阶段——它可以在Firefox的夜间构建和Chrome的实验性版本中工作(Mozilla和Google联手共同致力于实现),但我们迟早会在常规版本中看到它。
WebVR 规范处于编辑草稿状态,这意味着它仍可能发生变化。该开发由Mozilla的Vladimir Vukicevic和Google的Brandon Jones领导。有关更多信息,请务必访问 https://mixedreality.mozilla.org/ 和 WebVR.info 网站。
使用 WebVR API
WebVR API基于两个概念 - 将立体图像发送到头戴式设备中的两个镜头,并从传感器接收头部的位置数据,这两个概念由HMDVRDevice(头戴式显示器虚拟现实设备)和PositionSensorVRDevice处理。
获取设备
若要获取有关连接到计算机的设备的信息,可以使用 Navigator/getVRDisplay 方法:
.JS复制到剪贴板
navigator.getVRDevices().then((devices) => {for (let i = 0; i < devices.length; ++i) {if (devices[i] instanceof HMDVRDevice) {gHMD = devices[i];break;}}if (gHMD) {for (let i = 0; i < devices.length; ++i) {if (devices[i] instanceof PositionSensorVRDevice &&devices[i].hardwareUnitId === gHMD.hardwareUnitId) {gPositionSensor = devices[i];break;}}}
});
此代码将遍历可用设备并为头戴式设备分配适当的传感器 — 第一个数组包含连接的设备,并完成检查以找到 HMDVRDevice,并将其分配给变量 — 使用它您可以设置场景、获取眼睛参数、设置视野等。例如:devicesgHMD
.JS复制到剪贴板
function setCustomFOV(up, right, down, left) {const testFOV = new VRFieldOfView(up, right, down, left);gHMD.setFieldOfView(testFOV, testFOV, 0.01, 10000.0);
}
该变量保存 PositionSensorVRDevice — 使用它,您可以获取当前位置或方向状态(例如,更新每帧的场景视图),或重置传感器。例如,下面的代码在屏幕上输出位置信息:gPositionSensor
.JS复制到剪贴板
function setView() {const posState = gPositionSensor.getState();if (posState.hasPosition) {const format = (axis) => `${axis}${roundToTwo(posState.position[axis])}`;posPara.textContent = `Position: ${axis("x")} ${axis("y")} ${axis("x")}`;xPos = -posState.position.x * WIDTH * 2;yPos = posState.position.y * HEIGHT * 2;zPos = -posState.position.z > 0.01 ? -posState.position.z : 0.01;}// …
}
有关演示的完整说明和更多详细信息,请参阅使用 WebVR API。
工具和技术
第一个WebVR实验和演示使用了Three.js因为它可能是网络上最受欢迎的3D引擎。请参阅 Three.js GitHub 上提供的 VREffect 和 VRControls 函数,以帮助您使用 Three.js 实现和处理 WebVR。

鲍里斯·斯穆斯(Boris Smus)写过关于响应式WebVR的概念,其中单个网页游戏可以在各种设备上玩,例如没有VR硬件的笔记本电脑,带有Oculus Rift的PC或Google Cardboard中的智能手机,并且仍然可以在所有设备上提供独特而有价值的体验。这就像响应式设计,但应用于VR世界 - 编写一次即可在任何VR头显中运行,或者没有它。您可以查看 WebVR 样板资源 — 这是开始学习 WebVR 的一个很好的例子,也是任何基于 Web 的 VR 体验的起点。
还有一个名为A-Frame的标记框架,它为WebVR提供了简单的构建块,因此您可以快速构建和试验VR网站和游戏:阅读使用A-Frame构建基本演示教程以获取更多详细信息。
沉浸感比游戏玩法或图形更重要 - 你必须感觉自己“在”体验中。这并不容易实现,但它不需要逼真的图像。恰恰相反,因为拥有以高帧率飞来飞去的基本形状可以赚很多钱。请记住:实验是关键 - 看看什么特别适合你的游戏。
WebVR 的未来
它正在发生 - 消费者设备现在正在进入市场,我们已经有JavaScript API在Web上支持它们。我们现在需要的只是一个稳定的规范,良好的用户体验和UI,更好的硬件以及更多的工具和库 - 所有这些都即将出现。现在是潜入和尝试WebVR的最佳时机。
原文链接:WebVR — 网络虚拟现实 (mvrlink.com)
相关文章:

WebVR — 网络虚拟现实
推荐:使用 NSDT编辑器 快速搭建3D应用场景 虚拟现实设备 随着Oculus Rift和许多其他生产设备即将上市,未来看起来很光明——我们已经有足够的技术来使VR体验“足够好”,可以玩游戏。有许多设备可供选择:像Oculus Rift或HTC Vive这…...

ASP.NET Core 的 Routing
ASP.NET Core 的 Routing ASP.NET Core 的 controllers 使用Routing 中间件匹配客户端的 url 请求,然后映射到对应的 controller 的处理方法(Action)上。 Actions 可以是 常规路由 或 属性路由 的映射。 MVC App一般使用常规路由。 REST API…...

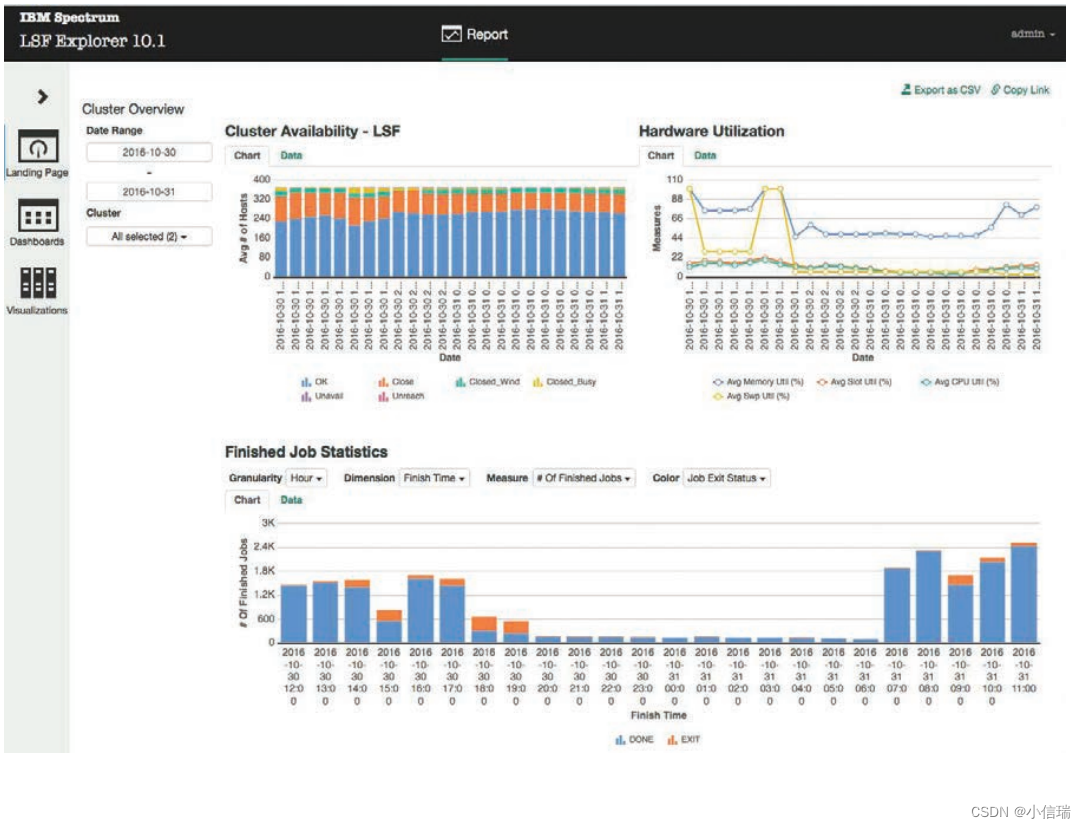
IBM Spectrum LSF Explorer 为要求苛刻的分布式和任务关键型高性能技术计算环境提供强大的工作负载管理
IBM Spectrum LSF Explorer 适用于 IBM Spectrum LSF 集群的强大、轻量级报告解决方案 亮点 ● 允许不同的业务和技术用户使用单一解决方案快速创建和查看报表和仪表板 ● 利用可扩展的库提供预构建的报告 ● 自定义并生成性能、工作负载和资源使用情况的报…...

RHCE——十一、NFS服务器
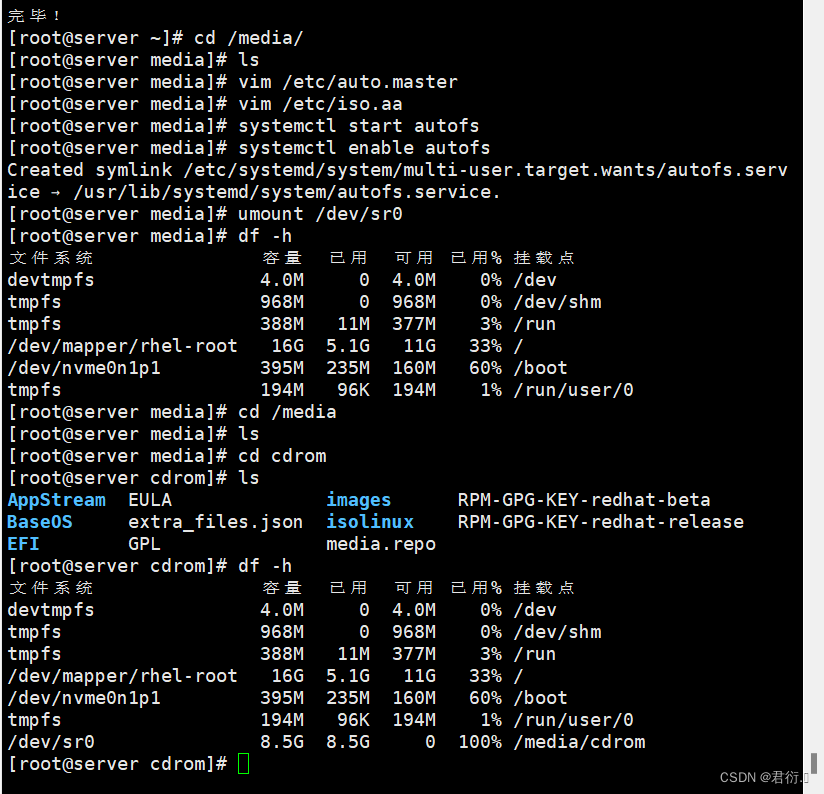
NFS服务器 一、简介1、NFS背景介绍2、生产应用场景 二、NFS工作原理1、示例图2、流程 三、NFS的使用1、安装2、配置文件3、主配置文件分析3.1 实验1 4、NFS账户映射4.1 实验24.2 实验3 四、autofs自动挂载服务1、产生原因2、安装3、配置文件分析4、实验45、实验5 一、简介 1、…...

Python编程练习与解答 练习100:随机密码
编写一个生成最忌密码的函数,密码的长度应该在7-10个字符之间。每个字符应该从ASCII表的第33位到126位中随机选择。函数不接受任何参数,返回随机生成的密码作为位移结果。在文件的main程序中显示随机生成的密码。main程序只在解答没有被导入另一个文件时…...

华为云云服务器评测 | 从零开始:云耀云服务器L实例的全面使用解析指南
文章目录 一、前言二、云耀云服务器L实例要点介绍2.1 什么是云耀云服务器L实例2.1.1 浅析云耀云服务器L实例 2.2 云耀云服务器L实例的产品定位2.3 云耀云服务器L实例优势2.4 云耀云服务器L实例支持的镜像与应用场景2.5 云耀云服务器L实例与弹性云服务器(ECS…...

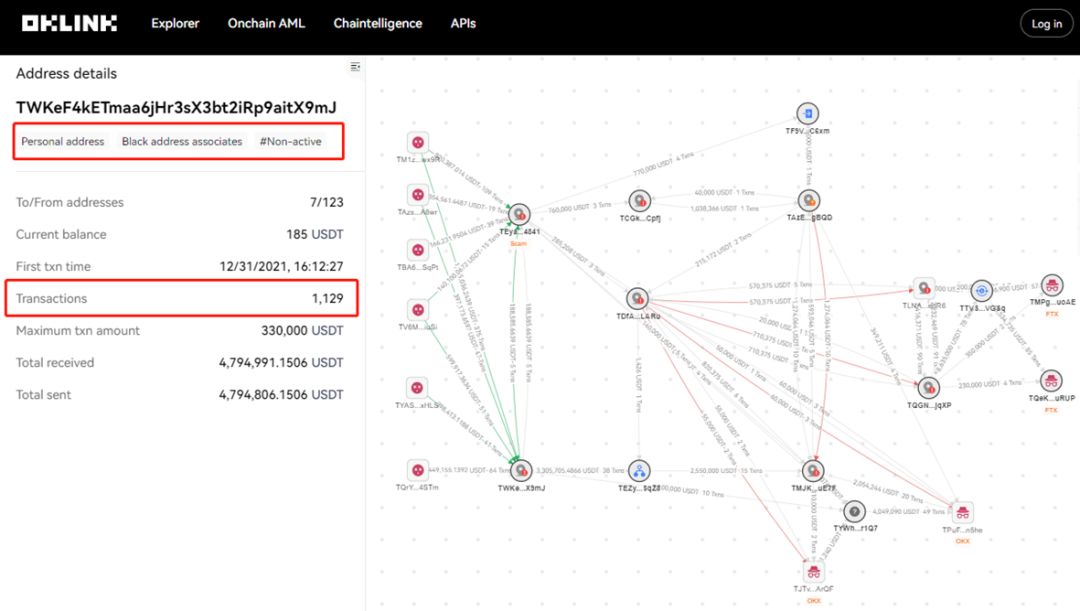
欧科云链研究院探析Facebook稳定币发行经历会不会在PayPal重演
引言 作者最近的报告-探析PayPal发行稳定币是否会重蹈Facebook覆辙-近期被英国的金融时报(中文版)刊登。由于该报告在欧科云链研究院内部反响较好,下面就带大家简单的剖析这篇报告的主要内容。 *这篇文章主要由对比分析(已删减&a…...

docker 容器pip、git安装异常;容器内web对外端口ping不通
1、docker 容器pip、git安装异常 错误信息: git clone https://github.com/vllm-project/vllm.git Cloning into ‘vllm’… fatal: unable to access ‘https://github.com/vllm-project/vllm.git/’: Failed to connect to 127.0.0.1 port 10808: Connection ref…...

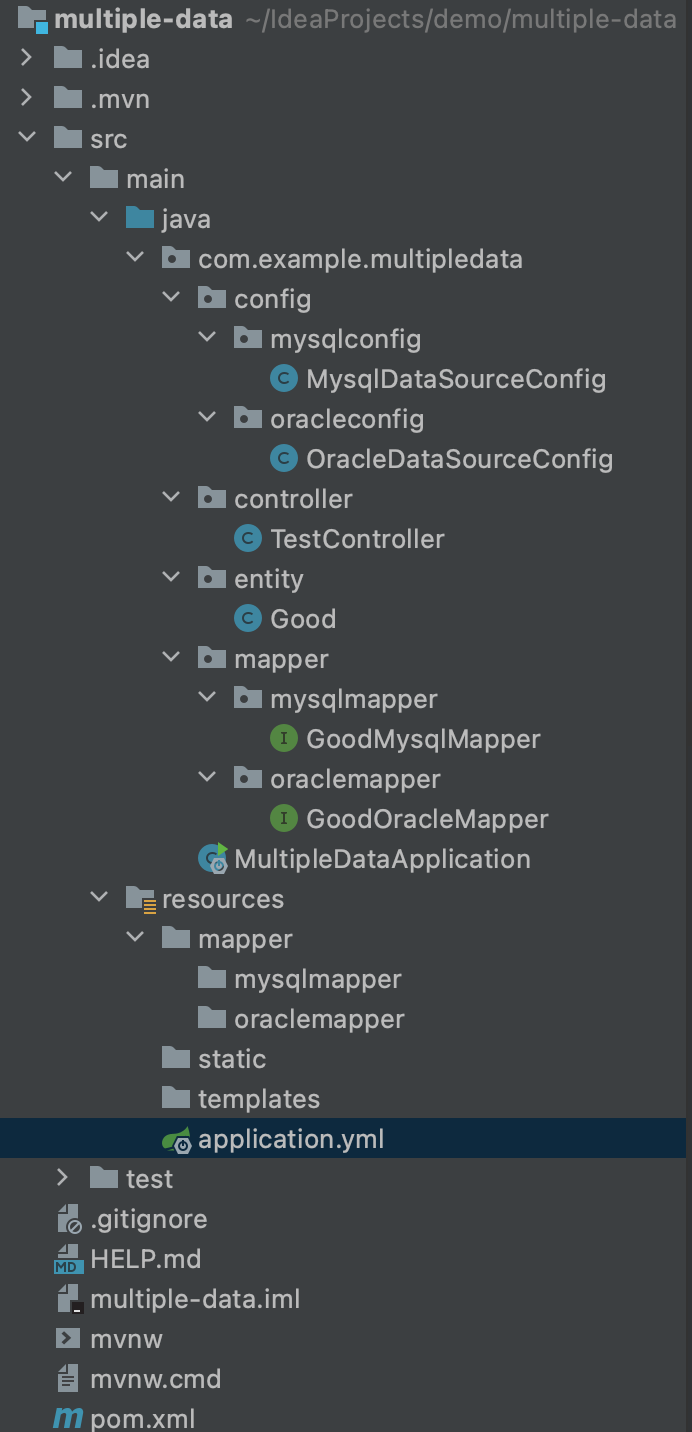
SpringBoot Mybatis 多数据源 MySQL+Oracle+Redis
一、背景 在SpringBoot Mybatis 项目中,需要连接 多个数据源,连接多个数据库,需要连接一个MySQL数据库和一个Oracle数据库和一个Redis 二、依赖 pom.xml <dependencies><dependency><groupId>org.springframework.boot&l…...

【JavaScript 16】对象继承 原型对象属性 原型链 构造函数属性 instanceof运算符 继承 多重继承 模块
对象继承 原型对象概述instanceof运算符构造函数的继承多重继承模块 A 对象通过继承 B 对象,就能 直接拥有 B 对象的所有属性和方法(利于代码复用) 大部分面向对象的编程语言都是通过类(class)实现对象的继承 但 传统…...

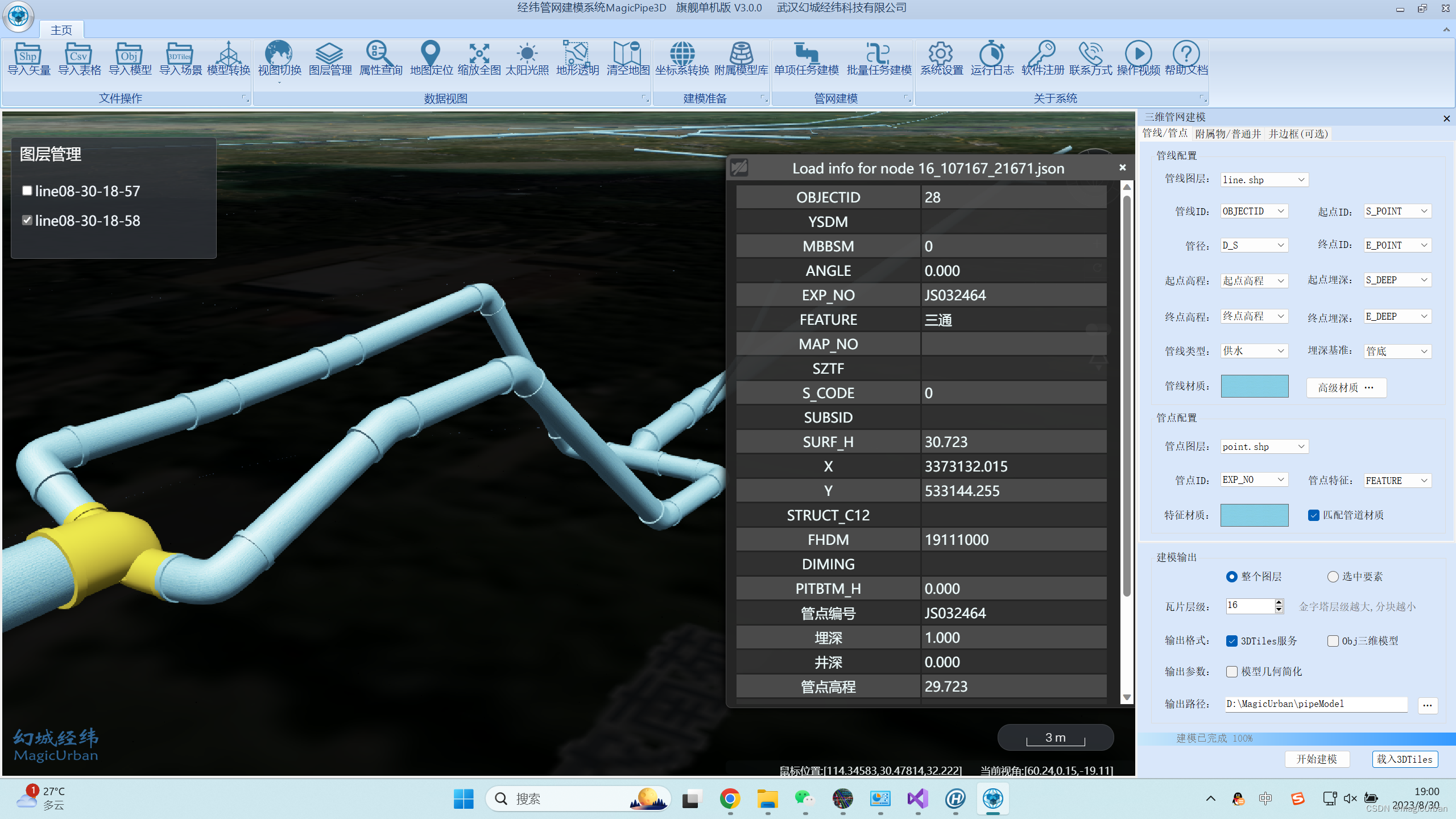
地下管线三维自动建模软件MagicPipe3D V3.0发布
2023年9月1日经纬管网建模系统MagicPipe3D V3.0正式发布,该版本经过众多用户应用和反馈,在三维地下管线建模效果、效率、适配性等方面均有显著提升!MagicPipe3D本地离线参数化构建地下管网模型(包括管道、接头、附属设施等&#x…...

百度等8家企业首批上线大模型服务;大语言模型微调之道
🦉 AI新闻 🚀 百度等8家企业首批上线大模型服务 摘要:百度、字节、中科院旗下8家企业/机构的大模型通过备案,正式面向公众提供服务。百度旗下AI大模型产品文心一言率先开放,用户可下载App或登录官网体验。百川智能也…...

二、Mycat2 相关概念及读写分离
第三章 Mycat2 相关概念 3.1 概念描述 1、分库分表 按照一定规则把数据库中的表拆分为多个带有数据库实例,物理库,物理表访问路 径的分表。 解读:分库:一个电商项目,分为用户库、订单库等等。 分表:一张订单表数据数百万ÿ…...

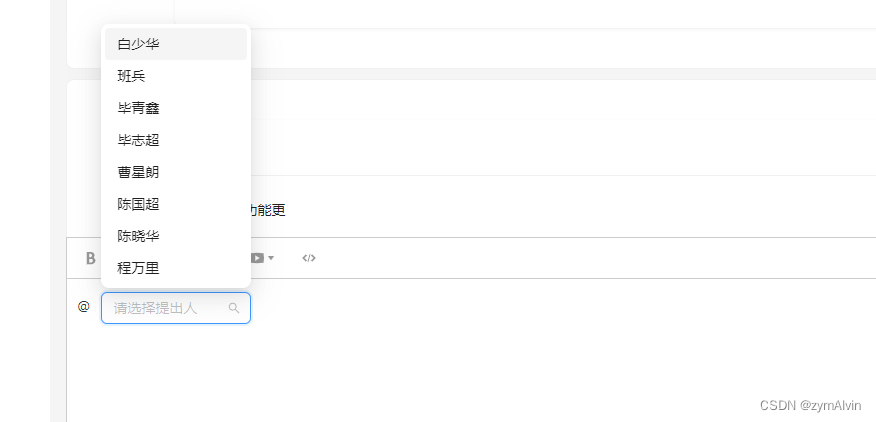
react利用wangEditor写评论和@功能
先引入wangeditor写评论功能 import React, { useEffect, useState, useRef, forwardRef, useImperativeHandle } from react; import wangeditor/editor/dist/css/style.css; import { Editor, Toolbar } from wangeditor/editor-for-react; import { Button, Card, Col, For…...

Android之布局转圆角
Android之布局转圆角 文章目录 Android之布局转圆角说明一、效果图二、实现步骤1.自定义RoundRelativeLayout2.使用 总结 说明 很多需求比较无语,需要某个布局转圆角,像个显眼包一样,所以为了满足显眼包,必须整呐提示:…...

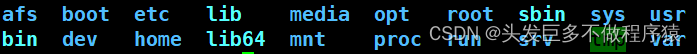
Linux的目录结构特点
Linux的目录结构特点 1、使用树形目录结构来组织和管理文件。 2、整个系统只有一个根目录(树根),Linux的根目录用“/”表示。 3、其他所有分区以及外部设备(如硬盘,光驱等)都是以根目录为起点࿰…...

【算法与数据结构】654、LeetCode最大二叉树
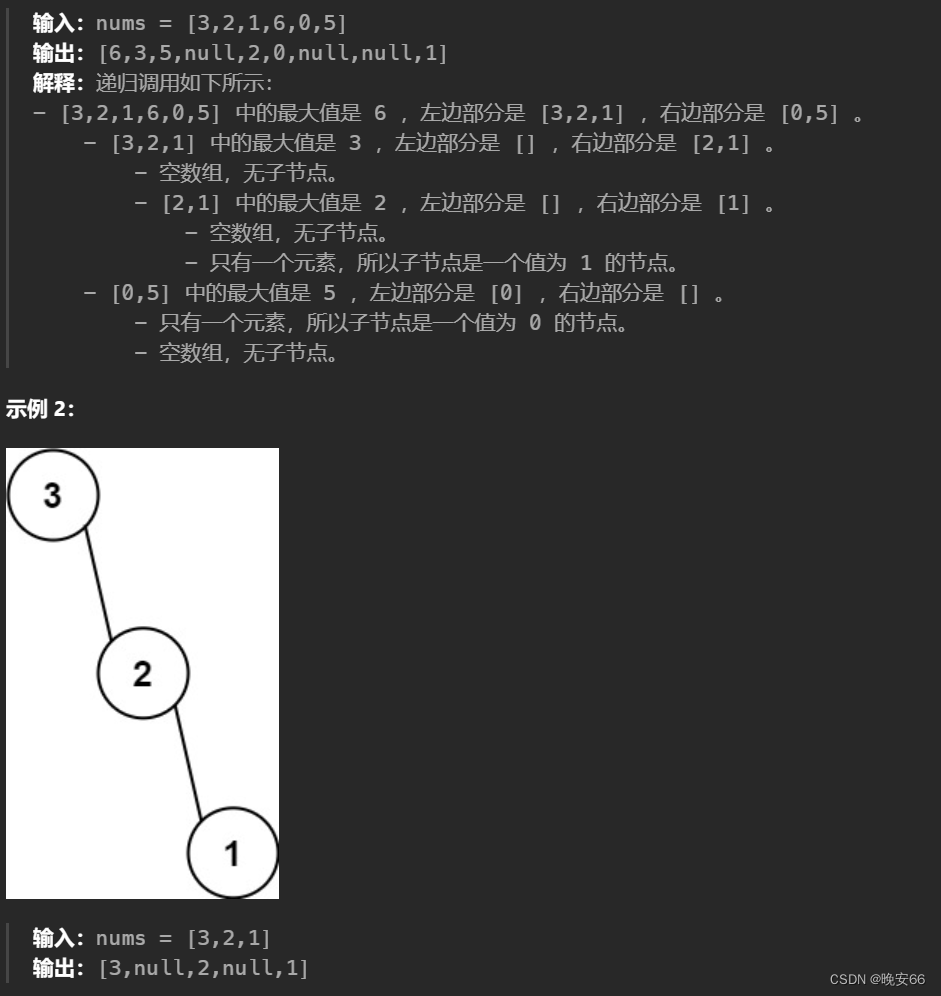
文章目录 一、题目二、解法三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、解法 思路分析:【算法与数据结构】106、LeetCode从中序与后序遍历序列构造二叉树这两道题有些类似,相关代…...

您必须尝试的 4 种经典特征提取技术!
一、说明 特征提取如何实现?其手段并不是很多,有四个基本方法,作为AI工程师不能不知。因此,本篇将对四种特征提取给出系统的方法。 二、概述 图像分类长期以来一直是计算机视觉领域的热门话题,并希望能够保持这种状态。…...

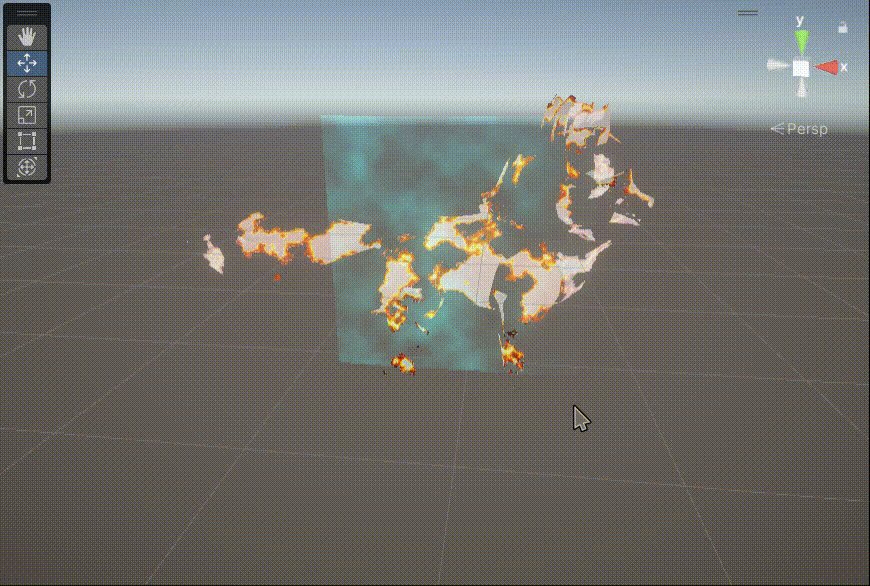
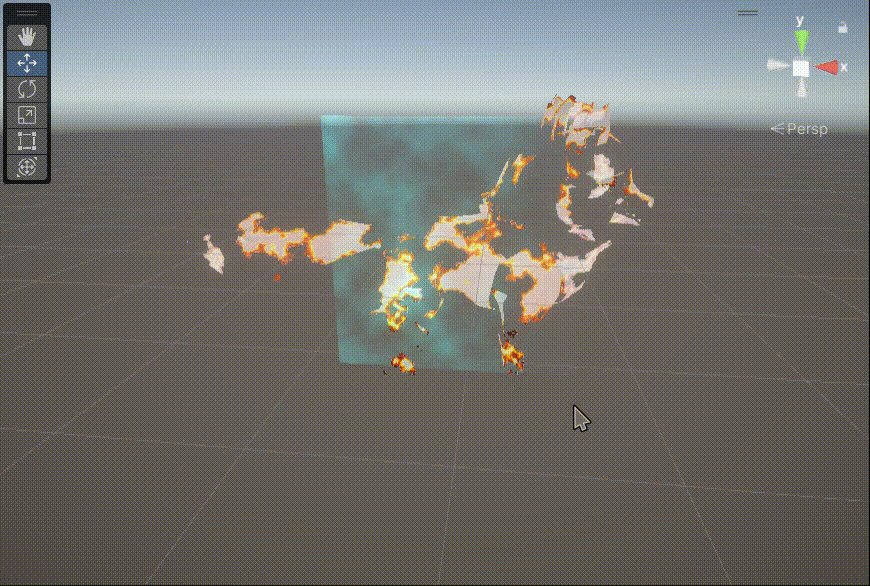
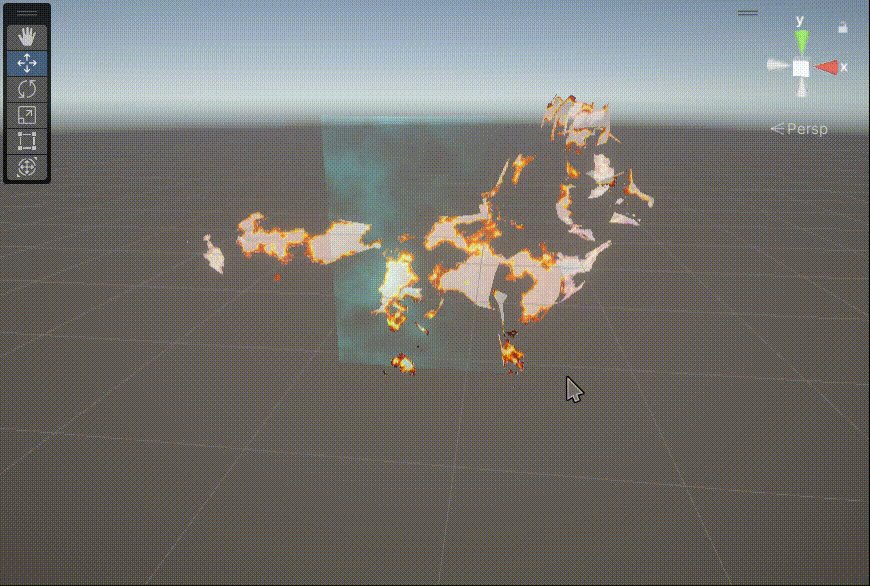
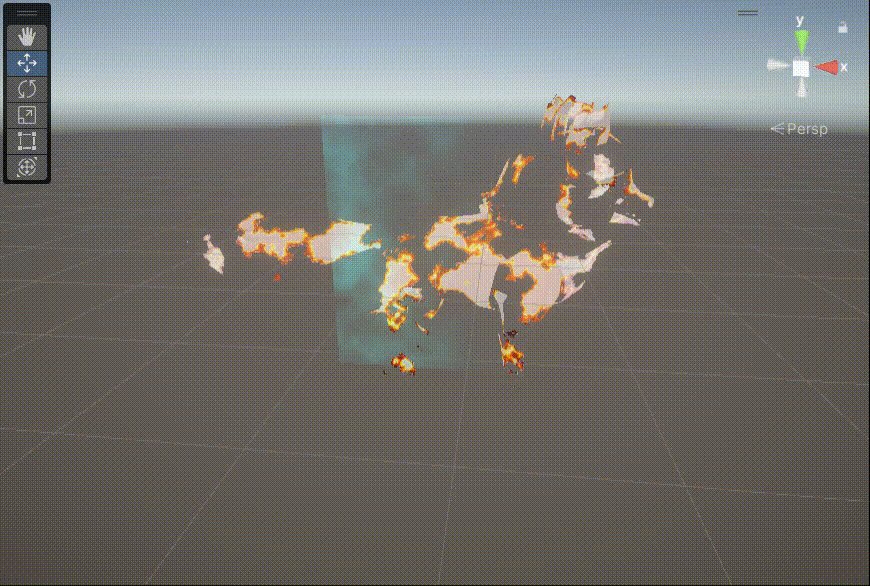
Unity中Shader的遮罩的实现
文章目录 前言一、遮罩效果的实现主要是使用对应的纹理实现的,在属性中暴露对应的遮罩纹理,对其进行采样后,最后相乘输出即可二、如果需要像和主要纹理一样流动,则需要使用和_Time篇一样的方法实现流动即可 前言 Unity中Shader的…...

架构师成长之路|Redis key过期清除策略
Eviction policies maxmemory 100mb 当我们设置的内存达到指定的内存量时,清除策略的配置方式决定了默认行为。Redis可以为可能导致使用更多内存的命令返回错误,也可以在每次添加新数据时清除一些旧数据以返回到指定的限制。 当达到最大内存限制时,Redis所遵循的确切行为是…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

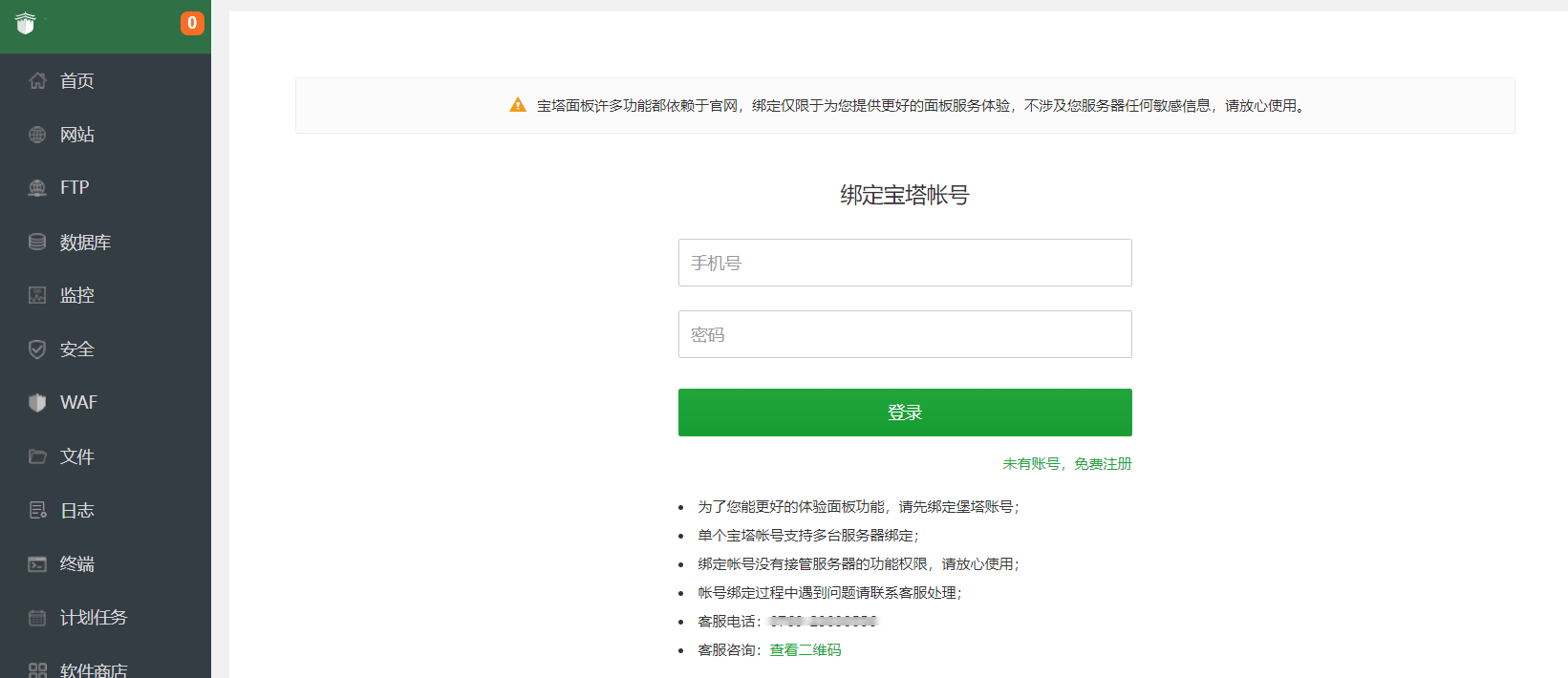
Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...

