你知道Vue 3.0中Treeshaking特性吗?
介绍
Vue 3.0引入了Tree-shaking特性,旨在优化构建过程并减小最终生成的代码大小。Tree-shaking是一种在构建时移除未使用代码的技术,通过分析模块的依赖关系,将没有被引用的部分从最终的打包文件中排除掉。这可以大大减少应用的体积,提高性能。
举个通俗一点的例子:
当我们开发一个应用程序时,会使用各种工具和库来帮助我们构建功能。有时候,这些工具和库可能比我们实际用到的东西要大很多,就像买了一个大箱子,但只用了里面一小部分。Tree-shaking 就像是一个魔法,可以帮助我们在箱子里只留下我们需要的东西,把其他不需要的东西都自动丢掉,从而减小了箱子的大小。
在Vue 3.0中,这个魔法的一部分让我们可以只使用应用中需要的部分,而不需要加载整个东西。比如,如果你只需要一个小按钮,这个魔法会让你只拿出按钮,而不是整个工具箱。这样,你的应用会更快,更节省空间。而且,这个魔法还会自动帮你整理东西,把你没有用到的东西都扔掉,就像自动把箱子里多余的东西清理出去一样。
这样做的好处是,你的应用会更轻便,加载更快,用户体验更好。就像只带着一个小背包去旅行,而不是拖着一个大行李箱一样。所以,Vue 3.0中的Tree-shaking就是让我们的应用更高效,更省资源的一种方法。
在Vue 3.0中,Tree-shaking的特性主要包括:
-
按需加载组件: Vue 3.0的模块化系统允许你按需加载组件,只引入应用所需的部分。这样可以避免将整个Vue库全部打包进应用中,从而减小了代码体积。
import { createApp } from 'vue'; import { Button, Input } from 'ant-design-vue';const app = createApp(); app.use(Button); app.use(Input); app.mount('#app'); -
编译时模板优化: Vue 3.0的编译器会将模板中未被使用的部分自动优化掉。这意味着如果你的模板中有未使用的元素或指令,它们将不会出现在最终的渲染函数中,从而减少了代码的大小。
-
Tree-shakable特性: Vue 3.0的内部结构和代码组织被设计为支持Tree-shaking。这意味着当你只使用部分功能或组件时,未使用的代码将被自动排除,从而产生更小的包。
举个例子,假设你只需要在应用中使用Vue的reactivity特性(响应式系统),你可以这样导入:
import { reactive, watch } from 'vue';
在这种情况下,只有与reactivity相关的代码会被打包进最终的应用程序中,其他部分将被排除。这就是Vue 3.0中Tree-shaking特性的作用之一,可以根据应用的需求来裁剪和优化代码,减少最终生成的代码大小。
为何vue2不支持
Vue 2.x 的设计和构建是在 ES5 时代完成的,当时的 JavaScript 模块系统和构建工具并没有像现在这样成熟。在 Vue 2.x 中,大多数功能和组件是以对象的形式暴露出来的,而且整个库的组织方式和设计没有针对 Tree-shaking 这种高级的代码优化进行特别的优化。这导致在 Vue 2.x 中难以实现有效的 Tree-shaking。
Vue 2.x 中没有很好的支持 Tree-shaking 的原因主要有以下几点:
-
ES5 构建: Vue 2.x 的主要构建版本是基于 ES5 的,这个时候的 JavaScript 模块系统还没有像现在的 ES6 模块系统一样完善,因此不同于现代的模块系统,它不太支持按需引入。
-
组件导入方式: 在 Vue 2.x 中,大部分组件是通过直接引入 Vue 对象的属性来使用的,这导致整个 Vue 对象以及所有的属性都会被包含进最终的构建中,无法精确地按需引入。
-
组件间关系: Vue 2.x 的组件在定义和使用时的关系较为复杂,可能会造成不同组件之间的依赖关系和引用关系,这也会影响 Tree-shaking 的效果。
Vue 3.x 在设计和构建时更加注重了 Tree-shaking 的支持,使用了更先进的 JavaScript 模块系统(ES6+),采用了更灵活的组件导入方式,同时也在内部进行了优化,以便于更好地支持按需引入和 Tree-shaking。这使得 Vue 3.x 能够更有效地利用 Tree-shaking 技术,从而减小最终构建的大小。
最近学习到vue3中的Treeshaking,顺便记录一下,如有理解不当欢迎指出。
相关文章:

你知道Vue 3.0中Treeshaking特性吗?
介绍 Vue 3.0引入了Tree-shaking特性,旨在优化构建过程并减小最终生成的代码大小。Tree-shaking是一种在构建时移除未使用代码的技术,通过分析模块的依赖关系,将没有被引用的部分从最终的打包文件中排除掉。这可以大大减少应用的体积&#x…...

TP6 开启关闭debug
config 不起作用,还得来这里改: 或者单个方法里加: $this->app->debug(true); //临时错误调试...

Linux centos7 bash编程(break和continue)
在学习shell知识时,简单编程要从格式入手。 首先学习好单行注释和多行注释。 先学习简单整数的打印输出,主要学习echo命令,学习选项-e -n的使用。 下面的练习是常用的两个分支跳转程序:break和continue。 #!/bin/bash # 这是单…...

【论文精读AAAI_2022】MobileFaceSwap: A Lightweight Framework for Video Face Swapping
【论文精读AAAI_2022】MobileFaceSwap: A Lightweight Framework for Video Face Swapping 一、前言AbstractIntroductionRelated WorkFace swapping.Dynamic neural networks.Knowledge distillation.MethodNetwork ArchitectureTraining ObjectivesExperimentsQualitative Re…...

rust中使用sqlite 之 rusqlite使用
名称版本rusqlite0.29.0impl From<&rusqlite::Row<_>> for Person {fn from(r: &rusqlite...

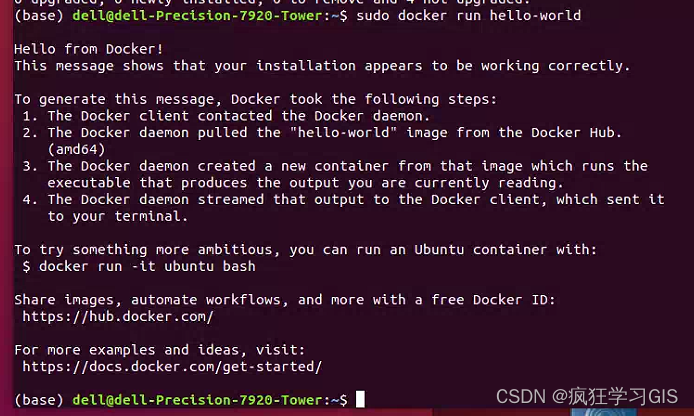
Linux系统Ubuntu配置Docker详细流程
本文介绍在Linux操作系统Ubuntu的18.04及以上版本中,配置开源容器化平台和工具集Docker的详细方法;其中,我们以配置Docker平台的核心组件之一——Docker Engine为例来详细介绍。 首先,大家需要明确,我们常说的Docker&a…...

能直接运营的发接任务平台小程序搭建开发演示
有个项目估计做过互联网的小伙伴都听说过——发接任务平台。 基本每年都有发接任务平台关站,但又有新的平台出来,往复循环,无比热闹。这在互联网圈不常见,互联网项目很多都是风头过去了就结束了,但发接任务年年似乎都…...

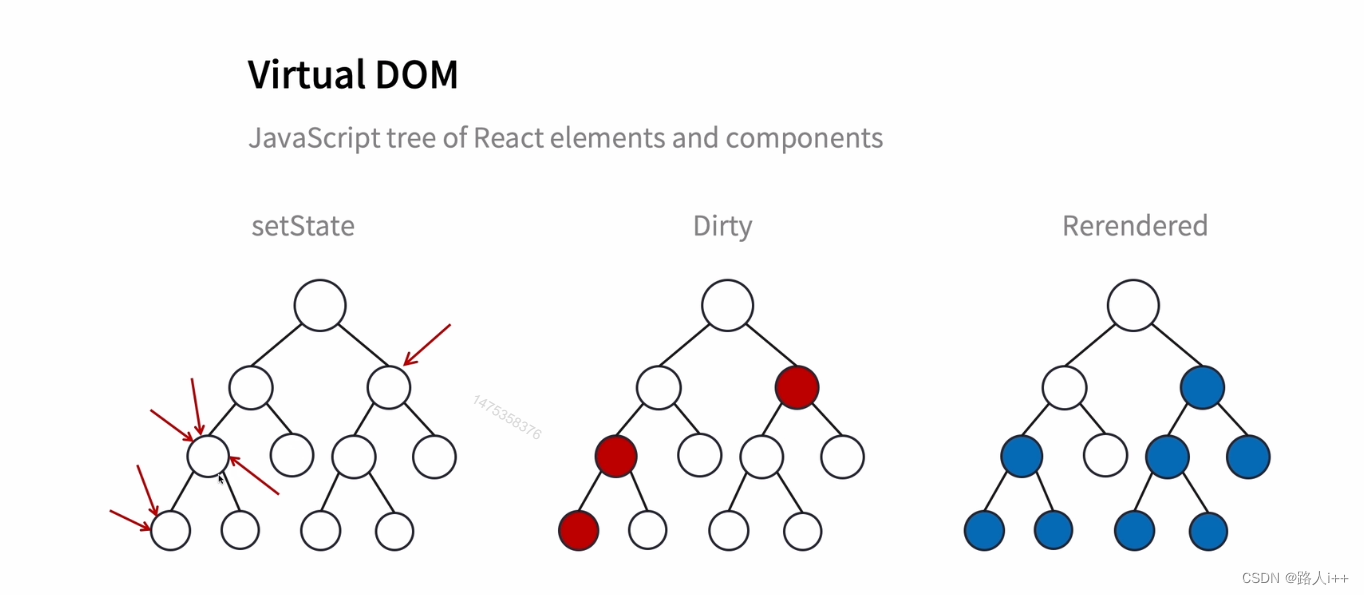
React原理 - React Reconciliation-上
目录 扩展学习资料 React Reconciliation Stack Reconciler【15版本、栈协调】 Stack Reconciler-事务性 事务性带来的弊端: 扩展学习资料 名称 链接 备注 官方文档 Reconciliation – React 英文 stack reconciler Implementation Notes – React 英文…...

MySQL 主从复制与读写分离
1、什么是读写分离? 读写分离,基本的原理是让主数据库处理事务性增、改、删操作(INSERT、UPDATE、DELETE),而从数据库处理SELECT查询操作。数据库复制被用来把事务性操作导致的变更同步到集群中的从数据库。 2、为什么…...

Linux环境基础开发工具
xshellssh xshell--充当客户端,提供远程登录服务 yum 背景知识 在Linux下安装软件, 一个通常的办法是下载到程序的源代码, 并进行编译, 得到可执行程序. 但是这样太麻烦了, 于是有些人把一些常用的软件提前编译好, 做成软件包(可以理解成windows上的安装程序)放…...

uni-app+uView实现点击查看大图片的效果
<u-button text"月落" click"imgPreview()"></u-button> //注意:参数urls 是预览图片的链接地址,是个数组 imgPreview() {uni.previewImage({indicator: "none",loop: false,urls: [],}) },参数说…...

Sulfo-CY3 azide在细胞标记与成像中的应用-星戈瑞
Sulfo-CY3azide作为荧光探针在细胞标记与成像中应用,它可以用于实现对细胞内特定分子或细胞结构的标记,从而实现对细胞的可视化和实时成像。以下是Sulfo-CY3azide在细胞标记与成像中的应用: 1.细胞膜标记:Sulfo-CY3azide可以与细…...

js如何遍历对象的key和value
在JavaScript中,可以使用for…in循环来遍历对象的键(key)和值(value)。以下是一个示例: let obj { key1: value1, key2: value2, key3: value3 }; for (let key in obj) { if (obj.hasOwnProperty…...

官方发布:Mac 版 Visual Studio IDE将于明年 8 月 31 日停止支持
近日,微软官方宣布:适用于 Mac 平台的 Visual Studio 集成开发环境(IDE)已经启动 "退休" 进程。Visual Studio for Mac 17.6 将继续支持 12 个月,持续到 2024 年 8 月 31 日。 微软表示在未来的 1 年内将重…...

如何使用CSS实现一个带有动画效果的折叠面板(Accordion)?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 带有动画效果的折叠面板(Accordion)⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个…...

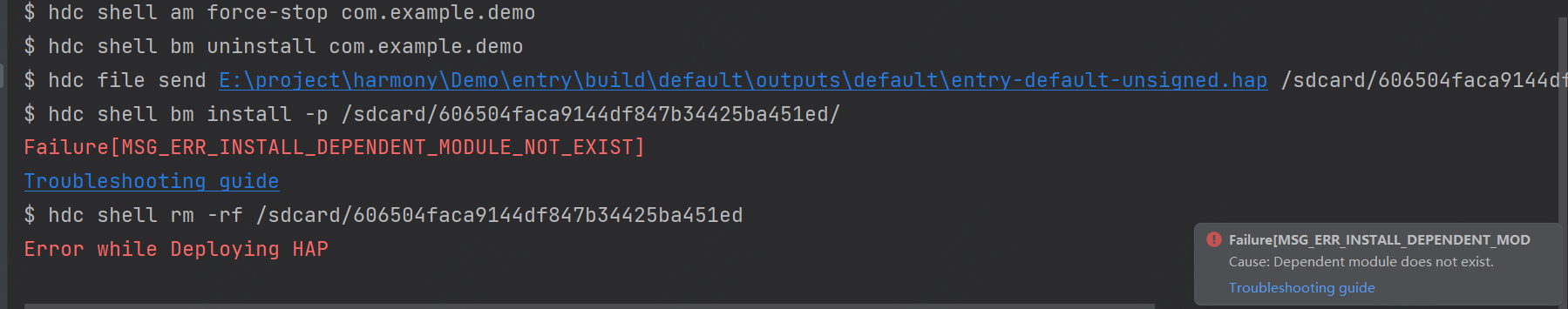
HarmonyOS开发:探索动态共享包的依赖与使用
前言 所谓共享包,和Android中的Library本质是一样的,目的是为了实现代码和资源的共享,在HarmonyOS中,给开发者提供了两种共享包,HAR(Harmony Archive)静态共享包,和HSP(H…...

【力扣】45.跳跃游戏 II <贪心>
给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。每个元素 nums[i] 表示从索引 i 向前跳转的最大长度。换句话说,如果你在 nums[i] 处,你可以跳转到任意 nums[i j] 处:0 < j < nums[i] ;i j < n 返回到…...

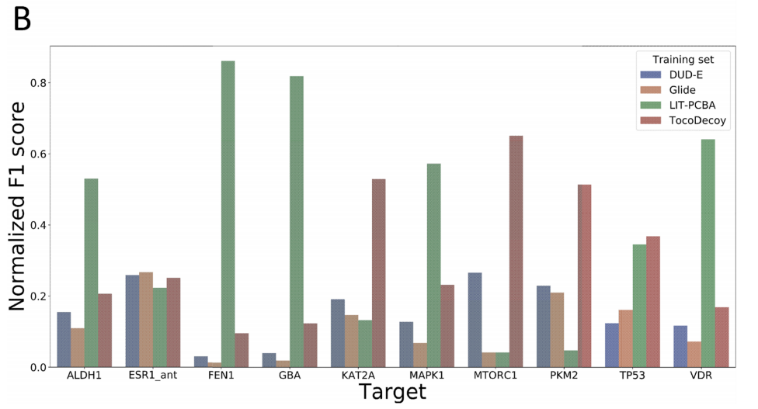
J. Med. Chem 2022|TocoDecoy+: 针对机器学习打分函数训练和测试的无隐藏偏差的数据集构建新方法
原文标题:TocoDecoy: A New Approach to Design Unbiased Datasets for Training and Benchmarking Machine-Learning Scoring Functions 论文链接:https://pubs.acs.org/doi/10.1021/acs.jmedchem.2c00460 论文代码:GitHub - 5AGE-zhang/T…...

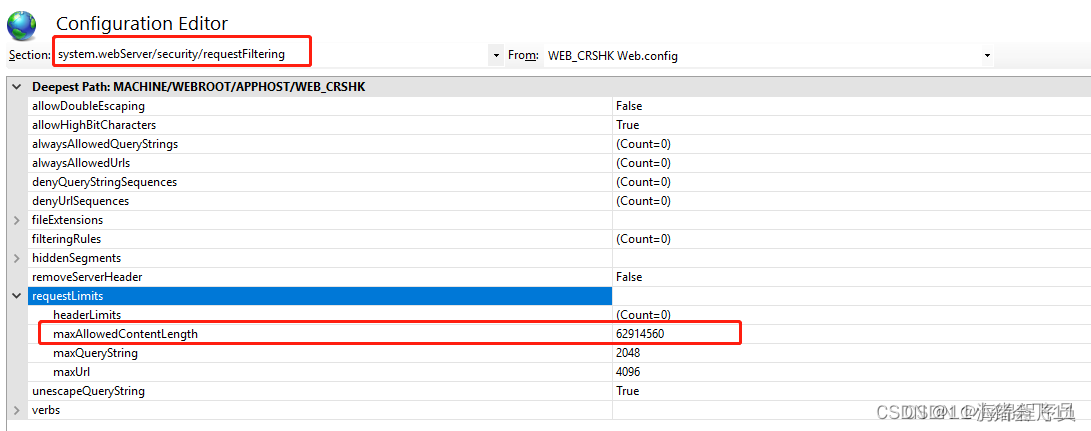
.net core 上传文件大小限制
微软官网文档中给的解释是.net core 默认上传文件大小限制是30M,所以即便你项目里没有限制,这里也有个默认限制。 官网链接地址 总结了一下解决办法: 1.首先项目里添加一个web.config自定义配置文件 在配置文件中加上这段配置 <!--//…...

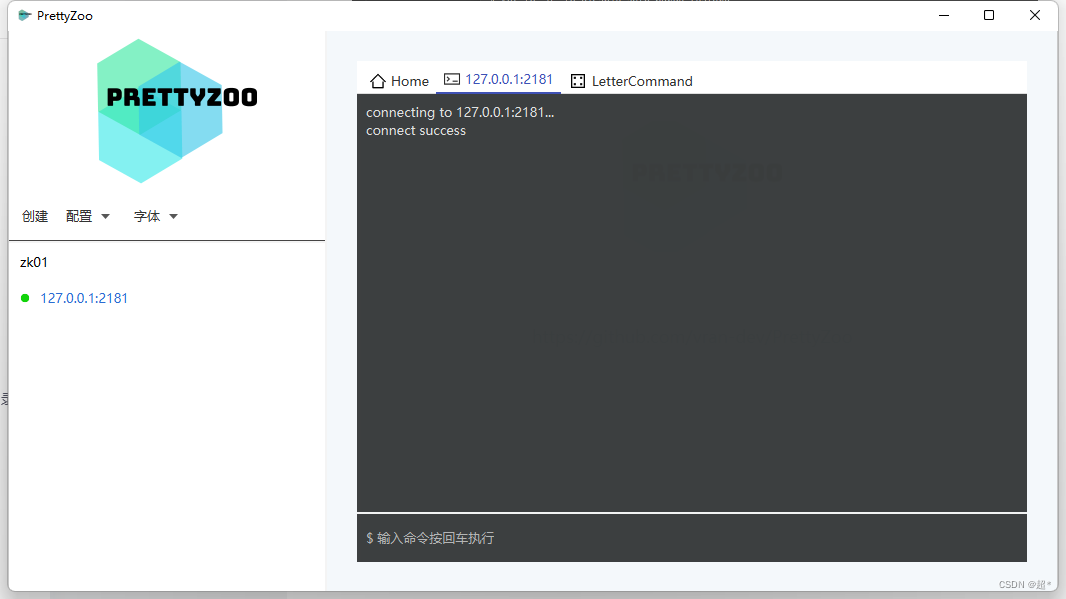
Windows安装单节点Zookeeper
刚学习Dubbo,在Centos7中docker安装的zookeeper3.7.1。然后在启动provider时一直报错,用尽办法也没有解决。然后zookeeper相关的知识虽然以前学习过,但是已经忘记的差不多了。现在学习dubbo只能先降低版本使用了,之后再复习zookee…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
