【菜鸡学艺–Vue2–001】模板语法声明式渲染
【菜鸡学艺–Vue2–001】模板语法&声明式渲染
🦖我是Sam9029,一个前端
Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-JS学习,CSS学习,Vue-2领域博主
**🐱🐉🐱🐉恭喜你,若此文你认为写的不错,不要吝啬你的赞扬,求收藏,求评论,求一个大大的赞!👍**
文章目录
- 【菜鸡学艺--Vue2--001】模板语法&[声明式渲染](https://v2.cn.vuejs.org/v2/guide/#声明式渲染)
- @[toc]
- .Vue 文件模板语法
- `template`
- `script`
- `style`
- `script`中引入文件
- **`data`中定义响应式数据**
- 响应式模板语法--插值
文章目录
- 【菜鸡学艺--Vue2--001】模板语法&[声明式渲染](https://v2.cn.vuejs.org/v2/guide/#声明式渲染)
- @[toc]
- .Vue 文件模板语法
- `template`
- `script`
- `style`
- `script`中引入文件
- **`data`中定义响应式数据**
- 响应式模板语法--插值
Vue框架使用时,一般采用自定义的 .vue后缀名文件
不同于 react 的 .jsx 后缀
Vue采用的思想蕾丝于原生HTML,所以才对于许多入门前端开发的同志来说,vue的具备很高的易学性,相较于其他框架
(当前掌握Vue框架之后,最大的感悟就在于,思维。拨开细节基础,学习Vue的过程就是在学习Vue的思维,如何使用vue进行编程,不会亚于从编程小白学习编程时经历的思维转变,只是学习难度降低了许多)
.Vue 文件模板语法
<template></template> // HTML标签元素
<srcipt></srcipt> // JS
<style></style> //css
从上面的标签元素来看就,很容易去理解
一般来说,可以将每一个vue文件看作一个 组件实例
template
作为放置HTML标签的位置,其作用就类似body标签元素,包括所有的HTML原生标签,以及Vue自定义的组件标签(通过import引入,并需要在组件components对象中注册)
不过值得注意的是 template 里面 只能有一个 根元素
<template><!-- div 及为根元素 --><div> <!-- 注释 采用原生HTML注释符号 --><!-- 根元素 下可防置多个 标签元素 --><div>1</div><div>2</div><div>3</div></div>
</template>
script
<script>import xxx from 'path' // ES6 引入// 暴露vue组件实例对象export default {name:'XXX',components:{},data(){return {}},methods:{}}
</script>
style
<style></style><!-- scoped 样式 作用域 限制在当前文件模板使用 -->
<style scoped></style><!-- css 预处理器 -->
<style lang='scss' scoped></style>
<!-- or -->
<style lang='less' scoped></style>
script中引入文件
直接使用 ES6 import
import XXX from 'xxx' // 依赖引入import XXX from './xxx' // 文件引入
import {XXX,YYY} from './xxx' // 文件引入import Xcomps from './xxx.vue' // 组件引入
data中定义响应式数据
作为JS框架,Vue的核心之一就是实现数据响应式
// 一般都会采用 data 中 return 对象的写法
export default {data(){return {a:'hi',}}}
一般都会采用 data 中 return 对象的写法,目的是保证 该 组件实例对象内定义的的数据不被外部污染,闭包的原理
当然你也可以像下面这样写,但是不建议,除非你时刻记得和明白你在该组件实例中为何要采用这样写法
data: {name: 'yang'
}
响应式模板语法–插值
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:
<span>Message: {{ msg }}</span>
vue 采用 {{ }} 双括号的形式来实现 在 .vue 文件里需要的 template 标签中展示的数据渲染占位
<template><div id="app"><p>{{ a }}</p> <!-- hi 将会 代替 变量a 在网页中显示 --></div></template><script>export default {data(){return {a:'HI',}}}</script><style></style>
但是要注意的是 {{}} 的使用
{{ 表达式(拥有明确结果的语句) }}
{{ a }} // a 变量
{{ a ? 0:1 }} // 三元运算
{{ a + 1 }} // a 四则运算
{{ a.split('').reverse().join('') }} // a 数组运算
**另外注意:**模板表达式都被放在沙盒中,只能访问全局变量的一个白名单,如
Math和Date。你不应该在模板表达式中试图访问用户定义的全局变量。
🦖我是Sam9029,一个前端
文章若有错误,敬请指正🙏
**🐱🐉🐱🐉恭喜你,都看到这了,求收藏,求评论,求一个大大的赞👍!不过分吧**
相关文章:

【菜鸡学艺–Vue2–001】模板语法声明式渲染
【菜鸡学艺–Vue2–001】模板语法&声明式渲染 🦖我是Sam9029,一个前端 Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-JS学习,CSS学习,Vue-2领域博主 **🐱🐉🐱🐉恭喜你,若此文你认为写…...

LabVIEW开发感应电机在线匝间短路故障诊断系统
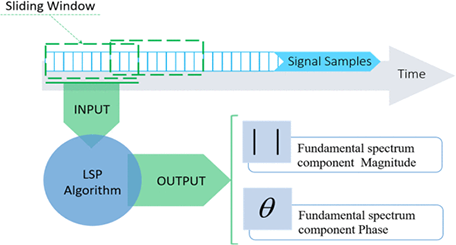
LabVIEW开发感应电机在线匝间短路故障诊断系统 工业中使用的超过85%的电动机是三相感应电动机。它们因其可靠性、设计便利性、高性能和过载能力而被广泛用于不同的应用,例如制造、加工、电力系统、运输等。无论它们的能力如何,它们都被认为是现代工业学…...

Deepin / UOS 安装自带的Qt
Deepin / UOS 安装自带的Qt 安装Qt版本可从官网下载也可以使用Deepin / UOS 自己维护的Qt版本,好处是针对Deepin/UOS系统进行了针对性的优化,比如QtCreator的界面和系统UI保持一致。 查询Qt版本及是否安装 sudo apt policy qtbase5-devsudo apt polic…...

vite+vue3+element-plus
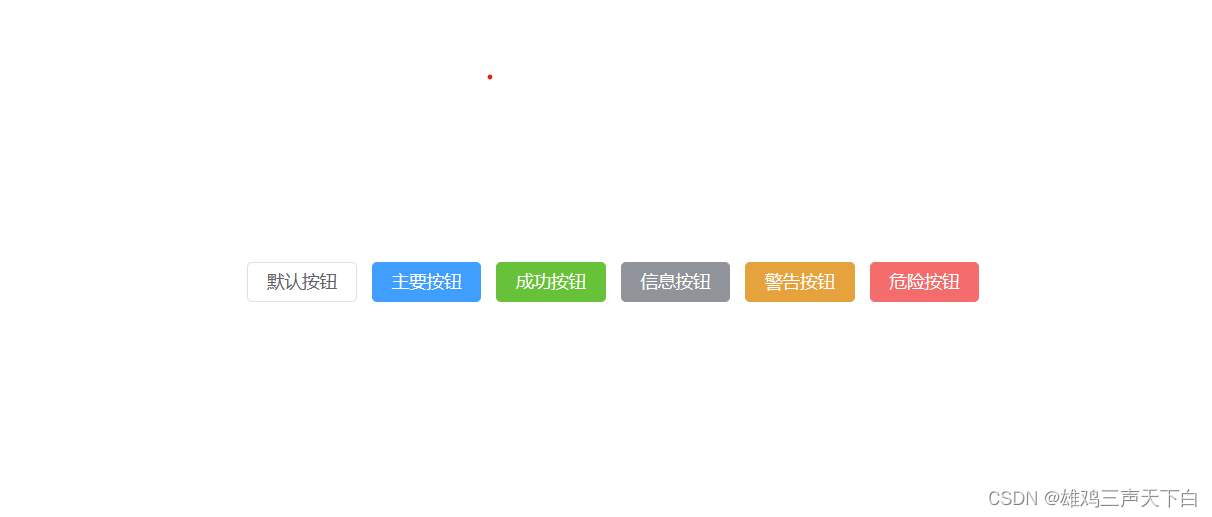
vitevue3element-plus 1.开始 npm create vitelatest app -- --template vuenpm installlnpm run dev2.引入element-ui npm install element-plus修改main.js import ElementPlus from element-plus import element-plus/dist/index.css createApp(App).use(ElementPlus).m…...

uni-app 之 tabBar 底部切换按钮
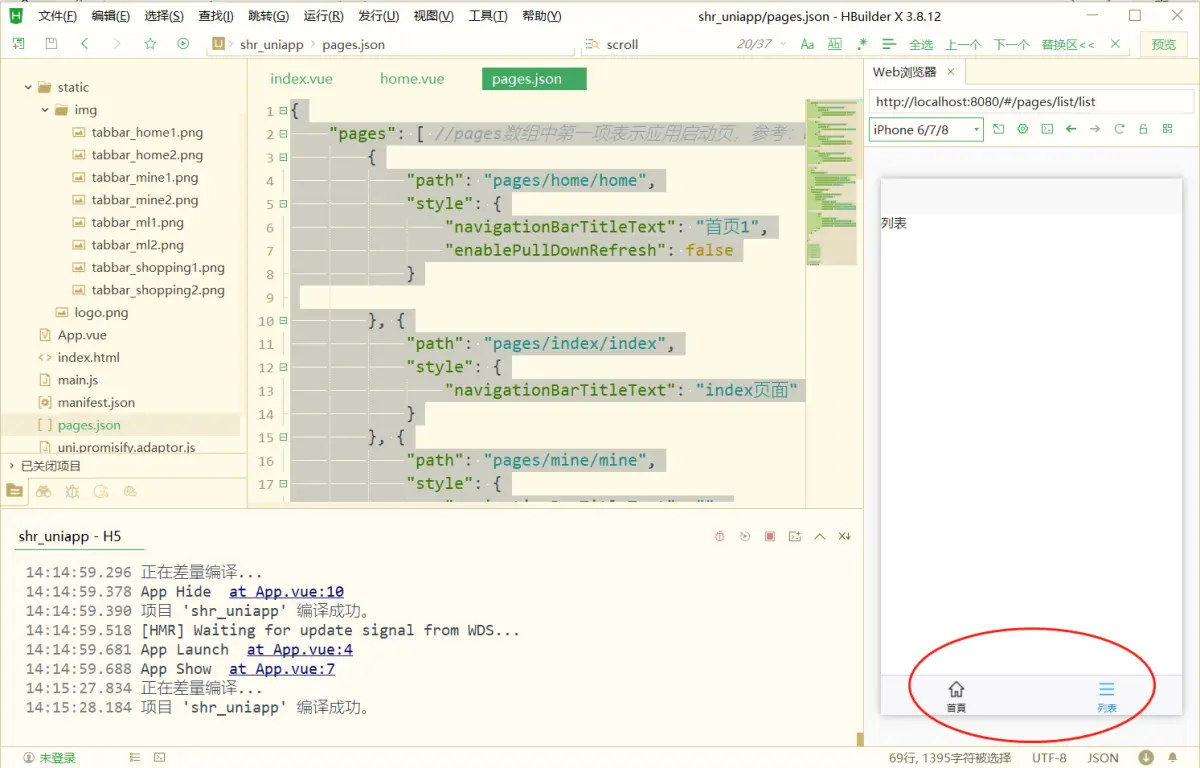
uni-app 之 tabBar 底部切换按钮 1693289945724.png {"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path": "pages/home/home","style": {"navigatio…...

VSCode 配置 C 语言编程环境
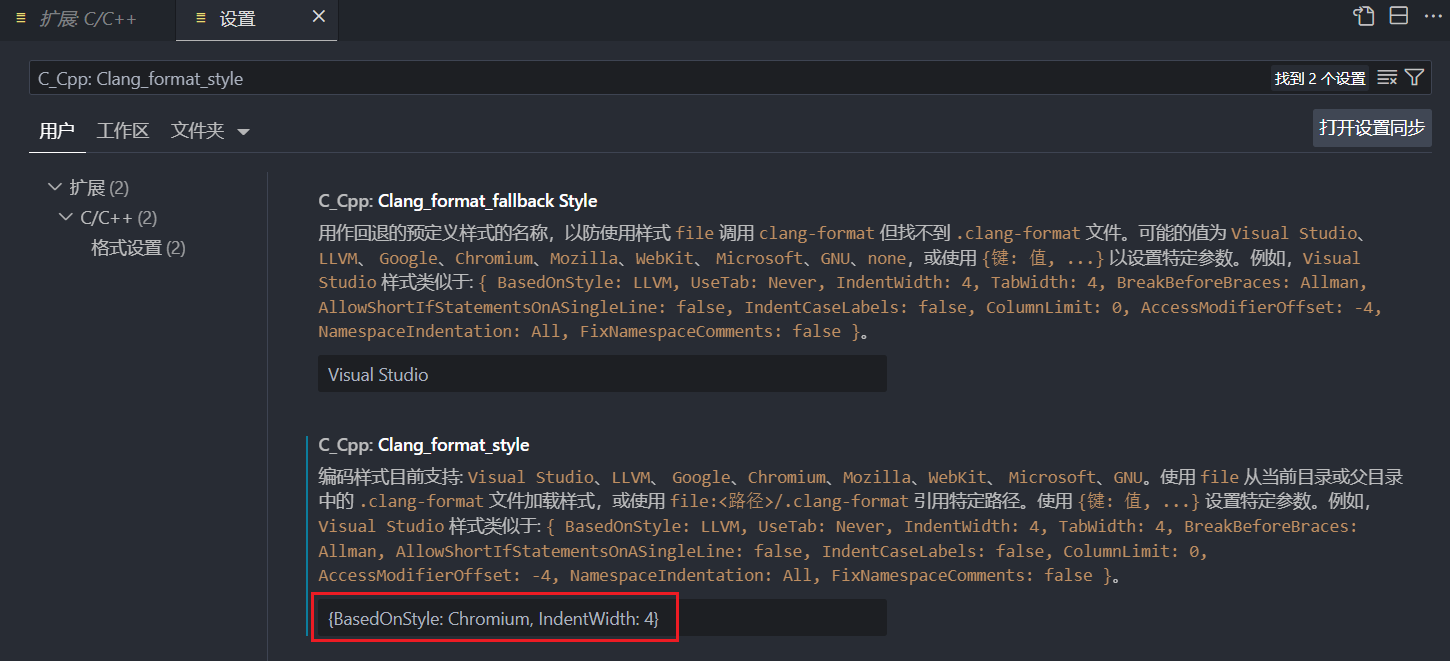
目录 一、下载 mingw64 二、配置环境变量 三、三个配置文件 四、格式化代码 1、安装插件 2、保存时自动格式化 3、左 { 不换行 上了两年大学,都还没花心思去搭建 C 语言编程环境,惭愧,惭愧。 一、下载 mingw64 mingw64 是著名的 C/C…...

LeetCode 热题 100——找到字符串中所有字母异位词(滑动窗口)
题目链接 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目解析 该题目的意思简而言之就是说,从s字符串中寻找与p字符串含有相同字符(次数和种类均相同)的子串,并且将他们的首字符下标集合进数组中进行返回。 滑动窗口解…...

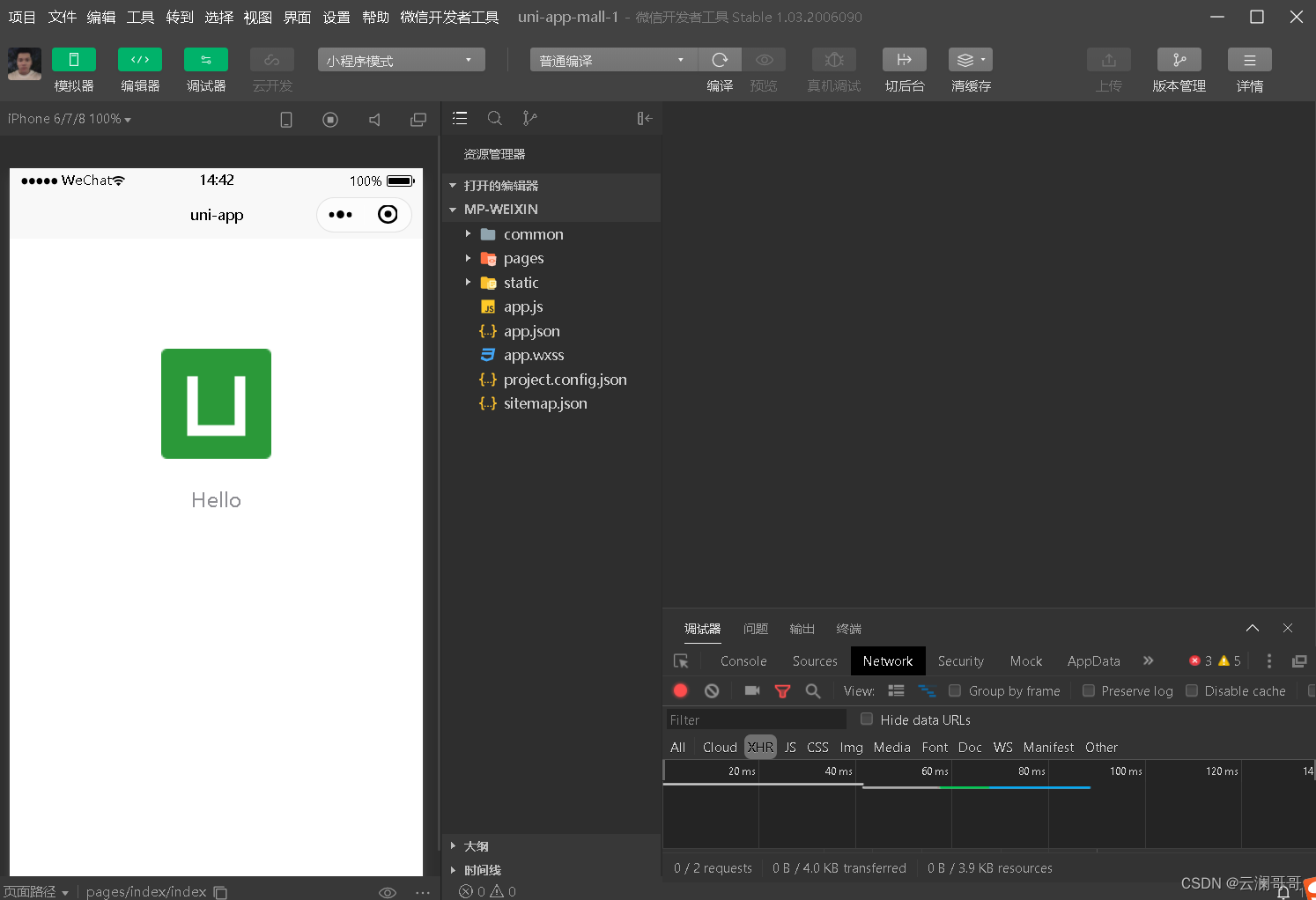
uniapp从零到一的学习商城实战
涵盖的功能: 安装开发工具HBuilder:HBuilderX-高效极客技巧 创建项目步骤: 1.右键-项目: 2.选择vue2和默认模板: 3.完整的项目目录: 微信开发者工具调试: 1.安装微信开发者工具 2.打开…...

应广单片机实现跑马灯
应广单片机处处体现其mini的特性,非常适合做各种方案开发,特别是点灯,什么跑马灯,氛围灯,遥控灯,感应灯,拍拍灯等,用应广都OK。 跑马灯是基础中的基础,我搭了一个框架&am…...

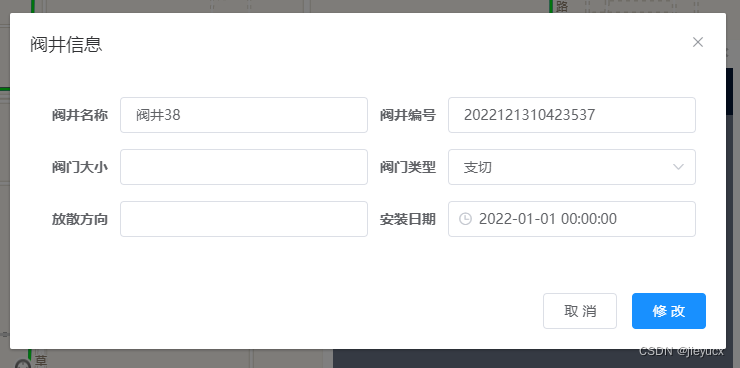
关于el-input和el-select宽度不一致问题解决
1. 情景一 单列布局 对于上图这种情况,只需要给el-select加上style"width: 100%"即可,如下: <el-select v-model"fjForm.region" placeholder"请选择阀门类型" style"width: 100%"><el-o…...

【Unity3D赛车游戏优化篇】【八】汽车实现镜头的流畅跟随,以及不同角度的切换
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:Uni…...

VScode连接远程JupyterNotebook显示点云ply文件
1. remote ssh的配置文件config中添加 Host Jupyter-ServerHostName <IP>ForwardX11 yesForwardX11Trusted yesForwardAgent yesUser <Username> 2. 在远程服务器的.sshd_config中把X11forward的开关打开为yes 3. 在home文件夹中更改.bashrc,加入以下…...

python安装wind10
一、下载: 官网:Python Releases for Windows | Python.org 二、安装 双击下载的安装程序文件。这将打开安装向导。安装界面图下方两个框的" Use admin privileges wheninstalling py. exe和” Add python. exe to PATH"都要勾选,一定要勾选!一定要勾选…...

uni-app 中 swiper 轮播图高度自适应
方法一 1、首先 swiper 标签的宽度是 width: 100% 2、swiper 标签存在默认高度是 height: 150px ;高度无法实现由内容撑开,在默认情况下,图片的高度显示总是 150px swiper 宽度 / swiper 高度 原图宽度 / 原图高度 swiper 高度 swiper …...

开源风雷CFD软件多物理场耦合接口开发路线分享!!!
本文将基于开发过程中积累的经验,介绍风雷如何基于preCICE开发适配器。 preCICE是一个开源的多物理场数值模拟耦合库,可以用于多个求解器联合求解一个复杂的多场问题,支持在大规模并行系统上应用,具有良好的并行效率。并且可以对…...

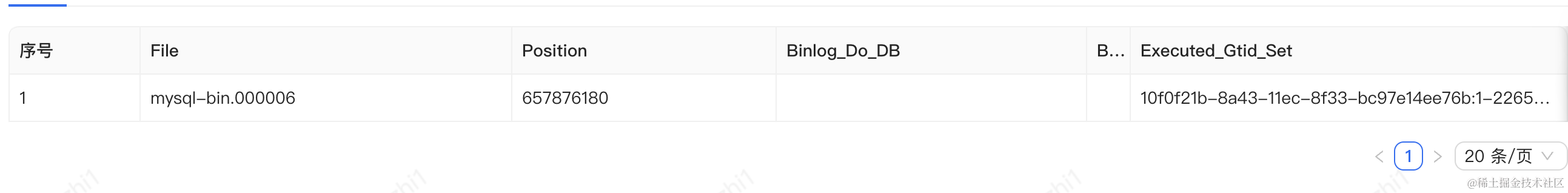
浅谈Mysql读写分离的坑以及应对的方案 | 京东云技术团队
一、主从架构 为什么我们要进行读写分离?个人觉得还是业务发展到一定的规模,驱动技术架构的改革,读写分离可以减轻单台服务器的压力,将读请求和写请求分流到不同的服务器,分摊单台服务的负载,提高可用性&a…...

最近在对接电商供应链,说说开放平台API接口
B2B电商开放平台的设计需要从以下几面去思考: 开放平台API接口的设计,主要是从功能需求的角度,设计满足业务需求的接口及对应的字段; 平台与商家之间信息的对接,对接的方法有哪些?对接过程中需要可能会遇到…...

【FusionInsight 迁移】HBase从C50迁移到6.5.1(02)C50上准备FTP Server
【FusionInsight 迁移】HBase从C50迁移到6.5.1(02)C50上准备FTP Server HBase从C50迁移到6.5.1(02)C50上准备FTP Server登录老集群FusionInsight C50的Manager准备FTP User准备FTP Server HBase从C50迁移到6.5.1(02&am…...

Java操作符学习笔记
1、布尔类型的逻辑操作符和按位操作符 & 和 &&、|| 和 | 其实是两种操作符。在使用逻辑判断时,有时不希望产生短路作用,会对两个布尔类型值使用单个的 & 或 |运算。这让我一直将单个 & 和 | 当成时逻辑操作符的一种,而事…...

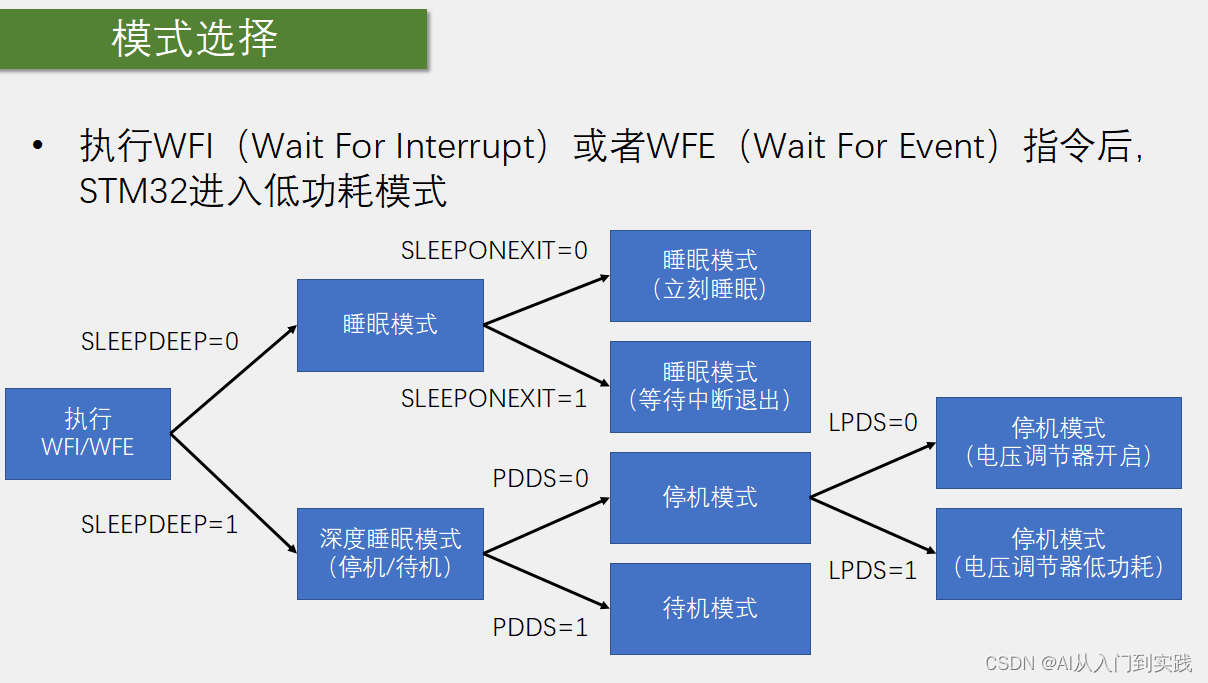
【STM32】学习笔记-PWR(Power Control)电源控制
PWR(Power Control)电源控制 PWR(Power Control)电源控制是一种技术或设备,用于控制电源的开关和输出。它通常用于电源管理和节能,可以通过控制电源的工作状态来延长电子设备的使用寿命,减少能…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...
