GE VME-7807RC-410001350-93007807-410001 K数字输入模块





-
通道数目: VME-7807RC-410001350-93007807-410001K 数字输入模块通常具有多个数字输入通道,可以同时监测多个数字信号。
-
输入类型: 这种模块通常用于监测数字信号,例如开关状态(ON/OFF)或计数器脉冲。
-
采样速率: 这种模块通常具有可配置的采样速率,以适应不同应用的要求。
-
信号隔离: 为了确保信号的稳定性和安全性,VME-7807RC-410001350-93007807-410001K 可能具有信号隔离功能,可以隔离输入信号和系统之间的电气噪声。
-
通信接口: 这种数字输入模块通常通过常见的工业通信接口(例如RS-232、RS-485、Modbus等)与控制系统进行通信。
-
工业标准: VME-7807RC-410001350-93007807-410001K 可能符合工业标准和认证,以确保其在工业环境中的可靠性和稳定性。
-
可编程性: 有些数字输入模块具有可编程性,可以根据具体的应用需求进行配置和定制。
-
故障检测: 这种模块通常具有故障检测功能,以便及时发现和报告任何可能的问题。
-
数据记录和报警: VME-7807RC-410001350-93007807-410001K 数字输入模块可能能够记录数字信号的历史数据并触发报警,以便操作人员可以采取适当的措施。
Number of channels: The VME-7807RC-410001350-93007807-410001K digital input module usually has multiple digital input channels and can monitor multiple digital signals simultaneously.
Input type: This module is typically used to monitor digital signals, such as switch status (ON/OFF) or counter pulses.
Sampling rate: This type of module typically has configurable sampling rates to meet the requirements of different applications.
Signal isolation: To ensure the stability and safety of the signal, VME-7807RC-410001350-93007807-410001K may have a signal isolation function that can isolate electrical noise between the input signal and the system.
Communication interface: This digital input module typically communicates with the control system through common industrial communication interfaces such as RS-232, RS-485, Modbus, etc.
Industry standard: VME-7807RC-410001350-93007807-410001K may comply with industry standards and certifications to ensure its reliability and stability in industrial environments.
Programmability: Some digital input modules have programmability and can be configured and customized according to specific application requirements.
Fault detection: This type of module usually has a fault detection function to timely detect and report any possible problems.
Data recording and alarm: The VME-7807RC-410001350-93007807-410001K digital input module may be able to record historical data of digital signals and trigger alarms, so that operators can take appropriate measures.
相关文章:

GE VME-7807RC-410001350-93007807-410001 K数字输入模块
通道数目: VME-7807RC-410001350-93007807-410001K 数字输入模块通常具有多个数字输入通道,可以同时监测多个数字信号。 输入类型: 这种模块通常用于监测数字信号,例如开关状态(ON/OFF)或计数器脉冲。 采…...

C++插入加密,替代加密
void 插入加密() {//缘由https://bbs.csdn.net/topics/396047473int n 1, j 0;char aa[60]{}, aaa[] "abcde";cin >> aa;while (j < 60 && (aa[j] - \0))cout << aa[j] << aaa[j % 5]; } void 插入加密() {//缘由https://bbs.csdn.n…...

Web前端开发概述
Web(World Wide Web,全球广域网)是指一种基于互联网的信息系统,通过超文本链接将全球各地的文档、图像、视频等资源相互关联起来,并通过Web浏览器进行交互浏览和访问。Web的发展使得人们可以方便地获取和共享各种类型的…...

Web自动化 —— Selenium元素定位与防踩坑
1. 基本元素定位一 from selenium import webdriver from selenium.webdriver.chrome.service import Service from selenium.webdriver.common.by import By # selenium Service("../../chromedriver.exe") # driver webdriver.Chrome(serviceService) # driver.…...

【数据结构】树和二叉树的概念及结构(一)
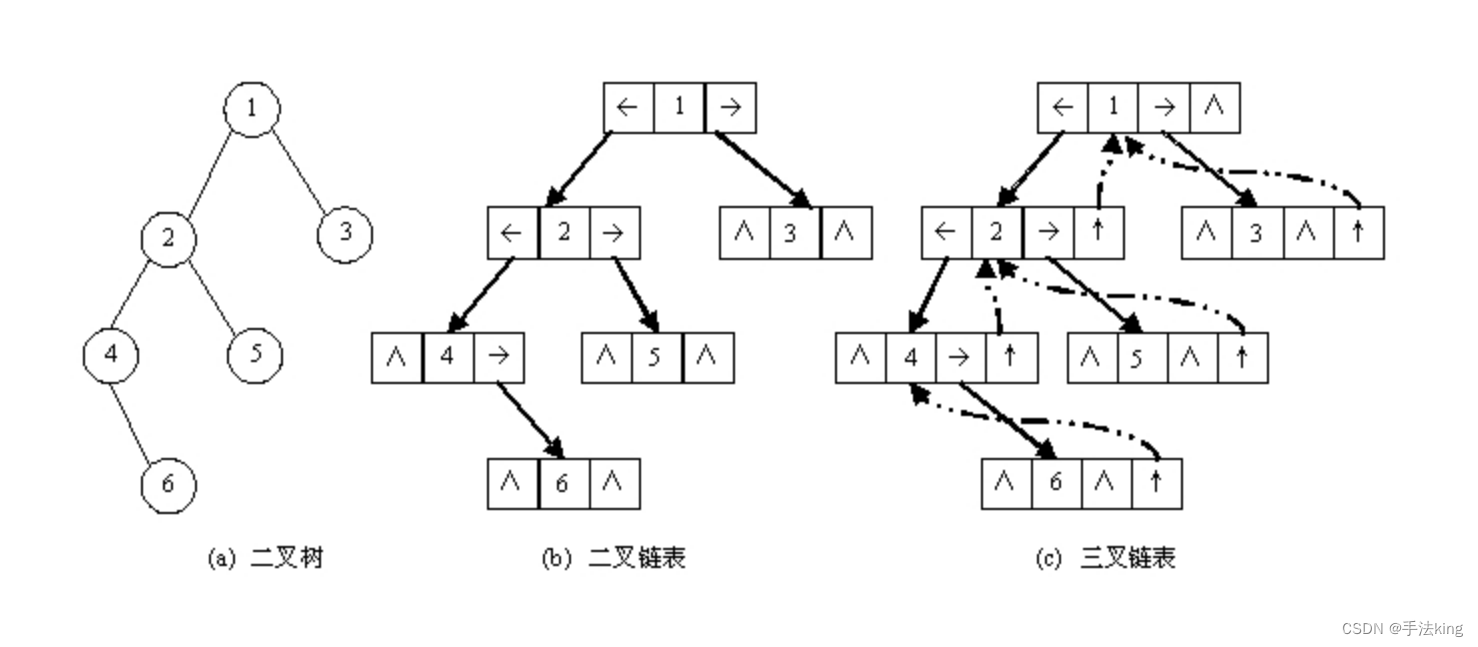
目录 一,树的概念及结构 1,树的定义 2,树结点的分类及关系 3,树的表示 二,二叉树的概念及结构 1,二叉树的定义 2,特殊的二叉树 3,二叉树的性质 4,二叉树的存储结构 1&…...

第三章 USB应用笔记之USB鼠标(以STM32 hal库为例)
第三章 USB应用笔记之USB鼠标(以STM32 hal库为例) 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 第三章 USB应用笔记之USB鼠标(以STM32 hal库为例)前言一、STM32 U…...

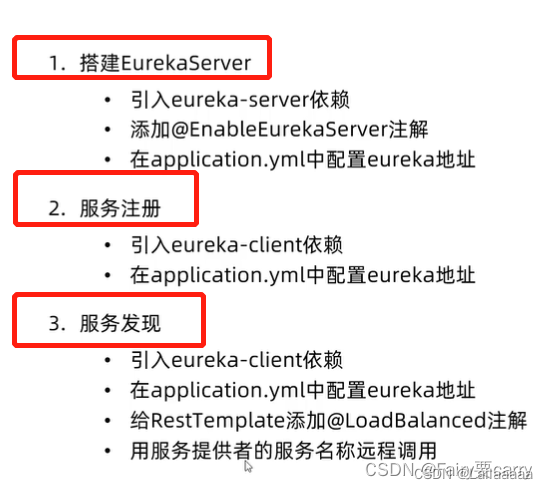
微服务01-基本介绍+注册中心EureKa
基本介绍 服务集群:一个请求由多个服务完成,服务接口暴露,以便于相互调用; 注册中心:每个服务的状态,需要进行维护,我们可以在注册中心进行监控维护服务; 配置中心:这些…...

【ES6】JavaScript中的异步编程:async和await
在JavaScript中,异步编程是一种处理长时间运行的操作的方法,这些操作包括读取文件、网络请求或处理大数据等。在传统的回调函数中,代码按照顺序执行,一旦遇到长时间运行的操作,就需要回调函数来处理结果。这使得代码变…...

51单片机热水器温度控制系统仿真设计( proteus仿真+程序+原理图+报告+讲解视频)
51单片机热水器温度控制系统仿真设计 1.主要功能:2.仿真3. 程序代码4. 原理图5. 设计报告6. 设计资料内容清单 &&下载链接 51单片机热水器温度控制系统仿真设计( proteus仿真程序原理图报告讲解视频) 仿真图proteus7.8及以上 程序编译器&#x…...

Spring Boot 配置文件加密
方式一:Spring Cloud Config 一、建立config server 1. build.gradle 文件中添加: plugins {id javaid org.springframework.boot version 2.7.0id io.spring.dependency-management version 1.0.11.RELEASE }ext {set(springCloudVersion, "202…...

【树形权限】树形列表权限互斥选择、el-tree设置禁用等等
需求:按照权限管理配置的数据权限树展开;点击查看按钮后进入其他指定机构选择弹窗为一树形结构 本文章对项目中出现得关键点进行总结。 一、实现如上树形列表 在 element 官方表格示例中,实现树形表格列表数据渲染,非常简单。只…...

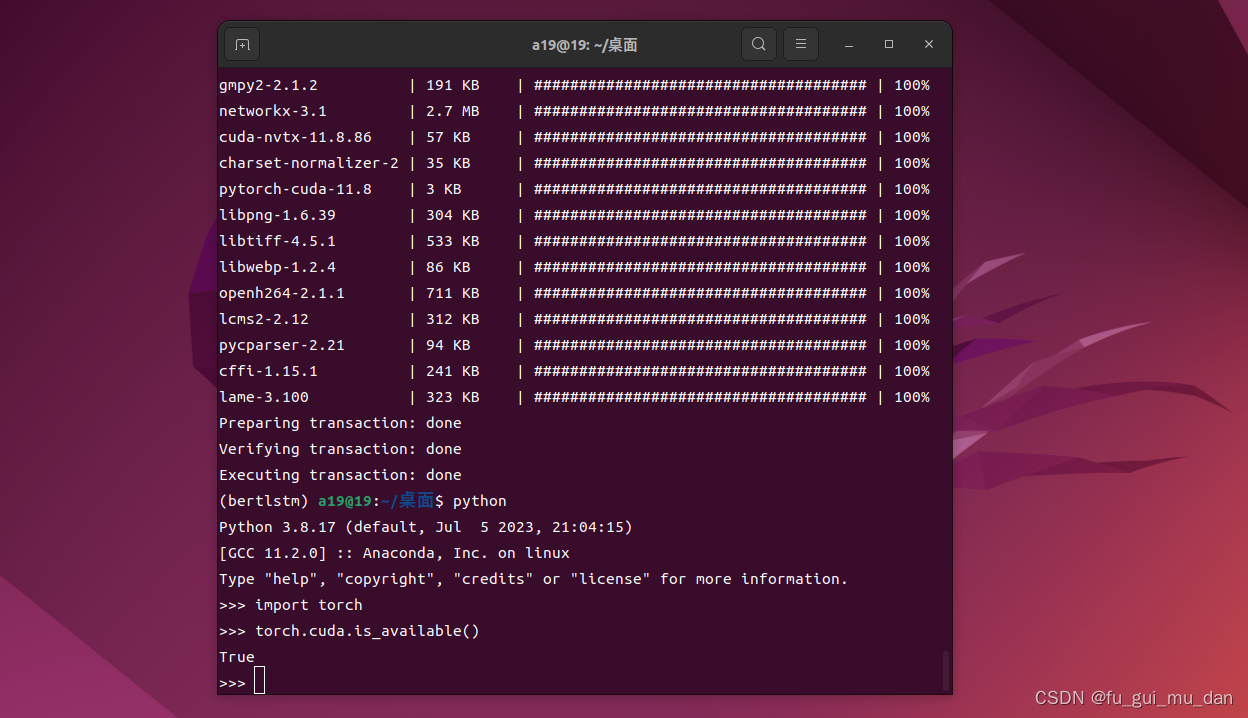
ubuntu 22.04安装cuda、cudnn、conda、pytorch
1、cuda 视频连接 https://www.bilibili.com/video/BV1bW4y197Mo/?spm_id_from333.999.0.0&vd_source3b42b36e44d271f58e90f86679d77db7cuda 11.8 https://developer.nvidia.com/cuda-toolkit-archive点击进入 https://developer.nvidia.com/cuda-11-8-0-download-arc…...

2023 最新前端面试题 (HTML 篇)
1. src 和 href 的区别 src 用于替换当前元素(引入),href 用于在当前文档和引用资源之间确立联系(引用) (1)src(source) 指向外部资源的位置,指向的内容将会嵌…...

华为云银河麒麟V10安装libmcrypt
本次安装是在华为云上执行。cpu是鲲鹏,操作系统是银河麒麟V10. 先下载安装包: wget http://downloads.sourceforge.net/mcrypt/libmcrypt-2.5.8.tar.gz 解包,进入目录中。 执行如下命令: ./configure make make install 执…...

智慧导览|智能导游系统|AR景区导览系统|景区电子导览
随着文旅市场的加快复苏,以及元宇宙、VR、AR、虚拟数字人等新兴技术的快速发展,文旅行业也正在加快数字化转型的步伐,向智慧景区建设迈进。为满足不同年龄段游客的游览需要,提升旅游服务体验,越来越多的旅游景区、博物…...

【Docker】Docker基本使用介绍
Docker是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的Linux机器上,也可以实现虚拟化。 一、安装Docker 首先,你需要从官方网站上下载Docker的安装包,并按…...

Linux命令200例:man用于显示和阅读关于Linux内置命令的使用说明
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌。CSDN专家博主,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师࿰…...

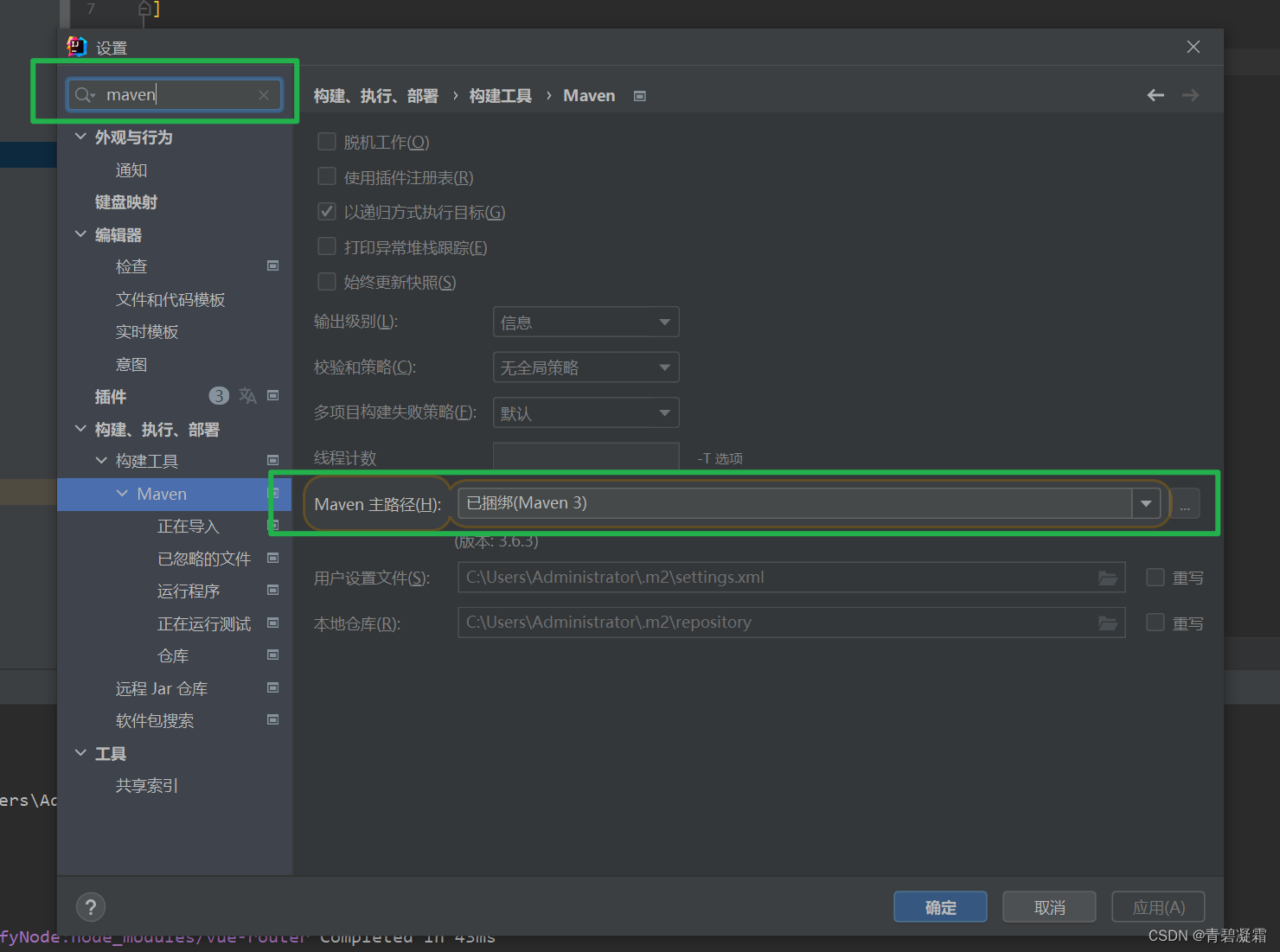
idea 无法识别maven的解决
问题描述 从git拉取代码或者修改文件夹以后,整个项目所有依赖爆红无法通过修改或者重新加载maven解决版本为idea 2021 问题定位 maven的版本太高,而idea的般本太低,导致识别的时候稳定性差 解决 使用idea原生的maven版本 选择已捆绑的m…...

String底层函数的实现方式
一、常见的String封装函数 1. strcpy函数的实现 char *strcpy(char *dest, const char *src) {char *tmp dest;while ((*dest *src) ! \0)/* nothing */;return tmp; } 2. strncpy函数的实现 char *strncpy(char *dest, const char *src, size_t count) {char *tmp dest…...

uniapp实现微信小程序全局可分享功能
uniapp实现微信小程序全局【发送给朋友】、【分享到朋友圈】、【复制链接】 主要使用 Vue.js 的 全局混入 1.创建一个全局分享的js文件。示例文件路径为:./utils/shareWx.js ,在该文件中定义全局分享的内容: export default {data() {retur…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...
