DHTMLX Gantt 8.0.5 Crack -甘特图

8.0.5
2023 年 9 月 1 日。错误修复版本
修复
- 修复通过gantt.getGanttInstance配置启用扩展而触发的错误警告
- 修复启用skip_off_time配置时gantt.exportToExcel()的不正确工作
- 示例查看器的改进
8.0.4
2023 年 7 月 31 日。错误修复版本
修复
- 修复数据处理器不跟踪资源数据存储更改的问题
- 解决禁用process_resource_assignments配置时拖动任务后发生的错误
- 修复以分钟为单位减去日期时gantt.calculateEndDate的错误工作
- 具有可见性组的布局的性能略有提高
8.0.3
2023 年 6 月 14 日。错误修复版本
修复
- 资源面板的性能改进
- 修复具有负滞后的任务的Free Slack计算错误
- 修复进度为 100% 的任务的关键路径计算不正确的问题
8.0.2
2023 年 5 月 31 日。错误修复版本
修复
- 修复使用LinkFormatters时发生的导出错误。
- 修复撤消扩展与资源和资源分配的不正确工作
- 类型定义已更新
- Rollup任务渲染的性能改进
- 拆分任务渲染的性能改进
- 其他性能改进
8.0.1
2023 年 3 月 30 日。错误修复版本
修复
- 修复灯箱未打开时调用gantt.showCover()引发的错误
- 修复了拆分任务中的回归问题,该回归导致在时间范围之外显示的拆分任务出现脚本错误
- 修复gantt.addLinkLayer()方法中的回归
- 修复当工作时间设置包含分钟部分时,使用MSO、FNET、FNLT 约束自动排班的错误工作
- 修复滚动时onBeforeSplitTaskDisplay事件的工作
8.0
2023 年 3 月 20 日。主要更新
博客上发布的评论
重大变化
查看迁移文章以与最新版本保持同步。
新功能
- 更新的资源管理:
- 资源和资源分配现在可以与数据一起加载
- 可以使用数据处理器捕获资源和资源分配的变化
- 减少使用资源面板所需的样板代码量
- 分组任务功能现在可以保留组内的原始甘特树结构:
- groupBy()方法的新save_tree_struct参数
- 空状态屏幕:
- 新的show_empty_state属性
- 新的emptyStateElement扩展
- 将时间轴的背景网格扩展到整个容器的能力:
- 新的timeline_placeholder属性
- 汇总项目和拆分任务的改进:
- 能够设置单独的汇总项目和拆分任务的样式
- 能够从项目任务中隐藏所有汇总项
- 控制汇总项目显示位置的能力(新的onBeforeRollupTaskDisplay事件)
- 过滤拆分任务的能力(新的onBeforeSplitTaskDisplay事件)
- 拆分任务显示的性能优化
- 仅在收到后端确认后才能删除项目:
- dataProcessor 配置对象的新deleteAfterConfirmation参数
- 更新了自动调度和约束计算:
- 任务现在可以从父项目继承约束类型:
- 新的auto_scheduling_project_constraint属性
- 任务现在可以从父项目继承约束类型:
- 关键路径、松弛和自动调度的改进:
- 关键路径、Slack 和自动调度算法现在可以使用任务的进度:
- 新的auto_scheduling_use_progress属性
- 现在可以计算项目的总冗余
- 关键路径计算的重大性能改进
- 关键路径、Slack 和自动调度算法现在可以使用任务的进度:
- getTaskBy ()方法现在允许选择“项目”任务:
- getTaskBy()方法的新类型参数
- 能够将任何 HTML 内容放入时间轴的单元格中:
- 新的timeline_cell_content模板
- 导出API包含在gantt.plugins中,不再需要添加额外的JS文件。查看迁移文章
更新
- 更新了 TypeScript 类型定义
修复
- 修复分钟duration_unit和自定义工作时间设置的持续时间计算问题
- 修复松弛计算的各种问题
- 修复启用Slack 计算时数据加载的脚本错误
- setWorkTime方法现在支持为 customWeeks 内的日期设置规则
- 修复智能渲染导致甘特图中出现空白而不是数据的问题
- 修复当某些行具有自定义高度时网格中的行垂直重新排序的问题
- 修复启用多选扩展时内联编辑器的不正确工作
- 修复当gantt.config.quick_info_detached配置设置为时快速信息弹出窗口的错误显示
false - 内联编辑器
is_valid界面函数的正确参数。该函数现在接收列对象 - 确保在使用gantt.groupBy活动
parent创建任务时正确保存任务的属性 - 修复启用占位符任务和键盘导航时出现意外垂直滚动的问题
- 修复了DataProcessor导致自动调度后某些更改未设置到后端的问题
- 修复垂直重新排序的错误工作,该工作允许将任务行拖到甘特图之外
- 修复资源面板
odd中行的 CSS 类顺序不正确的问题
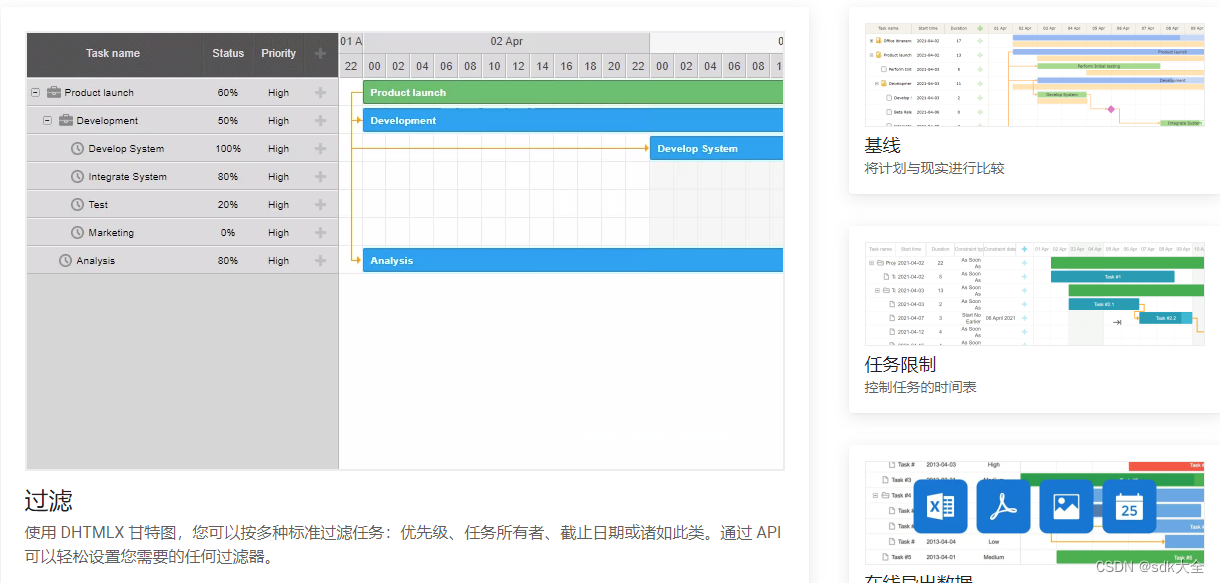
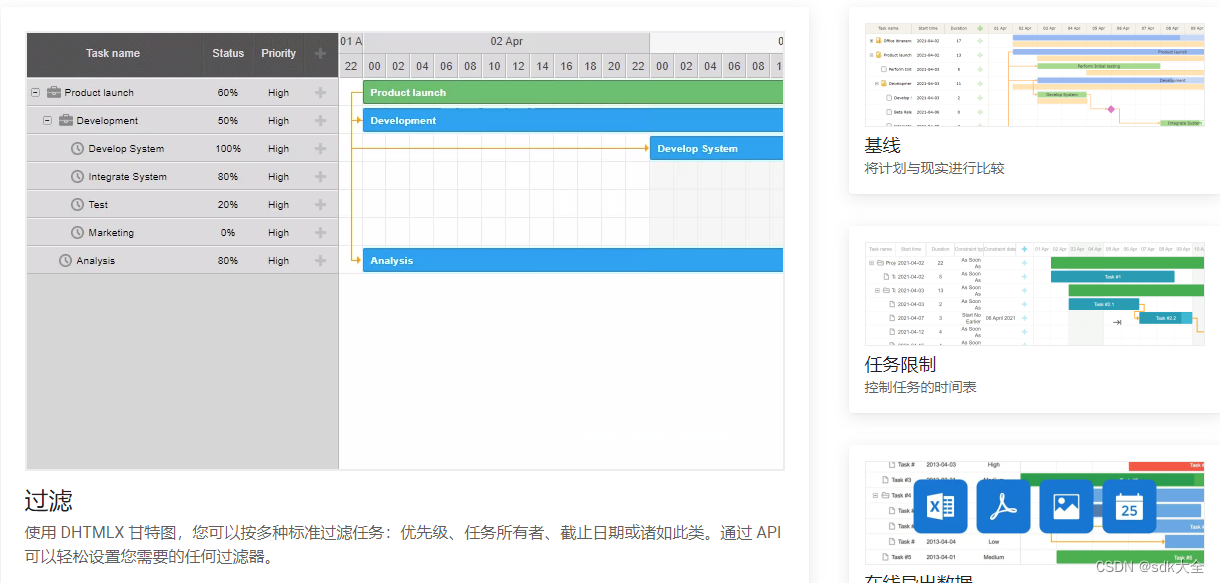
DHTMLX Gantt is the most complete Gantt chart library to cover all the needs of a project management app and advance web development.
DHTMLX 甘特图使最终用户能够将多种资源(例如人员和设施)分配给项目和任务。它还有助于借助各种负载图表和直方图准确地调整分配。
由于 DHTMLX 甘特图中内置的关键路径计算,可以突出显示整个项目的最短持续时间并确定最重要的任务。此外,该图表还允许显示松弛时间并设置滞后时间和提前时间
DHTMLX JavaScript 甘特图库包含自动调度功能。如果最终用户更改特定任务的持续时间,自动计划扩展会自动更新所有到期日期,同时考虑任务依赖性。
相关文章:

DHTMLX Gantt 8.0.5 Crack -甘特图
8.0.5 2023 年 9 月 1 日。错误修复版本 修复 修复通过gantt.getGanttInstance配置启用扩展而触发的错误警告修复启用skip_off_time配置时gantt.exportToExcel()的不正确工作示例查看器的改进 8.0.4 2023 年 7 月 31 日。错误修复版本 修复 修复数据处理器不跟踪资源数据…...

RHCA之路---EX280(5)
RHCA之路—EX280(5) 1. 题目 Using the example files from the wordpress directory under http://materials.example.com/exam280/wordpress create a WordPress application in the farm project For permanent storage use the NFS shares /exports/wordpress and /export…...

”轻舟已过万重山“-----我回归更新了-----
嘿,朋友们,很久不见,甚是想念,经历过漫长的暑期生活,也许你已然收获满满。有可能你拿到了那梦寐以求的机动车行驶证,开着家长的小车在道路上自由的兜风;有可能你来了一场说走就走的旅行…...

win11右键菜单恢复win10风格
按 winx 输入以下命令 reg.exe add "HKCU\Software\Classes\CLSID\{86ca1aa0-34aa-4e8b-a509-50c905bae2a2}\InprocServer32" /f /ve...

Nginx安装及配置负载均衡
文章目录 官网下载Nginx解压安装常用命令配置负载均衡七层负载均衡nginx的负载均衡语法nginx的负载均衡策略故障下线和备份服务设置proxy_pass参数 官网下载Nginx http://nginx.org/en/download.html 注:下载稳定版,即Stateable Version的,…...

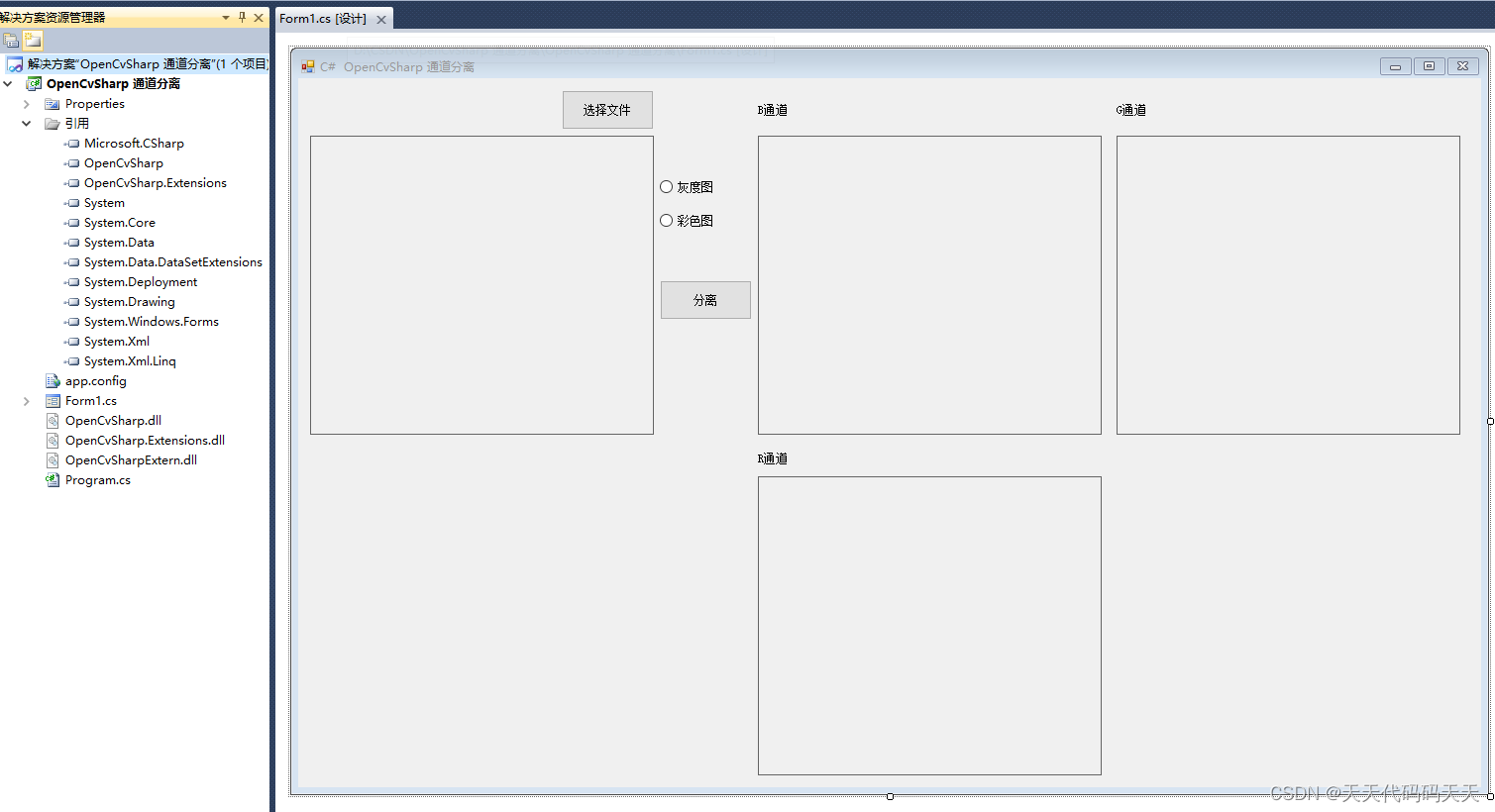
C# OpenCvSharp 通道分离
效果 项目 代码 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; using OpenCvSharp; using OpenCvSharp.Extensions;namespac…...
)
oracle 自定义存储过程(非常简单明了)
语法说明 CREATE OR REPLACE PROCEDURE 存储过程名字 ( 参数1 IN %TYPE, 参数2 IN %TYPE, 参数3 OUT %TYPE) IS 变量1 %TYPE; 变量2 %TYPE; BEGIN存储过程执行语句块 END 存储过程名字;举例说明 1.举一个简单的例子 定义存储过程 easyProcedure 入参为 两个数 出参为 他们的…...

layui--记录
layui 行点击事件:点了没反应? //监听行工具事件layui.table.on(tool(demo), function (obj) {//alert(222) });原因:检查下id与lay-filter是否一致;id与lay-filter必须一致。 <table id"demo" lay-filter"dem…...

【校招VIP】测试技术考点之单元测试集成测试
考点介绍: 单元测试,集成测试的区别是:方式不同、粒度不同、内容不同。单元测试用用于验证编码单元的正确性。集成测试用于验证详细设计。体现了测试由小到大、又内至外、循序渐进的测试过程和分而治之的思想。 测试技术考点之单元测试&集成测试-相…...

【Redis专题】Redis核心数据结构实战与高性能原理解析
目录 前言课程内容一、redis数据类型1.1 字符串(string)类型:比较简单的一种使用存储模型常用命令:(截取自【菜鸟教程】)部分演示应用场景 1.2 哈希(hash)类型:同类数据归…...

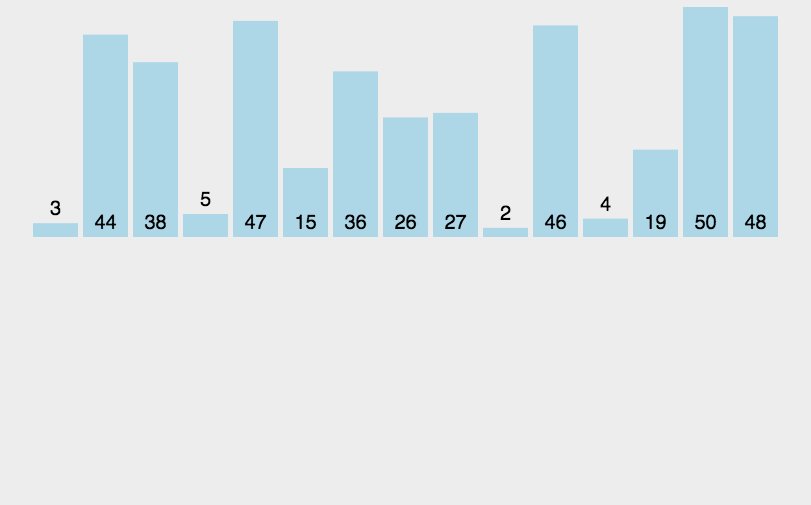
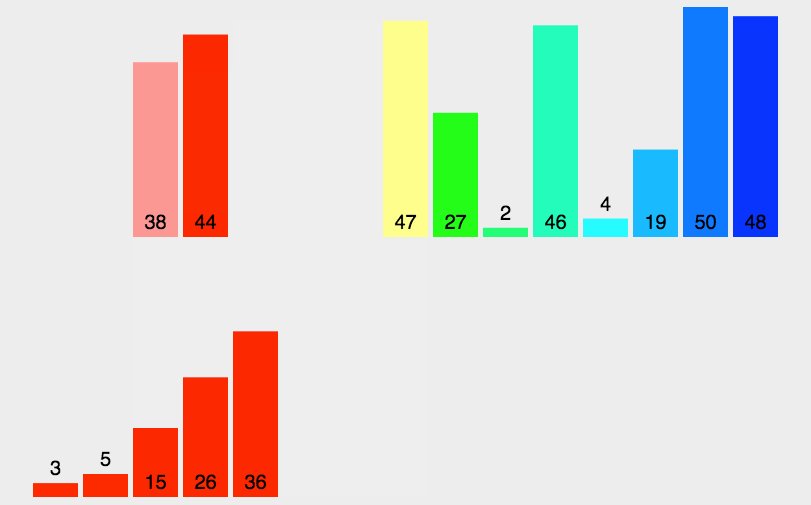
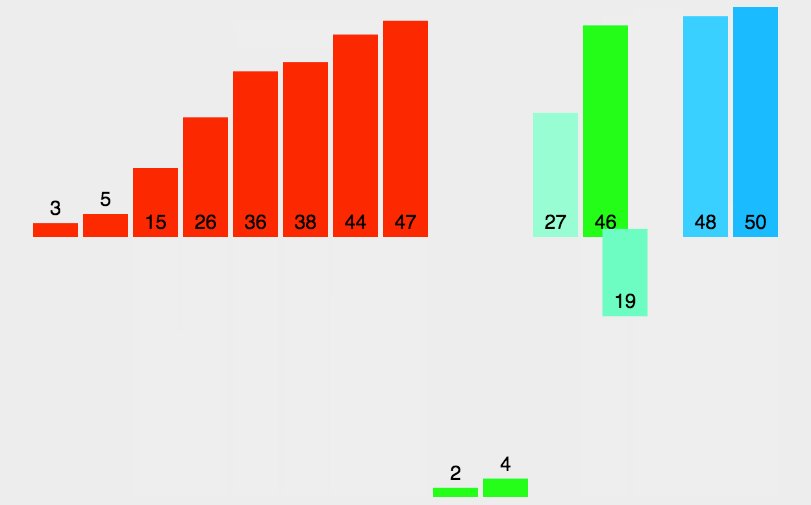
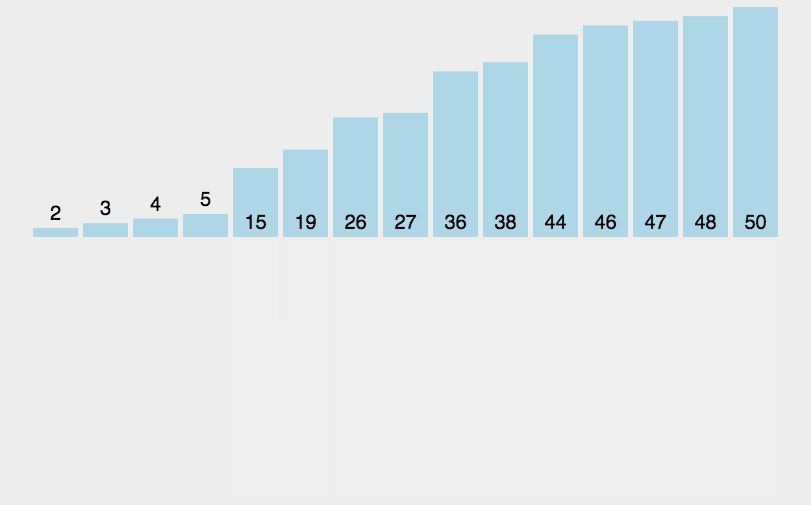
常见的几种排序算法
目录 一、插入排序 1、直接插入排序 1.1、排序方法 1.2、图解分析 1.3、代码实现 2、希尔排序 2.1、排序方法 2.2、图解分析 2.3、代码实现 二、选择排序 1、直接选择排序 1.1、排序方法 1.2、图解分析 1.3、代码实现 2、堆排序 2.1、排序方法 2.2、图解分析 …...

动态贴纸、美颜SDK与AR:创造独特的互动体验
目前,动态贴纸、美颜SDK、增强现实(AR)等技术是比较热门的话题,它们所结合的新兴玩法更是收到大家推崇,正潜移默化的改变我们与数字世界互动的方式。 一、动态贴纸:个性化互动的开始 动态贴纸,…...

〔021〕Stable Diffusion 之 提示词反推、自动补全、中文输入 篇
✨ 目录 🎈 反推提示词 / Tagger🎈 反推提示词 Tagger 使用🎈 英文提示词自动补全 / Booru tag🎈 英文提示词自动补全 Booru tag 使用🎈 中文提示词自动补全 / tagcomplete🎈 中文提示词自动补全 tagcomple…...

如何实现响应式布局
要实现响应式布局,您可以采用以下方法: 视口设置: 在HTML的<head>部分中使用meta标签设置视口: <meta name"viewport" content"widthdevice-width, initial-scale1.0">使用百分比: 使…...

HTML <tr> 标签
实例 一个简单的 HTML 表格,包含两行两列: <table border="1"><tr><th>Month</th><th>Savings</th></tr><tr><td>January</td><td>$100</td></tr> </table>定义和用法 &l…...

点云从入门到精通技术详解100篇-点云多尺度分类网络
目录 前言 研究现状与发展趋势 国内外研究现状 点云处理应用研究现状...
电脑怎么设置定时关机,2个简单的操作
电脑作为现代生活中不可或缺的工具,我们通常会在工作或娱乐过程中使用它。但有时候,我们可能需要在一段时间后自动关机,例如在下载完成后或在睡觉前。那么电脑怎么设置定时关机呢?为了满足这种需求,电脑提供了多种定时…...

Uboot指令与烧录
目录 1 NAND Flash: 1)地址空间说明 2)烧写u-boot 3)烧写内核 4)烧写文件系统 5)设置启动参数 2 SPI Flash: 1)地址空间说明 2)烧写u-boot 3)烧写内…...

Visual Studio中使用预编译头文件
预编译头文件(Precompiled Header,PCH)是一种C/C编译优化技术,用于提高大型项目的编译速度。PCH 文件包含了常用的头文件的预编译结果,它可以在编译其他源文件之前被加载到内存中,从而减少了重复的头文件解…...

C语言:选择+编程(每日一练Day15)
目录 选择题: 题一: 题二: 题三: 题四: 题五: 编程题: 题一:寻找奇数 思路一: 题二:寻找峰值 思路一: 本人实力有限可能对一些地方解…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...
