【内网穿透】使用Nodejs搭建简单的HTTP服务器 ,并实现公网远程访问
目录
前言
1.安装Node.js环境
2.创建node.js服务
3. 访问node.js 服务
4.内网穿透
4.1 安装配置cpolar内网穿透
4.2 创建隧道映射本地端口
5.固定公网地址
前言
Node.js 是能够在服务器端运行 JavaScript 的开放源代码、跨平台运行环境。Node.js 由 OpenJS Foundation(原为 Node.js Foundation,已与 JS Foundation 合并)持有和维护,亦为 Linux 基金会的项目。Node.js 采用 Google 开发的 V8 运行代码,使用事件驱动、非阻塞和异步输入输出模型等技术来提高性能,可优化应用程序的传输量和规模。这些技术通常用于资料密集的即时应用程序。
Node.js 大部分基本模块都用 JavaScript 语言编写。在 Node.js 出现之前,JavaScript 通常作为客户端程序设计语言使用,以JavaScript 写出的程序常在用户的浏览器上运行。Node.js 的出现使 JavaScript 也能用于服务端编程。Node.js 含有一系列内置模块,使得程序可以脱离 Apache HTTP Server 或 IIS,作为独立服务器运,下面将介绍如何简单几步实现远程公共网络下访问windwos node.js的服务端。
1.安装Node.js环境
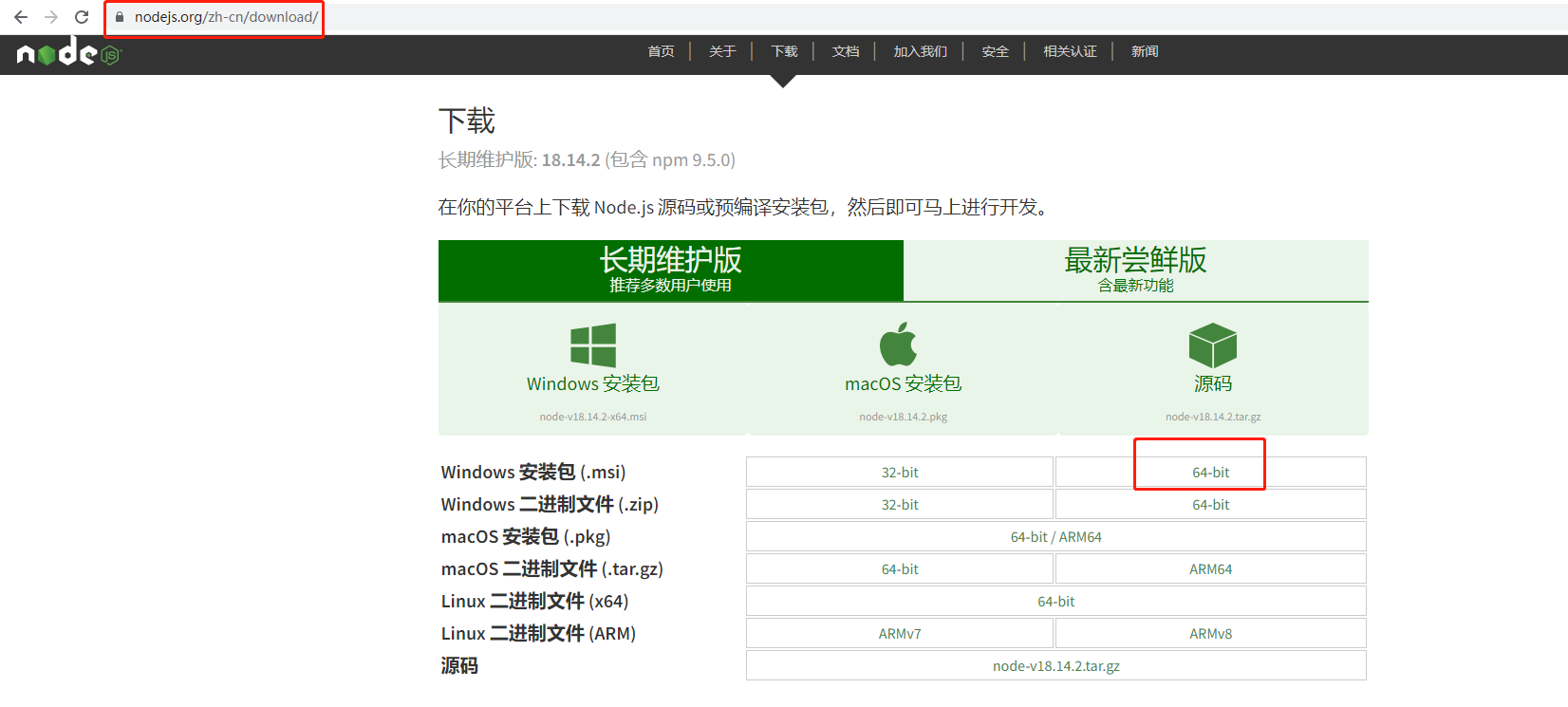
官网下载node.js,我们选择64位一键安装
下载 | Node.js

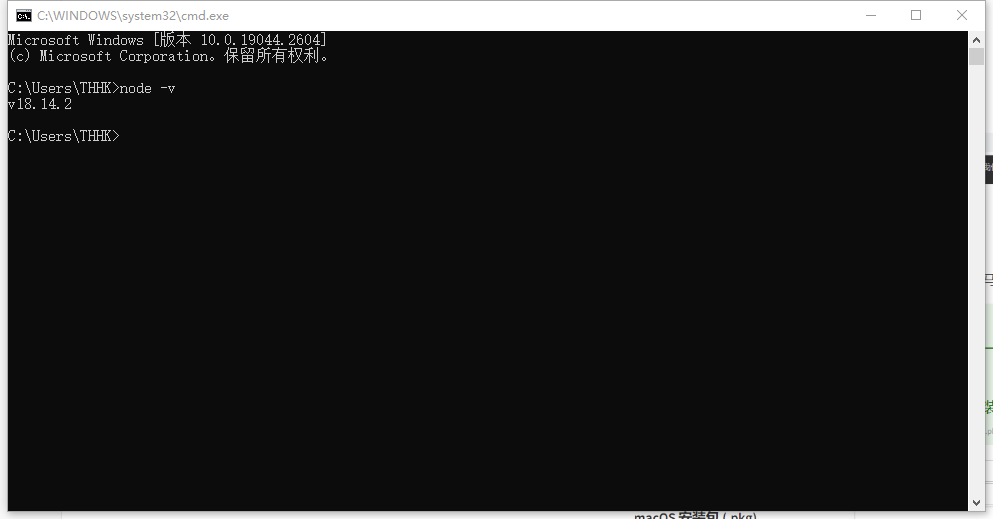
安装好后我们打开cmd,输入命令有正常出来版本号,表示安装成功,一键安装版,默认会配置环境变量。
node -v

2.创建node.js服务
这里我们在本地创建一个简单的nodejs服务,创建一个贪吃蛇页面小游戏来进行演示。
首先在本地创建一个文件夹,并在文件夹中新建2个文件,一个是js文件和一个html文件,需要放在同个目录下,然后使用vscode打开。
game.html文件nodetest.js文件

在game.html添加如下html代码并保存,以下代码是一个html页面小游戏(贪吃蛇)
<!DOCTYPE html>
<html>
<head><title>贪吃蛇</title><meta charset="UTF-8"><meta name="keywords" content="贪吃蛇"><meta name="Description" content="这是一个初学者用来学习的小游戏"><style type="text/css">*{margin:0;}.map{margin:100px auto;height:600px;width:900px;background:#00D0FF;border:10px solid #AFAEB2;border-radius:8px;}</style>
</head><body>
<div class="map">
<canvas id="canvas" height="600" width="900"></canvas>
</div><script type="text/javascript">//获取绘制工具/*var canvas = document.getElementById("canvas");var ctx = canvas.getContext("2d");//获取上下文ctx.moveTo(0,0);ctx.lineTo(450,450);*/var c=document.getElementById("canvas");var ctx=c.getContext("2d");/*ctx.beginPath();ctx.moveTo(0,0);ctx.lineTo(450,450);ctx.stroke();*/var snake =[];//定义一条蛇,画蛇的身体var snakeCount = 6;//初始化蛇的长度var foodx =0;var foody =0;var togo =0;function drawtable()//画地图的函数{for(var i=0;i<60;i++)//画竖线{ctx.strokeStyle="black";ctx.beginPath();ctx.moveTo(15*i,0);ctx.lineTo(15*i,600);ctx.closePath();ctx.stroke();}for(var j=0;j<40;j++)//画横线{ctx.strokeStyle="black";ctx.beginPath();ctx.moveTo(0,15*j);ctx.lineTo(900,15*j);ctx.closePath();ctx.stroke();}for(var k=0;k<snakeCount;k++)//画蛇的身体{ctx.fillStyle="#000";if (k==snakeCount-1){ctx.fillStyle="red";//蛇头的颜色与身体区分开}ctx.fillRect(snake[k].x,snake[k].y,15,15);//前两个数是矩形的起始坐标,后两个数是矩形的长宽。}//绘制食物 ctx.fillStyle ="black";ctx.fillRect(foodx,foody,15,15);ctx.fill();}function start()//定义蛇的坐标{//var snake =[];//定义一条蛇,画蛇的身体//var snakeCount = 6;//初始化蛇的长度for(var k=0;k<snakeCount;k++){snake[k]={x:k*15,y:0};}drawtable();addfood();//在start中调用添加食物函数}function addfood(){foodx = Math.floor(Math.random()*60)*15; //随机产生一个0-1之间的数foody = Math.floor(Math.random()*40)*15;for (var k=0;k<snake;k++){if (foodx==snake[k].x&&foody==sanke[k].y)//防止产生的随机食物落在蛇身上{ addfood();}}} function move(){switch (togo){case 1: snake.push({x:snake[snakeCount-1].x-15,y:snake[snakeCount-1].y}); break;//向左走case 2: snake.push({x:snake[snakeCount-1].x,y:snake[snakeCount-1].y-15}); break;case 3: snake.push({x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y}); break;case 4: snake.push({x:snake[snakeCount-1].x,y:snake[snakeCount-1].y+15}); break;case 5: snake.push({x:snake[snakeCount-1].x-15,y:snake[snakeCount-1].y-15}); break;case 6: snake.push({x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y+15}); break;default: snake.push({x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y});}snake.shift();//删除数组第一个元素ctx.clearRect(0,0,900,600);//清除画布重新绘制isEat();isDead();drawtable();} function keydown(e){switch(e.keyCode){case 37: togo=1; break;case 38: togo=2; break;case 39: togo=3; break;case 40: togo=4; break;case 65: togo=5; break;case 68: togo=6; break;}}function isEat()//吃到食物后长度加1{if(snake[snakeCount-1].x==foodx&&snake[snakeCount-1].y==foody){addfood();snakeCount++;snake.unshift({x:-15,y:-15});}}//死亡函数function isDead(){if (snake[snakeCount-1].x>885||snake[snakeCount-1].y>585||snake[snakeCount-1].x<0||snake[snakeCount-1].y<0){window.location.reload();}}document.onkeydown=function(e)
{keydown(e);}
window.onload = function()//调用函数
{ start();setInterval(move,150);drawtable();}
</script>
</body>
</html>nodetest.js文件添加如下js代码,以下代码意思是开启一个http服务,设置监听3000端口号
const http = require('http');//加载文件模块
const fs = require("fs");const hostname = '127.0.0.1';
//端口
const port = 3000;const server = http.createServer((req, res) => {res.statusCode = 200;res.setHeader('Content-Type', 'text/html');fs.readFile('./game.html', (err, data) => {if (err) throw err;console.log(data.toString);res.end(data);});});server.listen(port, hostname, () => {console.log(`Server running at http://{hostname}:{port}/`);
});
3. 访问node.js 服务
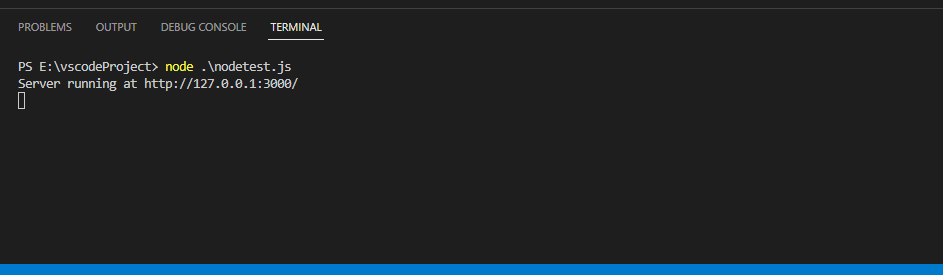
当我们编写好相关代码后,我们开始启动服务.在vscode控制台输入命令【注意需要进入到相应的文件目录下执行命令】
node .\nodetest.js

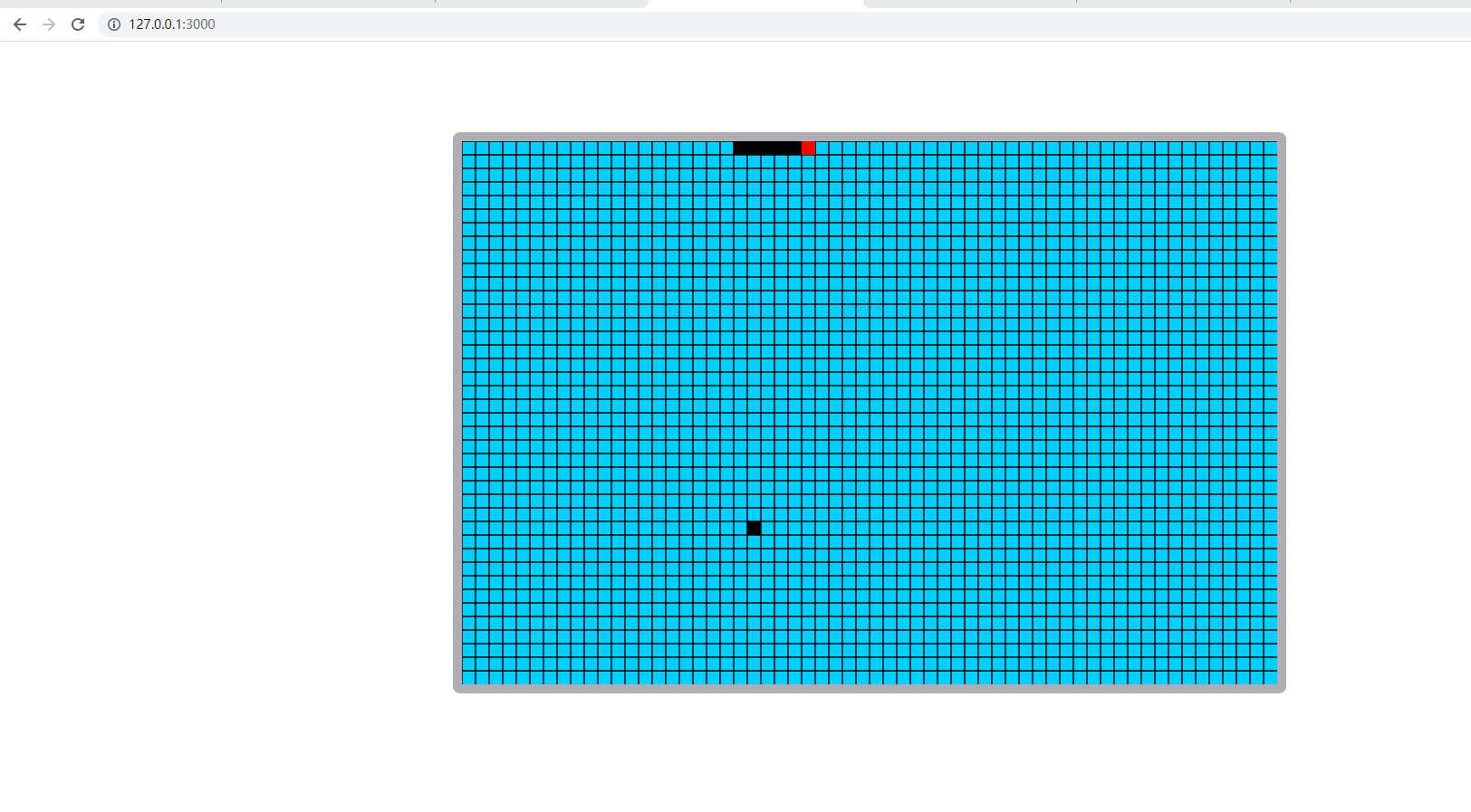
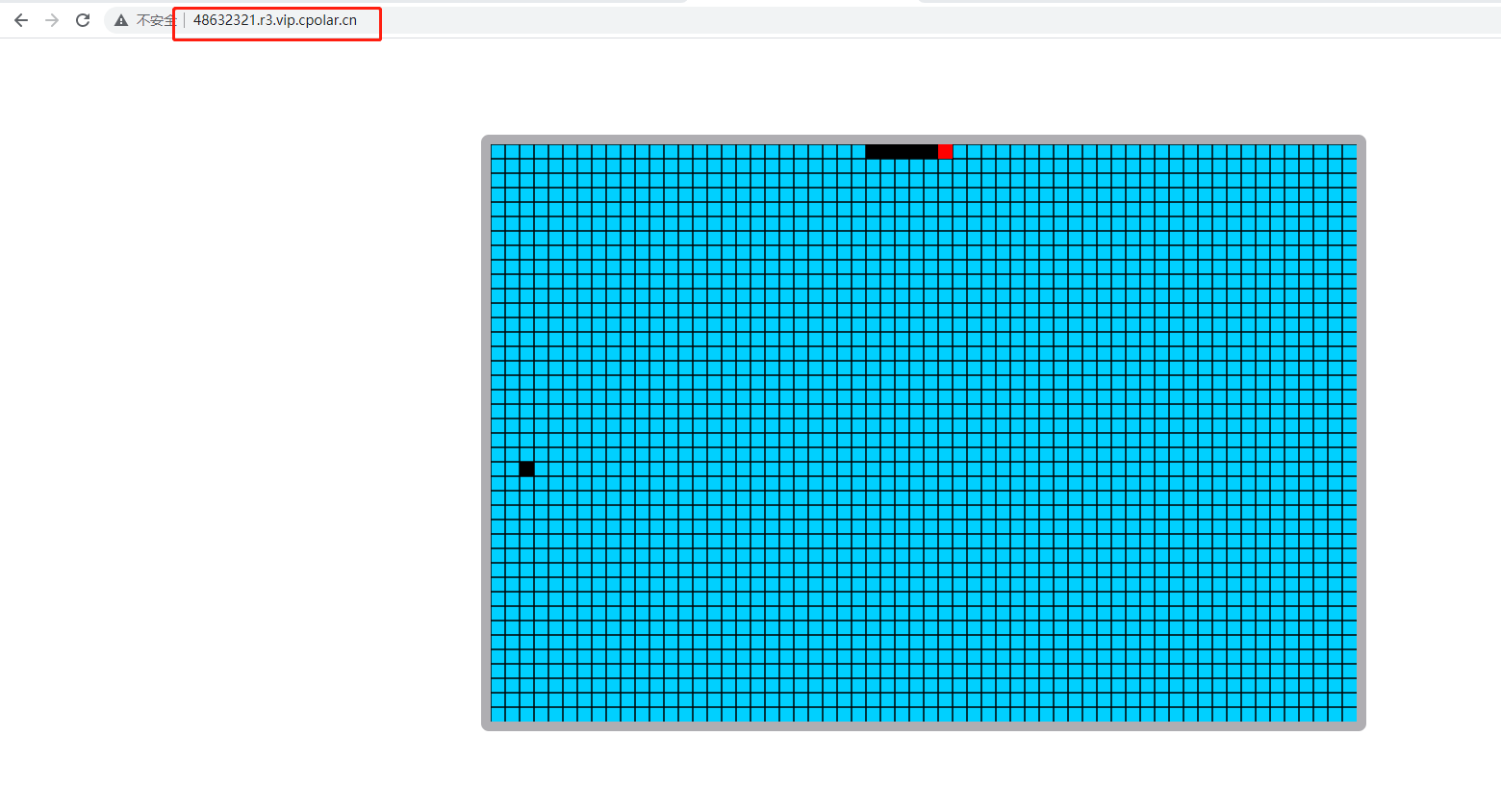
有正常返回提示服务在本地3000端口下,我们打开浏览器,访问http://127.0.0.1:3000/,出现贪吃蛇界面表示成功【游戏控制:键盘上下左右键】

4.内网穿透
这里我们使用[cpolar](cpolar – 安全的内网穿透工具)来进行内网穿透,支持http/https/tcp协议,不限制流量,无需公网IP,也不用设置路由器,使用简单。
4.1 安装配置cpolar内网穿透
cpolar官网:cpolar - 安全的内网穿透工具
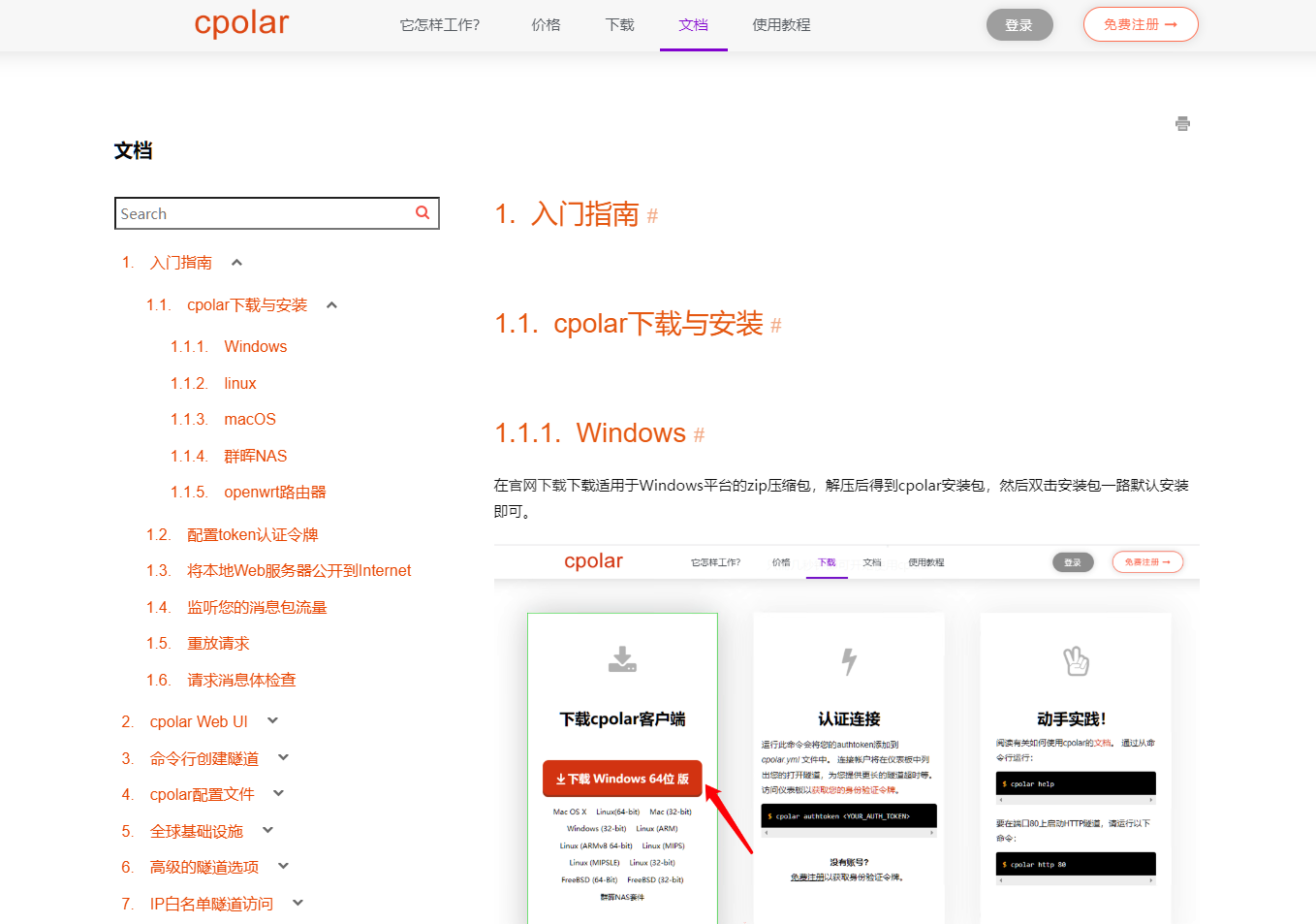
访问cpolar官网,注册一个账号,然后下载并安装客户端,具体安装教程可以参考官网文档教程。
- windows系统:在官网下载安装包后,双击安装包一路默认安装即可。
- linux系统:支持一键自动安装脚本,详细请参考官网文档——入门指南

4.2 创建隧道映射本地端口
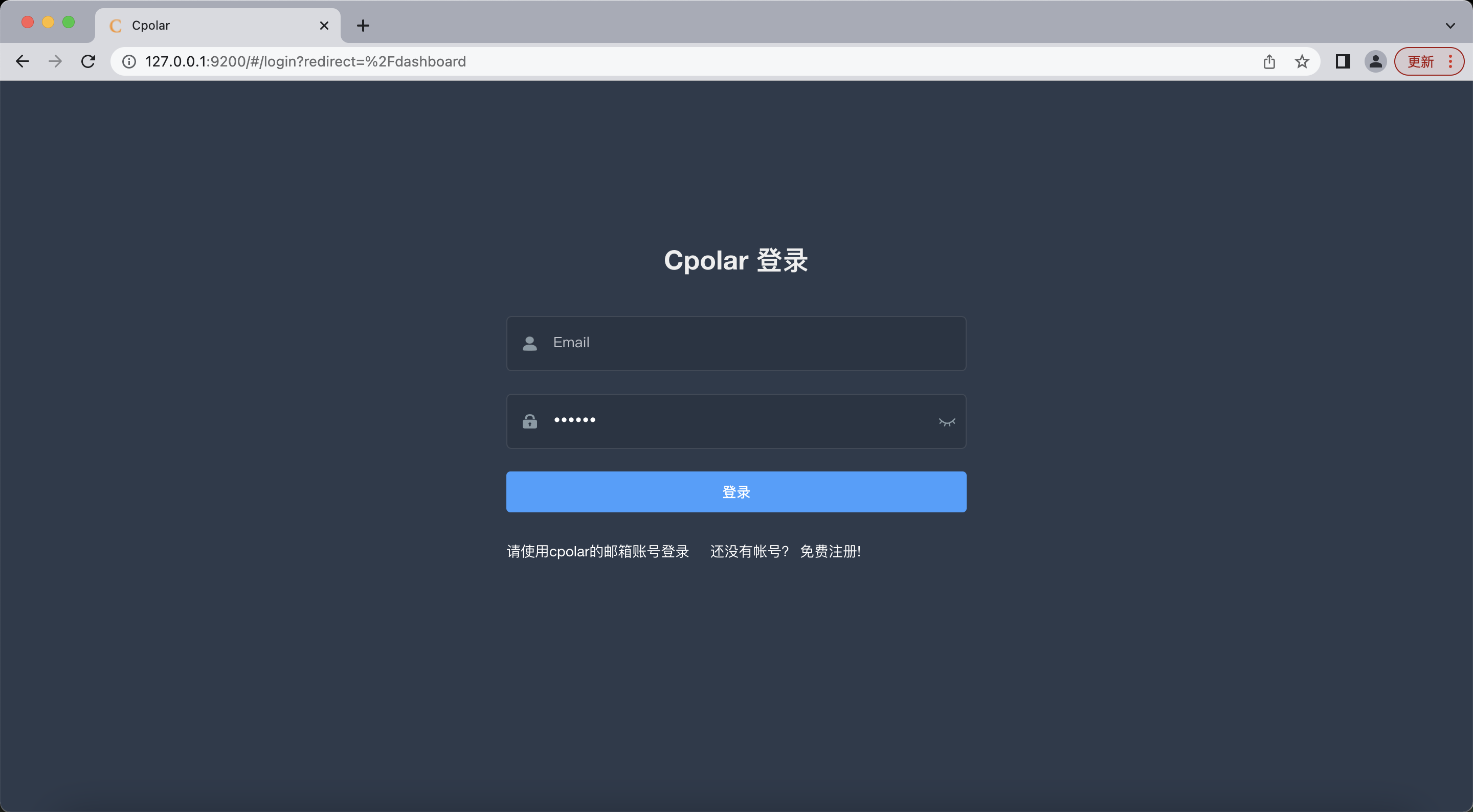
cpolar安装成功后,在浏览器上访问本地9200端口http://localhost:9200,使用cpolar邮箱账号登录。

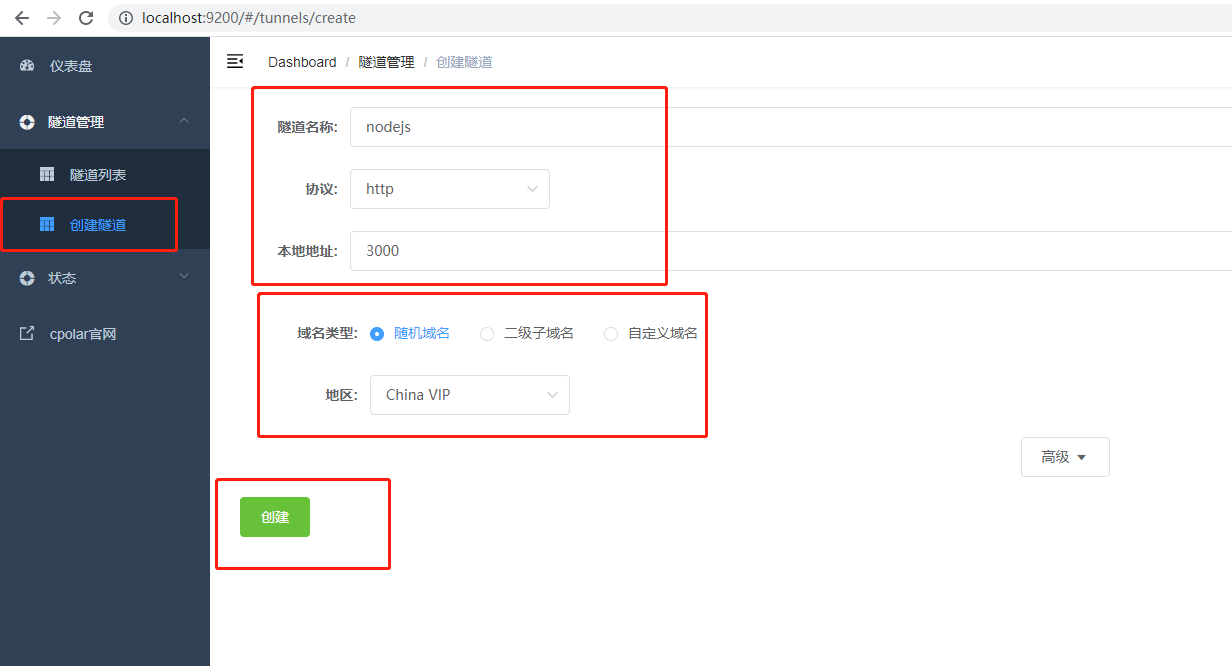
点击左侧仪表盘的隧道管理——创建隧道,创建一个指向本地3000端口的http隧道
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择http
- 本地地址:3000
- 域名类型:免费选择随机域名
- 地区:选择China vip
点击创建

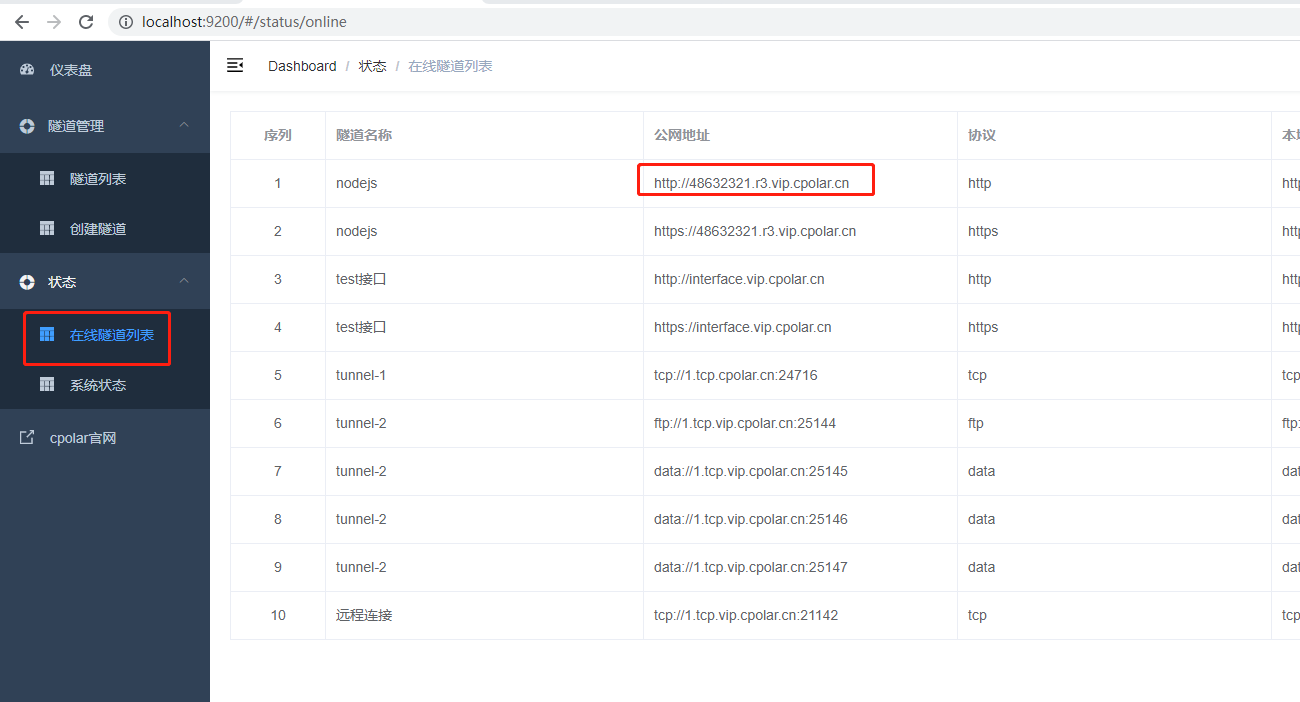
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网地址,然后复制地址

打开浏览器器,我们使用上面公网地址进行访问,至此,我们成功将本地·node.js 服务发布到了公网地址

5.固定公网地址
由于以上使用cpolar所创建的隧道使用的是随机公网地址,24小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化。
- 保留一个二级子域名
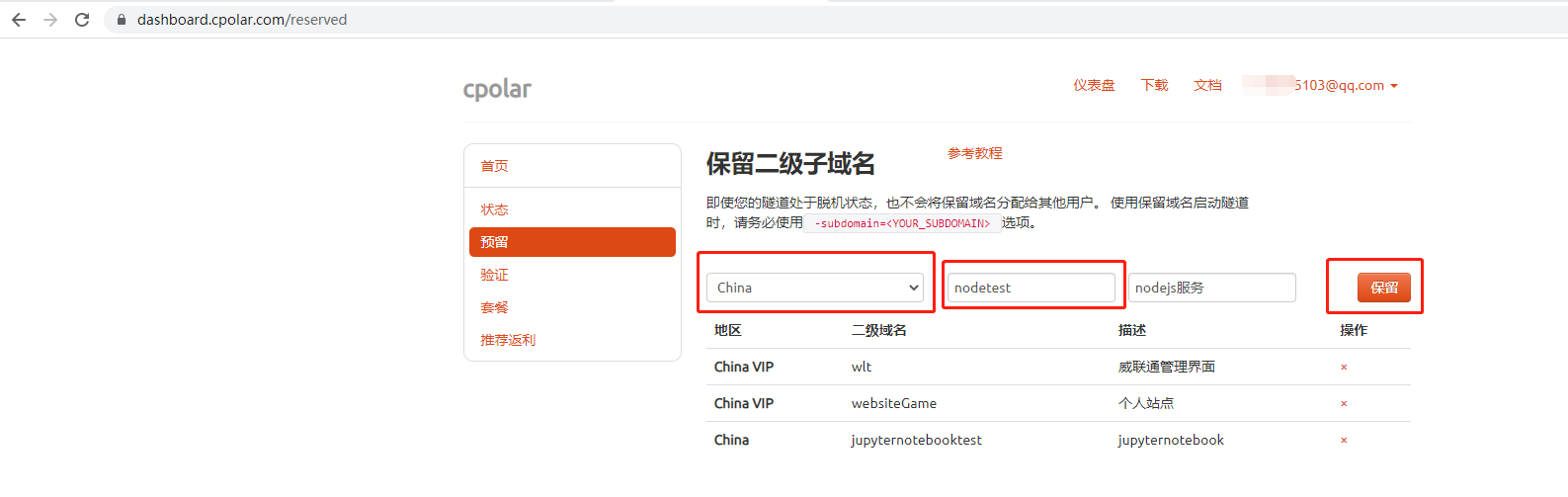
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称

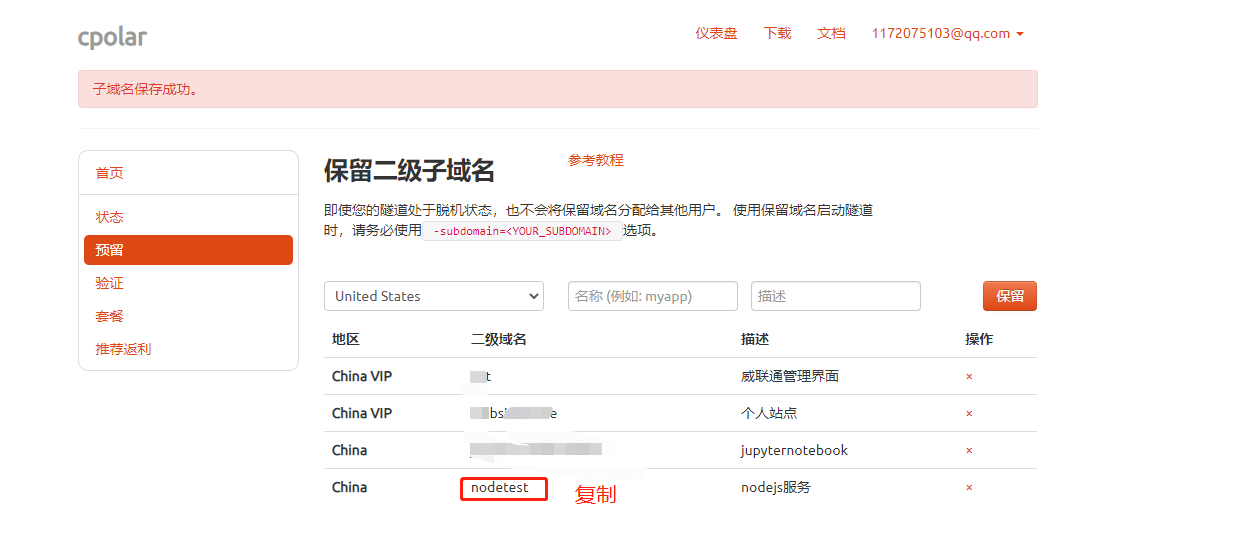
保留成功后复制保留的二级子域名地址

- 配置二级子域名
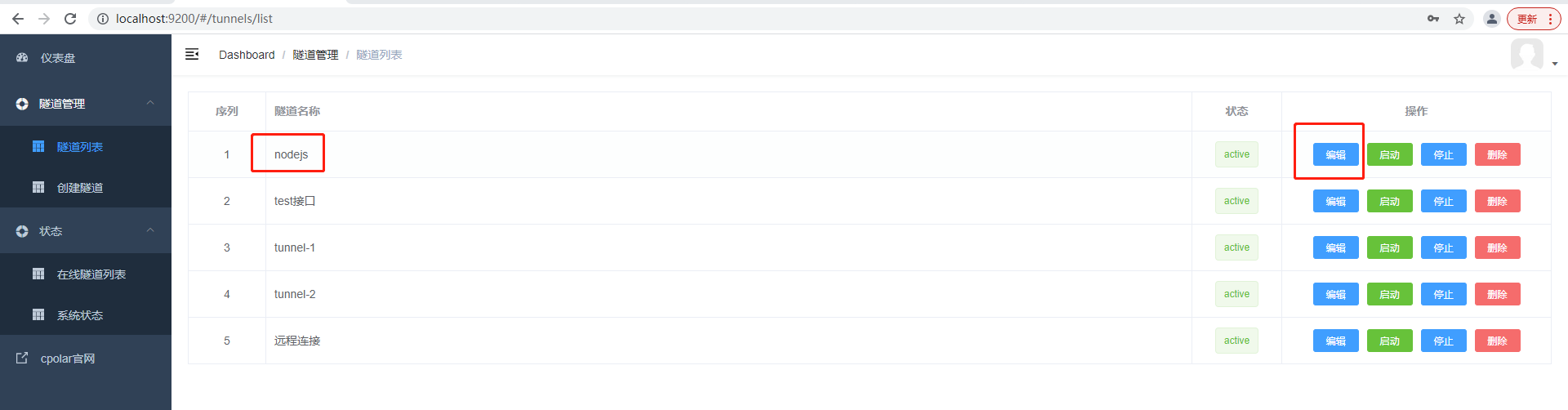
访问http://127.0.0.1:9200/,登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的3000隧道,点击右侧的编辑

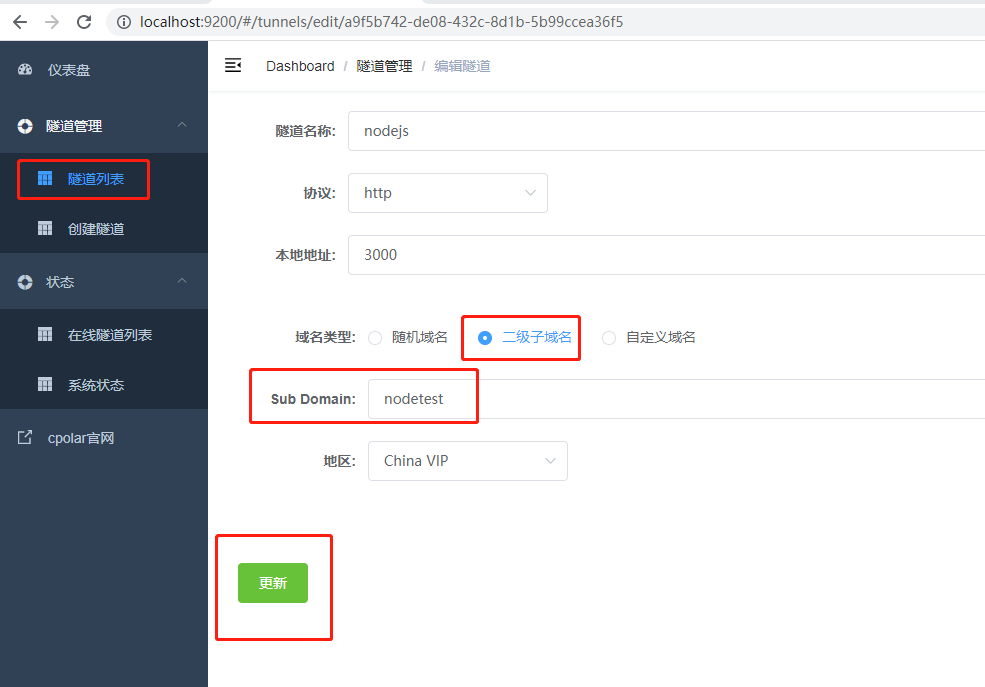
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新

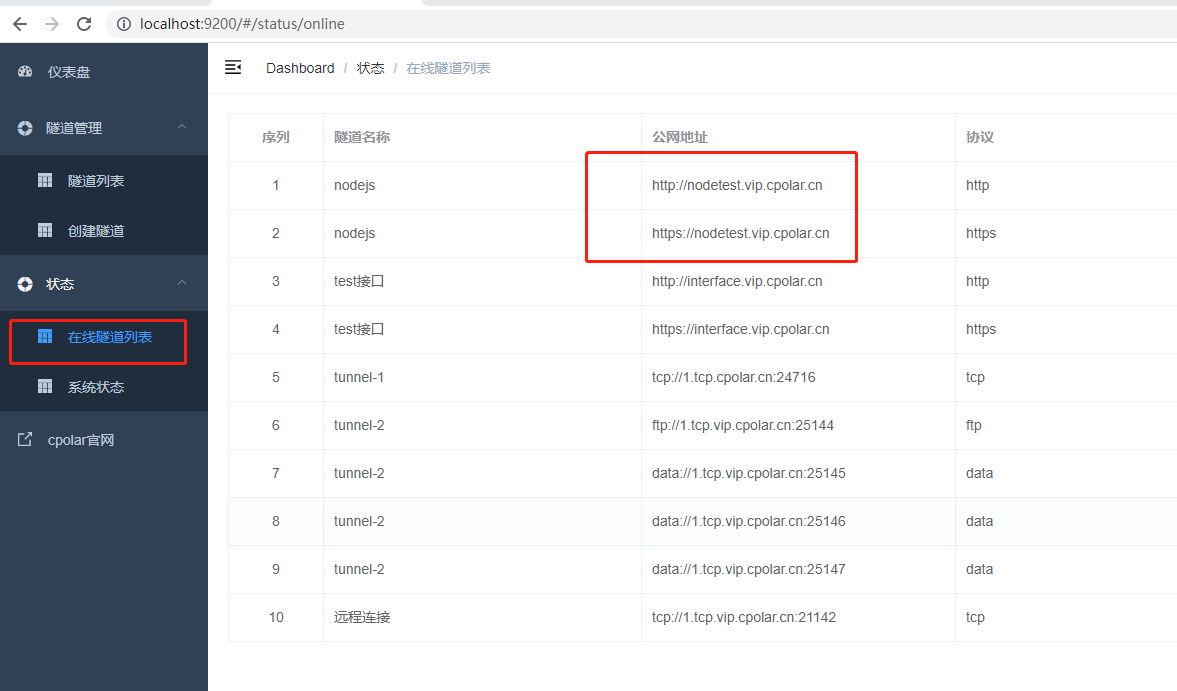
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了保留过的二级子域名名称,将其复制下来

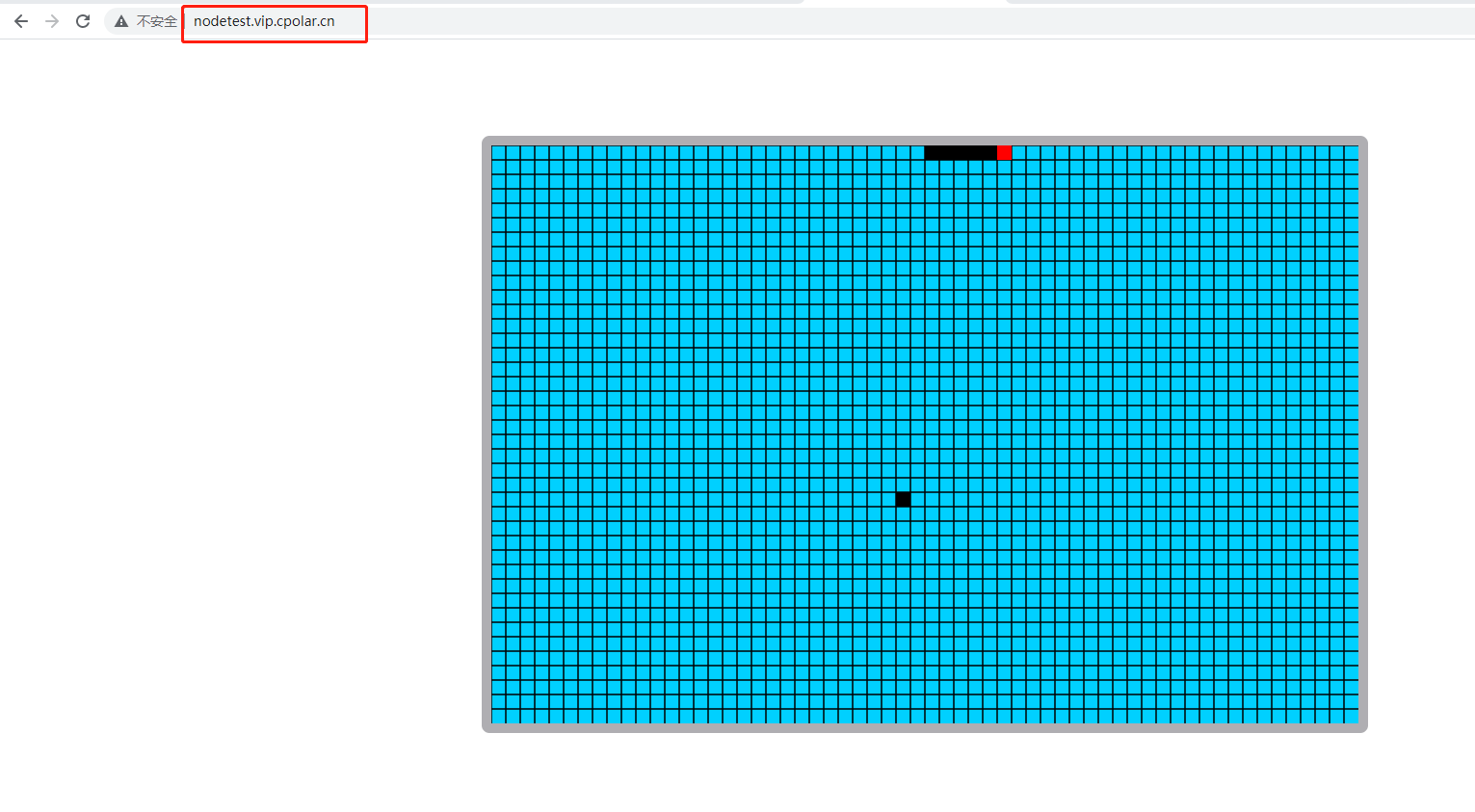
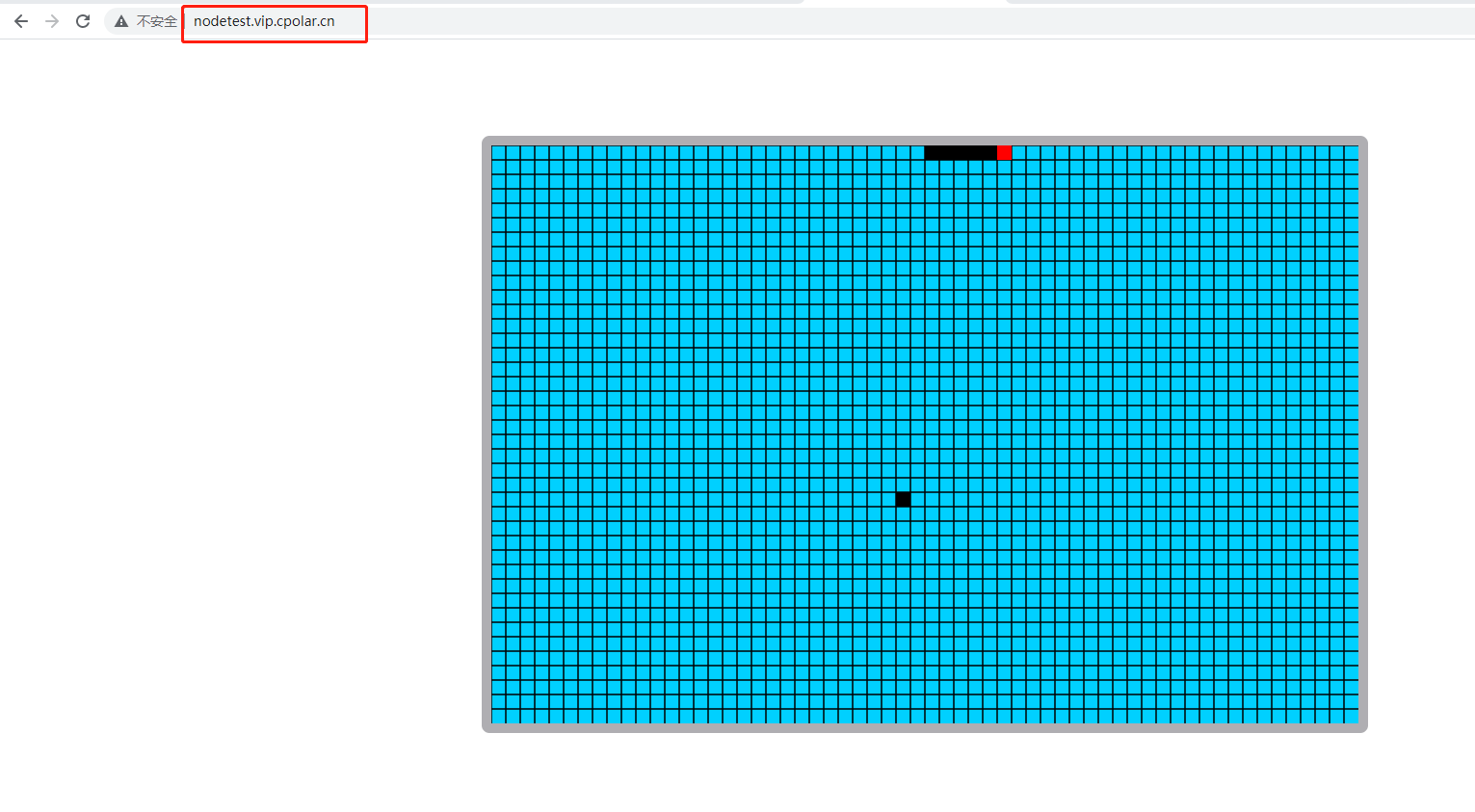
然后使用固定http地址打开浏览器访问

访问成功,现在这个公网地址是固定的了,不会随机变化。成功通过cpolar内网穿透,实现在外远程访问nodejs服务,无需公网IP ,也不用设置路由器。
相关文章:

【内网穿透】使用Nodejs搭建简单的HTTP服务器 ,并实现公网远程访问
目录 前言 1.安装Node.js环境 2.创建node.js服务 3. 访问node.js 服务 4.内网穿透 4.1 安装配置cpolar内网穿透 4.2 创建隧道映射本地端口 5.固定公网地址 前言 Node.js 是能够在服务器端运行 JavaScript 的开放源代码、跨平台运行环境。Node.js 由 OpenJS Foundation…...

Linux中的多线程剖析
目录 1、前言 2、多线程理解 2.1 线程 2.2 通俗了解进程和线程 2.2.1 进程是资源分配的基本单位 2.2.2 Linux中的线程是一种轻量化进程 2.3 进程和线程详解 2.3.1 创建一个线程 (pthread_create) 2.3.2 线程自己的一部分数据 2.3.3 线程组 2.3.4 关于进程的其他操作…...

uniapp 集成蓝牙打印功能(个人测试佳博打印机)
uniapp 集成蓝牙打印功能(个人测试京博打印机) uniapp 集成蓝牙打印功能集成佳博内置的接口 uniapp 集成蓝牙打印功能 大家好今天分析的是uniapp 集成蓝牙打印功能,个人开发是app,应该是支持H5(没试过) 集成佳博内置的接口 下载dome地址&…...

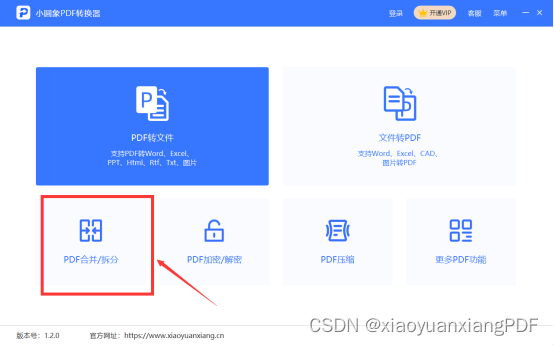
pdf文件过大如何缩小上传?pdf压缩跟我学
在我们日常工作和生活中,经常会遇到PDF文件过大的问题,给文件传输和存储带来了很大的不便。那么,如何缩小PDF文件大小以便上传呢?下面就给大家分享几个压缩方法,一起来了解下PDF文件压缩方法吧~ 方法一:嗨格…...

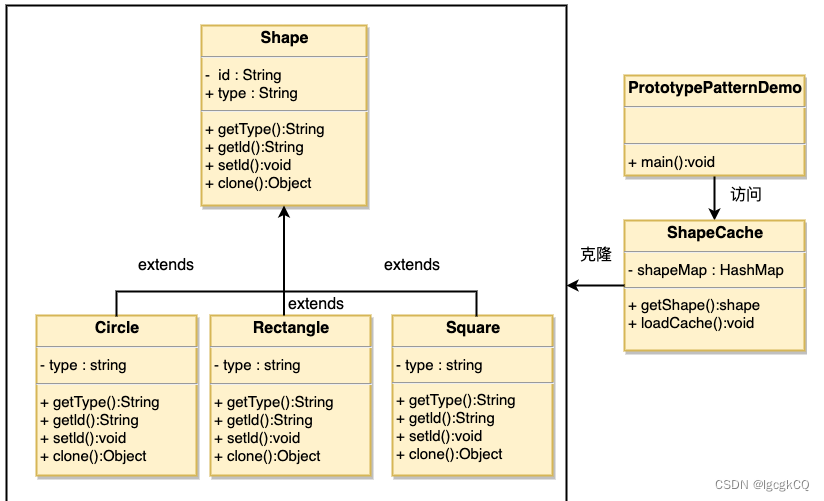
设计模式之建造者模式与原型模式
目录 建造者模式 简介 使用场景 优缺点 模式结构 实现 原型模式 简介 应用场景 优缺点 模式结构 实现 建造者模式 简介 将复杂对象的构建与表示进行分离,使得同样的构建过程可以创建不同的表示。是一个将复杂的对象分解为多个简单的对象,然…...

合并到pdf怎么合并?这个方法了解一下
在现代数字化时代,PDF(便携式文档格式)已成为最常用的文件格式之一。PDF文件的优点在于其跨平台兼容性和保持文档格式不变的能力。然而,在某些情况下,我们可能需要知道合并到pdf。无论是为了方便管理、共享或者其他目的,本文将介绍…...

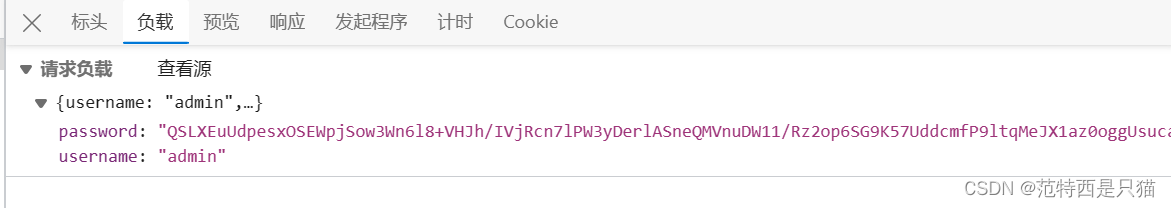
vue使用jsencrypt实现rsa前端加密
实现 RSA 加密 介绍 vue 完成 rsa 加密传输,jsencrypt 实现参数的前端加密 1 安装 jsencrypt npm install jsencrypt2 编写 jsencrypt.js 在 utils 文件夹中新建 jsencrypt.js 文件,内容如下:注意点:一般公钥都是后端生成好的&a…...

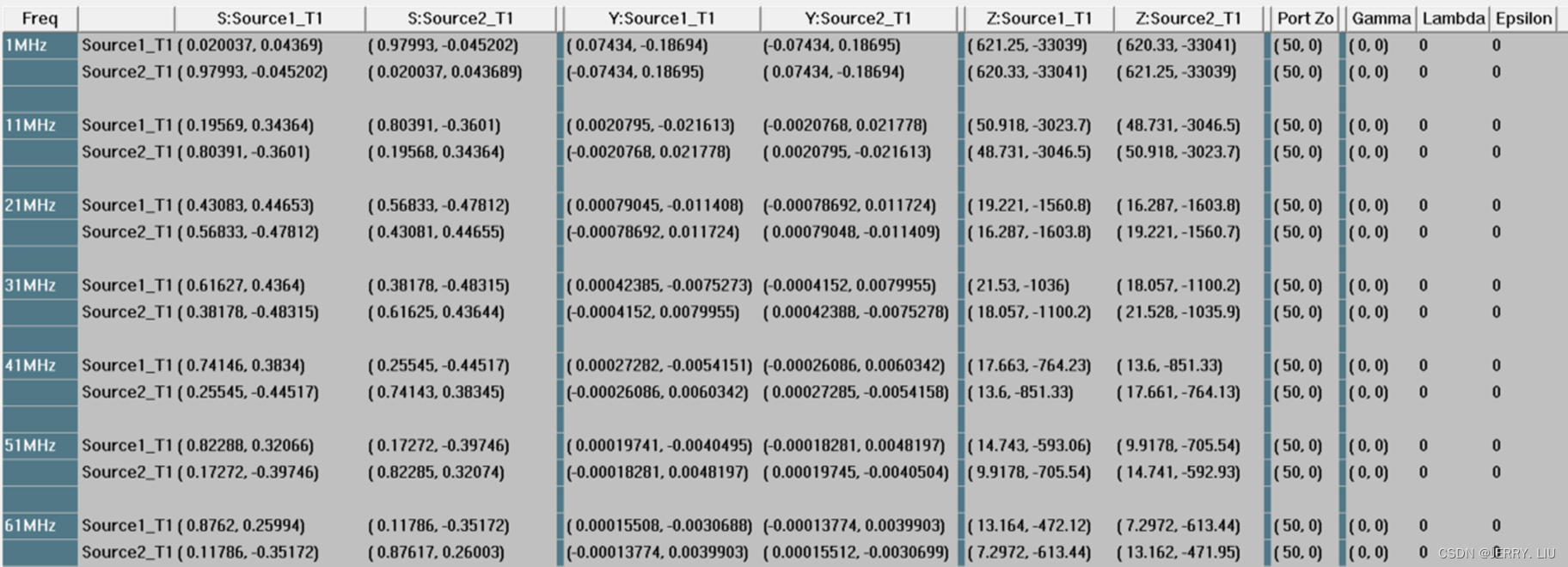
微波系统中散射参量S、阻抗参量Z及导纳参量Y之间的关系及MATLAB验证
微波系统中散射参量S、阻抗参量Z及导纳参量Y之间的关系及MATLAB验证 用HFSS设计了一微波元件,仿真出了其散射参量S、阻抗参量Z及导纳参量Y,用MATLAB验证他们之间的关系 HFSS设计螺旋线圈 用HFSS设计了一个螺旋线圈,如上图所示。 进行仿真&…...

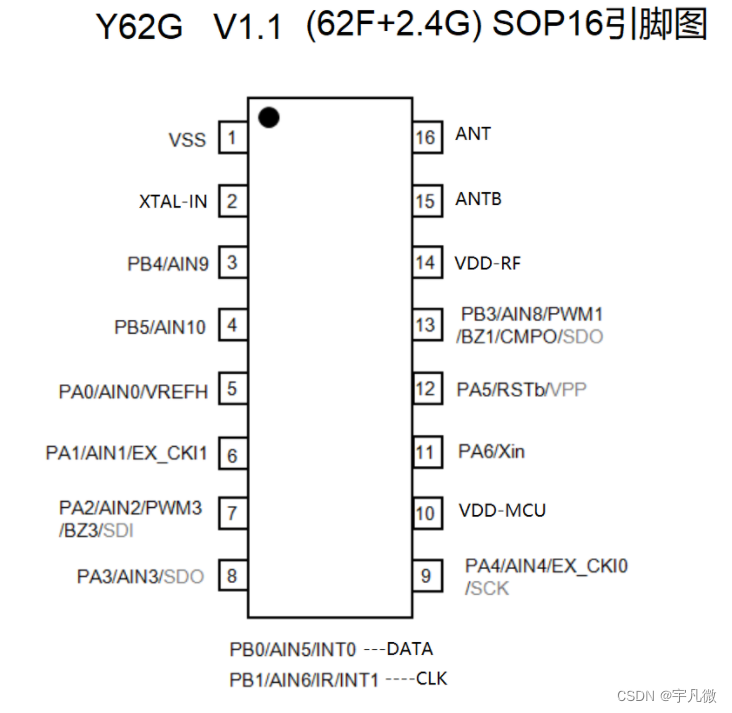
发收一体的2.4G射频合封芯片Y62G,内置九齐MCU
宇凡微2.4GHz发收一体合封芯片Y62G是一款高度集成的系统芯片,融合了2.4G芯片G350和微控制器(MCU)功能,为开发人员提供了更好的设计自由度和成本效益的解决方案。以下是Y62G芯片的主要特点和优势: 高度合封集成 Y62G芯…...

深度学习中epoch、batch、step、iteration等神经网络参数是什么意思?
epoch:表示将训练数据集中的所有样本都过一遍(且仅过一遍)的训练过程。在一个epoch中,训练算法会按照设定的顺序将所有样本输入模型进行前向传播、计算损失、反向传播和参数更新。一个epoch通常包含多个step。 batch:…...

『SpringBoot 源码分析』run() 方法执行流程:(2)刷新应用上下文-准备阶段
『SpringBoot 源码分析』run() 方法执行流程:(2)刷新应用上下文-准备阶段 基于 2.2.9.RELEASE问题:当方法进行了注释标记之后,springboot 又是怎么注入到容器中并创建类呢? 首先创建测试主程序 package …...

WordPress Page Builder KingComposer 2.9.6 Open Redirection
WordPress Page Builder KingComposer 2.9.6 Open Redirection WordPress 插件 KingComposer 版本2.9.6 以及以前版本受到开放重定向漏洞的影响。该漏洞在packetstorm网站披露于2023年7月24日,除了该漏洞,该版本的插件还存在XSS攻击的漏洞风险 图1.来自…...

第五章:中国革命新道路
革命道路的艰难探索 1.国民党在全国统治的建立 南京国民政府的成立国民党政权的性质 2.土地革命战争的兴起 1. 大革命失败后的艰难环境 2. 开启武装反抗国民党统治的斗争: 南昌起义:共产党独立领导的革命战争,创建人民军队和武装夺取政权…...

PMP-沟通管理的重要性
一、什么是项目沟通管理 项目沟通管理包括通过开发工件,以及执行用于有效交换信息的各种活动,来确保项目及其相关方的信息需求得以满足的各个过程。项目沟通管理由两个部分组成:第一部分是制定策略,确保沟通对相关方行之有效&…...

【Sentinel】降级源码:插槽DegradeSlot与断路器的实现
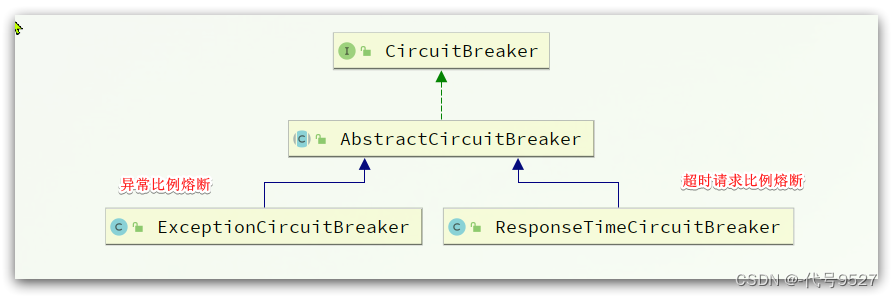
文章目录 1、实现原理2、DegradeSlot类3、CircuitBreaker4、触发断路器 1、实现原理 Sentinel的降级是基于状态机来实现的: 2、DegradeSlot类 熔断降级的逻辑在DegradeSlot类中实现,核心API: Override public void entry(Context context,…...

【Apollo】开启Apollo之旅:让自动驾驶如此简单
前言 Apollo 是百度公司推出的自动驾驶平台。它是一个综合性的自动驾驶解决方案,提供了包括感知、决策、规划和控制等核心功能,以及地图、定位、仿真、数据管理等配套工具。 文章目录 前言Apollo 的发展历程Apollo 8.0新特性软件包管理感知框架工具链小…...

maven搭建spring项目
前提 安装jdk 安装maven 安装eclipse 创建maven项目 搭建spring项目 pom.xml <dependency><groupId>org.springframework</groupId><artifactId>spring-context</artifactId><version>5.0.4.RELEASE</version> </dependency&…...

Java“牵手”阿里巴巴商品详情数据,阿里巴巴商品详情API接口,阿里巴巴国际站API接口申请指南
阿里巴巴平台商品详情接口是开放平台提供的一种API接口,通过调用API接口,开发者可以获取阿里巴巴商品的标题、价格、库存、月销量、总销量、库存、详情描述、图片等详细信息 。 获取商品详情接口API是一种用于获取电商平台上商品详情数据的接口…...

MYSQL调优之思路----sql语句和索引调优
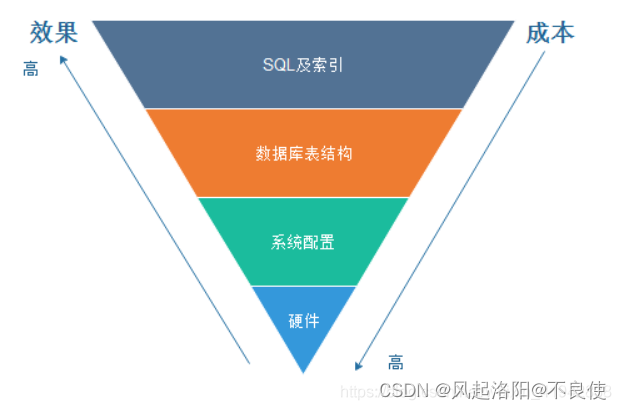
MySQL数据库性能优化包括综合多方面因素,应根据实际的业务情况制定科学、合理的调优方案进行测试调优 文章目录 MySQL性能优化1 优化介绍1.2 优化要考虑的问题2.1 优化可能带来的问题2.2 优化的需求2.3 优化由谁参与2.4 优化的方向2.5 优化的维度 1.2数据库使用优化…...

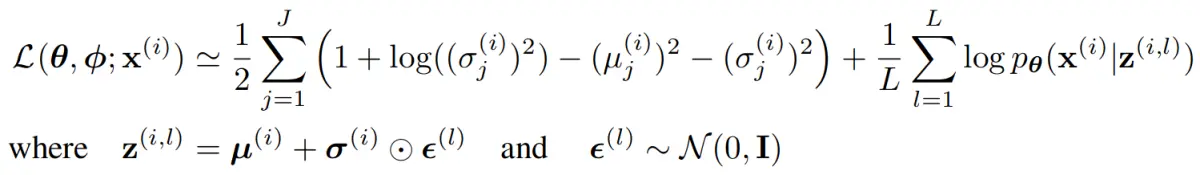
论文阅读_变分自编码器_VAE
英文名称: Auto-Encoding Variational Bayes 中文名称: 自编码变分贝叶斯 论文地址: http://arxiv.org/abs/1312.6114 时间: 2013 作者: Diederik P. Kingma, 阿姆斯特丹大学 引用量: 24840 1 读后感 VAE 变分自编码(Variational Autoencoder)是一种生…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...
