Android之RecyclerView仿ViewPage滑动
文章目录
- 前言
- 一、效果图
- 二、实现步骤
- 1.xml主布局
- 2.所有用到的drawable资源文件
- 3.xml item布局
- 4.adapter适配器
- 5.javabean实体类
- 6.activity使用
- 总结
前言
我们都知道ViewPage+Fragment滑动,但是的需求里面已经有了这玩意,但是在Fragment中还要有类似功能,这时我相信很多人就苦恼了,没事,这张来解决,用RecyclerView去实现即可,而且还带指示器。
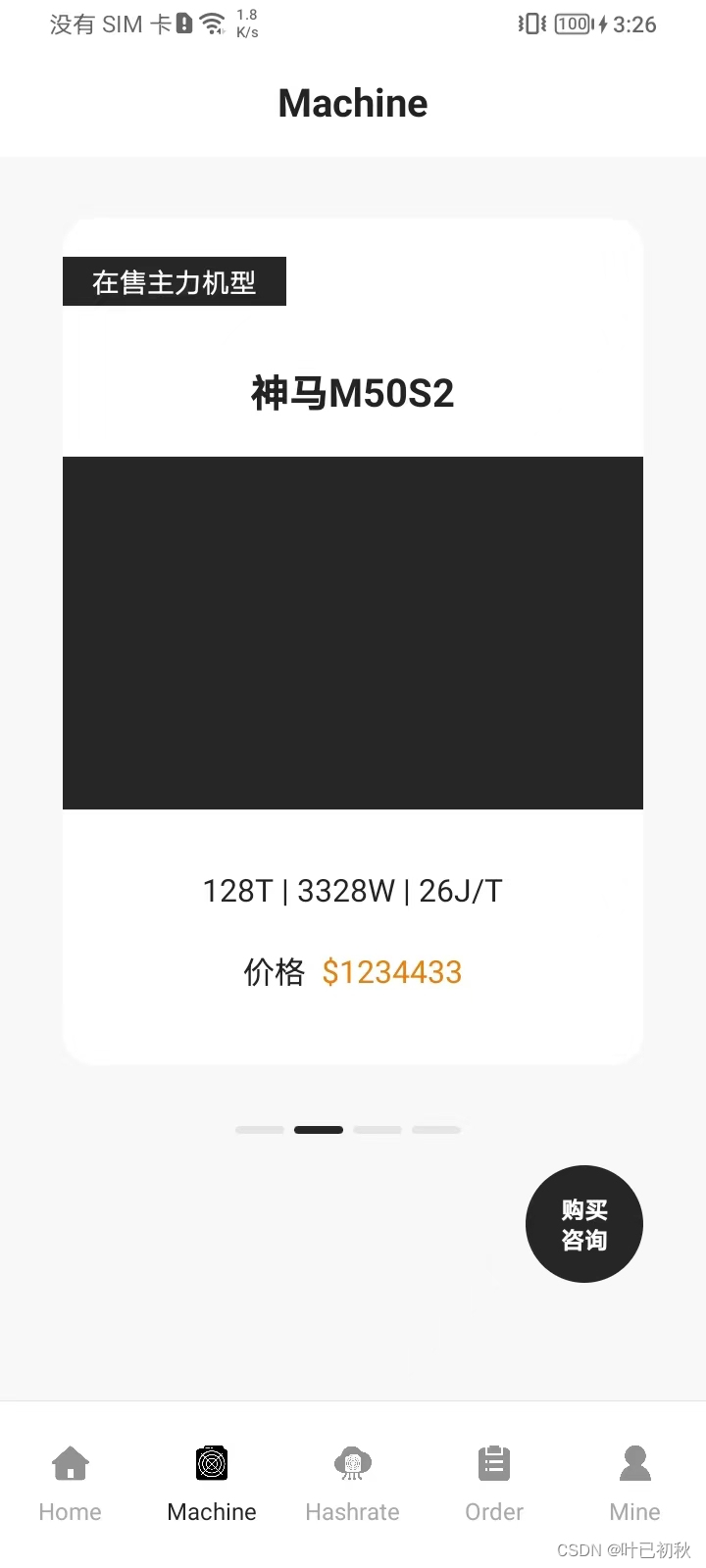
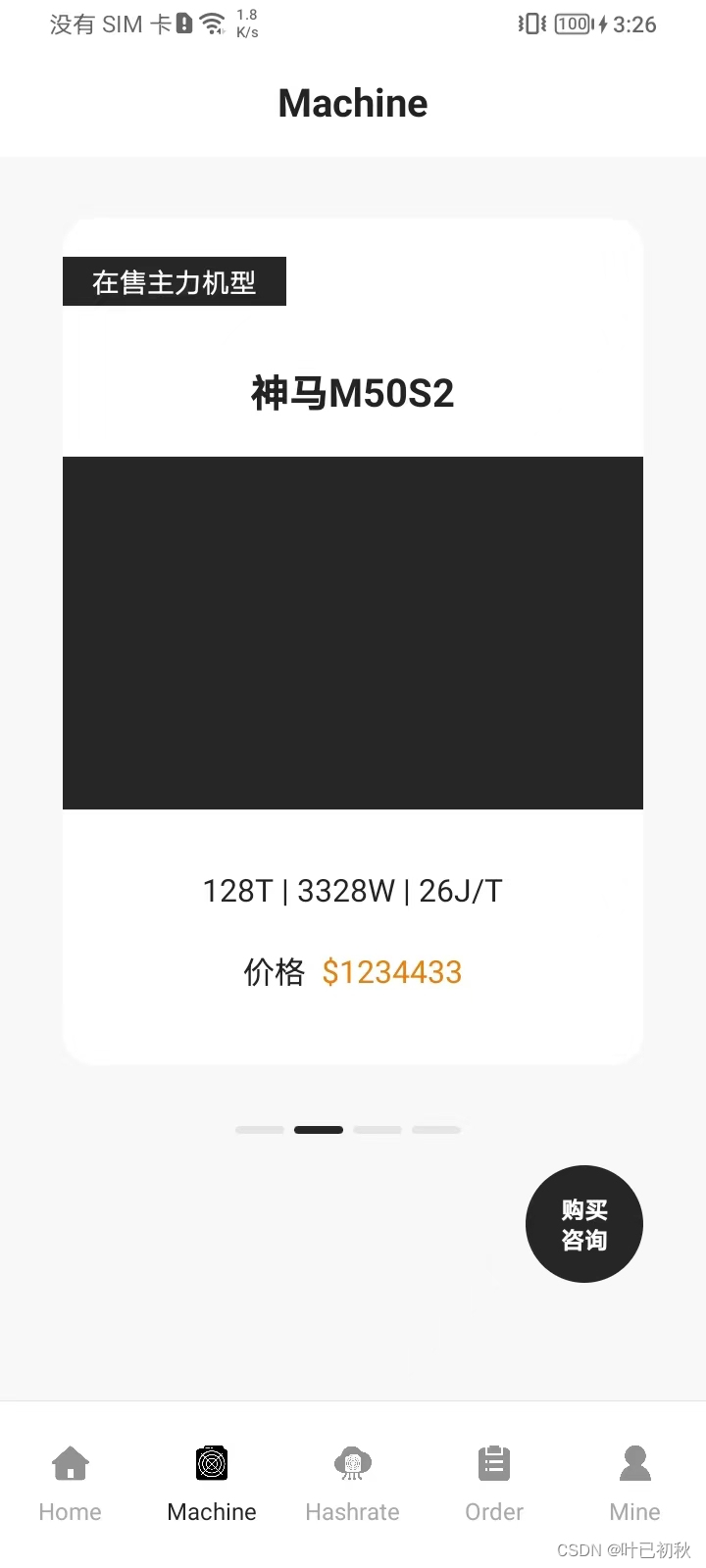
一、效果图
这里我没有弄GIF,反正效果和ViewPage+Fragment是一样的。

二、实现步骤
1.xml主布局
代码如下(示例):
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#f8f8f8"android:orientation="vertical"><RelativeLayoutandroid:id="@+id/relat_title"android:layout_width="match_parent"android:layout_height="80dp"android:background="#ffffff"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:layout_centerHorizontal="true"android:layout_marginBottom="15dp"android:text="Machine"android:textColor="#232323"android:textSize="20dp"android:textStyle="bold" /></RelativeLayout><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/list_view"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_above="@+id/rel_bt"android:layout_below="@+id/relat_title"android:layout_marginLeft="16dp"android:layout_marginTop="15dp"android:layout_marginRight="16dp"android:layout_marginBottom="15dp" /><RelativeLayoutandroid:id="@+id/rel_bt"android:layout_width="match_parent"android:layout_height="140dp"android:layout_alignParentBottom="true"><LinearLayoutandroid:id="@+id/linear_list"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerHorizontal="true"android:gravity="center"android:orientation="horizontal" /><TextViewandroid:id="@+id/text_gm"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentRight="true"android:layout_marginRight="32dp"android:background="@drawable/back_hs_qy"android:gravity="center"android:text="购买\n咨询"android:textColor="#ffffff"android:layout_marginTop="20dp"android:textSize="12dp"android:textStyle="bold" /></RelativeLayout></RelativeLayout>
2.所有用到的drawable资源文件
一个是主布局购买按钮,一个是item布局的背景。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"><!-- 背景颜色 --><solid android:color="@color/bjs" /><sizeandroid:width="60dp"android:height="60dp" /><!-- 控制圆角大小 --><corners android:radius="50dp" /></shape><?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"><!-- 背景颜色 --><solid android:color="#ffffff" /><!-- 控制边界线颜色和大小 --><strokeandroid:width="1dp"android:color="#ffffff" /><!-- 控制圆角大小 --><corners android:radius="16dp" /></shape>
该处使用的url网络请求的数据。
3.xml item布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#f8f8f8"android:gravity="center"android:orientation="vertical"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:layout_margin="16dp"android:background="@drawable/bzhs_ff_16"android:orientation="vertical"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="20dp"android:background="@color/bjs"android:paddingLeft="15dp"android:paddingTop="3dp"android:paddingRight="15dp"android:paddingBottom="3dp"android:text="在售主力机型"android:textColor="#ffffff"android:textSize="14dp" /><TextViewandroid:id="@+id/textname"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:layout_marginTop="30dp"android:text="神马M50S"android:textColor="#232323"android:textSize="20dp"android:textStyle="bold" /><ImageViewandroid:layout_width="match_parent"android:layout_height="180dp"android:layout_marginTop="20dp"android:background="#262626" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:layout_marginTop="30dp"android:text="128T | 3328W | 26J/T"android:textColor="#232323"android:textSize="16dp" /><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:layout_marginTop="20dp"android:orientation="horizontal"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:text="价格 "android:textColor="#232323"android:textSize="16dp" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:text="$1234433"android:textColor="#E88009"android:textSize="16dp" /></LinearLayout></LinearLayout></LinearLayout>
4.adapter适配器
/*** 作者:CaoLiulang* ❤* Date:2023/6/12* ❤* 模块 账单列表adapter*/
public class KuangAdapter extends RecyclerView.Adapter<KuangAdapter.ViewHolder> {private List<KuangBean> list;private Context context;public KuangAdapter(List<KuangBean> list, Context context) {this.list = list;this.context = context;}/*** 加载更多** @param mPageList*/public void setData(List<KuangBean> mPageList) {try {if (mPageList != null) {int previousSize = 0;try {previousSize = list.size();} catch (Exception e) {previousSize = 0;}int sizez = previousSize + 2;list.addAll(mPageList);notifyItemRangeInserted(sizez, mPageList.size());}} catch (Exception e) {e.printStackTrace();}}@Overridepublic ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.app_item, parent, false);ViewHolder viewHolder = new ViewHolder(view);return viewHolder;}/*** 类似GetView** @param holder* @param position*/@Overridepublic void onBindViewHolder(final ViewHolder holder, @SuppressLint("RecyclerView") final int position) {holder.textname.setText(list.get(position).name);}//添加元素,需要告诉UI线程布局的变动public void update() {notifyDataSetChanged();}/*** 长度** @return*/@Overridepublic int getItemCount() {return list.size();}/*** 初始化组件*/class ViewHolder extends RecyclerView.ViewHolder {TextView textname;public ViewHolder(final View itemView) {super(itemView);textname = itemView.findViewById(R.id.textname);}}
}5.javabean实体类
public class KuangBean {public String name;public String getName() {return name;}public void setName(String name) {this.name = name;}@Overridepublic String toString() {return "KuangBean{" +"name='" + name + '\'' +'}';}
}6.activity使用
class KuangFragment : BaseFragment(), View.OnClickListener {private lateinit var list_view: RecyclerViewprivate lateinit var adapter: KuangAdapterprivate lateinit var list: MutableList<KuangBean>private lateinit var linear_list: LinearLayoutprivate lateinit var text_gm: TextViewprivate var xb = 0fun newInstance(bundle: Bundle?): KuangFragment? {val fragment =KuangFragment()if (bundle != null) {fragment.arguments = bundle}return fragment}override fun getContentViewId(): Int {return R.layout.fragment_kuang}override fun initView(savedInstanceState: Bundle?) {list = mutableListOf()for (i in 1..4) {var bean = KuangBean()bean.setName("神马M50S$i")list.add(bean)}list_view = rootView!!.findViewById(R.id.list_view)linear_list = rootView!!.findViewById(R.id.linear_list)text_gm = rootView!!.findViewById(R.id.text_gm)list_view.layoutManager = LinearLayoutManager(activity,LinearLayoutManager.HORIZONTAL,false) //竖向显示adapter = KuangAdapter(list, activity)list_view.adapter = adapter// 设置加载更多监听list_view.addOnScrollListener(object : EndlessRecyclerOnScrollListener() {override fun onLoadMore(newState: Int) {if (newState >= 0) {setDate(newState)}}})val snapHelper = LinearSnapHelper()snapHelper.attachToRecyclerView(list_view)text_gm.setOnClickListener(this)setDate(0)}private fun setDate(po: Int) {xb = po//清空Viewlinear_list.removeAllViews()for (i in 0 until list.size) {val flview =LayoutInflater.from(activity).inflate(R.layout.guild_itme, null) as LinearLayoutval text_id: TextView = flview.findViewById(R.id.text_id)if (po == i) {text_id.setBackgroundResource(R.drawable.back_hs_12)} else {text_id.setBackgroundResource(R.drawable.back_hs1_12)}linear_list.addView(flview)}}override fun onClick(v: View?) {when (v?.id) {R.id.text_gm -> {}}}
总结
感觉就像买东西一样,物美价廉,值得推荐使用。
相关文章:

Android之RecyclerView仿ViewPage滑动
文章目录 前言一、效果图二、实现步骤1.xml主布局2.所有用到的drawable资源文件3.xml item布局4.adapter适配器5.javabean实体类6.activity使用 总结 前言 我们都知道ViewPageFragment滑动,但是的需求里面已经有了这玩意,但是在Fragment中还要有类似功能…...

【owt-server】AudioSendAdapter分析
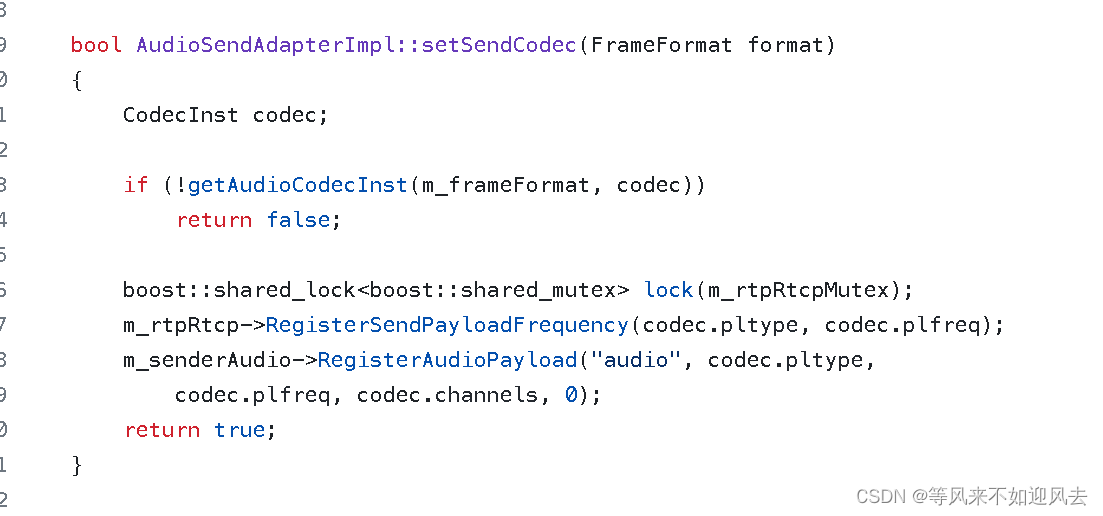
owt-server/source/core/rtc_adapter/AudioSendAdapter.cc使用其他线程运行rtprtcpmodule taskrunner分配线程:因此,对rtprtcp的使用都是加了mutex的:首先为音频发送者生成一个随机的ssrc并注册 // SSRCs of this type.std::vector<uint32_t> ssrcs_;发送还要向rtprtc…...

day33 List接口
List实现类 java.util.ArrayList: 底层通过数组保存数据 , 查询快,增删慢 java.util.LinkedList: 底层通过链表保存数据, 查询慢,增删快 如果对操作性能没有特殊要求,我们一般选择ArrayList…...

云原生周刊:Linkerd 发布 v2.14 | 2023.9.4
开源项目推荐 Layerform Layerform 是一个 Terraform 包装器,可帮助工程师使用纯 Terraform 文件构建可重用的基础设施。 为了实现重用,Layerform 引入了层的概念。每层都包含一些基础设施,并且可以堆叠在另一层之上。 除了更易于使用之外…...

CS420 课程笔记 P5 - 内存编辑 数据类型
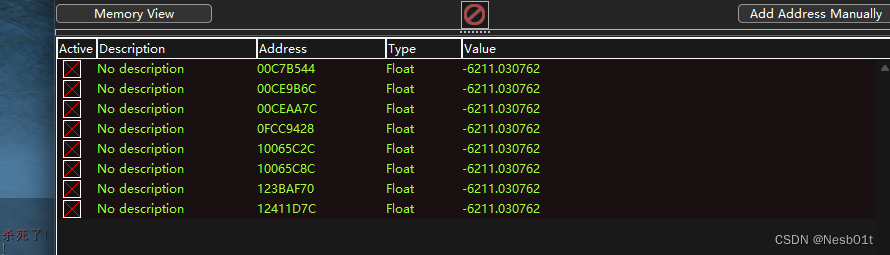
文章目录 IntroductionData typesBooleansNegative numbers (Signed integers)Floating-point numbers (fractional numbers) Unknown value scansHealth findingFloat finding (Player position hack / Teleport hack) Additional things Introduction 这节课将结束数据类型并…...

oracle报错 ORA-02290: 违反检查约束条件问题
保存数据库信息时,提示违反检查约束条件,如图: org.springframework.dao.DataIntegrityViolationException: ### Error updating database. Cause: java.sql.SQLIntegrityConstraintViolationException: ORA-02290: 违反检查约束条件 (MXUSER…...

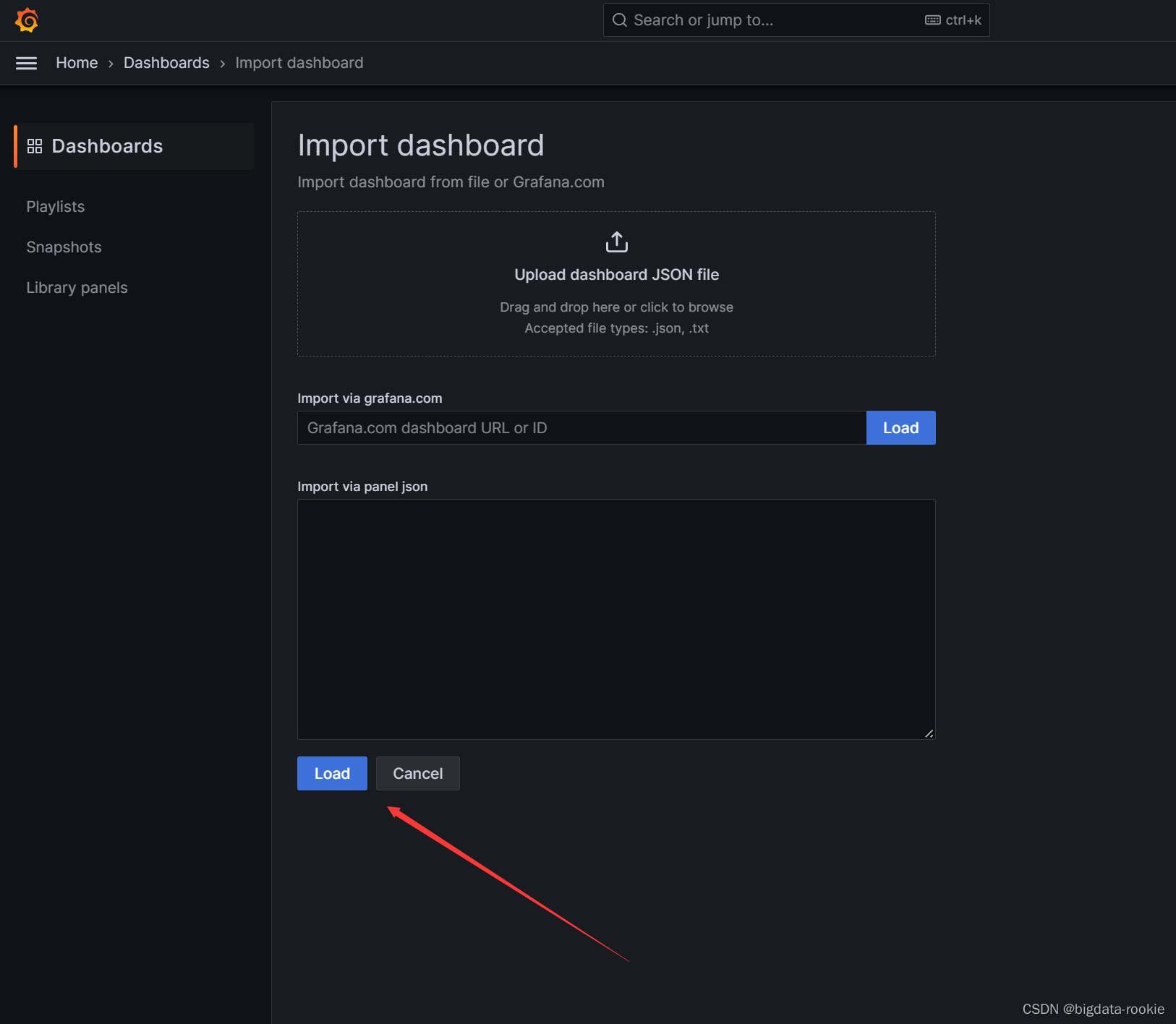
Prometheus + grafana 的监控平台部署
一、Prometheus安装 tar -zxvf prometheus-2.44.0.linux-amd64.tar.gz -C /opt/module/ sudo chown -R bigdata:bigdata /opt/module/prometheus-2.44.0.linux-amd64 mv /opt/module/prometheus-2.44.0.linux-amd64 /opt/module/prometheus-2.44.0 ln -s /opt/module/promethe…...

npm、yarn、pnpm
一、简介 CommonJS 的出现,使 node 环境下的 JS 代码可以用模块更加细粒度的划分。一个类、一个函数、一个对象、一个配置等等均可以作为模块,这种细粒度的划分,是开发大型应用的基石。 为了解决在开发过程中遇到的常见问题,比如…...

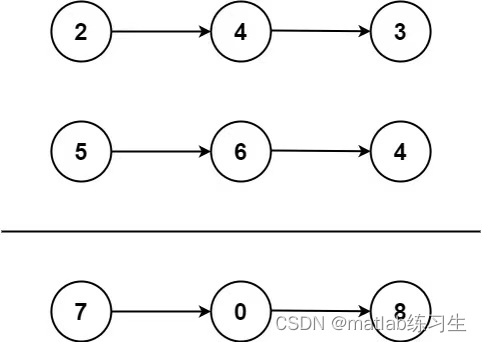
力扣|两数相加
先放题目: 给你两个非空的链表,表示两个非负的整数。它们每位数字都是按照 逆序 的方式存储的,并且每个节点只能存储 一位 数字。 请你将两个数相加,并以相同形式返回一个表示和的链表。 你可以假设除了数字 0 之外,…...

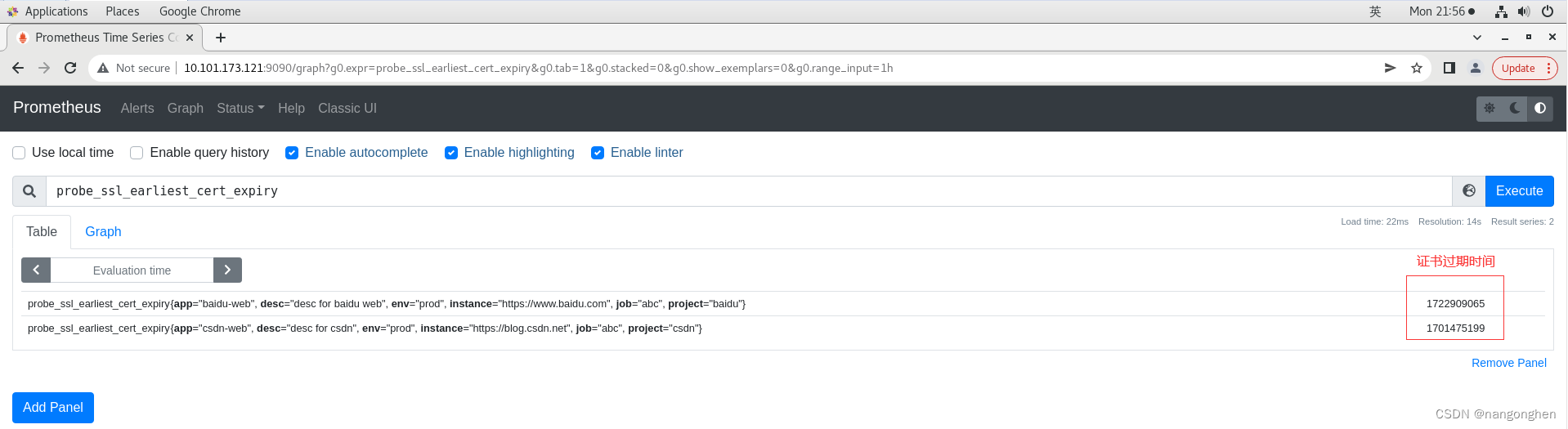
prometheus通过blackbox-exporter监控web站点证书
1 概述 线上站点普遍是https,因此监控https web站点的证书的过期时间,是一个基础性需求。例如,证书过期会导致tls握手失败,进而导致用户无法正常访问web站点。 blackbox-expoter是一个web服务,它暴露了一个接口&#…...

CentOS7 Hadoop3.3.0 安装与配置
一、安装JDK 1、创建文件夹tools和training用于存放压缩包和解压使用,tools存放压缩包,training用于解压后安装jdk和hadoop的路径。 1)回到路径为 / 的位置 cd /2) 创建 tools 和 training mkdir toolsmkdir training3) 进入tools文件夹 …...

2023年9月CDGA/CDGP数据治理认证考试报名,当然弘博创新
据DAMA中国官方网站消息,2023年度第三期DAMA中国CDGA和CDGP认证考试定于2023年9月23日举行。 报名通道现已开启,相关事宜通知如下: 考试科目: 数据治理工程师(CertifiedDataGovernanceAssociate,CDGA) 数据治理专家(CertifiedDataGovernanc…...

Re45:读论文 GPT-1 Improving Language Understanding by Generative Pre-Training
诸神缄默不语-个人CSDN博文目录 诸神缄默不语的论文阅读笔记和分类 论文全名:Improving Language Understanding by Generative Pre-Training 论文下载地址:https://www.mikecaptain.com/resources/pdf/GPT-1.pdf 本文是2018年OpenAI的工作,…...

VB.NET 如何将某个Excel的工作表中复制到另一个的Excel中的工作表中https://bbs.csdn.net/topics/392861034
参考http://share.freesion.com/306372/可以实现直接拷贝指定表 Private Sub Excel复制工作簿()Dim myExcelApp As New Microsoft.Office.Interop.Excel.ApplicationmyExcelApp.Workbooks.Open(System.Environment.CurrentDirectory "\\测试用例.xlsx", Type.Missin…...

深入解析Kotlin类与对象:构造、伴生、单例全面剖析
前言 本篇文章将带您了解Kotlin编程中的重要概念:类及构造函数、访问修饰符、伴生对象和单例模式。就像搭积木一样,我们会逐步揭开这些概念的面纱,让您轻松理解它们的作用和用法。无论您是编程新手还是有经验的开发者,本文都将为…...

JavaScript构造函数
1、构造函数: 是一个函数,是通过new运算符进行调用,生成一个特殊的对象并返回。 function 函数名([参数]){ this.属性名 ‘属性值’ ... this.属性名 function([参数]){ 函数体语句 } } 通常情况下,建议构造函数的首字母大写 …...
)
手写嵌入式操作系统(基于stm8单片机)
#include <stc8h.h> #include <intrins.h> #define MAX_TASKS 2 //简化方面,我们当前操作系统只有2个task #define MAX_TASK_DEP 32unsigned char idata task_sp[MAX_TASKS]; // 任务的堆栈指针 unsigned char idata task_stack[MAX_TASKS][MAX_TASK_DEP];// 每个…...

vue3.3 ~
defineModel 原本: // 1 defineProps({modelValue: {type: Number,required: true,default: 0} })defineProps([modelValue]) // 2 const emit defineEmits([update:modelValue])现在: const value defineModel<number>({ default: 0 })defin…...

滑动窗口实例4(将x减到0的最小操作数)
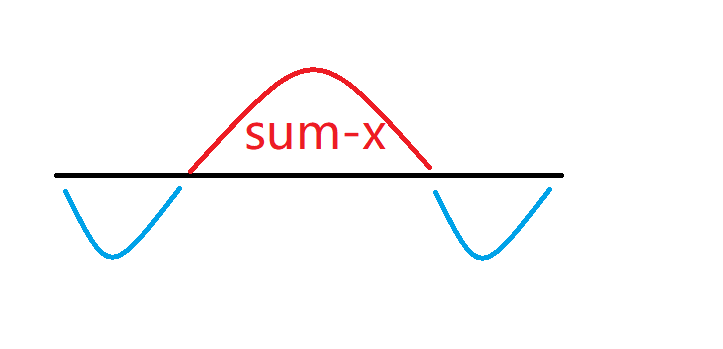
题目: 给你一个整数数组 nums 和一个整数 x 。每一次操作时,你应当移除数组 nums 最左边或最右边的元素,然后从 x 中减去该元素的值。请注意,需要 修改 数组以供接下来的操作使用。 如果可以将 x 恰好 减到 0 ,返回 …...

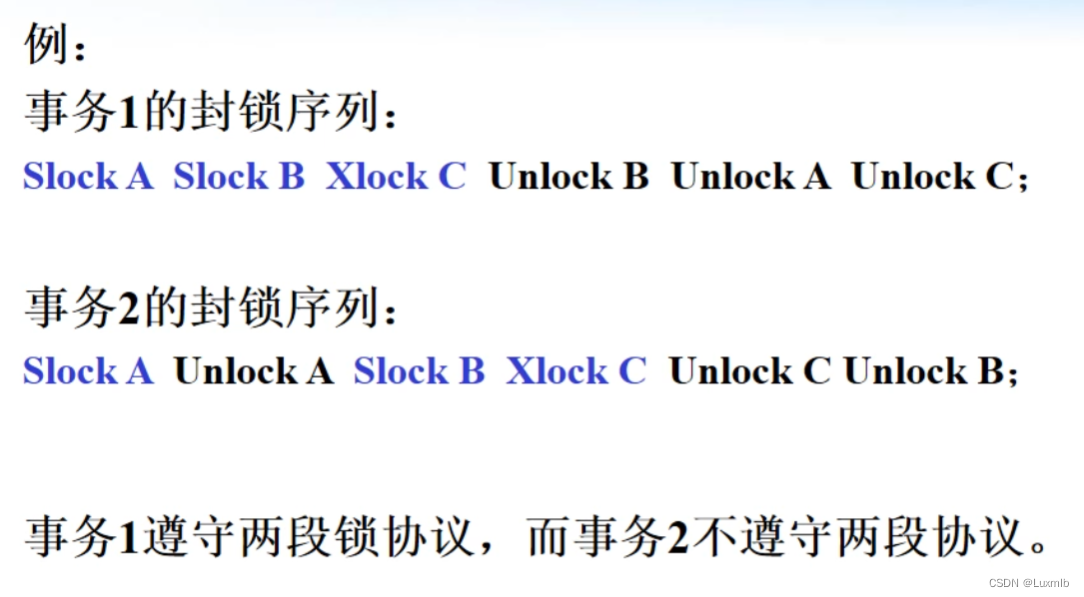
数据库原理及应用(MySQL)
建议大屏观看,避免格式错误,影响观感 目录 第一章 数据库系统概述 1.数据库系统概述 1.1.信息 1.2.数据 1.3.信息和数据之间的联系 1.4.数据库(DB) 1.5.数据库管理系统(DBMS) 1.6.数据库管理系统的…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...
