肖sir__设计测试用例方法之边界值03_(黑盒测试)
设计测试用例方法之边界值
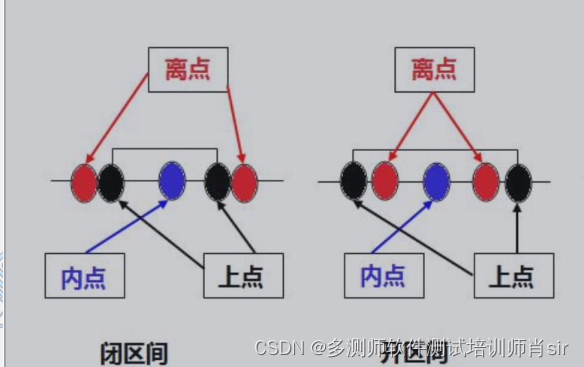
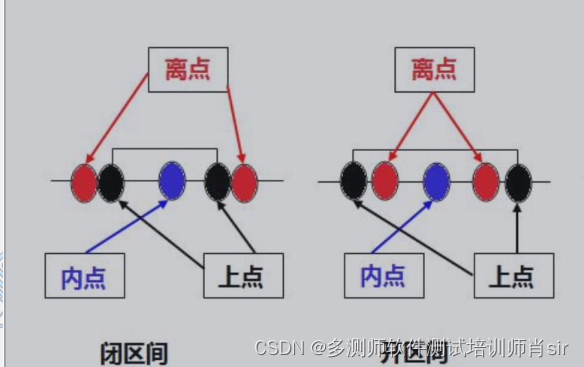
边界点定义
上点:边界上的点
离点:离上点最近的点(即上点左右两边最邻近的点)
内点:在域范围内的点
案例:qq号:5-12位
闭区间: 离点:5 位 ,12位 上点:6 位,11位 内点:7-10位之间 (两个值包含本身)
闭区间定义: 区间边界的两个值包括在内;
开区间: 离点:5 位 ,12位 上点:4 位,13位 内点:6-11位之间 (两个值不包含本身)
开区间定义: 区间边界的两个值不包括在内;

2、边界条件分析:
- 输入条件明确了一个值的取值范围,或规定了值的个数
- 输入条件明确了一个有序集合
================================
3、边界值分析原则
(1). 如果输入(输出)条件规定了取值范围,则应该 以该范围的边界内及边界附近的值作为测试用例
(2)如果输入(输出)条件规定了值的个数,则用最 大个数,最小个数,比最小个数少一,比最大个 数多一的数作为测试数据
(3)如果程序规格说明中提到的输入或输出是一个有 序集合,应该注意选取有序集合的第一个和最后 一个元素作为测试数据
================================
案例1:atm机转账输入框 100-5000元 金额 (通过输出测试用例)
闭区间(最佳)
最小金额:100 元
最大金额:5000元
有效金额:200 元(100-5000范围)
开区间:
最小金额+1:99元
最大金额-1:5001元
有效金额:200 元(100-5000范围)
写用例:
最小金额:100 元
最大金额:5000元
最小金额+1:99元
最大金额-1:5001元
有效金额:200元(101-4999)
案例2:量身高机器:要求1cm-300cm
最低身高:1cm
最高身高:300cm
有效身高:10cm(2-998)
最低身高+1:2cm
最高身高-1:299cm
案例3:填空题:填写如下1-5个词语
——,——,——,——,——,
最大值:5个
最小值-1:0个
最小值:1个
最小值3个: (2-4)
确保输入值覆盖率:
最大值
最大值+1
最大值-1
最小值
最小值+1
最小值-1
有效值
相关文章:

肖sir__设计测试用例方法之边界值03_(黑盒测试)
设计测试用例方法之边界值 边界点定义 上点:边界上的点 离点:离上点最近的点(即上点左右两边最邻近的点) 内点:在域范围内的点 案例:qq号:5-12位 闭区间: 离点:5 位 &…...

功能测试常用的测试用例大全
登录、添加、删除、查询模块是我们经常遇到的,这些模块的测试点该如何考虑 1)登录 ① 用户名和密码都符合要求(格式上的要求) ② 用户名和密码都不符合要求(格式上的要求) ③ 用户名符合要求,密码不符合要求(格式上的要求) ④ 密码符合要求,…...

css利用flex分配剩余高度出现子组件溢出问题
1.利用flex分配剩余高度/宽度 情景:父组件高度一定,子组件中,其他子组件高度固定,一个子组件高度不确定(页面滚动列表) .father{display: flex;flex-direction: column;.son1{height: 200px;}.son2{//或 …...

Java中的网络编程------基于Socket的TCP编程和基于UDP的网络编程,netstat指令
Socket 在Java中,Socket是一种用于网络通信的编程接口,它允许不同计算机之间的程序进行数据交换和通信。Socket使得网络应用程序能够通过TCP或UDP协议在不同主机之间建立连接、发送数据和接收数据。以下是Socket的基本介绍: Socket类型&…...

【【STM32-29正点原子版本串口发送传输实验】
STM32-29正点原子版本串口发送传输实验 通过串口接收或发送一个字符 例程目的 开发板上我们接入的是实现异步通信的UART接口 USB转串口原理图 我们一步步分析 PA9是串口1 的发送引脚 PA10是串口1 的接受引脚 。因为我们现在只是用到异步收发器功能,所以我们现…...

【面试题精讲】什么是websocket?如何与前端通信?
有的时候博客内容会有变动,首发博客是最新的,其他博客地址可能会未同步,认准https://blog.zysicyj.top 首发博客地址 系列文章地址 什么是WebSocket? WebSocket是一种在Web应用程序中实现双向通信的协议。它允许在客户端和服务器之间建立持久…...

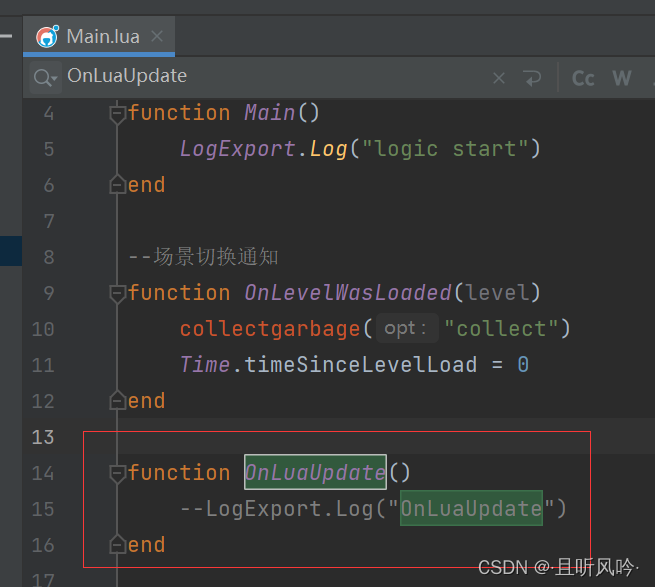
unity tolua热更新框架教程(2)
Lua启动流程 增加脚本luamain,继承luaclient 建立第一个场景GameMain,在对象GameMain挂载脚本LuaMain,启动场景 看到打印,lua被成功加载 lua入口及调用堆栈 这里会执行main.lua文件的main函数 C#接口导出 在此处配置C#导出的代码 …...

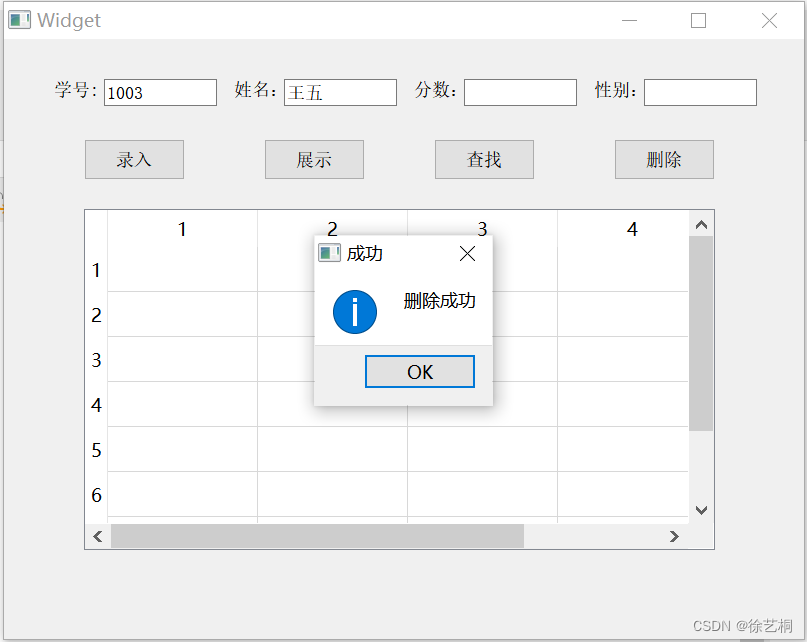
【0904作业】QT 完成登陆界面跳转到聊天室+完成学生管理系统的查找和删除功能
一、完成登陆界面跳转到聊天室 1> 项目结构 2> 源码 ① .pro ②main #include "mywnd.h" #include"chatCli.h" #include <QApplication>int main(int argc, char *argv[]) {QApplication a(argc, argv);MyWnd w;w.show();Form f;QObject::co…...

ceph源码阅读 buffer
ceph::buffer是ceph非常底层的实现,负责管理ceph的内存。ceph::buffer的设计较为复杂,但本身没有任何内容,主要包含buffer::list、buffer::ptr、buffer::hash。这三个类都定义在src/include/buffer.h和src/common/http://buffer.cc中。 buffe…...

基本介绍——数据挖掘
1.数据挖掘的定义 数据挖掘是采用数学的、统计的、人工智能和神经网络等领域的科学方法,如记忆推理、聚类分析、关联分析、决策树、神经网络、基因算法等技术,从大量数据中挖掘出隐含的、先前未知的、对决策有潜在价值的关系、模式和趋势,并…...

Navicat连接postgresql时出现‘datlastsysoid does not exist‘报错
当使用 Navicat 连接 PostgreSQL 数据库时出现 ‘datlastsysoid does not exist’ 的错误报错,这可能是由于 Navicat 版本与 PostgreSQL 版本不兼容所致。 这是因为在较新的 PostgreSQL 版本中移除了 ‘datlastsysoid’ 列,但可能较旧版本的 Navicat 尚…...

冯诺依曼体系结构/什么是OS?
一、体系结构图 示意图 控制器可以控制其它4个硬件,四个硬件直接可以进行数据传输。 5大硬件 但是这些个体需要用“线”连接。 为什么要有存储器? 如果没有,实际速度则为输入、输出设备的速度。 加上后,变为内存的速度。&#…...

SD卡/TF卡简记
文章目录 MicroSD卡与SD卡关系与区别对比NM卡、XQD卡、CFexpress卡SD规格标识FAQ拍摄1080p或2k视频需要什么速度的sd卡?拍摄4k视频需要什么速度的sd卡?拍摄8k视频需要什么速度的sd卡? MicroSD卡与SD卡关系与区别 MicroSD卡原名为Trans-flash…...

Dockerfile COPY的奇怪行为:自动解包一级目录
记录一下今天遇到的坑:Dockerfile 这两天在部署项目的时候,新加进去了一个驱动,需要将2个文件夹以及1个文件COPY进镜像,大刀阔斧一个Dockerfile就写完了,结果COPY进去的文件有问题,Dockerfile的内容如下&am…...

【每日一题Day311】LC1761一个图中连通三元组的最小度数 | 枚举
一个图中连通三元组的最小度数【LC1761】 给你一个无向图,整数 n 表示图中节点的数目,edges 数组表示图中的边,其中 edges[i] [ui, vi] ,表示 ui 和 vi 之间有一条无向边。 一个 连通三元组 指的是 三个 节点组成的集合且这三个点…...

前端日期减一天的笑话
vue日期减一天 给大家讲一个真实的笑话。最近做的一个项目,要统计不同年月日期的关联交易数量,由于和银行内数据对接取得数据都是T-1的,所以在首页根据日期统计一些交易数据量时默认是统计昨日的数据量。所以当时和前端约定好的让前端的妹子做…...

高效能,一键批量剪辑,AI智剪让创作更轻松
在今天的数字化时代,视频制作已经成为各种行业和领域的必备技能。然而,视频剪辑过程往往繁琐且耗时,大大降低了我们的工作效率。幸运的是,随着人工智能技术的发展,我们有了新的解决方案——AI智剪软件。 AI智剪软件&am…...

手写Mybatis:第15章-返回Insert操作自增索引值
文章目录 一、目标:Insert自增索引值二、设计:Insert自增索引值三、实现:Insert自增索引值3.1 工程结构3.2 Insert自增索引值类图3.3 修改执行器3.3.1 修改执行器接口3.3.2 抽象执行器基类 3.4 键值生成器3.4.1 键值生成器接口3.4.2 不用键值…...
的基本操作,包括插入、删除、扩容、输出、释放内存等。以下是代码的解释和注释:)
【数据结构】动态数组(vector)的基本操作,包括插入、删除、扩容、输出、释放内存等。以下是代码的解释和注释:
这段C代码实现了一个动态数组(vector)的基本操作,包括插入、删除、扩容、输出、释放内存等。以下是代码的解释和注释: // 引入标准输入输出库和标准库函数,用于后续的内存分配和打印输出等操作 #include <stdio.…...

[unity]三角形顶点顺序
序 详见官方文档:Unity - Manual: Mesh data (unity3d.com) Topology:拓扑结构 翻译: 拓扑描述网格具有的面类型。 网格的拓扑定义了索引缓冲区的结构,索引缓冲区又描述了顶点位置如何组合成面。每种类型的拓扑都使用索引数组中…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...
