手把手教你用React Hook和TypeScript从零实现虚拟滚动列表组件
前言
k8s 全称 kubernetes,这个名字大家应该都不陌生,k8s是为容器服务而生的一个可移植容器的编排管理工具,集应用的部署和运维,负载均衡,服务发现和扩容,版本回滚于一身,越来越多的公司正在拥抱 k8s ,本篇从操作层面记一次前端应用部署到 k8s 上的流程
相关站点
-
Jenkins 创建前端项目,日常打包构建
-
Rancher 前端应用部署,服务发现,nginx配置,版本管理等
前端项目结构改造
Dockerfile
在项目根目录下添加 Dockerfile 文件
FROM nginx:1.19.8-alpine COPY dist /usr/share/nginx/html
Jenkinsfile
在项目根目录下添加文件 Jenkinsfile (主要的指定环境,打包脚本,发布进程选项都在该文件编排)
${{project-name}} 为项目名称
pipeline {agent {label 'node2'}tools {nodejs 'node-v14.15.3'jdk 'jdk8'}stages {stage('package'){steps(){script{// sh 'npm cache clean --force'// sh 'rm -rf node_modules'sh 'pnpm install'if (params.prodCommon) {sh 'npm run build:prod'} else {sh 'npm run build'}if (params.sonar) {sh'/u02/jenkins/tools/hudson.plugins.sonar.SonarRunnerInstallation/scanner4.6/bin/sonar-scanner -Dsonar.projectKey=${{project-name}} -Dsonar.host.url=http://xxxxxxxxxx -Dsonar.login=02472590e8204ccd7087c9ca9d08e0ce369c9745'}}}}stage('docker push'){steps(){script{sh '/root/k8s-tools/bin/docker-push.sh ${{project-name}}'}}}
stage('helm upload'){steps(){script{sh '/root/k8s-tools/bin/helm-push.sh ${{project-name}}'}}}stage('rancher refresh pro') {steps() {script {if (params.rancherRefreshPro) {sh "/root/k8s-tools/bin/rancher-refresh-pro.sh"}}}}stage('rancher update'){steps(){script{def targetEnv = params.targetEnvsh '/root/k8s-tools/bin/rancher-updateApp.sh ${{project-name}} sofa-cloud ${{project-name}}-${targetEnv}'}}}}
}
红框中的运行阶段都可以在 Jenkinsfile 的 stages 中定义,包括是否使用 cnpm,是否使用 sonar 扫描,使用哪些环境变量等等
把前端项目改造好就可以去 Jenkins 建项目了
Jenkins
- 管理员新建项目配置访问权限
- 修改项目配置
- 关联 git仓库
这个时候前端就可以正常构建了,但是最后推送 rancher 的时后会报错,那是因为还没有把 chart 包推送到 rancher 上
关于 helm chart
官方文档:helm.sh/zh/docs/
Helm 使用的包格式称为 chart。 chart 就是一个描述 Kubernetes 相关资源的文件集合。单个chart可以用来部署一些简单的, 类似于memcache pod,或者某些复杂的HTTP服务器以及web全栈应用、数据库、缓存等等。
Chart 是作为特定目录布局的文件被创建的。它们可以打包到要部署的版本存档中。
如果你想下载和查看一个发布的chart,但不安装它,你可以用这个命令:
helm pull chartrepo/chartname
文件结构
chart是一个组织在文件目录中的集合。目录名称就是chart名称(没有版本信息)。因而描述WordPress的chart可以存储在wordpress/目录中。
在这个目录中,Helm 期望可以匹配以下结构:
wordpress/Chart.yaml # 包含了chart信息的YAML文件LICENSE # 可选: 包含chart许可证的纯文本文件README.md # 可选: 可读的README文件values.yaml # chart 默认的配置值values.schema.json# 可选: 一个使用JSON结构的values.yaml文件charts/ # 包含chart依赖的其他chartcrds/ # 自定义资源的定义templates/ # 模板目录, 当和values 结合时,可生成有效的Kubernetes manifest文件templates/NOTES.txt # 可选: 包含简要使用说明的纯文本文件
Chart.yaml文件是chart必需的。包含了以下字段:
apiVersion: chart API 版本 (必需)
name: chart名称 (必需)
version: 语义化2 版本(必需)
kubeVersion: 兼容Kubernetes版本的语义化版本(可选)
description: 一句话对这个项目的描述(可选)
type: chart类型 (可选)
keywords:- 关于项目的一组关键字(可选)
home: 项目home页面的URL (可选)
sources:- 项目源码的URL列表(可选)
dependencies: # chart 必要条件列表 (可选)- name: chart名称 (nginx)version: chart版本 ("1.2.3")repository: (可选)仓库URL ("https://example.com/charts") 或别名 ("@repo-name")condition: (可选) 解析为布尔值的yaml路径,用于启用/禁用chart (e.g. subchart1.enabled )tags: # (可选)- 用于一次启用/禁用 一组chart的tagimport-values: # (可选)- ImportValue 保存源值到导入父键的映射。每项可以是字符串或者一对子/父列表项alias: (可选) chart中使用的别名。当你要多次添加相同的chart时会很有用
maintainers: # (可选)- name: 维护者名字 (每个维护者都需要)email: 维护者邮箱 (每个维护者可选)url: 维护者URL (每个维护者可选)
icon: 用做icon的SVG或PNG图片URL (可选)
appVersion: 包含的应用版本(可选)。不需要是语义化,建议使用引号
deprecated: 不被推荐的chart (可选,布尔值)
annotations:example: 按名称输入的批注列表 (可选).
各个公司可以根据自己公司的需求定制自己的 chart 包模板,有新项目时复制模板在上面修改即可
前端项目打成 chart 包
我们把 chart 包都配置好,然后就是推送 Chart 到 Harbor
推送Chart到Harbor
安装
brew install helm
安装helm push插件
helm plugin install https://github.com/chartmuseum/helm-push
添加helm仓库
helm repo add --username ***** --password ***** 仓库名 https://XXXXXXX
查看已添加的仓库
helm repo list
推送Chart包到Harbor
helm cm-push chart包名 仓库名
推送成功后,就可以在 rancher 的应用商店中看到我们推送的应用了
到这里,我们的所有应用启动前的操作就完成,后续就只要在 rancher 配置好项目需要的资源,服务的发现,以及nginx等配置,项目就可以在线上跑起来了,而起后续的发布,回滚,都可以在 Jenkins 和 rancher 的站点完成,非常方便
本篇到此告一段落,后续关于 rancher 的配置会在出一篇文章,敬请大家关注
最后
最近还整理一份JavaScript与ES的笔记,一共25个重要的知识点,对每个知识点都进行了讲解和分析。能帮你快速掌握JavaScript与ES的相关知识,提升工作效率。




有需要的小伙伴,可以点击下方卡片领取,无偿分享
相关文章:

手把手教你用React Hook和TypeScript从零实现虚拟滚动列表组件
前言 k8s 全称 kubernetes,这个名字大家应该都不陌生,k8s是为容器服务而生的一个可移植容器的编排管理工具,集应用的部署和运维,负载均衡,服务发现和扩容,版本回滚于一身,越来越多的公司正在拥…...

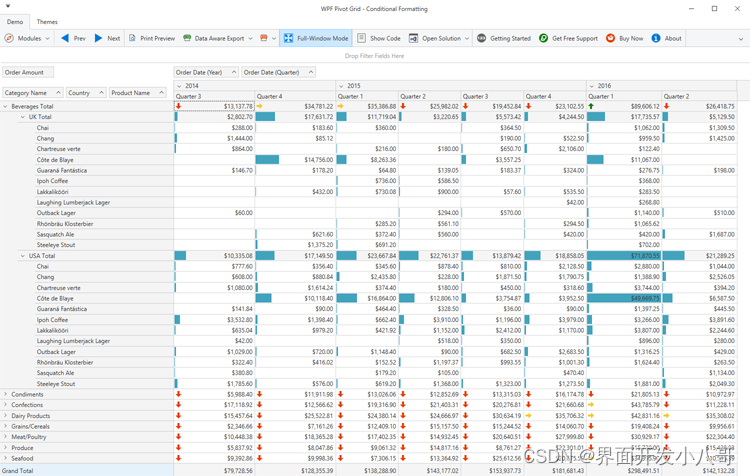
界面控件DevExpress WPF Pivot Grid——拥有强大多维数据分析能力!
界面控件DevExpress WPF的Pivot Grid组件是一个类似excel的数据透视表,用于多维数据分析和跨选项卡报表生成。它拥有众多的布局自定义选项,允许开发者完全控制其UI且以用户为中心的功能使其易于部署。PS:DevExpress WPF拥有120个控件和库&…...

python字典及基础操作
1) 字典是没有顺序的,是任意对象的无序集合。 2) 字典的键是唯一的,不能多次出现,多次出现时取最后一个值。 3) 键是不可变的。 4) 字典中的元素可增删。 5) 因为没有顺序,所以不存在索引。 1. 字典元素的访问 >>> …...

Windows Server 2008 R2安装onlyoffice【docker】
目录 前言 准备工作 安装docker 安装onlyoffice 常见问题 前言 目前docker for windows只能在windows10/11上安装,其他的windows版本只能使用Docker Toolbox来安装,使用该工具安装的docker其实是借助了Oracle VM VirtualBox虚拟机来运行的&a…...

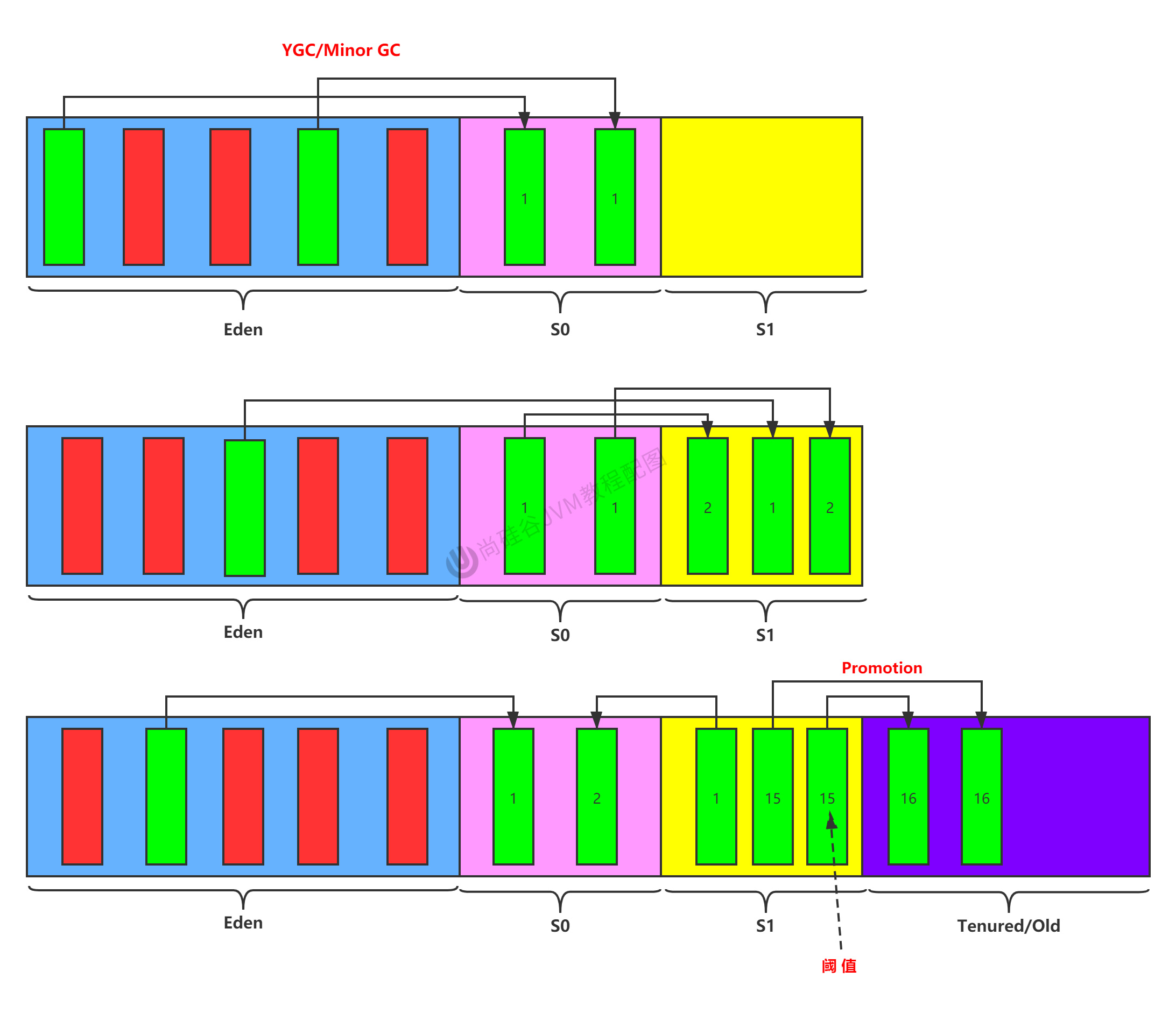
JVM学习笔记六:运行时数据区之堆
目录 概述 堆空间内部结构 JDK7版本 JDK8版本 堆空间的内存划分 堆空间大小设置参数 概述 Java堆是虚拟机所管理的内存中最大的一块,其在JVM启动时即被创建,并且空间大小也被确定(这里是不考虑Java8之后以本地内存来实现的元空间&…...
usb闪存驱动器数据恢复该怎么进行?3个方法总结
“怎么办?我的USB驱动器不知道因为什么原因,里面的数据、文件都消失了。有没有什么方法在没有进行备份的情况下恢复从U盘丢失的数据?” USB驱动器作为最常用的存储移动设备,里面保存着各种文件数据。但是有时会出现损坏而导致数据…...

DAX 微信 markdown 编辑器
DAX 微信 markdown 编辑器 一、致谢 感谢开源项目: md wechat-format 感谢 WordPress 插件 Mine云点播 作者 mine27 的指导。 二、如何使用 打开如下地址,直接编辑,可以实时看到符合微信公众号排版的效果。 推荐访问:https://j…...

湖南中创教育为学员提供方便快速的退费服务
2006年,湖南中创教育科技有限公司创始人团队开始创业进入职业教育行业;2014年公司正式成立,组建专业团队并转型升级“互联网”,进入在线教育行业。 自主研发“中创网校”学习平台,为学员提供了集直播、视频回放复习、…...

Java 给视频添加背景音乐 | Java工具
目录 前言 Maven依赖 环境依赖 代码 总结 前言 本文提供给视频添加背景音乐的java工具,一如既往的实用主义。 Maven依赖 <dependency><groupId>com.google.guava</groupId><artifactId>guava</artifactId><version>30.1.1…...

【JUC2022】第二章 多线程锁
【JUC2022】第二章 多线程锁 文章目录【JUC2022】第二章 多线程锁一、乐观锁与悲观锁1.悲观锁2.乐观锁二、八锁案例1.标准情况,有a、b两个线程,请问先打印邮件还是短信【结果:邮件】2.sendEmail方法中加入暂停3秒钟,请问先打印邮件…...

快学会这个技能-.NET API拦截技法
大家好,我是沙漠尽头的狼。 本文先抛出以下问题,请在文中寻找答案,可在评论区回答: 什么是API拦截?一个方法被很多地方调用,怎么在不修改这个方法源码情况下,记录这个方法调用的前后时间&…...

stm32f407探索者开发板(十八)——串口通信实验讲解(USART_RX_STA流程图详解)
文章目录一、uart_init(串口初始化)二、USART1_IRQHandler(串口1中断服务程序)三、main.c(主函数)四、关于printf的支持一、uart_init(串口初始化) 就是根据上一篇的一样的步骤&…...

Hystrix资源隔离
目录资源隔离使用资源隔离的好处基于Hystrix实现微服务中资源隔离基于Hystrix线程池隔离实现资源隔离利用 HystrixCommand 获取单条数据利用 HystrixObservableCommand 批量获取数据基于 Hystrix 信号量机制实现资源隔离资源隔离 资源隔离是什么? 资源隔离是指把对…...

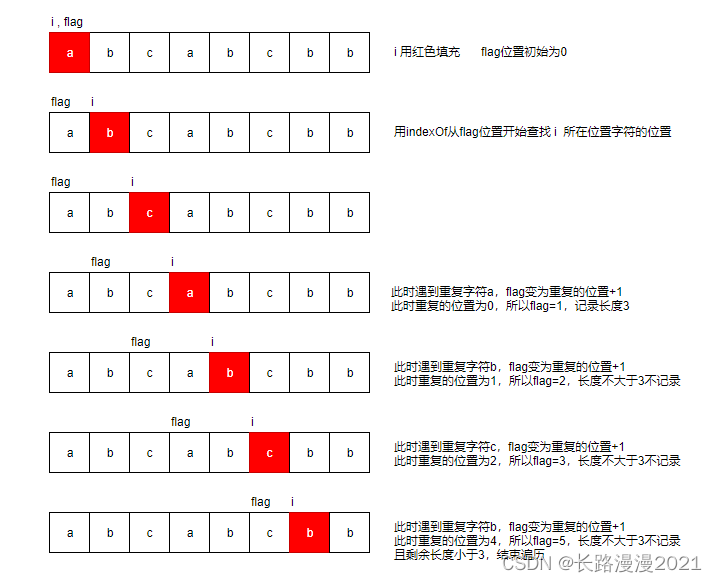
字符串(一)-- LeetCode[3] 无重复字符的最长子串
1 无重复字符的最长子串 1.1 题目描述 给定一个字符串 s ,请你找出其中不含有重复字符的最长子串的长度。 示例 1: 输入: s “abcabcbb” 输出: 3 解释: 因为无重复字符的最长子串是 “abc”,所以其长度为 3。 示例 2: 输入: s “bbbbb” 输出: 1 解释…...

Qt中修改界面类的类名时需要注意的几个修改点
有些时候因为一些原因,需要修改Qt中创建的界面类,需要特别注意几个修改点。 比如将test类修改为test2类 修改test.h名称为test2.h文件;修改test.cpp名称为test2.cpp文件;修改test.ui名称为test2.ui文件;修改pro文件中…...

【Spring6】| Spring启示录、Spring概述
目录 一:Spring启示录 1. OCP开闭原则 2. 依赖倒置原则DIP 3. 控制反转IoC 二:Spring概述 1. Spring简介 2. Spring8大模块 3. Spring特点 一:Spring启示录 引言:前面我们已经学习了三层架构:表示层、业务层、…...

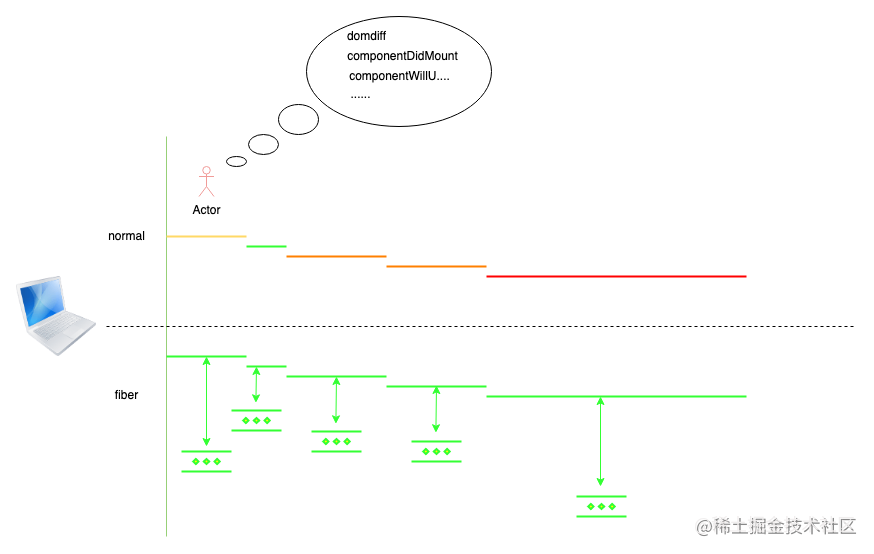
react源码中的fiber架构
先看一下FiberNode在源码中的样子 FiberNode // packages/react-reconciler/src/ReactFiber.old.js function FiberNode(tag: WorkTag, pendingProps: mixed, key: null | string, mode: TypeOfMode, ) {// Instancethis.tag tag;this.key key;this.elementType null;t…...

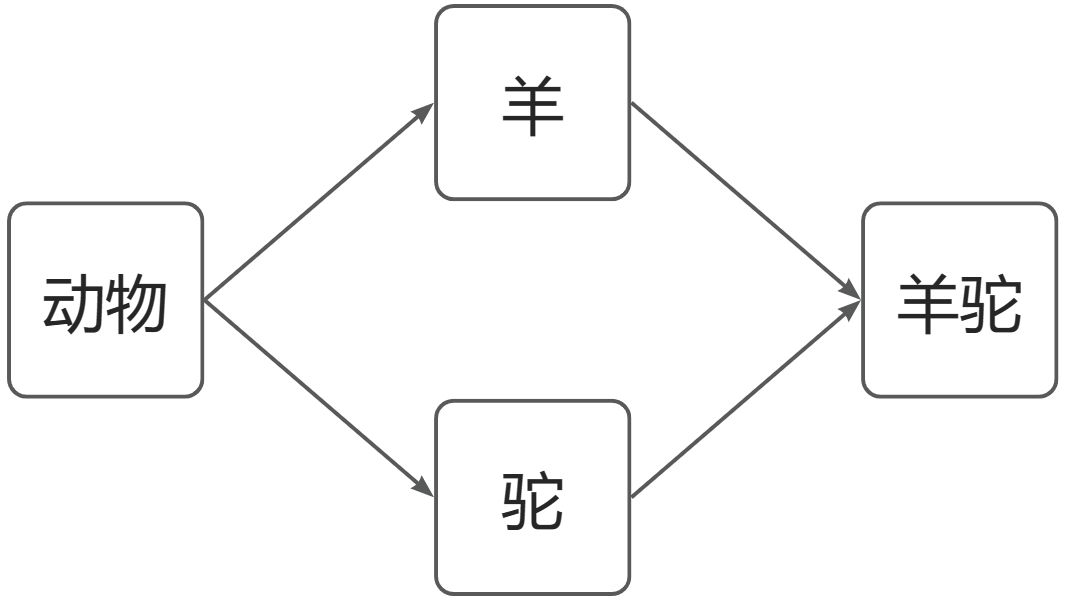
C++类和对象-继承多态
继承 继承是面向对象三大特性之一 定义类时,下级别的成员除了拥有上一级的共性,还有自己的特性,就可以考虑使用继承的技术,减少代码的重复 继承的基本语法 语法:class 子类 : 继承方式 父类 子类也被成为派生类父类…...

appium自动化测试
获取应用包名和入口activity:aapt命令 aapt目录: 安卓sdk的build-tools目录下(如果要在cmd里直接运行,要配置环境变量,否则需要在aapt所在目录下打开cmd) 示例: adt-bundle-windows-x86_64-20140702\sdk\build-too…...

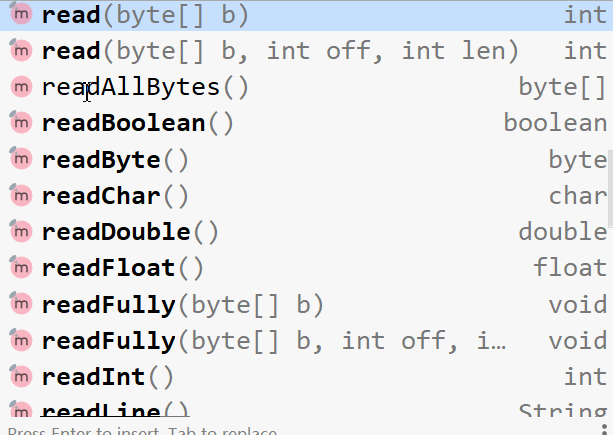
打印流、转换流、数据流 、随机访问流
Java知识点总结:想看的可以从这里进入 目录5、打印流6、转换流7、数据流8、随机访问流5、打印流 实现将基本数据类型的数据格式转化为字符串输出,它们提供了一系列重载的print()和println()方法,用于多种数据类型的输出,这种流不会…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...
