QT 常用类与组件
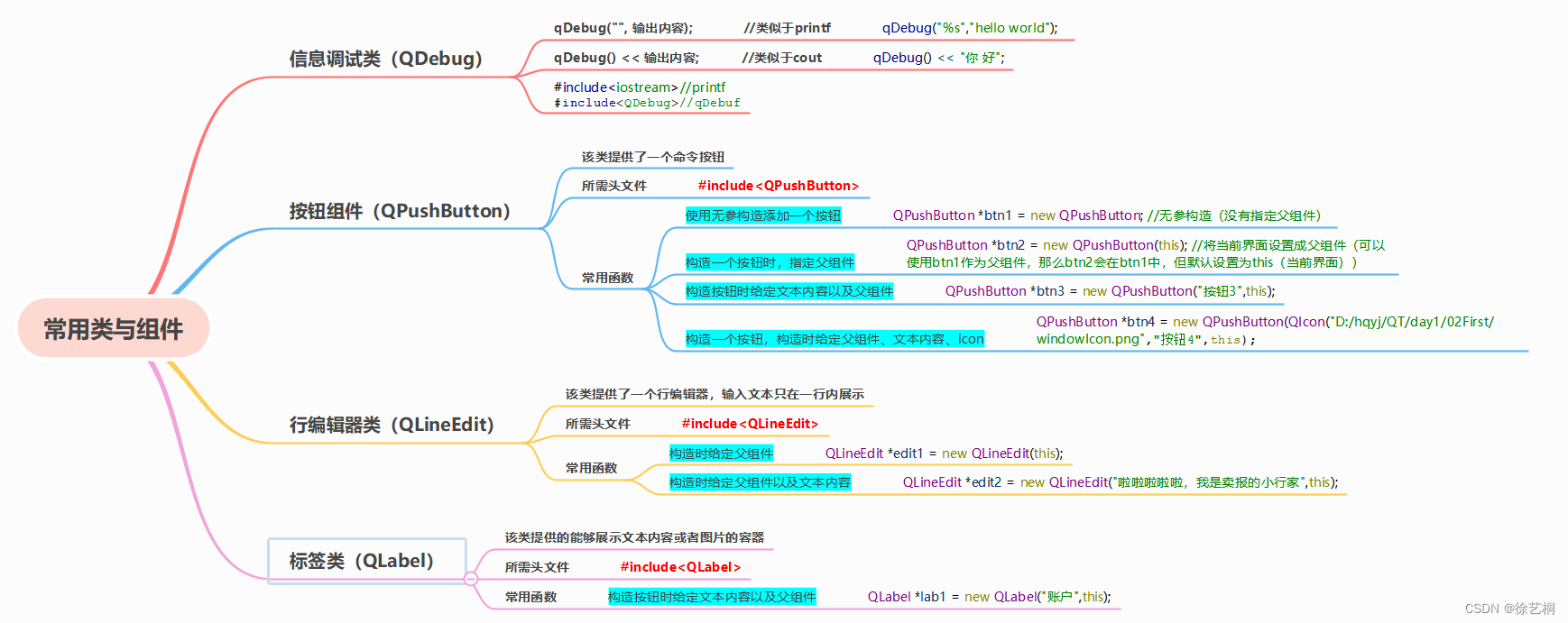
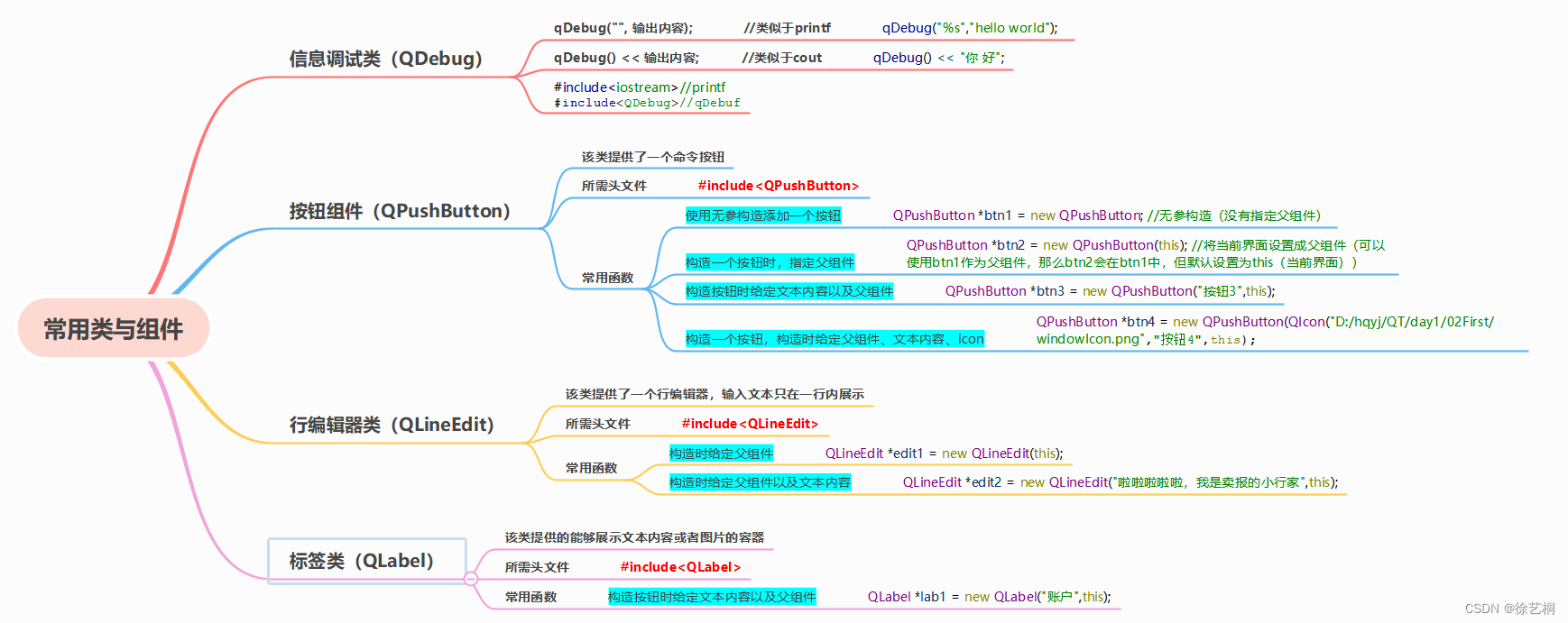
0 思维导图

1 信息调试类(QDebug)
#include "widget.h"
#include<iostream> //printf
#include<QDebug> //qDebuf
using namespace std; //coutWidget::Widget(QWidget *parent): QWidget(parent)
{//输出函数//使用方式1:printf("hello world\n");//使用方式2:cout << "你好" << endl;//UTF-8 有可能输出乱码,GBK可正确输出//使用方式3:qDebug("%s","hello world"); //类似于printfqDebug() << "你 好"; //类似于cout
}Widget::~Widget()
{
}2 按钮组件(QPushButton)
3 行编辑器类(QLineEdit)
4 标签类(QLabel)
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QMainWindow(parent), ui(new Ui::Widget)
{ui->setupUi(this);//1、使用一个无参构造添加一个按钮QPushButton *btn1 = new QPushButton; //无参构造(没有指定父组件)//btn1->show();//可以输出,但不在父组件内//给组件指定父组件,让其依附于界面而存在btn1->setParent(this);btn1->setText("按钮1"); //给组件设置文本内容qDebug() << btn1->size(); //界面大小btn1->resize(QSize(70,35)); //设置按钮组件的大小btn1->move(200,0); //移动组件位置btn1->setStyleSheet("background-color:red;border-radius:10px;color:white"); //设置样式表//btn1->setEnabled(false);//设置使用状态(bool类型true/false)//2、构造一个按钮时,是定父组件QPushButton *btn2 = new QPushButton(this); //将当前界面设置成父组件(可以使用btn1作为父组件,那么btn2会在btn1中,但默认设置为this(当前界面))//btn2->setText("按钮2");btn2->resize(btn1->size()); //使用其他按钮的大小设置该组件的大小btn2->move(btn1->x(),80); //将btn2移动到btn1下面80的位置btn2->setEnabled(false); //设置为不可用状态btn2->setIcon(QIcon("D:/hqyj/QT/day1/02First/windowIcon.png")); //设置图标//3、构造按钮时给定文本内容以及父组件QPushButton *btn3 = new QPushButton("按钮3",this);btn3->resize(btn1->size());btn3->move(btn2->x(),btn2->y()+50);btn3->setIcon(QIcon("D:/hqyj/QT/day1/02First/windowIcon.png"));//4、构造一个按钮,构造时给定父组件、文本内容、iconQPushButton *btn4 = new QPushButton(QIcon("D:/hqyj/QT/day1/02First/windowIcon.png"),"按钮4",this);btn4->resize(btn1->size());btn4->move(btn3->x(),btn3->y()+50);/************************************************************************************************///1、构造一个行编辑器,构造时给定父组件QLineEdit *edit1 = new QLineEdit(this);//edit1->setText("请输入..."); //设置编辑器中的文本内容edit1->setPlaceholderText("QQ号码/手机/邮箱"); //设置编辑器的占位文本edit1->resize(200,40); //设置尺寸edit1->move(btn1->x()+80,0); //移动位置edit1->setEnabled(false); //设置不可用状态//2、构造一个行编辑器,构造时,给定父组件以及文本内容QLineEdit *edit2 = new QLineEdit("啦啦啦啦啦,我是卖报的小行家",this);qDebug() << edit2->text(); //获取行编辑器中文本内容edit2->resize(edit1->size());edit2->move(edit1->x(),edit1->height()+20);edit2->setEchoMode(QLineEdit::Password); //设置回显模式/****************************************** QLabel ******************************************************///1、实例化一个标签QLabel *lab1 = new QLabel("账户",this);lab1->resize(50,50);lab1->setStyleSheet("background-color:yellow");lab1->setPixmap(QPixmap("D:/hqyj/QT/day1/02First/windowIcon.png")); //展示图片lab1->setScaledContents(true); //设置内容自适应}Widget::~Widget()
{delete ui;
}相关文章:

QT 常用类与组件
0 思维导图 1 信息调试类(QDebug) #include "widget.h" #include<iostream> //printf #include<QDebug> //qDebuf using namespace std; //coutWidget::Widget(QWidget *parent): QWidget(parent) {//输出函数//使用…...

C#控制台连接Mysql数据库,有配置数据库连接字符串的配置文件
C#控制台连接Mysql数据库,有配置数据库连接字符串的配置文件 实现功能 读取..txt 中的配置文件,来初始化连接字符串让连接字符串的配置文件不存在会主动创建默认的连接字符串 注意点: 需要引用Newtonsoft使用mysql 代码如下 using Syst…...

PowerBuilder连接SQLITE3
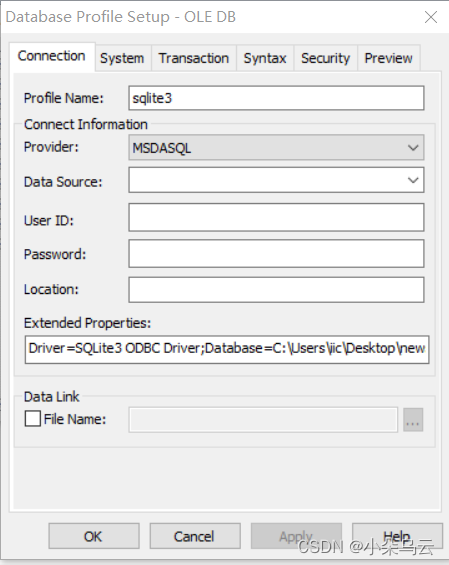
PowerBuilder,一个古老的IDE,打算陆续发些相关的,也许还有人需要,内容可能涉及其他作者,但基本都是基于本人实践整理,如涉及归属,请联系. SQLite,轻型数据库,相对与PowerBuilder来说是个新事务,故发数来,以供参考. PB中使用OLE Microsoft OLE DB方式进行连接,如下 // Profile…...

Git 基本原理和常用操作
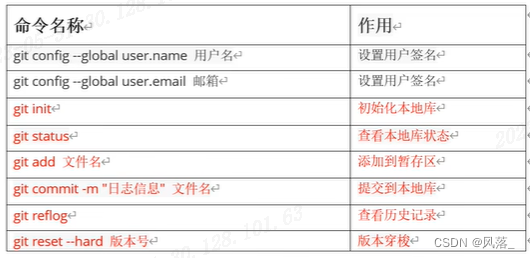
Git Git 是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。由 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开源的版本控制软件。 Git 常用操作 git 提交流程:工作区 -> git add 到暂存区 -> gi…...

单元测试和集成测试的区别
单元测试和集成测试是软件开发中常用的两种测试方法,它们的主要区别如下: 范围不同:单元测试关注于对软件中的最小功能单元进行测试,通常是对独立的函数、方法或类进行测试。而集成测试则更加综合,涉及多个模块、组件或…...

node基础概念
前言:可以让别人访问我们的网页,可以开发服务端应用、工具类应用、桌面端应用(electron) 1. 计算机基础 概念:CPU 内存 硬盘 主板 显卡 2. 进程和线程 概念:进程是一个程序的执行,线程组合形…...

ArcGIS Maps SDK for JS(二):MapView简介----创建2D地图
文章目录 1 AMD 引用 ArcGIS Maps SDK for JavaScript2 加载相应模块3 创建地图4 创建 2D 视图 view5 确定页面内容6 CSS 样式7 完整代码 本教程使用 AMD 模块,指导您如何在二维地图视图中创建一个简单的地图。 1 AMD 引用 ArcGIS Maps SDK for JavaScript 在 <…...

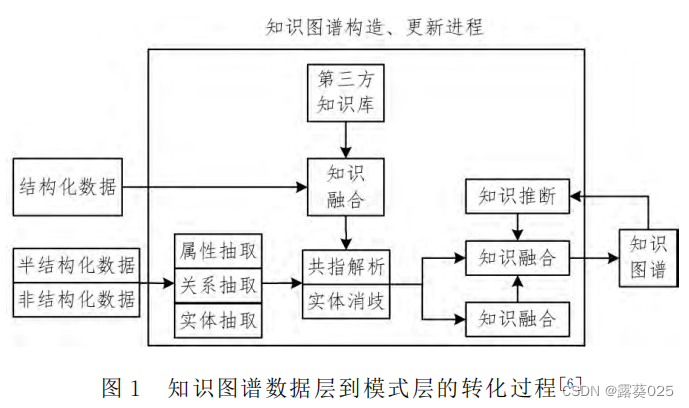
知识图谱推理研究综述9.3
综述分类 根据样本量大小的不同,将知识图谱推理方法分为多样本推理、少样本推理和零与单样本推理 KG定义:(Y) 知识图谱是以图的形式表示真实世界的实体与关系之间关系的知识库。 具体来说知识图谱是通过将应用数学、图形学、信…...

详细介绍c++中的类
C 中的类是面向对象编程的基本概念,它指的是一种能够封装数据和方法的用户定义数据类型。类是程序中一个重要的概念,它允许程序员通过定义类来实现代码复用、模块化和继承等特性。 C 中的类由以下部分组成: Data members:成员变量…...

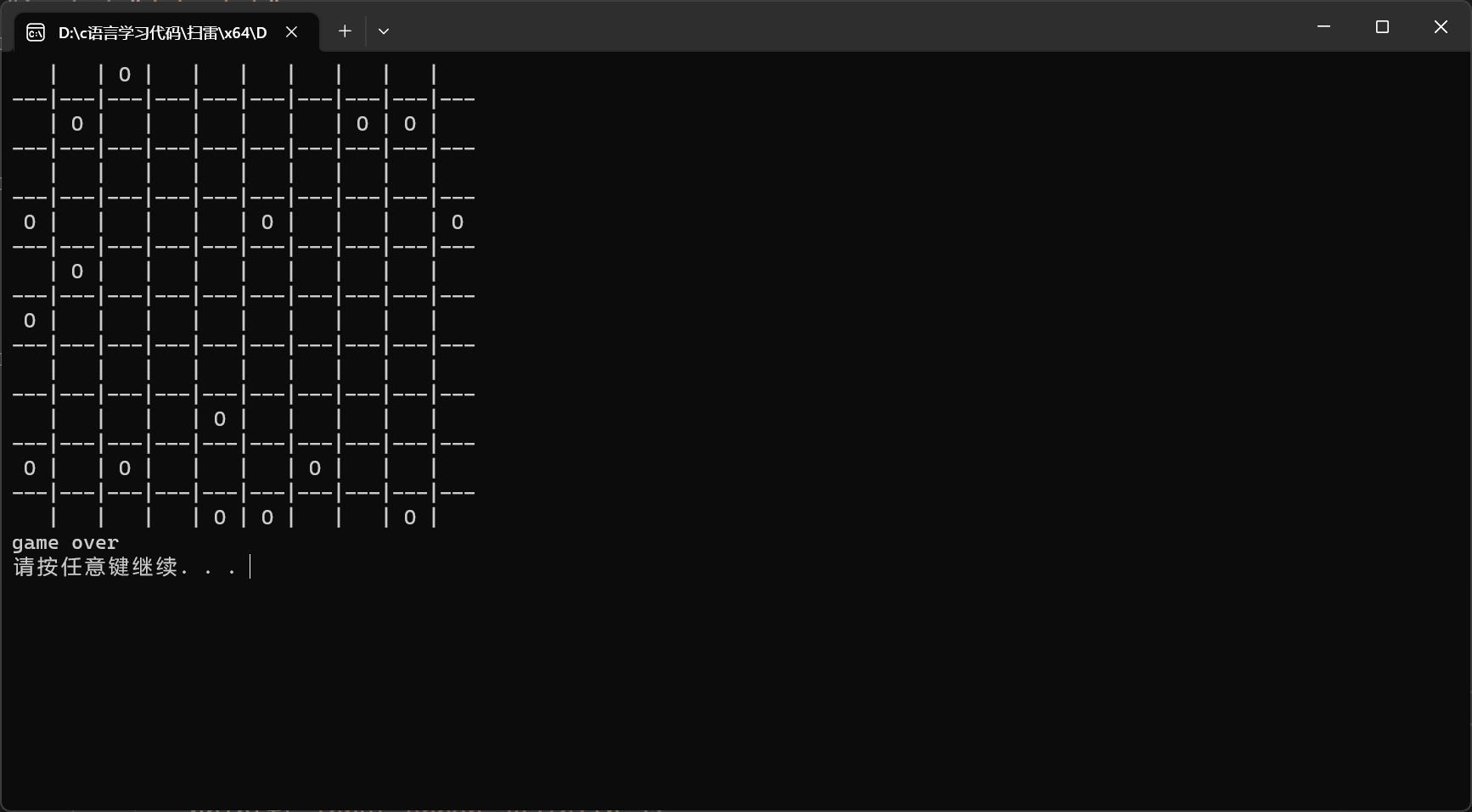
C语言:扫雷小游戏
文接上一篇博文C语言:三子棋小游戏。本篇博文是使用C语言来实现扫雷小游戏的。这里不对扫雷的规则进行赘述。玩家通过键盘输入坐标来探雷。博主在实现扫雷之前从未看过扫雷实现的相关视频,所以这里实现的扫雷完全是博主的原生思路,具有逻辑性…...

VScode SSH无法免密登录
配置方法 引用高赞贴:点击 debug方法 连不上需要找到问题原因,看ssh的 log Linux服务器:2222是我们指定的端口,可以是1234等 sudo /usr/sbin/sshd -d -p 2222windows这边:端口号要一致 ssh -vvv ubuntusername192…...

Spring Cloud--从零开始搭建微服务基础环境【四】
😀前言 本篇博文是关于Spring Cloud–从零开始搭建微服务基础环境【四】,希望你能够喜欢 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,…...

FreeRTOS操作系统中,断言输出 Error:..\..\FreeRTOS\portable\RVDS\ARM_CM4F\port.c,766 原因
分析:Error:..\..\FreeRTOS\portable\RVDS\ARM_CM4F\port.c,766 出现这个原因表示,你现在系统某个中断的优先级高于FreeRTOS可管理的优先级范围,一旦你这个中断触发,断言的信息即你串口就会输出这个条语句(前提你串口…...

【Linux】进程间通信与同步
IPC进程间通信 无名管道pipe(血缘关系的进程)有名管道fifo (无血缘关系的进程)共享内存信号(开销小)消息队列信号量套接字 进程间同步 文件锁信号量...

SpringBoot 统一功能处理
目录 一、用户登录权限验证 1.1 SpringAOP可以进行处理吗? 1.2 创建自定义拦截器 1.3 将自定义拦截器配置到系统配置项中 1.4 拦截器的实现原理 1.4.1 实现原理源码分析 1.5 统一访问前缀添加 二、统一异常处理 2.1 为什么需要使用统一异常处理?…...

解决:sh: vite: command not found
文章目录 问题描述原因分析解决方案 问题描述 第一次pull项目,运行npm run dev时报错:sh: vite: command not found 原因分析 查看了package.json,发现是有vite的。 没有安装依赖导致的; 解决方案 执行npm i重新安装依赖&#…...

el-select下拉多选框 el-select 设置默认值不可删除功能
Element3.0vue3.0 el-select下拉多选框 el-select 设置默认值不可删除功能 Element-UI是一款广泛使用的Vue.js组件库,其中El-Select下拉多选框组件在实际项目开发中经常被使用。然而,在Element 3.0版本中,El-Select下拉多选框默认值可被删除&…...

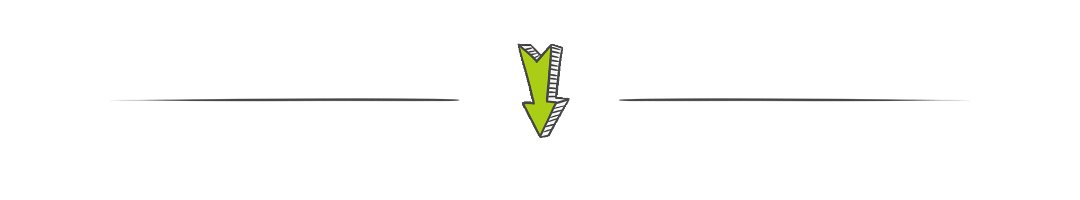
Jetsonnano B01 笔记1:基础理解—网络配置—远程连接
今日开始学习 Jetsonnano B01,这是一台小电脑,可以用来: 运行现代 AI 负载,并行运行多个神经网络,以及同时处理来自多个高清传感器的数据,可广泛应用与图像分类、对象检测、图像分割、语音处 理等领域。它…...

Ubuntu系统信息查看指南:了解你的操作系统
要查看Ubuntu系统的信息,你可以使用一些命令行工具来获取系统的各种信息。以下是一些常用的命令: 1. lsb_release -a:列出Ubuntu版本号、发行代号和描述信息。 2. uname -a:显示Linux内核的版本信息。 3. lscpu:提供…...

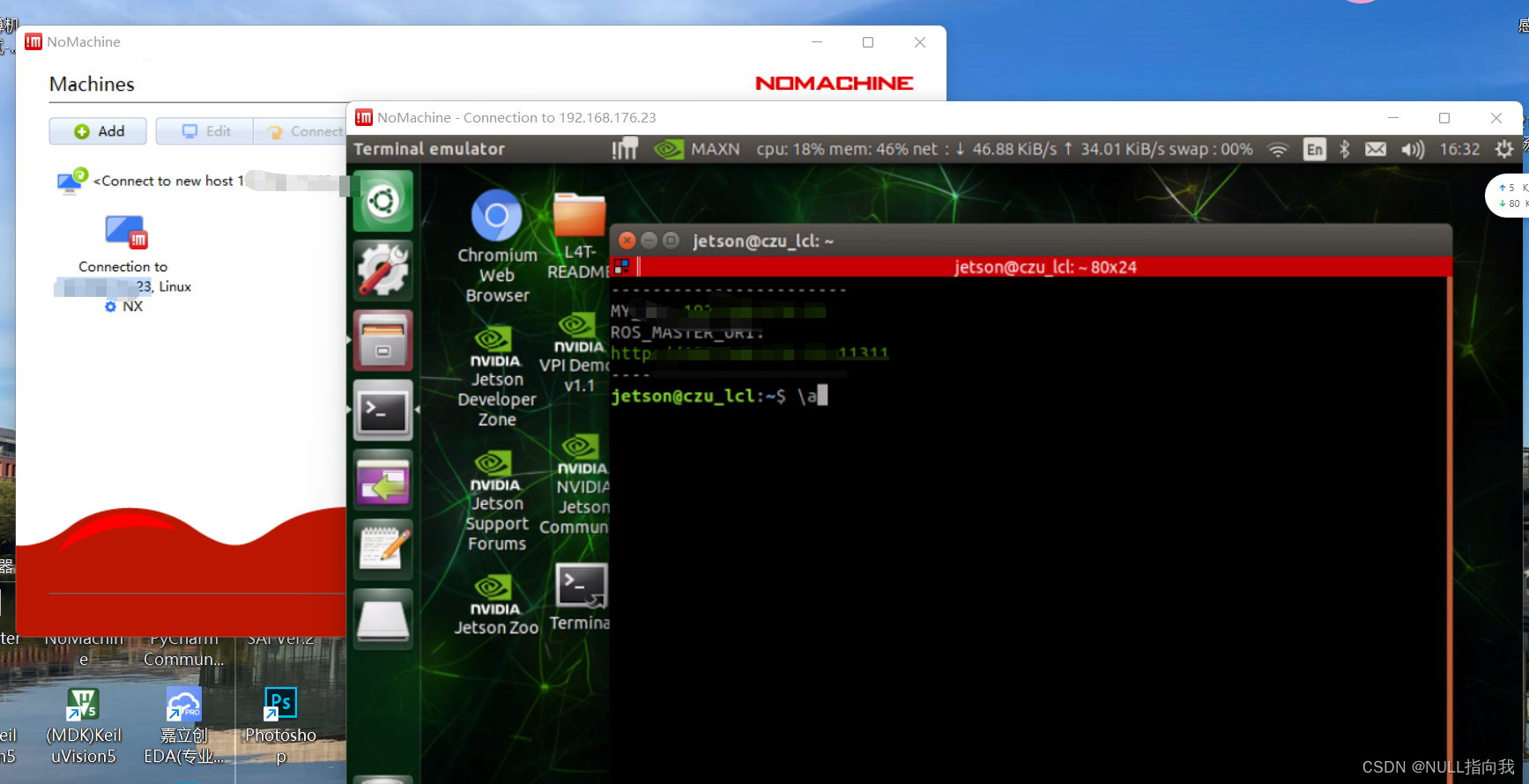
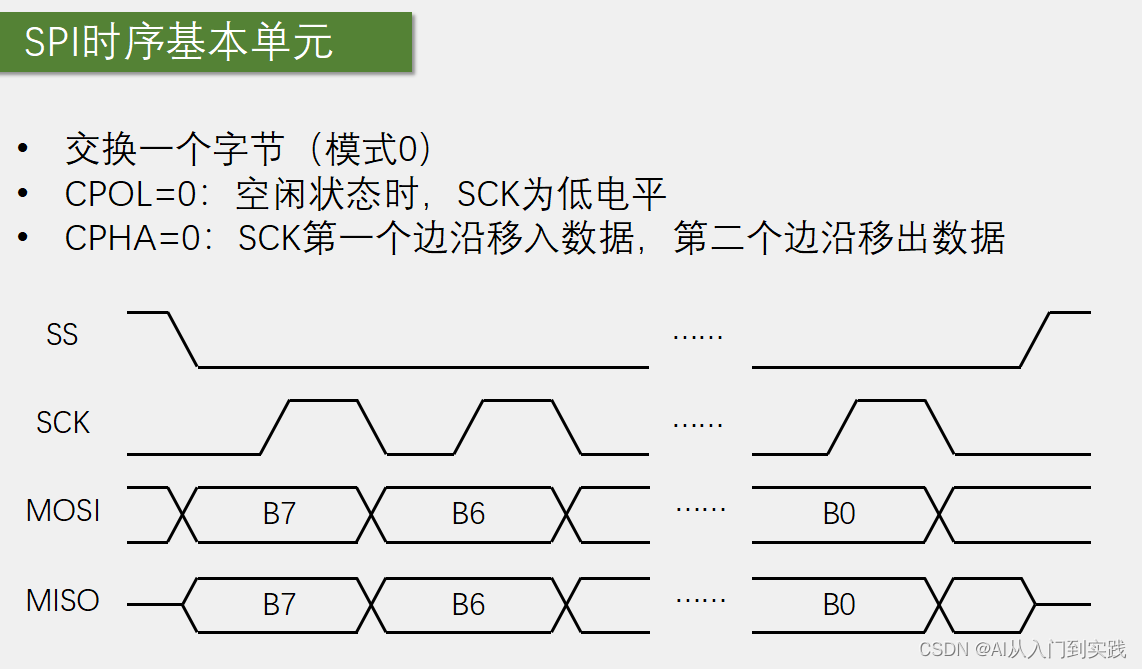
【STM32】学习笔记-SPI通信
SPI通信 SPI通信(Serial Peripheral Interface)是一种同步的串行通信协议,用于在微控制器、传感器、存储器、数字信号处理器等之间进行通信。SPI通信协议需要使用4个线路进行通信:时钟线(SCLK)、主输入/主输出线(MISO)、主输出/主…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...
