Android studio实现自定义圆形进度条 带刻度进度条 计步效果 时速表 水波纹效果
目录
- 原文链接
- 效果图
- values /
- layout /
- activity
原文链接
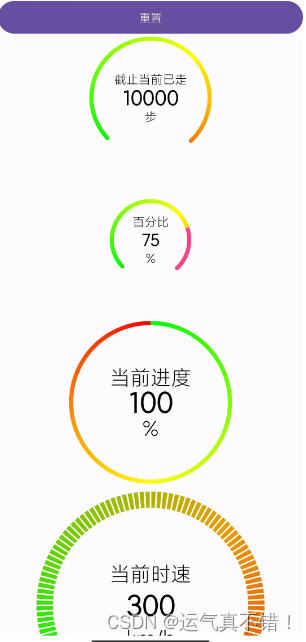
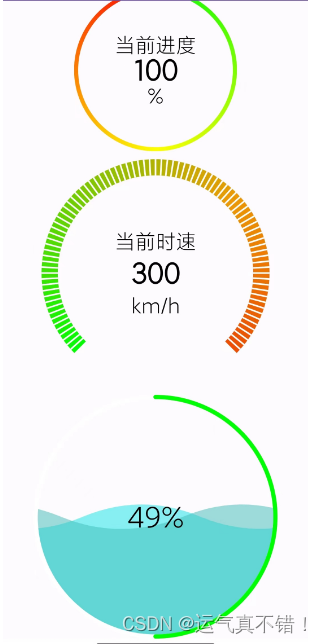
效果图



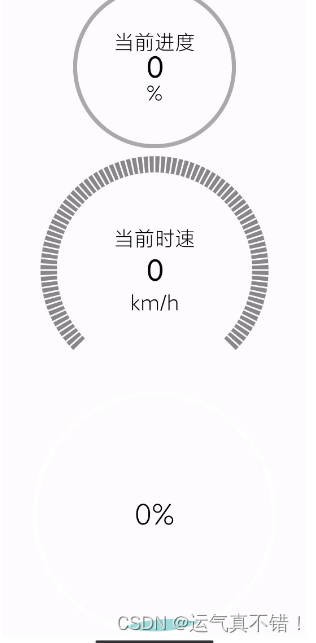
点击重置后:

该项目总共实现了三种圆形进度条效果
- CircleProgress:圆形进度条,可以实现仿 QQ 健康计步器的效果,支持配置进度条背景色、宽度、起始角度,支持进度条渐变
- DialProgress:类似 CircleProgress,但是支持刻度
- WaveProgress:实现了水波纹效果的圆形进度条,不支持渐变和起始角度配置,如需此功能可参考 CircleProgress 自行实现。
所有进度条都是可以手动触摸变化百分比的
我的代码和依赖,我没有加leakcanary库,没有app.activity
依赖是出现报错后自己添加的,不一定适用所有项目
buildTypes {debug {buildConfigField "boolean", "DEBUG", "true"}release {buildConfigField "boolean", "DEBUG", "false"}
defaultConfig {buildConfigField "boolean", "DEBUG", "true"}
values /
attrs.xml
<?xml version="1.0" encoding="utf-8"?>
<resources><!-- 是否开启抗锯齿 --><attr name="antiAlias" format="boolean" /><!-- 圆弧起始角度,3点钟方向为0,顺时针递增,小于0或大于360进行取余 --><attr name="startAngle" format="float" /><!-- 圆弧度数 --><attr name="sweepAngle" format="float" /><!-- 设置动画时间 --><attr name="animTime" format="integer" /><!-- 绘制内容的数值 --><attr name="maxValue" format="float" /><attr name="value" format="float" /><!-- 绘制内容的单位 --><attr name="unit" format="string|reference" /><attr name="unitSize" format="dimension" /><attr name="unitColor" format="color|reference" /><!-- 绘制内容相应的提示语 --><attr name="hint" format="string|reference" /><attr name="hintSize" format="dimension" /><attr name="hintColor" format="color|reference" /><!-- 精度,默认为0 --><attr name="precision" format="integer" /><attr name="valueSize" format="dimension" /><attr name="valueColor" format="color|reference" /><!-- 圆弧颜色,设置多个可实现渐变 --><attr name="arcColor1" format="color|reference" /><attr name="arcColor2" format="color|reference" /><attr name="arcColor3" format="color|reference" /><!-- 背景圆弧颜色,默认白色 --><attr name="bgArcColor" format="color|reference" /><!-- 圆弧宽度 --><attr name="arcWidth" format="dimension" /><!-- 圆弧颜色, --><attr name="arcColors" format="color|reference" /><!-- 文字的偏移量。相对于圆半径而言,默认三分之一 --><attr name="textOffsetPercentInRadius" format="float" /><!-- 圆形进度条 --><declare-styleable name="CircleProgressBar"><attr name="antiAlias" /><attr name="startAngle" /><attr name="sweepAngle" /><attr name="animTime" /><attr name="maxValue" /><attr name="value" /><attr name="precision" /><attr name="valueSize" /><attr name="valueColor" /><attr name="textOffsetPercentInRadius" /><!-- 绘制内容相应的提示语 --><attr name="hint" /><attr name="hintSize" /><attr name="hintColor" /><!-- 绘制内容的单位 --><attr name="unit" /><attr name="unitSize" /><attr name="unitColor" /><!-- 圆弧宽度 --><attr name="arcWidth" /><attr name="arcColors" /><!-- 背景圆弧颜色 --><attr name="bgArcColor" /><!-- 背景圆弧宽度 --><attr name="bgArcWidth" format="dimension" /></declare-styleable><declare-styleable name="DialProgress"><attr name="antiAlias" /><attr name="startAngle" /><attr name="sweepAngle" /><attr name="animTime" /><attr name="maxValue" /><attr name="value" /><attr name="precision" /><attr name="valueSize" /><attr name="valueColor" /><attr name="textOffsetPercentInRadius" /><!-- 绘制内容的单位 --><attr name="unit" /><attr name="unitSize" /><attr name="unitColor" /><!-- 绘制内容相应的提示语 --><attr name="hint" /><attr name="hintSize" /><attr name="hintColor" /><!-- 圆弧的宽度 --><attr name="arcWidth" /><!-- 刻度的宽度 --><attr name="dialWidth" format="dimension|reference" /><!-- 刻度之间的间隔 --><attr name="dialIntervalDegree" format="integer" /><!-- 圆弧颜色, --><attr name="arcColors" /><!-- 背景圆弧线颜色 --><attr name="bgArcColor" /><!-- 刻度线颜色 --><attr name="dialColor" format="color|reference" /></declare-styleable><declare-styleable name="WaveProgress"><!-- 是否开启抗锯齿 --><attr name="antiAlias" /><!-- 深色水波动画时间 --><attr name="darkWaveAnimTime" format="integer" /><!-- 浅色水波动画时间 --><attr name="lightWaveAnimTime" format="integer" /><!-- 最大值 --><attr name="maxValue" /><!-- 当前值 --><attr name="value" /><attr name="valueColor" /><attr name="valueSize" /><!-- 绘制内容相应的提示语 --><attr name="hint" /><attr name="hintSize" /><attr name="hintColor" /><!-- 圆环宽度 --><attr name="circleWidth" format="dimension" /><!-- 圆环颜色 --><attr name="circleColor" format="color|reference" /><!-- 背景圆环颜色 --><attr name="bgCircleColor" format="color|reference" /><!-- 锁定水波不随圆环进度改变,默认锁定在50%处 --><attr name="lockWave" format="boolean" /><!-- 水波数量 --><attr name="waveNum" format="integer" /><!-- 水波高度,峰值和谷值之和 --><attr name="waveHeight" format="dimension" /><!-- 深色水波颜色 --><attr name="darkWaveColor" format="color|reference" /><!-- 是否显示浅色水波 --><attr name="showLightWave" format="boolean" /><!-- 浅色水波颜色 --><attr name="lightWaveColor" format="color|reference" /><!-- 浅色水波的方向 --><attr name="lightWaveDirect" format="enum"><enum name="L2R" value="0" /><enum name="R2L" value="1" /></attr></declare-styleable>
</resources>
color.xml
<?xml version="1.0" encoding="utf-8"?>
<resources><color name="black">#FF000000</color><color name="white">#FFFFFFFF</color><color name="colorPrimary">#3F51B5</color><color name="colorPrimaryDark">#303F9F</color><color name="colorAccent">#FF4081</color><color name="dark">#803cbcb7</color><color name="light">#800de6e8</color><color name="green">#00FF00</color><color name="blue">#EE9A00</color><color name="red">#EE0000</color><integer-array name="gradient_arc_color"><item>@color/green</item><item>@color/blue</item><item>@color/red</item></integer-array>
</resources>
dimens.xml
<?xml version="1.0" encoding="utf-8"?>
<resources><dimen name="small">5dp</dimen><dimen name="medium">10dp</dimen><dimen name="normal">15dp</dimen><dimen name="large">20dp</dimen><dimen name="xlarge">25dp</dimen><dimen name="xxlarge">30dp</dimen><!-- text size --><dimen name="text_size_35">35sp</dimen><dimen name="text_size_34">34sp</dimen><dimen name="text_size_33">33sp</dimen><dimen name="text_size_32">32sp</dimen><dimen name="text_size_31">31sp</dimen><dimen name="text_size_30">30sp</dimen><dimen name="text_size_29">29sp</dimen><dimen name="text_size_28">28sp</dimen><dimen name="text_size_26">26sp</dimen><dimen name="text_size_25">25sp</dimen><dimen name="text_size_24">24sp</dimen><dimen name="text_size_23">23sp</dimen><dimen name="text_size_22">22sp</dimen><dimen name="text_size_21">21sp</dimen><dimen name="text_size_20">20sp</dimen><dimen name="text_size_19">19sp</dimen><dimen name="text_size_18">18sp</dimen><dimen name="text_size_17">17sp</dimen><dimen name="text_size_16">16sp</dimen><dimen name="text_size_15">15sp</dimen><dimen name="text_size_14">14sp</dimen><dimen name="text_size_13">13sp</dimen><dimen name="text_size_12">12sp</dimen><dimen name="text_size_11">11sp</dimen><dimen name="text_size_10">10sp</dimen><dimen name="text_size_9">9sp</dimen><dimen name="text_size_8">8sp</dimen><dimen name="text_size_7">7sp</dimen><!-- Default screen margins, per the Android Design guidelines. --><dimen name="activity_horizontal_margin">16dp</dimen><dimen name="activity_vertical_margin">16dp</dimen>
</resources>
layout /
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/activity_main"android:layout_width="match_parent"android:layout_height="match_parent"tools:context="com.example.circularwaterripple.MainActivity"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"><Buttonandroid:id="@+id/btn_reset_all"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="重置" /><com.example.circularwaterripple.CircleProgressandroid:id="@+id/circle_progress_bar1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"app:antiAlias="true"app:arcWidth="@dimen/small"app:bgArcColor="@color/colorAccent"app:bgArcWidth="@dimen/small"app:hint="截止当前已走"app:hintSize="15sp"app:maxValue="10000"app:startAngle="135"app:sweepAngle="270"app:unit="步"app:unitSize="15sp"app:value="10000"app:valueSize="25sp"/><com.example.circularwaterripple.CircleProgressandroid:id="@+id/circle_progress_bar2"android:layout_width="100dp"android:layout_height="200dp"android:layout_gravity="center_horizontal"app:antiAlias="true"app:arcWidth="@dimen/small"app:bgArcColor="@color/colorAccent"app:bgArcWidth="@dimen/small"app:hint="百分比"app:hintSize="@dimen/text_size_15"app:maxValue="100"app:startAngle="135"app:sweepAngle="270"app:textOffsetPercentInRadius="0.5"app:unit="%"app:unitSize="@dimen/text_size_15"app:value="75"app:valueSize="@dimen/text_size_20"tools:ignore="MissingClass" /><com.example.circularwaterripple.CircleProgressandroid:id="@+id/circle_progress_bar3"android:layout_width="200dp"android:layout_height="200dp"android:layout_gravity="center_horizontal"app:antiAlias="true"app:arcWidth="@dimen/small"app:bgArcColor="@android:color/darker_gray"app:bgArcWidth="@dimen/small"app:hint="当前进度"app:hintSize="@dimen/text_size_25"app:maxValue="100"app:startAngle="270"app:sweepAngle="360"app:unit="%"app:unitSize="@dimen/text_size_25"app:value="100"app:valueSize="@dimen/text_size_35" /><com.example.circularwaterripple.DialProgressandroid:id="@+id/dial_progress_bar"android:layout_width="300dp"android:layout_height="300dp"android:layout_gravity="center_horizontal"android:padding="@dimen/medium"app:animTime="1000"app:arcColors="@array/gradient_arc_color"app:arcWidth="@dimen/large"app:dialIntervalDegree="3"app:dialWidth="2dp"app:hint="当前时速"app:hintSize="@dimen/text_size_25"app:maxValue="300"app:startAngle="135"app:sweepAngle="270"app:unit="km/h"app:unitSize="@dimen/text_size_25"app:value="300"app:valueSize="@dimen/text_size_35" /><com.example.circularwaterripple.WaveProgressandroid:id="@+id/wave_progress_bar"android:layout_width="300dp"android:layout_height="300dp"android:layout_gravity="center_horizontal"app:darkWaveAnimTime="1000"app:darkWaveColor="@color/dark"app:lightWaveAnimTime="2000"app:lightWaveColor="@color/light"app:lightWaveDirect="R2L"app:lockWave="false"app:valueSize="@dimen/text_size_35"app:waveHeight="30dp"app:waveNum="1"tools:ignore="ExtraText" /></LinearLayout>
</ScrollView>
activity.test.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns相关文章:

Android studio实现自定义圆形进度条 带刻度进度条 计步效果 时速表 水波纹效果
目录 原文链接效果图values /layout /activity原文链接 效果图 点击重置后: 该项目总共实现了三种圆形进度条效果 CircleProgress:圆形进度条,可以实现仿 QQ 健康计步器的效果,支持配置进度条背景色、宽度、起始角度,支持进度条渐变DialProgress:类似 CircleProgress,…...

使用【宝塔+docker】在云服务器上部署基于SpringBoot 和 Dubbo RPC 的项目:踩坑记录
待部署的项目包括:前端front,服务提供者backend,服务消费者gateway,注册中心nacos 服务器信息:腾讯云入门级服务器2核2G(后续有对服务器进行升级) 部署工具:前端使用宝塔部署&#x…...

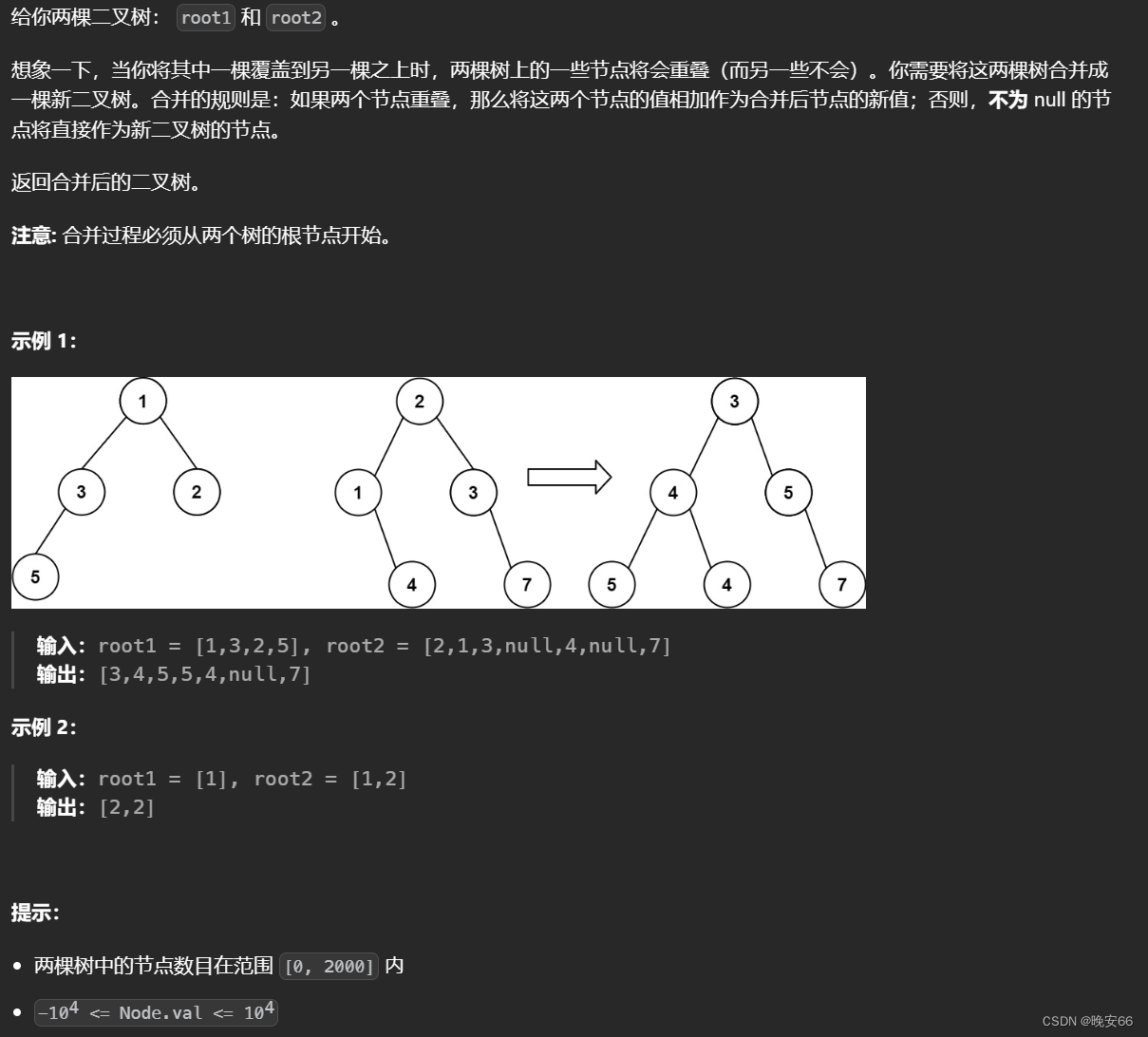
【算法与数据结构】617、LeetCode合并二叉树
文章目录 一、题目二、解法三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、解法 思路分析:采用递归的方式遍历二叉树,【算法与数据结构】144、94、145LeetCode二叉树的前中后遍历&am…...

ffmpeg把RTSP流分段录制成MP4,如果能把ffmpeg.exe改成ffmpeg.dll用,那音视频开发的难度直接就降一个维度啊
比如,原来我们要用ffmpeg录一段RTSP视频流转成MP4,我们有两种方案: 方案一:可以使用以下命令将rtsp流分段存储为mp4文件 ffmpeg -i rtsp://example.com/stream -vcodec copy -acodec aac -f segment -segment_time 3600 -reset_t…...

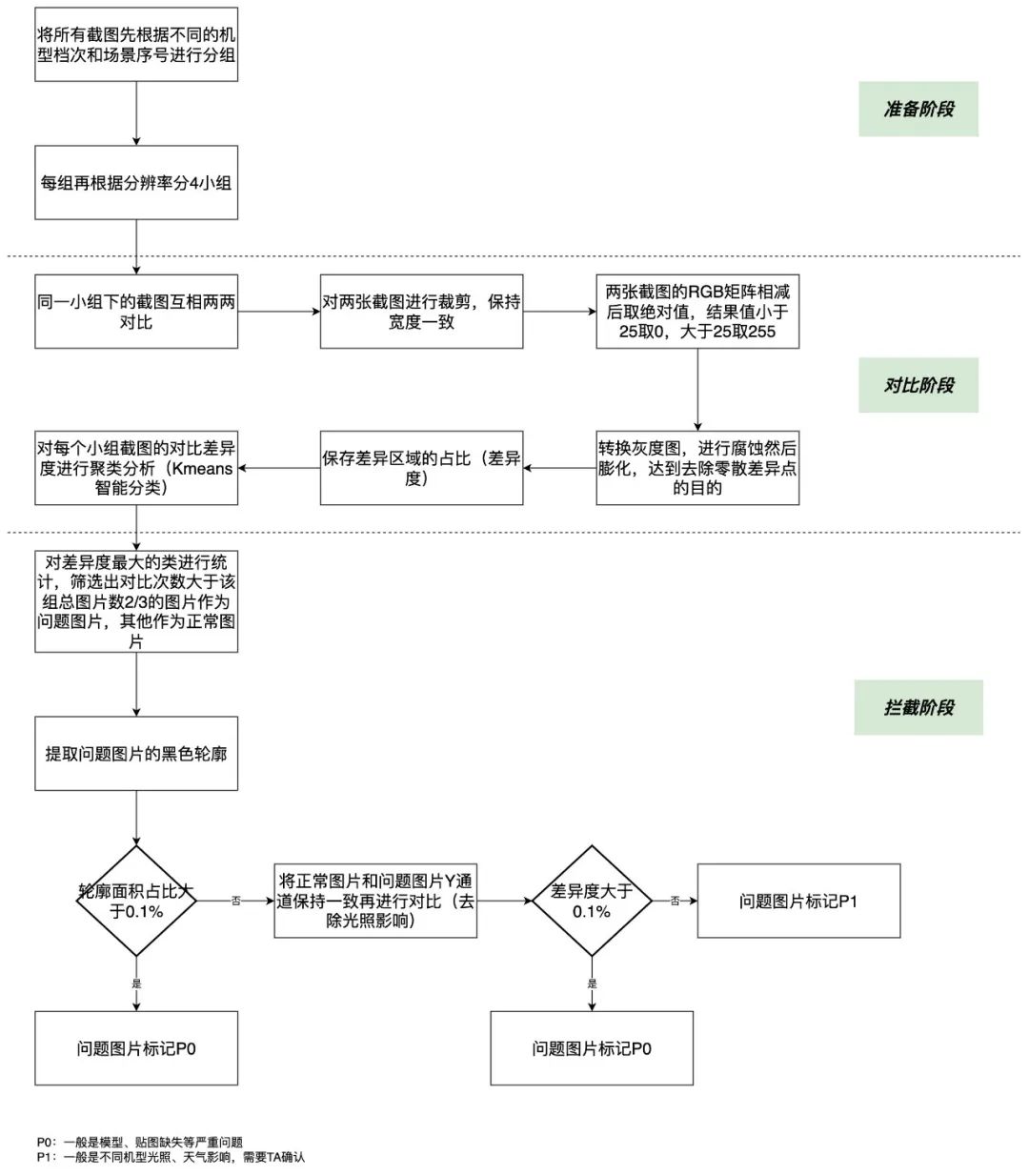
朝夕光年游戏自动化测试实践
朝夕光年是面向全球用户与开发者的游戏研发与发行业务品牌,致力于服务全球玩家,帮助玩家在令人惊叹的虚拟世界中一起玩耍与创造。 在游戏的研发过程中,游戏自动化一直是开展难度较大的工程,具体包括机房机架、设备调度、软件框架、…...

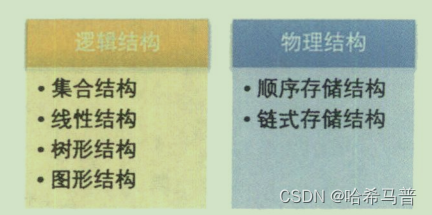
数据结构基本概念
一、数据 数据对象-数据元素-数据项(属性),前者由后者组成 二、数据结构 定义:按某种关系的数据元素的集合 三、数据类型 1、原子类型(例如整型) 2、结构类型(由原子类型组成,例如数组) 3、…...

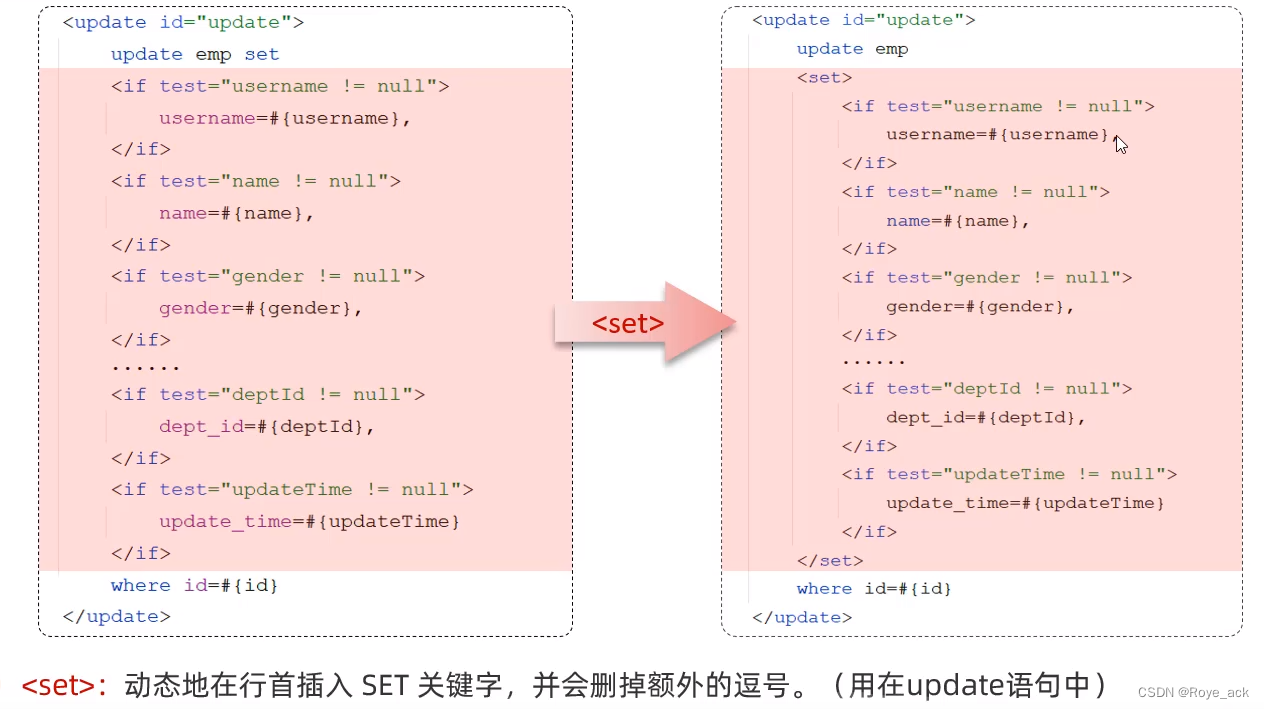
【javaweb】学习日记Day9 - Mybatis 基础操作
目录 一、删除 (1)在mapper接口执行sql删除语句 ① 注解后sql语句没有提示怎么办? (2)测试层 (3)开启mybatis日志 (4)预编译SQL 二、新增 (1&#…...

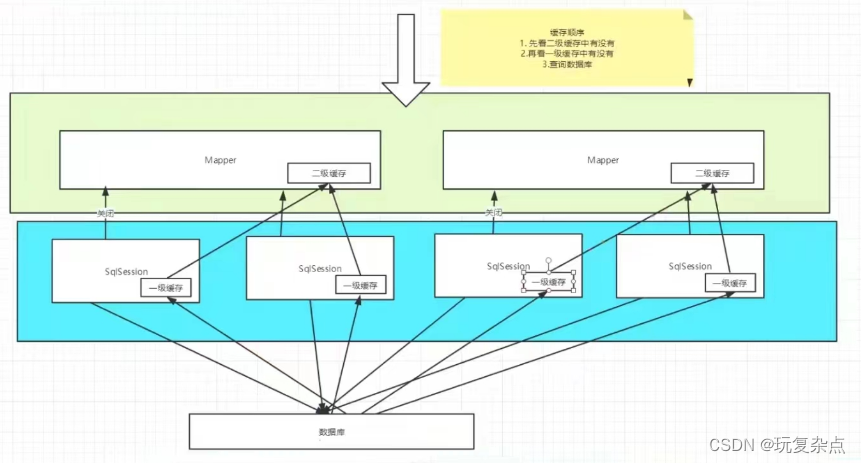
Mybatis学习|Mybatis缓存:一级缓存、二级缓存
Mybatis缓存 MyBatis包含一个非常强大的查询缓存特性,它可以非常方便地定制和配置缓存。缓存可以极大的提升查询效率。 MyBatis系统中默认定义了两级缓存:一级缓存和二级缓存 默认情况下,只有一级缓存开启。(SqlSession级别的缓存,也称为本地…...

230903文本docx
处理文本 块级项目,每次文本超出右边界时都会添加一行.对段落,边界一般是页边距,但如果按列布局页,则也可是列边界,如果表格单元格内有段,则也可是单元格边界. 块级项属性指定其在页上的位置,如缩进项及段落前后间距.内联项属性一般指定显示内容的如字样,字体大小,粗体和斜体…...
)
Mysql-DML(数据处理语言)
-- 插入数据 insert into member values(1,张三,21,5000); insert into member(id,name) values(2,李四); insert into member values(3,王五,23,3000) ,(4,纪六,24,4000) ,(5,查七,25,5000); -- 更新(修改数据) 不加限制条件 该字段全部修改 update member set age…...

部署项目至服务器
安装conda https://zhuanlan.zhihu.com/p/489499097 个人租借的服务器如何进行端口的开放呢? 防火墙设置: 添加规则设置: 即可; 通常下租借的服务器没有防火墙设置 相关链接: https://blog.csdn.net/weixin_4520…...

OSI与TCP IP各层的结构与功能,都有哪些协议
分析&回答 OSI七层模型 层功能TCP/IP协议族应用层文件传输,电子邮件,文件服务,虚拟终端TFTP,HTTP,SNMP,FTP,SMTP,DNS,Telnet表示层数据格式化,代码转换…...
)
【2023年11月第四版教材】第10章《进度管理》(第三部分)
第10章《进度管理》(第三部分) 7 估算活动持续时间7.1 估算活动持续时间7.2 类比估算★★★7.3 参数估算★★★7.4 三点估算★★★7.5 数据分析★★★ 7 估算活动持续时间 组过程输入工具和技术输出计划4,估算活动持续时间1.项目管理计划(进…...

【Vuex状态管理】Vuex的基本使用;核心概念State、Getters、Mutations、Actions、Modules的基本使用
目录 1_应用状态管理1.1_状态管理1.2_复杂的状态管理1.3_Vuex的状态管理 2_Vuex的基本使用2.1_安装2.2_创建Store2.3_组件中使用store 3_核心概念State3.1_单一状态树3.2_组件获取状态3.3_在setup中使用mapState 4_核心概念Getters4.1_getters的基本使用4.2_getters第二个参数4…...

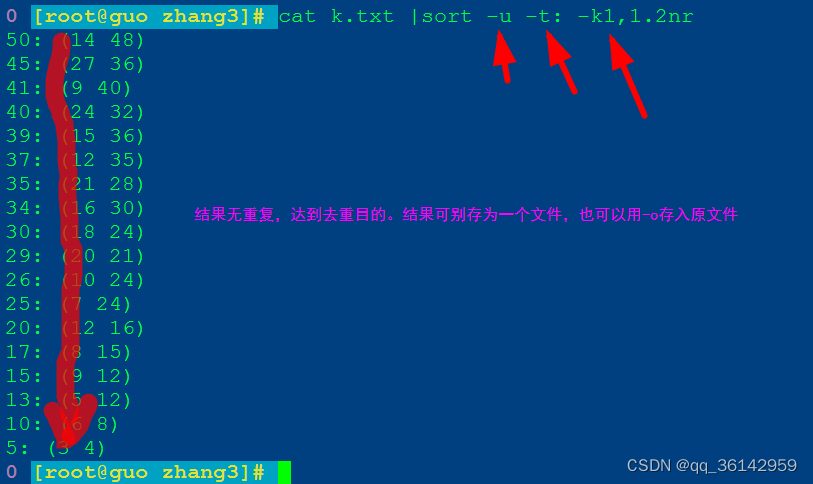
Linux centos7 bash编程(循环与条件判断)
在编程训练中,循环结构与条件判断十分重要。 根据条件为真为假确定是否执行循环。 有时,根据条件的真假结果,决定执行哪些语句,这就是分支语句。 为了训练分支语句与循环语句,我们设计一个案例: 求一组…...

设计模式-6--装饰者模式(Decorator Pattern)
一、什么是装饰者模式(Decorator Pattern) 装饰者模式(Decorator Pattern)是一种结构型设计模式,它允许你在不修改现有对象的情况下,动态地将新功能附加到对象上。这种模式通过创建一个包装类,…...

质量属性案例-架构真题(二十一)
试题一 某电子商务公司升级会员与促销管理系统,向用户提交个性化服务,提高用户粘性。在项目建立之初,公司领导人一致认为目标是提升会员管理方式的灵活性,由于当前用户规模不大,用户简单,系统方面不需要做…...

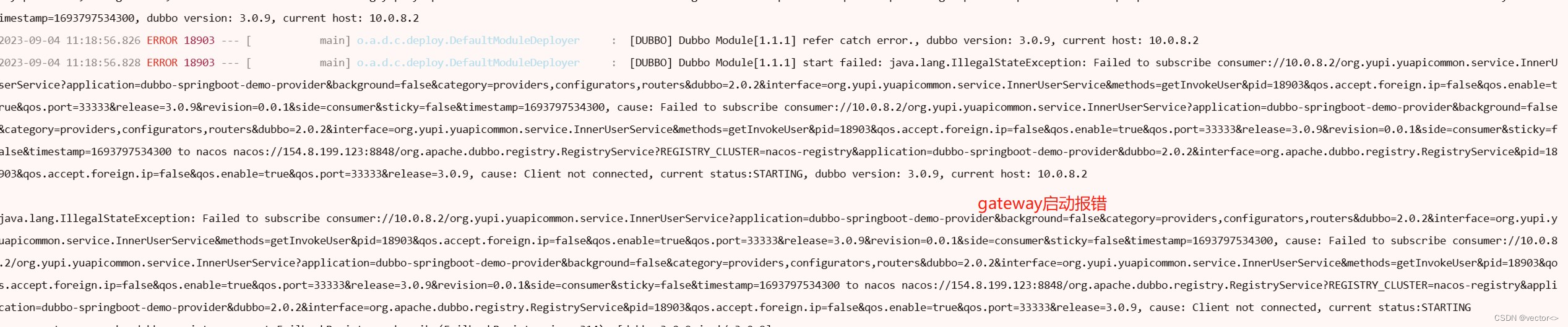
nacos Error to process server push response
nacos2.0.3报错: Error to process server push response 解决办法: 排查项目当中有没有直接或间接依赖reflections: <dependency><groupId>org.reflections</groupId><artifactId>reflections</artifactId>…...

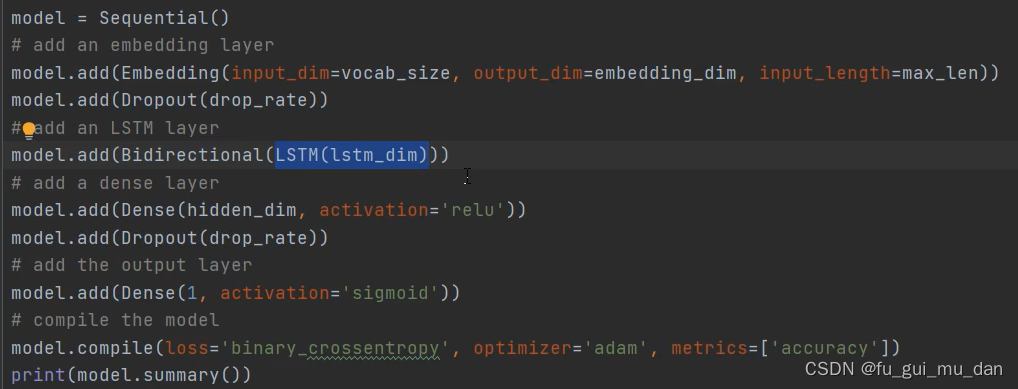
神经网络NLP基础 循环神经网络 LSTM
用的时候,只关心token的输入,以及hidden state就好了 sequence的length是多少,lstm的cell的数量就是多少 LSTM BI-LSTM stacked lstm GRU 实现...

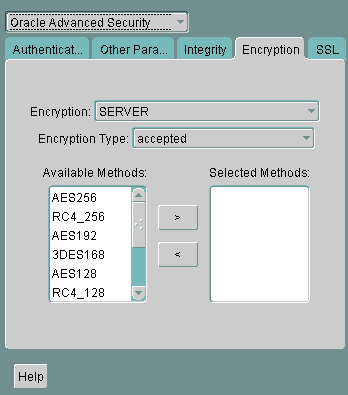
Oracle数据传输加密方法
服务器端“dbhome_1\NETWORK\ADMIN\”sqlnet.ora文件中添加 SQLNET.ENCRYPTION_SERVER requested SQLNET.ENCRYPTION_TYPES_SERVER (RC4_256) 添加后新的链接即刻生效,服务器无需重新启动。 也可以通过Net manager管理工具添加 各个参数含义如下: 是…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
