Hashtable和HashMap、ConcurrentHashMap 之间的区别
Hashtable和HashMap的区别
HashMap和Hashtable都是哈希表数据结构,但是Hashtable是线程安全的,HashMap是线程不安全的
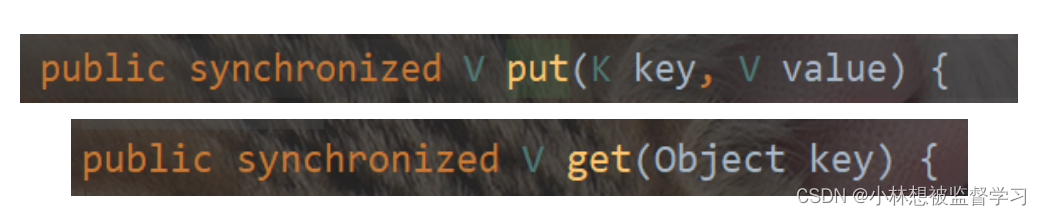
Hashtable实现线程安全就是简单的把关键方法都加上了synchronized关键字

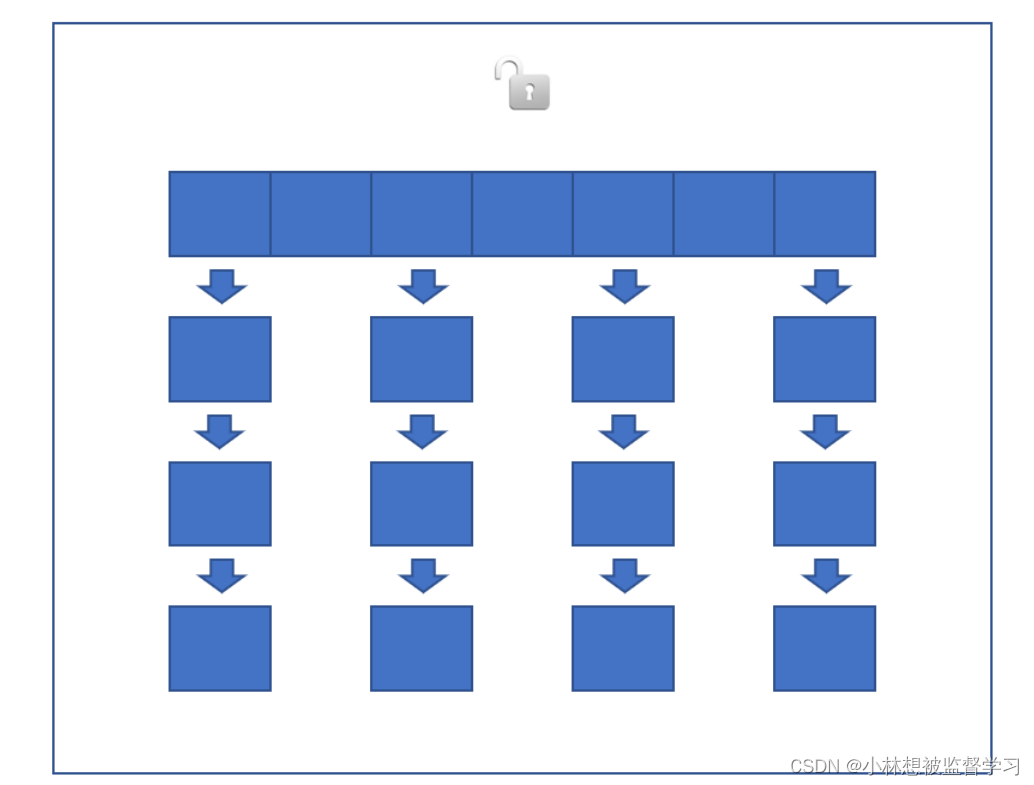
直接在方法上添加synchronized相当于针对this对象(Hashtable对象)加锁,一个Hashtable只有一把锁,所以当我们对Hashtable执行任何操作的时候都会触发锁冲突,效率是非常低的

Hashtable是存在很多问题
1.
由于直接对方法进行加锁,所以当有很多线程需要访问Hashtable时就会导致严重的锁冲突
2.
当我们向Hashtable中添加数据时,对应的size属性应该增加,此时就涉及到多个线程修改同一个变量,存在线程安全问题,而size属性也是通过synchronized来解决线程安全问题的,所以效率会很低
3.
哈希表有一个特性,当存放到哈希表中的数据越来越多,冲突率达到一定的数值,就会触发扩容,一旦触发扩容,就会由当前的线程去完成整个扩容过程,这个过程涉及到大量的元素拷贝,效率会很低
可能会出现一种情况:其他的线程都执行得很流畅,突然有一个线程就卡住了,并且卡了很长的时间,此时这个线程就可能触发了哈希表的扩容,这个扩容过程持续的时间很长
ConcurrentHashMap和Hashtable的区别
ConcurrentHashMap是线程安全的,并且在多线程编程中ConcurrentHashMap 是比Hashtable实用很多的
ConcurrentHashMap相比于Hashtable做了很多的优化
1.
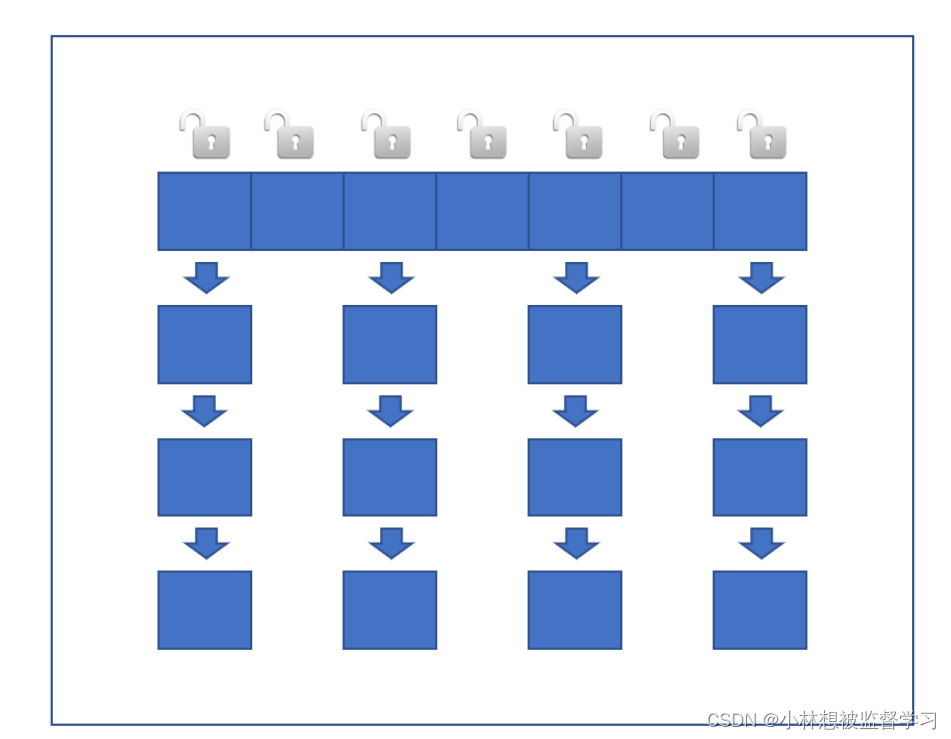
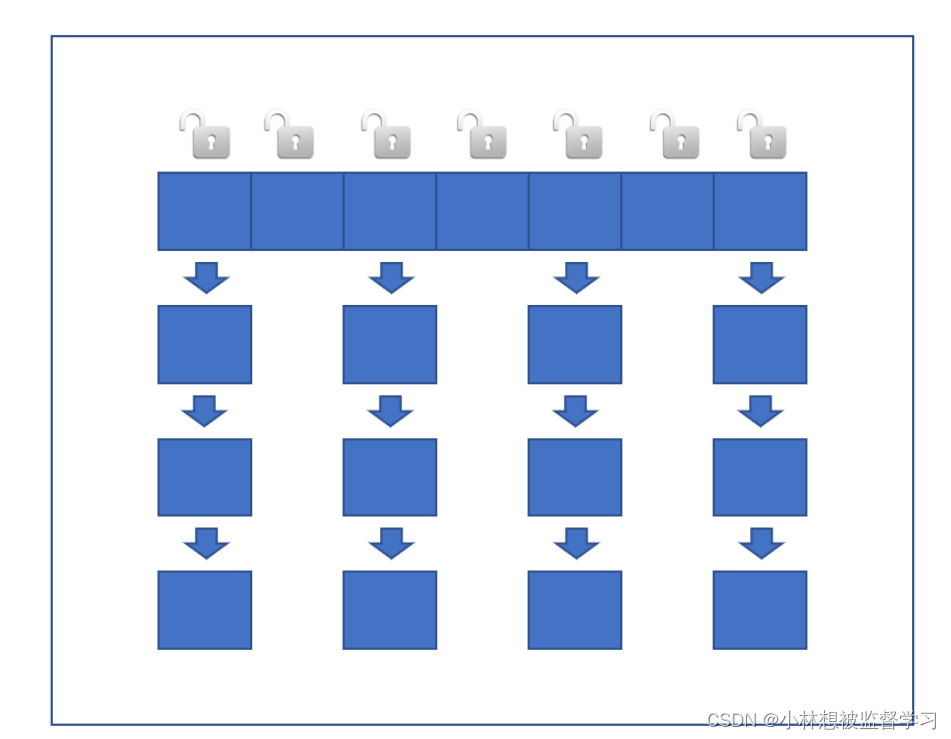
读操作没有加锁,只对写操作加锁,加锁用的也是synchronized,但是不是直接在方法上进行加锁,而是针对哈希表上的每个链表加锁,并且加锁用的也不是this对象,而是直接用每个链表的头结点作为锁对象进行加锁,相当于哈希表上每个链表都有各自的锁对象

为什么要这样设计呢?
因为多个线程对哈希表进行访问时,如果访问的是哈希表上不同的链表,实际上是不会出现线程安全问题的,只有多个线程访问哈希表上的同一个链表才会出现线程安全问题,所以我们不需要对整个哈希表加锁,我们只需要对每个链表进行加锁即可
加这么多锁不会消耗很多资源吗?
可能会有细心的小伙伴有这样的问题,但实际上我们用synchronized进行加锁时,一开始加上的是一个偏向锁,偏向锁就相当于是一个标记,此时并没有真正的实例化一个锁出来,也就没有消耗什么资源,只有当多个线程争夺同一把锁(出现锁竞争)时才会去真正的实例化具体的锁,而实际上多个线程去修改同一个链表上的数据,这种情况是很少发生的,所以我们加上的锁大多数都只是一个偏向锁,不消耗什么资源
2.
充分利用 CAS 特性. 比如 size 属性通过 CAS 来更新. 避免出现重量级锁的情况.(关于CAS推荐看CAS的ABA问题)
3.
优化了扩容方式,化整为零
当莫一个线程触发了哈希表的扩容操作,此时不需要这个线程完成所有的扩容过程,当前这个线程只需要创建一个更大的哈希表,然后搬运一小部分数据即可
在扩容的期间,新旧数组是同时存在的,之后每个访问ConcurrentHashMap的线程都会参与对数据的搬运,每个操作负责搬运一部分元素
在这个期间,我们修改数据会将数据直接修改到新数组上,添加数据会直接添加到新数组上,查找数据是新旧数组一起查找
当旧数组上的数据被全部搬运完成后,便会删除旧数组
ConcurrentHashMap的锁分段技术
简单的说就是把若干个哈希桶分成一个 "段" (Segment), 针对每个段分别加锁. 目的也是为了降低锁竞争的概率. 当两个线程访问的数据恰好在同一个段上的时候, 才触发锁竞争.,但现在锁分段技术技术已经被淘汰了,因为要对哈希表的链表进行分段,管理起来是很麻烦的,不如直接对每个链表进行加锁(锁对象是链表的头结点)
相关文章:

Hashtable和HashMap、ConcurrentHashMap 之间的区别
Hashtable和HashMap的区别 HashMap和Hashtable都是哈希表数据结构,但是Hashtable是线程安全的,HashMap是线程不安全的 Hashtable实现线程安全就是简单的把关键方法都加上了synchronized关键字 直接在方法上添加synchronized相当于针对this对象࿰…...

包管理工具--》npm的配置及使用(二)
在阅读本篇文章前请先阅读包管理工具--》npm的配置及使用(一) 目录 🌟语义版本 避免还原的差异 npm的差异版本处理 🌟npm 脚本 (npm scripts) 🌟运行环境配置 在node中读取package.json …...

【Linux】多线程2——线程互斥与同步/多线程应用
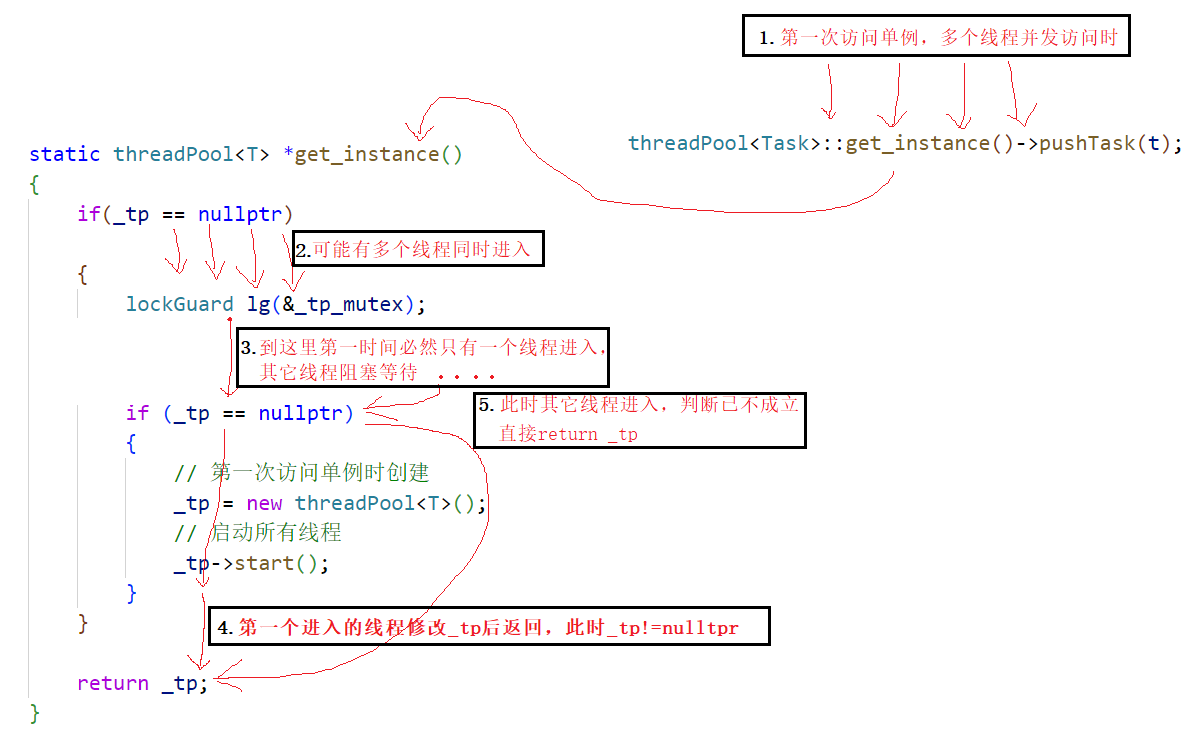
文章目录 1. 线程互斥1.1 问题引入1.2 线程互斥的相关概念1.3 互斥量mutex1.4 互斥量实现原理1.5 死锁 2. 线程安全和可重入函数3. 线程同步3.1 同步概念3.2 条件变量 4. 生产消费模型4.1 基于阻塞队列的cp模型4.2 基于环形队列的cp模型POSIX信号量 5. 线程池5.1 互斥量RAII版本…...

Python中的函数式编程是什么?
Python中的函数式编程是一种编程范式,它强调使用纯函数和避免可变状态来构建程序。函数式编程的核心思想是将计算视为函数的求值,而不是通过改变状态来实现。在函数式编程中,函数被视为一等公民,可以作为参数传递给其他函数&#…...

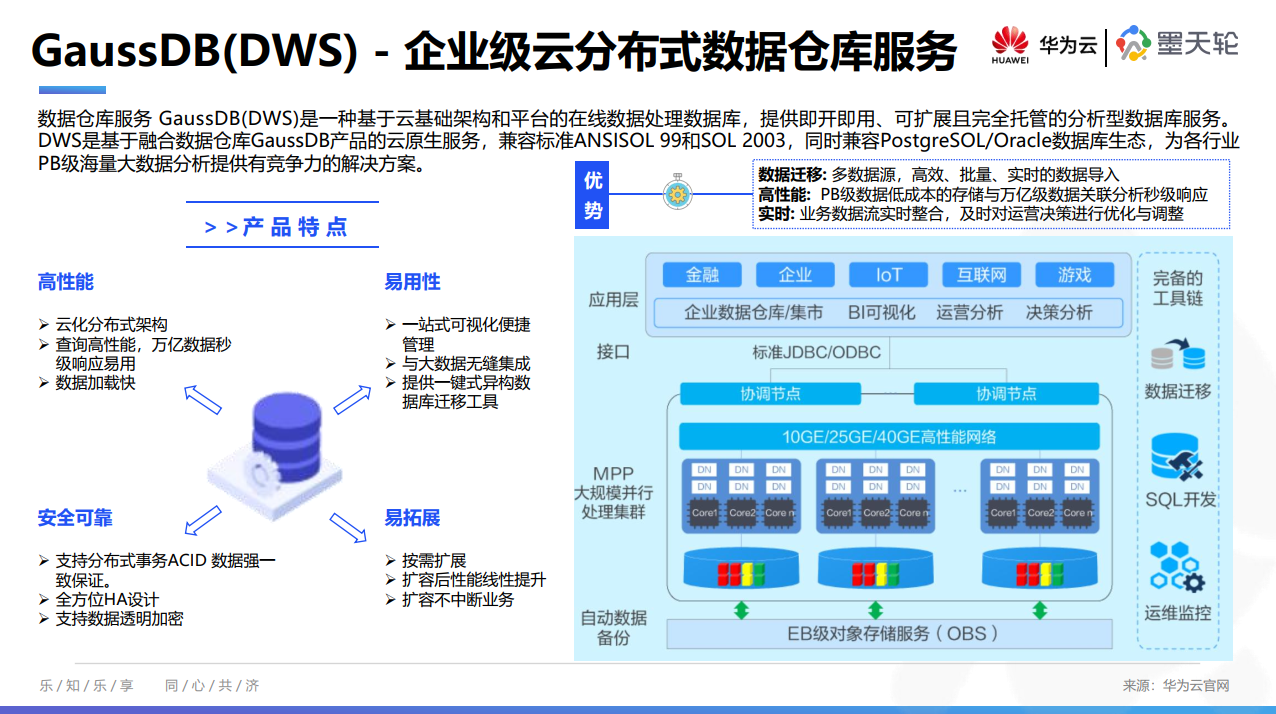
8月《中国数据库行业分析报告》已发布,聚焦数据仓库、首发【全球数据仓库产业图谱】
为了帮助大家及时了解中国数据库行业发展现状、梳理当前数据库市场环境和产品生态等情况,从2022年4月起,墨天轮社区行业分析研究团队出品将持续每月为大家推出最新《中国数据库行业分析报告》,持续传播数据技术知识、努力促进技术创新与行业生…...

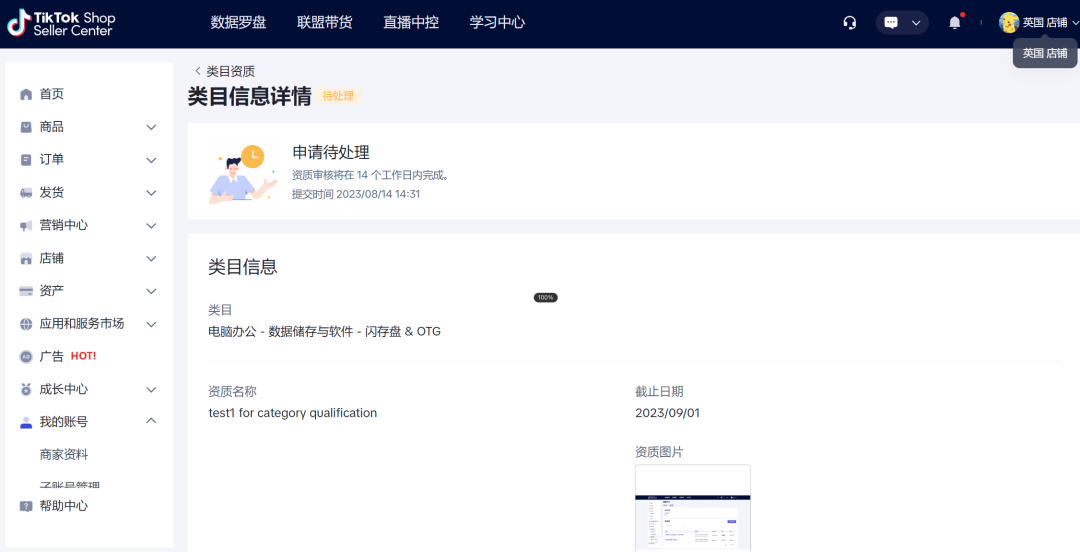
TikTok Shop|如何成为定邀卖家?
TikTok在商品售卖资质和商家资质上做了很多限制,比如我们熟知的珠宝类目,今天我们结合TikTok Shop规则中心8月30号发布的《如何申请成为“定邀”卖家》和关于“定邀”商品的政策进行分析,看看如何成为“定邀”卖家。 定邀商品/类目有哪些&am…...

C++二级题目6
数字放大 #include<iostream> #include<string.h> #include<stdio.h> #include<iomanip> #include<cmath> #include<bits/stdc.h> int a[2000][2000]; int b[2000]; char c[2000]; long long n; using namespace std; int main() {int x;…...

南方科技大学博士研究生奖助学金,深圳大学
目录 南方科技大学 中南大学 南京大学 厦门大学 苏州大学 中南财经政法大学 深圳大学 南方科技大学 https://ocean.sustech.edu.cn/ocean/public/upload/download/3/2.pdf 南方科技大学的在读研究生,每人每年都会得到40000元的补助,这40000块钱分…...

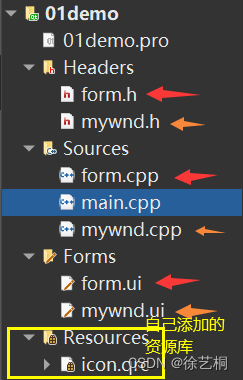
QT 使用信号与槽实现界面跳转
一、创建一个新的页面 1 > 在原有工程上新建一个页面 2 > 选择Qt - Qt 设计师界面类 - choose 3 > 选择Widget模板 - 下一步 4 > 输入自定义类名 - 下一步 会自动生成其同名的.h .cpp .ui文件 5 > 最终效果 Headers存放.h文件 Soueces存放.cpp文件 Forms存放.u…...

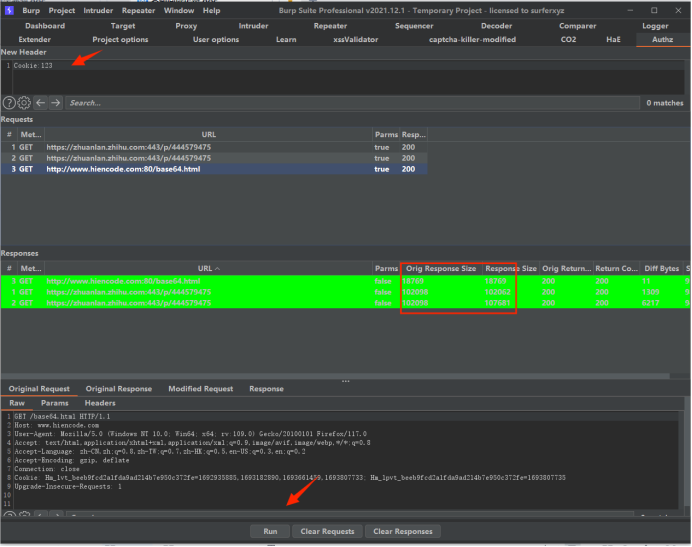
Burp插件HaE与Authz用法
HaE与Authz均为BurpSuite插件生态的一员,两者搭配可以避免“越权”、“未授权”两类漏洞的重复测试行为。(适用于业务繁杂,系统模块功能多的场景) 两个插件都可以在store里安装 安装完后,点击Filter Settings勾选Sho…...

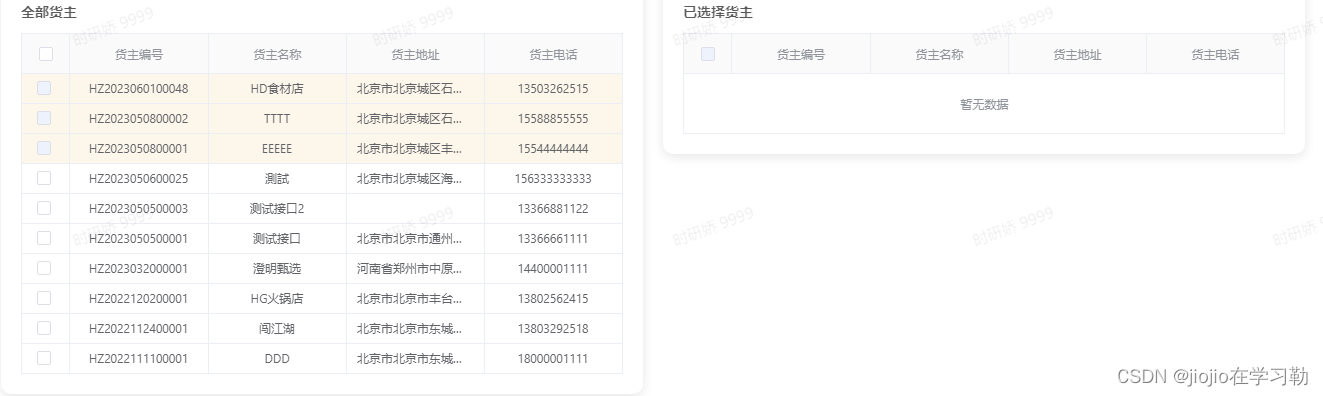
element+vue table表格全部数据和已选数据联动
1.组件TableChoose <template><div class"tableChooseBox"><div class"tableRow"><div class"tableCard"><div class"tableHeadTip">全部{{ labelTitle }}</div><slot name"body" …...

vue 防抖与节流用法
一、html <template><button click"getData">获取数据</button> </template>二、JS import { throttle } from "/utils/common"; export default {methods:{getData: throttle(async function(params){console.log(”获取接口数…...

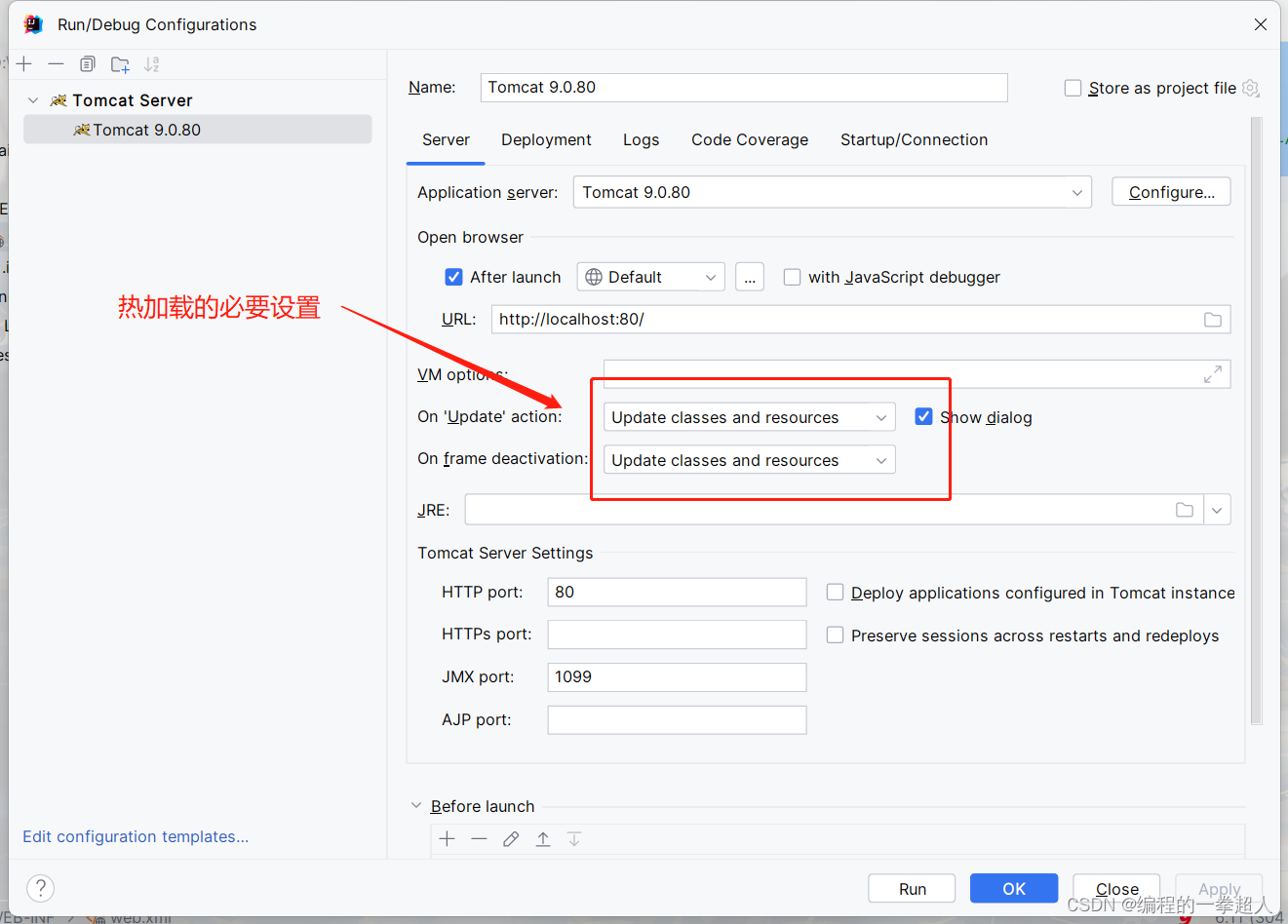
IntelliJ IDEA创建Web项目并使用Web服务器----Tomcat
🏆IntelliJ IDEA创建Web项目并使用Web服务器----Tomcat 以下是本篇文章正文内容,下面案例可供参考(提示:本篇文章属于原创,请转发或者引用时注明出处。),大家记得支持一下!ÿ…...

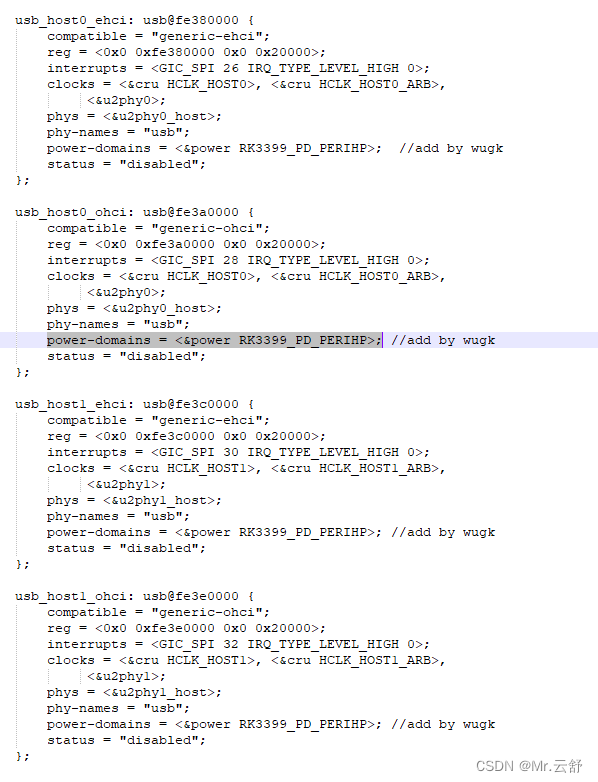
rk3399 linux 5.10 usb 2.0设备上电概率性注册失败
多次开关机,发现usb hub和4G都通信失败了,这就有点奇怪了,按理说usb驱动是没啥问题的 先查看usb log rootlinaro-alip:/# dmesg | grep usb [ 1.723797] usbcore: registered new interface driver usbfs [ 1.723828] usbcore: regis…...

OpenHarmony 4.0 源码编译hb 问题排查记录
OS:Ubuntu 22.04 x86_64 下载好Openharmony 4.0Beta2 的源码 $ pip3 install ohos-build $ cd openharmony-4.0b2 $ hb set Traceback (most recent call last):File "/home/loongson/.local/bin/hb", line 8, in <module>sys.exit(main())File "/home/…...

Ubuntu20 安装 带cuda的opencv遇到的问题
问题1: CUDA 12.2 fp16 dnn 编译错误 错误 C2666: operator !: 具有类似的转换重载函数 解决: CUDA 12.2 fp16 dnn compilation error Issue #23893 opencv/opencv GitHub Solution: I "solved" this by using static_cast. You want …...

【每日运维】U盘启动盘安装 ESXi 6.7.0 安装卡在 loading /bnxtroce.v00
问题描述 ● ESXi 6.7.0 安装进度卡在loading /bnxtroce.v00 进度处 处理方法 ● 重新制作启动盘,写入方式改为:【USB-ZIPv2】 ● 设置服务器的 bios设置,启动方式改为【UEFI】 ● 重启开机安装即可...

Linux的服务器日志分析及性能调优
作为网络安全和数据传输的重要环节,代理服务器在现代互联网中扮演着至关重要的角色。然而,在高负载情况下,代理服务器可能面临性能瓶颈和效率问题。本文将介绍如何利用Linux系统对代理服务器进行日志分析,并提供一些实用技巧来优化…...

java 浅谈ThreadLocal底层源码(通俗易懂)
目录 一、ThreadLocal类基本介绍 1.概述 : 2.作用及特定 : 二、ThreadLocal类源码解读 1.代码准备 : 1.1 图示 1.2 数据对象 1.3 测试类 1.4 运行测试 2.源码分析 : 2.1 set方法解读 2.2 get方法解读 一、ThreadLocal类基本介绍 1.概述 : (1) ThreadLocal,本…...

前端实习day37~day38
昨晚太累了,就没有写博客,今天一起写好了,在昨天和今天的努力下,终于把业务模型的基本版本跑通了,明天再补充一下小接口,然后再把一些异常情况判断一下,争取明天弄完,然后早点下班&a…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...
