【SpringSecurity】七、SpringSecurity集成thymeleaf
文章目录
- 1、thymeleaf
- 2、依赖部分
- 3、定义Controller
- 4、创建静态页面
- 5、WebSecurityConfigurerAdapter
- 6、权限相关
- 7、当用户没有某权限时,页面不展示该按钮

1、thymeleaf
查了下读音,leaf/li:f/,叶子,前面的单词发音和时间time一样。
- 官网:https://www.thymeleaf.org/
- 参考中文文档:https://fanlychie.github.io/post/thymeleaf.html

Thymeleaf is a modern server-side Java template engine for both web and standalone environments.
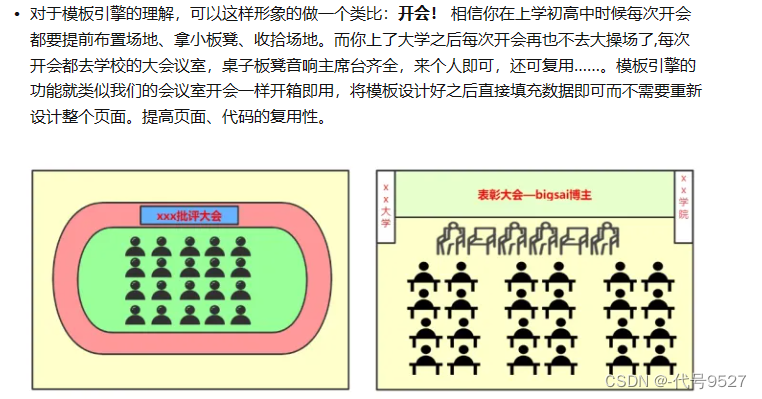
即Thymeleaf是适用于Web和独立环境的现代服务器端Java 模板引擎 。模板引擎的作用就是使用户界面与业务数据(内容)分离,就是做好一个模板后套入对应位置的数据,最终以html的格式展示出来。知乎上有个很形象的例子:
=======================================================

简单说就是,没模板引擎,就像高中操场开会,桌子、板凳、场地都要现搬现搭。而模板引擎的作用就像大学开会,有专门会议室,板凳桌子设备都准备好了,今天学院A进来用了,明天学院B进来用了,学院A、B就像数据。
将模板设计好之后直接填充数据即可而不需要重新设计整个页面,开箱即用,提高页面、代码的复用性。
市面上开源的第三方的模板引擎也比较多,有Thymeleaf、FreeMaker、Velocity等
2、依赖部分
引入thymeleaf依赖:
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId>
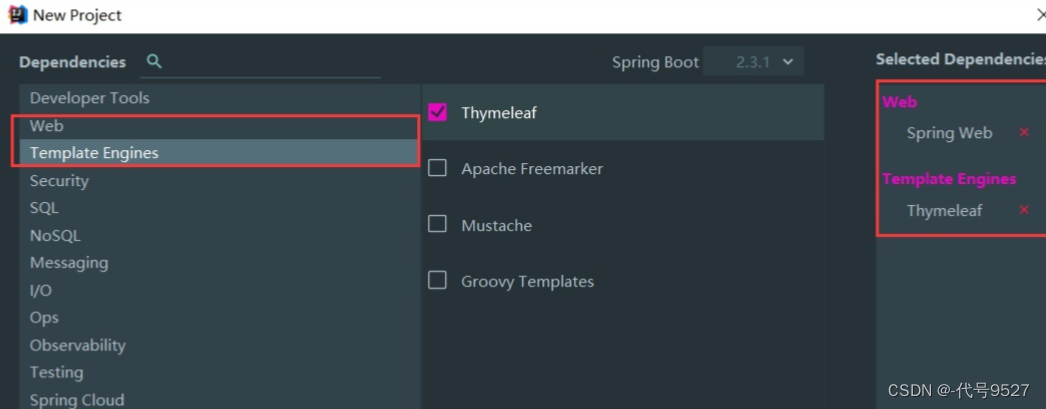
</dependency>当然如果是新创建项目,直接勾选热门依赖就行:

修改配置文件:
spring:thymeleaf:cache: false # 开发阶段可以先不使用缓存check-template: true # 检查thymeleaf模板是否存在之所以不使用缓存,是为了临时有改动时,点一下小锤子就能看效果:

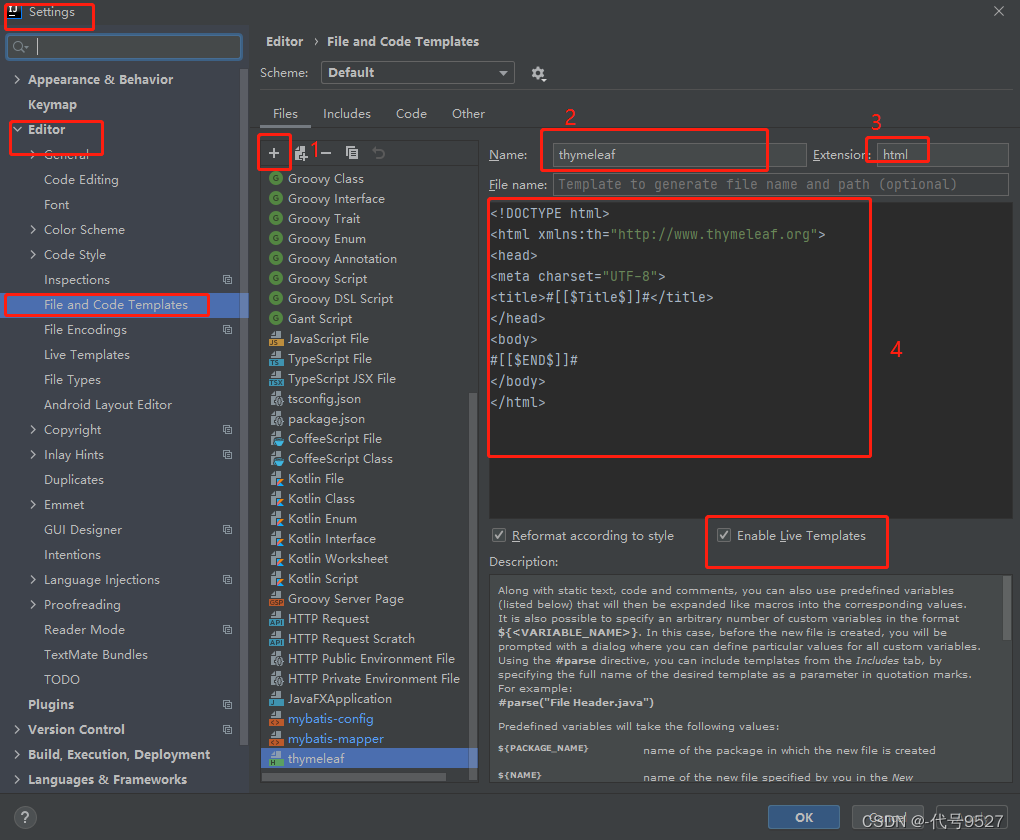
在IDEA添加thymeleaf文件模板,方便以后使用:File-Setting

模板名称thymeleaf ,扩展名html,内容如下:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>#[[$Title$]]#</title>
</head>
<body>
#[[$END$]]#
</body>
</html>PS:
#[[$Title$]]# #[[$END$]]# 这两处的作用是:
当你新建一个模板页面时,在<title>标签中输入标题内容后,只需要点击回车键,光标就会直接跳到<body>内,省去了你挪动鼠标,或者挪动方向键的步骤,也可以给你节省一点点时间。
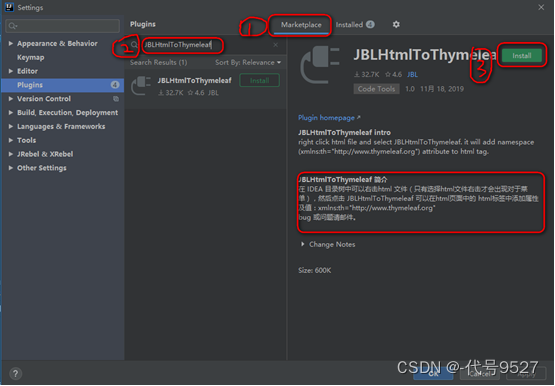
也可在IDEA中安装html转thymeleaf的插件:

3、定义Controller
//这里别用RestController了,不再返回一个json对象或者普通字符串了
@Controller
@RequestMapping("/login")
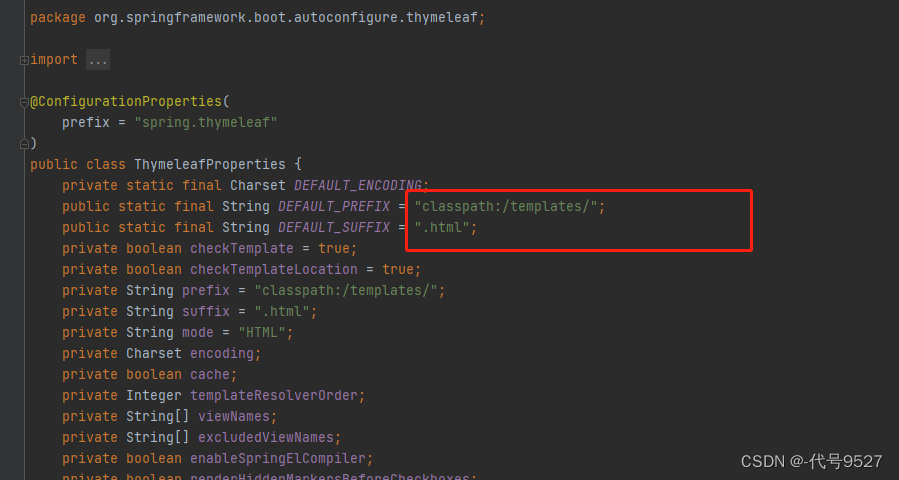
public class LoginController {/*** 跳转到登陆页面*/@RequestMapping("/toLogin") //GET、POST都行的意思public String toLogin(){return "login";}}上面的这个return "login"字符串,是返回thymeleaf的逻辑视图名,物理视图 = 前缀 + 逻辑视图 + 后缀,即/templates/ + login + .html(点住application.yaml文件中thymeleaf的配置查看源码:

再定义登录成功后进入主页的controller,返回逻辑视图名main(随便起的):
@Controller
@RequestMapping("/index")
public class IndexController {/*** 登录成功后进入主页*/@RequestMapping("/toIndex")public String toIndex(){return "main";}
}4、创建静态页面
在templates下面创建login.html和main.html:(放到类路径中的resource下面)
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>用户登陆</title>
</head>
<body>
<h2>登录页面</h2>
<form action="/login/doLogin" method="post"><table><tr><td>用户名:</td><td><input type="text" name="uname" value="thomas"></td></tr><tr><td>密码:</td><td><input type="password" name="pwd"></td><span th:if="${param.error}">用户名或者密码错误</span></tr><tr><td colspan="2"><button type="submit">登录</button></td></tr></table>
</form>
</body>mian.html内容:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>系统首页</title>
</head>
<body>
<h1 align="center">系统首页</h1>
<a href="/student/query">查询学生</a>
<br>
<a href="/student/add">添加学生</a>
<br>
<a href="/student/update">更新学生</a>
<br>
<a href="/student/delete">删除学生</a>
<br>
<a href="/student/export">导出学生</a>
<br>
<br><br><br>
<h2><a href="/logout">退出</a></h2>
<br>
</body>
</html>5、WebSecurityConfigurerAdapter
修改安全配置类:
@EnableGlobalMethodSecurity(prePostEnabled = true)
//@Configuration
@Slf4j
public class WebSecurityConfig extends WebSecurityConfigurerAdapter {//编码器@Beanpublic PasswordEncoder passwordEncoder(){return new BCryptPasswordEncoder();}@Overrideprotected void configure(HttpSecurity http) throws Exception {//设置登陆方式http.formLogin()//使用用户名和密码的登陆方式.usernameParameter("uname") //页面表单的用户名的name,上面login.html中定义的用户名的参数名.passwordParameter("pwd")//页面表单的密码的password,上面login.html中定义的密码的参数名.loginPage("/login/toLogin") //自己定义登陆页面的地址.loginProcessingUrl("/login/doLogin")//配置登陆的url.successForwardUrl("/index/toIndex") //登陆成功跳转的页面,成功跳首页.failureForwardUrl("/login/toLogin")//登陆失败跳转的页面,失败跳登录页.permitAll();//配置退出方式http.logout().logoutUrl("/logout").logoutSuccessUrl("/login/toLogin").permitAll();//配置路径拦截 的url的匹配规则http.authorizeRequests()//任何路径要求必须认证之后才能访问.anyRequest().authenticated();// 先禁用csrf跨站请求攻击保护 后面可以使用postman工具测试,注意要禁用csrfhttp.csrf().disable();}
}此时登录后可以跳转首页了:

6、权限相关
修改上一篇中的StudentController,写接口,返回不同的逻辑视图名称字符串。并给接口加权限校验。
@Controller //返回的不是一个字符串,是一个视图名
@Slf4j
@RequestMapping("/student")
public class StudentController {@GetMapping("/query")@PreAuthorize("hasAuthority('student:query')")public String queryInfo(){return "user/query"; //:templates/ + user/query + .html }@GetMapping("/add")@PreAuthorize("hasAuthority('student:add')")public String addInfo(){return "user/add";}@GetMapping("/update")@PreAuthorize("hasAuthority('student:update')")public String updateInfo(){return "user/update";}@GetMapping("/delete")@PreAuthorize("hasAuthority('student:delete')")public String deleteInfo(){return "user/delete";}@GetMapping("/export")@PreAuthorize("hasAuthority('student:export')")public String exportInfo(){return "/user/export";}
}在templates/user下面创建学生管理的各个页面,export.html:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org"
>
<head><meta charset="UTF-8"><title>系统首页-学生管理</title>
</head>
<body>
<h1 align="center">系统首页-学生管理-导出</h1>
<a href="/index/toIndex">返回</a>
<br>
</body>
</html>add.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>系统首页-学生管理</title>
</head>
<body>
<h1 align="center">系统首页-学生管理-新增</h1>
<a href="/index/toIndex">返回</a>
<br>
</body>
</html>update.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>系统首页-学生管理</title>
</head>
<body>
<h1 align="center">系统首页-学生管理-更新</h1>
<a href="/index/toIndex">返回</a>
<br>
</body>
</html>delete.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>系统首页-学生管理</title>
</head>
<body>
<h1 align="center">系统首页-学生管理-删除</h1>
<a href="/index/toIndex">返回</a>
<br>
</body>
</html>query.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>系统首页-学生管理</title>
</head>
<body>
<h1 align="center">系统首页-学生管理-查询</h1>
<a href="/index/toIndex">返回</a>
<br>
</body>
</html>在static/error下面创建403.html,当没有权限的时候,就会使用这里的403页面代替框架自带的403页面 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>403</title>
</head>
<body>
<h2>403:你没有权限访问此页面</h2>
<a href="/index/toIndex">去首页</a>
</body>
</html>查看效果:

7、当用户没有某权限时,页面不展示该按钮
当用户点击页面上的链接请求到后台之后没有权限会跳转到403,那么如果用户没有权限,对应的按钮就不显示出来,这样岂不是更好吗。下面开始实现:
- 引入依赖
<dependency><groupId>org.thymeleaf.extras</groupId><artifactId>thymeleaf-extras-springsecurity5</artifactId>
</dependency>- 修改首页代码,在标签的sec属性中加入对应的所需权限
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org"xmlns:sec="http://www.thymeleaf.org/extras/spring-security">
<head><meta charset="UTF-8"><title>系统首页</title>
</head>
<body>
<h1 align="center">系统首页</h1>
<a href="/student/query" sec:authorize="hasAuthority('student:query')" >查询用户</a>
<br>
<a href="/student/add" sec:authorize="hasAuthority('student:save')" >添加用户</a>
<br>
<a href="/student/update" sec:authorize="hasAuthority('student:update')" >更新用户</a>
<br>
<a href="/student/delete" sec:authorize="hasAuthority('student:delete')" >删除用户</a>
<br>
<a href="/student/export" sec:authorize="hasAuthority('student:export')" >导出用户</a>
<br>
<br><br><br>
<h2><a href="/logout">退出</a></h2>
<br>
</body>
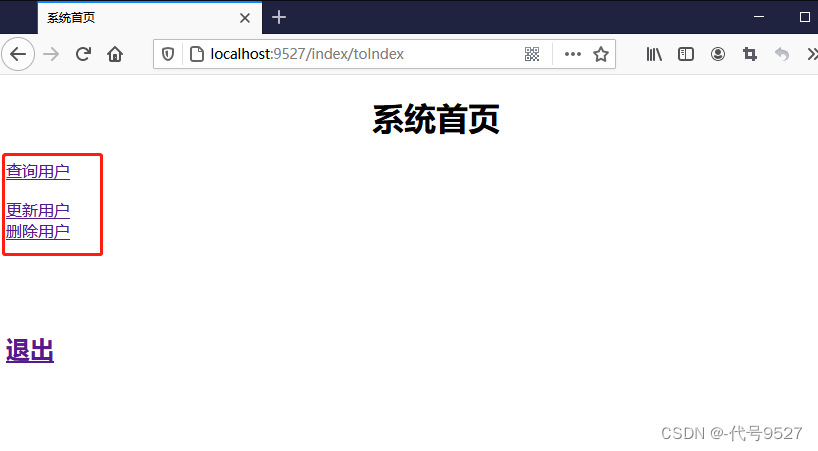
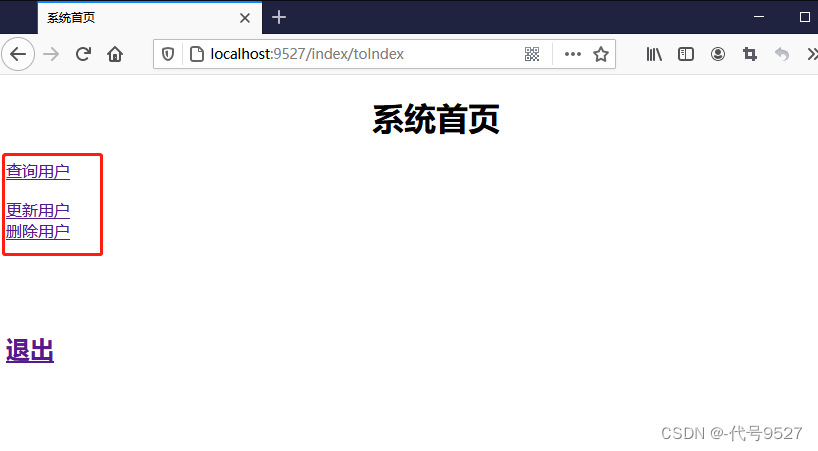
</html>重启,此时的效果:

相关文章:

【SpringSecurity】七、SpringSecurity集成thymeleaf
文章目录 1、thymeleaf2、依赖部分3、定义Controller4、创建静态页面5、WebSecurityConfigurerAdapter6、权限相关7、当用户没有某权限时,页面不展示该按钮 1、thymeleaf 查了下读音,leaf/li:f/,叶子,前面的单词发音和时间time一…...

Go语言中的数组、切片和映射解析
目录 数组数组的声明数组循环 切片切片声明切片元素循环 映射Map的声明及初始化Map的遍历 数组 数组存放的是固定长度、相同类型的数据,而且这些存放的元素是连续的。 数组的声明 例如声明一个整形数组: array : [3]int{1, 2, 3}在类型名前加 [] 中括…...

MySql学习笔记03——DQL(数据查询)基本命令
DQL 导入数据 首先使用use database进入数据库中,然后使用命令 source D:\mysql_learning\mysql_learning\document\bjpowernode.sql注意文件名不能有双引号,命令结尾没有分号。 SQL脚本 .sql文件是SQL脚本文件,它里面的内容都是SQL语句…...

操作系统的四大特性
一、并发性 指操作系统同时运行着多个程序,这些程序宏观上是同时运行的,但微观上其实是交替运行的 补充1:并发性区别于并行性 并发是指两个或多个事件在同一时间间隔内发生,事件宏观上是同时进行的,围观上市交替进行的…...

旅游攻略APP外包开发功能
旅游攻略APP是帮助旅行者计划和享受旅行的工具,下面列出了一些常见的旅游攻略APP功能,以及在上线这类应用时需要注意的问题,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 常见…...

Apollo在Java中的使用
本节主要讲解在普通的 Java 项目和 Spring Boot 中如何使用 Apollo。 普通 Java 项目中使用 加入 Apollo Client 的 Maven 依赖,代码如下所示。 <dependency><groupId>com.ctrip.framework.apollo</groupId><artifactId>apollo-client<…...

Elasticsearch 全文搜索引擎 ---- IK分词器
原理:分词的原理:二叉树 首先讲一下为什么要出这个文章,前面我们讲过分词方法:中文分词搜索 pscws(感兴趣的同学可以去爬楼看一下),那为什么要讲IK分词?最主要的原因是&…...

Layer 2盛夏已至,StarkNet如何实现价值跃迁?
作者|Jason Jiang Layer 2概念在2023年夏天迎来爆发。Coinbase、ConsenSys等加密巨头纷纷下场,其部署的原生L2解决方案Base、Linea在过去两个月内相继完成主网上线;被誉为L2 四大天王之一的StarkNet也在夏天顺利完成“量子跃迁”升级&#x…...

KaiwuDB 受邀亮相 2023 中国国际“软博会”
8月31日,第二十五届中国国际软件博览会(以下简称“软博会”)在天津盛大开幕。KaiwuDB 受邀亮相展会,围绕“塑造软件新生态,赋能发展新变革”主题,重点展示自研分布式多模数据库及各大行业解决方案ÿ…...

RS-485/RS-422收发器电路 DP3085 国产低成本替代MAX3085
DP3085是5V、半双工、15kV ESD 保护的 RS-485/RS-422 收发器电路,电路内部包含一路驱动器和一路接收器。 DP3085具有增强的摆率限制,助于降低输出 EMI 以及不匹配的终端连接引起的反射,实现 500kbps 的无误码数据传输。 DP3085芯片接收器输入…...
)
R-which函数(带有arr.ind参数)
目录 一、which()函数 二、元素位置 一、which()函数 which()函数是R语言中的一个基础函数,用于返回满足指定条件的元素的位置或索引。 语法:which(x, arr.ind FALSE, useNames TRUE) 参数: - x:一个向量、数组或矩阵&#x…...

单片机通用学习-什么是时钟?
什么是时钟? 时钟是同步单片机系统各个部件工作时序的最小时间单位,时钟通过 CPU 控制,产生其他与时钟保持一定关系的同步控制信号,协调各部件的工作时序,没有时钟系统就崩溃了。 如 CPU 与存储器(RAM&am…...

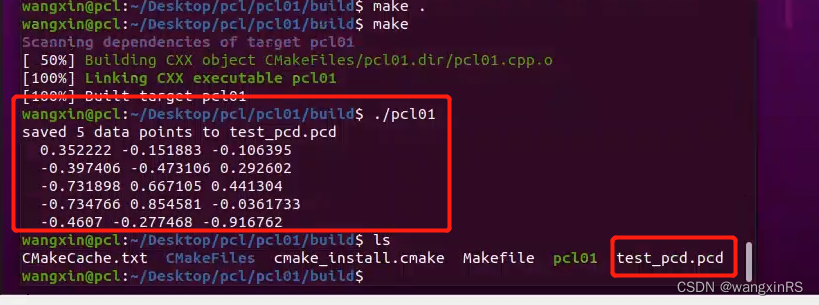
PCL入门(二):初识点云数据
目录 1. 点云数据2. 对点云数据的简单操作3. 结果 1. 点云数据 在pcl里面,定义了很多点云数据类型,比如PointXYZ、PointXYZI、PointXYZRGBA等等,每一个都可以看做是点云的一个点的数据。而整个点云的数据类型被定义为PointCloud。 以pcl::P…...

LeetCode 面试题 03.01. 三合一
文章目录 一、题目二、C# 题解 一、题目 三合一。描述如何只用一个数组来实现三个栈。 你应该实现push(stackNum, value)、pop(stackNum)、isEmpty(stackNum)、peek(stackNum)方法。stackNum表示栈下标,value表示压入的值。 构造函数会传入一个stackSize参数&#x…...

【WebSocketIndexedDB】node+WebSocketIndexedDB开发简易聊天室
序幕介绍: WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。 讲人话就是说:WebSocket 使得客户端和服务器之间的数据交换变得更加简单,在 WebSocket API 中,浏览器和服务器只需要完成一次握手&#x…...

【01】弄懂共识机制PoW
基于工作量证明机制的共识机制PoW(Proof of Work) 特点就是多劳多特 共识过程 一个区块链系统中,交易历经多个步骤才能得以上链,并且需要经过多个节点的验证。以下是这些步骤的详细叙述: 交易进入交易池(内…...

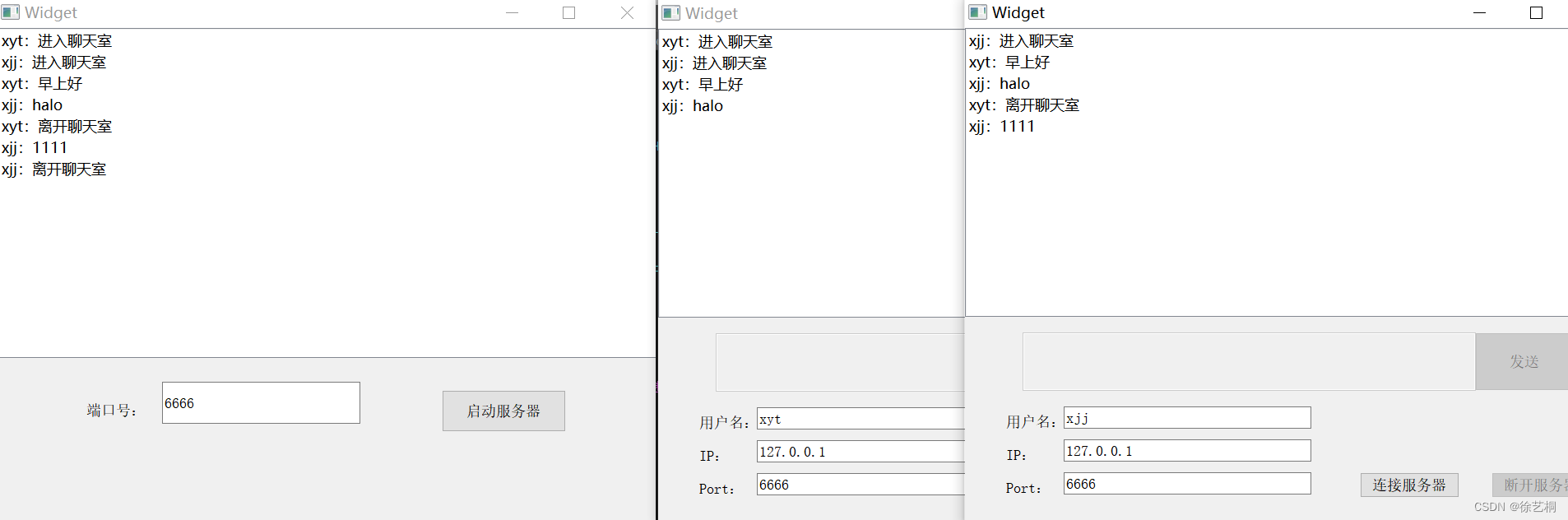
QT C++ 基于TCP通信的网络聊天室
一、基本原理及流程 1)知识回顾(C语言中的TCP流程) 2)QT中的服务器端/客户端的操作流程 二、代码实现 1)服务器 .ui .pro 在pro文件中添加network库 .h #ifndef WIDGET_H #define WIDGET_H#include <QWidget>…...

SpringMVC入门详细介绍
一. SpringMVC简介 Spring MVC是一个基于Java的实现了MVC设计模式的请求驱动类型的轻量级Web框架,通过把Model,View,Controller分离,将web层进行职责解耦,把复杂的web应用分成逻辑清晰的几部分,简化开发&a…...
 — R3LIVE中r3live_lio.cpp文件)
R3LIVE源码解析(9) — R3LIVE中r3live_lio.cpp文件
目录 1 r3live_lio.cpp文件简介 2 r3live_lio.cpp源码解析 1 r3live_lio.cpp文件简介 在r3live.cpp文件中创建LIO线程后,R3LIVE中的LIO线程本质上整体流程和FAST-LIO2基本一致。 2 r3live_lio.cpp源码解析 函数最开始会进行一系列的声明和定义,发布的…...

如何高效的解析Json?
Json介绍 Json是一种数据格式,广泛应用在需要数据交互的场景Json由键值对组成每一个键值对的key是字符串类型每一个键值对的value是值类型(boo1值数字值字符串值)Array类型object类型Json灵活性他可以不断嵌套,数组的每个元素还可以是数组或者键值对键值…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
