如何在VueJS应用程序中设置Toast通知

通知是开发者提升应用程序互动性和改善用户体验的强大工具。通过利用通知,开发者可以在用户与应用程序互动的同时,有效地向用户传达重要事件。
通知在应用程序中起着至关重要的作用,可以及时通知用户有关各种操作和事件的信息。它们可以用于通知用户任务失败、网络中断、操作成功、警告、错误和重要信息。这些通知作为有价值的更新,确保用户了解正在发生的事件以及他们需要采取的必要行动。
为什么通知很重要?
通知无处不在,可以采取各种形式,包括电子邮件或短信通知,以及应用内通知,本文将重点介绍应用内通知。应用内通知在多种情况下都是有价值的工具,例如:
通知用户验证错误:应用内通知可以及时提醒用户与应用交互时可能遇到的任何验证错误,确保他们知道需要关注的任何问题。
传达成功、错误或警告信息:应用内通知提供了一种方式,向用户传达关于他们操作结果的重要反馈。无论是确认成功的操作,指示需要解决的错误,还是提供警告,这些通知都能让用户了解他们操作的状态。
处理网络故障:在网络故障发生时,应用内通知可以通知用户有关临时中断的信息,使他们能够了解情况并可能相应地调整使用或期望。
提供进度报告:应用内通知可以作为进度指示器,让用户了解长时间处理或任务的状态。通过显示定期更新,用户可以看到进展情况,这有助于管理期望并提供安心感。
分享信息消息:应用内通知是向用户传达重要信息或更新的有效手段。无论是通知新功能、政策变更还是其他相关信息,这些通知都能确保用户保持了解并与应用保持互动。
我们不会从头开始开发一个弹出通知。相反,我们将利用vue-toastification库。这个轻量级且可定制的库提供了开箱即用的TypeScript支持和简单的设置。
设置
本指南中的代码是使用Vue.js版本3.3.2构建和测试的,但它也应该适用于其他版本的Vue.js。
要开始使用Vue.js,您可以使用命令npm init vue@latest创建一个新的Vue.js应用程序,或者将其包含在您现有的Vue.js应用程序中。
注意:确保您已安装 Node.js 版本 16.0 或更高版本。
安装
根据您喜欢的软件包管理器,您可以使用以下命令在Vue.js中安装vue-toastification。
npm add vue-toastification@next//or yarn add vue-toastification@next该命令将安装vue-toastification在您的系统上运行所需的依赖项。
要将vue-toastification集成到您的应用程序中,请在应用程序的根目录中找到main.js或main.ts文件。将下面的代码片段包含在此文件中,因为它是您的Vue.js应用程序的入口点。在这里,您可以注册库并根据您的要求进行配置。
import './assets/main.css'
import { createApp } from 'vue'
import { createPinia } from 'pinia'
//import the Toast library here
import Toast from "vue-toastification"
import "vue-toastification/dist/index.css";import App from './App.vue'
import router from './router'const ToastOptions = {// your default options goes here
};const app = createApp(App)app.use(createPinia())
app.use(router)
//register the Toast plugin for global use in the application.
app.use(Toast, ToastOptions)app.mount('#app')Creating toasts(创建通知)
我们将为成功、错误、警告、信息和普通提示工具函数声明各种函数,以便我们可以轻松地将它们导入需要它们的组件并在那里使用。这比一遍又一遍地导入相同的东西更有帮助。它将使我们的代码更清晰,避免重复,并使其更易于维护。
在你的src目录下,创建一个名为util的文件夹,然后在其中创建一个名为toast.ts的文件,你可以在这个文件中编写下面展示的代码。
import { useToast } from "vue-toastification";
import type { ToastID } from "vue-toastification/dist/types/types";const toast = useToast();
const defaultToastMessage = "Toastification is awesome";export function normalToast(message: string): ToastID {if (!message) {return toast(defaultToastMessage);}return toast(message);
}export function success(message: string): ToastID {if (!message) {return toast(defaultToastMessage);}return toast.success(message);
}export function warning(message: string): ToastID {if (!message) {return toast(defaultToastMessage);}return toast.warning(message);
}export function error(message: string): ToastID {if (!message) {return toast(defaultToastMessage);}return toast.error(message);
}export function info(message: string): ToastID {if (!message) {return toast(defaultToastMessage);}return toast.info(message);
}现在在我们的Vuejs组件中,我们可以明确地导入我们需要的toast通知函数,并传递我们想要toast的消息。
为了测试一下,转到App.vue组件并按照下面的方式从util中导入success函数。
<script setup lang="ts">
import { normalToast , success } from "@/utils/toast"
import { onMounted } from 'vue';onMounted( () => {normalToast("Normal toast message")success("Success toast message")
})
</script>当我们的组件被挂载时,我们可以在应用程序中看到弹出通知。在实际项目中,这种用例可能是不必要的,因为我们希望在特定条件下通知弹出,而不是在组件被挂载时。
自定义提示信息
您可以根据个人喜好和使用情况自定义提示信息。我们还可以添加一些额外的自定义选项,例如设置提示信息的超时时间、通过编程方式关闭提示信息等。
设置提示的超时时间
我们可以设置烤面包通知在页面上停留的时间,或者允许用户通过点击X图标来关闭它们。根据您的使用情况,您可以按照下面所示进行设置。
允许用户关闭弹出消息
// allow the user to dismiss the message by cling the x icon on the toast
export function success(message: string): ToastID {if (!message) {return toast(defaultToastMessage);}return toast.success(message, {timeout: false});
}在X秒超时后取消弹出的提示
// dismiss the toast after 3 seconds
export function success(message: string): ToastID {if (!message) {return toast(defaultToastMessage);}return toast.success(message, {timeout: 3000);
}有许多配置选项可以自定义。查看Vuejs Toastification以获取所有可能的自定义选项。
结束
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
相关文章:

如何在VueJS应用程序中设置Toast通知
通知是开发者提升应用程序互动性和改善用户体验的强大工具。通过利用通知,开发者可以在用户与应用程序互动的同时,有效地向用户传达重要事件。 通知在应用程序中起着至关重要的作用,可以及时通知用户有关各种操作和事件的信息。它们可以用于通…...

css让元素保持等比例宽高
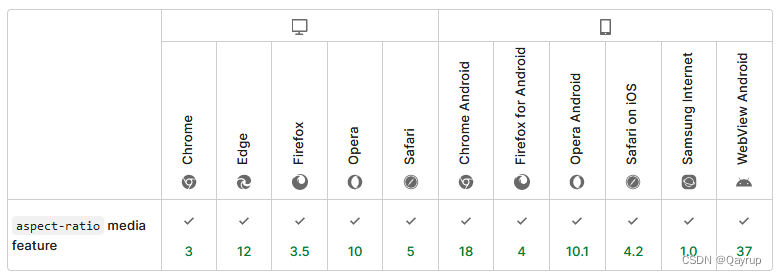
使用新属性 aspect-ratio: 16/9; 代码示例 <style>div {width: 60%;/* 等比例宽高 */aspect-ratio: 16/9;background-color: red;margin: auto;}</style> </head><body><div></div> </body>示例 aspect-ratio兼容性...

骨传导和入耳式哪个危害大一点?入耳式和骨传导哪种好?
骨传导和入耳式这两种耳机虽然都存在一定的危害,但是入耳式耳机对人体的危害要更大一点。 入耳式耳机直接塞进耳朵这种佩戴方式,会阻塞外部声音的进入,长时间使用可能会导致耳道感染,还可能对听力造成损伤,而骨传导耳…...

介绍OpenCV
OpenCV是一个开源计算机视觉库,可用于各种任务,如物体识别、人脸识别、运动跟踪、图像处理和视频处理等。它最初由英特尔公司开发,目前由跨学科开发人员社区维护和支持。OpenCV可以在多个平台上运行,包括Windows、Linux、Android和…...

Android中的view绘制流程,简单理解
简单理解 Android中的View类代表用户界面中基本的构建块。一个View在屏幕中占据一个矩形区域、并且负责绘制和事件处理。View是所有widgets的基础类,widgets是我们通常用于创建和用户交互的组件,比如按钮、文本输入框等等。子类ViewGroup是所有布局&…...

商城开发:店铺管理系统应具备哪些功能?
电子商务的迅猛发展,越来越多的企业选择在线商城作为业务拓展的重要渠道。而要实现一个成功的在线商城,一个强大而高效的店铺管理系统是不可或缺的。店铺管理系统作为商城的核心管理工具,应具备一系列功能,以提供卓越的用户体验和…...

小白学go基础04-命名惯例对标识符进行命名
计算机科学中只有两件难事:缓存失效和命名。 命名是编程语言的要求,但是好的命名却是为了提高程序的可读性和可维护性。好的命名是什么样子的呢?Go语言的贡献者和布道师Dave Cheney给出了一个说法:“一个好笑话,如果你…...

使用iCloud和Shortcuts实现跨设备同步与自动化数据采集
在如今的数字时代,跨设备同步和自动化数据采集对于提高工作效率和便利性至关重要。苹果的iCloud和Shortcuts App为我们提供了强大的工具,可以实现跨设备同步和自动化数据采集的功能。本文将详细介绍如何利用iCloud和Shortcuts App实现这些功能࿰…...

Spring框架-基于STOMP使用Websocket
文章目录 前言一、范例演示1.注解方式2.XML方式二、可能出现错误错误: WebSocket代理中断错误: 缺少EventExecutor类错误: 缺少Publisher类错误: 缺少Scheduler类错误: WebSocket调用失败总结前言 Spring框架提供了多种WebSock消息机制,不仅包含了模拟SockJS,还提供了基…...

kafka-- 安装kafka manager及简单使用
一 、安装kafka manager 管控台: # 安装kafka manager 管控台: ## 上传 cd /usr/local/software ## 解压 unzip kafka-manager-2.0.0.2.zip -d /usr/local/ cd /usr/local/kafka-manager-2.0.0.2/conf vim /usr/local/kafka-manager-2.0.0.2/conf/appl…...

深圳-海岸城购物中心数据分析
做数据分析的时候,如果要对商场进行分析,可以从这些数据纬度进行分析,如下图所示: 截图来源于数位观察:https://www.swguancha.com/...

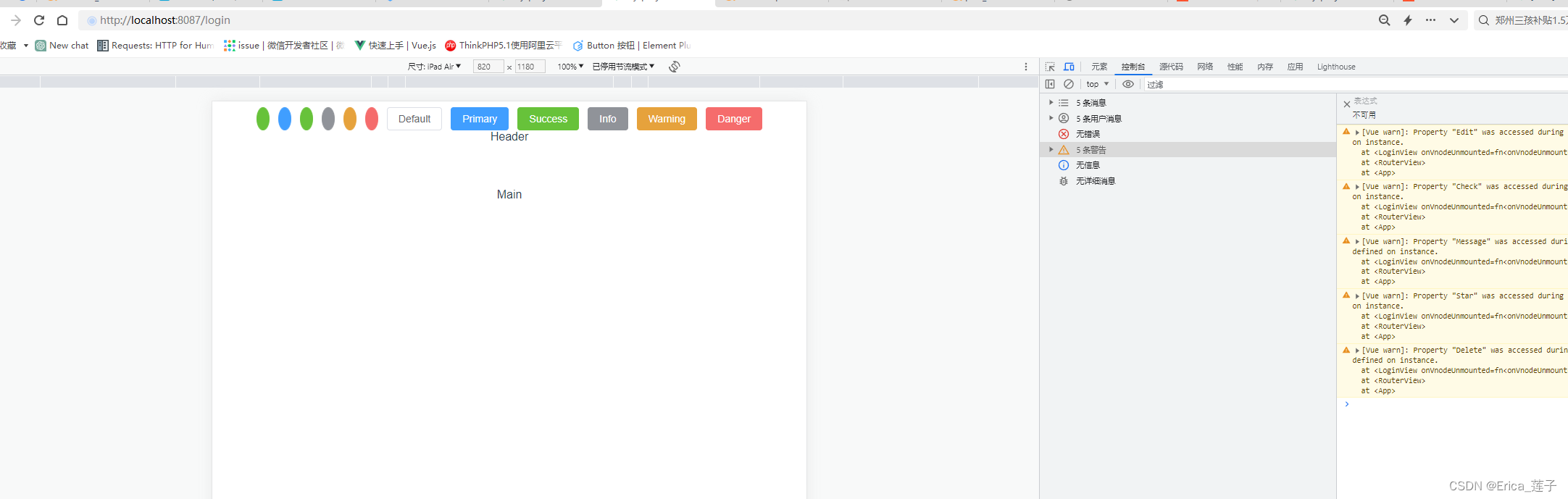
vue3 + elementplus Cannot read properties of null (reading ‘isCE‘)
使用命令行直接下载的element-plus,使用时会报错。 卸载掉,然后在项目根目录下,使用vue ui安装依赖, 即可使用...

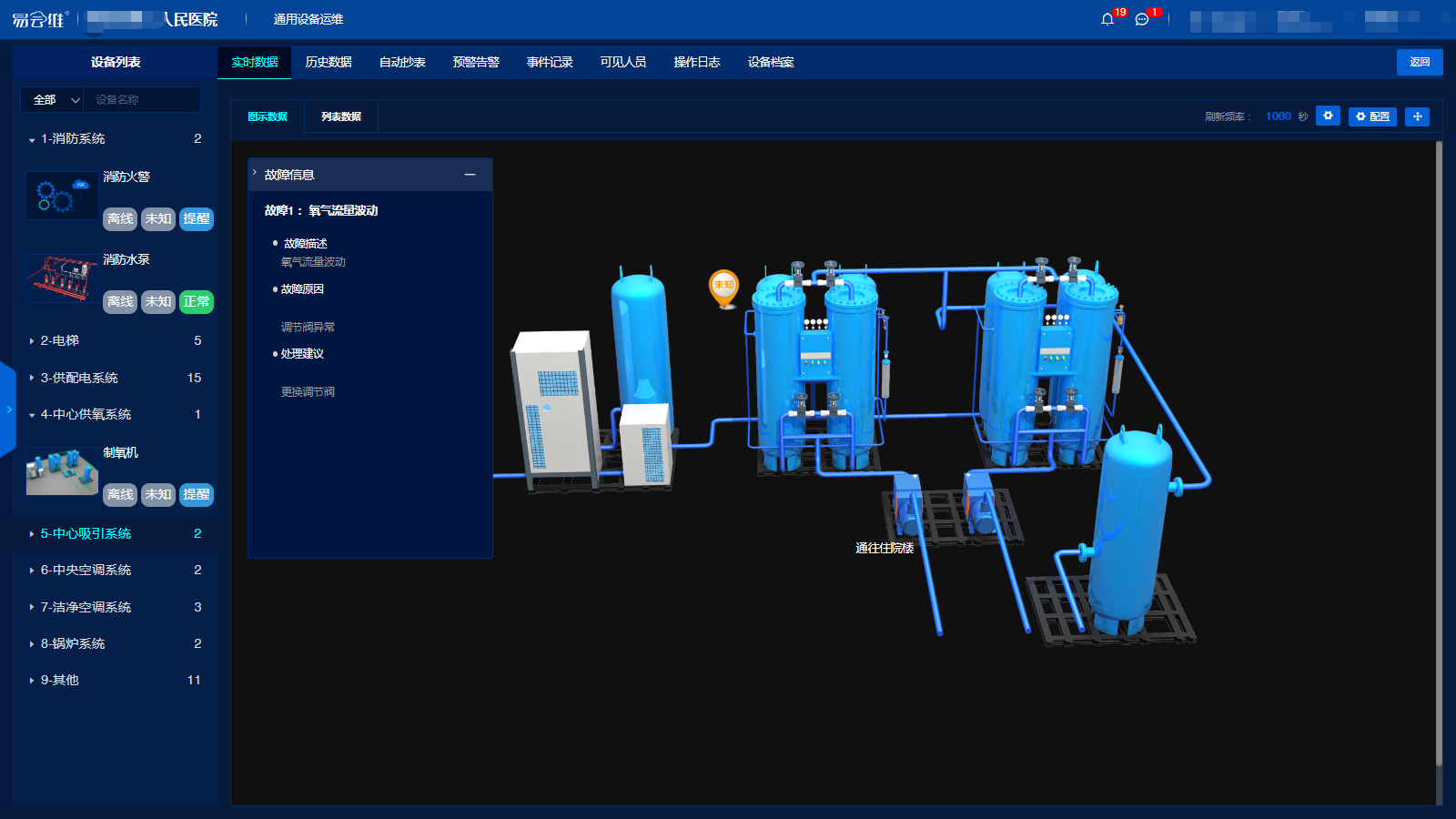
易云维®医院后勤管理系统软件利用物联网智能网关帮助实现医院设备实现智能化、信息化管理
近年来,我国医院逐渐意识到医院设备信息化管理的重要性,逐步建立医院后勤管理系统软件,以提高信息化管理水平。该系统是利用数据库技术,为医院的中央空调、洁净空调、电梯、锅炉、医疗设备等建立电子档案,把设备监控、…...

c# 定期重启程序操作
1 先说说重启//这部分是转载的 一、Restart方法 System.Windows.Forms.Application.Restart();经测试发现有时候只会关闭程序,并不会重新启动 二、Process.Start()和Exit() System.Diagnostics.Process.Start(System.Reflection.Assembly.GetExecutingAssembly()…...

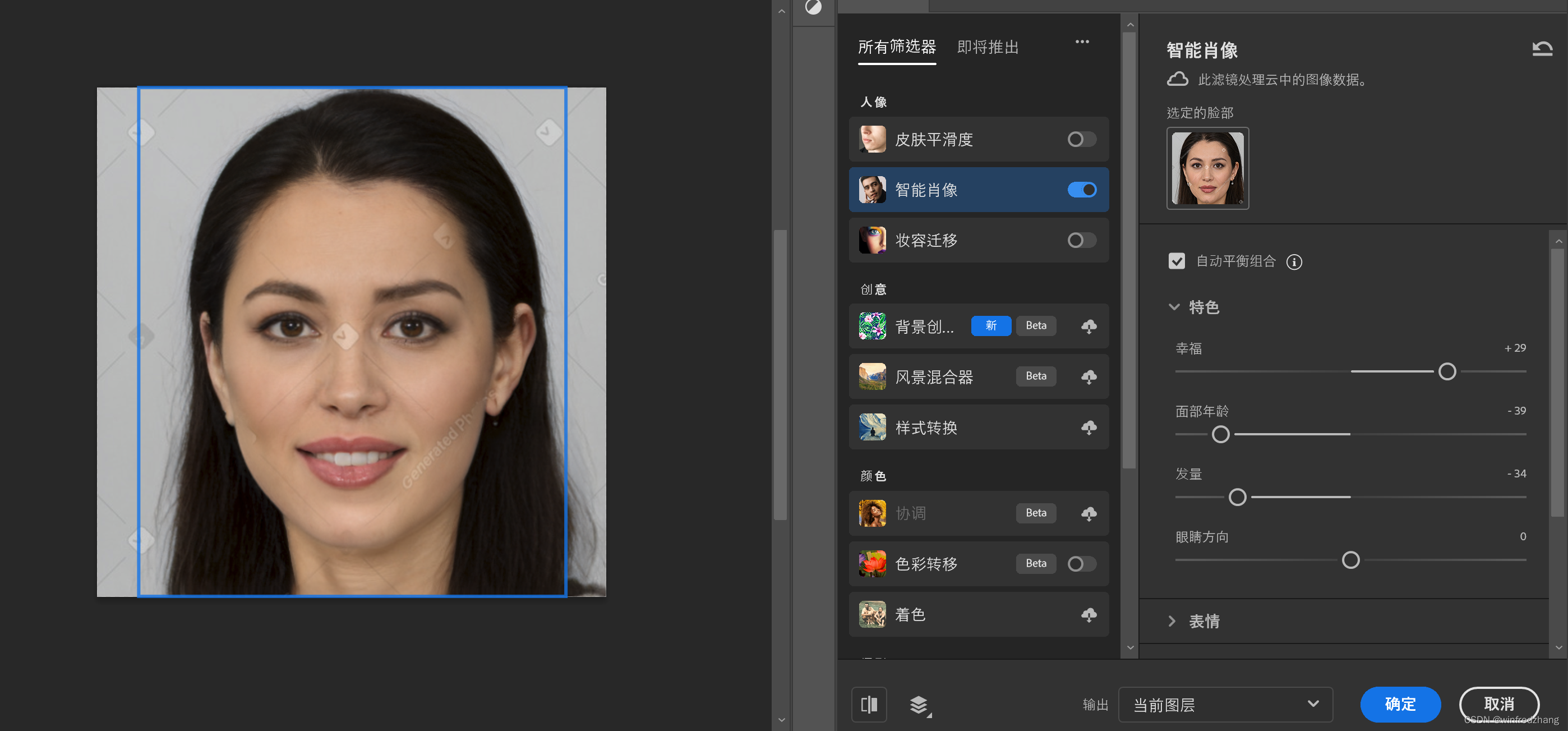
ps beta 2.5的妙用
1、https://pan.baidu.com/s/1CCw6RGlzEJ7TPWou8pPADQ?pwd2023 2、下载新便携版。 3、解压到c:\myapp文件夹下。 4、运行。 5、登录us账号。 6、使用智能移除。 效果如下: 使用滤镜。 先将C:\myApp\(新便携版)Adobe Photoshop (25.0.0 m22…...

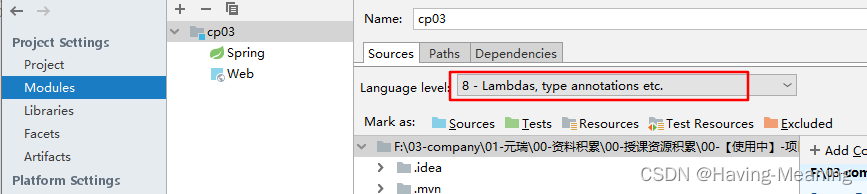
IDEA无效发行版本17
IDEA无效发行版本17 idea开发工具依赖的 jdk版本 和 项目依赖的jdk版本一定要保持 一致,不然会报错。 setting-->build-->compiler-》javaCompiler project->structure 这个也要保持一样。 在porm.xml文件中,你配置jdk版本是1.8,这…...

Ubuntu22.04安装ROS
Ubuntu22.04安装ROS_笔记大全_设计学院 Excerpt 在安装ROS之前,需要先安装Ubuntu22.04操作系统。您可以从Ubuntu官网下载Ubuntu22.04的最新版本镜像文件,并创建一个可启动的USB。您可以参考以下步骤: 一、安装Ubuntu22.04操作系统 在安装ROS…...

Linux 学习笔记(2)—— 关于文件和目录
目录 1、切换目录 2、查看系统信息 3、文本的创建和编辑 3-1)创建文件 3-2)查看文件 3-3)输出重定向和追加重定向 3-4)使用 vi 编辑器编辑文件 4、文件和文件夹的处理 4-1)对文件的处理 4-2)查看…...

[重要] 如何在桌面上生成一个指定网址的快捷方式
方法一: 要在桌面上生成一个指定网址的快捷方式,可以按照以下步骤进行操作: 首先,打开你的浏览器,并确保已经访问了你想要创建快捷方式的网址。 在浏览器中,将鼠标悬停在地址栏上的网址上,然后…...
相比有什么优势和劣势?)
PyQt和Qt的其他绑定(如PySide)相比有什么优势和劣势?
作为一个新手,你可能会对PyQt和Qt的其他绑定(如PySide)之间的优势和劣势感到困惑。没问题,这很正常。我们先来谈谈优势吧。 首先,PyQt是由C编写的,因此它具有强大的跨平台支持。这意味着无论你使用的是Win…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
