vue3+pinia实现动态类名及动态颜色
前提
store下models下有个before.ts文件
import { defineStore } from "pinia";
export const usebeforeloggininStore = defineStore("counterStore", {state: () => ({beforelogin_params: [{type: "A登录",color: "#000",flag: 1,},{type: "B登录",color: "#fff",flag: 2,},{type: "C登录",color: "#620",flag: 3,},],}),
});1. 动态类名
view页面中
<template><div class="beforelogin-container"><div class="container-in"><div v-for="item in beforeData" :key="item.type" class="loginbox">// 动态类名在这里<div class="nei" :class="[`color${item.flag}`]"><h1 @click="login(item.type)">去登录{{ item.type }}</h1></div></div></div></div>
</template><script setup lang="ts">
import { useRouter } from "vue-router";
import { usebeforeloggininStore } from "@/store/before";
const beforelogginginStore = usebeforeloggininStore();
const beforeData = beforelogginginStore.beforelogin_params;
const router = useRouter();const login = (params: any) => {router.push({ path: "/login", params: params });console.log("params", params);
};
</script>2. 动态颜色
view页面中
<template><div class="beforelogin-container"><div class="container-in"><div v-for="item in beforeData" :key="item.type" class="loginbox">// 动态颜色样式在这里<div class="nei" :style="{ backgroundColor: item.color }"><h1 @click="login(item.type)">去登录{{ item.type }}</h1></div></div></div></div>
</template><script setup lang="ts">
import { useRouter } from "vue-router";
import { usebeforeloggininStore } from "@/store/before";
const beforelogginginStore = usebeforeloggininStore();
const beforeData = beforelogginginStore.beforelogin_params;
const router = useRouter();const login = (params: any) => {router.push({ path: "/login", params: params });console.log("params", params);
};
</script>相关文章:

vue3+pinia实现动态类名及动态颜色
前提 store下models下有个before.ts文件 import { defineStore } from "pinia"; export const usebeforeloggininStore defineStore("counterStore", {state: () > ({beforelogin_params: [{type: "A登录",color: "#000",flag: 1,…...

CSS实现隐藏滚动条但可以滚动
场景 隐藏滚动条,但可以滚动 解决 全局样式 /* 隐藏滚动条 */ .outer-container::-webkit-scrollbar {width: 0; /* 设置滚动条的宽度为0 */background-color: transparent; /* 设置滚动条背景为透明 */ }/* 自定义滚动条轨道样式 */ .outer-container::-webkit…...

Ceph入门到精通-lunix将文本5行合成1行并按列统计
要将每5行合并为1行,您可以使用shell命令来完成。假设您有一个名为text.txt的文本文件,您可以使用以下命令来实现: bash cat text.txt | paste -d - - - - - 这将把文件中的每5行合并为1行,并且每个字段之间用空格分隔开来。您…...

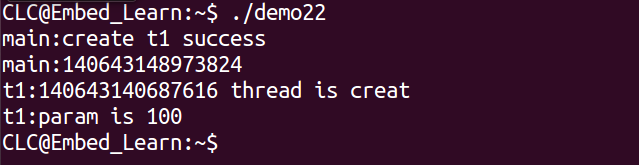
linux线程讲解
1.线程概述 一个进程在同一时刻只做一件事情,进程是程序执行的一个实例。 线程是操作系统能够进行运算调度的最小单位,一个进程中可以并发多个线程,每条线程并行执行不同的任务。 进程:资源分配的最小单位。线程,程…...

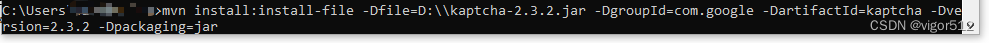
解决本地jar包导入maven
1、确定是否安装maven 2、输入导入命令 命令说明 <path-to-file>为你jar包所在的路径(尽量简单并且不要含中文) <group-id>为grouId号,与<artifact-id>组成唯一识别你jar包的坐标,当不在公共资源jar包中&#…...

ArcGis地图
1、概述 官网:https://developers.arcgis.com/qt/ 官网:官网指导 官网:Add graphics to a map view Arcgis runtime sdk for Qt 开发记录(系列文章) 2、创建地图 //online: m_mapView new MapGraphicsV…...

Chrome 和 Edge 上出现“status_breakpoint”错误解决办法
文章目录 STATUS_BREAKPOINTSTATUS_BREAKPOINT报错解决办法Chrome浏览器 Status_breakpoint 错误修复- 将 Chrome 浏览器更新到最新版本- 卸载不再使用的扩展程序和应用程序- 安装计算机上可用的任何更新,尤其是 Windows 10- 重启你的电脑。 Edge浏览器 Status_brea…...

华为AP升级操作记录
AP型号:AP4050DN 原版本:AP4050DN CLOUD V200R008C10SPC700 升级后版本:AP4000 V200R019C00SPC913 开启FTP,用户名:admin, 密码:123456 FTP服务端地址:192.168.8.58 操作:将AP连接…...

面试系列 - String字符串使用详解
String 类是 Java 中最常用的类之一,它用于表示和操作字符串。字符串是一系列字符的序列,可以包含字母、数字、符号等。在 Java 中,String 类是不可变的,这意味着一旦创建了字符串对象,它的内容就不能被修改。 一、常…...

1782_Adobe Reader X实现pdf分页保存
全部学习汇总: GitHub - GreyZhang/windows_skills: some skills when using windows system. 看了一本pdf电子书,觉得其中几页很值得分享。如果分享整本书当然是不错的选择,但是分享整本书很可能会导致一个结局——内容太多别人不会去看&…...

筛选图片,写JSON文件和复制
筛选图片,写JSON文件和复制 筛选图片,写JSON文件筛选图片复制 筛选图片,写JSON文件 # coding: utf-8 from PIL import Image, ImageDraw, ImageFont import os import shutil import cv2 as cv import numpy as np import jsondef zh_ch(str…...
)
C++并发编程:构建线程安全队列(第二部分:细粒度锁)
C++并发编程:构建线程安全队列(第二部分:细粒度锁) 1. 引言 在多线程环境下,为了保证数据的一致性和正确性,需要使用同步原语来对共享数据的访问进行互斥和同步。std::queue作为一种先进先出(FIFO)的数据结构,它本身并不是线程安全的,同时访问它可能导致数据竞争和不一致的问…...

浅述C++内存管理——new与malloc的不同
前言 C相对于其他语言有一个重要的特点就是对于内存的管理,相比于C语言,C提供了新的关键字new来代替malloc的功能,其中有何不同,请看下文。 一、内存的构成 在我们日常编程过程中最常接触到的就是以下四个分区 以下将分别给出例…...

语言基础篇11——函数、函数参数类型、装饰器、生成器
函数 基本结构 def func_name(value):print(f"Hello {value}")return 0func_name("World")函数参数 参数默认值和五种参数类型 https://docs.python.org/3/glossary.html#term-parameter 参数默认值 带默认值的参数必须在参数列表右边 def func_nam…...

linux jar包class热部署 工具 arthas安装及使用
在不改变类、方法 的前提下,在方法中对业务逻辑做处理 或 打日志等情况下使用。 建议线上日志调试时使用: arthas安装 1. 下载文件 arthas-packaging-3.7.1-bin.zip https://arthas.aliyun.com 2. 服务器安装arthas 2.1 服务器指定目录下创建目录 c…...

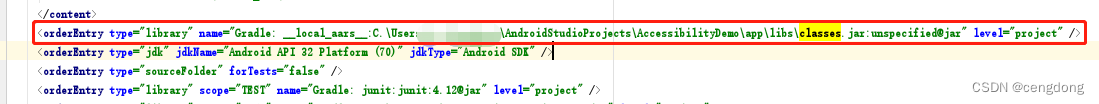
Android studio 调整jar包顺序
第一步:编译jar包,放入lib路径下:如: 第二步:app 目录下build.gradle 中添加 compileOnly files(libs/classes.jar) 第三步:project目录下build.gradle 中添加 allprojects {gradle.projectsEvaluated {t…...

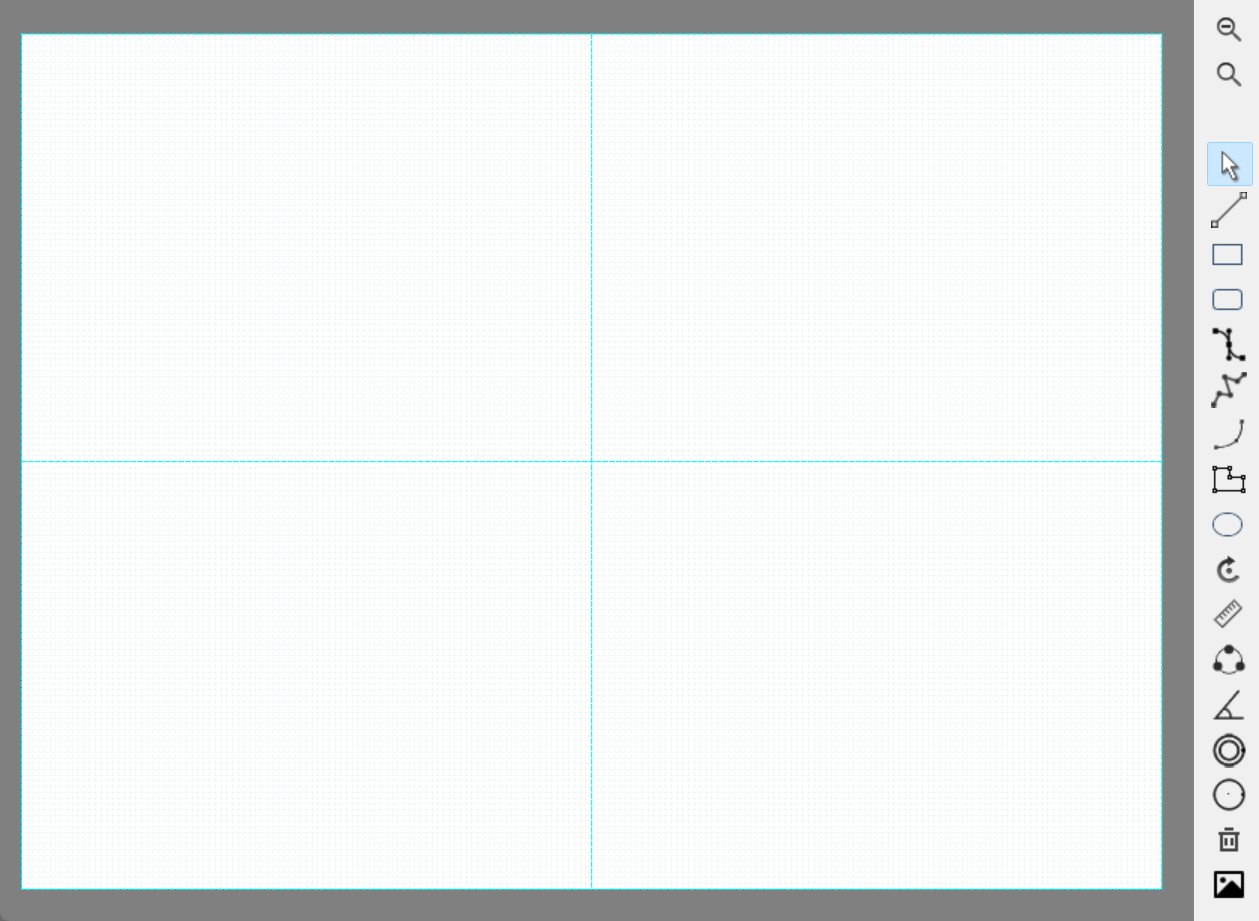
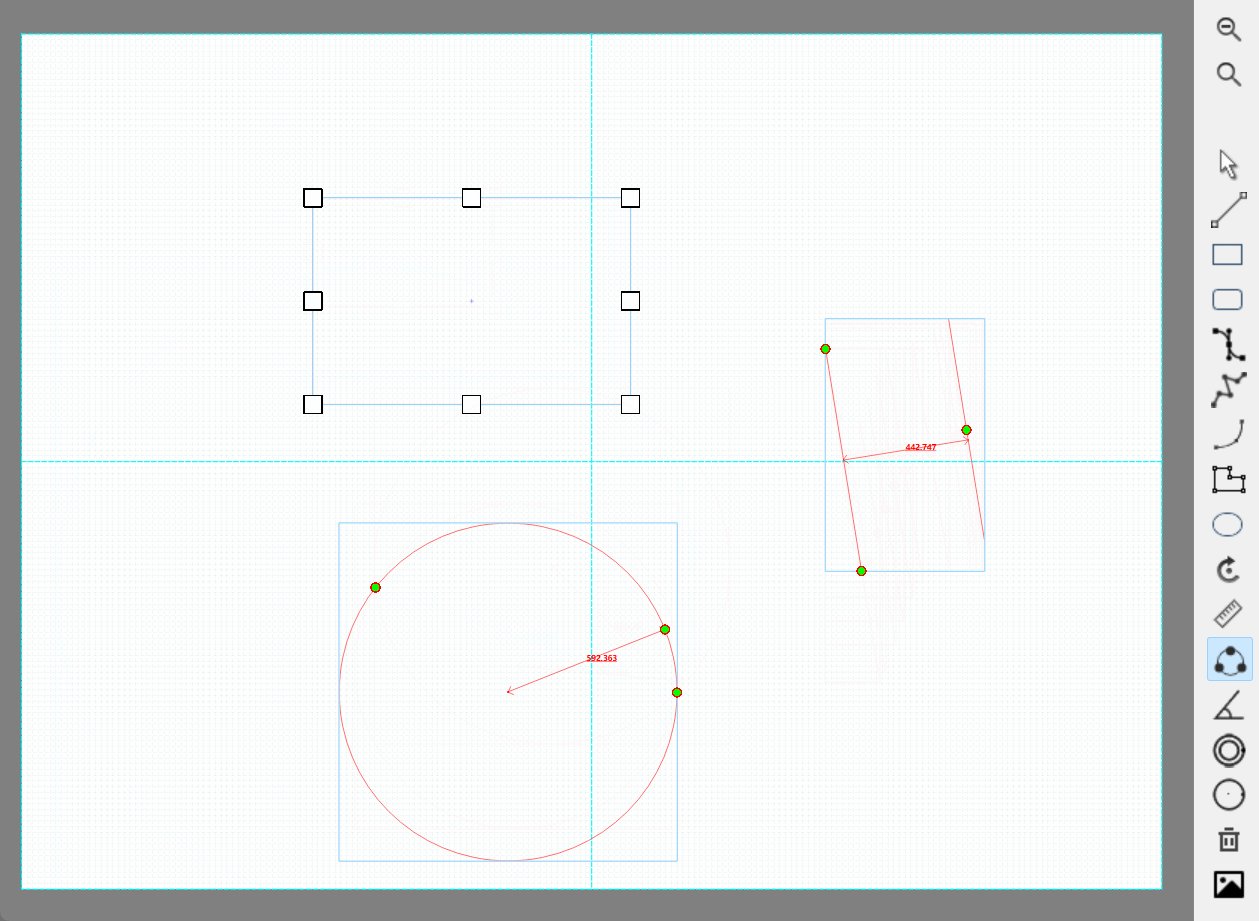
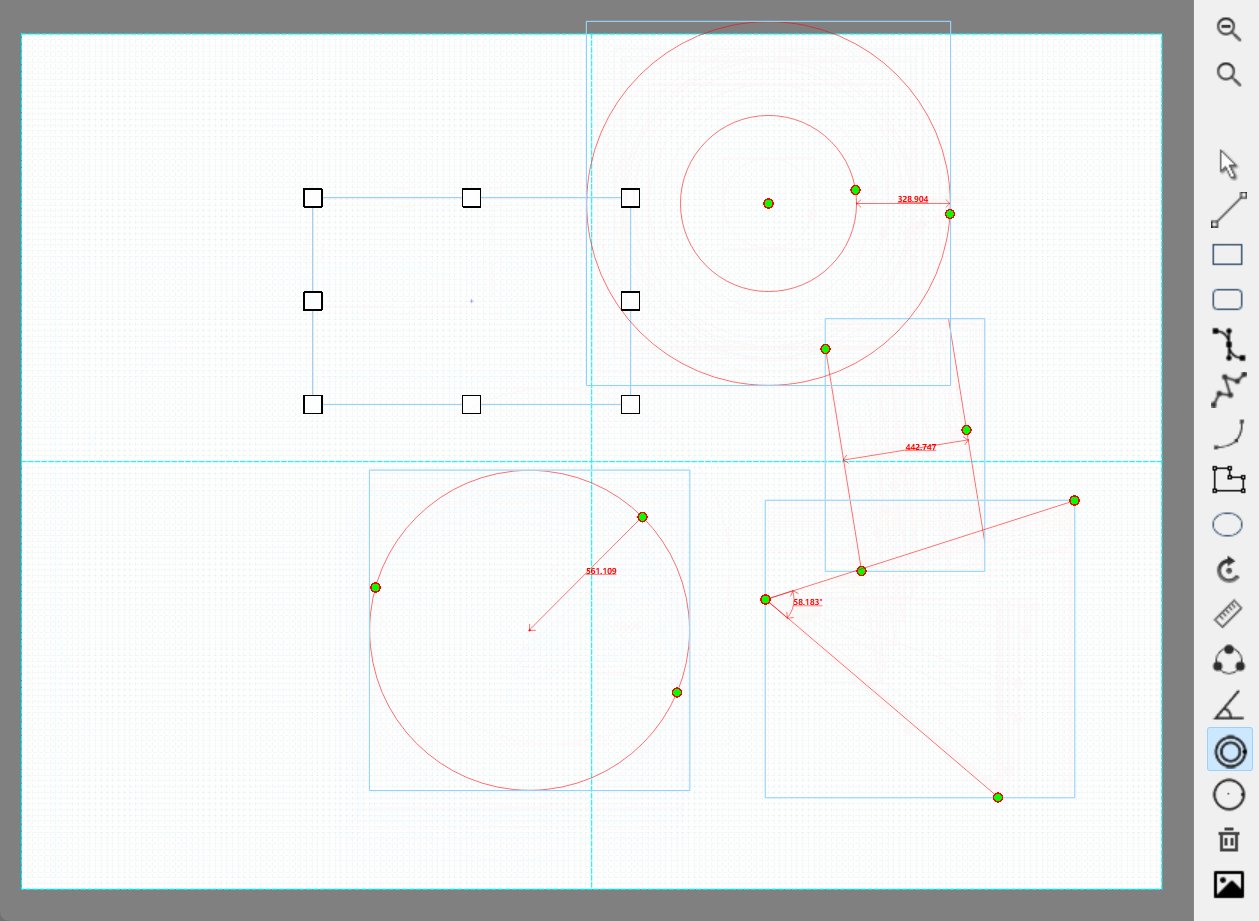
用Qt写的机器视觉绘图工具
一个用QtGraphicsView写的机器视觉绘图工具,支持直线查找,圆拟合,卡尺工具,圆环查找等。底部GraphicsScene可以实时显示相机图像,工具获取图像后通过算法处理图像。 Project是基于Qt的例程项目qdraw改的。...

Spring Boot 打包,将依赖全部打进去
一、背景 spring boot 2.4.4 项目,打包,将依赖全部打进去 二、在pom.xml中引入插件 在项目的 pom.xml 文件中,添加 Maven 插件 spring-boot-maven-plugin,示例如下: <build><plugins><!-- ...其他插件…...

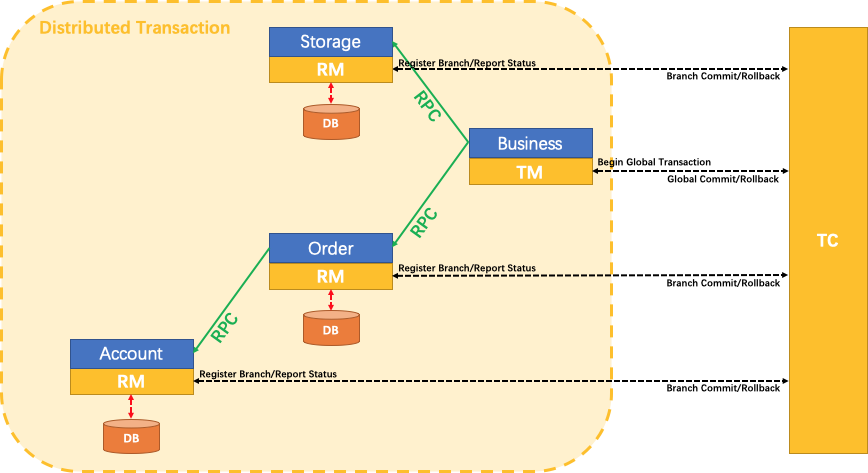
SpringCloud入门实战(十五)分布式事务框架Seata简介
📝 学技术、更要掌握学习的方法,一起学习,让进步发生 👩🏻 作者:一只IT攻城狮 ,关注我,不迷路 。 💐学习建议:1、养成习惯,学习java的任何一个技术…...

MySQL数据库 主从复制与读写分离
读写分离是什么 读写分离,基本的原理是让主数据库处理事务性增、改、删操作(INSERT、UPDATE、DELETE),而从数据库处理SELECT查询操作。数据库复制被用来把事务性操作导致的变更同步到集群中的从数据库。 为什么要进行读写分离 因…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...
