WPF元素绑定
简单的说,数据绑定是一种关系,该关系告诉WPF从源对象提取一些信息,并用这些信息设置目标对象的属性。目标属性始终是依赖属性,通常位于WPF元素中——毕竟,WPF数据绑定的最终目标是在用户界面中显示一些信息。然而,源对象可以是任何内容,从另一个WPF元素乃至ADO.NET数据对象(如DataTable、DataRow)或您自行创建的纯数据对象。
将元素绑定到一起
数据绑定最简单的情形是,源对象是WPF元素而且源属性是依赖项属性,依赖性属性具有内置的更改通知支持。因此,当在源对象中改变依赖项属性的值时,会立即更新目标对象中的绑定属性,这正是我们所需要的的行为——而且不必为此构建任何额外的基础结构。
<Slider Name="sliderFontSize" Minimum="1" Maximum="40" Value="10" TickFrequency="1" />
<TextBlock x:Name="textBlockFontSize" FontSize="{Binding ElementName=sliderFontSize, Path=Value, Mode=TwoWay}" Text="Simple Text"/>
<TextBlock Name="textBlockFontSize2" Text="Simple Text"/>textBlockFontSize2.SetBinding(TextBlock.FontSizeProperty, new Binding("Value") { ElementName = "sliderFontSize", Mode=BindingMode.TwoWay });这里将两个TextBlock的FontSize属性绑定到Slider的Value属性上,其中一个通过绑定表达式设置,另一个则是通过代码设置,现在在滑动Slider的滑块时,两个TextBlock 的字体大小会随之发生变化。
数据绑定表达式使用XAML标记扩展,也会创建一个Binding 类的实例,所以绑定表达式以 Binding 开头。
使用代码创建绑定时,先创建一个绑定对象,构造函数参数指定Path字段,然后设置Binding相关的属性值,通过绑定目标的SetBinding函数,将绑定目标的属性与Binding对象关联即可。
因为基于标记的绑定更清晰并且需要完成的工作更少,所以更常用。但在一些特殊情况下,会希望使用代码创建绑定:
创建动态绑定 如果希望根据其他运行时信息修改绑定,或者根据环境创建不同的绑定,这时使用代码创建绑定通常更合理(此外,也可以在窗口的Resources集合中定义可能希望使用的每个绑定,并只添加使用合适的绑定对象调用SetBinding() 方法的代码)。
删除绑定 如果希望删除绑定,从而可以通过普通方式设置属性,需要借助ClearBinding() 或 ClearAllBinding() 方法。仅为属性应用新值是不够的——如果正在使用双向绑定,设置的值会传播到链接的对象,并且两个属性保持同步。
绑定错误
WPF不会引发异常来通知与数据绑定相关的问题。如果指定的元素或属性不存在,那么不会收到任何指示,只是不能在目标属性中显示数据。WPF会输出绑定失败细节的跟踪信息。当调试应用程序时,该信息显示在Visual Studio 的输出窗口中。
绑定模式
绑定模式通过Binding.Mode 属性设置,WOF允许使用5个枚举值中的任何一个。
OneWay:当源属性变化时更新目标属性
TwoWay:当源属性变化时更新目标属性,并且当目标属性变化时更新源属性
OneTime:最初根据源属性值设置目标属性,然后,其后的所有变化都会被忽略。通常,如果知道源属性不会变化,可使用这种模式降低开销
OneWayToSource:与OneWay类似,但方向相反,当目标属性变化时更新源属性
Default:此类绑定依赖于目标属性。既可以是双向的(对于用户可以设置的属性,如TextBox.Text),也可以是单向的(对于所有其它属性)。除非明确指定了一种模式,否则所有绑定都是用该方式。
使用代码检索绑定
可使用代码检索绑定并检查其属性,而不必考虑绑定最初是使用代码还是标记创建的。可采用两种方式来获取绑定信息:
1、使用静态方法 BindingOperations.GetBinding() 来检索相应的Binding 对象。
2、使用静态方法 BindingOperations.GetBindingExpression() 方法获得更实用的 BindingExpression对象。
Binding binding = BindingOperations.GetBinding(textBlockFontSize, TextBox.FontSizeProperty);
MessageBox.Show("Bound " + binding.Path.Path + " to source element " + binding.ElementName);//BindingExpression expression = BindingOperations.GetBindingExpression(textBlockFontSize, TextBlock.FontSizeProperty);
BindingExpression expression = textBlockFontSize.GetBindingExpression(TextBlock.FontSizeProperty);
MessageBox.Show("Bound " + expression.ResolvedSourcePropertyName + " with data " + ((Slider)expression.ResolvedSource).Value);多绑定
可以为一个控件设置多个绑定,比如为TextBlock的FontSize、Text分别创建各自的绑定。
甚至可以为同一个控件的同一个属性绑定至多个源。乍一看,这好像不可能实现,毕竟,当创建绑定时,只能指定一个目标属性,然而,可使用多种方法突破这一限制。最简单的方法是更改数据绑定模式,可以将Mode属性设置为TwoWay,这样可以在源上设置绑定到目标的绑定表达式。
<Slider Name="sliderFontSize" Minimum="1" Maximum="40" Value="10" TickFrequency="1" />
<TextBlock x:Name="textBlockFontSize" FontSize="{Binding ElementName=sliderFontSize, Path=Value, Mode=TwoWay}" Text="Simple Text"/>
<TextBlock Name="textBlockFontSize2" Text="Simple Text"/>
<TextBox Name="txtContent" Text="{Binding ElementName=textBlockFontSize, Path=FontSize, Mode=TwoWay}"/>
<TextBox Name="txtContent2" Text="{Binding ElementName=sliderFontSize, Path=Value, Mode=TwoWay}"/>
<TextBlock FontSize="{Binding ElementName=sliderFontSize, Path=Value, Mode=TwoWay}" Text="{Binding ElementName=txtContent, Path=Text}"/>双向绑定具有极大的灵活性,可使用它们从源向目标以及从目标向源应用改变。还可以组合应用它们来创建非常复杂的不需要编写代码的窗口。
绑定更新
当使用OneWay 或TwoWay 绑定模式时,改变后的值会立即从源传播到目标。然而,反向的变化传递——从目标到源——未必会立即发生。它们的行为由 Binding.UpdateSourceTrigger 属性控制:
PropertyChanged: 当目标属性发生变化时立即更新源
LostFocus:当目标属性发生变化并且目标丢失焦点时更新
Explicit:除非调用BindingExpress.UpdateSource()方法,否则无法更新源
Default:根据目标属性的元数据确定更新行为。大多数属性的默认行为是PropertyChanged,但TextBox.Text 属性的默认行为是LostFocus
通过BindingExpress.UpdateSource()方法更新源的方式如下:
BindingExpression expression = txtContent2.GetBindingExpression(TextBox.TextProperty);
expression.UpdateSource();绑定延迟
在极少数情况下,需要防止数据绑定触发操作和修改源对象,至少在某一时段是这样的。可使用Binding.Delay 属性,等待数毫秒,之后再提交更改。
绑定到非元素对象
当绑定到非元素对象时,需要放弃Binding.ElementName 属性,并使用一下属性中的一个:
Source:该属性是指向源对象的引用——换句话说,是提供数据的对象
RelativeSource:这是引用,使用RelativeSource 对象指向源对象。有了这个附加层,可在当前元素的基础上构建引用。这似乎无谓的增加了复杂程度,但实际上,RelativeSource 属性是一种特殊工具,当编写控件模板以及数据模板时是很方便的
DataContext:如果没有使用Source或RelativeSource 属性指定源,WPF就从当前元素开始在元素数中向上查找,检查每个元素的DataContext 属性,并使用第一个非空的DataContext 属性。当我们要将同一个对象的多个属性绑定到不同的元素是,DataContext属性时非常有用的,因为可在更高陈词的容器对象上(而不是直接在目标元素上)设置DataContext 属性。
Source属性
Source属性非常简单,唯一的问题是为了进行绑定,需要具有数据对象。可以使用一些已经准备好的静态对象或来自.Net类库的组件,也可以是绑定到先前作为资源创建的对象。
<Window><Window.Resources><local:InstrumentViewModel x:Key="instrument" ExchangeID="SHSE" InstrumentID="600000" InstrumentName="浦发银行"></local:InstrumentViewModel></Window.Resources><StackPanel><TextBlock Text="{Binding Source={x:Static SystemFonts.IconFontFamily}, Path=Source}"/><TextBlock Text="{Binding Source={x:Static local:MainWindow.StaticString}}"/><TextBlock Text="{Binding Source={StaticResource instrument}, Path=ExchangeID}"/></StackPanel>
</Window>RelativeSource属性
通过RelativeSource属性可根据相对于目标对象的关系指向源对象。例如,可使用RelativeSource属性将元素绑定到自身或其父元素。RelativeSource 对象查找有四种模式,通过Mode 属性设置:
Self:表达式绑定到同一元素的另一个属性上
<TextBlock Text="{Binding RelativeSource={RelativeSource Mode=Self}, Path=Foreground, StringFormat={}{0}}"/>FindAncestor:表达式绑定到父元素。WPF将查找元素树,直至发现期望的父元素。为了指定父元素,还必须设置AncestorType 属性以指示希望查找的父元素的类型。此外,还可以用AncestorLevel 属性略过发现的一定数量的特定元素。例如,当在一棵树中查找时,如果希望绑定到第三个ListBoxItem 类型的元素,应当使用如下设置—— AncestorType = {x:Type ListBoxItem} 并设置 AncestorLevel = 3,从而略过前两个ListBoxItem 元素。默认情况下,AncestorLevel 属性设置为1,并在找到第一个匹配的元素时停止查找
<StackPanel x:Name="BindingTextBlockStackPanel"><TextBlock Text="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type StackPanel}}, Path=Name}"/>
</StackPanel>PreviousData:表达式绑定到数据绑定列表中的前一个数据项。在列表项中会使用这种模式
<ItemsControl ItemsSource="{Binding Path=Instruments}"><ItemsControl.ItemTemplate><DataTemplate><StackPanel Orientation="Horizontal" Margin="2"><TextBlock Text="{Binding ExchangeID}" /><TextBlock Text="{Binding Path=InstrumentID, RelativeSource={RelativeSource Mode=PreviousData}}" Foreground="Red" Margin="5,0,0,0"/></StackPanel></DataTemplate></ItemsControl.ItemTemplate>
</ItemsControl>TemplateParent:表达式绑定到应用模板的元素。只有当绑定位于控件模板或数据模板内部时,这种模式才能工作。
<Button Width="64" Height="64" Content="Ellipse" Background="OrangeRed"><Button.Template><ControlTemplate TargetType="Button"><Grid><Ellipse Fill="{Binding RelativeSource={RelativeSource Mode=TemplatedParent}, Path=Background}"/><ContentPresenter VerticalAlignment="Center" HorizontalAlignment="Center"/></Grid></ControlTemplate></Button.Template>
</Button>DataContext属性
在某些情况下,会将大量元素绑定到同一个对象。对于这种情况,使用DataContext 属性一次性定义绑定源会更清晰,也更灵活。
<StackPanel DataContext="{x:Static SystemFonts.IconFontFamily}"><TextBlock Text="{Binding Path=Source}"/><TextBlock Text="{Binding Path=LineSpacing}"/><TextBlock Text="{Binding Path=FamilyTypefaces[0].Style}"/><TextBlock Text="{Binding Path=FamilyTypefaces[0].Weight}"/>
</StackPanel>完整代码如下:
MainWindow.xaml
<Window x:Class="TestElementBinding.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:TestElementBinding"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><Window.Resources><local:InstrumentViewModel x:Key="instrument" ExchangeID="SHSE" InstrumentID="600000" InstrumentName="浦发银行"></local:InstrumentViewModel></Window.Resources><StackPanel><StackPanel><Slider Name="sliderFontSize" Minimum="1" Maximum="40" Value="10" TickFrequency="1" /><TextBlock x:Name="textBlockFontSize" FontSize="{Binding ElementName=sliderFontSize, Path=Value, Mode=TwoWay}" Text="Simple Text"/><TextBlock Name="textBlockFontSize2" Text="Simple Text"/><TextBox Name="txtContent" Text="{Binding ElementName=textBlockFontSize, Path=FontSize, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged, Delay=500}"/><TextBox Name="txtContent2" Text="{Binding ElementName=sliderFontSize, Path=Value, Mode=TwoWay, UpdateSourceTrigger=Explicit}"/><TextBlock FontSize="{Binding ElementName=sliderFontSize, Path=Value, Mode=TwoWay}" Text="{Binding ElementName=txtContent, Path=Text}"/><Button Click="Button_Click">GetBinding</Button><Button Click="UpdateSourceButton_Click">UpdateSource</Button></StackPanel><StackPanel><TextBlock Text="{Binding Source={x:Static SystemFonts.IconFontFamily}, Path=Source}"/><TextBlock Text="{Binding Source={x:Static local:MainWindow.StaticString}}"/><TextBlock Text="{Binding Source={StaticResource instrument}, Path=ExchangeID}"/></StackPanel><StackPanel x:Name="BindingTextBlockStackPanel"><TextBlock Text="{Binding RelativeSource={RelativeSource Mode=Self}, Path=Foreground, StringFormat={}{0}}"/><TextBlock Text="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type StackPanel}}, Path=Name}"/><ItemsControl ItemsSource="{Binding Path=Instruments}"><ItemsControl.ItemTemplate><DataTemplate><StackPanel Orientation="Horizontal" Margin="2"><TextBlock Text="{Binding ExchangeID}" /><TextBlock Text="{Binding Path=InstrumentID, RelativeSource={RelativeSource Mode=PreviousData}}" Foreground="Red" Margin="5,0,0,0"/></StackPanel></DataTemplate></ItemsControl.ItemTemplate></ItemsControl><Button Width="64" Height="64" Content="Ellipse" Background="OrangeRed"><Button.Template><ControlTemplate TargetType="Button"><Grid><Ellipse Fill="{Binding RelativeSource={RelativeSource Mode=TemplatedParent}, Path=Background}"/><ContentPresenter VerticalAlignment="Center" HorizontalAlignment="Center"/></Grid></ControlTemplate></Button.Template></Button></StackPanel><StackPanel DataContext="{x:Static SystemFonts.IconFontFamily}"><TextBlock Text="{Binding Path=Source}"/><TextBlock Text="{Binding Path=LineSpacing}"/><TextBlock Text="{Binding Path=FamilyTypefaces[0].Style}"/><TextBlock Text="{Binding Path=FamilyTypefaces[0].Weight}"/></StackPanel></StackPanel>
</Window>
MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Linq;
using System.Runtime.CompilerServices;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;namespace TestElementBinding;public class ViewModelBase : INotifyPropertyChanged
{public event PropertyChangedEventHandler? PropertyChanged;protected virtual void OnPropertyChanged([CallerMemberName] string? propertyName = null){PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));}protected virtual bool SetProperty<T>(ref T member, T value, [CallerMemberName] string? propertyName = null){if (EqualityComparer<T>.Default.Equals(member, value)){return false;}member = value;OnPropertyChanged(propertyName);return true;}
}
public class InstrumentViewModel : ViewModelBase
{private string _exchangeID = string.Empty;private string _instrumentID = string.Empty;private string _instrumentName = string.Empty;public string ExchangeID { get => _exchangeID; set => SetProperty(ref _exchangeID, value); }public string InstrumentID { get => _instrumentID; set => SetProperty(ref _instrumentID, value); }public string InstrumentName { get => _instrumentName; set => SetProperty(ref _instrumentName, value); }
}public partial class MainWindow : Window
{public MainWindow(){InitializeComponent();InitInstruments();BindingTextBlockStackPanel.DataContext = this;textBlockFontSize2.SetBinding(TextBlock.FontSizeProperty, new Binding("Value") { ElementName = "sliderFontSize", Mode = BindingMode.TwoWay });}public static string StaticString { get; set; } = "Static String";public ObservableCollection<InstrumentViewModel> Instruments { get; set; } = new ObservableCollection<InstrumentViewModel> ();public void InitInstruments(){Instruments.Add(new InstrumentViewModel() { ExchangeID = "SHSE", InstrumentID = "601155", InstrumentName = "新城控股" });Instruments.Add(new InstrumentViewModel() { ExchangeID = "SHSE", InstrumentID = "600036", InstrumentName = "招商银行" });Instruments.Add(new InstrumentViewModel() { ExchangeID = "SHSE", InstrumentID = "600266", InstrumentName = "城建发展" });Instruments.Add(new InstrumentViewModel() { ExchangeID = "SHSE", InstrumentID = "600837", InstrumentName = "海通证券" });Instruments.Add(new InstrumentViewModel() { ExchangeID = "SHSE", InstrumentID = "601668", InstrumentName = "中国建筑" });Instruments.Add(new InstrumentViewModel() { ExchangeID = "SZSE", InstrumentID = "000002", InstrumentName = "万科A" });Instruments.Add(new InstrumentViewModel() { ExchangeID = "SZSE", InstrumentID = "000001", InstrumentName = "平安银行" });Instruments.Add(new InstrumentViewModel() { ExchangeID = "SZSE", InstrumentID = "000623", InstrumentName = "吉林敖东" });Instruments.Add(new InstrumentViewModel() { ExchangeID = "SZSE", InstrumentID = "002739", InstrumentName = "万达电影" });Instruments.Add(new InstrumentViewModel() { ExchangeID = "SZSE", InstrumentID = "300642", InstrumentName = "透景生命" });}private void Button_Click(object sender, RoutedEventArgs e){Binding binding = BindingOperations.GetBinding(textBlockFontSize, TextBox.FontSizeProperty);MessageBox.Show("Bound " + binding.Path.Path + " to source element " + binding.ElementName);//BindingExpression expression = BindingOperations.GetBindingExpression(textBlockFontSize, TextBlock.FontSizeProperty);BindingExpression expression = textBlockFontSize.GetBindingExpression(TextBlock.FontSizeProperty);MessageBox.Show("Bound " + expression.ResolvedSourcePropertyName + " with data " + ((Slider)expression.ResolvedSource).Value);}private void UpdateSourceButton_Click(object sender, RoutedEventArgs e){BindingExpression expression = txtContent2.GetBindingExpression(TextBox.TextProperty);expression.UpdateSource();}
}
相关文章:

WPF元素绑定
简单的说,数据绑定是一种关系,该关系告诉WPF从源对象提取一些信息,并用这些信息设置目标对象的属性。目标属性始终是依赖属性,通常位于WPF元素中——毕竟,WPF数据绑定的最终目标是在用户界面中显示一些信息。然而&…...

centos编译升级cmake,痛苦的Linux小白
环境 root 用户 下载 cmake官网下载地址:https://cmake.org/download/ 获取下载地址,右击cmake-3.27.4.tar.gz 命令行输入链接地址,下载 wget https://github.com/Kitware/CMake/releases/download/v3.27.4/cmake-3.27.4.tar.gz解压 tar -zx…...

Unity资源无法下载 反复提示需同意Terms of Service和EULA 同意后无效的解决方案
前言 最近在玩Unity,跟着tutorial做点项目,但是在下载免费资源时,只有从网站上点“打开Unity”,才能在本地Unity Editor的Package Manager里找到这个资源(且点一下下面的刷新就没有了),并且点击…...

记录--vue 拉伸指令
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 在我们项目开发中,经常会有布局拉伸的需求,接下来 让我们一步步用 vue指令 实现这个需求 动手开发 在线体验 codesandbox.io/s/dawn-cdn-… 常规使用 解决拉伸触发时机 既然我们使用了指令的方式…...

前端缓存方法有哪些?cookie有哪些属性?
这里写目录标题 前端缓存方法有哪些:cookie有哪些属性? 前端缓存方法有哪些: Browser Cache(浏览器缓存): 当浏览器请求一个资源(例如图片、CSS、JS 文件)时,它会首先检查自己的缓存…...

在PHP8中遍历数组-PHP8知识详解
所谓遍历数组就是把数组中的变量值读取出来。遍历数组中的所有元素对程序员来说是经常使用的操作,通过遍历数组可以完成数组元素的查询工作。 这好比你去商场买东西一样,要买什么东西,就去该区域浏览一遍,以便找出适合自己的产品…...
代码随想录算法训练营之JAVA|第四十三天|139. 单词拆分
今天是第 天刷leetcode,立个flag,打卡60天。 算法挑战链接 139. 单词拆分https://leetcode.cn/problems/word-break/ 第一想法 看完之后完全没有想法。 看完代码随想录之后的想法 这是一个完全背包的问题,使用完全背包的解法。 单词就…...

解决VUE3项目部署后存在缓存页面不更新的问题
方法一: 找到项目中的index.html文件,在头部加上以下代码 <meta http-equiv"Pragma" content"no-cache"> <meta http-equiv"Cache-control" content"no-cache"> <meta http-equiv"Cache&…...

私募证券基金动态-23年8月报
成交量:8月日均8,252.00亿元 8月A股两市日均成交8,252.00亿元,环比下降12.23%、同比下降18.11%。8月整体23个交易日,仅有3个交易日单日成交金额过万亿,且成交量起伏较大,单日成交金额最低仅有6805.32亿元(…...

Qt/C++音视频开发49-推流到各种流媒体服务程序
一、前言 最近将推流程序完善了很多功能,尤其是增加了对多种流媒体服务程序的支持,目前支持mediamtx、LiveQing、EasyDarwin、nginx-rtmp、ZLMediaKit、srs、ABLMediaServer等,其中经过大量的对比测试,个人比较建议使用mediamtx和…...

深度学习学习笔记——解决过拟合问题的方法:权重衰减和暂退法,与正则化之间的关系
解决过拟合问题是机器学习和深度学习中关键的任务之一,因为它会导致模型在训练数据上表现良好,但在未见数据上表现不佳。以下是一些解决过拟合问题的常见方法: 增加训练数据: 增加更多的训练数据可以帮助模型更好地捕捉数据的真实…...

【Leetcode Sheet】Weekly Practice 5
Leetcode Test 823 带因子的二叉树(8.29) 给出一个含有不重复整数元素的数组 arr ,每个整数 arr[i] 均大于 1。 用这些整数来构建二叉树,每个整数可以使用任意次数。其中:每个非叶结点的值应等于它的两个子结点的值的乘积。 满足条件的二…...

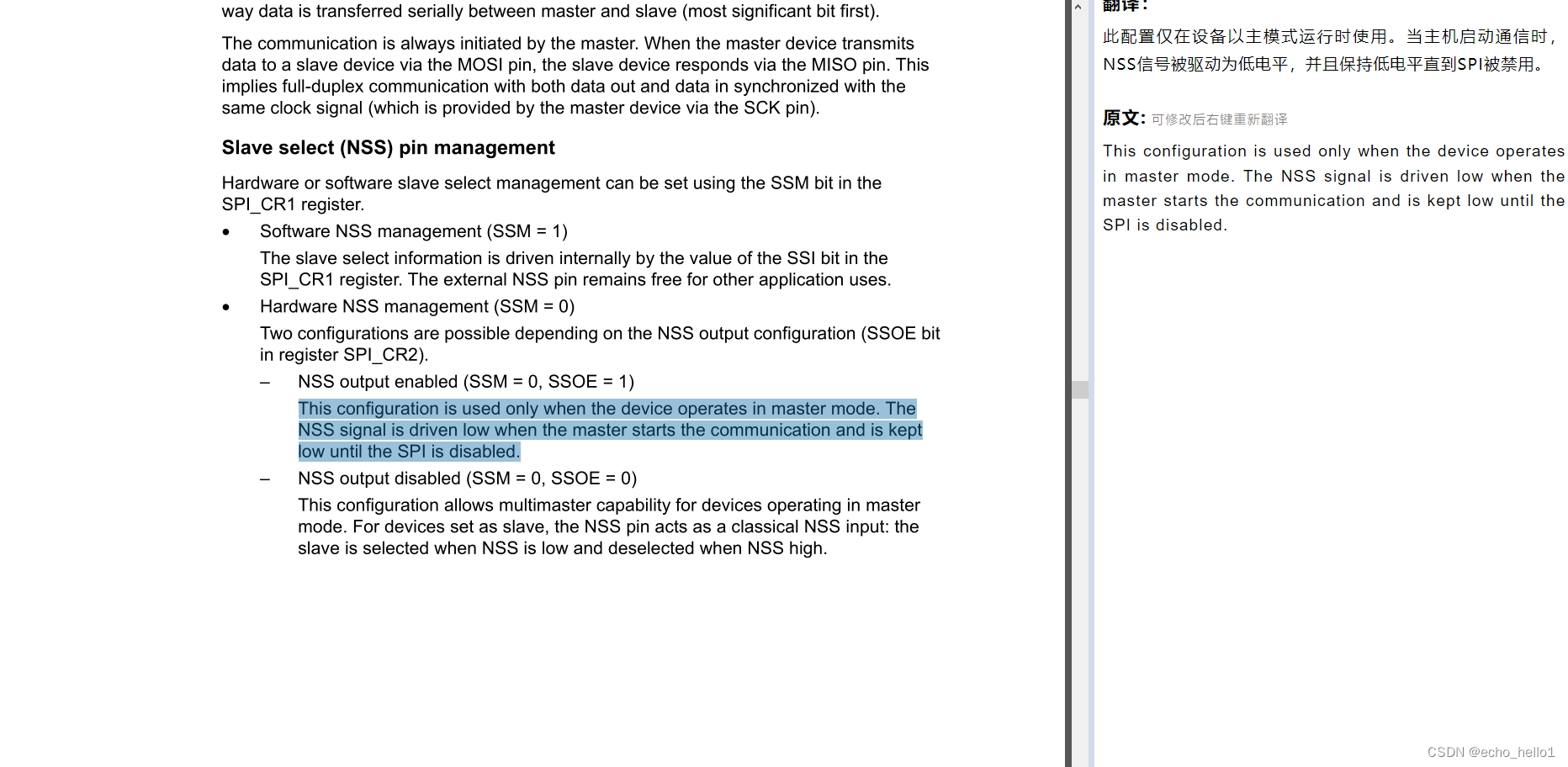
STM32 SPI对存储芯片发送写是能命令后一直忙等待
我采用CUBE配置的SPI外设,对NSS引脚选择了硬件输出,这种方式对读取命令没有影响,但是对写命令有,当我发送写是能命令后,读取状态寄存器的值一直都是忙,我猜测这可能是硬件控制NSS引脚后,对于HAL…...

MySql学习笔记01——SQL的相关术语
SQL(相关术语) 数据库database 有组织的存储数据的容器,通常是一个文件或者一组文件 表table 存储数据的文件称为表,表是某种特定数据的结构化清单。 表可以保存顾客清单、产品目录,或者其他信息清单。 要注意的是&am…...

SpringMVC入门指南
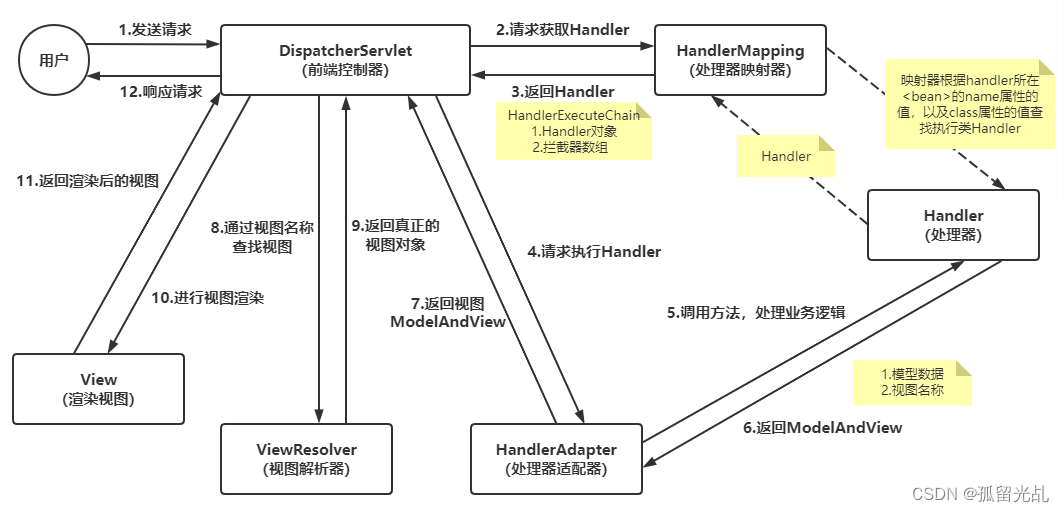
目录 前言 一、什么是SpringMVC 二、MVC架构模式 三、SpringMVC的工作流程 四、SpringMVC核心组件 五、SpringMVC的优势 六、SpringMVC的配置与常用注解 七、SpringMvc请求处理流程、 控制器的编写 、视图的渲染 1.请求处理流程: 2.控制器的编写࿱…...

mysql忘记root密码如何解决?
第一步:首先右键此电脑打开管理器,查看mysql是否运行 第二步:用管理员模式打开命令框 输入net stop mysql暂停mysql运行 net stop mysql 然后输入下面指令 mysql --console --skip-grant-tables --shared-memory 显示如下 第三步&…...

ChatGPT可以生成Windows密钥
ChatGPT 可以回答许多问题、生成和修改代码,最近还可以生成 Windows 10 和 Windows 11 的许可证密钥。自从 OpenAI 的 ChatGPT 推出以来,人工智能已成为许多用户面临的挑战。 他们不断地试图削弱这种智力,或者想尝试它的局限性和可能性。例如…...

jupyter notebook内核启动报错:ImportError: DLL load failed while importing _device
1.报错信息 File “D:\Programs\Programming\Anaconda3\envs\pytorch_mis\lib\site-packages\zmq\backend\cython_init_.py”, line 6, in from . import ( ImportError: DLL load failed while importing _device: 找不到指定的模块。 2.解决方案 pyzmq版本冲突࿰…...

蓝桥杯备赛(Day5)——二叉树
二叉树存储 普通做法,二叉树一个节点包括结点的数值以及指向左右子节点的指针 在class Node中 def __init__(self,s,lNone,rNone):self.valNoneself.llself.rr 在竞赛中,我们往往使用静态数组实现二叉树,定义一个大小为N的静态结构体数组…...

实现Android APK瘦身99.99%
摘要: 如何瘦身是 APK 的重要优化技术。APK 在安装和更新时都需要经过网络下载到设备,APK 越小,用户体验越好。本文作者通过对 APK 内在机制的详细解析,给出了对 APK 各组成成分的优化方法及技术,并实现了一个基本 APK…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...
