微信小程序地图应用总结版
1.应用场景:展示公司位置,并打开第三方app(高德,腾讯)导航到目标位置。
(1)展示位置地图

uniapp官网提供了相关组件,uniapp-map组件![]() https://uniapp.dcloud.net.cn/component/map.html#
https://uniapp.dcloud.net.cn/component/map.html#
具体用法:
html结构
<map style="width: 100%; height: 300px;" :latitude="startposition.lat" :longitude="startposition.lng" :markers="covers" @markertap="openMap" @tap="openMap">
</map>data数据
startposition: {lat: 32.631379,//维度lng: 116.833490,//经度},covers: [{id: 1,latitude: 32.631379,longitude: 116.833490,iconPath: "../../static/位置.png",width: '50rpx',height: '50rpx',label: {content: '位置',color: '#fff',fontSize: 12,borderRadius: 5,padding: 5,textAlign: 'center',bgColor: '#2979ff',},}],address:'定位中.....'(2)打开第三方软件
js方法uni.openLocation()![]() https://uniapp.dcloud.net.cn/api/location/open-location.html#openlocation用于唤起第三方软件(真机测试有效)
https://uniapp.dcloud.net.cn/api/location/open-location.html#openlocation用于唤起第三方软件(真机测试有效)
// 打开的点击事件, 传经纬度和地点名openMap() {// 打开第三方 (小程序)uni.openLocation({latitude: Number(this.startposition.lat),longitude: Number(this.startposition.lng),success: function() {console.log('success');},fail: (error) => {console.log(error);}});},2.应用场景:软件初始定位
uniapp提供的apiuni.getLocation(OBJECT)![]() https://uniapp.dcloud.net.cn/api/location/location.html在微信端只能获取到经纬度,无法获取到详细中文地址,所以官方推荐使用第三方库,这里我使用的是腾讯地图,简单方便。
https://uniapp.dcloud.net.cn/api/location/location.html在微信端只能获取到经纬度,无法获取到详细中文地址,所以官方推荐使用第三方库,这里我使用的是腾讯地图,简单方便。
(1)注册腾讯地图,申请key
打开微信小程序JavaScript SDK地址![]() https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/jsSdkOverview,根据官网教程注册
https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/jsSdkOverview,根据官网教程注册

(2)实现初始化当前定位信息
html部分
<view>当前位置:{{address}}</view>data数据
address:'定位中.....'函数部分
import QQMapWX from '../tx/qqmap-wx-jssdk.js';onLoad() {// 实例化API核心类let qqmapsdk = new QQMapWX({key: '你自己获取到的KEY'});qqmapsdk.reverseGeocoder({success: (res)=> {console.log(res);this.address=res.result.address}})},注意import引入的路径为你下载的js文件路径
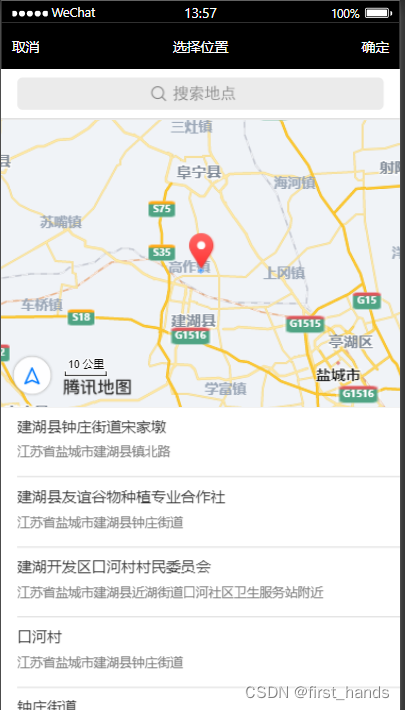
3.当前定位不准确或者需要重新选择定位位置,如改变收获地址等...

实现该功能异常简单,直接使用uniapp提供的方法uni.chooseLocation(OBJECT)![]() https://uniapp.dcloud.net.cn/api/location/location.html#chooselocation
https://uniapp.dcloud.net.cn/api/location/location.html#chooselocation
实例代码:
uni.chooseLocation({success: function (res) {console.log('位置名称:' + res.name);console.log('详细地址:' + res.address);console.log('纬度:' + res.latitude);console.log('经度:' + res.longitude);}
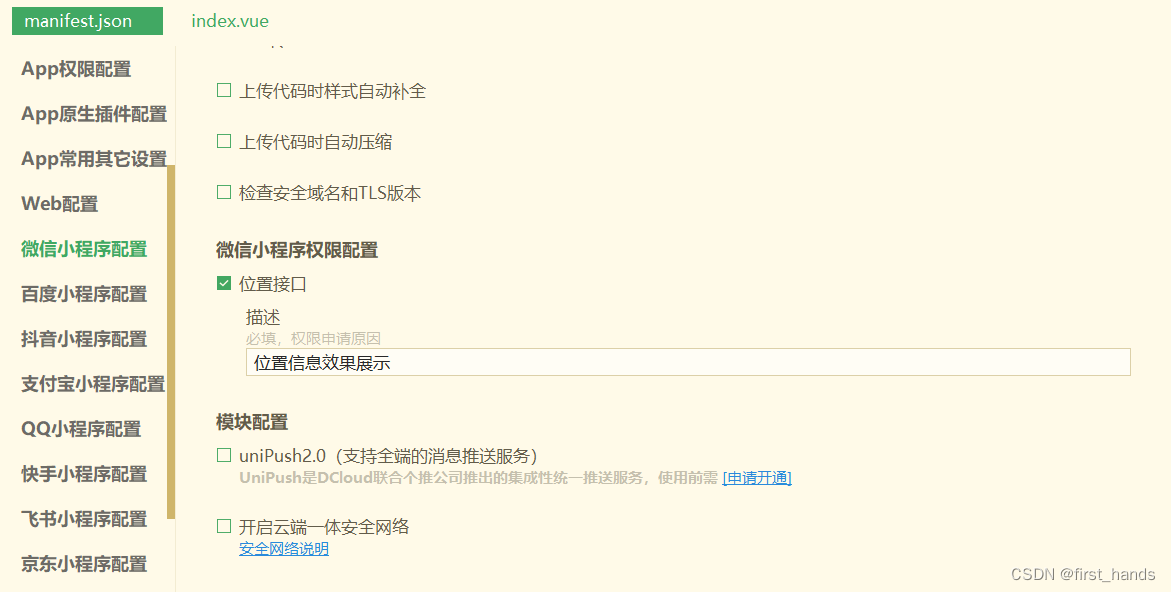
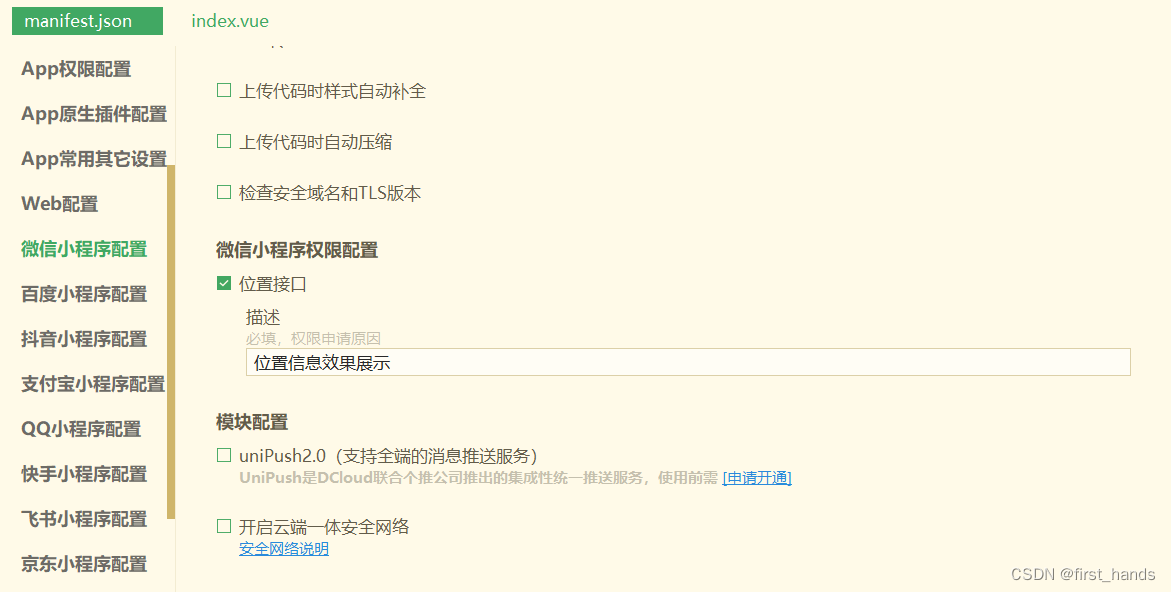
});4.开启定位需要的配置

manifest.json需要在mp-weixi中添加代码
"permission": {"scope.userLocation": {"desc": "位置信息效果展示"}},"requiredPrivateInfos": ["chooseLocation", "getLocation"] 也可以在配置中更改
相关文章:

微信小程序地图应用总结版
1.应用场景:展示公司位置,并打开第三方app(高德,腾讯)导航到目标位置。 (1)展示位置地图 uniapp官网提供了相关组件,uniapp-map组件https://uniapp.dcloud.net.cn/component/map.ht…...

分支创建查看切换
1、初始化git目录,创建文件并将其推送到本地库 git init echo "123" > hello.txt git add hello.txt git commit -m "first commit" hello.txt$ git init Initialized empty Git repository in D:/Git/git-demo/.git/ AdministratorDESKT…...

参编三大金融国标,奇富科技以技术促行业规范化演进
近期,由中国互联网金融协会领导制定的《互联网金融智能风险防控技术要求》《互联网金融个人网络消费信贷信息披露》《互联网金融个人身份识别技术要求》三项国家标准颁布,由国家市场监督管理总局、国家标准化管理委员会发布,奇富科技作为核心…...

芯片开发之难如何破解?龙智诚邀您前往DR IP-SoC China 2023 Day
2023年9月6日(周三),龙智即将亮相D&R IP-SoC China 2023 Day,呈现集成了Perforce与Atlassian产品的芯片开发解决方案,助力企业更好、更快地进行芯片开发。 龙智资深顾问、技术支持部门负责人李培将带来主题演讲—…...

Gof23设计模式之策略模式
1.概述 该模式定义了一系列算法,并将每个算法封装起来,使它们可以相互替换,且算法的变化不会影响使用算法的客户。策略模式属于对象行为模式,它通过对算法进行封装,把使用算法的责任和算法的实现分割开来,…...

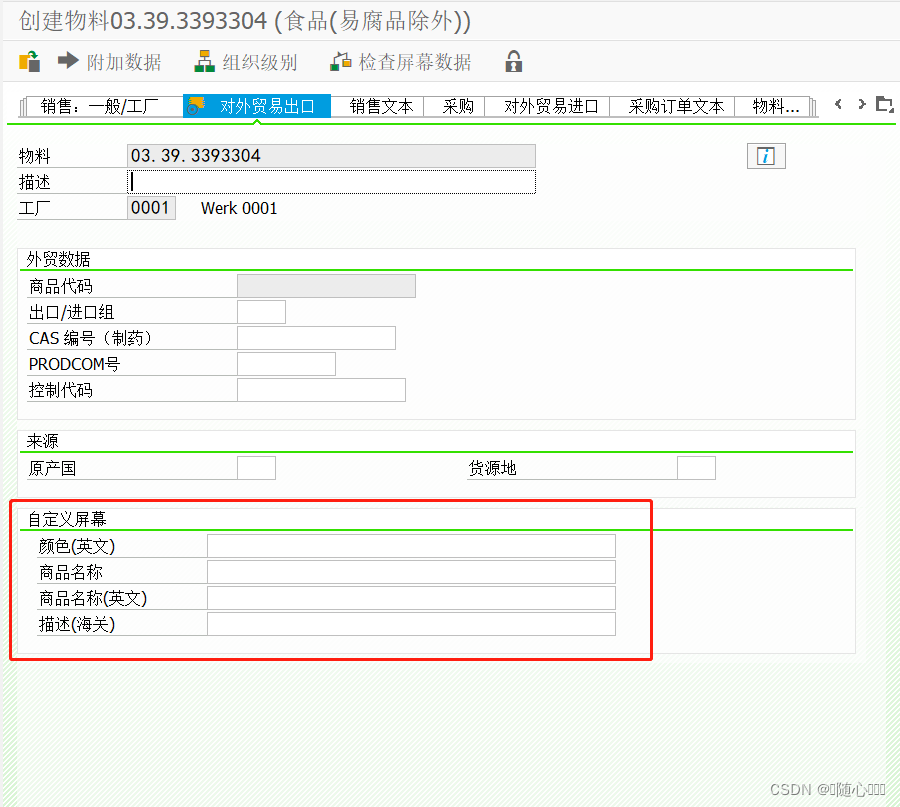
SAP 物料主数据屏幕增强
增强步骤 1.为主表添加一个附加结构 根据业务需求新建一个结构,结构中放入需要增强的屏幕字段并激活。 打开事务代码SE11,在需要保存的主表中添加这个附加结构并激活。 注:根据业务需求及屏幕增强的视图判断需要保存的主表是哪张ÿ…...

数据库-索引
介绍: 索引是帮助数据库高效获取数据的数据结构 优缺点: 优点:提高数据查询的效率,降低数据库的IO成本 通过索引列对数据进行排序,降低数据排序的成本,降低cpu消耗 缺点:索引会占用存储空间 索…...

Excel·VBA二维数组组合函数的应用实例
看到一个问题《关于#穷举#的问题,如何解决?(语言-开发语言)》,对同一个数据存在“是/否”2种状态,判断其是否参与计算,并输出一系列数据的“是/否”状态的结果 目录 方法1:二维数组组合函数结果 方法2&am…...

hive anti join 的几种写法
t_a 表的记录如下 c1 | :———— | a | b | c | 生成 SQL 如下: create table t_a(c1 string); insert into t_a values("a"),("b"),("c");t_b 表的记录如下 c1bm 生成 SQL 如下: create table t_b(c1 string); in…...

使用Android原生制作毛玻璃效果图片
毛玻璃效果,也被称为模糊效果,是许多现代应用中流行的一种视觉效果。在 Android 中,我们可以通过多种方式实现该效果。本文将探讨如何使用 Android 原生的 Bitmap 类和 RenderScript 来实现毛玻璃效果。 1. 准备工作 首先,你需要…...

软件设计的七大原则
一. 软件设计的七大原则 单一职责原则:一个类只负责一个功能领域中的饿相应职责。开闭原则:对扩展开放,对修改关闭,多使用抽象类和接口,应该尽量使这个系统能够扩展新的功能,通过扩展来实现变化࿰…...

Windows下安装配置Nginx
nginx安装 官网下载地址 https://nginx.org/en/download.html 推荐使用稳定版本 截止时间2023年9月5日稳定版本为 1.24.0 百度网盘 链接:https://pan.baidu.com/s/1cXm-jN2fMzKdVMRhbG72Fg 提取码:9hcq 下载完成以后,得到nginx压缩包; 双击启动nginx.…...

数据结构类型
1.在C和C中static关键字的用法 在C中 1.static修饰未初始化全局变量,默认结果为0 2.static修饰局部变量,延长生命周期,生命周期不是作用域,它依旧是局部变量 3.static修饰函数只能在当前文件中调用,不可用跨文件调用…...

WPF元素绑定
简单的说,数据绑定是一种关系,该关系告诉WPF从源对象提取一些信息,并用这些信息设置目标对象的属性。目标属性始终是依赖属性,通常位于WPF元素中——毕竟,WPF数据绑定的最终目标是在用户界面中显示一些信息。然而&…...

centos编译升级cmake,痛苦的Linux小白
环境 root 用户 下载 cmake官网下载地址:https://cmake.org/download/ 获取下载地址,右击cmake-3.27.4.tar.gz 命令行输入链接地址,下载 wget https://github.com/Kitware/CMake/releases/download/v3.27.4/cmake-3.27.4.tar.gz解压 tar -zx…...

Unity资源无法下载 反复提示需同意Terms of Service和EULA 同意后无效的解决方案
前言 最近在玩Unity,跟着tutorial做点项目,但是在下载免费资源时,只有从网站上点“打开Unity”,才能在本地Unity Editor的Package Manager里找到这个资源(且点一下下面的刷新就没有了),并且点击…...

记录--vue 拉伸指令
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 在我们项目开发中,经常会有布局拉伸的需求,接下来 让我们一步步用 vue指令 实现这个需求 动手开发 在线体验 codesandbox.io/s/dawn-cdn-… 常规使用 解决拉伸触发时机 既然我们使用了指令的方式…...

前端缓存方法有哪些?cookie有哪些属性?
这里写目录标题 前端缓存方法有哪些:cookie有哪些属性? 前端缓存方法有哪些: Browser Cache(浏览器缓存): 当浏览器请求一个资源(例如图片、CSS、JS 文件)时,它会首先检查自己的缓存…...

在PHP8中遍历数组-PHP8知识详解
所谓遍历数组就是把数组中的变量值读取出来。遍历数组中的所有元素对程序员来说是经常使用的操作,通过遍历数组可以完成数组元素的查询工作。 这好比你去商场买东西一样,要买什么东西,就去该区域浏览一遍,以便找出适合自己的产品…...
代码随想录算法训练营之JAVA|第四十三天|139. 单词拆分
今天是第 天刷leetcode,立个flag,打卡60天。 算法挑战链接 139. 单词拆分https://leetcode.cn/problems/word-break/ 第一想法 看完之后完全没有想法。 看完代码随想录之后的想法 这是一个完全背包的问题,使用完全背包的解法。 单词就…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...
