React笔记(六)React路由
一、React路由简介
React 官方并没有提供对应的路由插件,因此,我们需要下载第三方的路由插件 —— React Router DOM。
React Router 在 2021 年 11 月份的时候更新 v6 的版本。本次课就主要讲解V6版本
二、路由配置
1、下载路由
在项目根目录中,通过以下命令
yarn add react-router-dom2、路由配置
1)首先在react项目的入口文件index.js文件中,使用<BrowserRouter>将<App>包裹起来
import {BrowserRouter} from 'react-router-dom'
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<BrowserRouter><App /></BrowserRouter>
);BrowserRouter:包裹这个应用,一个React应用只需使用一次
在 React Router 中提供了两种路由模式:hash 和 history。
对应的的路由组件分别是:
-
HashRouter:hash 模式的路由
-
BrowserRouter:history 模式的路由
实际使用时,任选其中一个模式引入即可
2)其次,在App.js文件中,使用<Routes>设置路由出口,使用<Route>指定导航链接
import React from 'react'
import {Routes,Route} from 'react-router-dom'
import Login from './pages/Login'
import Register from './pages/Register'
import Home from './pages/Home'
export default function App() {return (<Routes><Route path='/login' element={<Login/>}></Route><Route path='/register' element={<Register/>}></Route><Route path='/' element={<Home/>}></Route></Routes>)
}核心组件作用说明
-
Routes:提供一个路由出口,满足条件的路由组件会渲染到组件内部 -
Route: 用于指定导航链接,完成路由跳转-
path:path属性指定匹配的路径地址 -
elementelement属性指定要渲染的组件
-
三、路由跳转
React Router 中,路由的跳转分为两种方式:
-
标签(组件)跳转
-
JS(API)跳转
1、通过Link组件跳转
import React from 'react'
import {Link} from 'react-router-dom'
export default function Login() {return (<div><h1>用户登录</h1><Link to="/register">没有账号,去注册</Link></div>)
}2、编程式路由跳转
实现步骤
-
导入useNavigate钩子函数
import {useNavigate} from 'react-router-dom'-
执行钩子函数得到跳转函数
let navigate=useNavigate();-
执行跳转函数完成跳转
import React from 'react'
import {useNavigate} from 'react-router-dom'
export default function Register() {const navigate=useNavigate()const register=(e)=>{e.preventDefault()navigate('/login')}return (<div><h1>用户注册</h1><a href="#" onClick={(e)=>{register(e)}}>已注册,去登录</a></div>)
}注意
-
如果在跳转时不想加历史记录,可以添加额外参数replace为true
const register=(e)=>{e.preventDefault()navigate('/login',{replace:true})}四、嵌套路由
1、基础配置
实现步骤
-
定义嵌套路由声明
<Routes><Route path='/login' element={<Login/>}></Route><Route path='/register' element={<Register/>}></Route><Route path='/' element={<Home/>}><Route path='category' element={<Category/>}></Route><Route path='goods' element={<Goods/>}></Route></Route></Routes>-
设置二级路由出口
export default function Home() {return (<><aside><ul><li><NavLink to="/categroy">分类管理</NavLink></li><li><NavLink to="/goods">商品管理</NavLink></li></ul></aside><section>{/* 二级路由出口 */}<Outlet></Outlet></section></>)
}2、默认二级路由设置
<Routes><Route path='/login' element={<Login/>}></Route><Route path='/register' element={<Register/>}></Route><Route path='/' element={<Home/>}>{/*默认二级路由,添加index属性,删除掉path属性*/}<Route index element={<Main/>}></Route><Route path='category' element={<Category/>}></Route><Route path='goods' element={<Goods/>}></Route></Route>
</Routes>3、404页配置
应用场景:当所有的路径都没有匹配的时候显示
语法说明:在各级路由的最后添加*号路由作为兜底
<Routes><Route path='/login' element={<Login/>}></Route><Route path='/register' element={<Register/>}></Route><Route path='/' element={<Home/>}>{/*默认二级路由,添加index属性,删除掉path属性*/}<Route index element={<Main/>}></Route><Route path='category' element={<Category/>}></Route><Route path='goods' element={<Goods/>}></Route></Route>{/*当所有路径都没有匹配时渲染此路由*/}<Route path='*' element={<NotFound/>}></Route>
</Routes>五、路由模式
BrowserRouter模式部署在Nginx服务器上出现404问题的解决办法
1、React打包
-
在index.js的
<BrowserRouter>上添加basename属性,比如
<BrowserRouter basename='/crem'><App></App> </BrowserRouter>-
在package.json中添加
"homepage": "."
{"homepage": "."
}-
在终端上执行打包命令
yarn build2、Nginx上部署
-
打包后会产生一个build文件夹,然后将该文件改名为crem,
-
上传文件的linux服务器的/opt目录下
-
在/etc/nginx/conf.d/default.conf下添加如下配置
location /crem {alias /opt/crem;index index.html;}-
进入shell中执行如下命令
ps aux|grep nginx #查看nginx进程
killall -9 nginx #杀死nginx进程
/usr/sbin/nginx #启动nginx服务器3、防止404的配置
-
修改/etc/nginx/conf.d/default.conf文件,添加如下配置即可
location /crem {alias /opt/crem;index index.html;try_files $uri /crem/index.html;}六、路由传参
1、searchParams传参
实现步骤
-
传参
import {useNavigate} from 'react-router-dom'
export default function CategroyList() {let navigate=useNavigate();return (<div><h2>CategroyList</h2><button onClick={()=>{navigate('/categroyDetail?id=12')}}>详情</button></div>)
}-
获取参数
import {useSearchParams} from 'react-router-dom'export default function CategoryDetail() {let [params]=useSearchParams()return (<div><h2>CategroyDetail</h2><div>ID:{params.get('id')}</div></div>)
}2、params传参
实现步骤
-
路由设置
<BrowserRouter><Routes><Route path='/home' element={<Layout/>}><Route path='categroy-detail/:id' element={<CategoryDetail/>}></Route></Route></Routes></BrowserRouter>-
传参
import {useNavigate} from 'react-router-dom'
export default function CategroyList() {let navigate=useNavigate();return (<div><h2>CategroyList</h2><button onClick={()=>{navigate('/home/categroy-detail/13')}}>详情</button></div>)
}-
获取参数
import React from 'react'
import {useParams} from 'react-router-dom'export default function CategoryDetail() {let params=useParams()return (<div><h2>CategroyDetail</h2><div>ID:{params.id}</div></div>)
}七、集中式路由渲染
实现步骤
-
在项目根目录创建router文件夹,并在该目录下创建index.jsx
-
在router/index.jsx编写路由配置项
import Login from '../pages/Login'
import Register from '../pages/Register'
import Home from '../pages/Home'
import CategoryList from '../pages/Category'
import CategoryDetail from '../pages/Category/Detail'
import GoodsList from '../pages/Goods'
import Main from '../pages/Home/Main'
export default [{path:'/login',element:<Login/>},{path:'/register',element:<Register/>},{path:'/',element:<Home/>,children:[{index:true,element:<Main/>},{path:'/categoryList',element:<CategoryList/>},{path:'/categoryDetail/:id',element:<CategoryDetail/>},{path:'/goodsList',element:<GoodsList/>}]}
]-
在App.jsx中通过useRoutes钩子函数来进行集中式配置
import {useRoutes} from 'react-router-dom'
import router from './router/index'
function App() {return useRoutes(router)
}
export default App;-
在项目根目录下的index.js中使用
<BrowserRouter>包裹<App>
root.render(<BrowserRouter><App/></BrowserRouter>
)八、路由懒加载
1、实现步骤
-
使用lazy(()=>import('xxx'))方式导入组件
import {lazy} from 'react'
const Login=lazy(()=>import('../pages/Login'))
const Register=lazy(()=>import('../pages/Register'))
const Home=lazy(()=>import('../pages/Home'))
const CategoryList=lazy(()=>import('../pages/Category'))
const CategoryDetail=lazy(()=>import('../pages/Category/Detail'))
const GoodsList=lazy(()=>import('../pages/Goods'))
const Main=lazy(()=>import('../pages/Home/Main'))
export default [{path:'/login',element:<Login/>},{path:'/register',element:<Register/>},{path:'/',element:<Home/>,children:[{index:true,element:<Main/>},{path:'/categoryList',element:<CategoryList/>},{path:'/categoryDetail/:id',element:<CategoryDetail/>},{path:'/goodsList',element:<GoodsList/>}]}
]-
通过 React 中提供了
<Suspense>组件,来实现路由的懒加载。
import {Suspense} from 'react'
function App() {return(<Suspense fallback={<>loading</>}>{useRoutes(router)}</Suspense>)
}<Suspense> 组件身上,必须设置一个 fallback 属性,属性值可以是一个 HTML 标签,也可以是一个自定义的组件。用于当路由组件还未加载出来前的提示。
2、解决路由闪屏
配置完路由懒加载后出现当进行路由跳转时,出现闪屏现象,要向解决这个问题可以使用 react-loadable插件进行解决
-
先下载react-loadable依赖包
yarn add react-loadable-
建立一个loadable.js,放在src/utils/loadable.js
import Loadable from 'react-loadable';
export default function withLoadable(comp) {return Loadable({//懒加载组件页面loader: comp,loading: () => null,delay: "",})
}-
修改router/index.js
import loadable from '../utils/loadable'
const Login=loadable(()=>import('../pages/Login'))
const Register=loadable(()=>import('../pages/Register'))
const Home=loadable(()=>import('../pages/Home'))
const CategoryList=loadable(()=>import('../pages/Category'))
const CategoryDetail=loadable(()=>import('../pages/Category/Detail'))
const GoodsList=loadable(()=>import('../pages/Goods'))
const Main=loadable(()=>import('../pages/Home/Main'))
export default [{path:'/login',element:<Login/>},{path:'/register',element:<Register/>},{path:'/',element:<Home/>,children:[{index:true,element:<Main/>},{path:'/categoryList',element:<CategoryList/>},{path:'/categoryDetail/:id',element:<CategoryDetail/>},{path:'/goodsList',element:<GoodsList/>}]}
]相关文章:
React路由)
React笔记(六)React路由
一、React路由简介 React 官方并没有提供对应的路由插件,因此,我们需要下载第三方的路由插件 —— React Router DOM。 React Router 在 2021 年 11 月份的时候更新 v6 的版本。本次课就主要讲解V6版本 二、路由配置 1、下载路由 在项目根目录中&am…...

【算法系列篇】分治-归并
文章目录 前言什么是归并算法1. 排序数组1.1 题目要求1.2 做题思路1.3 Java代码实现 2. 数组中逆序对2.1 题目要求2.2 做题思路2.3 Java代码实现 3. 计算右侧小于当前元素的个数3.1 题目要求3.2 做题思路3.3 Java代码实现 4. 翻转对4.1 题目要求4.2 做题思路4.3 Java代码实现 总…...

word导出为HTML格式教程,同时也导出图片
在写文档教程时,有时需要借鉴人家的专业文档内容,一般都是word格式文档。word直接复制里面的内容,帐帖到网站编辑器会有很多问题,需要二次清楚下格式才行,而且图片是没办法直接复制到编辑器内的。所以最方便的办法是将…...

事务的优化
例子: 举例:假设我们有一个文件上传的uploadFile方法,在这个方法中我们会先执行上传一个文件到分布式文件系统中的方法addMediaFilesToMinIO( ),上传成功后执行文件资源数据入库的addMediaFilesToDb( ),那么这个时候事务应该加在哪…...

VMware虚拟机安装_新虚拟机创建_CentOS镜像导入_linux指令基本操作
文章目录 1 VMware下载安装1.1 下载网址1.2 安装步骤 2 创建虚拟机与CentOS镜像导入2.1 创建新虚拟机2.2 导入CentOS镜像 3 获取ip与连接Xshell3.1 查看虚拟机ip地址3.2 Xshell使用 1 VMware下载安装 1.1 下载网址 https://www.vmware.com/cn/products/workstation-pro/works…...

Git常用命令用法
参考视频:真的是全能保姆 git、github 保姆级教程入门,工作和协作必备技术,github提交pr - pull request_哔哩哔哩_bilibili 1.Git初始化 首先设置名称和邮箱。然后初始化一下,然后就创建了一个空的Git仓库。 PS D:\golang\oth…...

电子元器件采购的数字化转型:智能采购工具的应用
电子元器件采购的数字化转型是采购领域的一项重要趋势,智能采购工具的应用在此过程中发挥了关键作用。以下是智能采购工具在电子元器件采购数字化转型中的应用方面的一些关键点: 供应链可见性: 智能采购工具可以提供对供应链的实时可见性。通…...

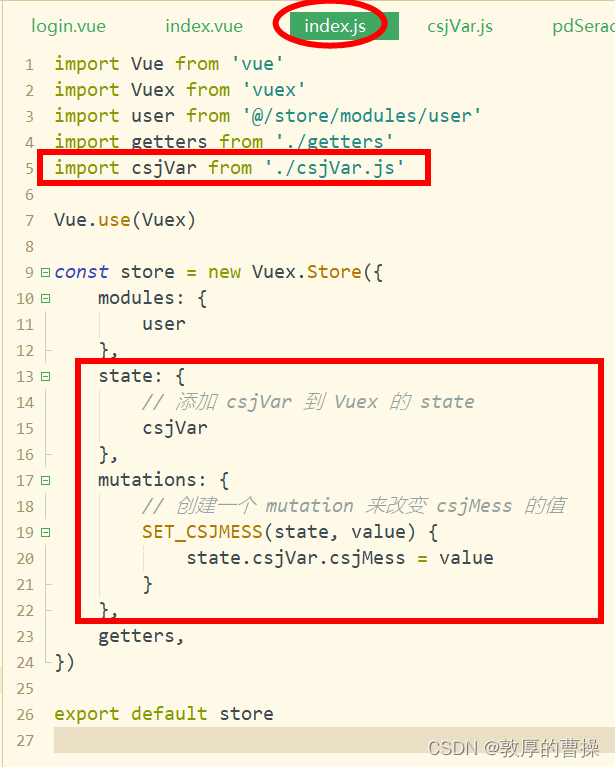
【RuoYi移动端】uni-app中通过vuex的store来实现全局变量的修改和读取
一、在store文件中新建csjVar.js文件 const csjVar {csjMess: [{aaa:"ok"},{bbb:"no"}] } export default csjVar 二、修改store文件中新建index.js文件 import Vue from vue import Vuex from vuex import user from /store/modules/user import gette…...

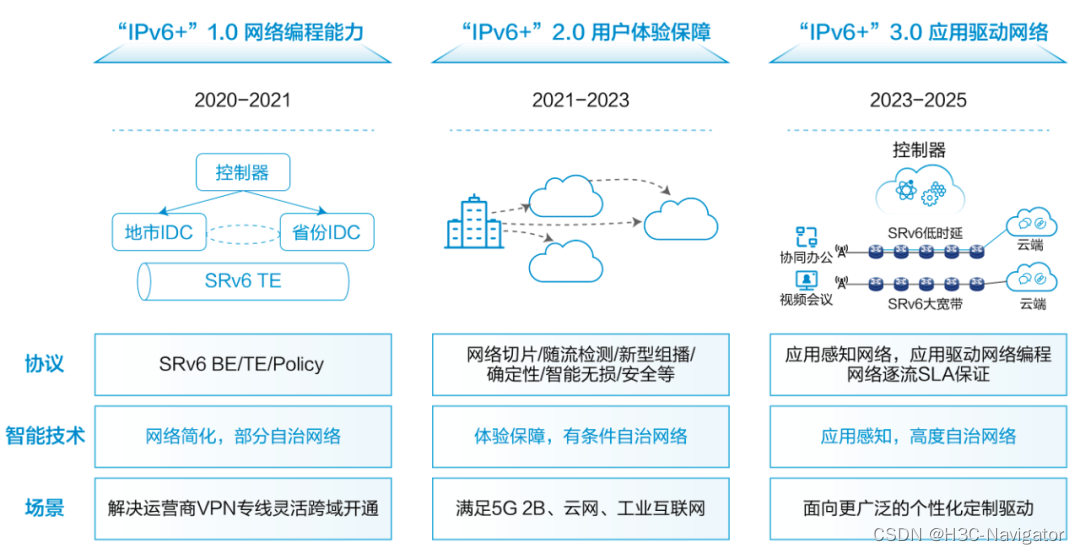
IPv6改造深化之路
01 IPv6改造问题及整体改造思路 随着“十四五”期间国家政策对IPv6深化改造及规模部署的推动,在IPv6改造过程中出现了越来越多的系统性问题,如图1所示。 图1 关于IPv6改造的各种疑问所有跨设备通信的IT软硬件系统均需要处理IP地址,各领域均需…...
,isdigit(),isspace(),round()源码)
atoi(),isdigit(),isspace(),round()源码
atoi()是一个C标准库函数,用于将字符串转换为对应的整数。 以下是atoi()函数的一种简化版本的示例实现: int atoi(const char* str) {int result 0;int sign 1;int i 0;// 处理空格while (isspace(str[i])) {i;}// 处理正负号if (str[i] - || str[…...
)
C# 播放音频文件(播放提示音)
使用SoundPlayer播放声音 System.Media名称空间下的类SoundPlayer 可以让我们很方便的播放wav波形声音文件。SoundPlayer类其实就是对winmm.dll文件中API函数的封装。 首先引入命名空间: using System.Media; SoundPlayer player new SoundPlayer(); player.Sou…...

一种编程语言,
前言:相信看到这篇文章的小伙伴都或多或少有一些编程基础,懂得一些linux的基本命令了吧,本篇文章将带领大家服务器如何部署一个使用django框架开发的一个网站进行云服务器端的部署。 文章使用到的的工具 Python:一种编程语言&…...

云原生Kubernetes:K8S常用服务端口
目录 一、理论 1.K8S常用服务端口号 一、理论 1.K8S常用服务端口号 (1)K8S集群 表1 K8S集群端口 协议端口号K8S集群TCP22使用主机驱动通过SSH进行节点配置TCP53集群DNS服务UDP53集群DNS服务TCP2376主机驱动与Docker守护进程通信的TLS端口TCP2379et…...

clickhouse调优配置
一、官方文档地址 clickhouse的配置项主要在 config.xml 或 users.xml 中, 基本上都在 users.xml 里 config.xml https://clickhouse.tech/docs/en/operations/server-configuration-parameters/settings/ users.xml https://clickhouse.tech/docs/en/operatio…...

pdf文件打开后部分文字无法显示
场景:pdf文件在系统内预览正常,但是下载到本地电脑上,使用wps查看,部分标题会消失,只有标题里面的数字还能显示出来 经过一系列排查,发现查看的电脑上缺失了字体,使用wps查看时,缺失…...

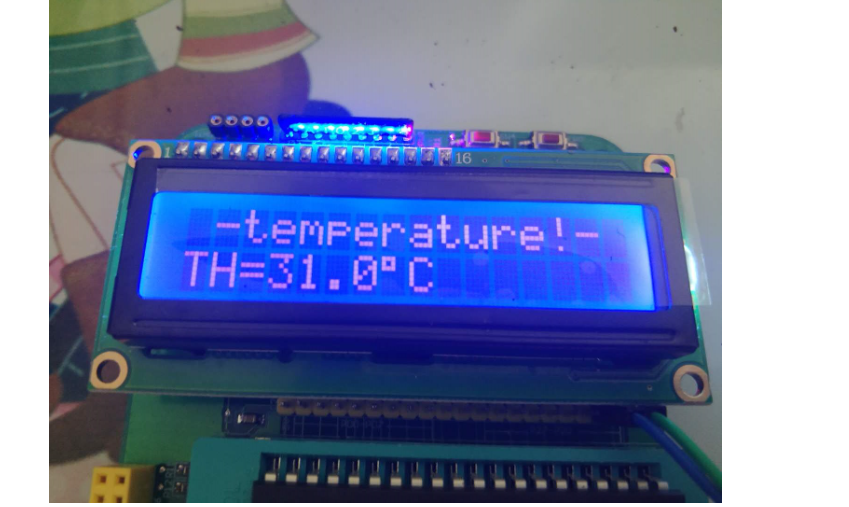
MCS-51单片机温度控制系统的设计
一、项目介绍 注塑机是一种常用的制造设备,用于生产塑料制品。在注塑机的工作过程中,溶胶必须达到一定的温度才能被注入模具中进行成型。因此,在注塑机的生产过程中,温度控制是非常重要的一环。 本项目基于MCS-51单片机设计了一…...

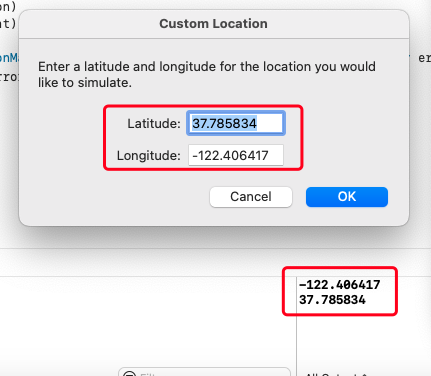
Xcode,swift:Error Domain=kCLErrorDomain Code=1 (null)问题解决
问题描述: iOS开发时,当使用用户的位置权限时,获取用户经纬度报错:Error DomainkCLErrorDomain Code1 "(null)",错误域kCLError域代码1“(null)” 解决方法: 打开模拟机的设置-通用-语言与地区 将地区设置为中国(如果你的开发位置在中国的话) 点击左上方Features,选择…...

0013Java程序设计-springboot教材图文内容审核系统
摘 要目 录第1章 绪论1.1 研究背景与意义1.2 研究内容1.3 论文组成结构 系统实现用户登录模块的实现后台管理系统登录模块的实现投稿信息的实现 开发环境 摘 要 《教材图文内容审核系统》课程案例库研究系统系统主要功能模块包括投稿信息、打卡记录、新闻资讯等,采…...

Unable to remove Temporary User Data
错误截图 原因 项目的临时数据目录是存在了未授权的盘符,当删除它的时候,遇到了权限问题,没有权限没法删除。 解决方法 增加字段:userDataDir 解决...

Rocky(Centos)安装中文字体(防止中文乱码)
1、查看字体列表 运行下列命令 fc-list 若出现,下面截图,则需要安装字体管理软件 安装字体库,运行: yum -y install fontconfig 当看到下图的提示信息时说明已安装成功: 二、添加中文字体 1)window…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...
