vue修饰符的用法
Vue修饰符是指在Vue模板中用于改变指令行为的特殊后缀。修饰符以.开头,用于指示指令应该如何绑定或响应事件。Vue修饰符在一些常见的指令中使用,例如v-on和v-model。常见的Vue修饰符包括:
.prevent:阻止默认事件的发生。.stop:阻止事件冒泡。.capture:事件捕获模式。.self:只在事件目标自身触发时触发处理函数。.once:只触发一次事件监听器。.passive:不会阻止浏览器默认行为。.sync:更新一个父组件绑定的属性。
Vue修饰符能够帮助开发者更加灵活地控制Vue模板的行为,从而提高应用的可维护性和可重用性。
在Vue模板中使用修饰符非常简单,只需要在指令后面加上.和修饰符名即可。以下是一些常见的指令和修饰符的用法示例:
v-on指令
-
.prevent修饰符:阻止默认事件的发生<a href="#" v-on:click.prevent="methodName">阻止默认事件</a> -
.stop修饰符:阻止事件冒泡<div v-on:click.stop="methodName"><a href="#">阻止事件冒泡</a> </div> -
.capture修饰符:事件捕获模式<div v-on:click.capture="methodName"><a href="#">事件捕获模式</a> </div> -
.self修饰符:只在事件目标自身触发时触发处理函数<div v-on:click.self="methodName"><div><a href="#">只在事件目标自身触发时触发处理函数</a></div> </div> -
.once修饰符:只触发一次事件监听器<button v-on:click.once="methodName">只触发一次事件监听器</button> -
.passive修饰符:不会阻止浏览器默认行为<a href="#" v-on:touchstart.passive="methodName">不会阻止浏览器默认行为</a>
2. v-model指令
-
.lazy修饰符:将input事件改为change事件<input v-model.lazy="message" type="text"> -
.number修饰符:自动将用户输入转为数字类型<input v-model.number="age" type="text"> -
.trim修饰符:自动去除用户输入的首尾空格<input v-model.trim="message" type="text">
以上是一些常见的指令和修饰符的用法示例,开发者可以根据自己的需求在Vue模板中使用合适的修饰符来达到更好的效果。
除了常见的修饰符,Vue还有一些比较高级的修饰符,可以让开发者更加灵活地控制指令的行为。以下是一些常用的高级修饰符:
.bind修饰符:在指令初始化时触发一次绑定
<div v-test.bind="data"></div>
Vue.directive('test', {bind: function(el, binding) {console.log(binding.value) // 输出data的值}
})
.arg修饰符:传递参数给指令
<div v-test:arg.data1="data"></div>
Vue.directive('test', {bind: function(el, binding) {console.log(binding.arg) // 输出arg的值,即data1console.log(binding.value) // 输出data的值}
})
.modifiers修饰符:传递多个参数给指令
<div v-test.modifier1.modifier2="data"></div>
Vue.directive('test', {bind: function(el, binding) {console.log(binding.modifiers) // 输出modifiers对象,包含modifier1和modifier2console.log(binding.value) // 输出data的值}
})
.expression修饰符:获取指令表达式
<div v-test="data + 1"></div>
Vue.directive('test', {bind: function(el, binding) {console.log(binding.expression) // 输出data + 1console.log(binding.value) // 输出data的值}
})
.enter/.tab/.delete/.esc/.space修饰符:监听特定按键事件
<input v-model="message" v-on:keydown.enter="submit">
这样在按下回车键时,会自动触发submit方法。
这些高级修饰符可以让开发者更加灵活地控制指令的行为,但是在实际开发中,需要注意不要过度使用,以免增加代码复杂度。
相关文章:

vue修饰符的用法
Vue修饰符是指在Vue模板中用于改变指令行为的特殊后缀。修饰符以.开头,用于指示指令应该如何绑定或响应事件。Vue修饰符在一些常见的指令中使用,例如v-on和v-model。常见的Vue修饰符包括: .prevent:阻止默认事件的发生。.stop&am…...

汽车3D HMI图形引擎选择
2002年,电影《少数派报告》让观众深入了解未来。 除了情节的核心道德困境之外,大多数人都对它的技术着迷。 我们看到了自动驾驶汽车、个性化广告和用户可以无缝交互的 3D 计算机界面。 令人惊讶的是,虽然故事发生在 2054 年,但许多科幻想象的作品已经成为现实。 对于汽车和…...

stable diffusion实践操作-webUI教程-不是基础-是特例妙用
系列文章目录 stable diffusion实践操作 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 系列文章目录前言一、SD webUI是什么?二、详细教程1. 相关插件安装1.1. 提示词插件安装和使用1.2 tagg标签妙用…...

【Java】网络编程
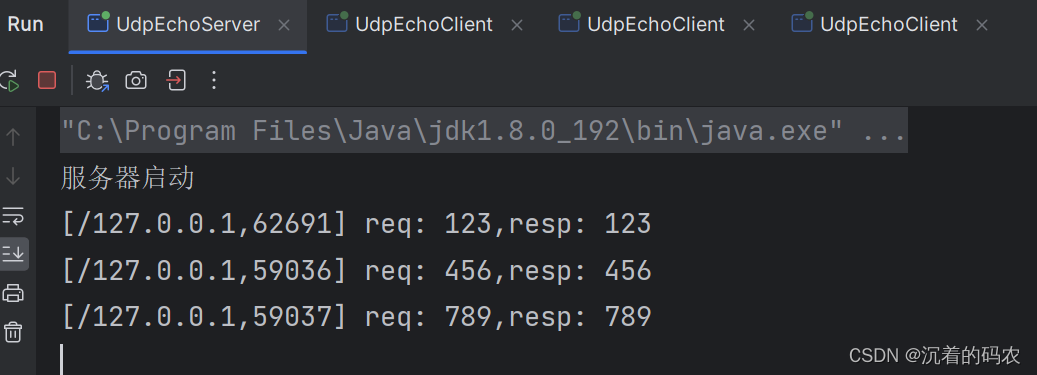
网络编程 Socket套接字概念分类Java数据报套接字通信模型一次发送和接受UDP数据报提供多个客户端的请求处理及响应 Java流套接字通信模型Socket编程注意事项 UDP数据报套接字编程DatagramSocket API构造方法普通方法 DatagramPacket API构造方法普通方法 InetSocketAddress API…...

van-cascader 异步加载
vant官网 异步加载选项 在使用级联选择时当一次性拿到数据量太大时不仅接口慢而且前端渲染页面也会变慢,用户体验很不好,建议使用异步加载选项, 拿到的接口让后端返回一个是否还有下一级的判断,不然van-cascader判断没有childre…...

Golang单元测试举例
1.第一个例子 cal.go package mainfunc addUpper(n int) int {res : 0for i : 1; i < n; i {res i}return res }func getSub(n1 int, n2 int) int {return n1 - n2 }cal_test.go package main//测试文件名必须是_test.go结尾 //测试函数必须Test开头 import ("fmt…...

汽车以太网协议栈
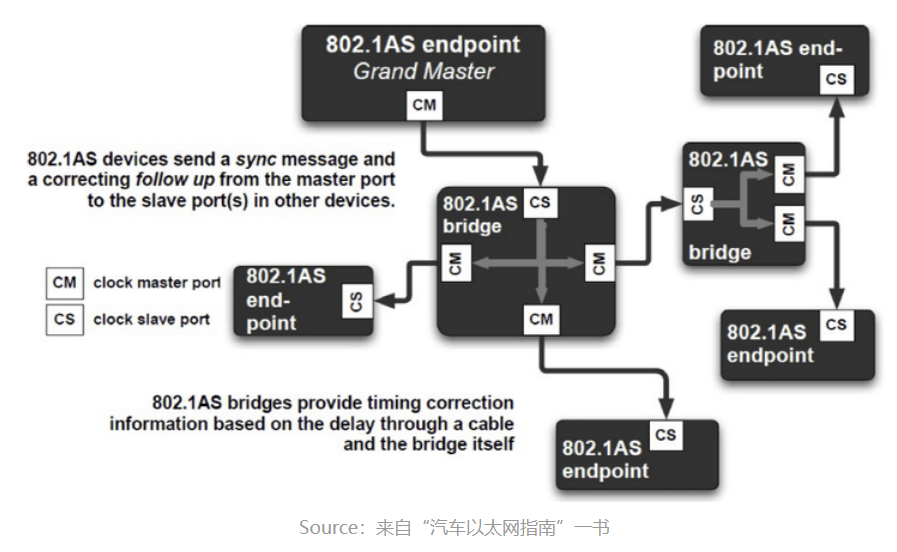
《大师说》栏目上线啦# 《大师说》栏目是怿星科技2023年推出的深度思考栏目,通过邀请内部专家,针对智能汽车行业发展、技术趋势等输出个性化的观点。每期一位大师,每位一个话题,本期由我们怿星的CTO虞胜伟,进行分享。…...

数学建模--二次规划型的求解的Python实现
目录 1.算法流程简介 2.算法核心代码 3.算法效果展示 1.算法流程简介 #二次规划模型 #二次规划我们需要用到函数:Cvxopt.solvers.qp(P,q,G,h,A,b) #首先解决二次规划问题和解决线性规划问题的流程差不多 """ 求解思路如下: 1.针对给定的代求式,转化成标准式…...

Ansible-palybook学习
目录 一.playbook介绍二.playbook格式1.书写格式2.notify介绍 一.playbook介绍 playbook 是 ansible 用于配置,部署,和管理被控节点的剧本。通过 playbook 的详细描述,执行其中的一系列 tasks ,可以让远端主机达到预期的状态。pl…...

服务注册与服务发现
服务注册与服务发现 Eureka的架构 Eureka客户端:使用了EnableEurekaClient注解的应用服务,如订单服务等,甚至Eureka本身也是一个客户端 Eureka服务端:使用了EnableEurekaServer注解的应用服务,该服务提供了注册表以及…...

RabbitMQ从入门到精通之安装、通讯方式详解
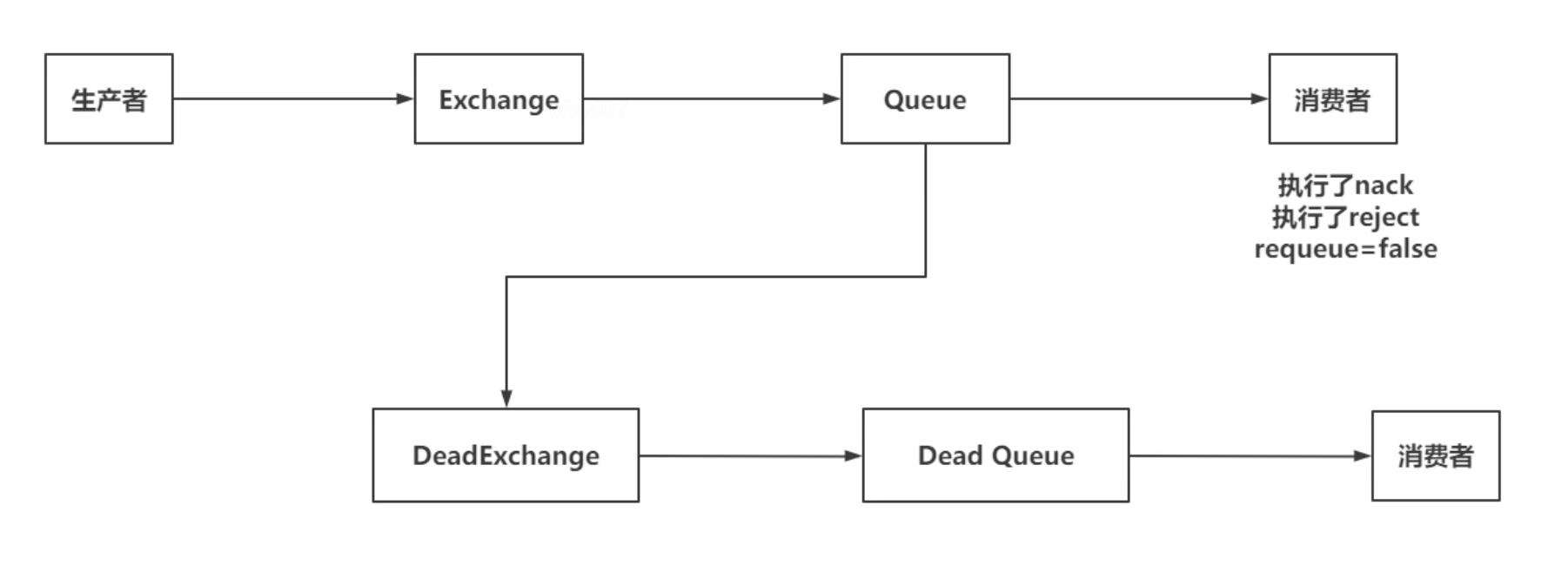
文章目录 RabbitMQ一、RabbitMQ介绍1.1 现存问题 一、RabbitMQ介绍二、RabbitMQ安装三、RabbitMQ架构四、RabbitMQ通信方式4.1 RabbitMQ提供的通讯方式4.2 Helloworld 方式4.2Work queues4.3 Publish/Subscribe4.4 Routing4.5 Topics4.6 RPC (了解) 五、Springboot 操作RabbitM…...

植物大战僵尸植物表(二)
前言 此文章为“植物大战僵尸”专栏中的第007刊(2023年9月第六刊)。 提示: 1.用于无名版; 2.用于1代; 3.pvz指植物大战僵尸(Plants VS Zonbies)。 植物大战僵尸植物表 土豆雷窝瓜火炬树桩火爆辣椒杨…...

UML基础
统一建模语言(UML是 Unified Modeling Language的缩写, 是用来对软件系统进行可视化建模的一种语言。UML为面向对象开发系统的产品 进行说明、可视化、和编制文档的一种标准语言。 共有9种图 UML中的图其实不止九种 (相同的图还可能会有不同的名称), 这里的九种图是…...

C# void 关键字学习
C#中void关键字是System.Void的别名; 可以将 void 用作方法(或本地函数)的返回类型来指定该方法不返回值; 如果C#方法中没有参数,则不能将void用作参数;这是与C语言不同的,C语言有…...

OA与CRM与ORACLE
办公自动化(Office Automation,简称OA),是将计算机、通信等现代化技术运用到传统办公方式,进而形成的一种新型办公方式。办公自动化利用现代化设备和信息化技术,代替办公人员传统的部分手动或重复性业务活动…...

【C++杂货铺】探索list的底层实现
文章目录 一、list的介绍及使用1.1 list的介绍1.2 list的使用1.2.1 list的构造1.2.2 list iterator的使用1.2.3 list capacity(容量相关)1.2.4 list element access(元素访问)1.2.5 list modifiers(链表修改࿰…...

NX/UG二次开发—Parasolid—PK_BODY_pick_topols
最近在写一个判断圆孔深度和通盲状态的功能,发现PK_BODY_pick_topols射线函数可以设置到射线垂直距离,相当于一个圆柱空间,但在测试发现,R7的孔,设置: max_edge_dist 0.007; max_vertices 0.007; 结果测…...

【校招VIP】前端算法考点之大数据相关
考点介绍: 大数据的关键技术分为分析技术和处理技术,可用于大数据分析的关键技术主要包括A/B测试,关联规则挖掘,数据挖掘,集成学习,遗传算法,机器学习,自然语言处理,模式…...

Goland2023版新UI的debug模式调试框按钮功能说明
一、背景 Jetbrains家的IDE的UI基本都是一样的,debug模式的调试框按钮排列也是一致的,但是在我使用Goland2023版的新UI时,发现调试框的按钮变化还是很大的,有一些按钮被收起来了,如果看之前的博客会发现有一些文中的旧…...

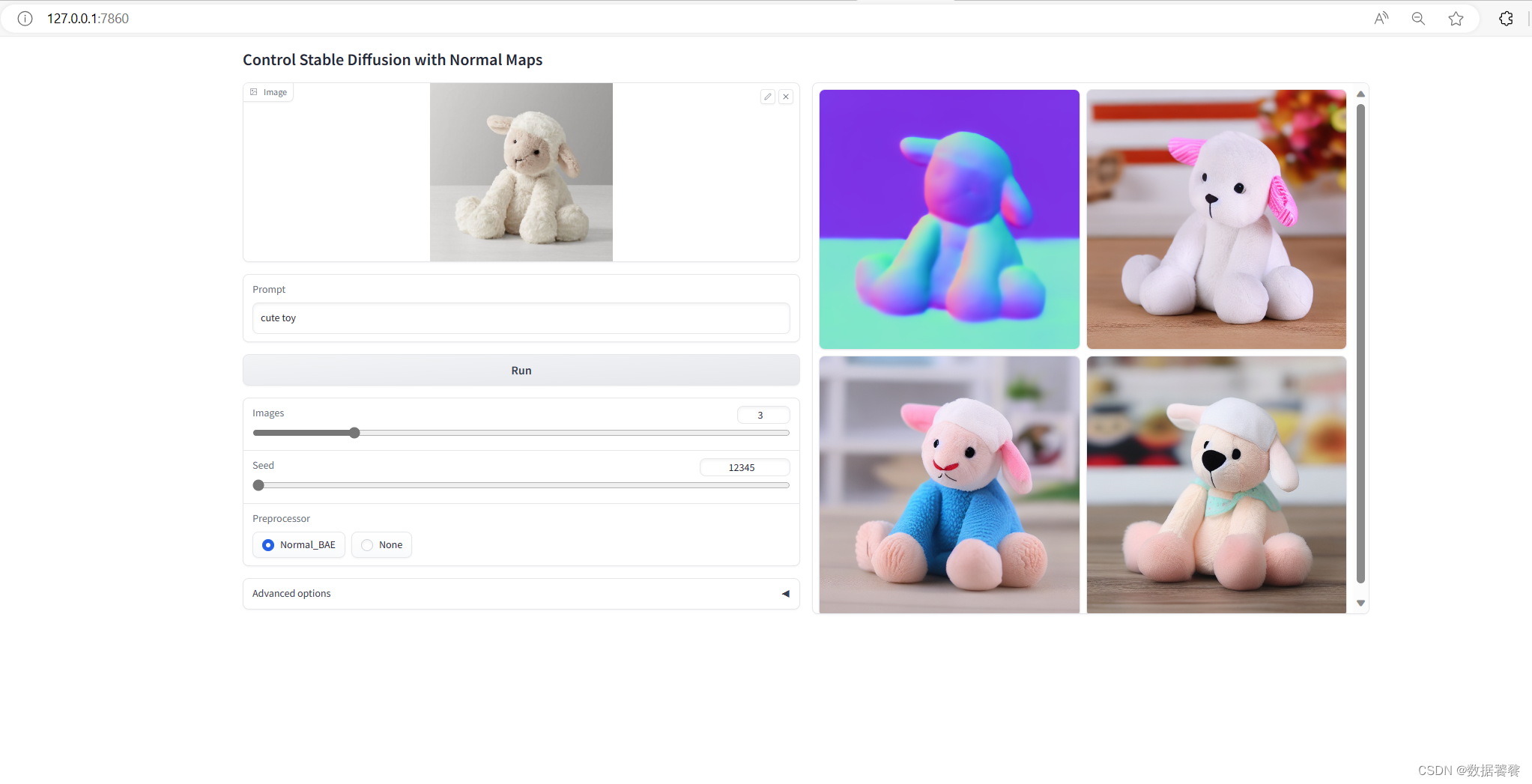
【AIGC专题】Stable Diffusion 从入门到企业级应用0414
一、前言 本文是《Stable Diffusion 从入门到企业级应用实战》系列的第四部分能力进阶篇《Stable Diffusion ControlNet v1.1 图像精准控制》的第0414篇 利用Stable Diffusion ControlNet 法线贴图模型精准控制图像生成。本部分内容,位于整个Stable Diffusion生态体…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...
