javaScript:节点操作
目录
前言
常用的节点操作
innerHTML 的两个弊端(补充)
createElement(标签名)使用dom方法创建一个元素
父元素.appendChild(子元素) 添加到父元素
注意
指定插入 父元素.insertBefore(要添加的元素,父元素中的指定子元素)
注意:
删除元素 父级.removeChild(要删除的子元素)
补充内容
案例
效果图
核心代码
元素的替换 :被替换元素的父级.replaceChild(替换的元素,被替换的元素);
克隆: 被克隆的元素对象.cloneNode()
前言
在JavaScript中,节点操作是指通过操作DOM(文档对象模型)中的节点来动态修改网页的结构和内容。DOM表示网页的层次结构,可以通过JavaScript来访问和操纵DOM节点。节点是DOM树中的基本单元,可以是元素节点、文本节点、属性节点等。节点操作包括创建、添加、删除、替换和修改节点的属性或内容等操作。
常用的节点操作
innerHTML 的两个弊端(补充)
innerHTML 的两个弊端
1.他会引起页面底层的重新渲染,每一次重新渲染都会重新刷新元素中的内容,
在刷新之后,元素不在是原来的那个元素,那么次元素绑定的所有事件都不会生效
2.正是因为innerHTML会引起页面底层的重新渲染,这样比较耗时,性能比较低
createElement(标签名)使用dom方法创建一个元素
createElement(标签名)使用dom方法创建一个元素,创建之后的元素可以使用任何元素具有的方法
父元素.appendChild(子元素) 添加到父元素
父元素.appendChild(子元素)把指定的子元素添加到父元素的最后面
//创建一个p标签
let p =document.createElement('p');p.innerHTML = '梦到找厕所';//把创建的标签添加到父元素中wp2.appendChild(p);注意
如果需要使用innerHTML,尽量在for循环外部使用,尽可能的不要在for循环内部使用innerHTML
如果元素内部有事件操作,则可以使用,createElement创建元素,如果展示信息,则可以使用innerHTML
指定插入 父元素.insertBefore(要添加的元素,父元素中的指定子元素)
父元素.insertBefore(要添加的元素,父元素中的指定子元素)
把要添加的元素(参数1),添加到 父元素中的指定子元素(参数2) 之前
注意:
使用该方法一定要两个参数,如果第二个元素不存在或者不合法,则会把元素添加到 父元素的末尾,类似appendChild()
删除元素 父级.removeChild(要删除的子元素)
删除元素
父级.removeChild(要删除的子元素)
参数必须是一个元素对象,否则报错
返回值是删除的对象
删除元素之前必须要先找到元素
补充内容
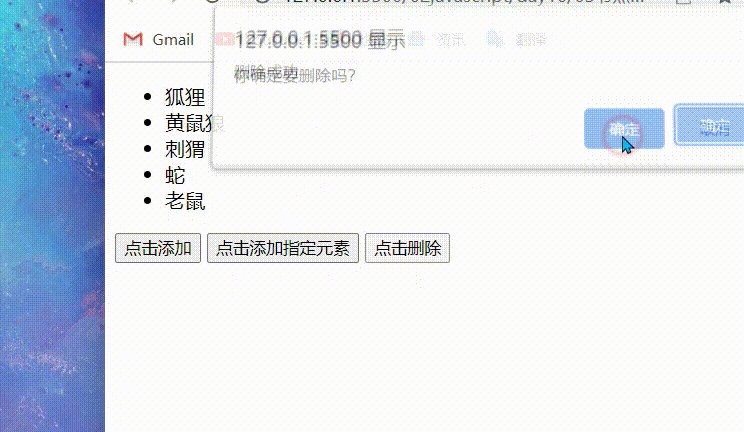
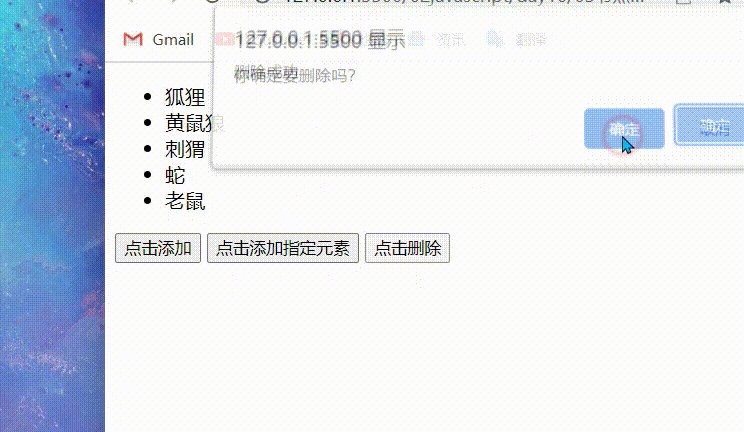
confirm(对话内容)他是一个对话框,如果用户点击确定,就返回ture,否则返回false,因此常在if语句中用来判断用户的某项操作。
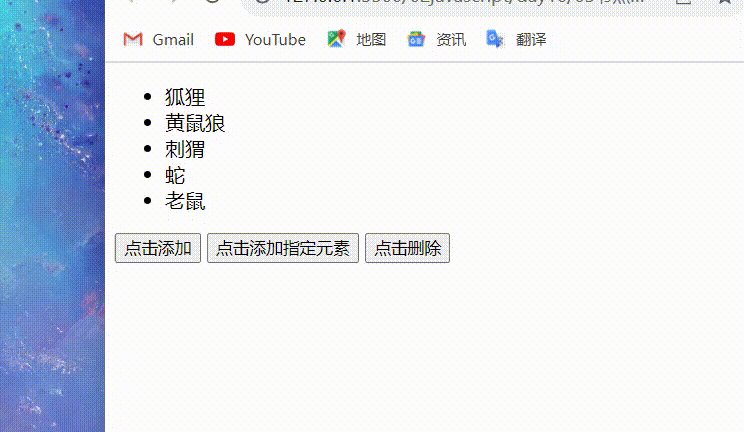
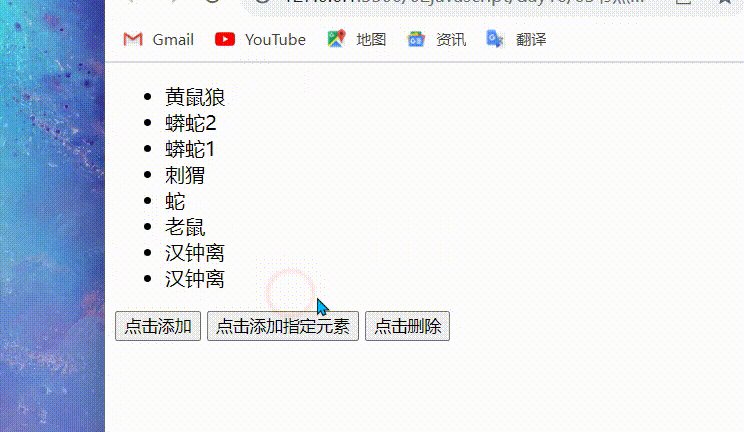
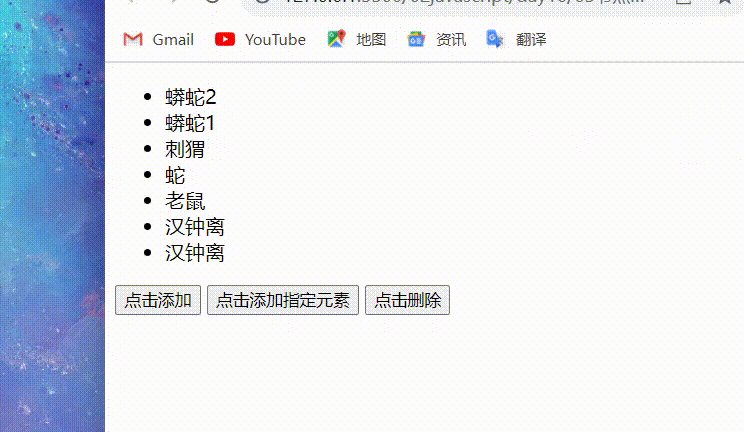
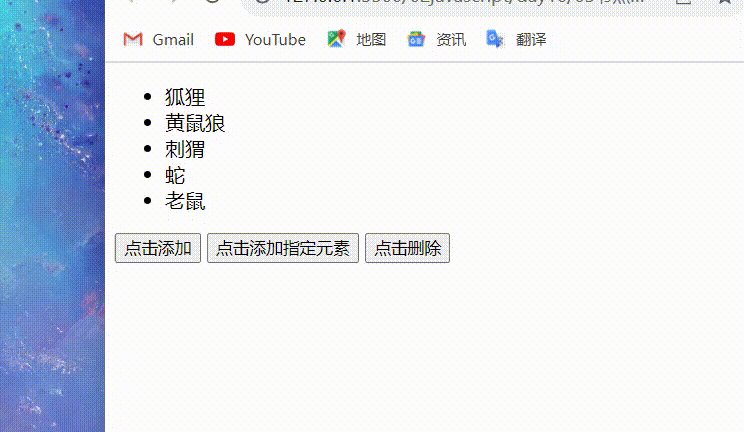
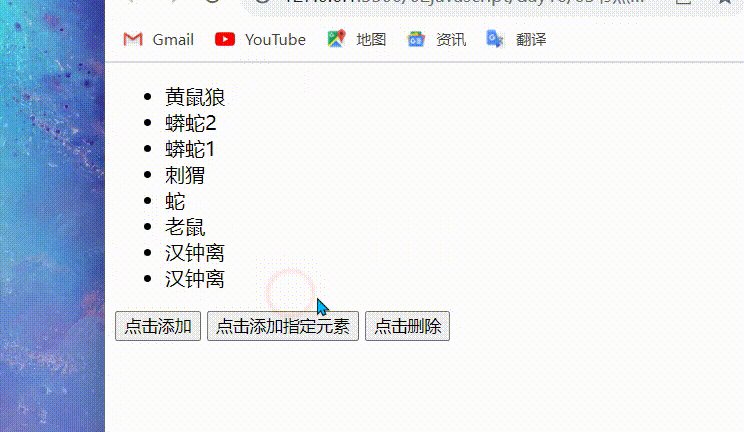
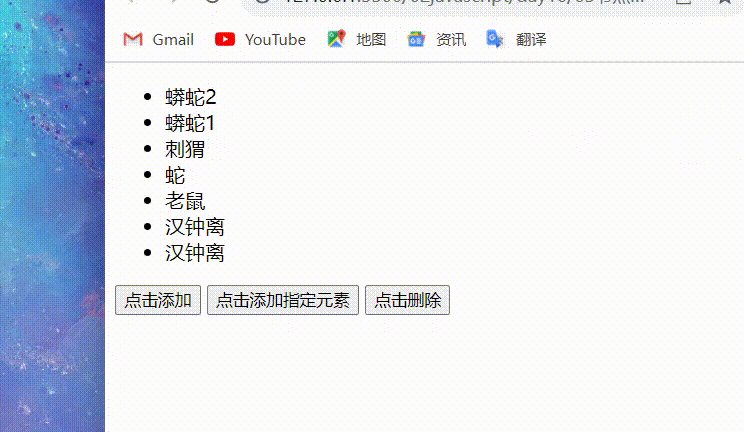
案例
效果图

核心代码
let del = document.querySelector('#del')
//点击删除
del.onclick = function(){//获取要删除的元素let first = document.querySelector('#list>li:nth-child(1)');if (confirm('你确定要删除吗?')) {list.removeChild(first);alert('删除成功')}}元素的替换 :被替换元素的父级.replaceChild(替换的元素,被替换的元素);
元素的替换
被替换元素的父级.replaceChild(替换的元素,被替换的元素);
返回值是被替换的元素对象
aa('#btn').onclick = function(){let h2 = document.createElement('h2');h2.innerHTML = '多少楼台烟雨中';aa('.wp').replaceChild(h2,aa('.h1'));
}克隆: 被克隆的元素对象.cloneNode()
被克隆的元素对象.cloneNode();
参数默认是flase
false:不复制子级中的dom结构和节点
turn:深层拷贝,被克隆对象的子级dom结构和节点都会被复制
复制的是元素节点的结构,不会复制该节点上的事件
该方法的返回值是复制的元素对象
aa('#copy').onclick = function(){//拷贝 wp1let ele =aa('.wp1').cloneNode(true);//获取bodylet body = document.body;//把复制的结果存入body中body.appendChild(ele)
}
相关文章:

javaScript:节点操作
目录 前言 常用的节点操作 innerHTML 的两个弊端(补充) createElement(标签名)使用dom方法创建一个元素 父元素.appendChild(子元素) 添加到父元素 注意 指定插入 父元素.insertBefore(要添加的元素,父元素中的指定子元素) 注意&…...

git 忽略已经提交的文件或文件夹 (修改.gitignore文件无效)
场景描述:项目开发到一半,追加了模块,提交的时候未注意将不需要提交的文件或者目录提交到.gitignore,然后提交后发现再修改git配置文件已无法阻拦更新,查阅官方资料: 核心点:.gitignore 之前&a…...

学习左耳听风栏目90天——第十二天 12/90(学习左耳朵耗子的工匠精神,对技术的热爱)【时间管理:同扭曲时间的事儿抗争】
时间管理:同扭曲时间的事儿抗争 要学会说不...

前端如何将后台数组进行等分切割
前端如何切割数组 目标:前端需要做轮播,一屏展示12个,后端返回的数组需要进行切割,将数据以12为一组进行分割 环境:vue3tselement plus 代码如下: function divideArrayIntoEqualParts(array, chunkSiz…...

如何有效防止服务器被攻击?
随着互联网的快速发展,服务器安全问题日益引起人们的关注。近期,全球范围内频繁发生的服务器攻击事件引发了广泛关注。为了保护企业和个人的数据安全,有效防止服务器被攻击已成为迫在眉睫的任务。 首先,及时更新服务器的操作系统和…...

layui表格高度
layui表格的高度设置时使用 height:‘full’ 高度就是表格每个页面的总高度。也可以直接写数值,但是这是定高。 也可以使用 height:“full-数值”,比如 height:full-80 那么就会在表格占据剩余div的时候底部留100px。相当于margin-bottom:10…...

一文1800字从0到1使用Python Flask实战构建Web应用
Python Flask是一个轻量级的Web框架,它简单易用、灵活性高,适用于构建各种规模的Web应用。本文将介绍如何使用Python Flask框架来实战构建一个简单的Web应用,并展示其基本功能和特性。 第一部分:搭建开发环境 在开始之前我们需要…...

【LeetCode-中等题】210. 课程表 II
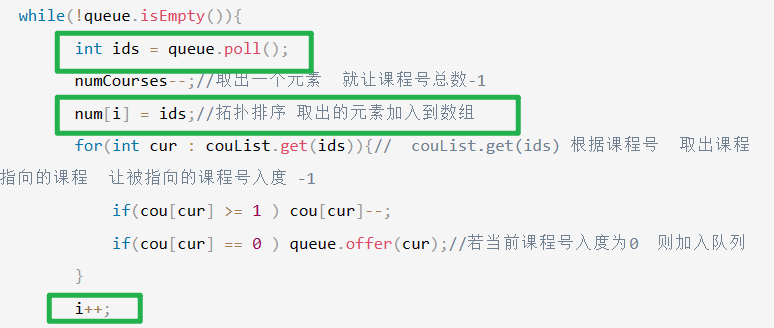
文章目录 题目方法一:bfs方法二:dfs 题目 这一题是在207题的基础上,要统计拓扑排序的顺序集合,所以只需要在207的基础上加入一个将拓扑排序的节点输出即可(有环无拓扑排序) 【LeetCode-中等题】207. 课程表…...

vue修饰符的用法
Vue修饰符是指在Vue模板中用于改变指令行为的特殊后缀。修饰符以.开头,用于指示指令应该如何绑定或响应事件。Vue修饰符在一些常见的指令中使用,例如v-on和v-model。常见的Vue修饰符包括: .prevent:阻止默认事件的发生。.stop&am…...

汽车3D HMI图形引擎选择
2002年,电影《少数派报告》让观众深入了解未来。 除了情节的核心道德困境之外,大多数人都对它的技术着迷。 我们看到了自动驾驶汽车、个性化广告和用户可以无缝交互的 3D 计算机界面。 令人惊讶的是,虽然故事发生在 2054 年,但许多科幻想象的作品已经成为现实。 对于汽车和…...

stable diffusion实践操作-webUI教程-不是基础-是特例妙用
系列文章目录 stable diffusion实践操作 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 系列文章目录前言一、SD webUI是什么?二、详细教程1. 相关插件安装1.1. 提示词插件安装和使用1.2 tagg标签妙用…...

【Java】网络编程
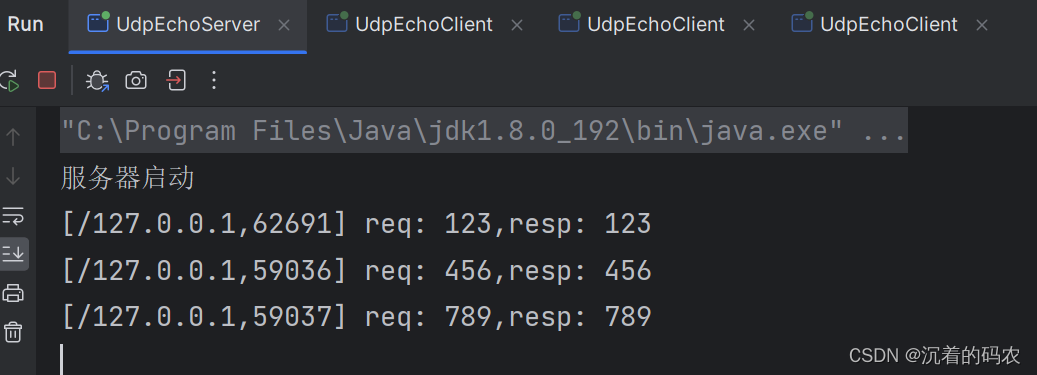
网络编程 Socket套接字概念分类Java数据报套接字通信模型一次发送和接受UDP数据报提供多个客户端的请求处理及响应 Java流套接字通信模型Socket编程注意事项 UDP数据报套接字编程DatagramSocket API构造方法普通方法 DatagramPacket API构造方法普通方法 InetSocketAddress API…...

van-cascader 异步加载
vant官网 异步加载选项 在使用级联选择时当一次性拿到数据量太大时不仅接口慢而且前端渲染页面也会变慢,用户体验很不好,建议使用异步加载选项, 拿到的接口让后端返回一个是否还有下一级的判断,不然van-cascader判断没有childre…...

Golang单元测试举例
1.第一个例子 cal.go package mainfunc addUpper(n int) int {res : 0for i : 1; i < n; i {res i}return res }func getSub(n1 int, n2 int) int {return n1 - n2 }cal_test.go package main//测试文件名必须是_test.go结尾 //测试函数必须Test开头 import ("fmt…...

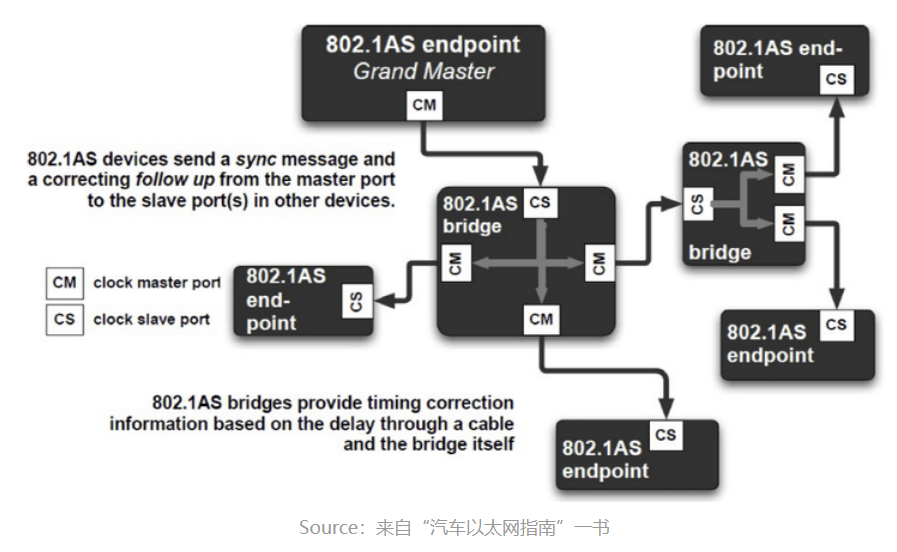
汽车以太网协议栈
《大师说》栏目上线啦# 《大师说》栏目是怿星科技2023年推出的深度思考栏目,通过邀请内部专家,针对智能汽车行业发展、技术趋势等输出个性化的观点。每期一位大师,每位一个话题,本期由我们怿星的CTO虞胜伟,进行分享。…...

数学建模--二次规划型的求解的Python实现
目录 1.算法流程简介 2.算法核心代码 3.算法效果展示 1.算法流程简介 #二次规划模型 #二次规划我们需要用到函数:Cvxopt.solvers.qp(P,q,G,h,A,b) #首先解决二次规划问题和解决线性规划问题的流程差不多 """ 求解思路如下: 1.针对给定的代求式,转化成标准式…...

Ansible-palybook学习
目录 一.playbook介绍二.playbook格式1.书写格式2.notify介绍 一.playbook介绍 playbook 是 ansible 用于配置,部署,和管理被控节点的剧本。通过 playbook 的详细描述,执行其中的一系列 tasks ,可以让远端主机达到预期的状态。pl…...

服务注册与服务发现
服务注册与服务发现 Eureka的架构 Eureka客户端:使用了EnableEurekaClient注解的应用服务,如订单服务等,甚至Eureka本身也是一个客户端 Eureka服务端:使用了EnableEurekaServer注解的应用服务,该服务提供了注册表以及…...

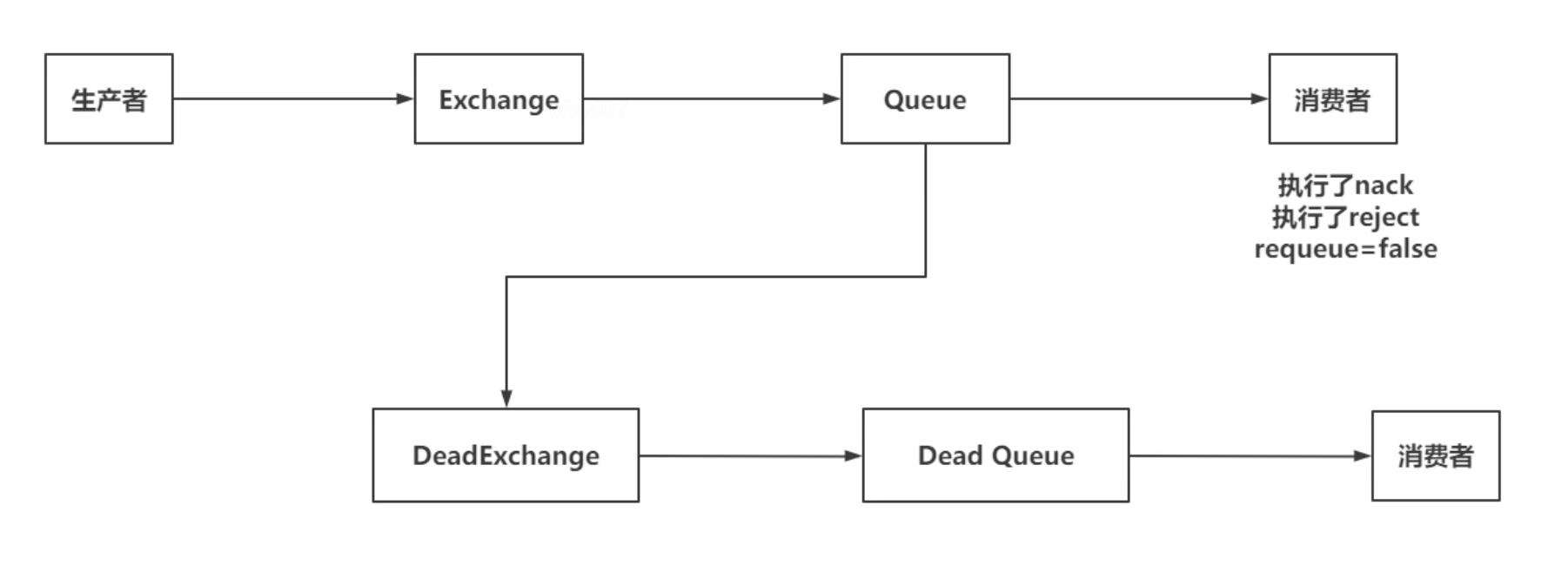
RabbitMQ从入门到精通之安装、通讯方式详解
文章目录 RabbitMQ一、RabbitMQ介绍1.1 现存问题 一、RabbitMQ介绍二、RabbitMQ安装三、RabbitMQ架构四、RabbitMQ通信方式4.1 RabbitMQ提供的通讯方式4.2 Helloworld 方式4.2Work queues4.3 Publish/Subscribe4.4 Routing4.5 Topics4.6 RPC (了解) 五、Springboot 操作RabbitM…...

植物大战僵尸植物表(二)
前言 此文章为“植物大战僵尸”专栏中的第007刊(2023年9月第六刊)。 提示: 1.用于无名版; 2.用于1代; 3.pvz指植物大战僵尸(Plants VS Zonbies)。 植物大战僵尸植物表 土豆雷窝瓜火炬树桩火爆辣椒杨…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...
