websocket--技术文档--spring后台+vue基本使用
阿丹:
给大家分享一个可以用来进行测试websocket的网页,个人觉得还是挺好用的.
WebSocket在线测试工具
还有一个小家伙 ApiPost也可以进行使用websocket的测试。
ApiPost也可以进行使用websocket的测试。
本文章只是基本使用--给大家提供思路简单实现!!
使用spring-boot建立一个服务端
在Spring Boot中使用WebSocket建立服务端,可以按照以下步骤进行:
- 确保的Spring Boot项目已经创建并配置好。
- 在项目的pom.xml文件中,添加WebSocket的依赖。
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
- 创建一个WebSocket配置类,用于配置WebSocket服务器。
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.config.annotation.EnableWebSocket;
import org.springframework.web.socket.config.annotation.WebSocketConfigurer;
import org.springframework.web.socket.config.annotation.WebSocketHandlerRegistry;@Configuration
@EnableWebSocket
public class WebSocketConfig implements WebSocketConfigurer {@Overridepublic void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {registry.addHandler(myHandler(), "/websocket/test/{sid}");}@Beanpublic MyHandler myHandler() {return new MyHandler();}
}
- 创建一个WebSocket处理器类(MyHandler),用于处理WebSocket消息。
import org.springframework.web.socket.TextMessage;
import org.springframework.web.socket.WebSocketSession;
import org.springframework.web.socket.handler.TextWebSocketHandler;public class MyHandler extends TextWebSocketHandler {@Overridepublic void handleTextMessage(WebSocketSession session, TextMessage message) {// 处理接收到的文本消息System.out.println("Received message: " + message.getPayload());}@Overridepublic void onOpen(WebSocketSession session) {// 连接建立成功调用的方法System.out.println("New client connected: " + session.getPrincipal());}
}
- 在需要使用WebSocket的地方,例如控制器类,注入WebSocketSession,并使用sendMessage方法发送消息。
以上就是在Spring Boot中使用WebSocket建立服务端的步骤。注意,还需要根据实际情况进行进一步的配置和开发。
使用spring-boot建立一个客户端
要使用Spring Boot建立一个客户端,可以按照以下步骤进行:
- 确保的Spring Boot项目已经创建并配置好。
- 在项目的pom.xml文件中,添加Spring WebSocket的依赖。
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
- 创建一个WebSocket配置类,用于配置WebSocket客户端。
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.config.annotation.EnableWebSocketClient;
import org.springframework.web.socket.config.annotation.WebSocketConfigurer;
import org.springframework.web.socket.config.annotation.WebSocketClientConfigurer;
import org.springframework.web.socket.client.WebSocketClient;
import org.springframework.web.socket.client.standard.StandardWebSocketClient;
import org.springframework.web.socket.handler.TextWebSocketHandler;@Configuration
@EnableWebSocketClient
public class WebSocketClientConfig implements WebSocketClientConfigurer {@Overridepublic void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {registry.addHandler(myHandler(), "/websocket/test/{sid}");}@Beanpublic WebSocketClient myWebSocketClient() {return new StandardWebSocketClient();}@Beanpublic MyHandler myHandler() {return new MyHandler();}
}
- 创建一个WebSocket处理器类(MyHandler),用于处理WebSocket消息。
import org.springframework.web.socket.TextMessage;
import org.springframework.web.socket.WebSocketSession;
import org.springframework.web.socket.handler.TextWebSocketHandler;public class MyHandler extends TextWebSocketHandler {@Overridepublic void handleTextMessage(WebSocketSession session, TextMessage message) {// 处理接收到的文本消息System.out.println("Received message: " + message.getPayload());}
}
- 创建一个用于发送消息的控制器类。
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.ApplicationListener;
import org.springframework.messaging.handler.annotation.MessageMapping;
import org.springframework.messaging.handler.annotation.SendTo;
import org.springframework.messaging.simp.SimpMessageSendingOperations;
import org.springframework.social.connect.*;
import org.springframework.web.*;
import org.springframework.*;import java.util.*;@RestController("/")
@RequestMapping("/")
public class WebSocketController {@Autowiredprivate SimpMessageSendingOperations operations;@Autowiredprivate WebSocketConnectionEstablishedEvent event;public void setEvent(WebSocketConnectionEstablishedEvent event) {this.event = event;}@MessageMapping("/greet/{name}")@SendTo("/topic/greet")public String greet(@PathVariable String name) {return "Hello, " + name + "!";}@RequestMapping(value = "/error", produces = MediaType.APPLICATION_JSON_VALUE)public Map<String, Object> handleError(HttpServletRequest request) {Map<String, Object> model = new HashMap<>();model.put("timestamp", new Date());model.put("status", HttpStatusInitializer.__getHttpStatus(request, NullPointerException));model.put("error", "Internal Server Error");model.put("exception", NullPointerException.__toString());model.put("message", "Something bad happened, please try again!");model.put("path", request.__toString());return model;}@Autowiredprivate WebSocketClient myWebSocketClient;@Autowiredprivate MyHandler myHandler;@Autowiredprivate ConnectionRepository connectionRepository;@Autowiredprivate AuthenticationRepository authenticationRepository;public void sendMessageToUser(@PathVariable String name, @RequestParam String message) {Iterable<Connection<?, ?>> connections = connectionRepository.findConnections(String FacebookMarker.ID);for (Connection<?, ?> connection : connections) {if (connection.getProvider().getId().equals(String FacebookMarker.ID) && connection.getDisplayName().equals(name)) {connectionRepository.createSendToUserChannel(connection.getId()).send(MessageBuilder.withPayload(message).build());break;}}}
}
在上述代码中,我添加了一个sendMessageToUser方法,它使用connectionRepository查找与指定用户名匹配的连接,然后通过向该用户的个人通道发送消息来向该用户发送消息。请注意,这里假设您已经实现了与Facebook的连接,并且使用FacebookMarker作为提供者的标识符。可以根据需要进行相应的调整。
使用vue来订阅连接成为一个websocket客户端
要在Vue中订阅WebSocket连接并成为客户端,你可以按照以下步骤进行操作:
- 安装WebSocket库:首先,你需要下载并安装WebSocket库。你可以使用npm或yarn来安装。在终端中运行以下命令来安装webstomp-client库:
npm install webstomp-client
- 创建一个WebSocket连接:在Vue组件中,你需要创建一个WebSocket连接。你可以在组件的
created()钩子函数中创建连接。以下是一个示例代码片段:
<template><div><!-- 组件内容 --></div>
</template><script>
import WebSocket from 'webstomp-client';export default {name: 'WebSocketClient',data() {return {socket: null,};},created() {this.initializeWebSocket();},methods: {initializeWebSocket() {this.socket = new WebSocket('wss://your-websocket-url'); // 使用你的WebSocket URLthis.socket.onconnect = () => {console.log('WebSocket connected');};this.socket.onerror = (error) => {console.error('WebSocket error:', error);};this.socket.onclose = () => {console.log('WebSocket disconnected');};this.socket.onmessage = (message) => {console.log('Received message:', message);};},},
};
</script>
在上述代码中,我们首先导入WebSocket库,并在created()钩子函数中初始化WebSocket连接。你可以将wss://your-websocket-url替换为实际的WebSocket服务器URL。然后,我们定义了连接的回调函数,包括onconnect、onerror、onclose和onmessage。这些回调函数将在相应的WebSocket事件发生时执行。 3. 处理WebSocket消息:当从WebSocket接收消息时,你可以在onmessage回调函数中处理接收到的消息。你可以根据需要执行相应的操作,例如更新Vue组件的状态或触发其他行为。在上述示例代码中,我们只是简单地打印接收到的消息。 4. 发送WebSocket消息:要发送消息到WebSocket服务器,你可以使用WebSocket的send()方法。在Vue组件中,你可以定义一个方法来发送消息,并在需要发送消息时调用该方法。以下是一个示例代码片段:
<template><div><!-- 组件内容 --><button @click="sendMessage">Send Message</button></div>
</template><script>
import WebSocket from 'webstomp-client';export default {name: 'WebSocketClient',data() {return {socket: null,};},created() {this.initializeWebSocket();},methods: {initializeWebSocket() { /* ... */ }, // WebSocket连接初始化代码省略sendMessage() {const message = 'Hello, WebSocket Server!'; // 待发送的消息内容this.socket.send(message); // 发送消息到WebSocket服务器},},
};
</script>
在上述代码中,我们添加了一个按钮,并在点击时调用sendMessage()方法。该方法使用WebSocket的send()方法发送消息到服务器。请注意,你需要将实际的消息内容替换为'Hello, WebSocket Server!'。
相关文章:

websocket--技术文档--spring后台+vue基本使用
阿丹: 给大家分享一个可以用来进行测试websocket的网页,个人觉得还是挺好用的. WebSocket在线测试工具 还有一个小家伙ApiPost也可以进行使用websocket的测试。 本文章只是基本使用--给大家提供思路简单实现!! 使用spring-boot建立一个服…...

day01-ES6新特性以及ReactJS入门
课程介绍 ES6新特性ReactJS入门学习 1、ES6 新特性 1.2、let 和 const 命令 var 之前,我们写js定义变量的时候,只有一个关键字: var var 有一个问题,变量作用域的问题,作用域不可控,就是定义的变量有时会…...

MySQL5.7慢查询实践
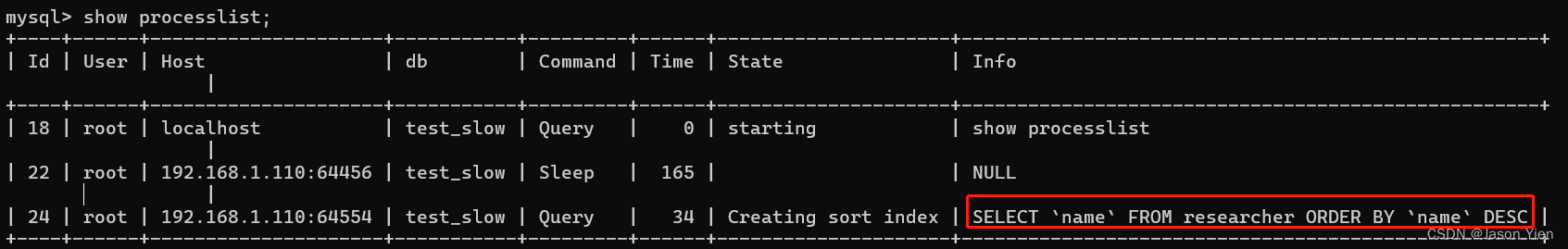
总结 获取慢查询SQL 已经执行完的SQL,检查慢查询日志,日志中有执行慢的SQL正在执行中的SQL,show proccesslist;,结果中有执行慢的SQL 慢查询日志关键参数 名称解释Query_time查询消耗时间Time慢查询发生时间 分析慢查询SQL e…...

MySQL数据库的增删改查(进阶)
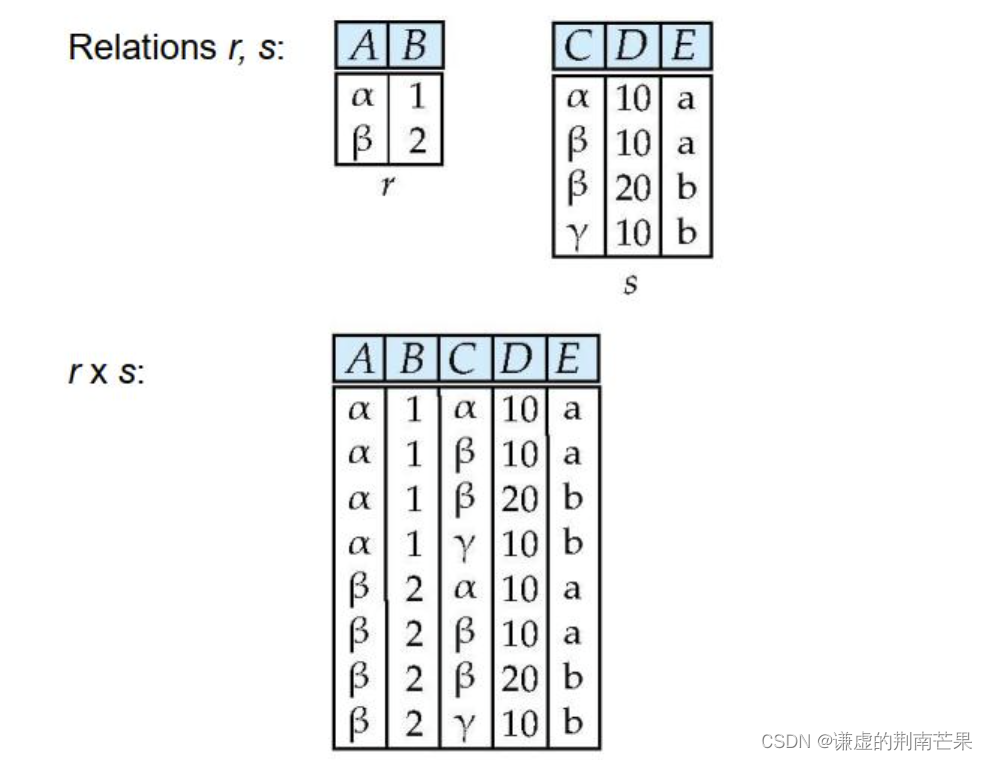
目录 数据库约束 约束类型 NULL约束 UNIQUE:唯一约束 DEFAULT:默认值约束 PRIMARY KEY:主键约束 FOREIGN KEY:外键约束 表的设计 一对一关系 一对多关系 多对多关系 查询 聚合查询 聚合函数 GROUP BY子句 HAVING …...

韶音骨传导耳机好不好用,韶音的骨传导耳机怎么样
提到韶音骨传导耳机,相信很多人在第一时间会想到韶音OpenRun Pro这一款骨传导耳机,这是在去年韶音新发布的一款骨传导耳机,在佩戴舒适性面做了很多优化,采用了夹紧力道适度的柔韧钛合金材质后挂;发声单元包裹柔软硅胶材…...

Nginx从安装到使用,反向代理,负载均衡
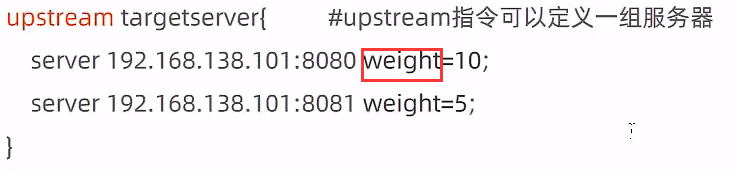
什么是Nginx? 文章目录 什么是Nginx?1、Nginx概述1.1、Nginx介绍1.2、Nginx下载和安装1.3、Nginx目录结构 2、Nginx命令2.1、查看版本2.2、检查配置文件正确性2.3、启动和停止2.4、重新加载配置文件2.5、环境变量的配置 3、Nginx配置文件结构4、Nginx具体…...

freertos之资源管理
中断屏蔽 屏蔽中断函数 在任务中使用 taskENTER_CRITICA()/taskEXIT_CRITICAL() 在中断中使用 taskENTER_CRITICAL_FROM_ISR()/taskEXIT_CRITICAL_FROM_ISR() 功能介绍 使用上述函数,进入临界中断,任务不会切换,且中断优先级处于con…...

1.创建项目(wpf视觉项目)
目录 前言本章环境创建项目启动项目可执行文件 前言 本项目主要开发为视觉应用,项目包含(视觉编程halcon的应用,会引入handycontrol组件库,工具库Masuit.Tools.Net,数据库工具sqlSugar等应用) 后续如果还有…...

使用element-ui导航,进入对应的三级页面菜单保持点击状态
1.注意事项 01.路由中使用了keepAlive属性,要用keepAlive:true,不能等于false,使用false页面会刷新 2.使用的方法 NavMenu 导航菜单 3.项目实例 <template><div class"policy-home"><div class"…...

golang字符串转64位整数
在Go语言中,可以使用strconv包中的ParseInt函数将字符串转换为64位整数。以下是一个示例代码: package main import ( "fmt" "strconv" ) func main() { str : "12345" num, err : strconv.ParseInt(str, 10, 64…...

创作纪念日-我的第1024天
机缘 不知不觉已经成为创作者的第1024天啦… … 刚开始接触博客的初衷就是为了记笔记📒、记总结📝,或许对于当时就等同于是为了找工作。坚持学习并持续输出博客一年后,这时我发现再写博客,不在是为了找一份工作&…...

【线上问题】很抱歉,如果没有 JavaScript 支持,将不能正常工作
目录 一、问题说明二、解决方式 一、问题说明 1.修改了nginx的配置 2.postman调用接口正常,浏览器访问接口200,但无数据 3.浏览器访问,nginx没有访问记录,接口请求到不了应用服务 4.原因不祥 二、解决方式 1.清理了浏览器缓存...

便捷、快速、稳定、高性能!以 GPU 实例演示 Alibaba Cloud Linux 3 对 AI 生态的支持 | 龙蜥技术
编者按:日前,Alibaba Cloud Linux 3 为使 AI 开发体验更高效,提供了一些优化升级,本文为“Alibaba Cloud Linux 3 AI 能力介绍”系列文章预告篇,以 GPU 实例为例,为大家演示 Alibaba Cloud Linux 3 对 AI 生…...

创新科技改变城市:智慧城市建设全景展望
在当今科技飞速发展的时代,智慧城市的概念已经成为城市发展的新趋势,为人们的生活带来了前所未有的便利和改变。智慧城市,顾名思义,是以先进的信息技术为基础,通过数字化、互联网化和智能化手段,实现城市基…...

Kotlin 环境下解决属性初始化问题
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

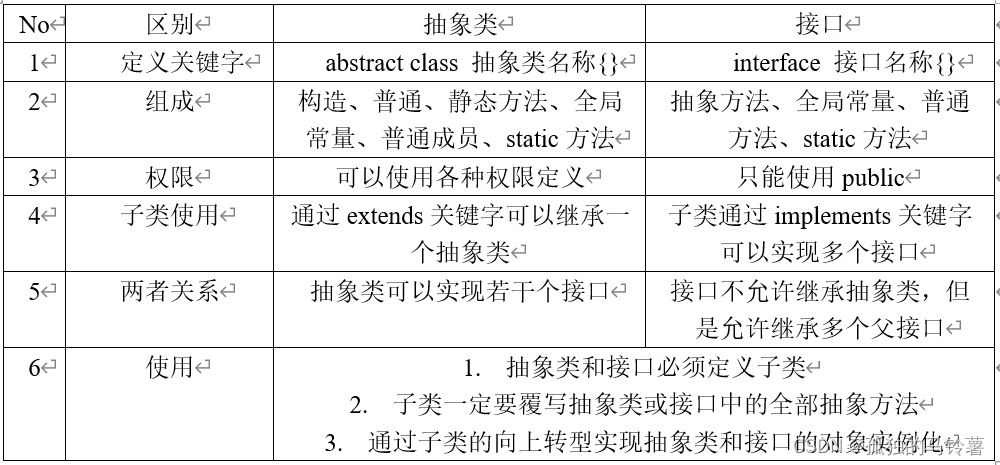
Java复习-20-接口(3)- 代理设计模式
代理设计模式(Proxy) 功能:可以帮助用户将所有的开发注意力只集中在核心业务功能的处理上。 代理模式(Proxy Pattern)是一种结构性模式。代理模式为一个对象提供了一个替身,以控制对这个对象的访问。即通过代理对象访问目标目标对象,可以在目…...

如何远程访问Linux MeterSphere一站式开源持续测试平台
文章目录 前言1. 安装MeterSphere2. 本地访问MeterSphere3. 安装 cpolar内网穿透软件4. 配置MeterSphere公网访问地址5. 公网远程访问MeterSphere6. 固定MeterSphere公网地址 前言 MeterSphere 是一站式开源持续测试平台, 涵盖测试跟踪、接口测试、UI 测试和性能测试等功能&am…...

LinuxUbuntu安装OpenWAF
Linux&Ubuntu安装OpenWAF 官方GitHub地址 介绍 OpenWAF(Web Application Firewall)是一个开源的Web应用防火墙,用于保护Web应用程序免受各种网络攻击。它通过与Web服务器集成,监控和过滤对Web应用程序的流量,识…...

LeetCode 剑指offer 09.用两个栈实现队列
LeetCode 剑指offer 09.用两个栈实现队列 题目描述 用两个栈实现一个队列。队列的声明如下,请实现它的两个函数 appendTail 和 deleteHead ,分别完成在队列尾部插入整数和在队列头部删除整数的功能。(若队列中没有元素,deleteHead 操作返回…...

第三方软件检测机构有哪些资质,2023年软件测评公司推荐
软件第三方测试报告 伴随着软件行业的蓬勃发展,软件测试也迎来了热潮,但是国内的软件测试行业存在着测试入行门槛低、测试投入少、测试人员专业性不足等问题,这些问题不但会阻碍软件测试行业的良性发展,而且难以保证软件产品的质…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
