Vue框架学习记录之环境安装与第一个Vue项目
Node.js的安装与配置
首先是Node.js的安装,安装十分简单,只需要去官网下载安装包后,一路next即可。
Node.js是一个开源的、跨平台的 JavaScript 运行时环境
下载地址,有两个版本,一个是推荐的,一个是最新的,现在博主学习的话就直接安装最新的即可。
https://nodejs.org/en

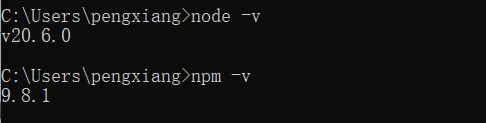
验证是否安装成功,只需要在cmd窗口中输入node-v 与npm-v即可,node默认是帮我们安装npm的。可以类别于python中的pip
npm,全名 node package manger。
npm 是Node的开放式模块登记和管理系统,是Node.js包的标准发布平台,用于Node.js包的发布、传播、依赖控制,网址:https://www.npmjs.com/
npm 提供了命令行工具,可以方便地下载、安装、升级、删除包,也可以让你作为开发者发布并维护包

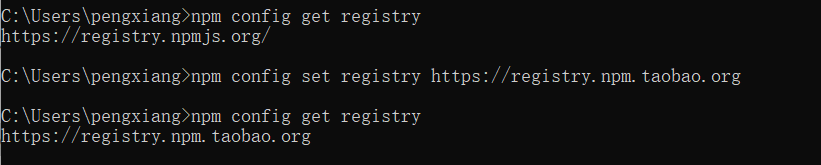
查看npm下载源 npm config get registry
将npm的模块下载仓库从默认的国外站点改为国内的站点,这样下载模块的速度才能比较快,现在用的都是淘宝镜像源(https://registry.npm.taobao.org)
直接修改npm的默认配置
npm config set registry https://registry.npm.taobao.org
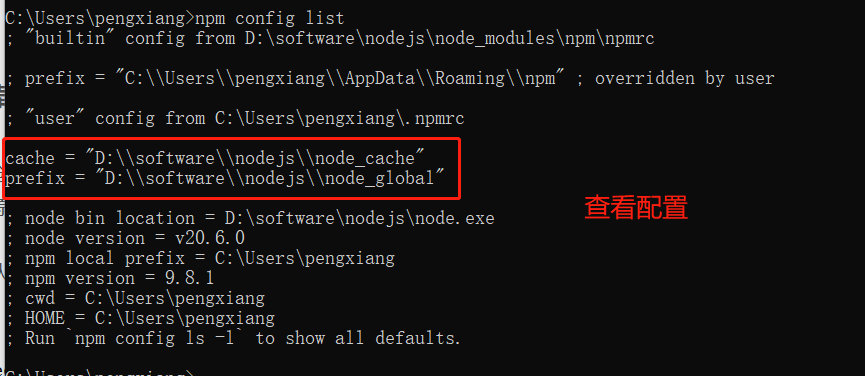
配置后可以根据 npm config get registry或 npm config list 命令查看npm下载源是否配置成功,如图所示配置前为"https://registry.npmjs.org/"

配置默认安装目录和缓存日志目录
注意:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
比如,我希望将全模块所在路径和缓存路径,放在我node.js安装的文件夹中,则在我安装的文件夹"D:\Program Files \nodejs下创建两个文件夹node_global及node_cache分别作为默认安装目录和缓存日志目录。
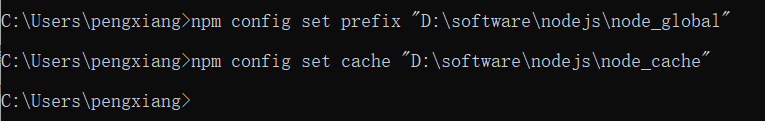
随后执行命令,将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录:
npm config set prefix "D:\software\nodejs\node_global"
npm config set cache "D:\software\nodejs\node_cache"

npm config get prefix查看npm全局安装包保存路径
npm config get cache查看npm装包缓存路径
还可以输入npm list -global命令来查看全局安装目录:

安装vue.js
全局安装vue
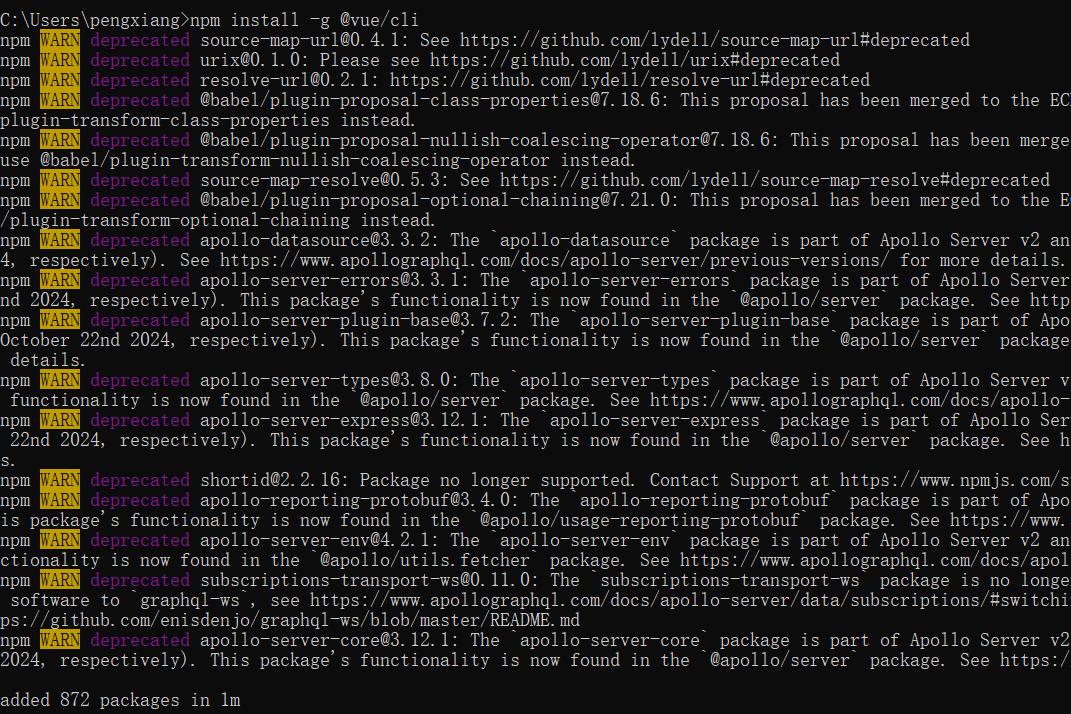
npm install -g @vue/cli

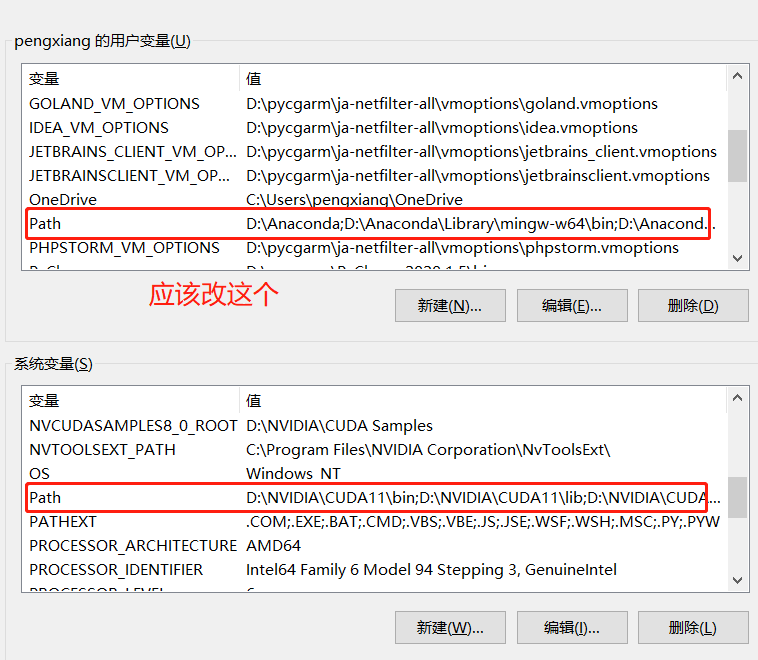
输入vue -V看看是否安装成功,但提示vue不是内部命令,这个问题困扰了博主挺长时间,因为这个问题按照博主经验是由于环境变量设置出错,但改了多次依然不行,后来发现改错了地方:

改完之后再次安装vue,OK了

创建Vue项目
选择一个我们要创建vue项目的目录,博主选择的是E:/learn,随后执行创建vue项目命令:
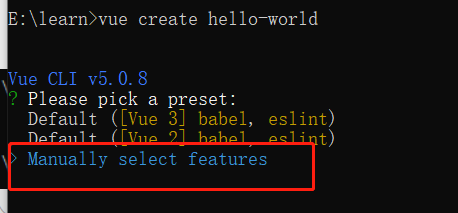
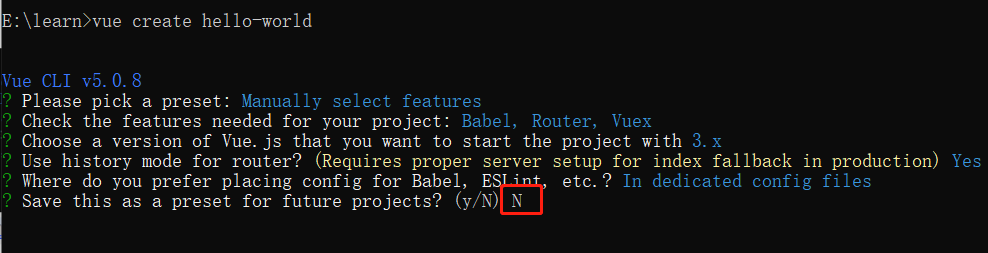
vue create hello-world
需要做一些配置,按方向键选中该项,然后按回车键:
代表手动选择进行一些设置,否则可以直接选择Default Vue3

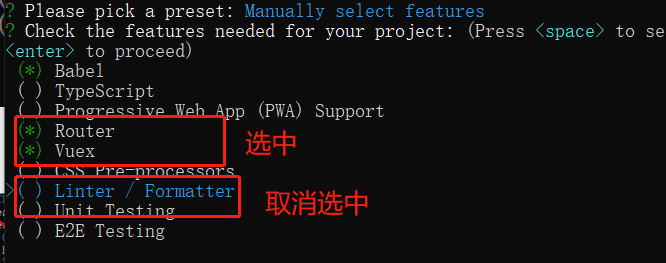
随后按方向键移动,按空格键选择或取消选择,依次分别是:
Babel 编译,Router 路由,Vuex 状态管理,Linter 如果是想要代码格式这个不要选择,Unit Test单元测试,E2E Test 端对端测试。

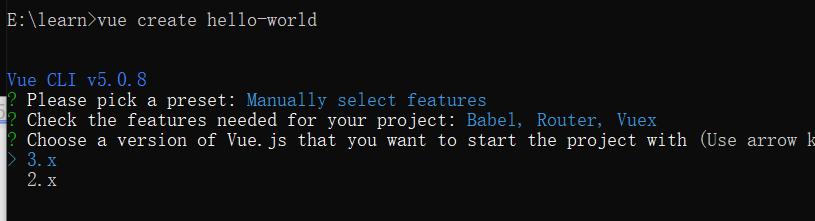
选择vue版本,默认选择3.x即可

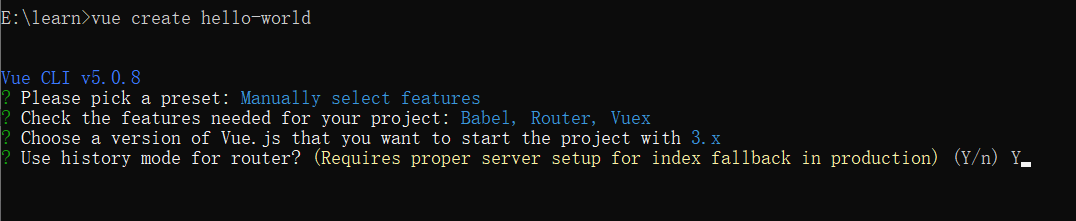
输入Y

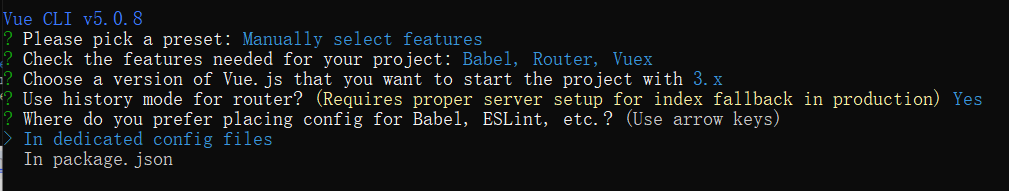
问你需要不要单独文件,还是说全部都放在package.json中,这里我们选择单独文件存放。

是否要保存为这个项目作为一个模板保存?博主选择N,根据大家需要。然后回车

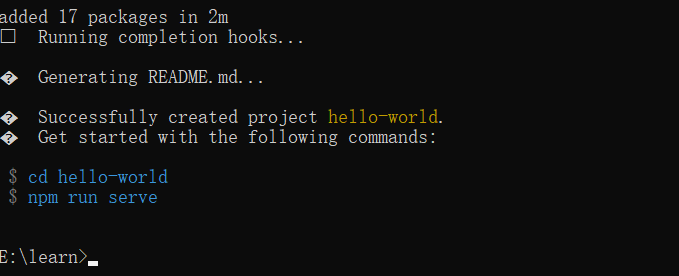
出现这个就代表成功了

命令行启动Vue项目
运行上面的命令:
cd hello-world
nmp run serve
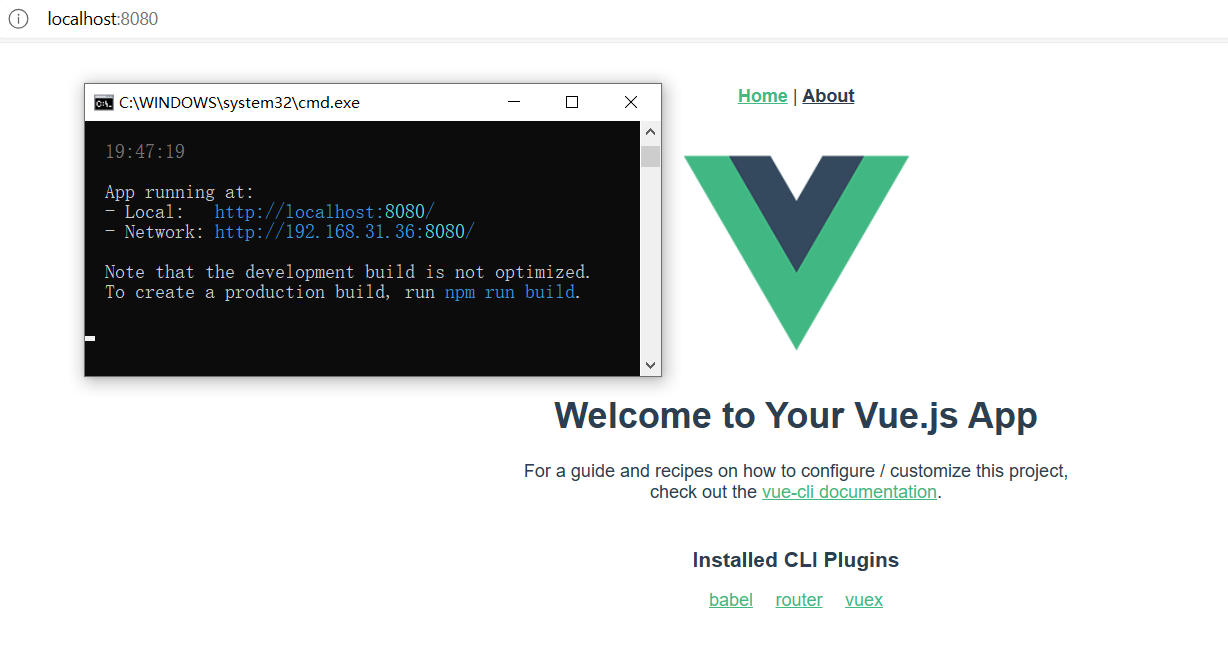
启动成功

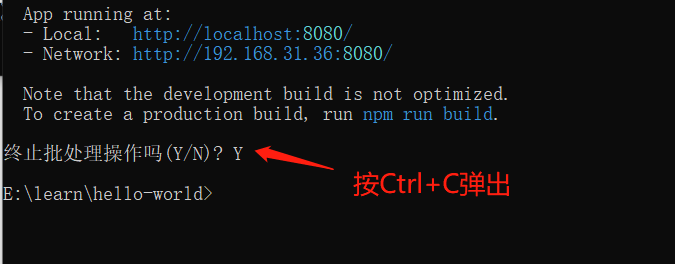
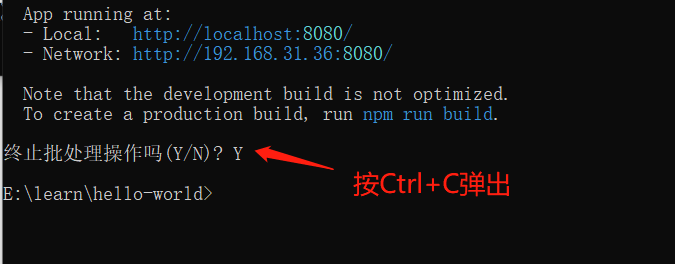
返回命令行界面输入Ctrl+c,项目关闭。

相关文章:

Vue框架学习记录之环境安装与第一个Vue项目
Node.js的安装与配置 首先是Node.js的安装,安装十分简单,只需要去官网下载安装包后,一路next即可。 Node.js是一个开源的、跨平台的 JavaScript 运行时环境 下载地址,有两个版本,一个是推荐的,一个是最新…...

【DockerCE】Docker-CE 24.0.6正式版发布
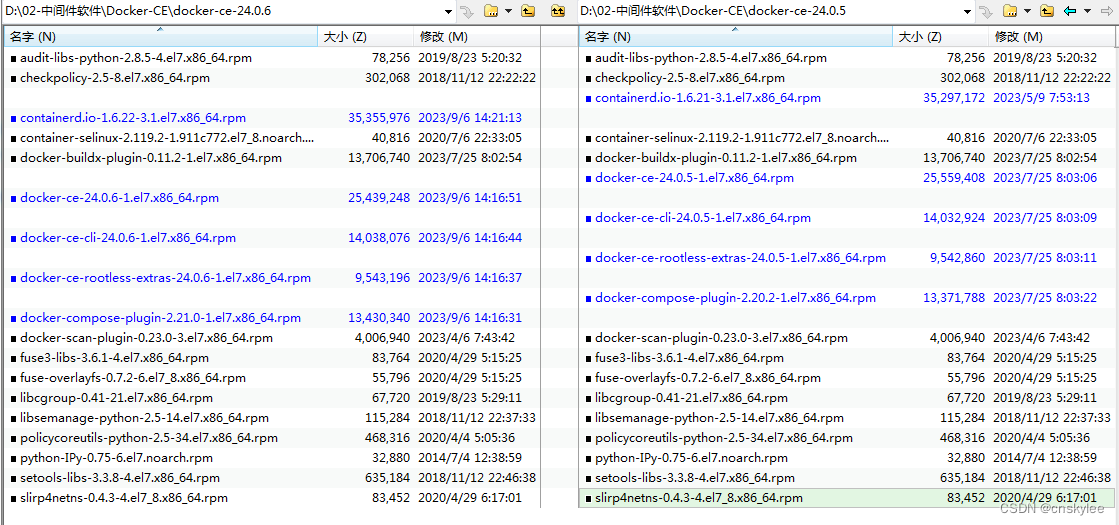
官网下载地址(For RHEL/CentOS 7.9): https://download.docker.com/linux/centos/7/x86_64/stable/Packages/ 相对于24.0.5版本,本次24.0.6版本更新的rpm包有 5 个,使用目录对比软件对比的结果如下: 在Lin…...

【管理运筹学】第 7 章 | 图与网络分析(1,图论背景以及基本概念、术语、矩阵表示)
文章目录 引言一、图与网络的基本知识1.1 图与网络的基本概念1.1.1 图的定义1.1.2 图中相关术语1.1.3 一些特殊图类1.1.4 图的运算 1.2 图的矩阵表示1.2.1 邻接矩阵1.2.2 可达矩阵1.2.3 关联矩阵1.2.4 权矩阵 写在最后 引言 按照正常进度应该学习动态规划了,但我想…...

支持CAN FD的Kvaser PCIEcan 4xCAN v2编码: 73-30130-01414-5如何应用?
这里是引用 Kvaser PCIEcan 4xCAN v2(编码: 73-30130-01414-5)是一款小巧而先进的多通道实时CAN接口,可发送和接收CAN总线上的标准和扩展CAN消息,时间戳精度高。其与所有使用Kvaser CANlib的应用程序兼容。 主要特性 PCI Express…...

经济2023---风口
改革开放以来,中国共有12次比较好的阶级跃迁的机会: 包括80年代选部委院校、办乡镇企业、倒卖商品;90年代下海、选外语外贸、炒股;00年代从事资源品行业、选金融、炒房;10年代选计算机、搞互联网、买比特币。 从这里…...

JWFD开源工作流-矩阵引擎设计-高维向量空间分析法
JWFD开源工作流-矩阵引擎设计-高维向量空间分析法 在把已知的流程节点查找到之后,输出下标,但是我们发现,还有一些节点并未被 探测到,遍历并没有完全的完成,仍然有泄露的节点在其中,这个问题…...

WIN10访问Ubuntu的Samba
WIN10访问Ubuntu的Samba 在Ubuntu中安装好Samba后,如果无法在Win10里访问共享目录或者无法进行写操作,可以进行如下检查: 检查用户是否添加到共享和共享组 $ sudo adduser yourname sambashare 可以编辑:,查看文件/etc…...

AbstractExecutorService 抽象类
java.util.concurrent.AbstractExecutorService 是 Java 并发编程中的一个抽象类,它定义了 ExecutorService 接口的基本行为。ExecutorService 是一个接口,它提供了一种以异步方式执行任务的方法。 AbstractExecutorService 类包含以下一些重要的方法: void execute(Runnab…...

Android12 ethernet和wifi共存
1.修改网络优先走wifi packages/modules/Connectivity/service/src/com/android/server/connectivity/NetworkRanker.java -44,7 44,7 import java.util.Arrays;import java.util.Collection;import java.util.List;import java.util.function.Predicate; - import andro…...

记录使用layui弹窗实现签名、签字
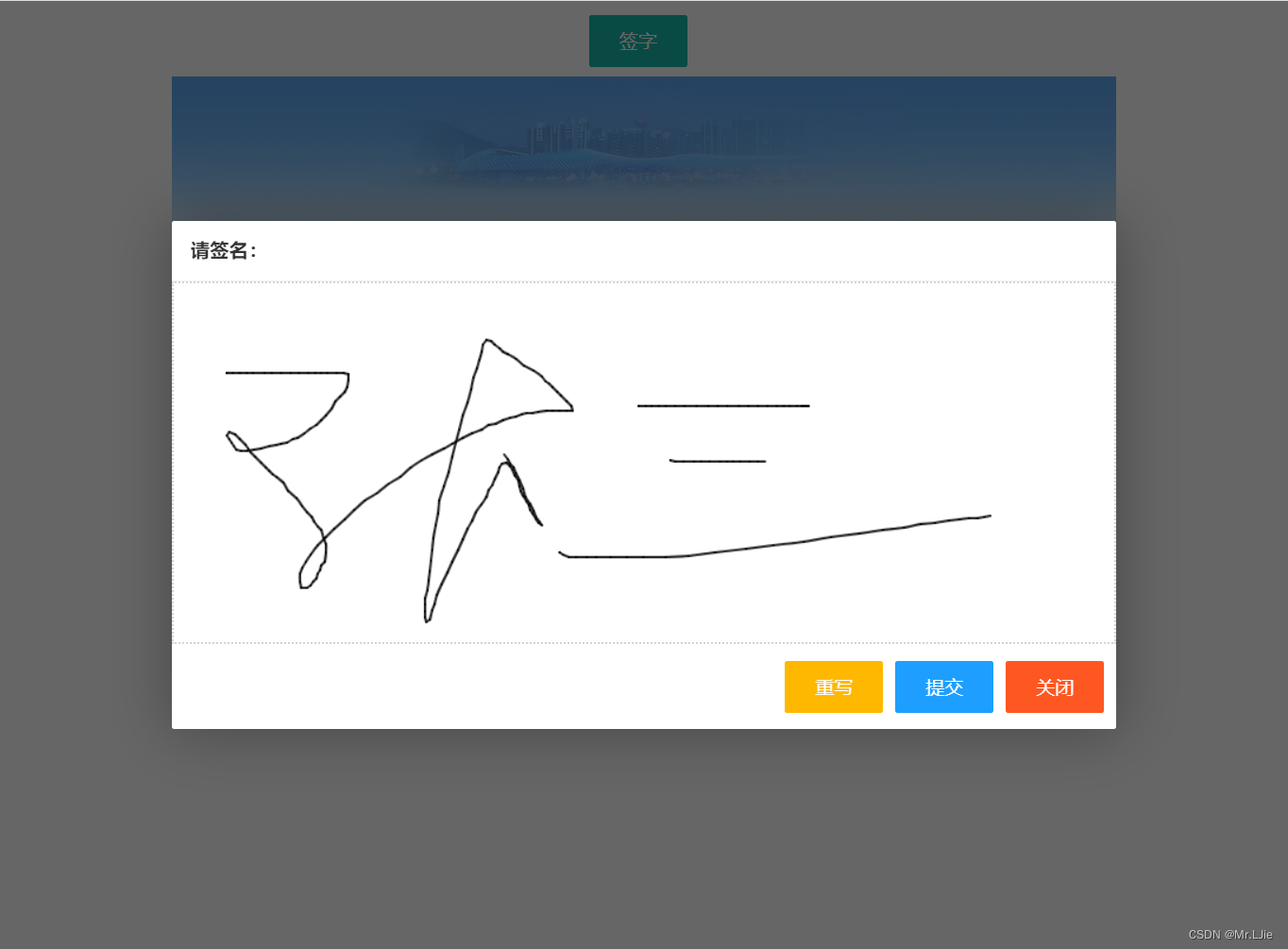
一、前言 本来项目使用的是OCX方式做签字的,因为项目需要转到国产化,不在支持OCX方式,需要使用前端进行签字操作 注:有啥问题看看文档,或者换着思路来,本文仅供参考! 二、使用组件 获取jSign…...

【AIGC系列】Stable Diffusion 小白快速入门课程大纲
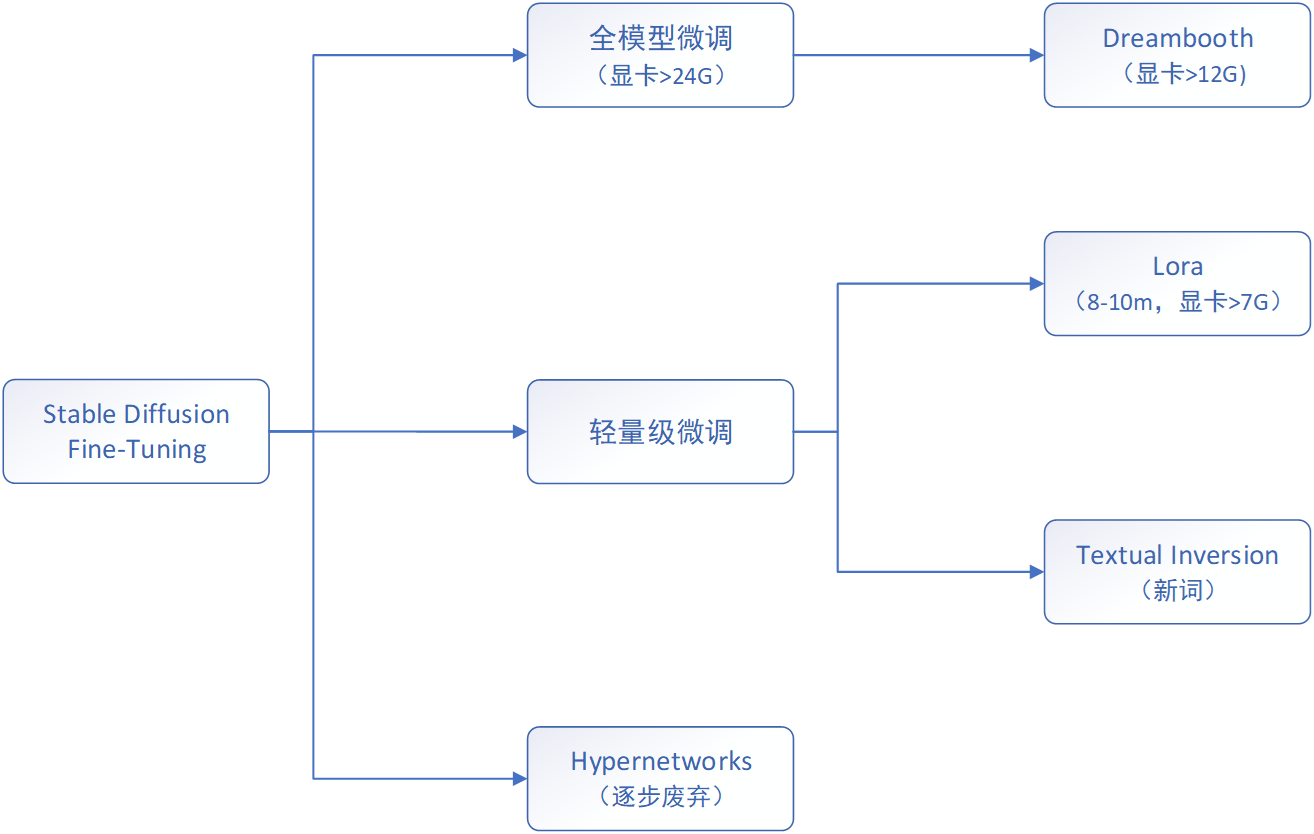
一、前言 本文是《Stable Diffusion 从入门到企业级应用实战》系列课程的前置学习引导部分,《Stable Diffusion新手完整学习地图课程》的课程大纲。该课程主要的培训对象是: 没有人工智能背景,想快速上手Stable Diffusion的初学者;想掌握St…...

在kali环境下安装Beef-Xss靶场搭建
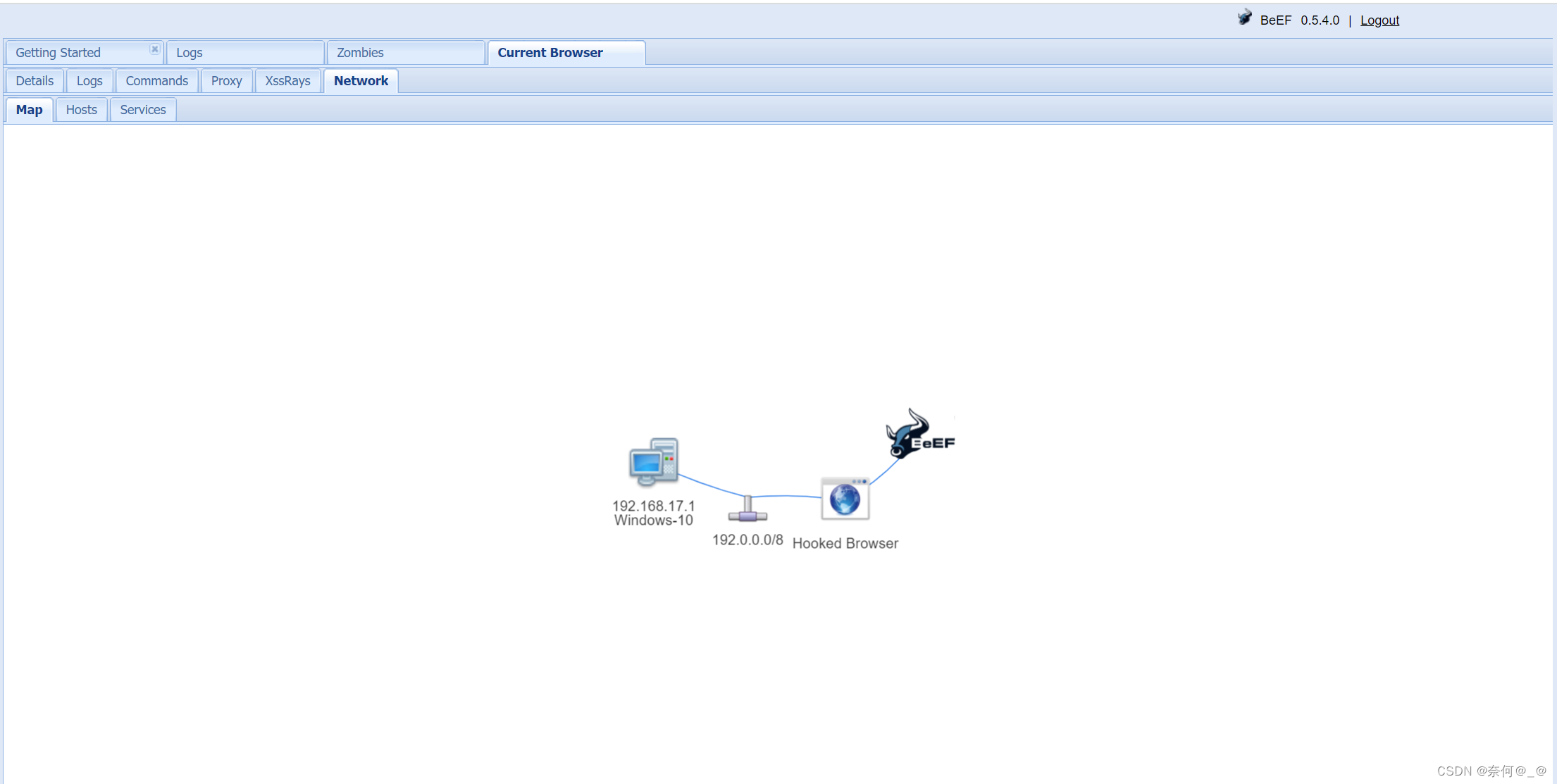
目录 一、更新安装包 二、安装beef-xss 三、启动Beef-Xss工具 1、查看hook.js 2、查看后台登录地址 3、查看用户名和登录密码 4、登录页面 5、点击 Hook me:将配置的页面导入BEEF中 一、更新安装包 ┌──(root㉿kali)-[/home/kali] └─# apt-get update 二、安装be…...

【Apollo】自动驾驶技术的介绍
阿波罗是百度发布的名为“Apollo(阿波罗)”的向汽车行业及自动驾驶领域的合作伙伴提供的软件平台。 帮助汽车行业及自动驾驶领域的合作伙伴结合车辆和硬件系统,快速搭建一套属于自己的自动驾驶系统。 百度开放此项计划旨在建立一个以合作为中…...

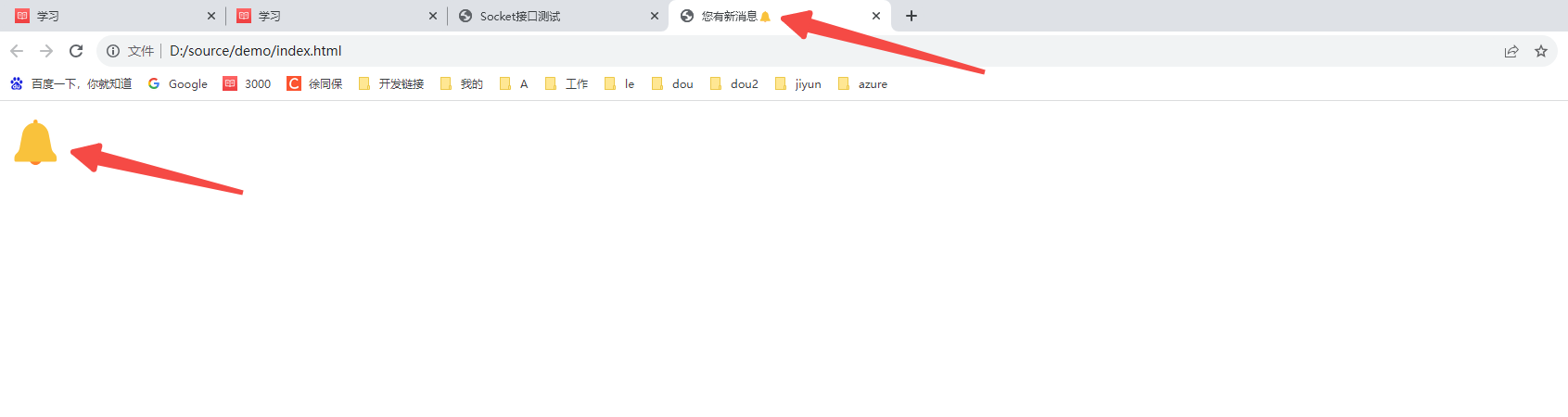
HTML emoji整理 表情符号
<!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><title>测试</title></head><body><div style"font-size: 50px;">🔔</div><script>let count 0d…...

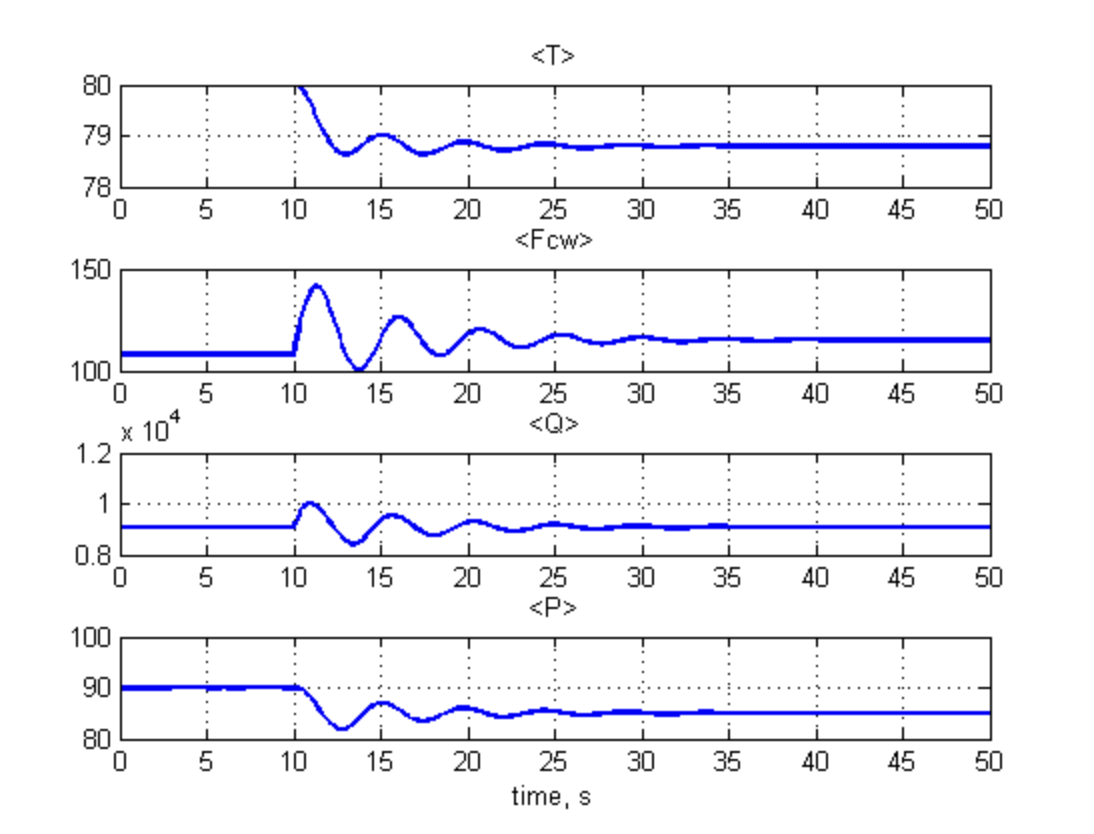
【蒸汽冷凝器型号和PI控制】具有PID控制的蒸汽冷凝器的动力学模型(MatlabSimulink)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

mall :hutool项目源码解析
文章目录 一、mall开源项目1.1 来源1.2 项目转移1.3 项目克隆 二、Hutool工具类库2.1 Hutool 简介 三、源码解析3.1 集成与配置3.1.1 导入依赖3.1.2 添加配置 3.2 核心工具类3.2.1 AnnotationUtil使用:注解工具类3.2.2 BeanUtil使用:JavaBean的工具类3.2…...

【网络编程】TCP传输控制协议(Transmission Control Protocol)
(꒪ꇴ꒪ ),Hello我是祐言QAQ我的博客主页:C/C语言,数据结构,Linux基础,ARM开发板,网络编程等领域UP🌍快上🚘,一起学习,让我们成为一个强大的攻城狮࿰…...

云原生Kubernetes:kubectl管理命令
目录 一、理论 1.kubectl 管理命令 2.项目的生命周期 二、实验 1.kubectl 管理命令 2.项目的生命周期 三、总结 一、理论 1.kubectl 管理命令 (1)陈述式资源管理方法 kubernetes集群管理集群资源的唯一入口是通过相应的方法调用apiserver的接口…...
)
前端面试的话术集锦第 5 篇:高频考点( 类型转换 深浅拷贝 模块化机制等)
这是记录前端面试的话术集锦第五篇博文——高频考点(类型转换 & 深浅拷贝 & 模块化机制等),我会不断更新该博文。❗❗❗ 1. typeof类型判断: typeof是否能正确判断类型? instanceof能正确判断对象的原理是什么 typeof对于原始类型来说,除了null都可以显示正确的类…...

微服务·架构组件之网关
微服务架构组件之网关 引言 微服务架构已成为构建大型和复杂应用程序的流行范式之一。在微服务架构中,通常一个系统会被拆分为多个微服务,如果 客户端多次请求不同的微服务,会增加客户端代码和配置的复杂性,维护成本比较高。每…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...
