【爬虫】7.4. 字体反爬案例分析与爬取实战
字体反爬案例分析与爬取实战
文章目录
- 字体反爬案例分析与爬取实战
- 1. 案例介绍
- 2. 案例分析
- 3. 爬取
本节来分析一个反爬案例,该案例将真实的数据隐藏到字体文件里,即使我们获取了页面源代码,也无法直接提取数据的真实值。
1. 案例介绍
案例网站为https://antispider4.scrape.center/,第一眼看这个网站没有啥特别的,那么我们先用selenium爬取一些信息,例如电影标题、类别、评分等,代码实现如下:
from selenium import webdriver
from pyquery import PyQuery as pq
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.wait import WebDriverWaitbrowser = webdriver.Chrome()
browser.get('https://antispider4.scrape.center/')
WebDriverWait(browser, 10) \.until(EC.presence_of_all_elements_located((By.CSS_SELECTOR, '.item')))
html = browser.page_source
doc = pq(html)
items = doc('.item')
for item in items.items():name = item('.name').text()categories = [o.text() for o in item('.categories button').items()]score = item('.score').text()print(f'name: {name} categories: {categories} score: {score}')
browser.close()
name: 霸王别姬 - Farewell My Concubine categories: ['剧情', '爱情'] score:
name: 这个杀手不太冷 - Léon categories: ['剧情', '动作', '犯罪'] score:
name: 肖申克的救赎 - The Shawshank Redemption categories: ['剧情', '犯罪'] score:
name: 泰坦尼克号 - Titanic categories: ['剧情', '爱情', '灾难'] score:
......
这里就出现问题了,我们的score字段没有任何信息,通过分析源代码,发现评分对应的节点内并不包含任何的数字信息:
<p data-v-090744c8="" class="score m-t-md m-b-n-sm"><span data-v-090744c8=""><i data-v-090744c8="" class="icon icon-789"></i></span><span data-v-090744c8=""><i data-v-090744c8="" class="icon icon-981"></i></span><span data-v-090744c8=""><i data-v-090744c8="" class="icon icon-504"></i></span></p>
span节点里面什么信息都没有,那页面上的评分结果是怎么出来的?这其实是CSS的结果。
2. 案例分析
<i data-v-090744c8="" class="icon icon-789">::before
</i>
<i data-v-090744c8="" class="icon icon-981">::before
</i>
可以详细观察一下源代码,各个span节点的不同之处在于内部的i节点的class取值不太一样,我们可以看到有3个span节点,对应的class取值分别是icon-789,icon-981,icon-504;接着我们观察i节点的CSS样式可以发现i节点内部有一个::before字段,在CSS中,该字段用于创造一个伪节点,及这个i节点或者span节点不一样,::before可以往特定的节点中插入内容,同时在CSS中使用content字段定义这一个内容。我们可以在浏览器中追踪CSS源代码,代码文件如下所示:

点击右边的app.654ba59e.css:1,进入文件之后可以看到整个CSS源代码都在那里放着

所以我们只需要读取CSS文件并提取映射关系,这个CSS文件就是:https://antispider4.scrape.center/css/app.654ba59e.css,下面是部分截图:

3. 爬取
我们可以用requests库读取结果,并通过正则表达式将映射关系提取出来,我们用findall方法对内容进行匹配,取出每一个关系赋值成字典即可,之后通过索引进行访问:
from selenium import webdriver
from pyquery import PyQuery as pq
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.wait import WebDriverWait
import re
import requests
url = 'https://antispider4.scrape.center/css/app.654ba59e.css'response = requests.get(url)
pattern = re.compile('.icon-(.*?):before\{content:"(.*?)"\}')
results = re.findall(pattern, response.text)
icon_map = {item[0]: item[1] for item in results}def parse_score(item):elements = item('.icon')icon_values = []for element in elements.items():class_name = (element.attr('class'))icon_key = re.search('icon-(\d+)', class_name).group(1)icon_value = icon_map.get(icon_key)icon_values.append(icon_value)return ''.join(icon_values)browser = webdriver.Chrome()
browser.get('https://antispider4.scrape.center/')
WebDriverWait(browser, 10) \.until(EC.presence_of_all_elements_located((By.CSS_SELECTOR, '.item')))
html = browser.page_source
doc = pq(html)
items = doc('.item')
for item in items.items():name = item('.name').text()categories = [o.text() for o in item('.categories button').items()]score = parse_score(item)print(f'name: {name} categories: {categories} score: {score}')
browser.close()
相关文章:

【爬虫】7.4. 字体反爬案例分析与爬取实战
字体反爬案例分析与爬取实战 文章目录 字体反爬案例分析与爬取实战1. 案例介绍2. 案例分析3. 爬取 本节来分析一个反爬案例,该案例将真实的数据隐藏到字体文件里,即使我们获取了页面源代码,也无法直接提取数据的真实值。 1. 案例介绍 案例网…...

Linux cat 的作用
Linux中的cat命令用于连接文件并打印到标准输出设备(通常是终端)。 它的主要作用有以下几点: 查看文件内容:cat命令可用于查看文本文件的内容,将文件的内容从第一行到最后一行打印到终端。 合并文件:cat命…...

Windows中的命令行提示符里的Start命令执行路径包含空格时的问题
转载:电脑知识收藏夹 Blog Archive Windows中的命令行提示符里的Start命令执行路径包含空格时的问题 当使用Windows 中的命令行提示符执行这段指令时(测试Start命令执行带空格的路径的程序或文件问题),第一行Start会成功执行,跳出记事本程…...

【基础计算机网络1】认识计算机网络体系结构,了解计算机网络的大致模型(上)
前言 今天,小编我也要进入计算机网络的整个内容,虽然这个计算机网络的内容在考研部分中占比比较小,有些人不把这一部分当成重点,这种想法是错误的。我觉得考研的这四个内容都是非常重要的,我们需要进行全力以赴的对待每…...

学校宿舍智能水电表管理系统:为节约资源保驾护航
随着科技的不断发展,越来越多的学校开始重视宿舍管理的智能化。其中,智能水电表管理系统作为一项重要的基础设施,已经逐渐被各大高校引入。本文将围绕学校宿舍智能水电表管理系统展开详细介绍,让我们一起来了解一下这个节约资源、…...

EasyFalsh移植使用方法
参考:https://blog.csdn.net/Mculover666/article/details/105510837 注意: 这里说的修改默认环境变量后修改环境变量版本号就自动重新写入到flash这句话是有问题的,要开启上面【#define EF_ENV_AUTO_UODATE】宏定义后才会实现该功能&#…...

函数栈帧(详解)
一、前言: 环境:X86Vs2013 我们C语言学习过程中是否遇到过如下问题或者疑惑: 1、局部变量是如何创建的? 2、为什么局部变量的值是随机值? 3、函数是怎么传参的?传参的顺序是怎样的? 4、形…...

【面试题总结1】-Static、Const、QT中基于TCP的通信服务器/客户端端操作
1、在C和C中static关键字的用法 在C语言和C中, ① static修饰未初始化的全局变量,结果默认为0 ; ② 当static修饰局部变量时,只是延长了这个变量的生命周期,并没有改变其作用域。 比如说,这个变量是在哪个函…...

镜像的基本命令(docker)
文章目录 前言一、docker命令介绍1、帮助命令2、显示镜像3、搜索镜像4、下载镜像5、删除镜像 总结 前言 本文主要介绍docker中与镜像相关的一些命令,是对狂神课程的一些总结,作为一个手册帮助博主和使用docker的同学们来查找和回忆。 实验环境…...

Liunx远程调试
1、Vscode中使用xdebug调试php 2、工具的下载 3、debug的配置 1、Vscode中使用xdebug调试php 1,在phpstudy中启用xdebug扩展 2,打开php.ini,修改配置 [Xdebug] zend_extensionD:/PHP/Extensions/php/php5.6.9nts/ext/php_xdebug.dll xdebug…...

Mac m1 安装rabbitmq+php-amqplib
rabbitmq 官方地址 https://www.rabbitmq.com mac 软件包 Downloading and Installing RabbitMQ — RabbitMQ 一.这里我选择 homebrew brew updatebrew install rabbitmq二.php代码 用composer 安装 10年软件开发经验,结交朋友! 分销商城系统开发,App商城开发 商务合作 s…...

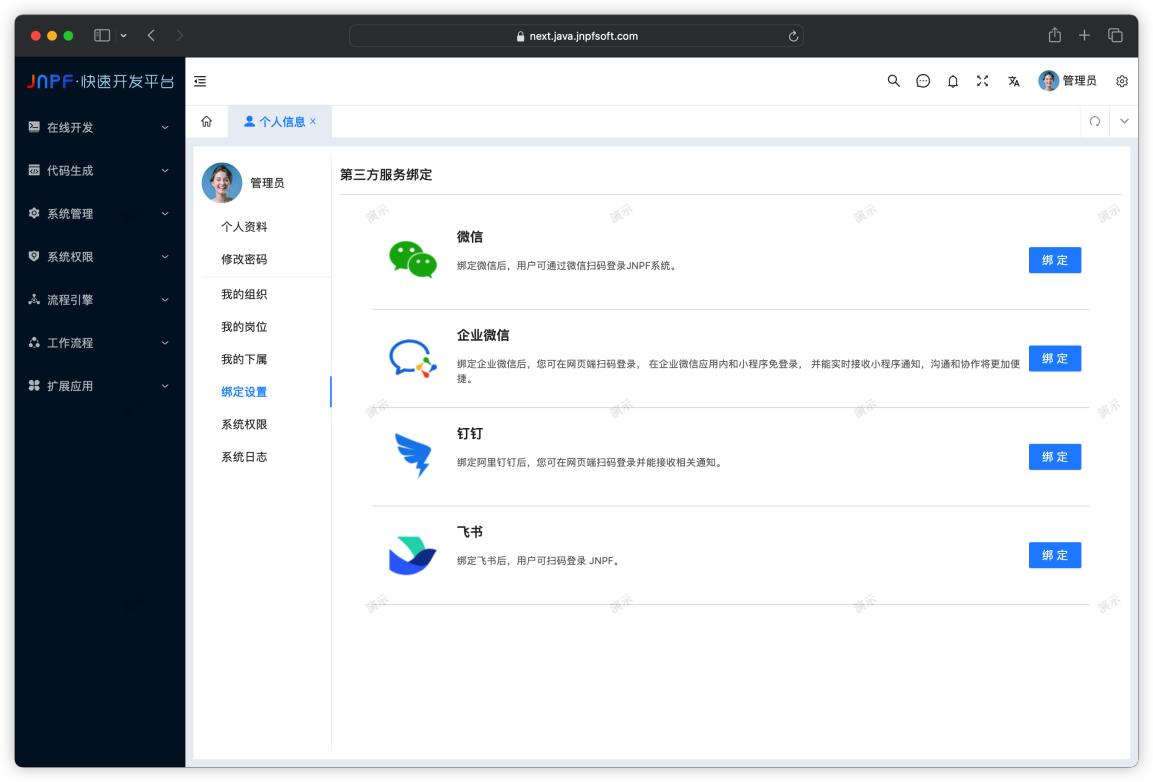
如何实现软件的快速交付与部署?
一、低代码开发 微服务、平台化、云计算作为当前的IT技术热点,主要强调共享重用,它们促进了软件快速交付和部署。 但现实的痛点却是,大多数软件即使采用了微服务技术或者平台化思路,也难以做到通过软件共享重用来快速满足业务需求…...

c语言每日一练(14)【加强版】
前言:每日一练系列,每一期都包含5道选择题,2道编程题,博主会尽可能详细地进行讲解,令初学者也能听的清晰。博主有时会将一些难题综合成每日一练加强版,加强版是特殊的,它仅包含5道选择题&#x…...

操作系统的知识点总结
(一)操作系统的发展过程 一.前言 在 20 世纪 50 年代中期,出现了第一个简单的批处理 OS;60 年代中期开发出多道程序批处理系统:;不久又推出分时系统,与此同时,用于工业和武器控制的实时 OS 也相继问世。20 世纪 70 到 90 年代,是…...

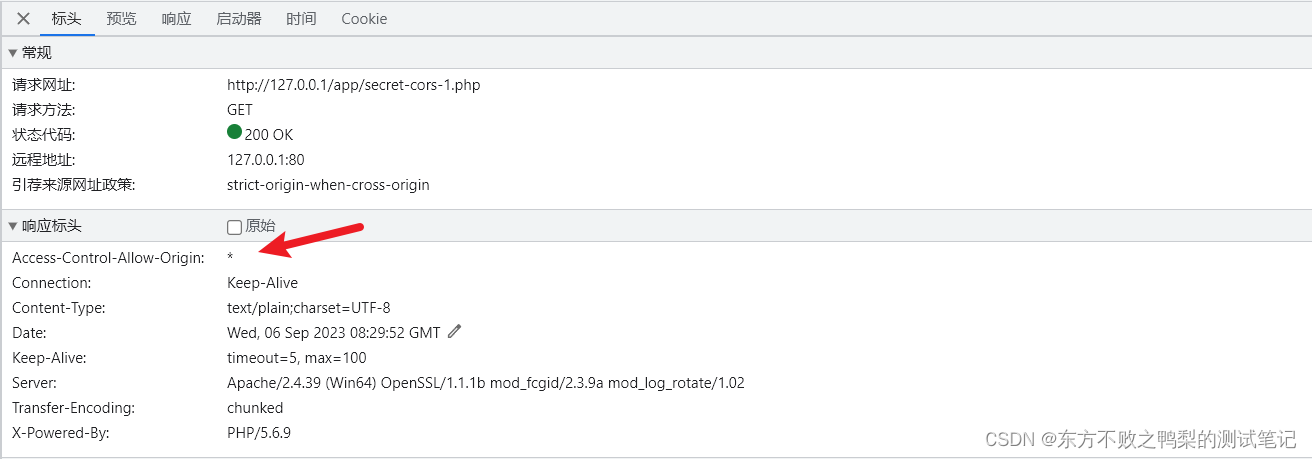
浏览器安全-同源策略和CORS
同源策略 同源策略是浏览器的一个安全功能,浏览器禁止在当前域读写其他域的资源,如限制跨域发送ajax请求 不受同源策略限制的 1)页面中的链接,重定向表单以及表单提交 2)跨域资源引入 如script不受跨域限制࿰…...

MySQL——条件查询
2023.9.2 今天学习了尚硅谷MySQL基础DQL语言中的条件查询语言。相关SQL语句笔记如下: #条件查询 SELECT * FROM employees ; SELECT last_name,salary,commission_pct FROM employees WHERE salary>10000 AND salary<15000; SELECT last_name,salary FROM em…...

转载: 又拍云【PrismCDN 】低延时的P2P HLS直播技术实践
低延时的P2P HLS直播技术实践本文是第二部分《PrismCDN 网络的架构解析,以及低延迟、低成本的奥秘》低延时的P2P HLS直播技术实践 [首页 > Open Talk NO.41 | 2018 音视频技术沙龙深圳站 > 低延时 WebP2P 直播技术实践https://opentalk-blog.b0.upaiyun.com/prod/2018-0…...

PHP常用六大设计模式
PHP常用六大设计模式 单例模式 特点 三私一公 :私有的静态变量(存放实例),私有的构造方法(防止创建实例),私有的克隆方法(防止克隆对象),公有的静态方法(对外界提供实…...
)
Rust入门(1)
Rust的入门 1.配置Rust环境(Windows环境)1.下载Rust安装包2.配置path环境3.验证Rust4.Linux or MacOS系统(补充)1.Rust包依赖于C & 需要C编译器 5.卸载Rust6.Rust的构建工具和包管理器1.构建项目2.运行项目3.测试项目4.为项目构建文档5.将库发布到cr…...

Web服务器部署上线踩坑流程回顾
5月份时曾部署上线了C的Web服务器,温故而知新,本篇文章梳理总结一下部署流程知识; 最初的解决方案:https://blog.csdn.net/BinBinCome/article/details/129750951?spm1001.2014.3001.5501后来的解决方案:https://blog…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...
