Vue3+Vue-i18n+I18N ALLY+VSCODE 自动翻译多国语言
ps: 效果图放前面,符合的往下看,不符合的出门右转,希望多多点赞评论支持。

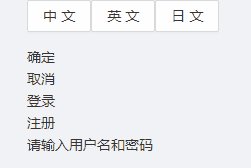
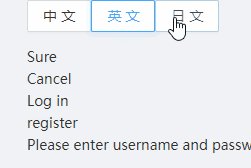
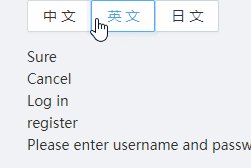
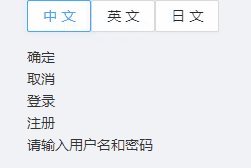
- 三种语言模式,分别是中文、英文、日文

- 批量翻译

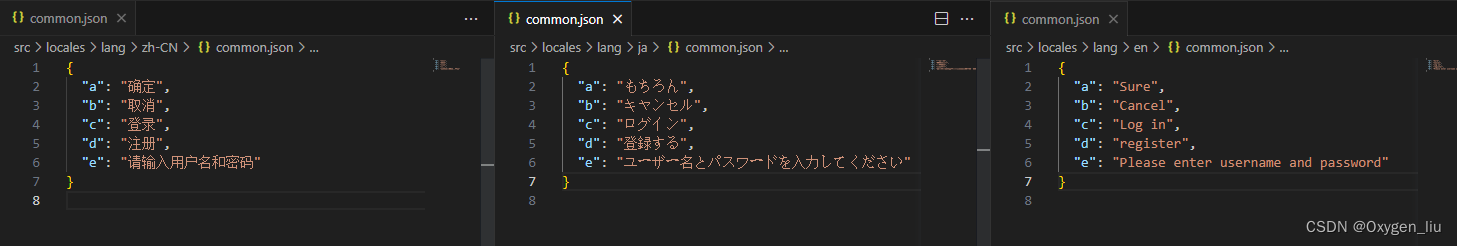
- 最后的结果

配置vue-i18n
1、下载安装vue-i18n,@9以上的版本。
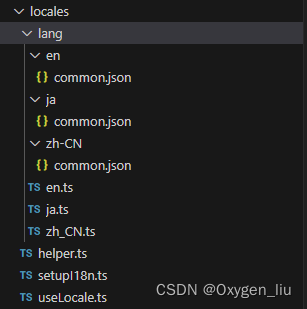
2、创建对应文件夹

3、对应文件夹中代码如下
helper.ts
import type { LocaleType } from '@/types/i18n';
import { set } from 'lodash-es';export const loadLocalePool: LocaleType[] = [];export function setHtmlPageLang(locale: LocaleType) {document.querySelector('html')?.setAttribute('lang', locale);
}export function setLoadLocalePool(cb: (loadLocalePool: LocaleType[]) => void) {cb(loadLocalePool);
}
export function genMessage(langs: Record<string, Record<string, any>>, prefix = 'lang') {const obj: Recordable = {};Object.keys(langs).forEach((key) => {const langFileModule = langs[key].default;let fileName = key.replace(`./${prefix}/`, '').replace(/^\.\//, '');const lastIndex = fileName.lastIndexOf('.');fileName = fileName.substring(0, lastIndex);const keyList = fileName.split('/');const moduleName = keyList.shift();const objKey = keyList.join('.');if (moduleName) {if (objKey) {set(obj, moduleName, obj[moduleName] || {});set(obj[moduleName], objKey, langFileModule);} else {set(obj, moduleName, langFileModule || {});}}});return obj;
}
setupI18n.ts
import type { App } from 'vue';
import type { I18n, I18nOptions } from 'vue-i18n';
import { createI18n } from 'vue-i18n';
import { setHtmlPageLang, setLoadLocalePool } from './helper';
import { useLocaleStore } from '@/store/modules/locale'export let i18n: ReturnType<typeof createI18n>;
async function createI18nOptions(): Promise<I18nOptions> {const store = useLocaleStore()const locale = store.getLocalInfoconst defaultLocal = await import(`./lang/${locale}.ts`);const message = defaultLocal.default?.message ?? {};setHtmlPageLang(locale);setLoadLocalePool((loadLocalePool) => {loadLocalePool.push(locale);});return {legacy: false, //false:新版API locale,//当前语言fallbackLocale: 'zh_CN', //找不到语言环境,回滚到中文messages: {[locale]: message, //对应的语言环境具体值},availableLocales: ['zh_CN', 'en'],//包含的语言种类sync: true, //是否从全局继承语言环境silentTranslationWarn: true, //true:关闭翻译警告missingWarn: false,//是否显示缺失翻译的警告信息silentFallbackWarn: true,//忽略回退警告};
}
export async function setupI18n(app: App) {const options = await createI18nOptions();i18n = createI18n(options) as I18n;app.use(i18n);
}
useLocale.ts
import type { LocaleType } from '@/types/i18n';
import { i18n } from './setupI18n';
import { unref, computed } from 'vue';
import { useLocaleStore } from '@/store/modules/locale'
import { loadLocalePool, setHtmlPageLang } from './helper';
interface LangModule {message: Recordable;dateLocale: Recordable;dateLocaleName: string;
}function setI18nLanguage(locale: LocaleType) {const store = useLocaleStore()if (i18n.mode === 'legacy') {i18n.global.locale = locale;} else {(i18n.global.locale as any).value = locale;}store.setLocaleInfo({ locale })setHtmlPageLang(locale);
}export function useLocale() {const store = useLocaleStore()const getLocale = computed(() => store.getLocalInfo);const getShowLocalePicker = computed(() => store.getShowPicker);const getAntdLocale = computed((): any => {return i18n.global.getLocaleMessage(store.getAntdLocale);});async function changeLocale(locale: LocaleType) {const globalI18n = i18n.global;const currentLocale = unref(globalI18n.locale);if (currentLocale === locale) {return locale;}if (loadLocalePool.includes(locale)) {setI18nLanguage(locale);return locale;}const langModule = ((await import(`./lang/${locale}.ts`)) as any).default as LangModule;if (!langModule) return;const { message } = langModule;globalI18n.setLocaleMessage(locale, message);loadLocalePool.push(locale);setI18nLanguage(locale);return locale;}return {getLocale,getShowLocalePicker,changeLocale,getAntdLocale,};
}
4、创建全局当前语言类型值,如果需要刷新保持,还应将值保存到localStorage中。
locale.ts
import { defineStore } from 'pinia';
import type { LocaleType } from '@/types/i18n'
type LocaleState = {localInfo: LocaleType,availableLocales: LocaleType[],showPicker: boolean,antdLocale: LocaleType
}
type SetLocalInfoOpt = {locale: LocaleType,
}
export const useLocaleStore = defineStore({id: 'app-locale',state: (): LocaleState => ({localInfo: 'zh_CN',showPicker: false,availableLocales: [],antdLocale: 'zh_CN'}),getters: {getLocalInfo(): LocaleType {return this.localInfo},getShowPicker(): boolean {return this.showPicker},getAntdLocale(): LocaleType{return this.antdLocale}},actions: {setLocaleInfo({ locale }: SetLocalInfoOpt) {this.localInfo = locale},}
})
5、lang文件夹下创建对应翻译的入口en.ts\ja.ts\zh_CH.ts
import { genMessage } from '../helper';
import antdLocale from 'ant-design-vue/es/locale/en_US';//更改对应的类型const modules:Record<string, Record<string, any>> = import.meta.globEager('./en/**/*.json'); //更改对应的类型
export default {message: {...genMessage(modules, 'en'),//更改对应的类型antdLocale,},dateLocale: null,dateLocaleName: 'en',//更改对应的类型
};5、main.ts中引入
import { setupI18n } from '@/locales/setupI18n';
await setupI18n(app);
6、页面中引入
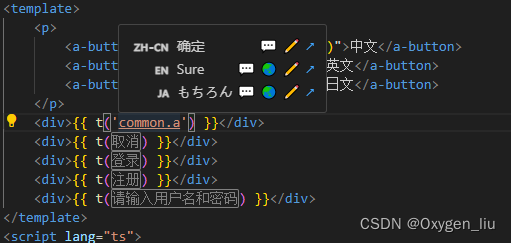
<template><p><a-button @click="onChange('zh_CN')">中文</a-button><a-button @click="onChange('en')">英文</a-button><a-button @click="onChange('ja')">日文</a-button></p><div>{{ t('common.a') }}</div><div>{{ t('common.b') }}</div><div>{{ t('common.c') }}</div><div>{{ t('common.d') }}</div><div>{{ t('common.e') }}</div>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
import { useI18n } from '@/hooks/web/useI18n';
import type { LocaleType } from '@/types/i18n';
import { useLocale } from '@/locales/useLocale';
export default defineComponent({setup() {const { changeLocale } = useLocale();const { t } = useI18n();async function onChange(local: LocaleType) {await changeLocale(local as LocaleType);}return {t,onChange}}
})
</script>
<style lang="less"></style>
至此,页面上的语言切换可以了。接下来是如何自动翻译
VSCODE插件I18n Ally
1、插件市场下载

2、在.vscode下新建settings.json文件

3、在配置文件中新增关于i18n的设置。
{"i18n-ally.localesPaths": ["src/locales/lang"], // 翻译文件路径 (自动生成) 相对于项目根目录的语言环境目录路径"i18n-ally.pathMatcher": "{locale}/{namespaces}.{ext}","i18n-ally.enabledParsers": ["json"],"i18n-ally.sourceLanguage": "zh-CN","i18n-ally.displayLanguage": "zh-CN","i18n-ally.enabledFrameworks": ["vue","react"],// 如下须要手动配置"i18n-ally.keystyle": "nested", // 翻译路径格式 (翻译后变量格式 nested:嵌套式 flat:扁平式)"i18n-ally.sortKeys": true,"i18n-ally.namespace": true,"i18n-ally.translate.engines": ["google","deepl"], // 翻译器"i18n-ally.extract.keygenStyle": "camelCase", // 翻译字段命名样式采用驼峰
}
备注“i18n-ally.localesPaths”这个是你翻译文件的路径、“i18n-ally.translate.engines”翻译器,需要科学上网(fq)。
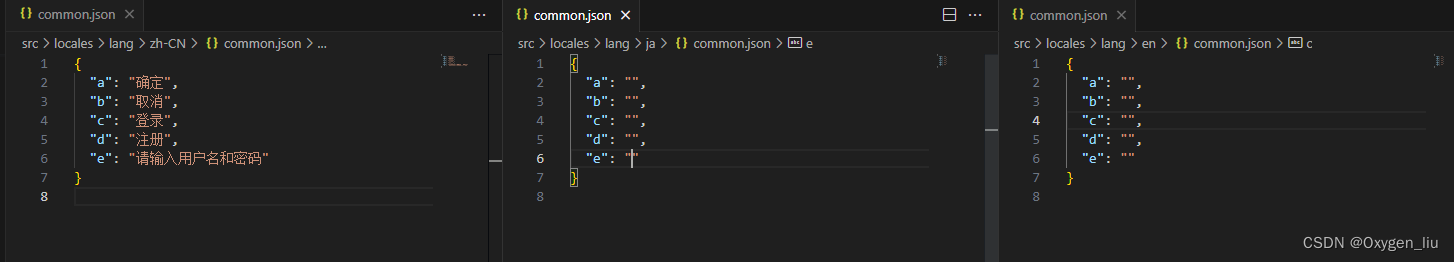
4、配置成功后,鼠标移动上去会显示当前翻译结果,失败的可以关闭编译器重启。

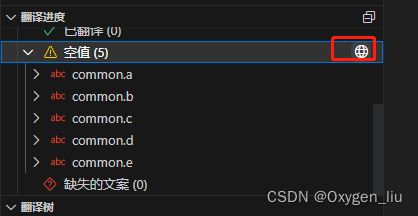
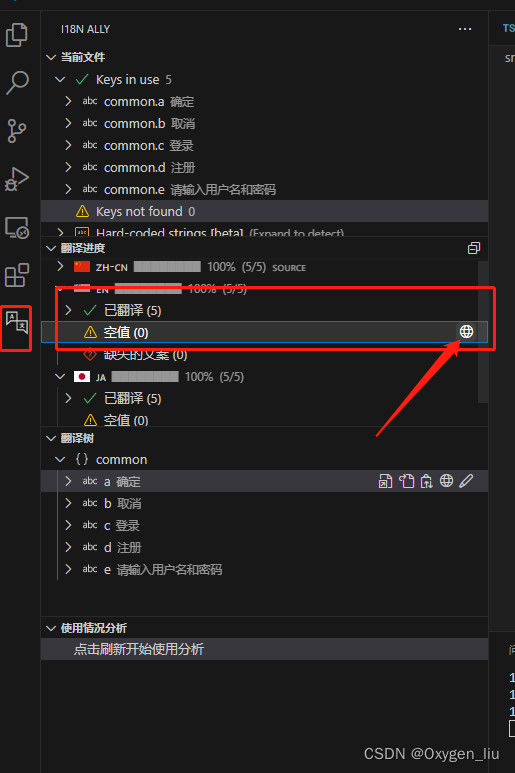
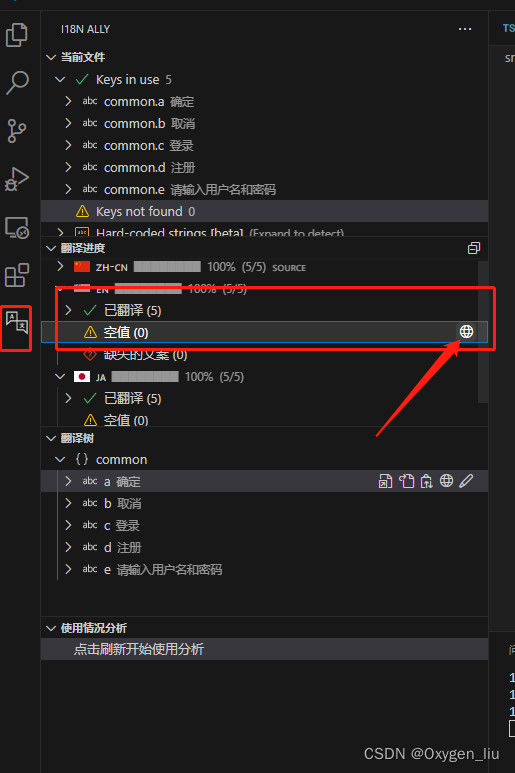
5、批量翻译,点击编译器左下角翻译的图标,然后再翻译进度中找到,未翻译的语言。空值右边对应有个地球图标。单击翻译即可。

有些人写的翻译是json文件有的是TS文件,注意配置的时候和lang文件夹下面的入口文件
不要写错了。
写在最后,有问题可评论,可私聊。欢迎讨论。
相关文章:

Vue3+Vue-i18n+I18N ALLY+VSCODE 自动翻译多国语言
ps: 效果图放前面,符合的往下看,不符合的出门右转,希望多多点赞评论支持。 三种语言模式,分别是中文、英文、日文 批量翻译 最后的结果 配置vue-i18n 1、下载安装vue-i18n,9以上的版本。 2、创建对应文件夹 3、对应文件夹中代…...

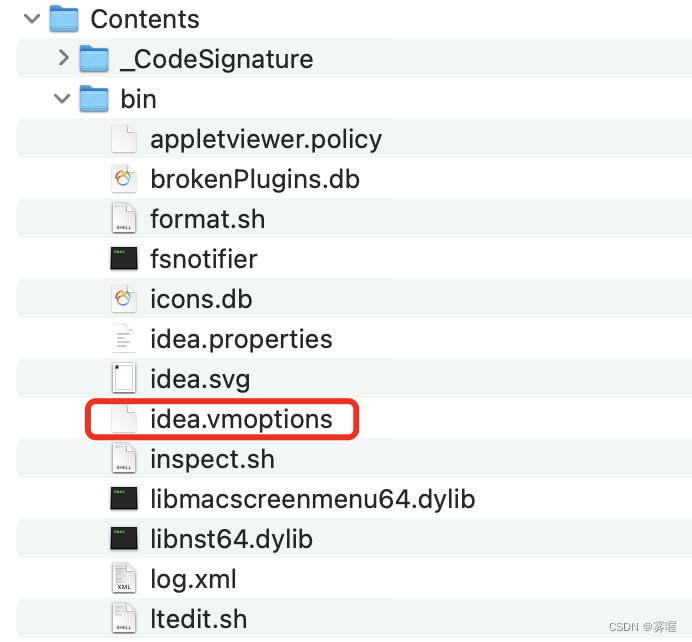
idea意外退出mac
目录 问题描述 解决过程 问题描述 mac上的idea我很久没用了,之前用的时候还是发布新版的开源项目,这几天再用的时候,就出现了idea意外退出的问题,我上网查找了很久,对于我的问题都没有很好的解决。 解决过程 在寻求…...

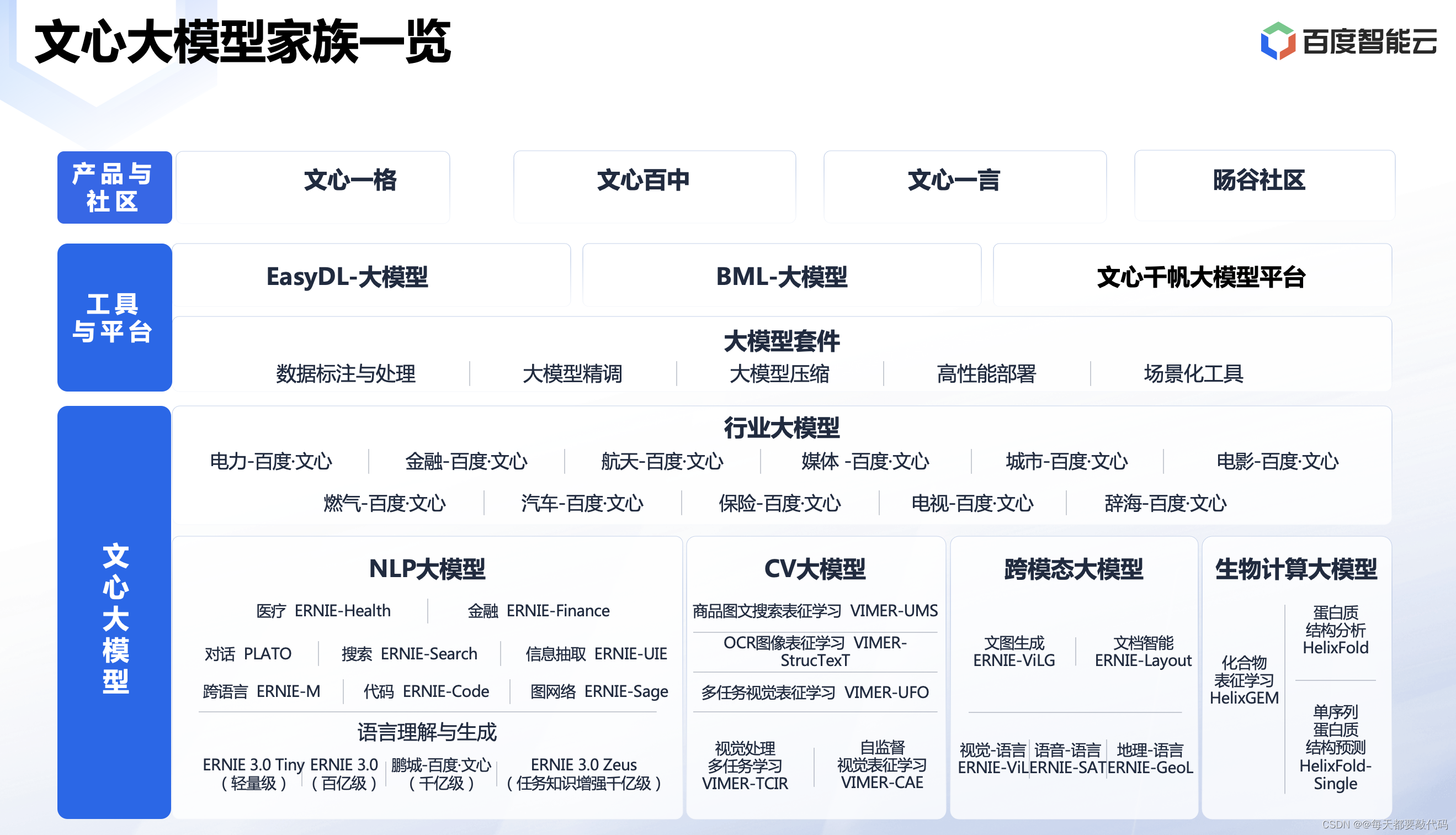
百度智能云千帆大模型平台2.0来了!从大模型到生产力落地的怪兽级平台!!
目录 前言 最佳算力效能为企业降低门槛 最多大模型,最多数据集为企业保驾护航 企业级安全对于企业来说是硬性要求 前言 普通人或许感知不明显,但是对于企业而言,身处AI时代,是否选择投资大模型,是否拥抱人工智能…...

k8s nfs-client 添加挂载参数 —— 筑梦之路
背景介绍 为什么要使用noresvport参数挂载NAS?不重新挂载会有什么后果? 如果发生网络切换或者后端服务的HA倒换,小概率会造成NFS文件系统阻塞,那就可能需要几分钟时间连接才会自动恢复,极端情况下甚至需要重启ECS才能恢…...

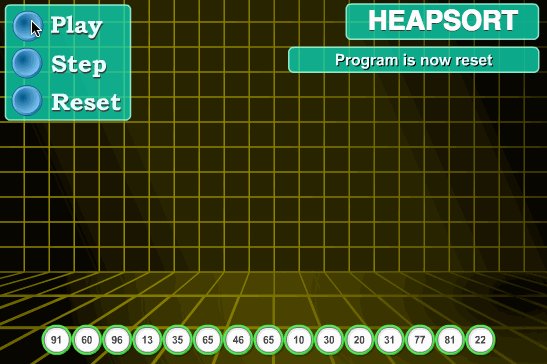
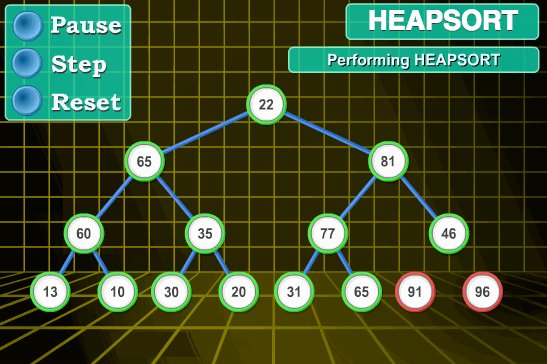
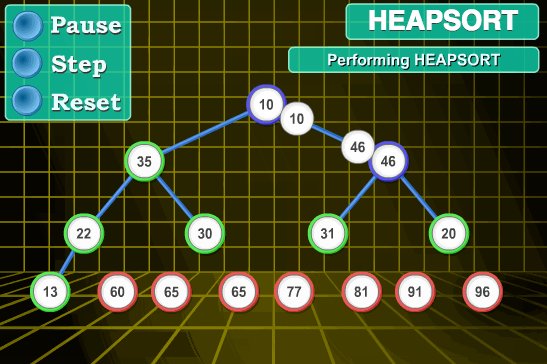
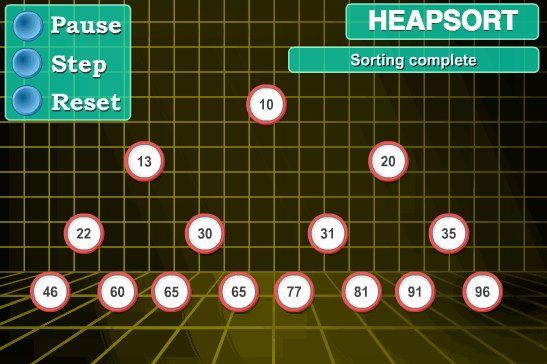
【算法】堆排序 详解
堆排序 详解 堆排序代码实现 排序: 排序,就是使一串记录,按照其中的某个或某些关键字的大小,递增或递减的排列起来的操作。 稳定性: 假定在待排序的记录序列中,存在多个具有相同的关键字的记录,…...

解决Maven依赖下载问题:从阿里云公共仓库入手
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

【Java基础】学习笔记2 - 数组运算符与main方法
目录 多态数组运算符hashCodefinalize 方法 第三阶段类变量类方法main 方法代码块单例模式饥饿式懒汉式 多态数组 顾名思义,就是在一个数组内体现多态 public class PolyArrDemo {public static void main(String[] args) {// 定义多态数组Fruit[] fruits new Fr…...

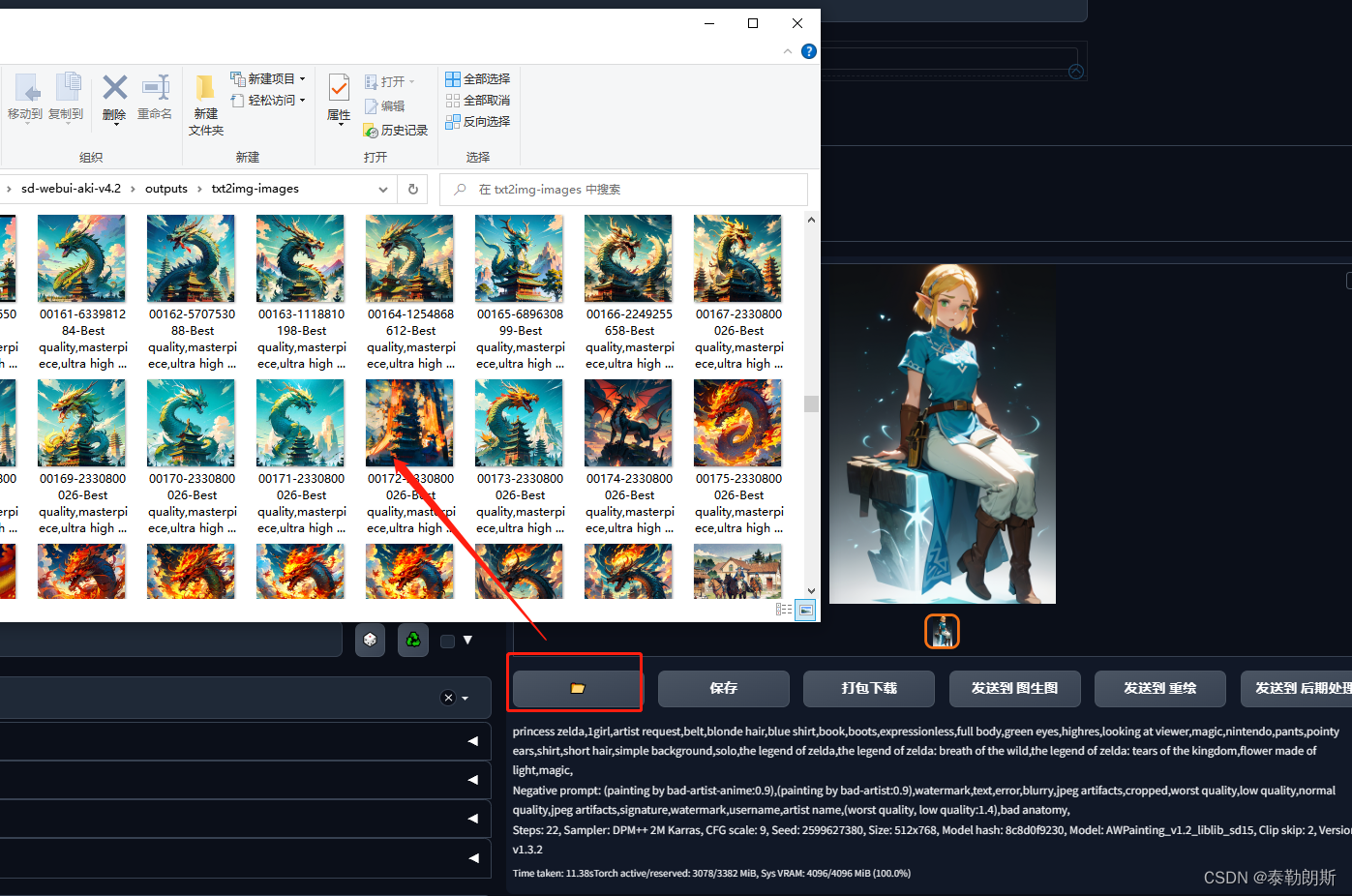
stable diffusion实践操作-复制-清空-保存提示词
系列文章目录 stable diffusion实践操作 stable diffusion实践操作-webUI教程 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 系列文章目录前言一、右上生成图标附近按钮介绍1. 箭头介绍(复现别人的…...

【Spring 事务和事务传播机制】
目录 1 事务概述 1.1 为什么需要事务 1.2 事务的特性 1.3 Spring 中事务的实现 2 Spring 声明式事务 2.1 Transactional 2.2 Transactional 的作用范围 2.3 Transactional 的各种参数 2.3.1 ioslation 2.4 事务发生了异常,也不回滚的情况 异常被捕获时 3 事务的传…...

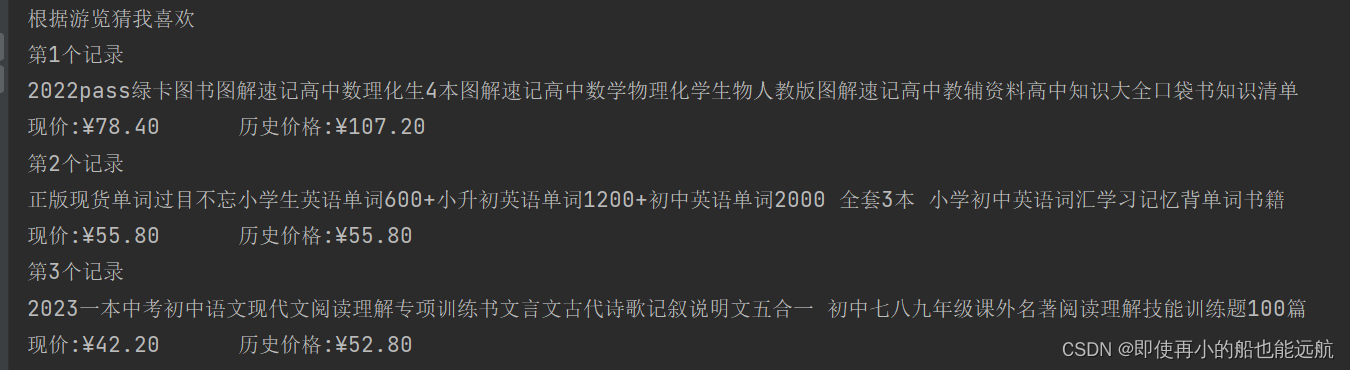
【爬虫】实验项目二:模拟登录和数据持久化
目录 一、实验目的 二、实验预习提示 三、实验内容 实验要求 基本要求: 改进要求A: 改进要求B: 四、实验过程 基本要求: 源码如下: 改进要求A: 源码如下: 改进要求B: 源码如下&…...

图文版:以太网二层接口类型(含配套习题)
常见的以太网二层接口类型包括以下三种: 一、Access接口 access链路类型端口,一种交换机的主干道模式,2台交换机的2个端口之间是否能够建立干道连接,取决于这2个端口模式的组合。 Access端口在收到以太网帧后打开VLAN标签&#…...

生信豆芽菜-机器学习筛选特征基因
网址:http://www.sxdyc.com/mlscreenfeature 一、使用方法 1、准备数据 第一个文件:特征表达数据 第二个文件:分组信息,第一列为样本名,第二列为患者分组 第三个文件:分析基因名 2、选择机器学习的方…...

v-html富文本里面的图片设置宽高不起作用的原因
把scoped去掉...

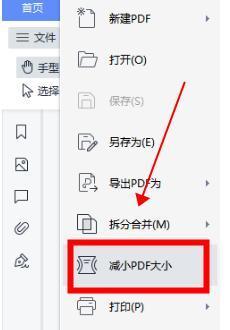
pdf文档怎么压缩小一点?文件方法在这里
在日常工作和生活中,我们经常会遇到需要上传或者发送pdf文档的情况。但是,有时候pdf文档的大小超出了限制,需要我们对其进行压缩。那么,如何将pdf文档压缩得更小一点呢?下面,我将介绍三种方法,让…...

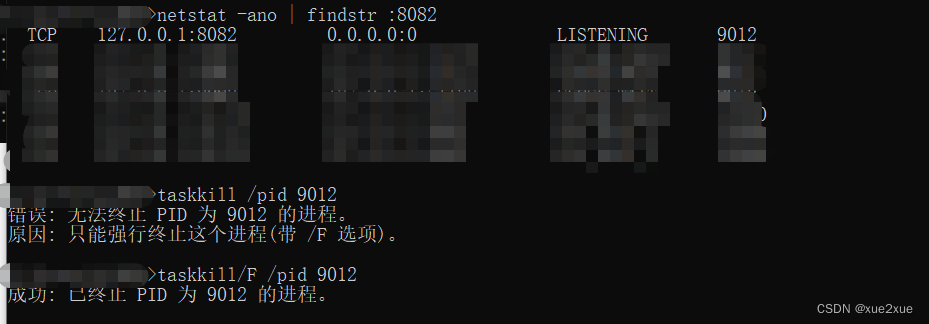
CMD关闭占用端口
1. netstat -ano | findstr :xxxx 2. taskkill /pid xxxx 3. 强制关闭taskkill/F /pid xxxx...

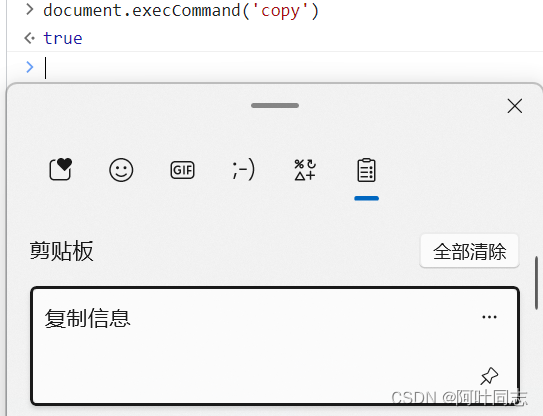
复制粘贴是怎么实现的
在上面的代码中,command 和 select 是自定义的函数。它们的作用如下: 实现复制粘贴的思路: 创建一个 textarea 标签将 textarea 移出可视区域给这个 textarea 赋值将这个 textarea 标签添加到页面中调用 textarea 的 select 方法调用 docum…...

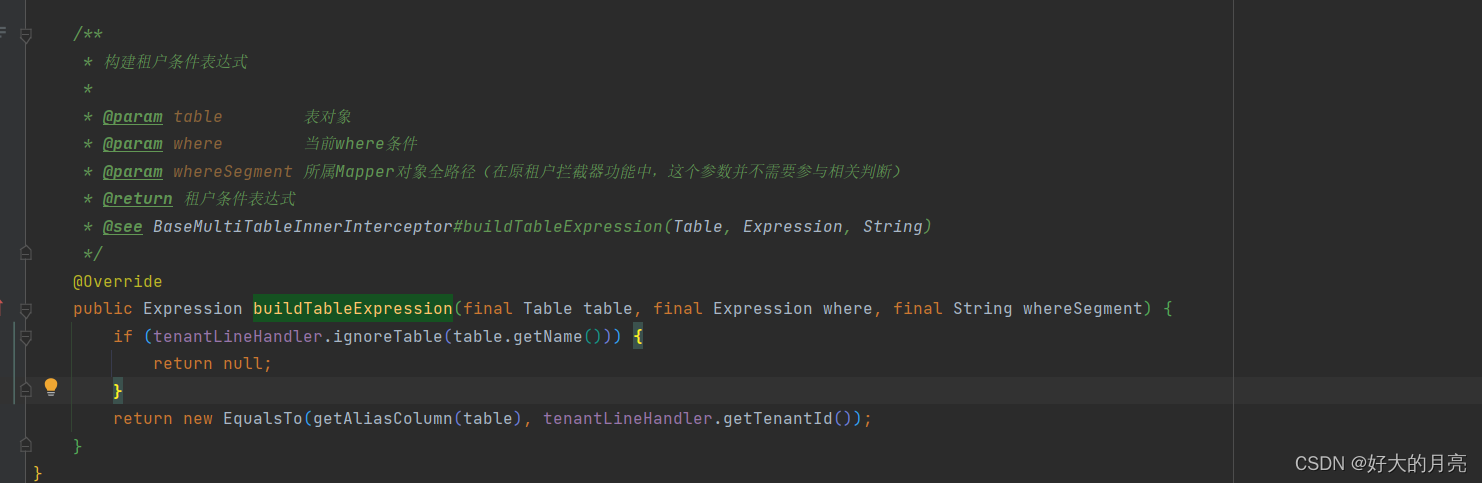
mybatisplus多租户原理略解
概述 当前mybatisPlus版本 <dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.5.3.2</version> </dependency>jdk版本:17 springboot版本:…...

Spring整合RabbitMQ-配制文件方式-1-消息生产者
Spring-amqp是对AMQP的一些概念的一些抽象,Spring-rabbit是对RabbitMQ操作的封装实现。 主要有几个核心类RabbitAdmin、RabbitTemplate、SimpleMessageListenerContainer等 RabbitAdmin类完成对Exchange、Queue、Binding的操作,在容器中管理 了RabbitA…...

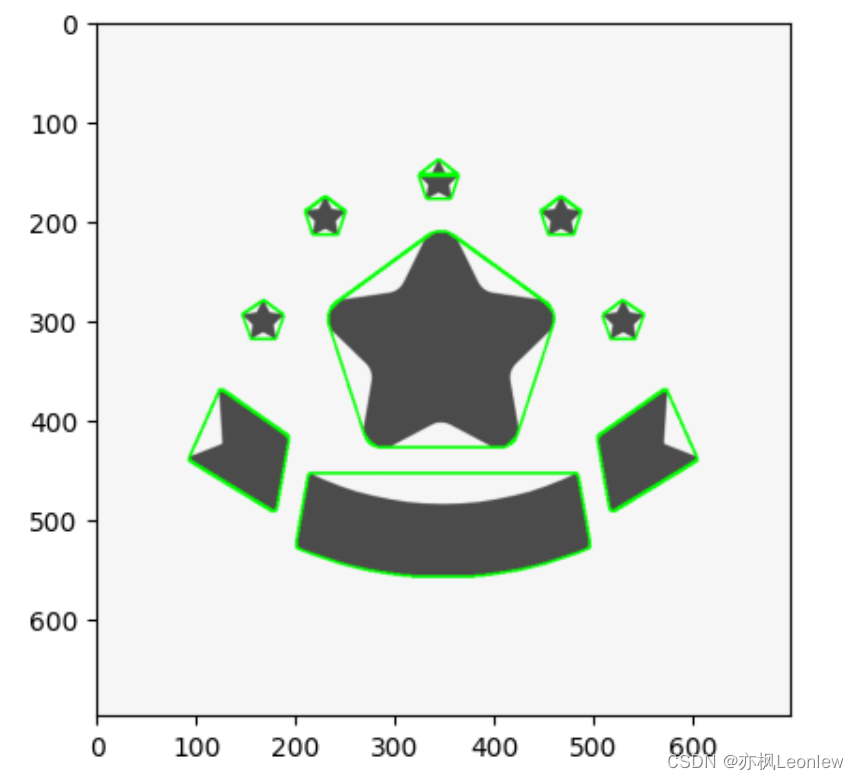
Python Opencv实践 - 凸包检测(ConvexHull)
import cv2 as cv import numpy as np import matplotlib.pyplot as pltimg cv.imread("../SampleImages/stars.png") plt.imshow(img[:,:,::-1])img_contour img.copy() #得到灰度图做Canny边缘检测 img_gray cv.cvtColor(img_contour, cv.COLOR_BGR2GRAY) edges…...

IP网络广播系统有哪些优点
IP网络广播系统有哪些优点 IP网络广播系统有哪些优点? IP网络广播系统是基于 TCP/IP 协议的公共广播系统,采用 IP 局域网或 广域网作为数据传输平台,扩展了公共广播系统的应用范围。随着局域网络和 网络的发展 , 使网络广播的普及变为可能 …...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...
