Vue2电商前台项目——项目的初始化及搭建
Vue2电商前台项目——项目的初始化及搭建
Vue基础知识点击此处——Vue.js
文章目录
- Vue2电商前台项目——项目的初始化及搭建
- 一、项目初始化
- 1、脚手架目录介绍
- 2、项目的其他配置
- 二、项目的路由分析及搭建
- 1、项目的路由分析
- 2、开发项目的步骤
- 3、非路由组件的搭建
- 4、路由组件的搭建
- (1)配置并使用路由器
- (2)路由组件与非路由组件的区别?
- (3)重定向
- (4)路由跳转的两种方式
- 三、Footer组件的显示与隐藏——路由元信息
- 四、路由传参
- 1、复习路由跳转的两种方式
- 2、路由传参,参数有几种写法?
- 3、路由传参复习题(⭐)
- 五、解决bug
一、项目初始化
使用脚手架创建项目,在需要放置项目的目录下打开cmd输入:
vue create name
- 这个name是项目名(我的项目名是potato-mall
创建有问题或者不太熟悉的具体参考之前的脚手架配置笔记
1、脚手架目录介绍
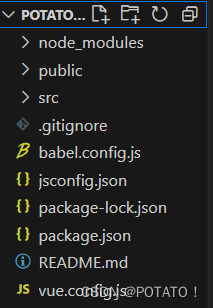
项目创建成功后,点开项目目录,会出现以下文件:

这些文件说明如下:
node_modules文件夹:放置项目的依赖
public文件夹:一般放置的是静态资源(图片),需要注意:放在public文件夹中的静态资源,webpack进行打包的时候,会原封不动打包到dist文件夹中,不会当做一个模块打包到 JS 里面
src文件夹(程序员源代码文件夹):
-
assets文件夹:一般放置的是静态资源(一般放置多个组件公用的的静态资源),需要注意:放置在assets文件夹里面的资源,webpack打包的时候,会把静态资源当做一个模块,打包到JS文件里面
-
components文件夹:一般放置的是非路由组件(全局组件)
-
App.vue :唯一的根组件,Vue当中的组件都是(.vue)
-
main.js:程序的入口文件,也是整个程序当中最先执行的文件
babel.config.js:配置文件,与babel相关
package.json文件:项目“身份证”,记录着项目信息,叫什么…有哪些依赖…项目怎么运行…
package-lock.json:缓存性文件
README.md:说明性文件
2、项目的其他配置
(1)项目运行起来时,自动打开浏览器
找到package.json文件,找到"scripts"进行如下修改:
"scripts": {"serve": "vue-cli-service serve --open", //在后面加“--open” 运行时自动打开浏览器"build": "vue-cli-service build","lint": "vue-cli-service lint"
},
(2)eslint语法校验功能关闭。
可关可不关,开启会报错但是不影响代码运行。
在根目录下,创建一个vue.config.js文件(一般创建项目时自带这个文件),添加以下代码:
const { defineConfig } = require("@vue/cli-service");
module.exports = defineConfig({transpileDependencies: true,//关闭eslint语法校验lintOnSave: false,
});
(3)src文件夹简写方法,配置别名。
在jsconfig.json文件中。@代表的是src文件夹,这样将来文件过多,找的时候方便很多。
二、项目的路由分析及搭建
1、项目的路由分析
前端所谓路由:key-value键值对
key:URL(地址栏中的路径)
value:相应的路由组件
项目结构:上中下结构
非路由组件:Header,Footer(首页,搜索页)
路由组件:Home首页,Search搜索,login登录(无Footer),register注册(无Footer,可以通过条件渲染控制)
2、开发项目的步骤
-
书写静态页面(HTML,CSS)
-
拆分组件(路由/非路由)
-
获取服务器的数据动态展示
-
完成相应的动态业务逻辑
注意1:创建组件的时候,找准 组件结构 + 组件的样式 + 图片资源
注意2:项目如果采用的less样式,浏览器不识别less样式,需要通过less、less-loader【安装六版本】进行处理less:npm i less-loader@6,如果想要组件识别less样式,需要在style标签加上lang=“less”。(如果运行时less还是报错,可以尝试关闭项目再重新进入重新运行上面的安装命令)
注意3:引入清除默认样式,将默认样式文件放在public文件夹内,在index.html里引入。
3、非路由组件的搭建
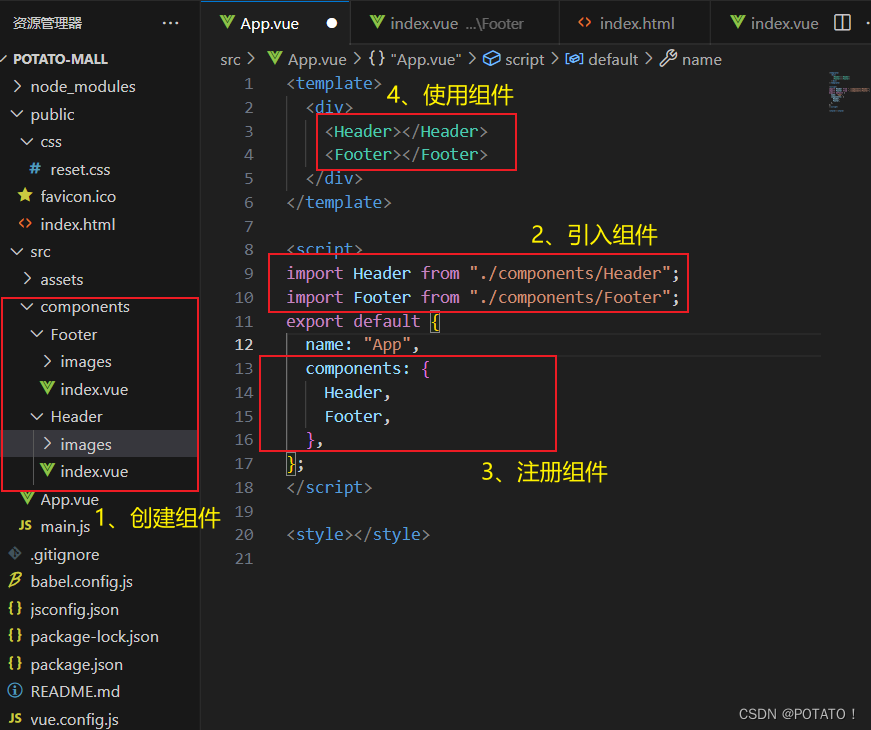
非路由组件一般都写在components文件夹里,本项目有Header和Footer。
组件的使用步骤:
-
创建或定义组件
-
引入组件
-
注册组件
-
使用组件

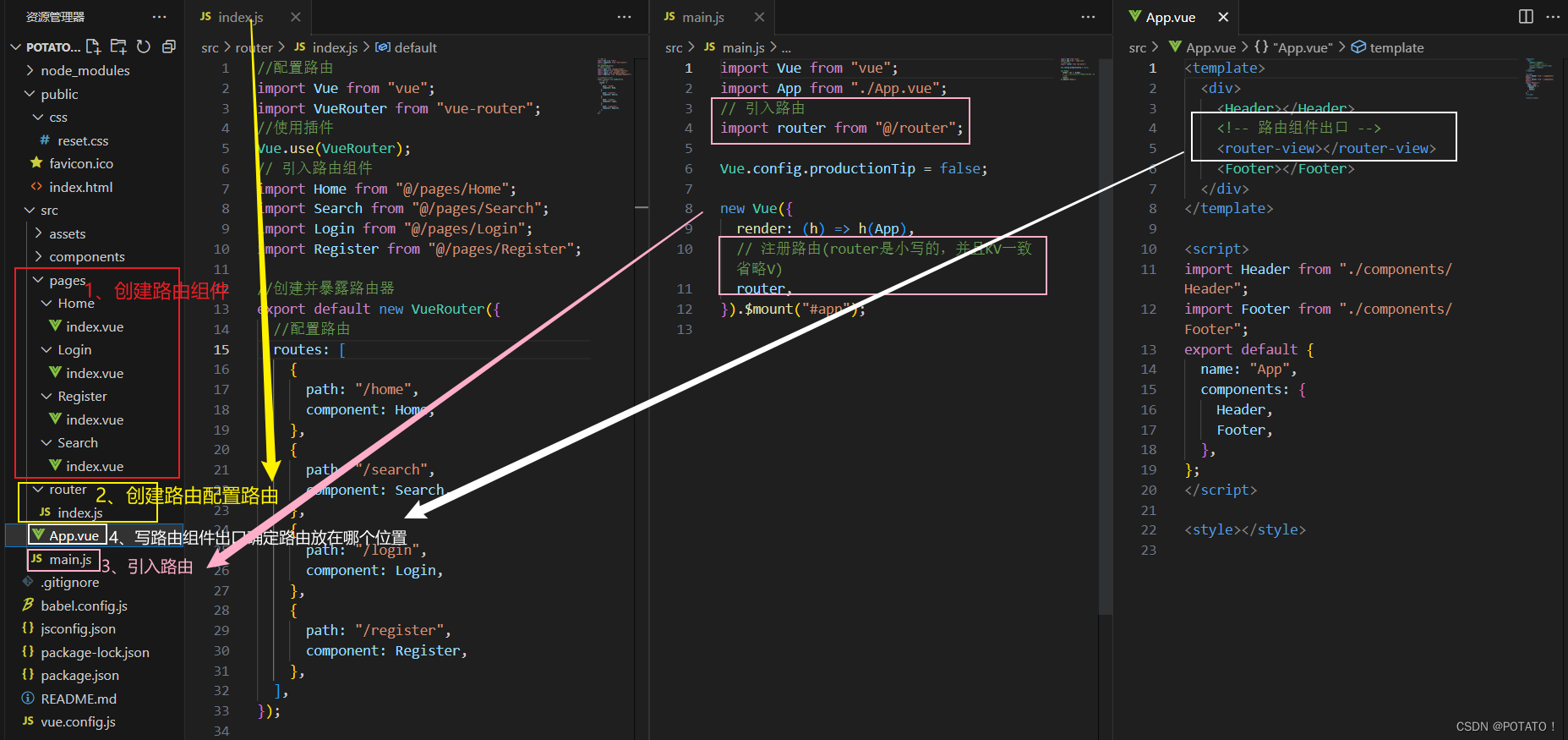
4、路由组件的搭建
(1)配置并使用路由器
Vue2安装vue-router,命令:npm i vue-router@3
Vue3安装vue-router,命令:npm i vue-router
前面我们已经了解学习过,详情请查看笔记——路由的基本知识及使用
路由组件有四个:Home(首页),Search(搜索),Login(登录),Register(注册)
components文件夹:经常放置 非路由组件 (公用全局组件)
pages|views文件夹:经常放置 路由组件
项目中配置的路由一般放置在router文件夹中,在里面配置路由。
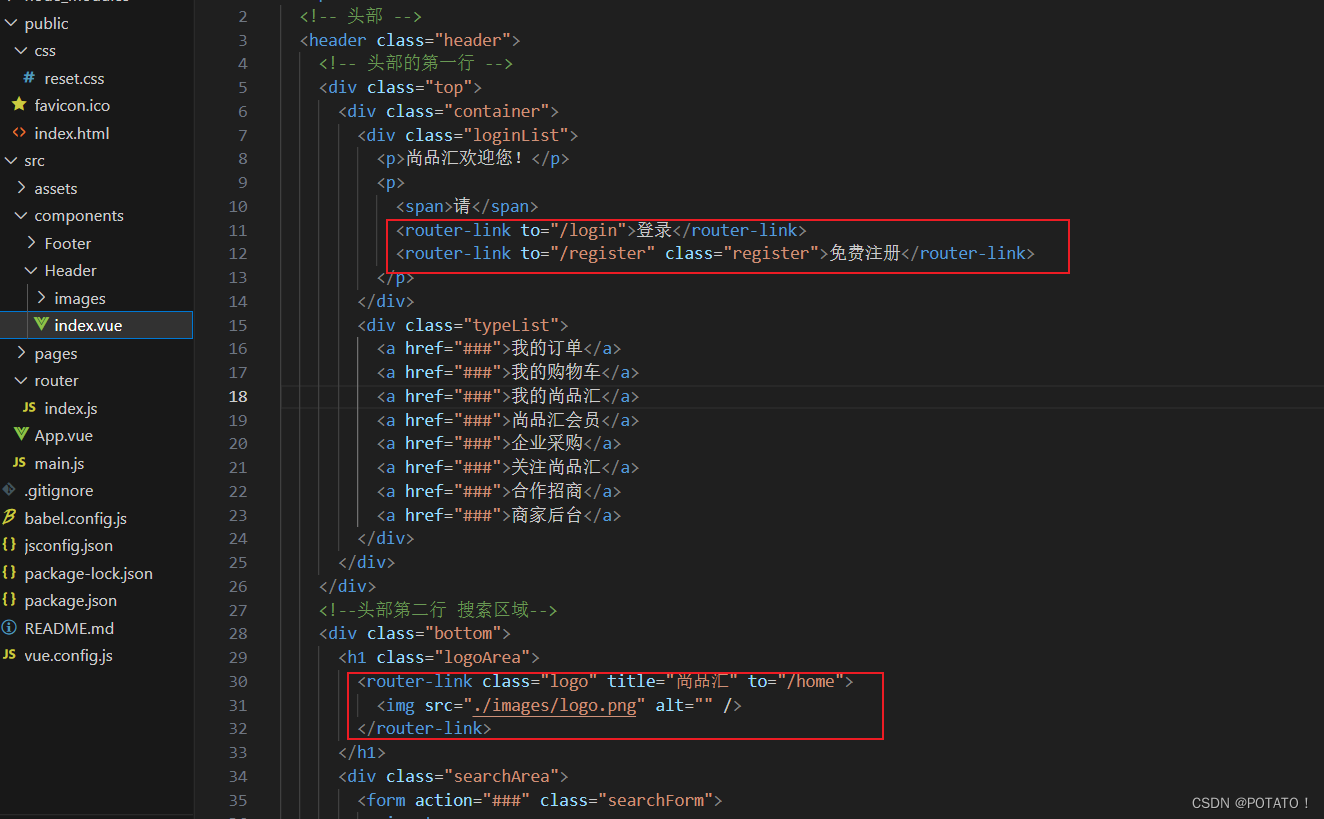
用<router-view></router-view>指定展示位置,然后登录,注册,搜索这几个a标签都换成router-link标签,href换成to

(2)路由组件与非路由组件的区别?
-
路由组件一般放置在pages|views文件夹,非路由组件一般放置在components文件夹中
-
路由组件一般需要在router文件夹中的index.js文件中配置路由规则(使用路径和组件名字等属性),非路由组件在使用的时候,一般都是以标签的形式使用
-
注册完路由,不管是路由组件还是非路由组件,身上都有 r o u t e , route, route,router属性
r o u t e :一般获取路由信息【路径, q u e r y , p a r a m s 等等】,其实非路由组件当中的 t h i s . route:一般获取路由信息【路径,query,params等等】,其实非路由组件当中的this. route:一般获取路由信息【路径,query,params等等】,其实非路由组件当中的this.route就是当前显示的路由组件的一些信息,比如路径,name,meta等等
$router:一般进行编程式导航进行路由跳转【push | replace】
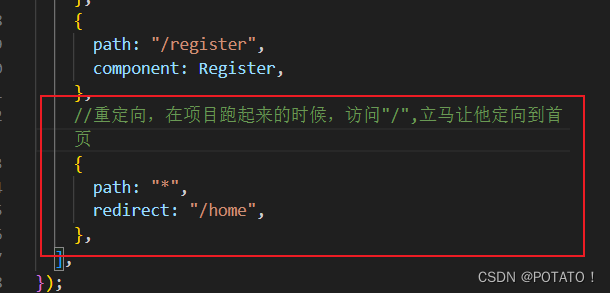
(3)重定向
在项目跑起来的时候,访问/,立马让他定向到首页 写在 src/router/index.js文件里

(4)路由跳转的两种方式
-
声明式导航router-link
-
编程式导航 push| replace
声明式路由导航可以做的事情 编程式导航都能做,除此之外,编程式导航还能做一些其他的业务
这两种路由跳转方式在前面笔记有,并且有案例说明,详情点击此处——编程式路由导航
- 如果只是路由跳转,没有其他业务逻辑,使用声明式导航router-link

- 如果路由跳转时需要其他业务逻辑,比如传参,可以使用编程式导航
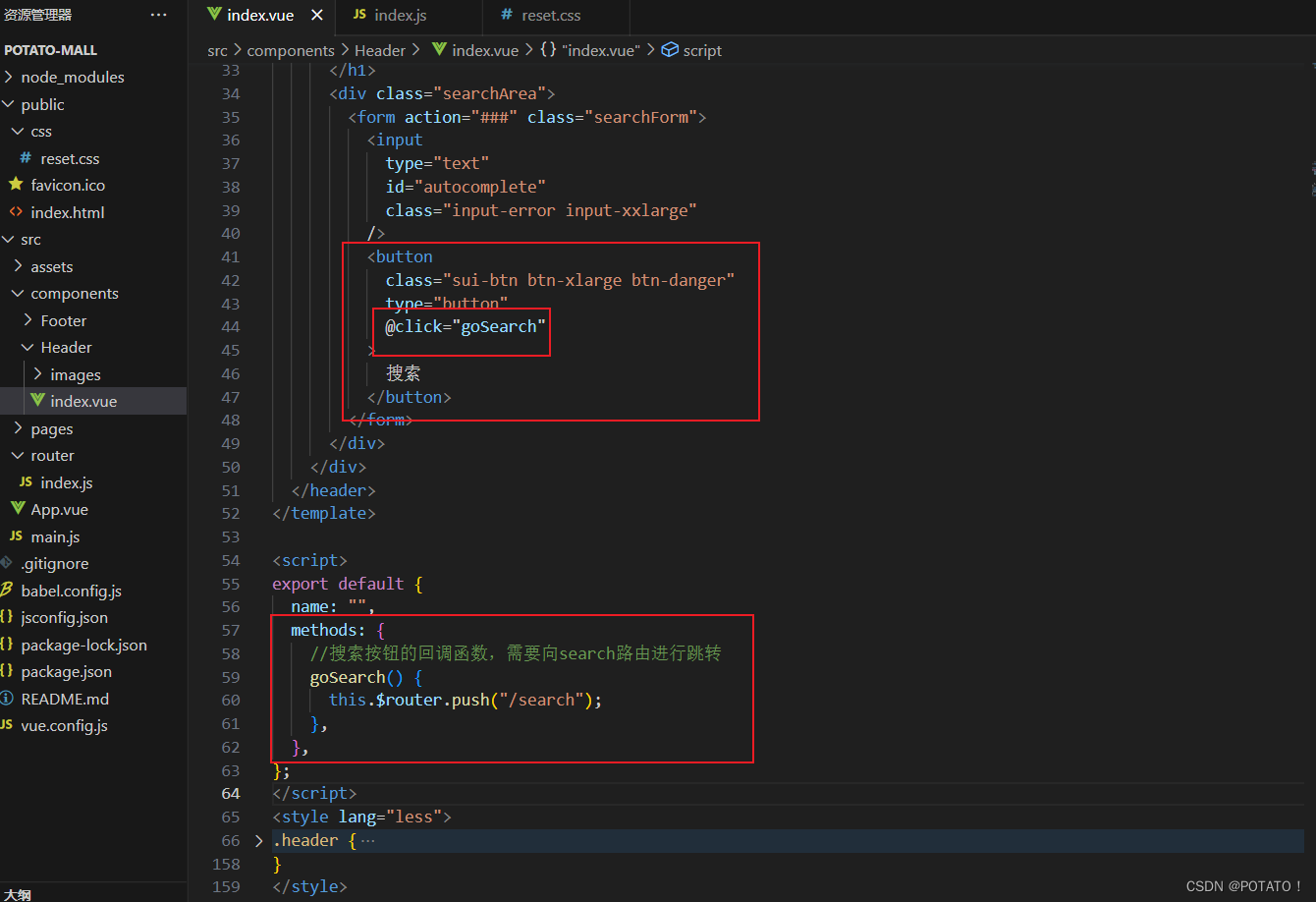
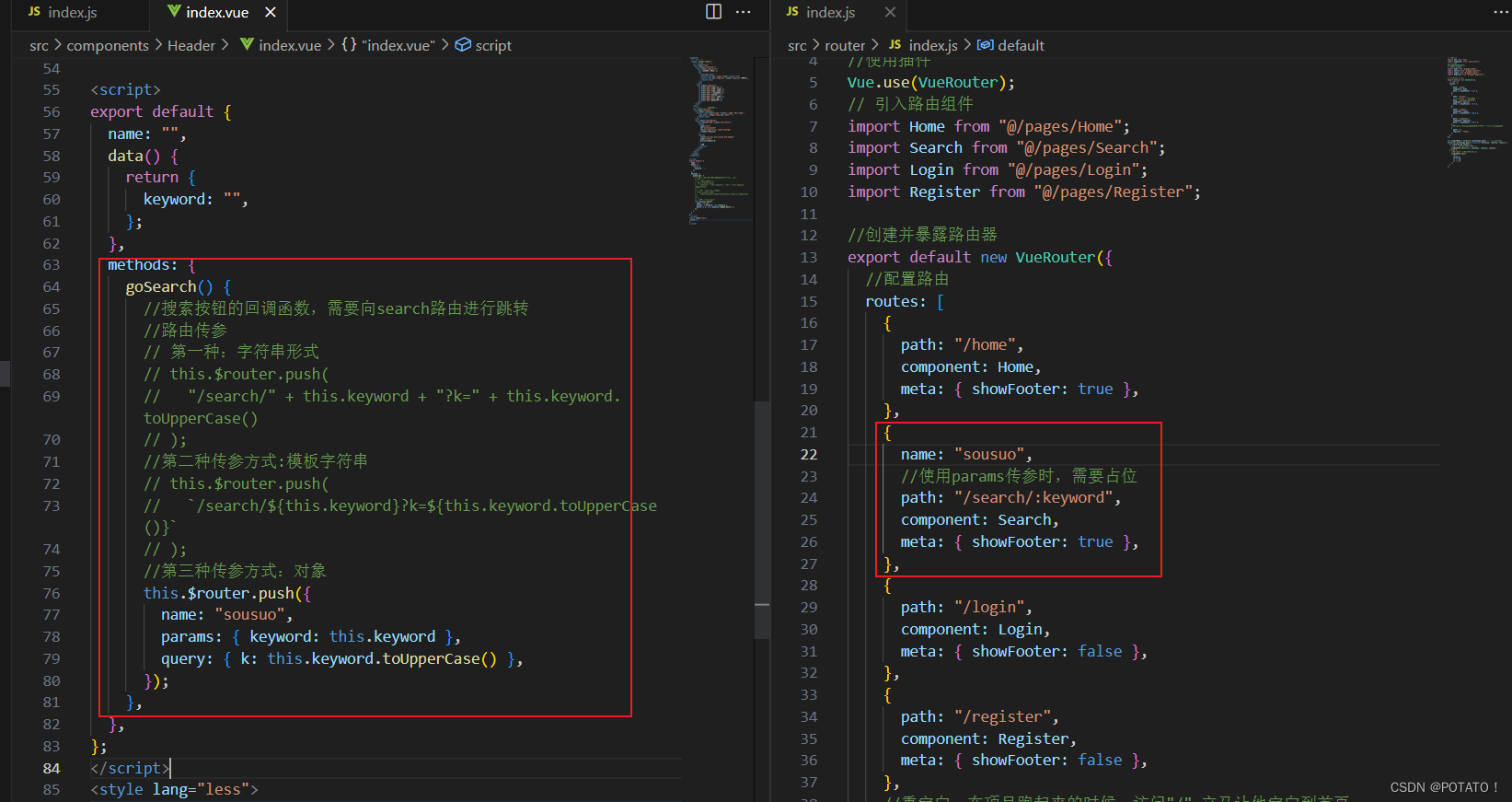
这里的搜索按钮需要带着搜索框里的输入信息进行路由跳转,使用编程式导航:

注意:使用编程式导航时这里的搜索按钮多次点击重复导航可能出现报错的情况,可以在每次调用时加上捕获异常的方法,也可以在route/index.js里加上下面这段代码解决这个问题,原理是对Router原型链上的push、replace方法进行重写,用call改变this指向,抛出异常。
let originPush = VueRouter.prototype.push; //备份原push方法VueRouter.prototype.push = function (location, resolve, reject){if (resolve && reject) { //如果传了回调函数,直接使用originPush.call(this, location, resolve, reject);}else { //如果没有传回调函数,手动添加originPush.call(this, location, ()=>{}, ()=>{}); }
}
三、Footer组件的显示与隐藏——路由元信息
显示或隐藏组件:v-if / v-show
Footer组件在 Home,Search中是显示的,在Login和Register中是隐藏的
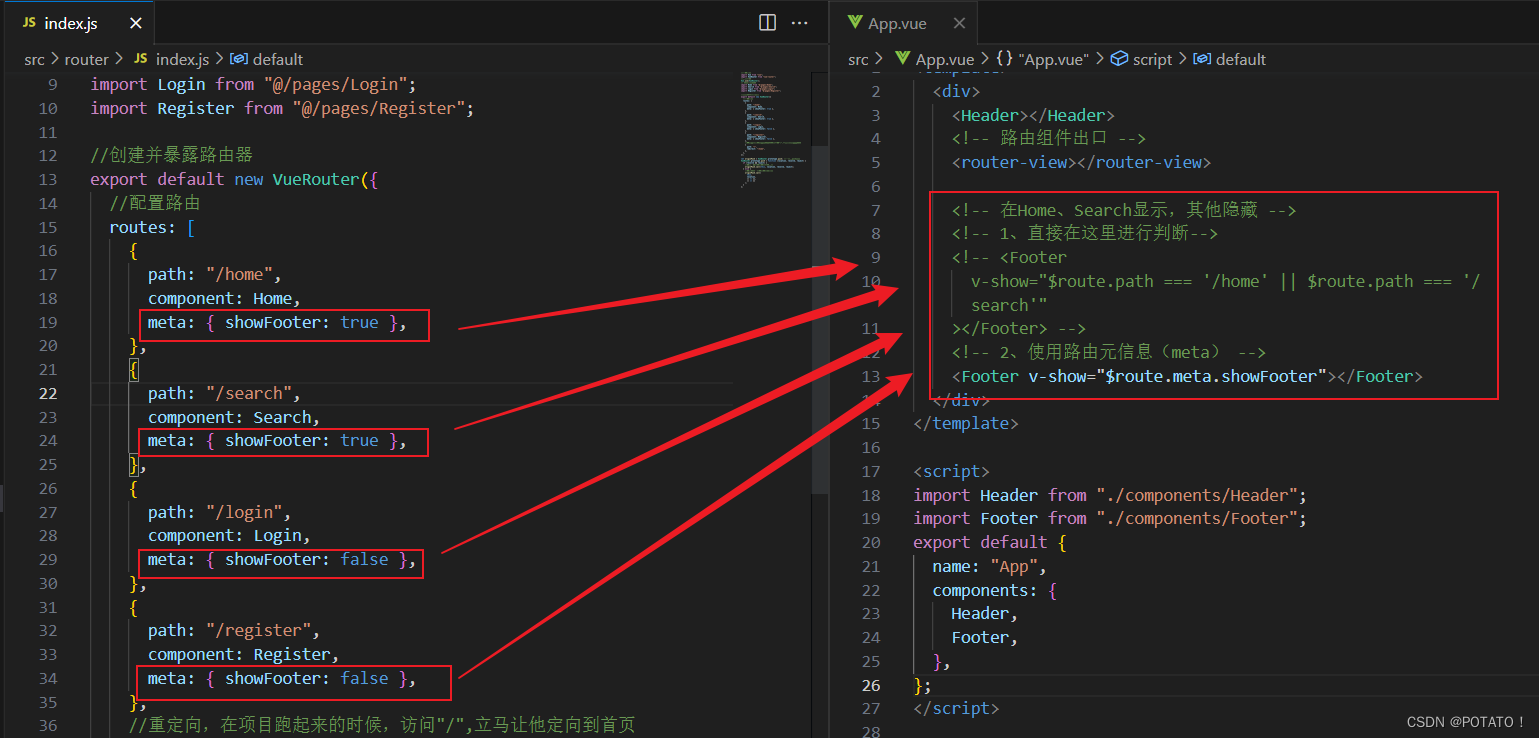
我们可以根据$route.path是否是home或search来控制Footer的显示与隐藏
<Header></Header>
<!-- 路由组件出口 -->
<router-view></router-view>
<!-- 在Home、Search显示,其他隐藏 -->
<Footerv-show="$route.path === '/home' || $route.path === '/search'"
>
</Footer>
但是如果有很多组件都要显示Footer呢?就要写很多,这样不太好。
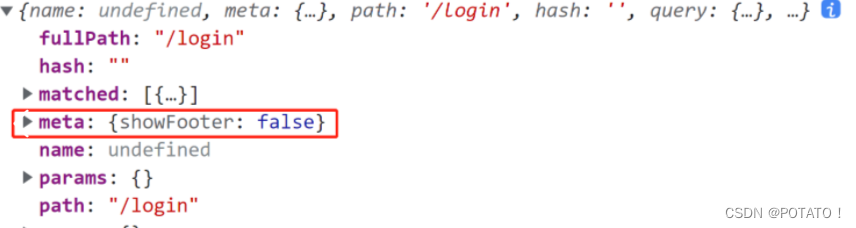
this.$route里存放着当前页面路径下的路由信息,我们可以利用其中的meta属性,也就是路由元信息


四、路由传参
params和query参数是可以一起传的
1、复习路由跳转的两种方式
声明式导航:router-link(务必要有to属性)
编程式导航:利用的是组件实例的$router.push | replace 方法
2、路由传参,参数有几种写法?
参数分别有params参数和query参数,详情请点击此处——路由传参
query参数:/home?k=v&kv=,不需要占位
params参数:在配置路由的时候,需要占位

路由携带
params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!而且params需要去占位!
3、路由传参复习题(⭐)
-
路由传递参数(对象写法) path是否可以结合params参数一起使用?
不可以。路由跳转传参的时候,对象的写法可以是name,path的形式,但需要注意的是,path这种写法不能与params参数一起使用
-
如何指定params参数可传可不传?
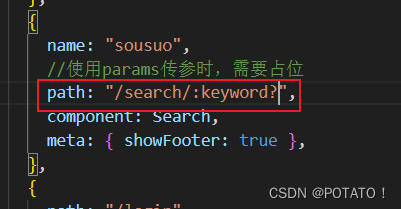
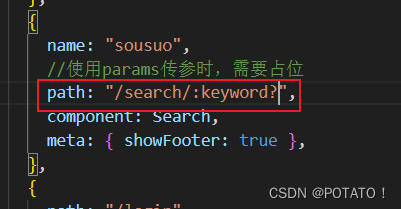
在配置路由的时候,给params占位 的后面加上?,代表可传递也可以不传递

比如:配置路由的时候如果已经给params参数占位了但不写问号,那么路由跳转的时候不传递params参数,路径就会出现问题 。你跳转的本来是 http://localhost:8080/#/search/k=QWE 这个位置,结果你跳转的是 http://localhost:8080/#/k=QWE 这个位置,search路径直接没了,这可不行
-
params参数可传递也可以不传递,但是如果传递是空串,如何解决?
若有占位符也有问号,但传递的是空串的话,路径也会有问题(和上面路径问题一样,search直接没了)
使用undefined解决:params参数可传递不可传递的时候,传递是空串路径有问题的错误
params:{keyWord:'' || undefined,},
- 路由组件能不能传递props数据?
可以的,有三种写法:对象式,布尔值,函数式,具体见笔记路由中的props配置
五、解决bug
编程式路由跳转到当前路由(参数不变),多次执行会抛出NavigationDuplicated的警告错误?
因为路由跳转有两种形式:声明式导航,编程式导航,其中声明式导航没有这类问题,因为vue-router底层已经处理好了
为什么编程式导航进行路由跳转的时候,就有这种警告错误?
1、“vue-router”: “^3.6.4”:最新的vue-router引入promise,push返回的是promise,promise有两个形参,成功返回的函数和失败返回的函数
通过push方法传递相应的成功,失败的回调函数,可以捕获到当前错误,可以解决
通过下面的代码可以实现解决错误
this.$router.push({// 第三种:对象写法name:'sousuo',// params参数params:{keyWord:'' || undefined,},// query参数query:{k:this.keyWord.toUpperCase()}},()=>{},()=>{})
这种写法治标不治本,将来在别的组件当中 push | replace,编程式导航还是有类似错误
由于this是组件,$router是VueRouter的一个实例,它可以访问到VueRouter原型对象上的push,所以我们通过重写push方法, 就可以解决问题。(上文提到过)
// 以下代码在src/router/index.js文件中//重写push和replace解决重复点击报错的问题
//先把VueRouter原型对象的push和replace,先保存一份
let originPush = VueRouter.prototype.push
let originReplace = VueRouter.prototype.Replace
//重写push|replace方法
//第一个参数location:告诉原来push方法,往哪里跳转(传递哪种参数)
//第一个参数resolve:成功的回调
//第三个参数reject:失败的回调
VueRouter.prototype.push = function(location,resolve,reject){if(resolve && reject){//call||apply:相同点:都可以调用函数一次,都可以篡改函数的上下文一次//不同点:call与apply传递参数:call传递参数多个参数用逗号隔开,而apply方法执行要传递数组//调用originPush,把this指向push的调用者originPush.call(this,location,resolve,reject)}else{originPush.call(this,location,()=>{},()=>{})}
}
//第一个参数:告诉原来replace方法,往哪里跳转(传递哪种参数)
VueRouter.prototype.replace = function(location,resolve,reject){if(resolve && reject){originReplace.call(this,location,resolve,reject)}else{originReplace.call(this,location,()=>{},()=>{})}
}
相关文章:

Vue2电商前台项目——项目的初始化及搭建
Vue2电商前台项目——项目的初始化及搭建 Vue基础知识点击此处——Vue.js 文章目录 Vue2电商前台项目——项目的初始化及搭建一、项目初始化1、脚手架目录介绍2、项目的其他配置 二、项目的路由分析及搭建1、项目的路由分析2、开发项目的步骤3、非路由组件的搭建4、路由组件的搭…...

递归算法学习——N皇后问题,单词搜索
目录 编辑 一,N皇后问题 1.题意 2.解释 3.题目接口 4.解题思路及代码 二,单词搜索 1.题意 2.解释 3.题目接口 4.思路及代码 一,N皇后问题 1.题意 按照国际象棋的规则,皇后可以攻击与之处在同一行或同一列或同一斜线上…...

【SpringBoot】mockito+junit 单元测试
1.POM 引入以下依赖 <dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>4.13.2</version><scope>test</scope></dependency><dependency><groupId>org.springframework.b…...

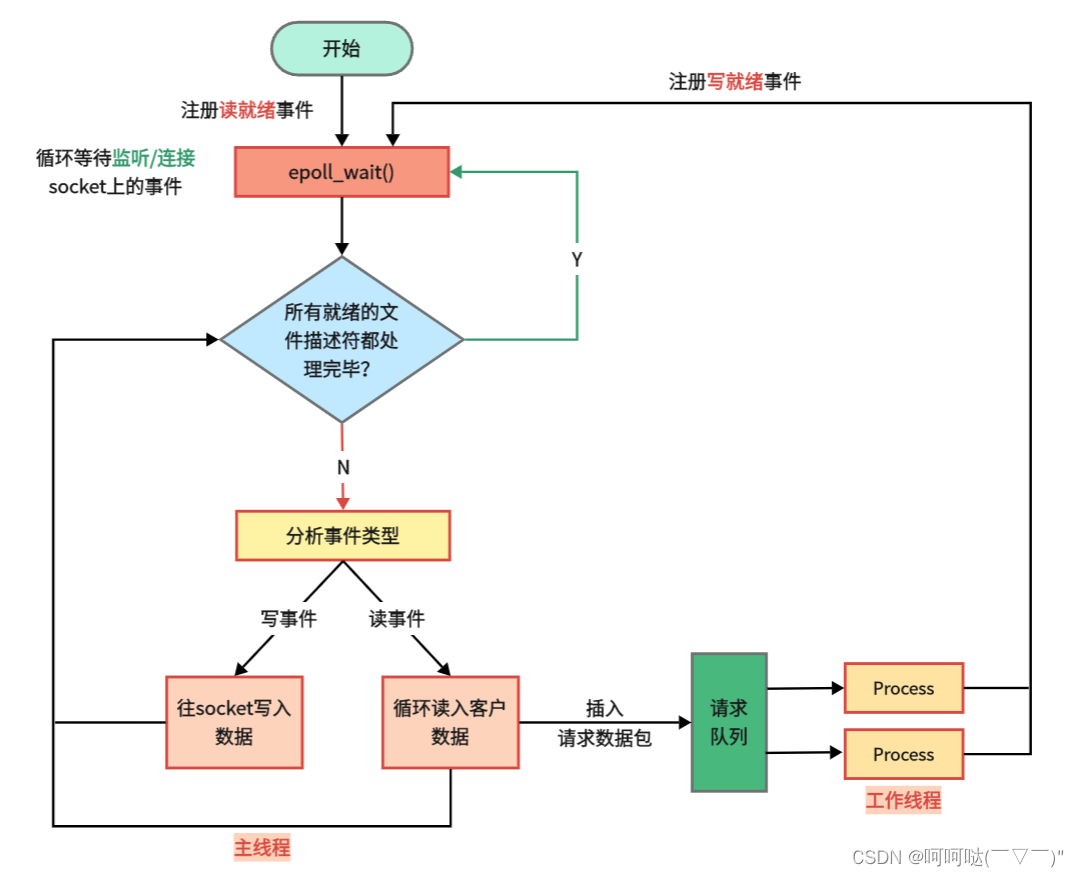
webserver 同步 I/O 模拟 Proactor 模式的工作流程
服务器基本框架、I/O 模型、事件处理模式 一、服务器编程基本框架 虽然服务器程序种类繁多,但其基本框架都一样,不同之处在于逻辑处理。 二、五种 I/O 模型 阻塞/非阻塞、同步/异步(网络IO)_呵呵哒( ̄▽ ̄)&…...

mysql8-基于docker搭建主从同步
一、环境信息 系统版本:CentOS Linux release 7.9.2009 (Core) cat /etc/centos-release Docker版本:Docker version 20.10.6, build 370c289 docker --version Docker-compose版本:Docker Compose version v2.10.2 docker-compose --versio…...

智能水表远程控制系统:引领节水新时代
随着科技的不断发展,物联网技术逐渐融入到我们的日常生活中。其中,智能水表远程控制系统成为一项重要创新,对于提高水资源利用率、实现绿色节水具有重要意义。下面小编就来为大家介绍下智能水表远程控制系统吧! 一、智能水表远程控制系统定义…...

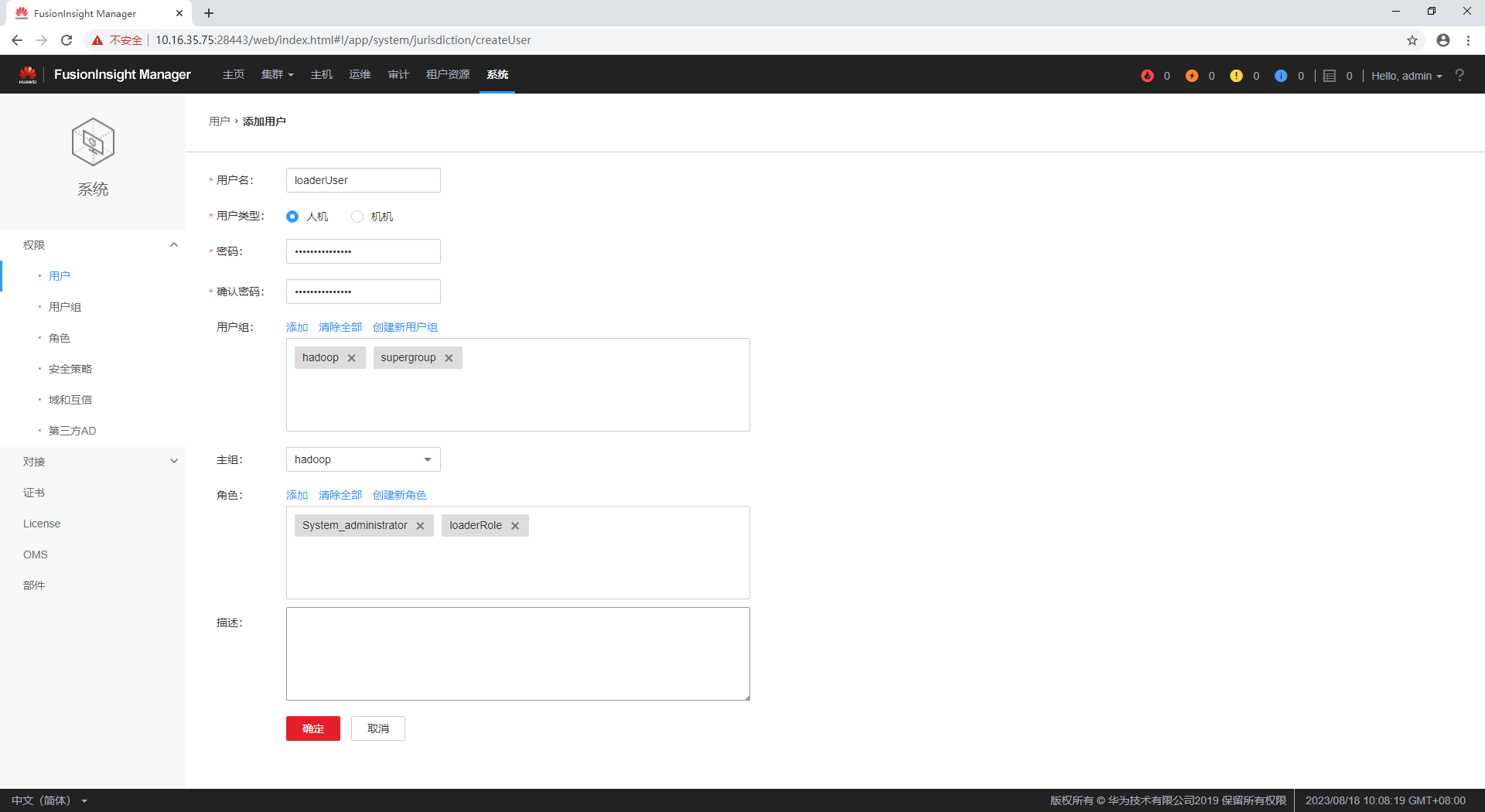
【FusionInsight 迁移】HBase从C50迁移到6.5.1(03)6.5.1上准备Loader
【FusionInsight 迁移】HBase从C50迁移到6.5.1(03)6.5.1上准备Loader HBase从C50迁移到6.5.1(03)6.5.1上准备Loader登录新集群FusionInsight 6.5.1的Manager准备Loader服务准备Loader Role准备Loader User HBase从C50迁移到6.5.1&…...

redis多线程操作
今天更新一个redis多线程操作, 可直接搬运 import redis, os, threading, queue import pandas as pd# 创建一个任务队列 task_queue queue.Queue()def read_excel(folder_path):total_list []for filepath, dirnames, filenames in os.walk(folder_path):for fi…...
:拉普拉斯图像金字塔)
OpenCV(十七):拉普拉斯图像金字塔
1.拉普拉斯图像金字塔原理 拉普拉斯图像金字塔是一种多尺度图像表示方法,通过对高斯金字塔进行差分运算得到。它能够提供图像在不同尺度上的细节信息,常用于图像处理任务如图像增强、边缘检测等。 下面是拉普拉斯图像金字塔的原理和步骤: 构…...

OpenCL编程指南-10.2使用C++包装器API的矢量相加示例
选择OpenCL平台并创建一个上下文 建立OpenCL的第一步是选择一个平台。第2章介绍过,OpenCL使用了ICD模型,其中可以有多个OpenCL实现在一个系统上并存。类似于HelloWorld示例,这个矢量相加程序展示了选择OpenCL平台的一种最简单的方法…...

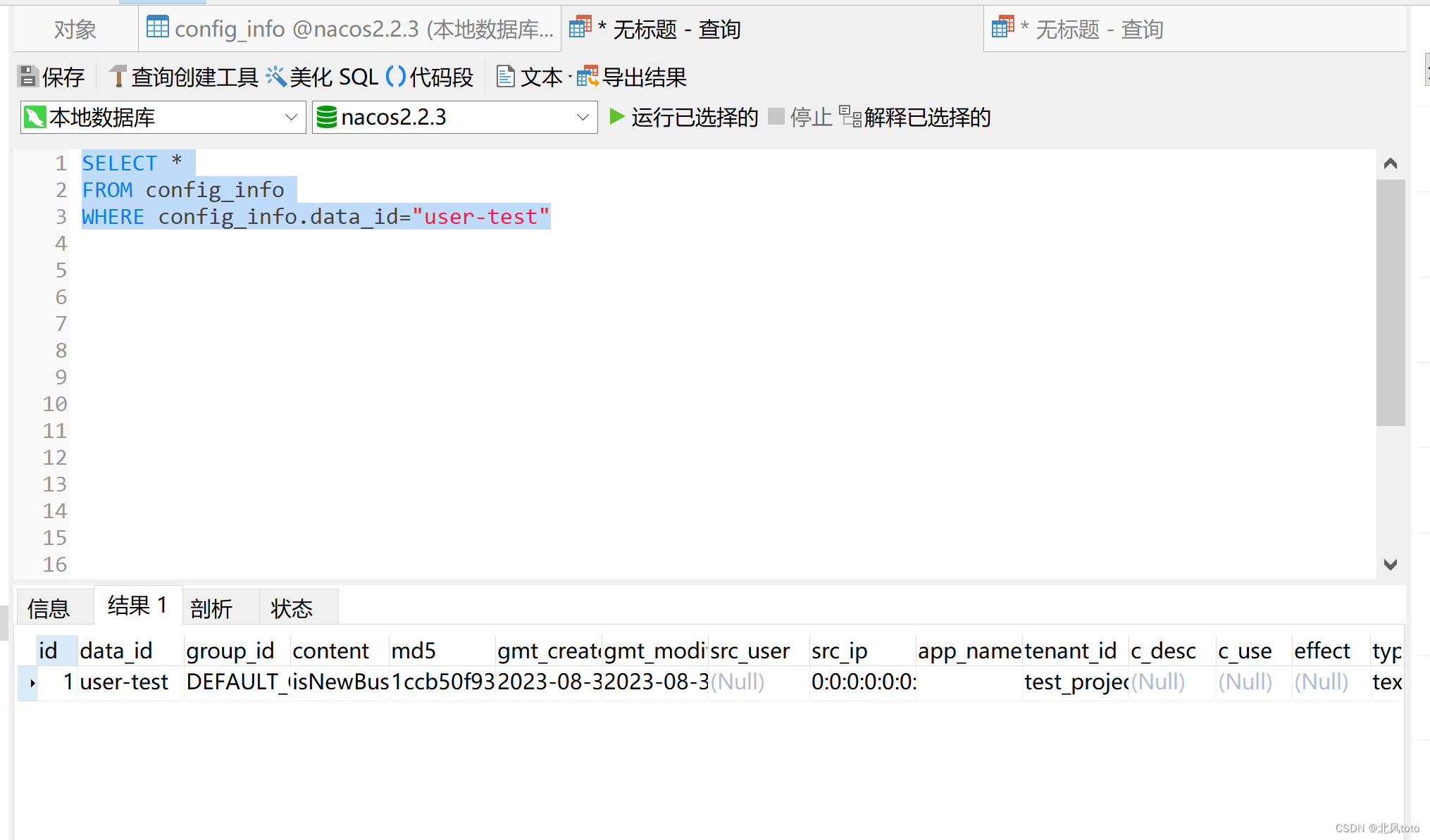
mysql数据库,字符串使用双引号““导致报错,使用单引号‘‘不报错,Unknown column ‘user-test‘ in ‘where clause‘
文章目录 一、完整报错二、报错数据三、报错原因四、解决方式1、更改执行sql2、更改sql数据校验模式(改为默认校验) 一、完整报错 > 1054 - Unknown column user-test in where clause二、报错数据 SELECT * FROM config_info WHERE config_info.da…...

[华为云云服务器评测] 华为云耀云服务器 Java、node环境配置
系列文章目录 第一章 [linux实战] 华为云耀云服务器L实例 Java、node环境配置 文章目录 系列文章目录前言一、任务拆解二、修改密码三、配置安全规则四、远程登录并更新apt五、安装、配置JDK环境5.1、安装openjdk,选择8版本5.2、检查jdk配置 六、安装、配置git6.1、安装git6.2…...

中企绕道突破封锁,防不胜防 | 百能云芯
韩国的财经媒体Business Korea最新报道指出,尽管美方在《通胀削减法案》(IRA)的补贴中排除了中国,但中国企业正通过多种方式积极应对美国在半导体和电动汽车电池领域的封锁,这包括建立合资企业、设立生产基地以及开展技…...

动手实践:从栈帧看字节码是如何在 JVM 中进行流转的
Java全能学习面试指南:https://www.javaxiaobear.cn/ 前面我们提到,类的初始化发生在类加载阶段,那对象都有哪些创建方式呢?除了我们常用的 new,还有下面这些方式: 使用 Class 的 newInstance 方法。使用…...

PEX装机
目录 一、PXE是什么? 二、PXE的组件: vsftpd/httpd/nfs tftp dhcp 三、配置vsftpd 四、配置tftp 1.安装tftp-server 2.启动tftp 五、准备pxelinx.0文件、引导文件、内核文件 1.准备pxelinux.0文件 2.准备引导文件、内核文件 六、配置dhcp …...

异地远程访问内网BUG管理系统【Cpolar内网穿透】
文章目录 前言1. 本地安装配置BUG管理系统2. 内网穿透2.1 安装cpolar内网穿透2.2 创建隧道映射本地服务3. 测试公网远程访问4. 配置固定二级子域名4.1 保留一个二级子域名5.1 配置二级子域名6. 使用固定二级子域名远程 前言 BUG管理软件,作为软件测试工程师的必备工具之一。在…...

论文笔记:一分类及其在大数据中的潜在应用综述
0 概述 论文:A literature review on one‑class classification and its potential applications in big data 发表:Journal of Big Data 在严重不平衡的数据集中,使用传统的二分类或多分类通常会导致对具有大量实例的类的偏见。在这种情况…...

下单时如何保证数据一致性?
原创 哪吒 哪吒编程 2023-09-07 08:03 发表于辽宁 收录于合集#Redis11个 (给哪吒编程加星标,提高Java技能) 大家好,我是哪吒。 在前几篇文章中,提到了Redis实现排行榜、Redis数据缓存策略,让我们对Redis…...

【C++ Core Guidelines解析】深入理解现代C++的特性和原理
文章目录 👨⚖️《C Core Guidelines解析》的主要观点👨🏫《C Core Guidelines解析》的主要内容👨💻作者介绍 🌸🌸🌸🌷🌷🌷💐&a…...

Go语言高阶:Reflection反射与Files操作 详细示例教程
目录标题 一、Reflection反射1. What is reflection? 什么是反射2. Inspect a variable and find its type 检查变量并找到它的类型3. Reflect.Type and reflect.Value 反射类型和值4. Reflect.Kind 查看底层种类5. NumField() and Field() methods 字段数量和索引值方法6. In…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...
