前端小案例1:用css实现蒙层效果
前端小案例1:用css实现蒙层效果
我想要在react的函数组件中实现如下效果:首先dom结构中有一个slider组件用于展示当前的亮度条,如果在 flag为true的情况下,就给当前页面上覆盖一张透明度为0.8图片。有一个按钮会切换flag的值。
import React, { useState } from 'react';
import './SliderComponent.less'; // 导入 Less 样式文件function SliderComponent() {const [flag, setFlag] = useState(true);// 根据 flag 返回覆盖图片的 JSXfunction renderOverlay() {return (<div className="overlay"><img src="overlay-image.png" alt="Overlay Image" /></div>);}// 切换 flag 的值function toggleFlag() {setFlag(!flag);}return (<div className="slider-container"><div className="slider">{/* Slider 的内容 */}</div>{flag && renderOverlay()}<button onClick={toggleFlag}>Toggle Flag</button></div>);
}export default SliderComponent;在上述代码中,我们通过 import 语句导入名为 SliderComponent.less 的 Less 样式文件,该文件应与 Slider 组件的 JavaScript 文件在同一目录下。然后,我们在组件的根元素上使用 className 属性来应用相应的样式类。
根据你的需求,你可以在 SliderComponent.less 文件中定义样式规则,例如:
.slider-container {/* 容器样式 */
}.slider {/* Slider 样式 */
}.overlay {position: absolute;top: 0;left: 0;width: 100%;height: 100%;background-color: rgba(0, 0, 0, 0.8);
}.overlay img {width: 100%;height: 100%;object-fit: cover;
}请根据你的实际需求在 SliderComponent.less 文件中定义所需的样式规则。然后,确保在使用 Less 样式文件时正确配置了 Less 编译环境,以便在构建或运行应用程序时将 Less 样式文件编译为 CSS 并应用到对应的组件上。
更近一步:让蒙层只在局部展现
上述的样式中,图片是全局覆盖的,我只想让它覆盖住slider组件可以吗?
可以!如果你只想让图片覆盖 Slider 组件而不是整个容器,你可以将图片的父元素设置为 Slider 组件,并在样式中对其进行定位。以下是一个示例:
import React, { useState } from 'react';
import './SliderComponent.less'; // 导入 Less 样式文件function SliderComponent() {const [flag, setFlag] = useState(true);// 根据 flag 返回覆盖图片的 JSXfunction renderOverlay() {if (flag) {return (<div className="slider-overlay"><img src="overlay-image.png" alt="Overlay Image" /></div>);}return null;}// 切换 flag 的值function toggleFlag() {setFlag(!flag);}return (<div className="slider-container"><div className="slider">{/* Slider 的内容 */}{renderOverlay()}</div><button onClick={toggleFlag}>Toggle Flag</button></div>);
}export default SliderComponent;
在上述代码中,我们将图片的父元素设置为 Slider 组件,并为该父元素添加了名为 slider-overlay 的样式类。
然后,在 SliderComponent.less 文件中,你可以定义相应的样式规则,例如:
.slider-container {/* 容器样式 */
}.slider {/* Slider 样式 */position: relative;
}.slider-overlay {position: absolute;top: 0;left: 0;width: 100%;height: 100%;background-color: rgba(0, 0, 0, 0.8);
}.slider-overlay img {width: 100%;height: 100%;object-fit: cover;
}这样,图片将会覆盖 Slider 组件而不是整个容器。
相关文章:

前端小案例1:用css实现蒙层效果
前端小案例1:用css实现蒙层效果 我想要在react的函数组件中实现如下效果:首先dom结构中有一个slider组件用于展示当前的亮度条,如果在 flag为true的情况下,就给当前页面上覆盖一张透明度为0.8图片。有一个按钮会切换flag的值。 …...

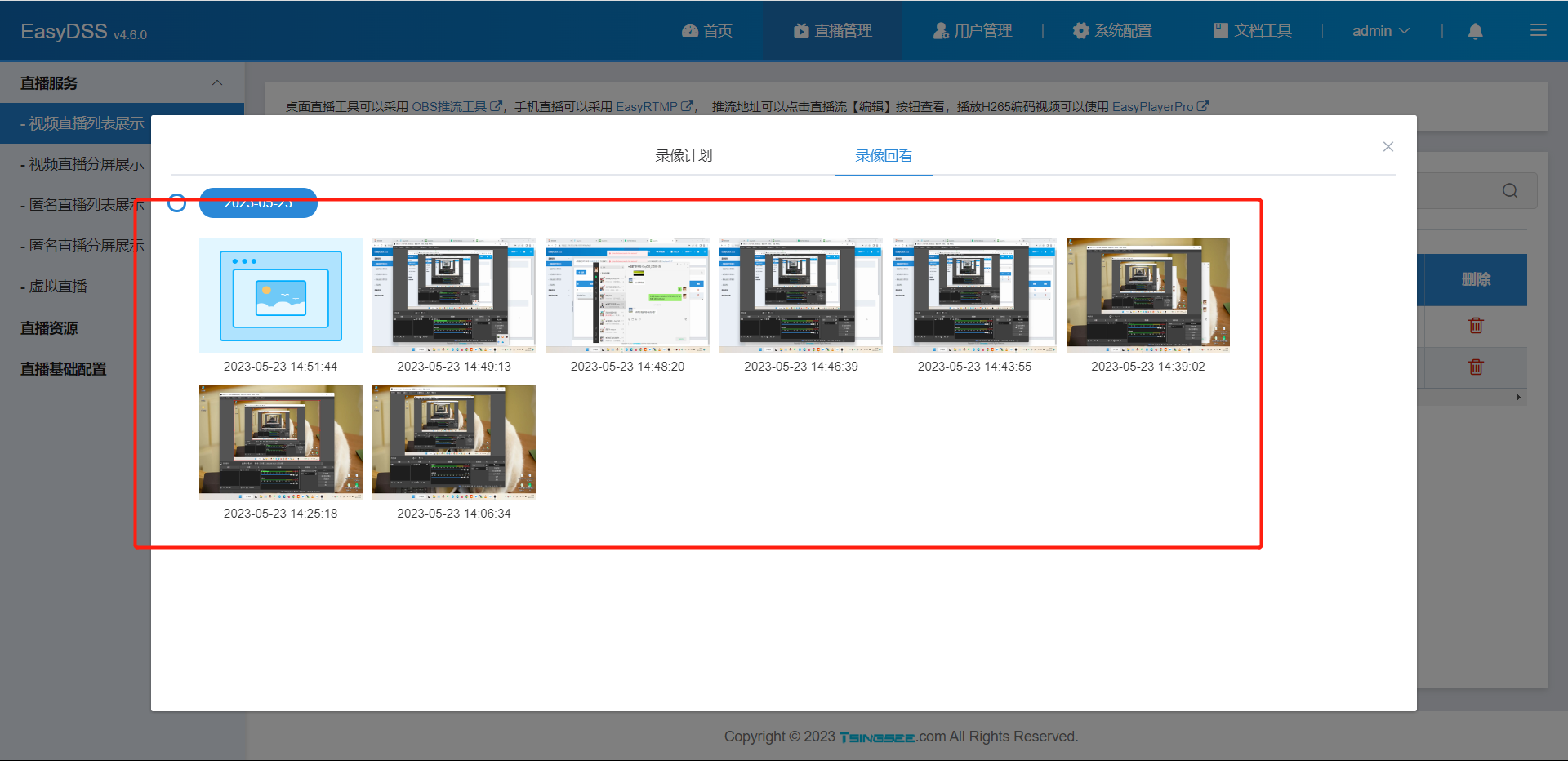
RTMP流媒体服务器EasyDSS视频点播平台在不关闭防火墙的情况下平稳部署的具体步骤
EasyDSS视频直播点播平台提供了视频转码、点播、直播、推拉流、录像、回放等功能,可应用在AR、VR、无人机推流、虚拟直播、教育培训、远程会议等多样化的场景中。 通常我们在部署EasyDSS时都建议用户关闭防火墙的,但是也有无需关闭防火墙的部署办法&…...

QT中信号与槽机制的介绍,以及信号与槽连接的几种方式
信号与槽机制 信号与槽的介绍 功能:实现多个组件之间的相互通信,是QT引以为傲的核心机制信号:就是信号函数,定义在类体的signals权限下,是一个不完整的函数,只有声明没有定义;槽:就…...

学习笔记——Java入门第二季
1.1 介绍类与对象 类和对象的关系: 时间万物皆对象。对象是具体的事物,是类的具体事例 类是抽象的概念,是对象的模板。 new关键字是创建实例对象最重要的标志 Dog duoduonew Dog(); Dog luckynew Dog(); 这样就创建了两个对象并且在java内…...

计算机视觉的应用13-基于SSD模型的城市道路积水识别的应用项目
大家好,我是微学AI,今天给大家介绍一下计算机视觉的应用13-基于SSD模型的城市道路积水识别的应用项目。今年第11号台风“海葵”后部云团的影响,福州地区的降雨量突破了历史极值,多出地方存在严重的积水。城市道路积水是造成交通拥…...

【39元linux开发板-ADB远程教程】-[ADB远程终端]-幸狐Luckfox Pico-超越树莓派PICO
【教程-持续更新】 幸狐Luckfox Pico RV1103 教程合集 【39元linux开发板-ADB远程教程】-[ADB远程终端]-幸狐Luckfox Pico-超越树莓派PIC...

900ES1-0100 honeywell 可减少视觉引导应用的整体开发时间
900ES1-0100 honeywell 可减少视觉引导应用的整体开发时间 CV2视觉系统配有高柔性电缆(以太网或USB)。通过将高柔性电缆作为所有CV2视觉系统的标准配置,Epson CV2摄像机可以安装在机器人臂(移动)或固定装置(固定)上。基于向导的校准使机器人到视觉系统的校准变得轻…...

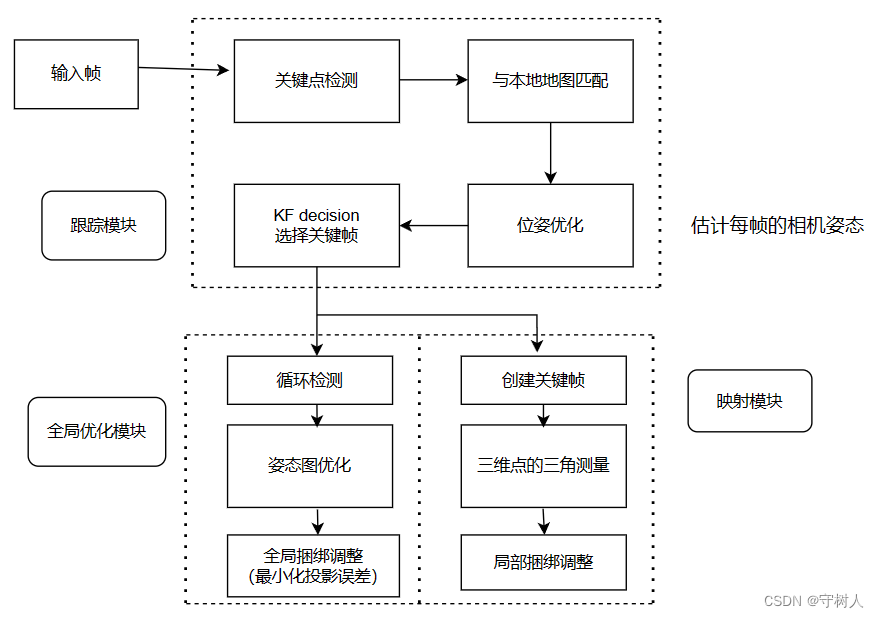
Openvslam
文章目录 Openvslam 学习报告什么是Openvslam概念特点 安装和运行OpenVSLAM克隆源代码安装依赖库测试(环境已经安装成功)运行运行失败的总结运行成功 系统设计模块和函数接口调用流程流程图参考资料 Openvslam 学习报告 什么是Openvslam 概念 OpenVSL…...

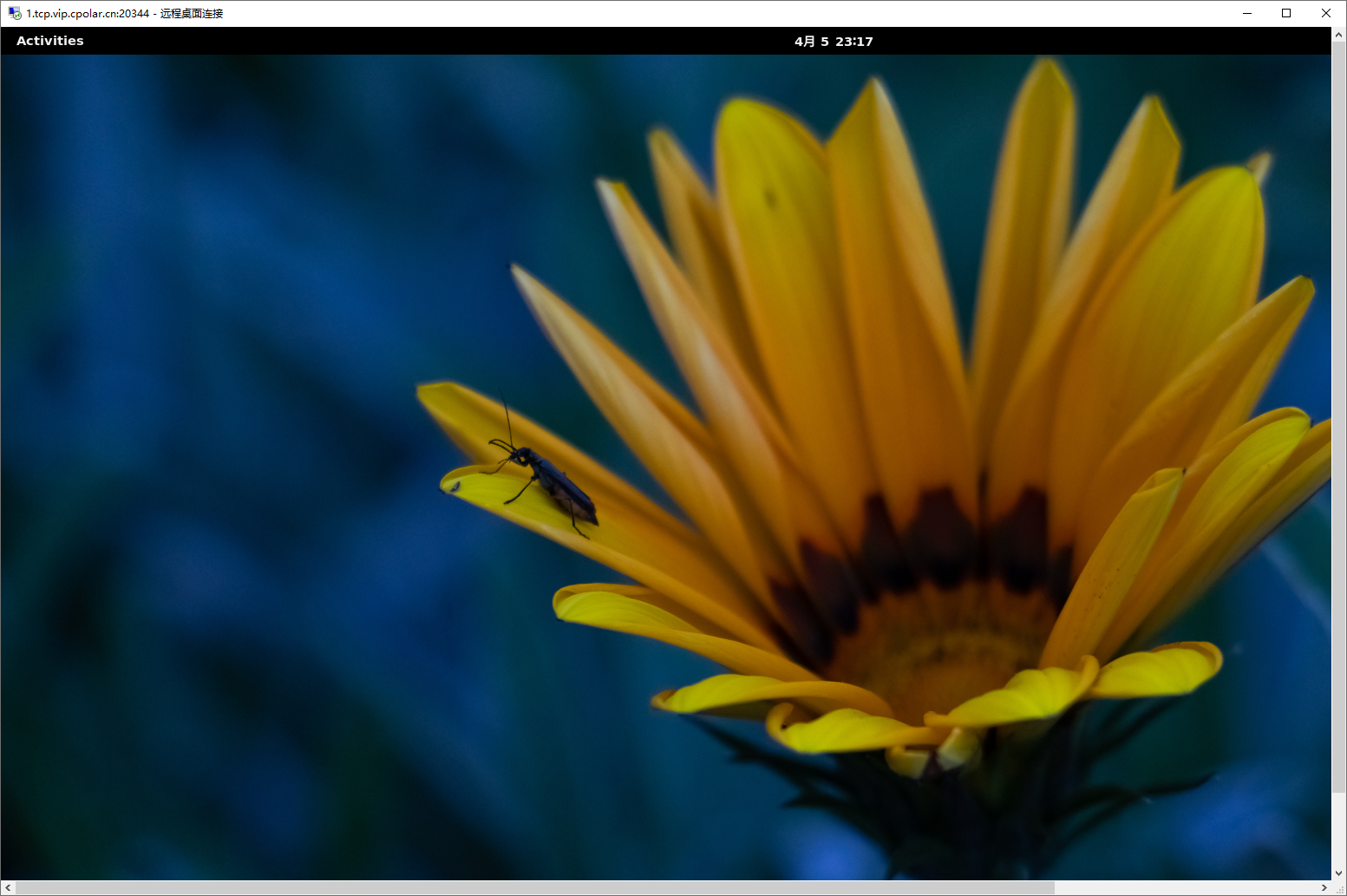
Windows通过RDP异地远程桌面Ubuntu【内网穿透】
文章目录 前言1. ubuntu安装XRDP2.局域网测试连接3.安装cpolar内网穿透4.cpolar公网地址测试访问5.固定域名公网地址 前言 XRDP是一种开源工具,它允许用户通过Windows RDP访问Linux远程桌面。 除了Windows RDP外,xrdp工具还接受来自其他RDP客户端(如Fre…...
)
js 基础 (ES 模块)
ES 模块语法 1、模块化的背景 JavaScript 程序本来很小——在早期,它们大多被用来执行独立的脚本任务,在你的 web 页面需要的地方提供一定交互,所以一般不需要多大的脚本。过了几年,我们现在有了运行大量 JavaScript 脚本的复杂…...

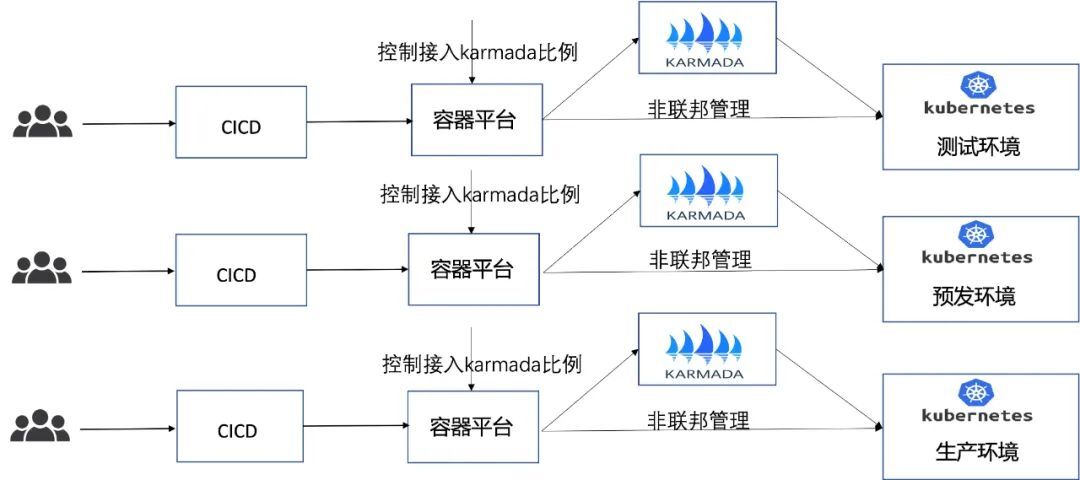
K8s 多集群实践思考和探索
作者:vivo 互联网容器团队 - Zhang Rong 本文主要讲述了一些对于K8s多集群管理的思考,包括为什么需要多集群、多集群的优势以及现有的一些基于Kubernetes衍生出的多集群管理架构实践。 一、为什么需要多集群 随着K8s和云原生技术的快速发展,…...

德国金融监管机构网站遭遇大规模DDoS攻击后“瘫痪”
德国波恩的BaFin大楼 BaFin是负责监督和监管德国金融机构和市场的金融监管机构,其职责是确保德国金融体系的稳定性、完整性和透明度。 此外,BaFin 的网站还为企业和消费者提供银行、贷款和财产融资等方面的信息。它还提供消费者帮助热线和举报人信息共…...

关于特殊时期电力行业信息中心运营思路
一、防御思路 安全运营是一系列规则、技术和应用的集合,用以保障组织核心业务平稳运行的相关活动,是通过灵活、动态的实施控制以期达到组织和业务需要的整体范围可持续性正常运行。信息中心在特殊时期扮演着关键的角色,因此需要精心设计运营…...

机器人中的数值优化(八)——拟牛顿方法(上)
本系列文章主要是我在学习《数值优化》过程中的一些笔记和相关思考,主要的学习资料是深蓝学院的课程《机器人中的数值优化》和高立编著的《数值最优化方法》等,本系列文章篇数较多,不定期更新,上半部分介绍无约束优化,…...

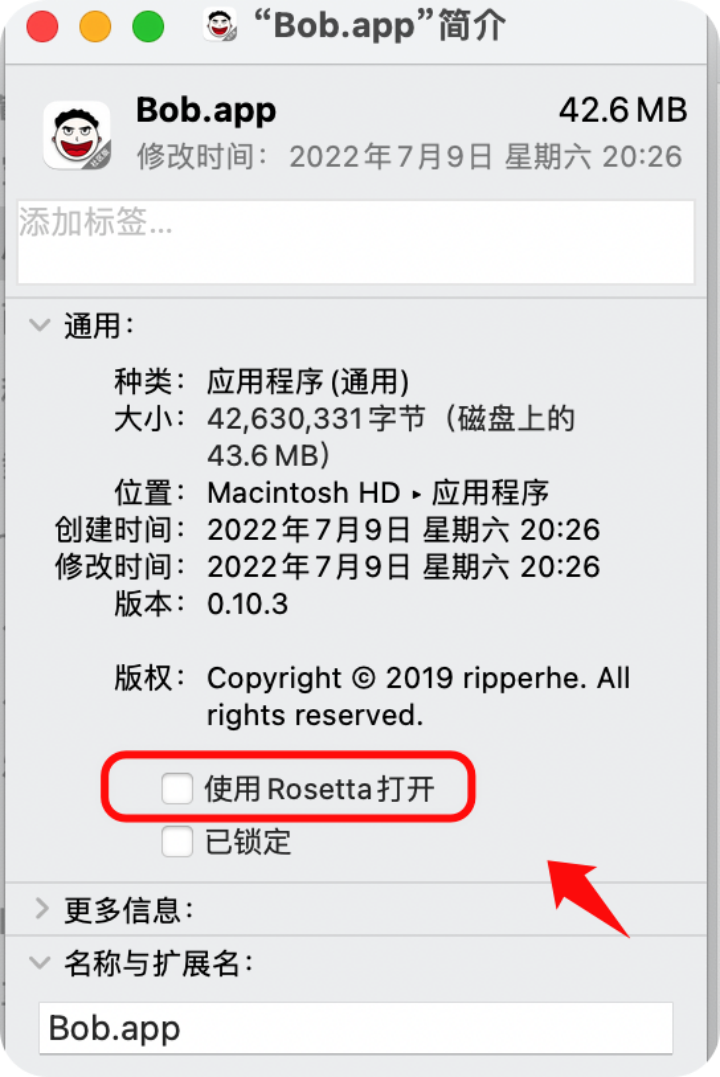
mac安装adobe需要注意的tips(含win+mac all安装包)
M2芯片只能安装2022年以后的(包含2022年的) 1、必须操作的开启“任何来源” “任何来源“设置,这是为了系统安全性,苹果希望所有的软件都从商店或是能验证的官方下载,导致默认不允许从第三方下载应用程序。macOS sie…...

C/C++学习网址
1、http://snippets.dzone.com/tag/c/ --数以千计的有用的C语言源代码片段 2、http://www.hotscripts.com/category/c-cpp/scripts-programs/ Hotscripts --提供数以百计的C和C脚本和程序。所有程序都分为不同的类别。 3、http://www.planetsourcecode.com/vb/default.asp?lng…...

Typora导出的PDF目录标题自动加编号
Typora导出的PDF目录标题自动加编号 在Typora主题文件夹增加如下文件后,标题便自动加上了编号: https://gitcode.net/as604049322/blog_data/-/blob/master/base.user.css 例如: 但是导出的PDF中,目录却没有编号: 这…...
)
【React】React学习:从初级到高级(二)
React学习【二】 2 添加交互2.1 响应事件2.1.1 添加事件处理函数2.1.2 在事件处理函数中读取props2.1.3 将事件处理函数作为props传递2.1.4 命名事件处理函数prop2.1.5 事件传播2.1.6 阻止传播2.1.7 传递处理函数作为事件传播的替代方案2.1.8 阻止默认行为 2.2 State: 组件的记…...

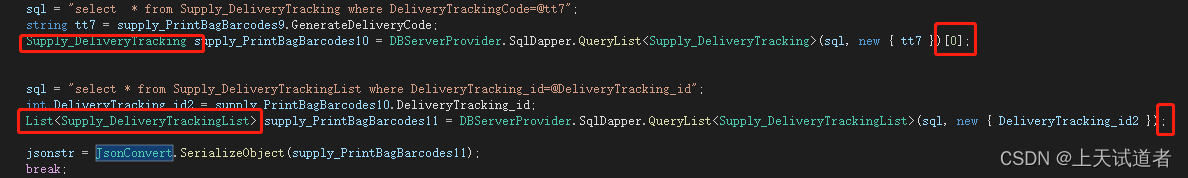
无法将类型为“Newtonsoft.Json.Linq.JObject”的对象转换为类型“Newtonsoft.Json.Linq.JArray”解决方法
对于“Newtonsoft.Json.Linq.JObject”的对象强制类型转换为类型“Newtonsoft.Json.Linq.JArray”报错 第一的图为对象{“*************”:“********”} 第二个图片为数组[{“…”:“…”}] 在我这里进行强制转换对象转换为类型“Newtonsoft.Json.Linq.JArray”报错. 那我们…...

从零开始,无需公网IP,搭建本地电脑上的个人博客网站并发布到公网
文章目录 前言1. 安装套件软件2. 创建网页运行环境 指定网页输出的端口号3. 让WordPress在所需环境中安装并运行 生成网页4. “装修”个人网站5. 将位于本地电脑上的网页发布到公共互联网上 前言 在现代社会,网络已经成为我们生活离不开的必需品,而纷繁…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
