video标签自动播放音视频并绘制波形图
html中的<video>标签可以用来播放常见的音视频格式,支持的格式包括:MP3、Ogg、WAV、AAC、MP4、WebM、AVI等,当然支持的格式也和浏览器和操作系统有关。这里以一个可以自动播放音视频并绘制波形图的页面为例说明一下<video>标签的用法。
video标签想自动播放,需要设置三个可选属性分别是muted、autoplay、controls,muted负责让音视频播放静音,autoplay让音视频自动播放,controls属性负责显示对应的控制菜单。除了通过html页面设置标签属性之外我们还可以通过js脚本来设置对应的属性,设置方法如下所示:
<!DOCTYPE html>
<html>
<head><title>播放音视频</title><meta charset="UTF-8">
</head>
<body><video id="myVideo" autoplay muted controls><source src="./mysong.mp3" type="audio/mpeg"><!--source src="video.mp4" type="video/mp4"-->Your browser does not support the video tag.</video><script>var videoElement = document.getElementById('myVideo');// 自动静音播放videoElement.muted = true; videoElement.autoplay = true;videoElement.controls = true;</script>
</body>
</html>
浏览器为了防止页面自动播放音频干扰用户,不允许在用户没有进行交互操作的时候,网页自动以非静音的模式播放音视频。所以autoplay属性必须搭配muted属性一块使用。
如果想要绘制音视频播放过程中的音频波形图,我们需要拦截对应的音频上下文,分析绘制对应的音频数据。对应的实现如下所示:
<!DOCTYPE html>
<html>
<head><title>绘制音频波形图</title><meta charset="UTF-8">
</head>
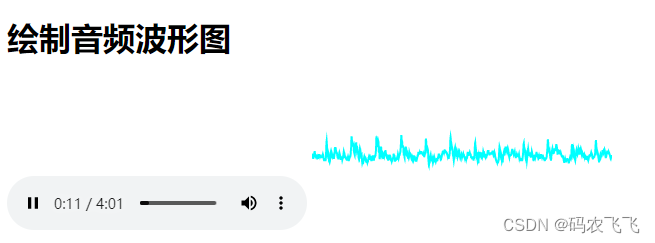
<body><h1>绘制音频波形图</h1><video id="myVideo" controls><source src="./mysong.mp3" type="audio/mpeg">Your browser does not support the video tag.</video><canvas id="waveformCanvas"></canvas>
<script>// 获取video元素和canvas元素let video,analyser,ctx,canvas,audioContext,timerID,analyserNode;video = document.getElementById('myVideo');//播放的时候调用初始化操作video.addEventListener("play",initWaveDraw);//获取画布元素canvas = document.getElementById('waveformCanvas');ctx = canvas.getContext('2d');function initWaveDraw(){// 创建音频上下文if(!audioContext){audioContext = new(window.AudioContext || window.webkitAudioContext)();analyser = audioContext.createAnalyser();analyser.connect(audioContext.destination);analyserNode = audioContext.createMediaElementSource(video);analyserNode.connect(analyser);timerID = setInterval(drawWaveform,200); }}// 绘制波形图function drawWaveform() {// 获取波形数据var bufferLength = analyser.fftSize;console.log("drawing wave");var dataArray = new Uint8Array(bufferLength);analyser.getByteTimeDomainData(dataArray);// 清空画布ctx.clearRect(0, 0, canvas.width, canvas.height);// 绘制波形图ctx.lineWidth = 2;ctx.strokeStyle = 'rgb(0, 255, 255)';ctx.beginPath();var sliceWidth = canvas.width * 1.0 / bufferLength;var x = 0;for (var i = 0; i < bufferLength; i++) {var v = dataArray[i] / 128.0;var y = v * canvas.height / 2;if (i === 0) {ctx.moveTo(x, y);} else {ctx.lineTo(x, y);}x += sliceWidth;}ctx.lineTo(canvas.width, canvas.height / 2);ctx.stroke();}
</script>
</body>
</html>
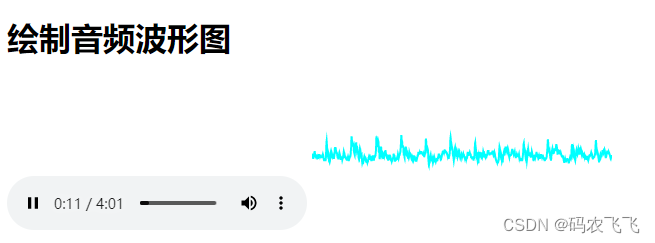
显示效果如下图所示:

如果想让播放器自动播放音频并放音,我们可以采用一些迂回策略,首先让播放器自动静音播放,然后设置一个定时器检测用户是否和页面发生了操作交互,如果产生了交互就播放音频并绘制波形图。(浏览器默认没有交互的时候不允许播放声音) 对应的实现如下所示:
<!DOCTYPE html>
<html>
<head><title>绘制音频波形图</title><meta charset="UTF-8">
</head>
<body><h1>绘制音频波形图</h1><video id="myVideo" controls><source src="./mysong.mp3" type="audio/mpeg">Your browser does not support the video tag.</video><canvas id="waveformCanvas"></canvas>
<script>// 获取video元素和canvas元素let video,analyser,ctx,canvas,audioContext,timerID, checktimerID, analyserNode;var hasUserInteracted = false;video = document.getElementById('myVideo');//获取画布元素canvas = document.getElementById('waveformCanvas');ctx = canvas.getContext('2d');video.muted = true; video.autoplay = true;video.controls = true;// 监听键盘按下事件function handleUserInteraction(){console.log("user has interacted");hasUserInteracted = true;}document.addEventListener('click', handleUserInteraction);checktimerID = setInterval(checkMouseClick, 1000);setTimeout(function(){ video.addEventListener("volumechange",handleUserInteraction);},2000);//定时检测鼠标事件,开启带声音的播放function checkMouseClick(){if(hasUserInteracted){ initWaveDraw();video.muted = false; video.play(); clearInterval(checktimerID);}}function initWaveDraw(){// 创建音频上下文if(!audioContext){audioContext = new(window.AudioContext || window.webkitAudioContext)();analyser = audioContext.createAnalyser();analyser.connect(audioContext.destination);analyserNode = audioContext.createMediaElementSource(video);analyserNode.connect(analyser);timerID = setInterval(drawWaveform,200); }}// 绘制波形图function drawWaveform() {// 获取波形数据var bufferLength = analyser.fftSize;console.log("drawing wave");var dataArray = new Uint8Array(bufferLength);analyser.getByteTimeDomainData(dataArray);// 清空画布ctx.clearRect(0, 0, canvas.width, canvas.height);// 绘制波形图ctx.lineWidth = 2;ctx.strokeStyle = 'rgb(0, 255, 255)';ctx.beginPath();var sliceWidth = canvas.width * 1.0 / bufferLength;var x = 0;for (var i = 0; i < bufferLength; i++) {var v = dataArray[i] / 128.0;var y = v * canvas.height / 2;if (i === 0) {ctx.moveTo(x, y);} else {ctx.lineTo(x, y);}x += sliceWidth;}ctx.lineTo(canvas.width, canvas.height / 2);ctx.stroke();}
</script>
</body>
</html>
相关文章:

video标签自动播放音视频并绘制波形图
html中的<video>标签可以用来播放常见的音视频格式,支持的格式包括:MP3、Ogg、WAV、AAC、MP4、WebM、AVI等,当然支持的格式也和浏览器和操作系统有关。这里以一个可以自动播放音视频并绘制波形图的页面为例说明一下<video>标签的用法。 vid…...

Netty—EventLoop
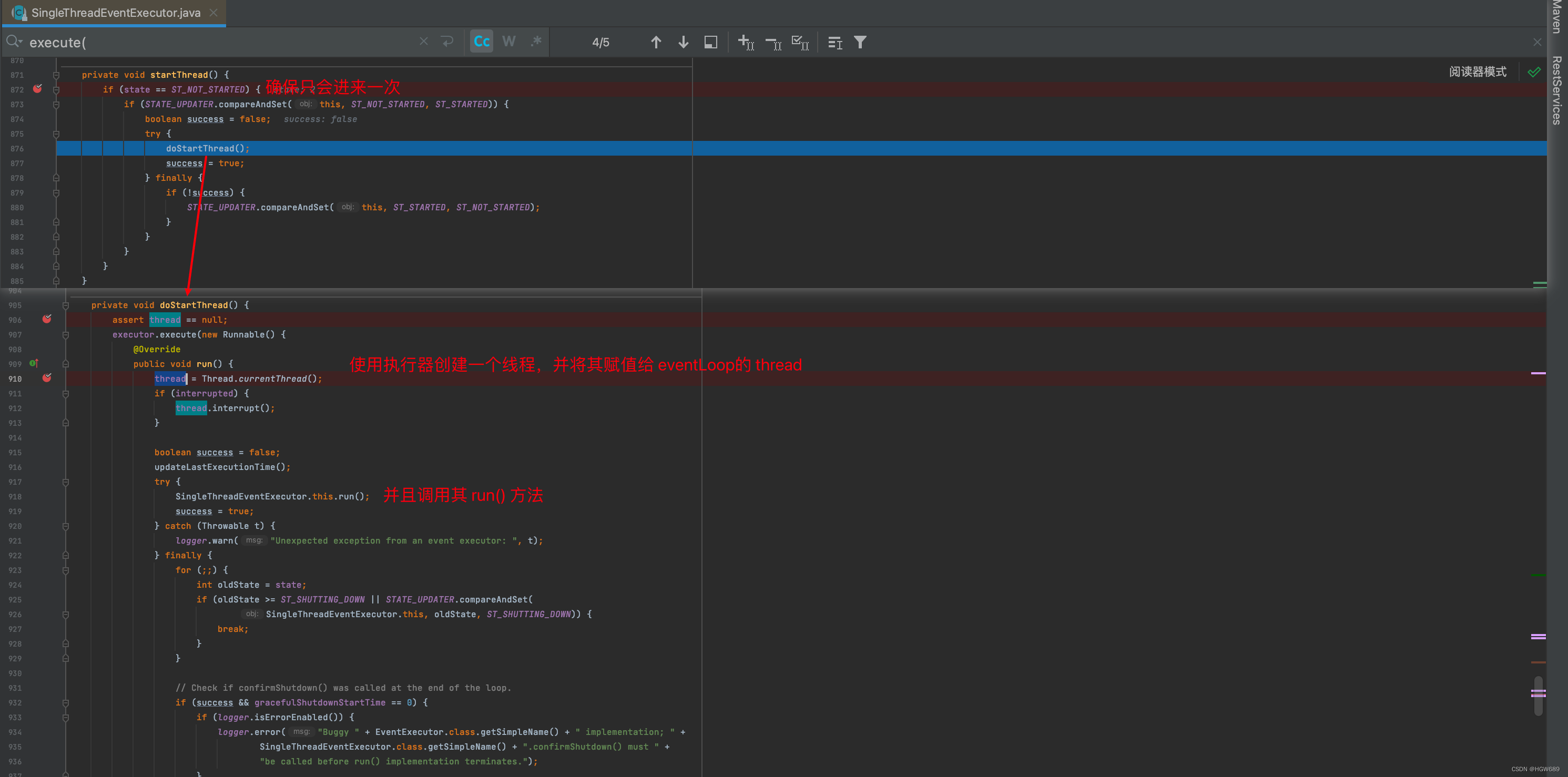
文章目录 一、EventLoopGroup 是什么?🤔️二、NioEventLoop 有哪些重要组成部分?🔍三、NioEventLoop 的 thread 在何时启动?三、 run() 方法中线程在干嘛? 一、EventLoopGroup 是什么?…...

[极客大挑战 2019]FinalSQL(bypass盲注)
这里是数字型注入,选择一个序号 fuzz ?id1这里过滤了很多东西 使用fuzzSQL字典,这是我自己定义编写的一个fuzz字典,内容较少 select from information . tables whereand " or | & union columns updatexml extractvalue databa…...

如何实现小程序与h5页面间的跳转
接到新需求,要在小程序页面内点击按钮实现跳转h5,一开始没接触过,还挺头疼的,但真正做起来,也就那么一回事啦,废话少说,直接上 1. 配置域名 先登录小程序开发平台,将页面需要跳转的…...

企业架构LNMP学习笔记9
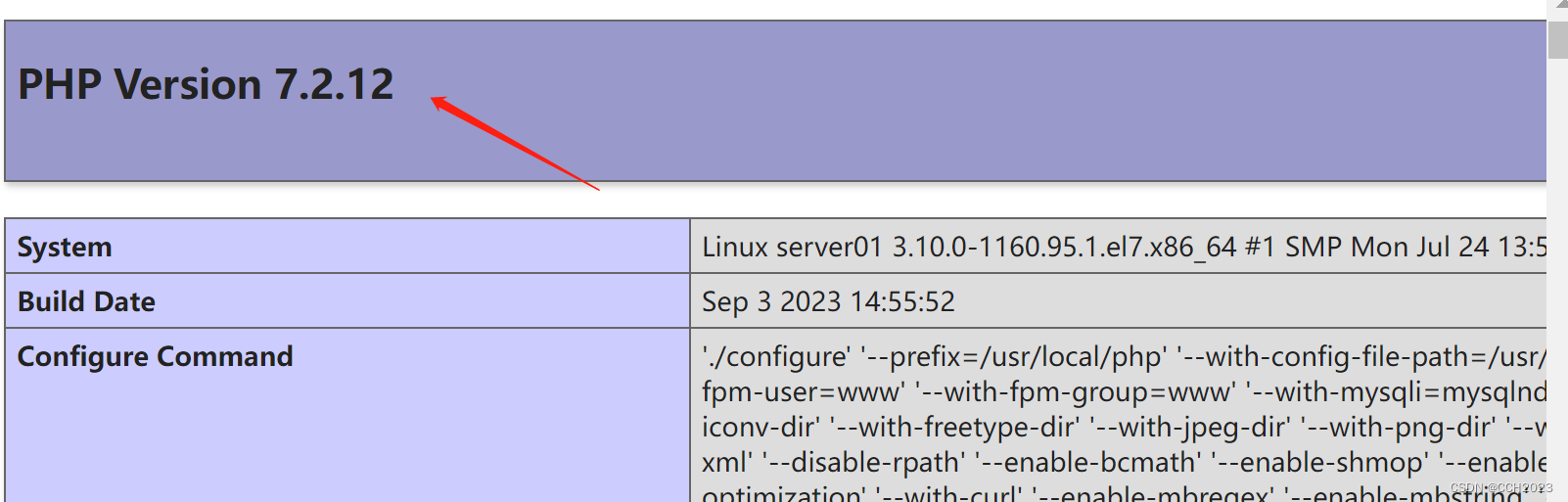
nginx配置文件定义php-fpm服务: 编写测试文件: vim /usr/local/nginx/html/index.php 内容: <?phpphpinfo(); 在nginx的配置文件中配置: 修改配置文件,告知nginx如果收到.php结尾的请求,交由给php-…...

华为OD机试 - 二维伞的雨滴效应(Java JS Python)
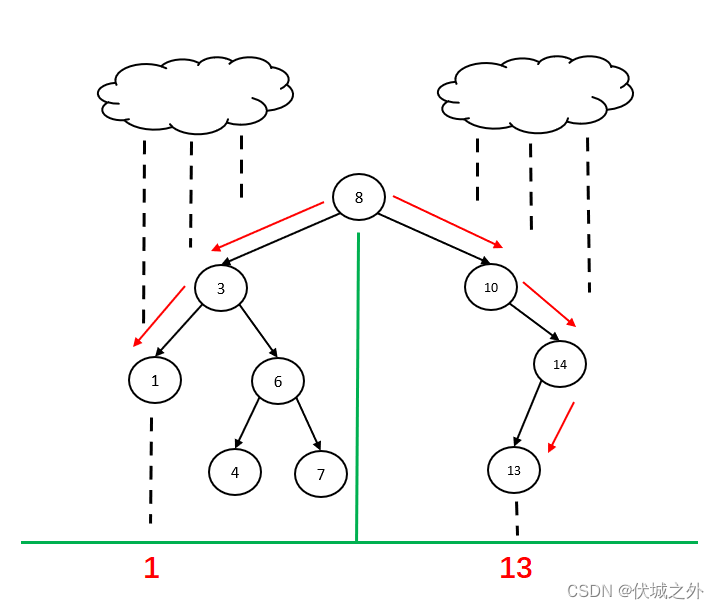
题目描述 普通的伞在二维平面世界中,左右两侧均有一条边,而两侧伞边最下面各有一个伞坠子,雨滴落到伞面,逐步流到伞坠处,会将伞坠的信息携带并落到地面,随着日积月累,地面会呈现伞坠的信息。 1、为了模拟伞状雨滴效应,用二叉树来模拟二维平面伞(如下图所示),现在输…...

【HttpRunnerManager】搭建接口自动化测试平台操作流程
一、需要准备的知识点 1. linux: 安装 python3、nginx 安装和配置、mysql 安装和配置 2. python: django 配置、uwsgi 配置 二、我搭建的环境 1. Centos7 (配置 rabbitmq、mysql 、Supervisord) 2. python 3.6.8 (配置 django、uwsgi&am…...

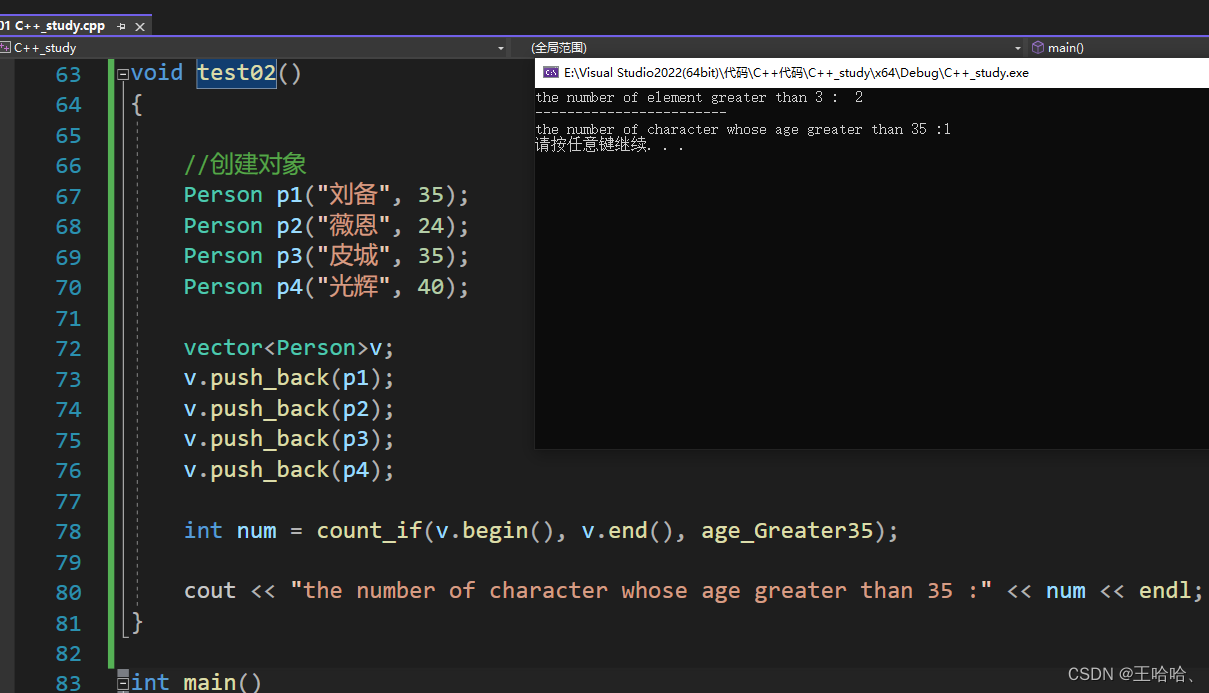
【C++】STL-常用算法-常用查找算法
0.前言 1.find #include <iostream> using namespace std;// 常用查找算法 find #include<vector> #include<algorithm>//查找 内置数据类型 void test01() {vector<int>v;for (int i 0; i < 10; i){v.push_back(i);}//查找 容器中 是否有 5 这个元…...

vue3 webpack打包流程及安装 (1)
npm run build 也可以打包 如果没有特殊需求 可以使用 效果其实是差不多的 --------------------------------------------------------------------------------------------------------------------------------- webpack网址 : 起步 | webpack 中文文档 (docsc…...

【C++】内联函数 ① ( 内联函数引入 | 内联函数语法 )
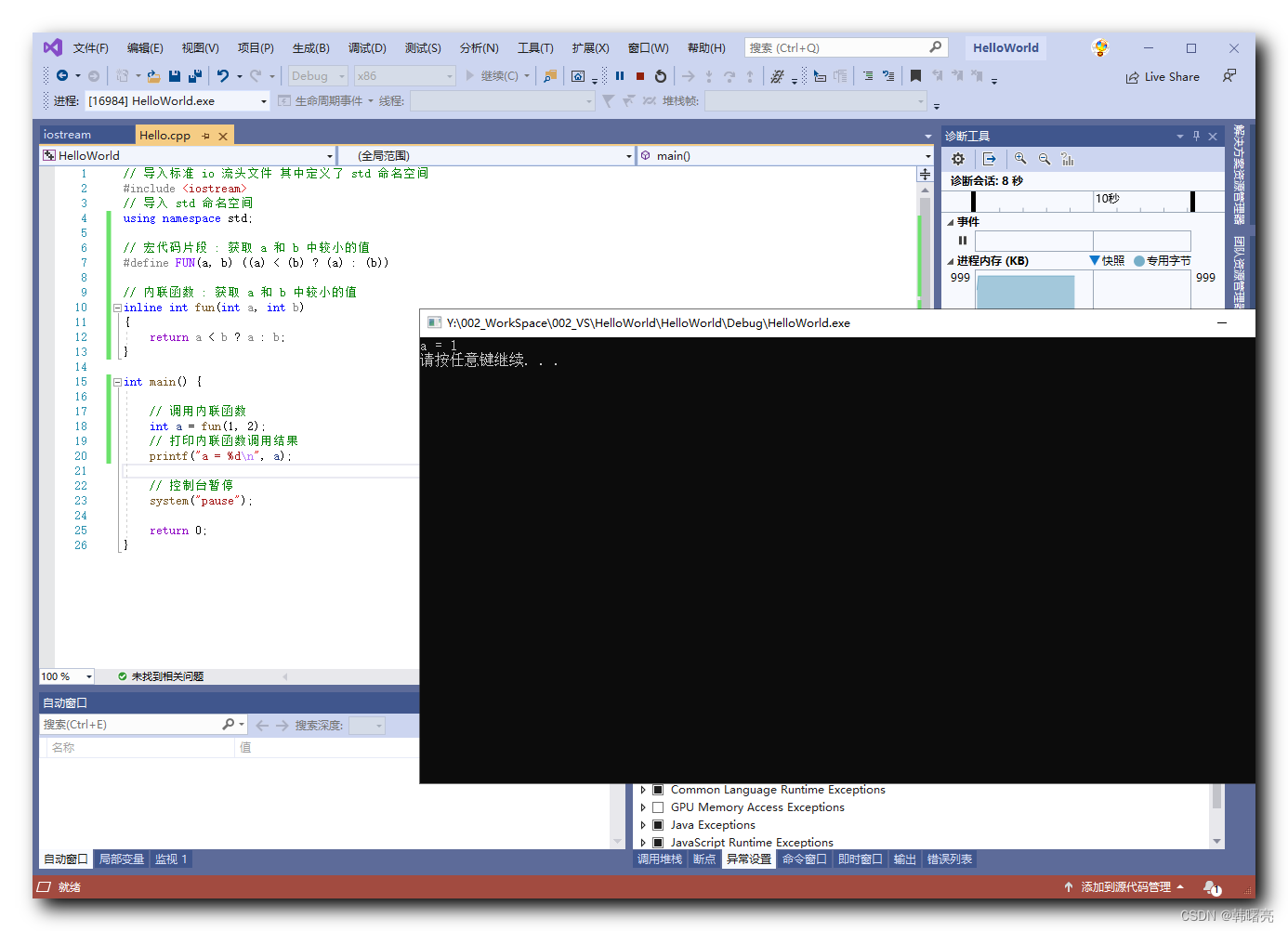
文章目录 一、内联函数引入1、内联函数引入2、代码示例 - 宏代码片段 与 内联函数 二、内联函数语法1、内联函数语法说明2、代码示例 - 内联函数基本语法 一、内联函数引入 1、内联函数引入 " 内联函数 " 是 C 语言中的一种特殊函数 , 其目的是为了提高程序的执行效率…...

聊聊springboot的ConfigurationProperties的绑定
序 本文主要研究一下springboot的ConfigurationProperties的绑定 ConfigurationPropertiesBindingPostProcessor org/springframework/boot/context/properties/ConfigurationPropertiesBindingPostProcessor.java /*** {link BeanPostProcessor} to bind {link PropertySo…...

Mysql和Oracle的语法区别?
Mysql和Oracle是两种不同的关系型数据库。 MySQL通常在中小型应用程序、Web应用程序和小型企业中广泛使用,因为它易于学习和部署,而且成本较低。 Oracle数据库通常用于大型企业和复杂的企业级应用程序,因为它提供了高度可扩展性、高可用性…...

F - LIS on Tree
F - LIS on Tree (atcoder.jp) 问题描述:树上LIS。 普通LIS。O(n * n)。 void solve() {int n; cin>>n;vector<int> f(n 1),a(n1);for(int i 1; i < n; i) {cin>>a[i];f[i] 1;for(int j 1; j < i; j) {if(a[i] > a[j]) f[i] max…...

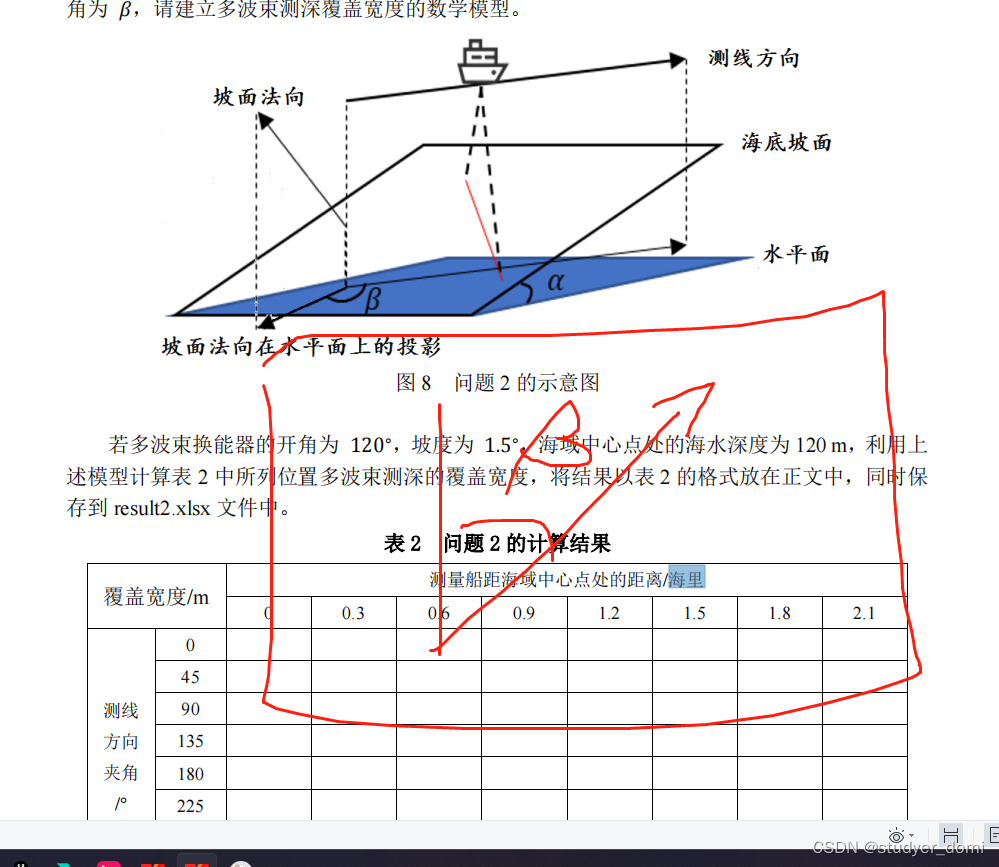
2023 年全国大学生数学建模B题目-多波束测线问题
B题目感觉属于平面几何和立体几何的问题,本质上需要推导几何变换情况,B题目属于有标准答案型,没太大的把握不建议选择,可发挥型不大。 第一问 比较简单,就一个2维平面的问题,但有点没理解,这个…...

qt creater11 翻译国际化教程教程:
先出效果图。 闲聊几句:qt这个翻译很方便,能直接导出项目里所有文字。 具体步骤如下: 在Qt中,我们可以使用QTranslator类来实现多语言切换。以下是一般步骤: 1. 在你的源代码中,所有需要翻译的字符串都…...

【AWS实验 】在 AWS Fargate 上使用 Amazon ECS 部署应用程序
文章目录 实验概览目标实验环境任务 1:连接到实验命令主机任务 2:将应用程序容器化任务 3:构建 Web2048 容器任务 4:创建 Amazon ECR 存储库并推送 Docker 映像任务 5:创建 ECS 集群任务 6:测试应用程序总结…...

matlab几种求解器的选择fsolve-sole-vpasolve
文章目录 fsolvesolvevpasovle总结vpasovle的结果fsovle的结果 fsolve 求数值解 result_xfsolve(my_fun,x0,options)参数: my_fun:待求解函数,作为一个.m文件 x0:初始值,向量,可以仅仅指定其中的几项solve 强大的求解器。在方程组中求解析…...

无限访问 GPT-4,OpenAI 强势推出 ChatGPT 企业版!
继 ChatGPT 收费大降价、推出 App 版等系列动作之后,OpenAI 于今日宣布正式发布面向企业的 AI 助手——ChatGPT Enterprise 版。 与 To C 端的 ChatGPT 版本有所不同的是,该版本可以以更快速度无限制地访问 GPT-4,还可以用来处理更长输入的上…...

MySQL的故事——Schema与数据类型优化
Schema与数据类型优化 一、选择优化的数据类型 更小的通常更好 应该尽量使用可以正确存储数据的最小类型,更小的数据类型通常更快,因为他们占用更少的磁盘,内存和CPU缓存,并且处理时需要的CPU周期更少 简单就好 更简单的数据类型…...

C++编译和链接
编译和链接 一、源代码的组织 头文件(.h):#include头文件、函数的声明、结构体的声明、类的声明、模板的声明、内联函数、#define和const定义的常量等。 源文件(.cpp):函数的定义、类的定义、模板具体化的…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...
