2023年9月惠州/深圳CPDA数据分析师认证找弘博创新
CPDA数据分析师认证是大数据方面的认证,助力数据分析人员打下扎实的数据分析基础知识功底,为入门数据分析保驾护航。
帮助数据分析人员掌握系统化的数据分析思维和方法论,提升工作效率和决策能力,遇到问题能够举一反三,为大部分决策难题提供解决方案。
帮助数据分析人员掌握几种通用的数据分析工具的使用,助力数据分析思维与分析方法的实现,积累丰富的项目实战经验。
通过数据分析思维、方法、工具与多场景下真实业务案例的结合,不断强化学员数据分析的全流程体验。

【一次考试,收获两本证书】
《CPDA数据分析师证书》
《数据分析师职业技术证书》
【CPDA证书价值】
1、申请成立数据分析师事务所重要条件
2、诸多地区引进大数据人才的重要参考依据
3、众多企业单位数字化项目招投标加分
4、面试数据分析相关岗位优先录用
5、多地公务员考试优先录取条件证明
6、个税抵扣/技能补贴
【考试安排】
每年四次(3月、6月、9月、12月);
科目:数据分析理论知识
考试方式 :机考
题型 :单选题、多选题 、判断题
总分 :100 分
及格分:60 分
考试时长 :90 分钟
科目:数据分析算法与模型
考试方式 :机考
题型 :操作计算题
总分 :100分
及格分:60 分
考试时长 :120分钟
科目:数据分析应用
考试方式 :机考
题型 :应用分析题
(操作+分析)
总分 :100
及格分:60
考试时长 :120分钟
【报考条件】
大专以上学历
【学习形式】
6天面授+线上学习+模拟练习
【学习大纲】
数据与数据分析
·利用统计学让数据飞:统计思维在实践中的应用
·影响业务指标的关键因素:探索数据趋势一一统计学基础
数据分析业务流程
·数据分析思维
·数据化问题思考
·了解数据需求
·数据质量探索
利用数据分析思维解决最优化问题
·选择恐惧症的福音一一层次分析法
·管理大师秘籍之线性规划
·择优选择供应商
·广告投放优化
·制造企业生产优化
实战案例解读模型结果
·线性回归探索数据的关系
·揭开机器学习的神秘面纱
·神经网络与集成学习
·聚类算法
·父子身高的奥秘
掌握一门数据分析工具
·Excel玩转“小”数据
·SQL玩转 ”大” 数据
·Python编程入门
·用Power Bl讲故事
·不会编程?SPSS是不错的选择
·零基础入门Python数据预处理
·数据科学与R语言实践
客户画像与精准营销
·客户信息标签设计
·基于用户关键行为特征的客户画像
·基于聚类的客户画像
·如何利用客户画像实现精准营销
客户运营与客户价值
·客户运富的基本工作和方法
·AARRR客户运营模型
·客户生命周期与客户价值体系
·用户行为路径分析
·电信客户的流失风险机制
产品定位与产品设计
·数据驱动与产品开发
·用KANO模型解决产品功能属性设计的问题
·用PSM模型进行价格敏感度测试
·数据分析人员的必备技能一一高效沟通需求
·产品健康度分析
·通过A/B Test对上线的新产品进行切实可行的效果评估
·如何才能在那么多的数据指标中一箭命中关键指标,搭建分析体系
·用BASS模型预测市场扩散规模与趋势
·用时间序列模型掌握来来趋势
个性化推荐
·如何描述用户的相似性
·协同过滤+关联规则,预测客户潜在需求,推荐购买
·超市买买买的套路
供应链优化
·采购与生产
·物流的选址与配送
·营销的套路
投资分析与运营指标
·投资分析带你致富
·运营指标洞悉财富密码
课程答疑及考试讲解
·CPDA 数据分析师考试大纲
·CPDA 数据台析师模拟练习题
·考试系统操作讲解
·精讲精练一一复习巩固课程
相关文章:

2023年9月惠州/深圳CPDA数据分析师认证找弘博创新
CPDA数据分析师认证是大数据方面的认证,助力数据分析人员打下扎实的数据分析基础知识功底,为入门数据分析保驾护航。 帮助数据分析人员掌握系统化的数据分析思维和方法论,提升工作效率和决策能力,遇到问题能够举一反三,…...

it运维监控管理平台,统一运维监控管理平台
随着系统规模的不断扩大和复杂性的提高,IT运维管理的难度也在逐步增加。为了应对这一挑战,IT运维监控管理平台应运而生。本文将详细介绍IT运维监控管理平台的作用和优势以及如何选择合适的平台。 IT运维监控管理平台的作用管理平台 IT运维监控管理平台是…...

TDengine 官网换了新“皮肤”,来看看这个风格是不是你的菜
改版升级,不同以“网”!为了更好地服务客户,让大家能够更便捷、清晰地了解我们的产品和功能,我们决定给 TDengine 官网换个新“皮肤”~精心筹备下,新官网终于成功与大家见面啦——https://www.taosdata.com/。TDengine…...

MFC:自绘CListBox,GetText返回一个乱码
问题描述 自绘CListBox,GetText返回一个乱码,并且还会伴随以下断言 解决方案 ListBox Control 属性【Has Strings】改为True即可...

shell 脚本发布前后端代码
shell 脚本发布前后端代码 1、发布前端2、发布后端 1、发布前端 #! /bin/bashif [ ! $1 ] thenecho "this command needs 1 parameters"exit fiif [ -d "/usr/local/nginx/html/xxxx-$1" ] thenecho "file exists: /usr/local/nginx/html/xxxx-$1, p…...
)
我的私人笔记(Linux中安装mysql)
1.安装wget:yum -y install wget 2.下载mysql社区版本源并安装 wget https://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm yum install -y mysql57-community-release-el7-10.noarch.rpm rpm --import https://repo.mysql.com/RPM-GPG-KEY-mys…...

IDEA版SSM入门到实战(Maven+MyBatis+Spring+SpringMVC) -Maven目录结构和idea的整合
Maven工程目录结构约束(约束>配置>代码) 项目名 src【书写源代码】 main【书写主程序代码】 java【书写java源代码】resources【书写配置文件代码】 test【书写测试代码】 java【书写测试代码】 pom.xml【书写Maven配置】 测试步骤(进入项目名根目录【在根…...

Android Automotive概述
Android开发者的新赛道 在智能手机行业初兴起时,包括BAT在内许多传统互联网企业都曾布局手机产业,但是随着手机市场的基本定型,造车似乎又成了各大资本下一个追逐的方向。百度、小米先后宣布造车,阿里巴巴则与上汽集团共同投资创…...

iOS 16.4更新指南:问题解答与新功能一览
我应该更新到iOS 16.4吗?这是许多iPhone用户在新更新可用时问自己的一个常见问题。最新的iOS版本提供了各种功能和改进,因此更新的诱惑力很大。 但是,在更新之前,你应该考虑几个因素,以确保安装过程顺利成功。这些因素…...

Vue + Element UI 前端篇(八):管理应用状态
使用 Vuex 管理应用状态 1. 引入背景 像先前我们是有导航菜单栏收缩和展开功能的,但是因为组件封装的原因,隐藏按钮在头部组件,而导航菜单在导航菜单组件,这样就涉及到了组件收缩状态的共享问题。收缩展开按钮触发收缩状态的修改…...

开发常用代码区
1. 查询两个LocalDate类型之间的所有日(周,月) long numOfDays ChronoUnit.WEEKS.between(startDateLocal, endDateLocal); List<LocalDate> dateList LongStream.range(0, numOfDays).mapToObj(startDateLocal::plusWeeks)//映射.c…...
)
SpringBoot+MySQL+Vue前后端分离的宠物领养救助管理系统(附论文)
文章目录 项目介绍主要功能截图:后台:登录个人中心宠物用品管理宠物领养管理用户管理用户领养管理宠物挂失管理论坛管理系统管理订单管理前台首页宠物挂失论坛信息宠物资讯部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创...

ClickHouse 存算分离改造:小红书自研云原生数据仓库实践
ClickHouse 作为业界性能最强大的 OLAP 系统,在小红书内部被广泛应用于广告、社区、直播和电商等多个业务领域。然而,原生 ClickHouse 的 MPP 架构在运维成本、弹性扩展和故障恢复方面存在较大局限性。为应对挑战,小红书数据流团队基于开源 C…...

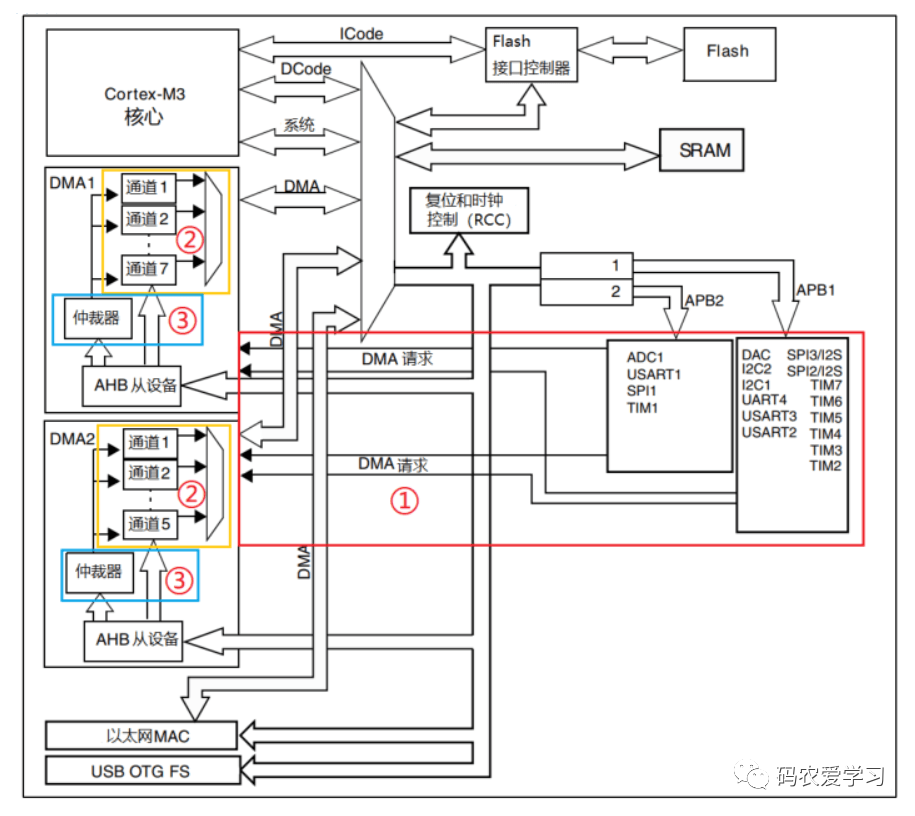
STM32-DMA
1 DMA简介 DMA(Direct Memory Access),中文名为直接内存访问,它是一些计算机总线架构提供的功能,能使数据从附加设备(如磁盘驱动器)直接发送到计算机主板的内存上。对应嵌入式处理器来说,DMA可…...

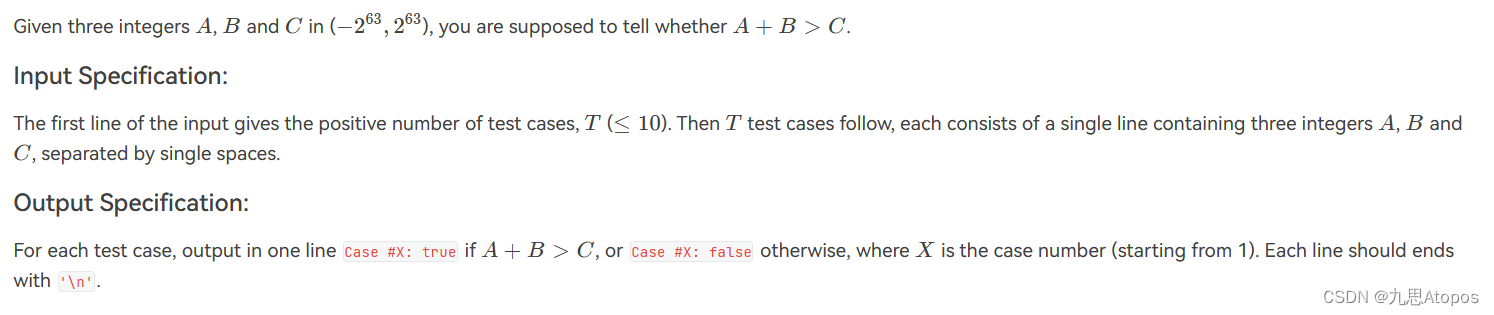
1065 A+B and C (64bit)
题:点我 题目大意: 这题虽然看着像签到,然鹅签不过去。 因为我最初写的沙雕代码是: #include<iostream> #include<cstdio> using namespace std; int main(void) {int t;scanf("%d", &t);for (int i …...

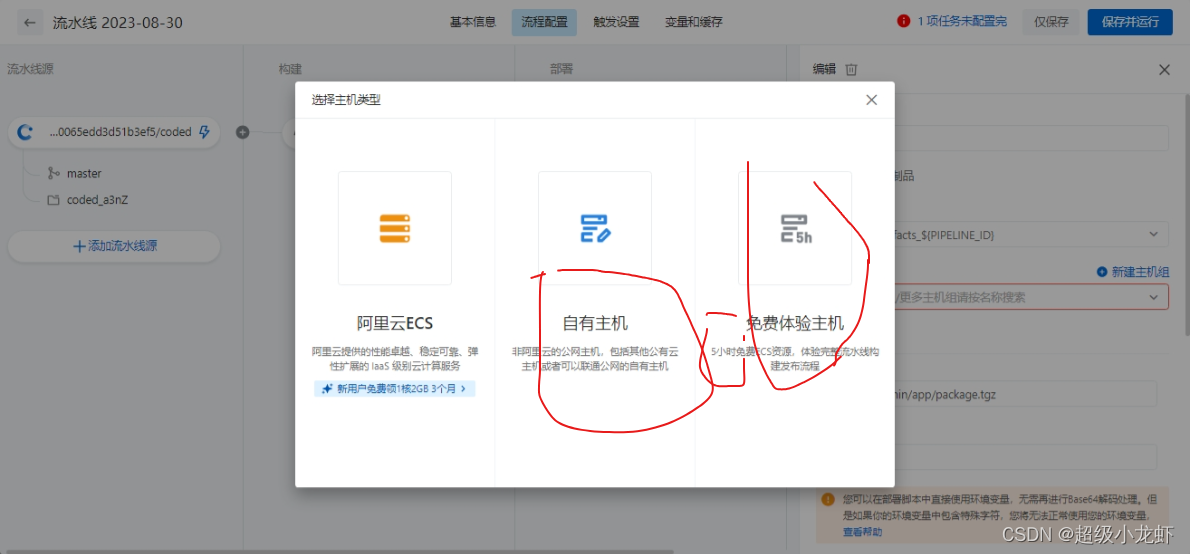
阿里云效和阿里在线idea使用
阿里云效 https://flow.aliyun.com/all?page1 阿里在线idea:https://ide.aliyun.com/ 在云效中创建的项目可以在在线idea 打开 运行中的项目 设置ssh 设置以后可以使用云效率的代码构建来构建代码 设置 添加自有云或者体验5h...

[git] 删除分支中的内容 -> 空分支
git branch 分支名1 #创建一个新分支git checkout 分支名1 #切换到刚创建的分支上git rm -rf . #删除所有文件内容 -> 空分支(注意:命令后面有个.) 也可以 git checkout --orphan 分支名1 #创建一个分支,其包含父分支…...

git 配置
vi ~/.gitconfig 安装开源命令行对比工具 delta: https://github.com/dandavison/delta 详细设置delta:https://www.5axxw.com/wiki/content/xrx4vf [user]name xxemail xxxxxx.com[core]attributesfile ~/.gitattributespager deltaquotepath false[credentia…...

vue router进行路由跳转并携带参数(params/query)
在使用router.push进行路由跳转到另一个组件时,可以通过params或query来传递参数。 1. 使用params传参: // 在路由跳转时传递参数 router.push({ name: targetComponent, params: {paramName: paramValue // 参数名和值 } });// 在目标组件中通过$r…...

Mysql触发器
文章目录 1. 简介2. 触发器语法 1. 简介 触发器是与表有关的数据库对象,指在insert/update/delete之前或之后,触发并执行触发器中定义的sql语句集合。触发器可以协助应用在数据库端确保数据的完整性,日志记录,数据校验等操作。使…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...
