element-plus 表格-自定义样式实现
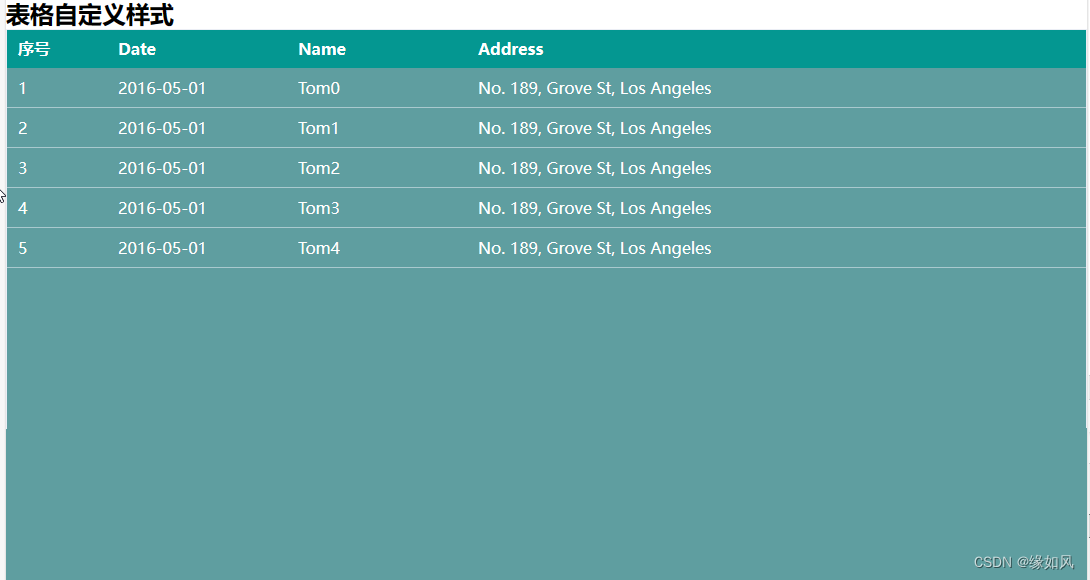
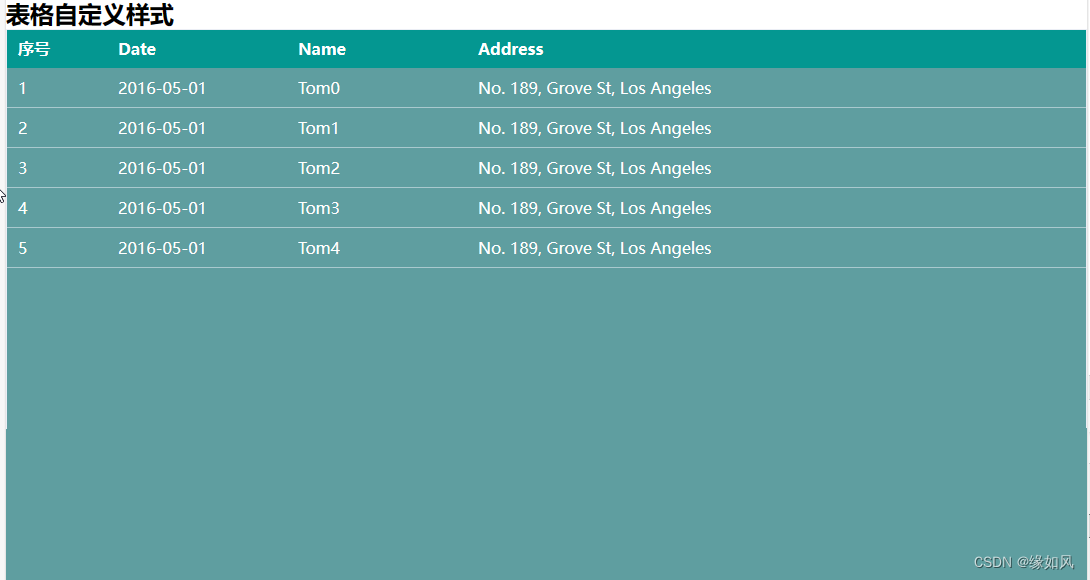
效果如下

代码如下
<template><h2>表格自定义样式</h2><div style="background-color: cadetblue; height: 600px;"><div class="regulaContainer"><el-table ref="tableRef" :data="tableData" border style="width: 100%" highlight-current-row height="400":cell-style="rowStyleClass"><el-table-column type="index" label="序号" width="100" /><el-table-column prop="date" label="Date" width="180" /><el-table-column prop="name" label="Name" width="180" /><el-table-column prop="address" label="Address" /></el-table></div></div>
</template><script lang="ts" setup >
import { getCurrentInstance, onMounted, reactive, ref, inject } from 'vue'const install = getCurrentInstance();
const tableRef = ref();
const tableData = reactive<any>([])onMounted(() => {for (let i = 0; i < 5; i++) {let obj = {date: '2016-05-01',name: 'Tom' + i,address: 'No. 189, Grove St, Los Angeles',color_index: i}tableData.push(obj);}})function rowStyleClass(row) {console.log(row.rowIndex)let style = {};if (row.rowIndex % 2) {style = {color: '#fff',borderBottom: "1px solid #EBEEF588",//background: '#065D5F !important'};return style;}else {style = {color: '#fff',borderBottom: "1px solid #EBEEF588",//background: '#065D5F !important'};return style;}
}</script> <style>
.regulaContainer {background-color: cadetblue;
}/* 表格整体背景色 */
.regulaContainer .el-table,
.regulaContainer .el-table__expanded-cell {background-color: transparent;
}/* 表格最下面的线 */
.regulaContainer .el-table__inner-wrapper::before {height: 0px;
}.regulaContainer .el-table td.el-table__cell,
.regulaContainer .el-table th.el-table__cell.is-leaf {border: 0px;
}.regulaContainer .el-table thead {color: #fff;background-color: rgb(4, 151, 145);border: 0;
}.regulaContainer .el-table th {background: transparent;
}/* 表格内tr背景色修改 */
.regulaContainer .el-table tr {background-color: transparent !important;border: 1px;/* 设置字体大小 */font-size: 16px;color: #fff;
}/*表格内td背景色修改*/
.regulaContainer .el-table td {background-color: transparent !important;border: 1px;/* 设置字体大小 */font-size: 16px;color: #fff;
}.regulaContainer .current-row {/* 选中时的图片显示 */background: rgb(26, 46, 161);background-size: 100% 100% !important;
}/* 用来设置当前页面element全局table 鼠标移入某行时的背景色*/
.regulaContainer .el-table--enable-row-hover .el-table__body tr:hover>td {background-color: rgb(60, 10, 175) !important;/* color: #f19944; *//* 设置文字颜色,可以选择不设置 */
}
</style>相关文章:

element-plus 表格-自定义样式实现
效果如下 代码如下 <template><h2>表格自定义样式</h2><div style"background-color: cadetblue; height: 600px;"><div class"regulaContainer"><el-table ref"tableRef" :data"tableData" border …...

MVCC
MVCC(Multi-Version Concurrency Control)是数据库管理系统(DBMS)中的一种技术,用于管理并发访问数据,允许多个事务同时进行而不互相干扰,同时保持数据的一致性。 MVCC 的工作原理如下…...

你不知道的JavaScript---对象
1.语法 对象可以通过两种方式定义:一种是对象字面量形式,一种是构造形式 对象字面量: var muObject {key: value }构造形式的: var myObject new Object() myObject.key value不管是使用对象字面量形式还是构造形式创建出来…...

C++项目实战——基于多设计模式下的同步异步日志系统-①-项目介绍
文章目录 专栏导读项目介绍开发环境核心技术环境搭建日志系统介绍1.为什么需要日志系统2.日志系统技术实现2.1同步写日志2.2异步写日志 专栏导读 🌸作者简介:花想云 ,在读本科生一枚,C/C领域新星创作者,新星计划导师&a…...

解决Oracle数据库中日期格式不识别的问题
在数据库开发中,我们经常需要处理日期和时间数据。当我们在Oracle数据库中执行UPDATE语句时,可能会遇到ORA-01821错误,该错误表示提供的日期格式无法被数据库识别。本文将介绍如何解决Oracle数据库中日期格式不识别的问题。 问题分析&#x…...

一生一芯13——linux设置环境变量
参考自https://baijiahao.baidu.com/s?id1753516015142083750&wfrspider&forpc 本机使用ubuntu22.04 目录 1. 读取环境变量1. 读取特定环境变量2. 读取所有环境变量 2. 设置环境变量1. 对当前用户有效2. root设置 1. 读取环境变量 1. 读取特定环境变量 在命令行中输…...

CSS笔记(黑马程序员pink老师前端)定位
定位可以让盒子自由的在某个盒子内移动位置或者固定在屏幕中某个位置,并且可以压住其他盒子。 定位 定位模式 边偏移 定位模式说明static静态定位,按标准流特性摆放,没有边偏移,很少用relative相对定位,相对自身原有位置移动,原有位置继续占有(不脱标…...

C高级Linux指令和shell脚本
XMind...

449. 序列化和反序列化二叉搜索树
难度:中等 昨天忘记做了。。。 简单学习一下官方题解 主要是:’ .join(map(str, arr)) int数组转String,中间有空格隔开 list(map(int, data.split())) String转int数组 class Codec:def serialize(self, root: TreeNode) -> str:arr […...

DockerCompose部署es和kibana
DockerCompose文件 version: 3.1 services:elasticsearch:image: elasticsearch:7.13.3container_name: elasticsearchprivileged: trueports:- "9200:9200"- "9300:9300"environment:- ES_JAVA_OPTS-Xms128m -Xmx1024m #设置使用jvm内存大小- cluster.na…...

windows系统docker中将vue项目网站部署在nginx上
一、首先在windows系统上下载并安装docker,要下载windows版本 https://www.docker.com/products/docker-desktop/ PS:安装过程中需要WSL,我的是win11系统,直接提示了我安装就可以下一步了。其他windows系统版本我不知道是否需要单…...

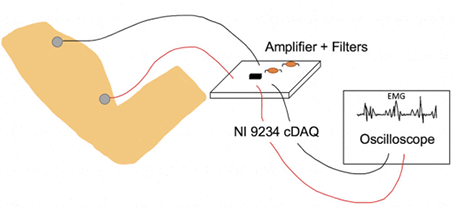
LabVIEW利用纳米结构干电极控制神经肌肉活动
LabVIEW利用纳米结构干电极控制神经肌肉活动 随着人口老龄化,长期护理的必要性变得更加重要,医疗中心的压力开始达到惊人的水平。全球对所有社会和经济部门的认识对于更好地协调卫生和社会服务之间的护理以及为更多的院外治疗提供条件至关重要。 关于医…...

使用PHPStudy在本地快速建立网站并实现局域网外访问(无公网IP)
文章目录 使用工具1. 本地搭建web网站1.1 下载phpstudy后解压并安装1.2 打开默认站点,测试1.3 下载静态演示站点1.4 打开站点根目录1.5 复制演示站点到站网根目录1.6 在浏览器中,查看演示效果。 2. 将本地web网站发布到公网2.1 安装cpolar内网穿透2.2 映…...

Java工具类--http请求-post
支持各类型报文与参数说明 说明: url : 地址timeout:超时时间 如3秒 3*1000contentType:类型 如 application/x-www-form-urlencoded application/jsonapplication/xmlrequestBody:报文内容 如 application/x-www-form-urlenco…...

HTTP【总结】
1. 当用户在浏览器输入网址回车之后,网络协议都做了哪些工作? 首先解析出URL中的域名,根据域名获取对应的ip地址,从浏览器缓存中查看,如果没有则从本机域名解析文件hosts中查看,还没有则从DNS的层层解析。…...

统计子岛屿
统计子岛屿 关于岛屿的相似题目: 岛屿数量 – 二维矩阵的dfs算法封闭岛屿数量 – 二维矩阵的dfs算法统计封闭岛屿的数目统计子岛屿不同岛屿的数量 class CountSubIslands:"""floodFill 算法1254. 统计子岛屿https://leetcode.cn/problems/count-su…...

docker介绍、安装及卸载
官网安装教程:https://docs.docker.com/engine/install/centos/ ####### Docker介绍 ########## 镜像(image):Docker镜像就是一个只读的模板。镜像可以用来创建Docker容器,一个镜像可以创建很多容器。它也相当于是一…...

【EI/SCOPUS会议征稿】第二届环境遥感与地理信息技术国际学术会议(ERSGIT 2023)
第二届环境遥感与地理信息技术国际学术会议 2023 2nd International Conference on Environmental Remote Sensing and Geographic Information Technology 第二届环境遥感与地理信息技术国际学术会议(ERSGIT 2023)定于2023年11月10-12日在中国陕西西安…...

LabVIEW应用开发——LabVIEW2019保姆级介绍、安装、第一个程序
一、前言 LabVIEW是一种程序开发环境,由美国国家仪器(NI)公司研制开发,类似于C和BASIC开发环境,但是LabVIEW与其他计算机语言的显著区别是:其他计算机语言都是采用基于文本的语言产生代码,而Lab…...

《TCP/IP网络编程》阅读笔记--Timewait状态和Nagle算法
1--Timewait状态 对于服务器端/客户端,当一端结束连接时,会向另一端发送 FIN 消息;两端的在经过四次挥手过程后,其 Socket 不会马上消除,而是会处于一个 Time-wait 状态的阶段,此时 Socket 拥有的端口号并没…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...
