crontab的配置参数和基础使用教程
- crontab基本格式
crontab文件的基本格式如下:
* * * * * command
这5个*代表:
- 第一个* :分钟(0-59)
- 第二个* :小时(0-23)
- 第三个* :一个月中的第几天(1-31)
- 第四个* :月份(1-12)
- 第五个* :一周中的第几天(0-6,其中0代表星期天)
command代表要执行的命令。
- crontab常用时间设置格式
- */5 * * * * :每5分钟执行一次
- 0 */2 * * * :每2个小时执行一次
- 0 23 * * * :每天23点执行一次
- */10 * * * * :每10分钟执行一次
- 0 0 1 * * :每月1号凌晨0点执行一次
- crontab命令使用
- crontab -e:编辑crontab文件
- crontab -l:查看crontab文件内容
- crontab -r:删除当前用户所有的crontab文件
- service crond restart:重启crond服务
- crontab文件存放位置
crontab文件存放在/var/spool/cron目录下,每个用户都有自己的crontab文件,命名为用户名,只有root用户可以查看其他用户的crontab。
- crontab注意事项
- crontab时间定义需要严格按照格式,否则会导致任务不执行
- 编写crontab时,不要使用绝对路径,使用相对路径
- 确保crontab执行的命令存在及有执行权限
当然,这里有一些具体的使用案例来帮助您更好地理解crontab的配置和使用:
-
每天定时备份数据库
0 2 * * * /usr/bin/mysqldump -u username -p password mydatabase > /path/to/backup.sql这个示例将在每天凌晨2点执行备份数据库的操作。您需要将
username替换为实际的数据库用户名,password替换为实际的数据库密码,mydatabase替换为实际的数据库名称,/path/to/backup.sql替换为实际的备份文件路径。 -
每小时清理临时文件
0 * * * * rm -rf /path/to/temp/*这个示例将在每小时的整点执行清理临时文件的操作。您需要将
/path/to/temp/*替换为实际的临时文件目录。 -
每周定时发送邮件报告
0 9 * * 1 echo "This is the weekly report" | mail -s "Weekly Report" user@example.com这个示例将在每周一的上午9点发送一封邮件报告给
user@example.com邮箱。您可以修改邮件内容和主题,以满足您的需求。 -
定时执行Python脚本
30 10 * * * /usr/bin/python3 /path/to/script.py这个示例将在每天上午10点30分执行指定路径下的Python脚本。您需要将
/path/to/script.py替换为实际的脚本路径。
这些案例展示了crontab的一些常见用法,您可以根据自己的需求进行相应的调整和配置。希望这些案例对您有所帮助,如果您还有其他问题,请随时提问。
相关文章:

crontab的配置参数和基础使用教程
crontab基本格式 crontab文件的基本格式如下: * * * * * command 这5个*代表: 第一个* :分钟(0-59)第二个* :小时(0-23)第三个* :一个月中的第几天(1-31)第四个* :月份(1-12)第五个* :一周中的第几天(0-6,其中0代表星期天) command代表要执行的命令。 crontab常用时间设置…...

基于Python开发的玛丽大冒险小游戏(源码+可执行程序exe文件+程序配置说明书+程序使用说明书)
一、项目简介 本项目是一套基于Python开发的玛丽冒险小游戏程序,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Python学习者。 包含:项目源码、项目文档等,该项目附带全部源码可作为毕设使用。 项目都经过严格调试…...

K8S之使用yaml格式定义pod
mysql-pod.yaml # overView: # 1. web服务与db打包放在同一个pod中,本地通过localhost来访问,并附带存活性/可用性检测 # 2. 补充重启策略/镜像拉去策略 # 3. 对容器资源进行限制apiVersion: apps/v1 kind: Pod metadata:name: pub-oanamespace: hunte…...

SSH命令详解
本文转载于:https://blog.csdn.net/m0_60873746/article/details/130843325 SSH命令详解 SSH(Secure Shell)是一种用于安全登录远程计算机的网络协议。通过 SSH,可以在不受干扰的情况下,传输服务器操作系统和网络管理…...

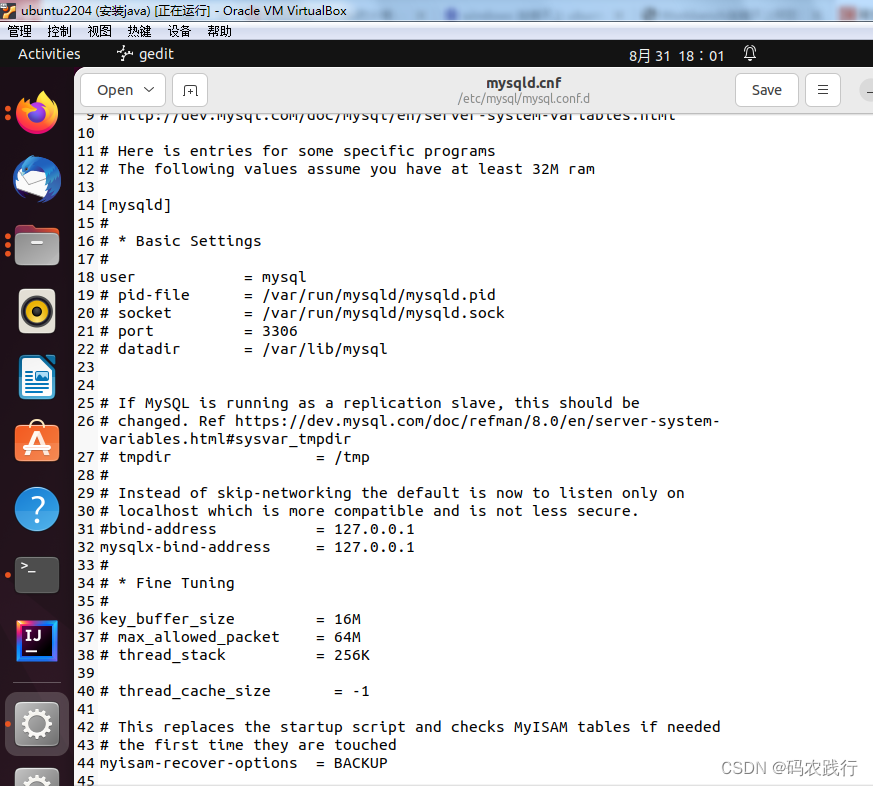
Windows SQLYog连接不上VMbox Ubuntu2204 的Mysql解决方法
Windows SQLYog连接不上VMbox Ubuntu2204 的Mysql解决方法 解决方法: 1、先检查以下mysql的端口状态 netstat -anp|grep mysql如果显示127.0.0.1:3306 则说明需要修改,若为: : :3306,则不用。 在**/etc/mysql/mysql.conf.d/mysqld.cnf**&am…...
datetime模块)
Python中的日期和时间(一)datetime模块
Python处理时间的对象很多,常用的有time、datetime和calendar等。本文对常用的时间对象的使用进行学习。在开始学习具体的对象前,先学习几个计算机的时间概念。 UTC(全球标准时间):是全球范围内计时的科学标准,它基于…...

qt触控板手势检测
主要检测双指上下滚动、左右滚动、双指放大、缩小。 内容解释看注释,代码在mac上经过测试无问题,windows未测试。 bool WBScreenShotDialog::event(QEvent *event) {if (event->type() QEvent::Wheel) { // 双指滚动QWheelEvent *wheel static_…...

数据库 Redis
todo QARedis里面的有序结合用什么数据结构实现? QA Redis里面的有序结合用什么数据结构实现?...

Linux之权限
目录 一、shell运行原理 二、权限 1、对人操作 2、对角色和文件操作 修改权限(改属性): ①ugo- ②二进制数的表示 修改权限(改人): 三、权限的相关问题 1、目录的权限 2、umask 3、粘滞位 一、s…...

【产线故障】线上接口请求过慢如何排查?
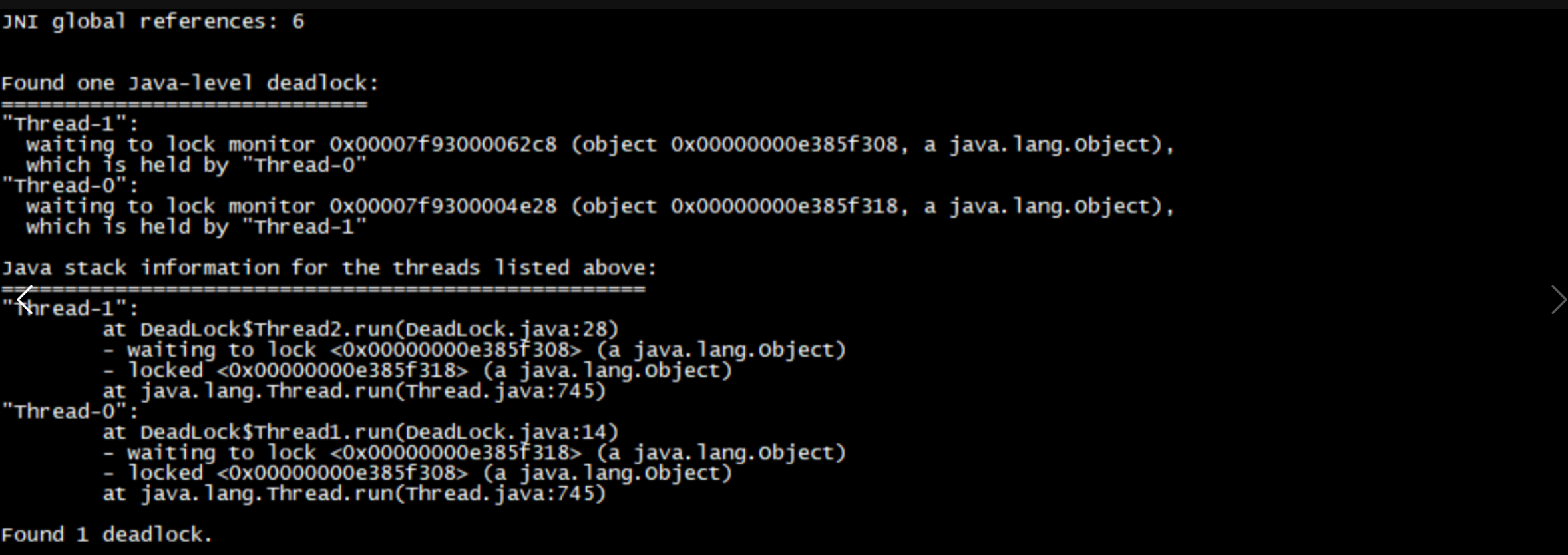
文章目录 前言一、内存使用过高导致CPU满载案例代码分析思路 二、出现了类似死循环导致cpu负载案例代码分析思路 三、死锁案例代码分析思路 前言 首先线上接口变慢,原因可能有很多,有可能是网络,有可能是慢 SQL,有可能是服务本身…...

Increment Selection 插件
Increment Selection 插件实现递增 初次使用 按下快捷键 Alt Shift 鼠标左键向下拖拽 向下拖拽之后,在输入一个数字,比如我这里输入了一个数字1 然后按下快捷键 Ctrl Shift ← 进行选中数字 然后按下快捷键 Ctrl Alt i 建自动递增。 然后鼠标随…...

LeetCode刷题笔记【26】:贪心算法专题-4(柠檬水找零、根据身高重建队列、用最少数量的箭引爆气球)
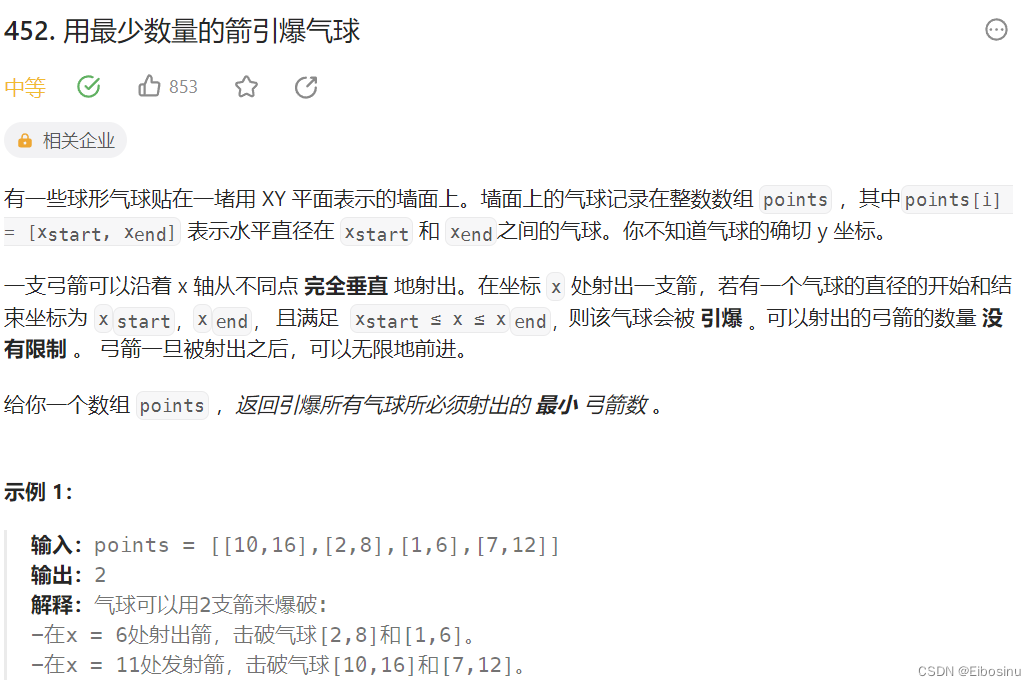
文章目录 前置知识860.柠檬水找零题目描述解题思路代码 406.根据身高重建队列题目描述解题思路代码 452. 用最少数量的箭引爆气球题目描述踩坑-进行模拟正确思路的贪心 总结 前置知识 参考前文 参考文章: LeetCode刷题笔记【23】:贪心算法专题-1&#x…...

LeetCode:移除元素
题目 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输入数组。 元素的顺序可以改变。你不需要考虑数组中超出新长度…...

Spring中的JdbcTemplate的使用
在最近的一个工作中,为了简单方便我就是用了Spring自带的JdbcTemplate来访问数据库,我以为之前自己很熟练的掌握,后来才发现我太天真了,踩了很多坑。 基本方法 JdbcTemplate自带很多方法可以执行SQL语句,以下我主要列举…...

机器学习——boosting之GBDT
现在要开始重点关注名字了,名字透漏了很多信息!名字暗藏线索! GBDT,Gradient Boosting Decision Tree: 梯度提升决策树 果然信息很丰富 梯度:意味着计算有迭代递进关系,但还不明确是怎么迭代递进的 提升&…...

如何选择报修管理系统?报修工单管理系统有哪些功能和优势?
报修管理系统是一种能够帮助企业快速反应设备故障和异常情况,并将问题及时通知到相关人员,并对问题进行统计和分析的系统。它能够有效提高企业的工作效率,并减少人员成本的支出。那么,报修工单管理系统有哪些功能和优势呢?下面以“…...

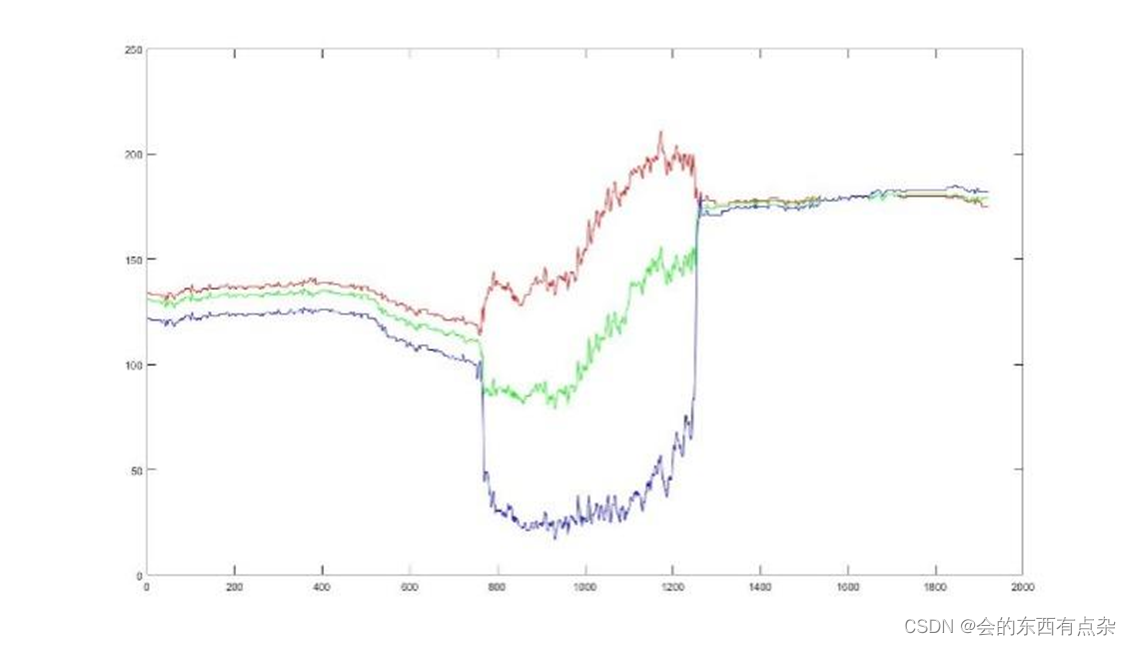
Matlab图像处理-
有些时候,直接利用图像的灰度直方图选择阈值不是非常直观,这时,可以利用图像三个通道的直方图来进行图像分割,操作步骤如上文所示,下图为原始图片。 下图为三通道直方图。 下图将三个通道的直方图会绘制到一个图表上&a…...

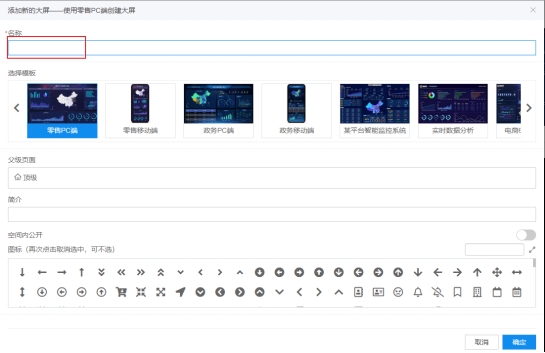
数据接口工程对接BI可视化大屏(二)创建BI空间
第2章 创建BI空间 2.1 SugarBI介绍 网站地址:https://cloud.baidu.com/product/sugar.html SugarBI是百度推出的自助BI报表分析和制作可视化数据大屏的强大工具。 基于百度Echarts提供丰富的图表组件,开箱即用、零代码操作、无需SQL,5分钟即可完成数…...

Struts.xml 配置文件说明
<?xml version"1.0" encoding"UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" "http://struts.apache.org/dtds/struts-2.3.dtd"> <struts> <!--…...

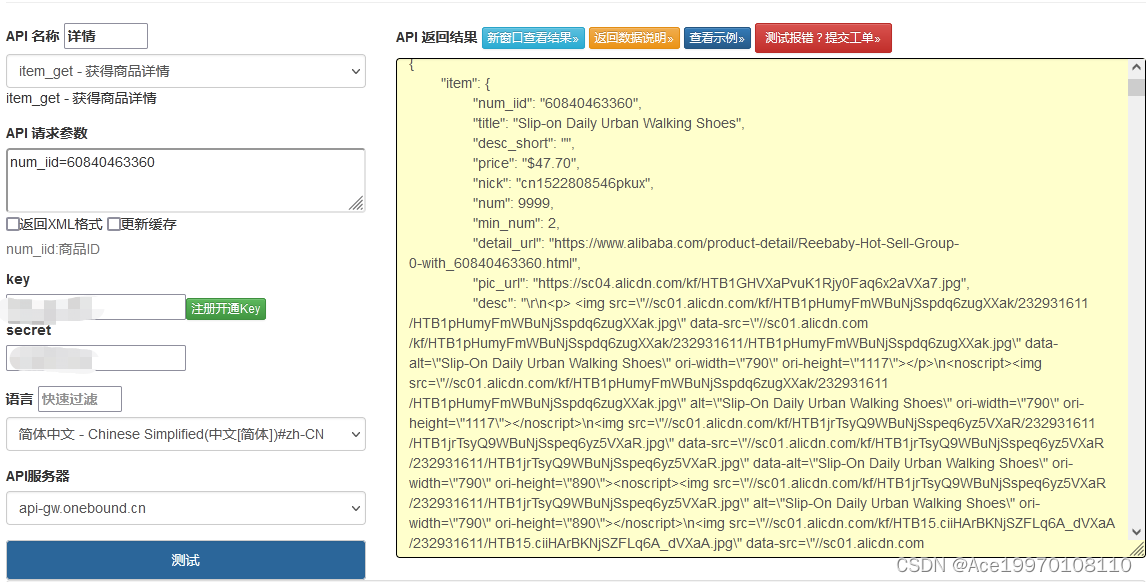
阿里巴巴API接口解析,实现获得商品详情
要解析阿里巴巴API接口并实现获取商品详情,你需要按照以下步骤进行操作: 了解阿里巴巴开放平台:访问阿里巴巴开放平台,并了解相关的API文档、开发者指南和规定。注册开发者账号:在阿里巴巴开放平台上注册一个开发者账…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...
