索尼 toio ™应用创意开发征文|一个理想的绘画小助手
引言
toio™机器人是索尼推出的一款创意玩具,它的小巧和可编程性使其成为一个理想的绘画助手。通过编程控制机器人的运动和绘画工具,我们可以为小朋友提供一个有趣的绘画体验。

创意描述
我们可以通过JavaScript编程来控制toio™机器人的运动和绘画工具。首先,我们需要在手机或电脑上安装toio™应用程序,并与机器人进行连接。然后,我们可以通过简单的指令来控制机器人在画布上绘制图案。例如,我们可以使用前进指令来控制机器人向前移动一定距离,使用转向指令来改变机器人的方向,使用涂抹指令来控制绘画工具在画布上涂抹颜色。通过组合和重复这些指令,我们可以创造出各种有趣的图案和艺术作品。
使用体验
在使用toio™机器人作为画画助手时,我们可以提供一个直观且有趣的用户界面,让小朋友能够轻松地控制机器人和绘画工具。

用户可以通过点击和拖动的方式来指定机器人的运动路径,并选择不同的绘画工具和颜色。在绘画过程中,小朋友可以观察机器人的运动和绘画工具的操作,从而更好地理解绘画的原理和技巧。
此外,我们还可以提供一些额外的功能和特性,以增强用户的创作体验。例如,我们可以添加一个自动绘画模式,让机器人按照预设的路径和指令来完成绘画,从而解放小朋友的双手,让他们更专注于观察和创作。我们还可以提供一个分享功能,让用户能够将自己的绘画作品分享给其他人,并与他人一起欣赏和交流。
// 创建一个toio™机器人对象
const robot = new ToioRobot();// 连接到机器人
robot.connect();// 设置绘画工具
const brush = new Brush();// 设置画布
const canvas = new Canvas();// 绘画指令
robot.moveForward(100); // 向前移动100个单位
brush.setColor('red'); // 设置颜色为红色
brush.stroke(canvas, 50); // 在画布上涂抹50个单位// 绘制直线
brush.drawLine(canvas, 100, 200, 300, 200); // 在画布上绘制一条从 (100, 200) 到 (300, 200) 的直线// 绘制曲线
brush.drawCurve(canvas, 100, 100, 200, 200, 300, 100); // 在画布上绘制一条曲线,起点为 (100, 100),控制点为 (200, 200),终点为 (300, 100)// 绘制矩形
brush.drawRect(canvas, 100, 100, 200, 200); // 在画布上绘制一个矩形,左上角坐标为 (100, 100),宽度为 200,高度为 200// 绘制圆形
brush.drawCircle(canvas, 200, 200, 100); // 在画布上绘制一个圆形,圆心坐标为 (200, 200),半径为 100// 绘制文本
brush.drawText(canvas, "Hello, toio™!", 100, 100); // 在画布上绘制文本,起始坐标为 (100, 100)// 断开连接
robot.disconnect();通过编写类似的代码,我们可以实现更复杂的绘画功能,例如绘制直线、曲线、图形等。
索尼 toio可视化编程机器人
同时,我们还可以添加一些交互性的功能,例如通过手势识别或声音控制来控制机器人的运动和绘画。
在初始化函数initToio中,我们可以通过扫描器找到最近的toio机器人,并设置灯光颜色为蓝色。然后监听手势识别和声音控制事件,并根据手势或声音类型执行相应的操作函数。
// 引入toio.js库
import { Cube, NearestScanner } from 'toio.js';// 初始化toio机器人
const initToio = async () => {// 扫描并连接到最近的toio机器人const scanner = new NearestScanner();const cube = await scanner.start();// 连接成功后,设置灯光颜色为蓝色cube.turnOnLight({ red: 0, green: 0, blue: 255 });// 监听手势识别事件cube.on('id:0x01:gesture', (data) => {// 根据手势类型执行相应的操作switch (data.gestureId) {case 0: // 向上滑动手势moveForward();break;case 1: // 向下滑动手势moveBackward();break;case 2: // 向左滑动手势turnLeft();break;case 3: // 向右滑动手势turnRight();break;default:break;}});// 监听声音控制事件cube.on('id:0x01:sound', (data) => {// 根据声音类型执行相应的操作switch (data.soundId) {case 0: // 声音1moveForward();break;case 1: // 声音2moveBackward();break;case 2: // 声音3turnLeft();break;case 3: // 声音4turnRight();break;default:break;}});
};// 向前移动
const moveForward = () => {// 执行向前移动的代码
};// 向后移动
const moveBackward = () => {// 执行向后移动的代码
};// 向左转向
const turnLeft = () => {// 执行向左转向的代码
};// 向右转向
const turnRight = () => {// 执行向右转向的代码
};// 启动程序
initToio();
总结
本文通过将toio™机器人作为画画的小助手,并利用JavaScript编程来控制其运动和绘画工具,我们可以为小朋友提供一个有趣和创造性的绘画体验。
toio™的模块化设计和可塑性使得创意无限,而其与用户的互动和个性化设计则为用户带来了更加丰富和有趣的使用体验。toio™编程机器人将技术、创造和乐趣完美结合,为开发者和用户带来全新的编程和娱乐体验。
这不仅可以激发儿童的创造力和想象力,还可以为成人提供一个有趣的技术加成,提供更多创作可能性。

相关文章:

索尼 toio ™应用创意开发征文|一个理想的绘画小助手
引言 toio™机器人是索尼推出的一款创意玩具,它的小巧和可编程性使其成为一个理想的绘画助手。通过编程控制机器人的运动和绘画工具,我们可以为小朋友提供一个有趣的绘画体验。 创意描述 我们可以通过JavaScript编程来控制toio™机器人的运动和绘画工具…...

java加密,使用python解密 ,使用 pysm4 报 byte greater than 16的解决方法
1,业务需要,对方需要用java进行参数加密,双方约定使用的加密方法是 SM4,对方给的key是32位,并且给出了加解密的java代码。 import org.bouncycastle.jce.provider.BouncyCastleProvider; import java.security.Key; i…...

django后台启动CORS跨越配置
文章目录 背景什么是跨域问题?跨域问题的解决方案 Django 解决跨域问题 背景 什么是跨域问题? 跨域问题是指浏览器的同源策略限制了来自不同域的 AJAX 请求。 具体来说: 同源策略要求源相同才能正常进行 AJAX 通信。判断是否同源需要满足三个条件: 协…...

异常的顶级理解
目录 1.异常的概念与体系结构 1.1异常的体系结构 1.2异常的举例 1.3错误的举例 2.异常的分类 2.1编译时异常 2.2运行时异常 3.异常的处理 3.1异常的抛出throw 3.2try-catch捕获并处理 3.3finally 3.4 异常声明throws 4.自定义异常类 1.异常的概念与体系结构 1.1异常的…...
LinkedHashMap实现LRU缓存cache机制,Kotlin
LinkedHashMap实现LRU缓存cache机制,Kotlin LinkedHashMap的accessOrdertrue后,访问LinkedHashMap里面存储的元素,LinkedHashMap就会把该元素移动到最尾部。利用这一点,可以设置一个缓存的上限值,当存入的缓存数理超过…...
)
Google 开源库Guava详解(集合工具类)
任何具有JDK Collections Framework经验的程序员都知道并喜欢java.util.Collections.Guava提供了更多的实用程序:适用于所有集合的静态方法。这些是番石榴最受欢迎和成熟的部分。 对应于特定接口的方法以相对直观的方式分组: nterface JDK or Guava? …...

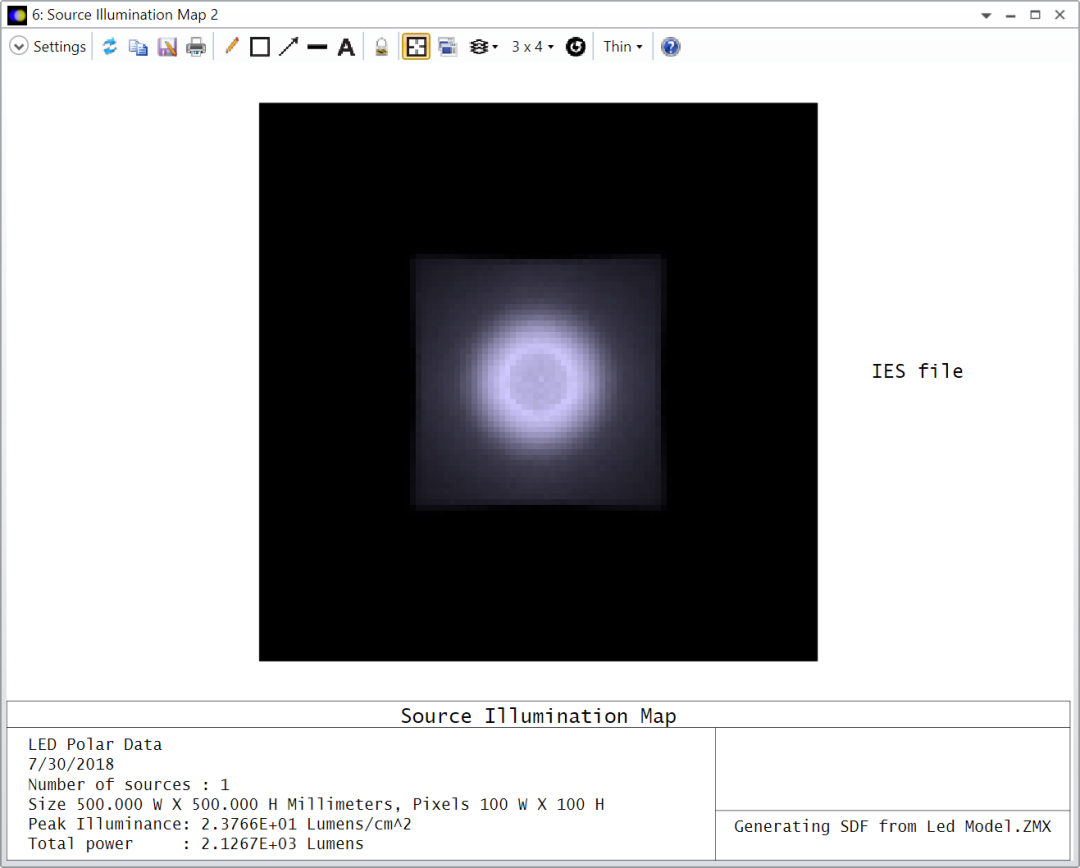
Ansys Zemax | 如何将光线追迹结果导出为IES格式
照明系统设计者通常需要向客户提供IES格式的数据。照明工程学会 (Illuminating Engineering Society,IES) 文件格式便于传输辉度数据,该格式得到了制造商和设计师的广泛认可。本文描述了如何生成IES文件并验证结果。(联系我们获取文章附件&am…...

JSONObject 比 Map好使的地方
需求:改originalJson中的json字符串的key,当key满足在configMapping中配置的key2情况的时候,把originalJson的key改成 configMapping中的value2。 上代码: import cn.hutool.json.JSONArray; import cn.hutool.json.JSONObject;p…...

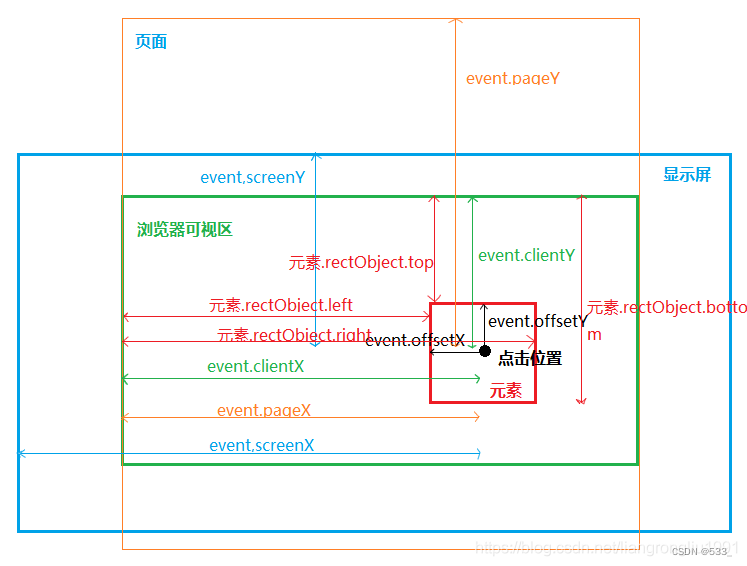
[js] 图解 event.pageX event.clientX event.offsetX getBoundingClientRect
event.clientX、event.clientY 鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条。IE事件和标准事件都定义了这2个属性 event.pageX、event.pageY 类似于event.clientX、event.clientY,…...

VsCode备忘
上次简单学习了一下vscode的使用,结果好长时间没用,今天打开又全忘了。。。再记录一下吧 快捷键 CtrlShiftP 命令面板,查找命令,设置等等 Ctrl 打开集成终端,监视生成输出 Ctrl, 打开设置 CtrlP 转到文件,使用转到符…...

Linux命令200例:Yum强大的包管理工具使用(常用)
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌。CSDN专家博主,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师࿰…...

使用 Linux 相关知识部署博客系统
目录 编辑一、认识 Linux 二、如何拥有 Linux 环境 三、常见的 Linux 命令 1、目录相关命令 (1)ls (2)pwd (3)cd 2、文件操作相关命令 (1)touch (2…...

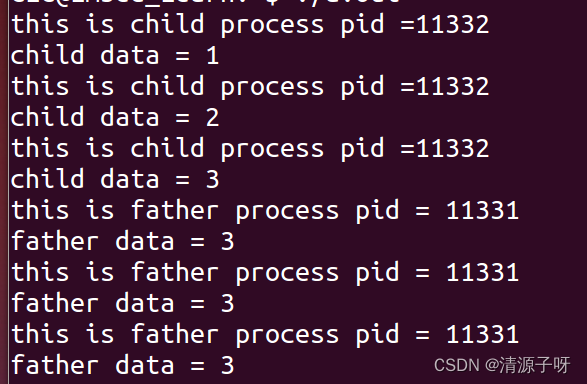
Linux--进程--vfork与fork区别
vfork: 所需头文件:#include <sys/types.h> #include <unistd.h> pid_t vfork(void); 功能: vfork() 函数和 fork() 函数一样都是在已有的进程中创建一个新的进程,但它们创建的子进程是有区别的。 参数ÿ…...

Ubuntu系统重装nvidia gpu驱动
1. 卸载原驱动 sudo apt remove *cuda* sudo apt remove *nvidia* sudo /usr/bin/nvidia-uninstall sudo dpkg -l | grep ^rc | cut -d -f3 | sudo xargs dpkg --purge sudo rm -rf ~/.cuda-license-* sudo apt purge nvidia-cuda-toolkit sudo apt remove nvidia-driver-* s…...

Java + Selenium + Appium自动化测试
一、启动测试机或者Android模拟器(Genymotion俗称世界上最快的模拟器,可自行百度安装) 二、启动Appium(Appium环境安装可自行百度) 三、安装应用到Genymotion上,如下图我安装一个计算机的小应用ÿ…...

【sgLazyCascader】自定义组件:基于el-cascader的懒加载级联菜单,支持异步加载子级菜单
sgLazyCascader源码 <template><div :class"$options.name"><el-cascader :props"props" v-model"model" :placeholder"placeholder || 请选择" :options"options"></el-cascader></div> &l…...

2023高教社杯数学建模E题思路模型 - 黄河水沙监测数据分析
# 1 赛题 E 题 黄河水沙监测数据分析 黄河是中华民族的母亲河。研究黄河水沙通量的变化规律对沿黄流域的环境治理、气候变 化和人民生活的影响, 以及对优化黄河流域水资源分配、协调人地关系、调水调沙、防洪减灾 等方面都具有重要的理论指导意义。 附件 1 给出了位…...

一、Linux下常用的压缩格式
一、Linux下常用的压缩格式 Linux下常用的压缩扩展名有:.tar、.tar.bz2、.tar.gz。 二、Windows下7ZIP软件的安装 因为Linux下很多文件是.bz2,.gz结尾的压缩文件,因此需要在windows下安装7ZIP软件。 三、gzip压缩工具 .gzip工具负…...

MySQL 查询 - 排除某些字段的SQL查询,提升查询性能
序言 某些时候,需要查询拥有很多很多字段的表,但是查询表时,其中有一些不需要查询的字段,会增加查询的负担,所以这时候,就需要排除这些冗余的字段,指定需要的字段查询,提升查询性能…...

国产信创服务器如何进行安全可靠的文件传输?
信创,即信息技术应用创新,2018年以来,受“华为、中兴事件”影响,国家将信创产业纳入国家战略,并提出了“28n”发展体系。从产业链角度,信创产业生态体系较为庞大,主要包括基础硬件、基础软件、应…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
