vue前后端端口不一致解决方案
在config index.js文件中

引入如下代码即可
const path = require('path')
const devEnv = require('./dev.env')
module.exports = {dev: {// PathsassetsSubDirectory: 'static',assetsPublicPath: '/',proxyTable: devEnv.OPEN_PROXY === false ? {} : {'/api': {target: 'http://localhost:8083',changeOrigin: true,pathRewrite: {'^/api': '/'}}},
// PathsassetsSubDirectory: 'static',assetsPublicPath: '/',proxyTable: devEnv.OPEN_PROXY === false ? {} : {'/api': {target: 'http://localhost:8083', //需要更改的后端的端口号changeOrigin: true,pathRewrite: {'^/api': '/'}}},这里的配置是正则表达式,以/api开头的将会被用用‘/api'替换掉,假如后台文档的接口是 /api/list/xxx//前端api接口写:axios.get('/api/list/xxx') , 被处理之后实际访问的是:http://news.baidu.com/api/list/xxx}}},相关文章:

vue前后端端口不一致解决方案
在config index.js文件中 引入如下代码即可 const path require(path) const devEnv require(./dev.env) module.exports {dev: {// PathsassetsSubDirectory: static,assetsPublicPath: /,proxyTable: devEnv.OPEN_PROXY false ? {} : {/api: {target: http://localhos…...

springcloudSeata处理分布式事务之1.7.0
1.5.0之后版本发生了很大改变 1.seata安装 1.1官网地址 http://seata.io/zh-cn/ 1.2下载地址 https://github.com/seata/seata/releases 下载的是seata-server-1.7.0.zip 1.3seata相关配置的修改 seata-server-1.7.0\seata\conf下的application.yml进行修改 server:por…...

每日刷题|回溯法解决全排列问题
食用指南:本文为作者刷题中认为有必要记录的题目 前置知识:回溯法经典问题之组合 ♈️今日夜电波:爱人错过—告五人 1:11 ━━━━━━️💟──────── 4:52 …...

10-JVM调优工具详解
上一篇:09-JVM垃圾收集底层算法实现 前置启动程序 事先启动一个web应用程序,用jps查看其进程id,接着用各种jdk自带命令优化应用 1.Jmap 此命令可以用来查看内存信息,实例个数以及占用内存大小 jmap -histo 14660 #查看历史…...
)
东方博易oj——3119 - 约瑟夫问题2(链表)
文章目录 题目题目描述输入输出样例输入 输出标签 AC代码 题目 题目描述 约瑟夫问题:有 n n n只猴子,按顺时针方向围成一圈选大王(编号从 1 1 1到 n &#…...

C++,day0907
#include <iostream>using namespace std; struct stu { private:int num; private:double score[32];public:void setNum(){cout <<"请输入学生人数:";cin >>num;}void input(){cout<<"请输入学生的成绩:"<<endl;for(int i…...

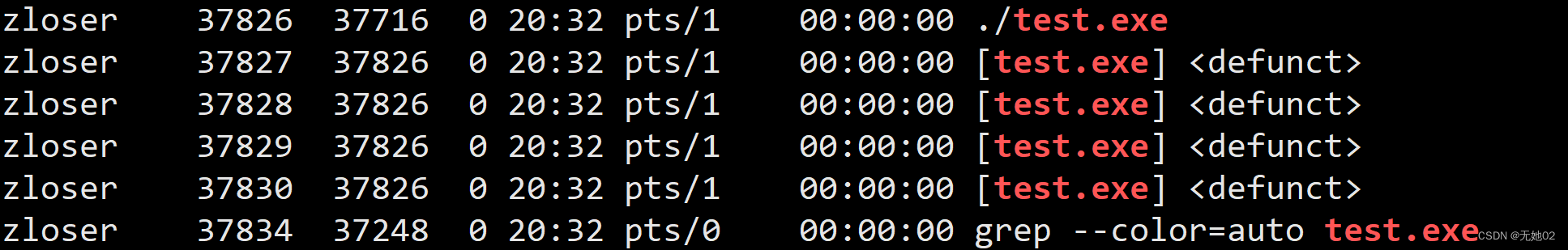
孤儿僵尸守护进程的简单理解
孤儿进程: 一个父进程退出,而它的一个或多个子进程还在运行,那么那些子进程将成为孤儿进程。孤儿进程将被init进程所收养,并由init进程对它们完成状态收集工作。 如何模仿一个孤儿进程: 答案是: kill 父…...

学习笔记——Java入门第一季
1.1 Java的介绍与前景 Java语言最早期的制作者:James Gosling(詹姆斯高斯林) 1995年5月23日,Sun Microsystems公司宣布Java语言诞生。 1.2 Java的特性与版本 跨平台 开源(开放源代码) Java代码ÿ…...

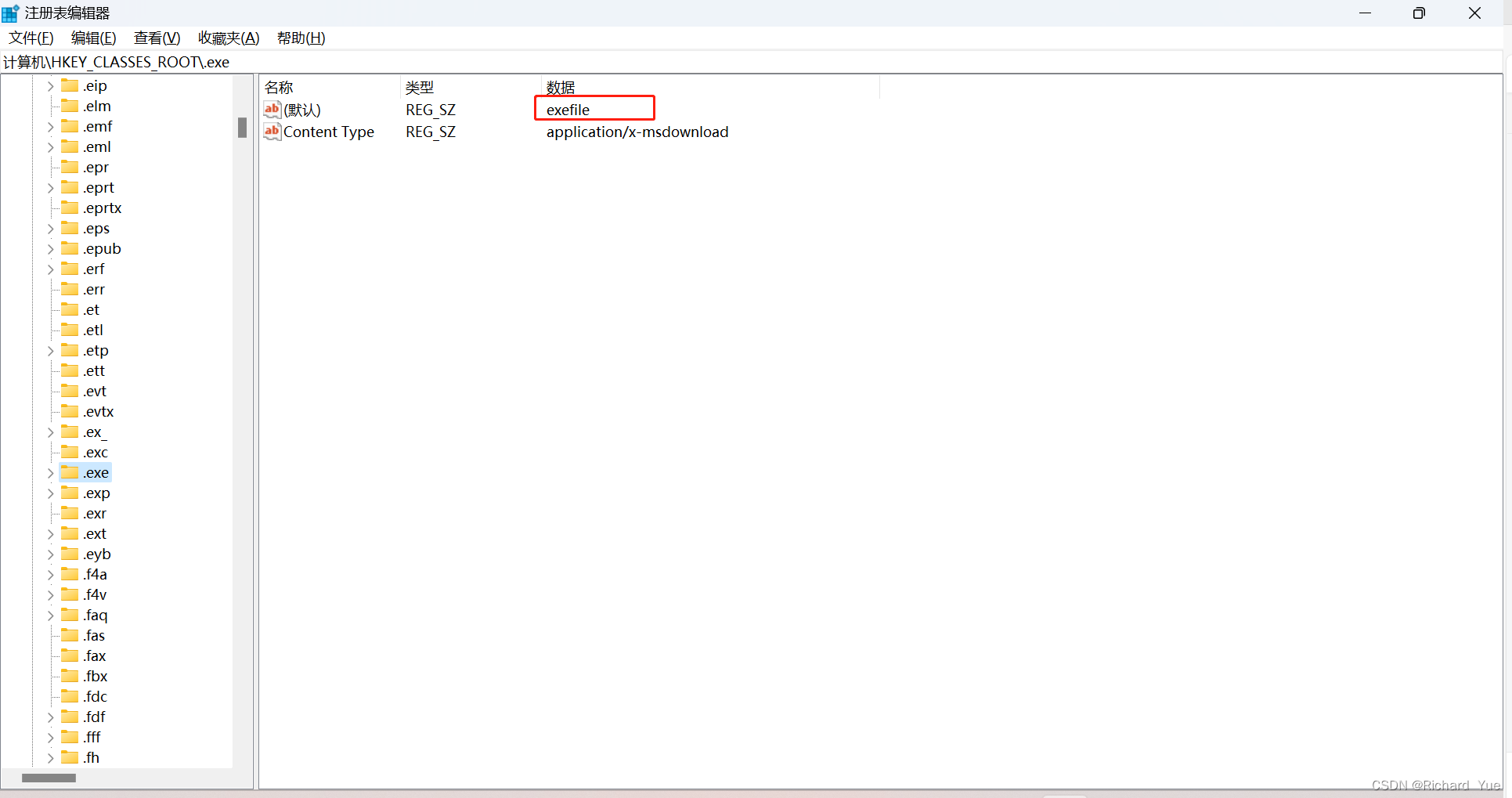
更改注册表exe值后的惨痛经历
装软件时由于执行性文件打不开,搜索教程更改了exefile的值,最后整个电脑崩了,所有EXE都打不开,折腾了5个小时,什么办法都试了,甚至重置电脑都不让,打算拿电脑城修电脑了,突然搜到了一…...

stable diffusion实践操作-LyCORIS
系列文章目录 stable diffusion实践操作 文章目录 系列文章目录前言一、LyCORIS是什么?二、使用步骤1.下载2.安装3 使用 二、整理模型1.LoHa-v1.0-pynoise 总结 前言 LyCORIS,可以理解为lora的加强版本。 LyCORIS - Lora beYond Conventional methods,…...

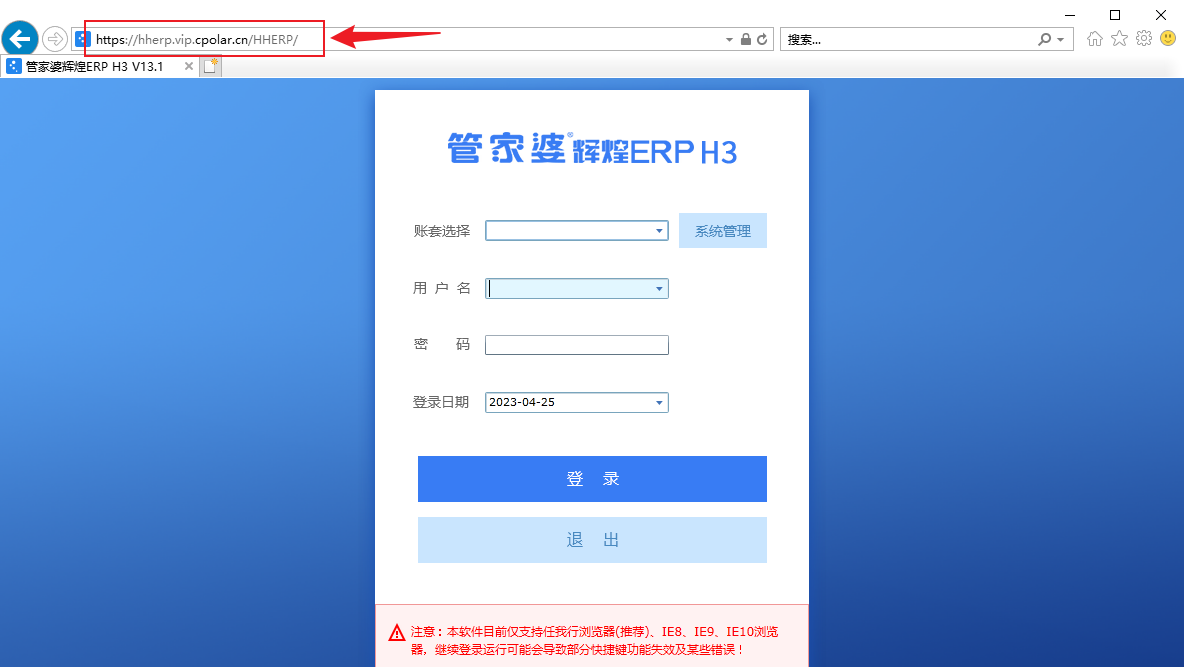
无需公网IP教你如何外网远程访问管家婆ERP进销存
文章目录 前言 1.管家婆服务2. 内网穿透2.1 安装cpolar内网穿透2.2 设置远程访问 3. 固定访问地址4. 配置固定公网访问地址 前言 管家婆辉煌系列产品是中小企业进销存、财务管理一体化的典范软件,历经十余年市场的洗礼,深受广大中小企业的欢迎ÿ…...

Swift使用编解码库Codable
Codable 是 Swift 引入的全新的编解码库,使开发者更方便的解析JSON 或 plist 文件。支持枚举、结构体和类。 Codable协议定义 Codable代表一个同时符合 Decodable 和 Encodable 协议的类型,即可解码且可编码的类型。 typealias Codable Decodable &a…...

Vue + Element UI 前端篇(三):工具模块封装
Vue Element UI 实现权限管理系统 前端篇(三):工具模块封装 封装 axios 模块 封装背景 使用axios发起一个请求是比较简单的事情,但是axios没有进行封装复用,项目越来越大,会引起越来越多的代码冗余&am…...

【pytorch】数据加载dataset和dataloader的使用
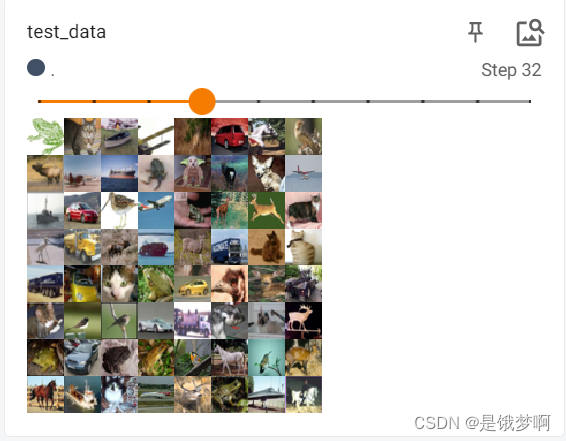
1、dataset加载数据集 dataset_tranform torchvision.transforms.Compose([torchvision.transforms.ToTensor(),])train_set torchvision.datasets.CIFAR10(root"./train_dataset",trainTrue,transformdataset_tranform,downloadTrue) test_set torchvision.data…...

搭建单机版FastDFS分布式文件存储系统
一、准备工作 1、下载FastDFS安装包和依赖包 https://codeload.github.com/happyfish100/libfastcommon/tar.gz/V1.0.43 https://codeload.github.com/happyfish100/fastdfs/tar.gz/V6.06 https://codeload.github.com/happyfish100/fastdfs-nginx-module/tar.gz/V1.22 注&…...

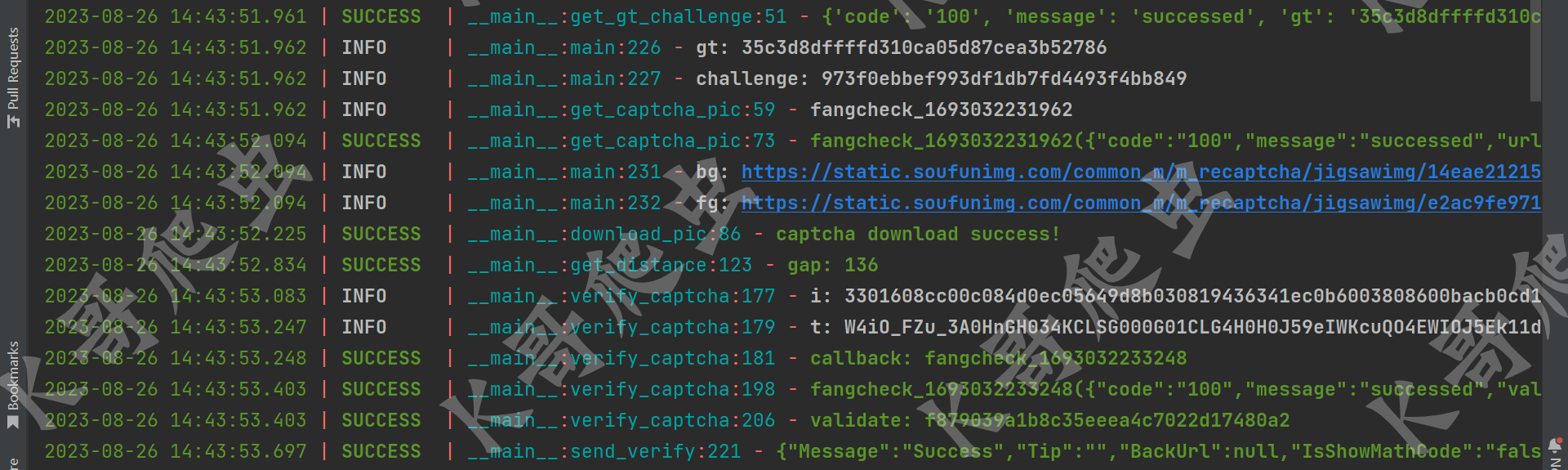
【验证码逆向专栏】房某下登录滑块逆向分析
声明 本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关! 本文章未…...

Python 3.11 版本是对线程安全做了什么更改吗
问题:这份代码在 3.11.3 中它居然输出 0 ,一度以为自己写错了,抱着不信邪的态度,又搞了个 Python 3.9.7 的环境试了下,果然还是符合自己预期,输出不为 0,想问下 3.11 版本中是做了什么修改吗&am…...

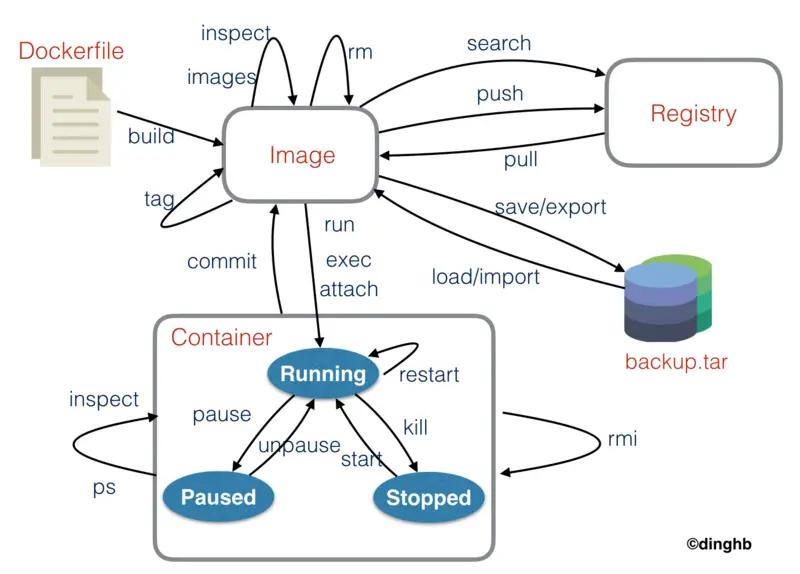
【Docker】镜像的创建、管理与发布
镜像的获取 镜像可以从以下方式获得: 从远程镜像仓库拉取,可以是公有仓库,也可以是私有仓库从Dockerfile构建从文件导入(离线)从容器提交 镜像的基本操作 跟镜像相关的命令如下: $ docker image --help…...

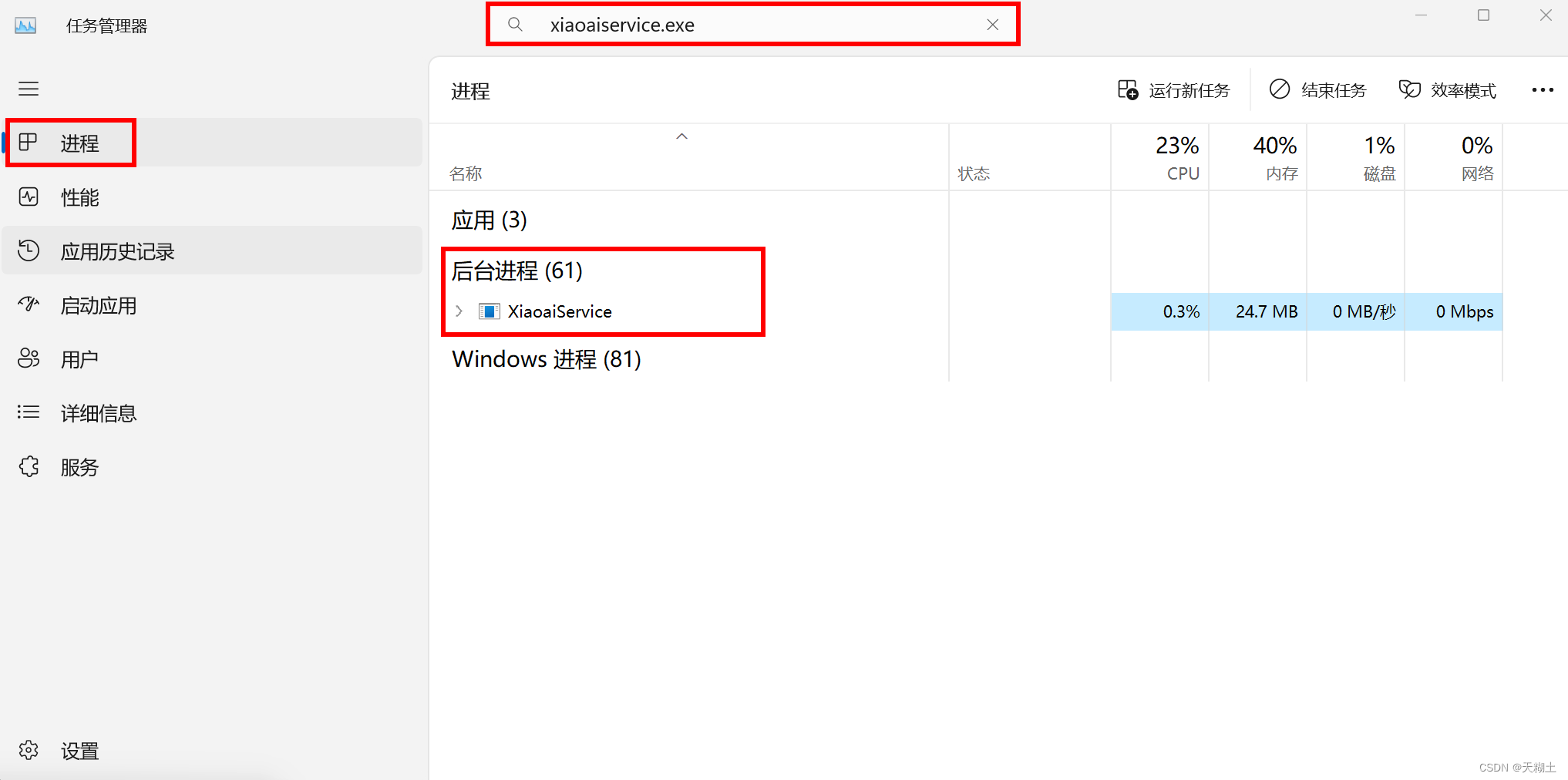
移动硬盘或U盘无法弹出的解决方法
以下内容源于网络资源的学习与整理,如有侵权请告知删除。 最近在红米本win11中总遇到“该设备正在使用中”而无法弹出硬盘的问题。 解法该问题的思路:先定位占用该设备的进程,然后结束该进程。 定位进程 既然设备被占用,那肯定…...

(leetcode1761一个图中连通三元组的最小度数,暴力+剪枝)-------------------Java实现
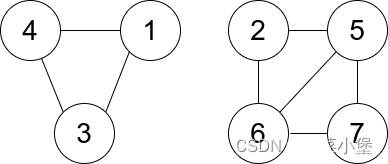
(leetcode1761一个图中连通三元组的最小度数,暴力剪枝)-------------------Java实现 题目表述 给你一个无向图,整数 n 表示图中节点的数目,edges 数组表示图中的边,其中 edges[i] [ui, vi] ,…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

DAY 45 超大力王爱学Python
来自超大力王的友情提示:在用tensordoard的时候一定一定要用绝对位置,例如:tensorboard --logdir"D:\代码\archive (1)\runs\cifar10_mlp_experiment_2" 不然读取不了数据 知识点回顾: tensorboard的发展历史和原理tens…...

React父子组件通信:Props怎么用?如何从父组件向子组件传递数据?
系列回顾: 在上一篇《React核心概念:State是什么?》中,我们学习了如何使用useState让一个组件拥有自己的内部数据(State),并通过一个计数器案例,实现了组件的自我更新。这很棒&#…...

npm安装electron下载太慢,导致报错
npm安装electron下载太慢,导致报错 背景 想学习electron框架做个桌面应用,卡在了安装依赖(无语了)。。。一开始以为node版本或者npm版本太低问题,调整版本后还是报错。偶尔执行install命令后,可以开始下载…...

[QMT量化交易小白入门]-六十二、ETF轮动中简单的评分算法如何获取历史年化收益32.7%
本专栏主要是介绍QMT的基础用法,常见函数,写策略的方法,也会分享一些量化交易的思路,大概会写100篇左右。 QMT的相关资料较少,在使用过程中不断的摸索,遇到了一些问题,记录下来和大家一起沟通,共同进步。 文章目录 相关阅读1. 策略概述2. 趋势评分模块3 代码解析4 木头…...
