Vim 插件应用篇 vim-plug:简洁高效的Vim插件管理工具
用插件管理插件
Vim-plug介绍
Vim-plug 是一个Vim插件管理器,利用异步并行可以快速地安装、更新和卸载插件。它的安装和配置都非常简单,而且在操作过程中会给出很多易读的反馈信息,是一个自由、开源、速度非常快的、并行地安装或更新插件,极简的 vim 插件管理器。
Vim-plug的获取链接:https://github.com/junegunn/vim-plug
目录说明
检查用户下是否有~/.vim文件夹
mkdir ~/.vim
cd ~/.vim
mkdir plugged plugin syntax colors doc autoload(autoload文件夹也可在安装Vim-plug插件时创建)
~/.vim文件夹下目录介绍
| 目录 | 说明 |
|---|---|
~/.vim/autoload/ | 它是一个非常重要的目录,尽管听起来比实际复杂。简而言之,它里面放置的是当你真正需要的时候才被自动加载运行的文件,而不是在vim启动时就加载。 |
~/.vim/colors/ | 是用来存放vim配色方案的。 |
~/.vim/plugin/ | 存放的是每次启动vim都会被运行一次的插件,也就是说只要你想在vim启动时就运行的插件就放在这个目录下。我们可以放从vim-plug官方下载下来的插件.vim |
~/.vim/syntax/ | 语法描述脚本。我们放有关文本(比如c语言)语法相关的插件 |
~/.vim/doc/ | 为插件放置文档的地方。例如:help的时候可以用到。 |
~/.vim/ftdetect/ | 中的文件同样也会在vim启动时就运行。有些时候可能没有这个目录。ftdetect代表的是“filetype detection(文件类型检测)”。此目录中的文件应该用自动命令(autocommands)来检测和设置文件的类型,除此之外并无其他。也就是说,它们只该有一两行而已。 |
~/.vim/ftplugin/ | 此目录中的文件有些不同。当vim给缓冲区的filetype设置一个值时,vim将会在~/.vim/ftplugin/目录下来查找和filetype相同名字的文件。例如你运行set filetype=derp这条命令后,vim将查找~/.vim/ftplugin/derp.vim此文件,如果存在就运行它。不仅如此,它还会运行ftplugin下相同名字的子目录中的所有文件,如~/.vim/ftplugin/derp/这个文件夹下的文件都会被运行。每次启用时,应该为不同的文件类型设置局部缓冲选项,如果设置为全局缓冲选项的话,将会覆盖所有打开的缓冲区。 |
~/.vim/indent/ | 这里面的文件和ftplugin中的很像,它们也是根据它们的名字来加载的。它放置了相关文件类型的缩进。例如python应该怎么缩进,java应该怎么缩进等等。其实放在ftplugin中也可以,但单独列出来只是为了方便文件管理和理解。 |
~/.vim/compiler/ | 和indent很像,它放的是相应文件类型应该如何编译的选项。 |
~/.vim/after/ | 这里面的文件也会在vim每次启动的时候加载,不过是等待~/.vim/plugin/加载完成之后才加载after里的内容,所以叫做after。 |
~/.vim/spell/ | 拼写检查脚本。 |
Vim-plug的安装
$ curl -fLo ~/.vim/autoload/plug.vim --create-dirs https://raw.githubusercontent.com/junegunn/vim-plug/master/plug.vim
插件的添加和删除
vim-plug支持源码托管在GitHub的插件,你可以在"https://github.com/vim-scripts/"上找到vim官网(https://www.vim.org)里所有插件的镜像。也可以安装Windows版本的Git查看vim插件。
要安装插件,你必须如下所示首先在 Vim 配置文件中声明它们。
一般 Vim 的配置文件是 ~/.vimrc,Neovim 的配置文件是 ~/.config/nvim/init.vim。
请记住,当你在配置文件中声明插件时,列表应该以 call plug#begin(PLUGIN_DIRECTORY) 开始,并以 plug#end() 结束。
编辑 ~/.vimrc 文件中的内容,比如安装“lightline.vim” 插件
call plug#begin('~/.vim/plugged')
" 也可以用完整的地址
Plug 'https://github.com/用户名/项目名.git'
" 也可以简写形式
" 在这里使用 Plug "github用户/项目名" 的方式引入插件
"
" 彩虹括号
Plug 'luochen1990/rainbow'
"
" 历史记录
Plug 'mhinz/vim-startify'
"
Plug 'itchyny/lightline.vim'
call plug#end()
运行命令重新加载:
:source ~/.vimrc
如果希望安装新插件,首先找到其在http://github.com的网址,然后将其追加至vimrc配置文件中的call plug#begin()和call plug#end()之间,最后执行以下命令安装所有引用的插件
:PlugInstall
你也可以使用以下命令,指定安装特定的插件:
:PlugInstall gist-vim
如果希望卸载插件,请先在vimrc配置文件中注释或者删除对应插件的配置信息,然后再执行以下命令:
:PlugClean
使用以下命令,可以更新vim-plug插件自身:
:PlugUpgrade
使用以下命令,可以查看当前已安装插件的状态信息:
:PlugStatus
因为每个插件配置均有不同,插件作者会在Git中添加插件配置方法,所以各个插件的配置方法请参考插件作者的使用说明!
VIM插件网站[https://vimawesome.com/]
相关文章:

Vim 插件应用篇 vim-plug:简洁高效的Vim插件管理工具
用插件管理插件 Vim-plug介绍 Vim-plug 是一个Vim插件管理器,利用异步并行可以快速地安装、更新和卸载插件。它的安装和配置都非常简单,而且在操作过程中会给出很多易读的反馈信息,是一个自由、开源、速度非常快的、并行地安装或更新插件&a…...

springboot 请求https的私有证书验证
一、方案描述 我这里采用RestTemplate的方式调用https请求,请求第三方接口获取数据,证书由第三方私自签发的证书,我们构建的是一个springboot的API项目。 1.pom文件引入jar <dependencies><dependency><groupId>org.spr…...

YOLO的基本原理详解
YOLO介绍 YOLO是一种新的目标检测方法。以前的目标检测方法通过重新利用分类器来执行检测。与先前的方案不同,将目标检测看作回归问题从空间上定位边界框(bounding box)并预测该框的类别概率。使用单个神经网络,在一次评估中直接…...

【UE 材质】制作飘动的旗帜
效果 步骤 1. 首先在建模软件中创建一个平面,注意分段数一定要多 2. 在UE中创建一个材质,这里命名为“Mat_Flag” 打开“Mat_Flag”,先将旗帜纹理连接到基础颜色 先选中导入的模型然后点击根据选中的模型预览材质 创建如下节点可以看到此时模…...

windows苹果商店上架ipa(基于appuploader)
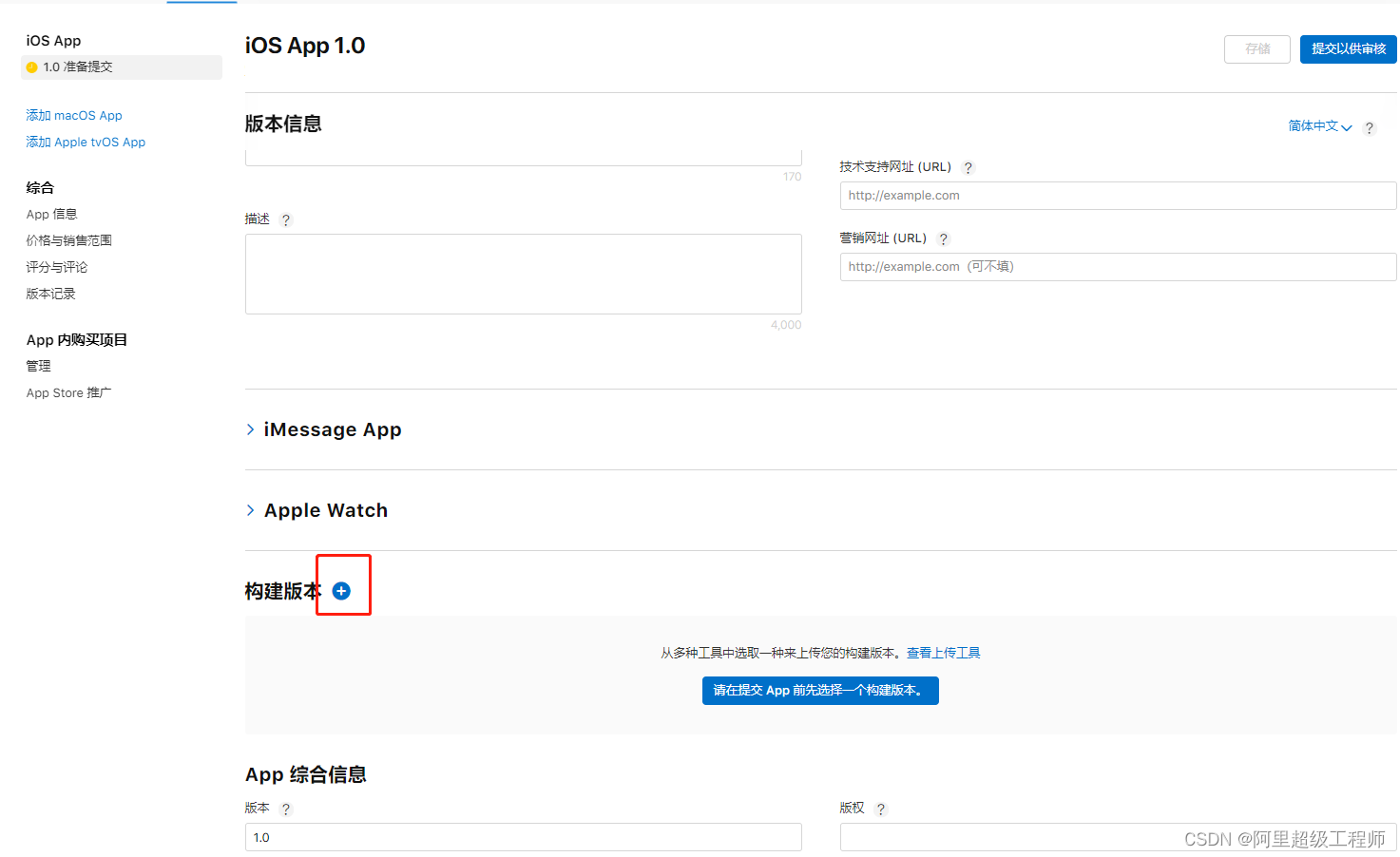
参考文章: 上传ipa到appstore详细步骤 1、苹果商店地址:https://appstoreconnect.apple.com/apps 2、创建我的app 使用hbuilderx或apicloud云打包后,会生成一个ipa文件,而iphone是无法直接安装这个ipa文件的,需要将这…...

什么是SpringCloud Eureka服务注册与发现
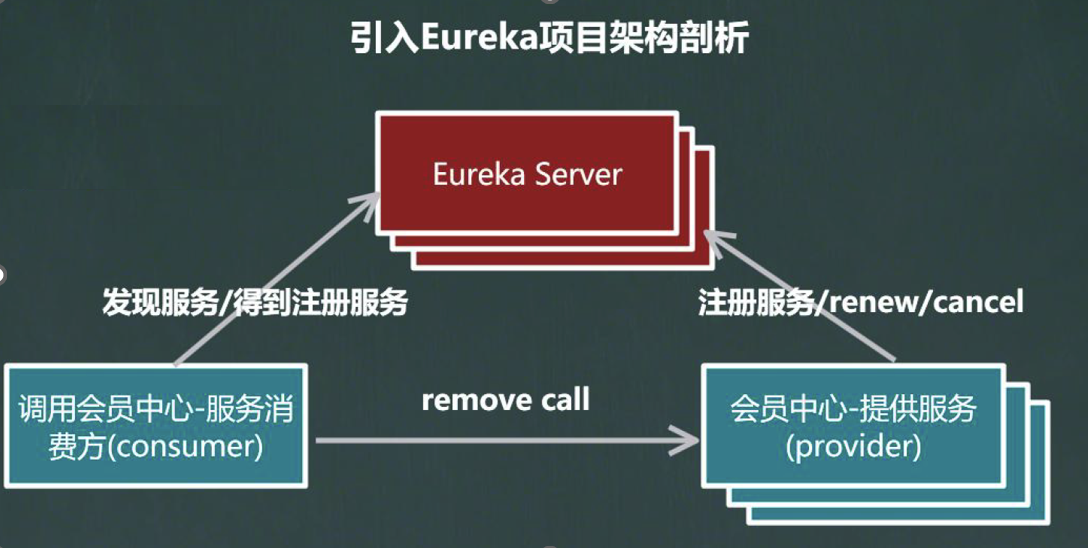
😀前言 本篇博文是关于SpringCloud Eureka 介绍,希望你能够喜欢 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,您的满意是我的动力&…...

A Mathematical Framework for Transformer Circuits—Part (1)
A Mathematical Framework for Transformer Circuits 前言Summary of ResultsREVERSE ENGINEERING RESULTSCONCEPTUAL TAKE-AWAYS Transformer OverviewModel SimplificationsHigh-Level ArchitectureVirtual Weights and the Residual Stream as a Communication ChannelVIRTU…...

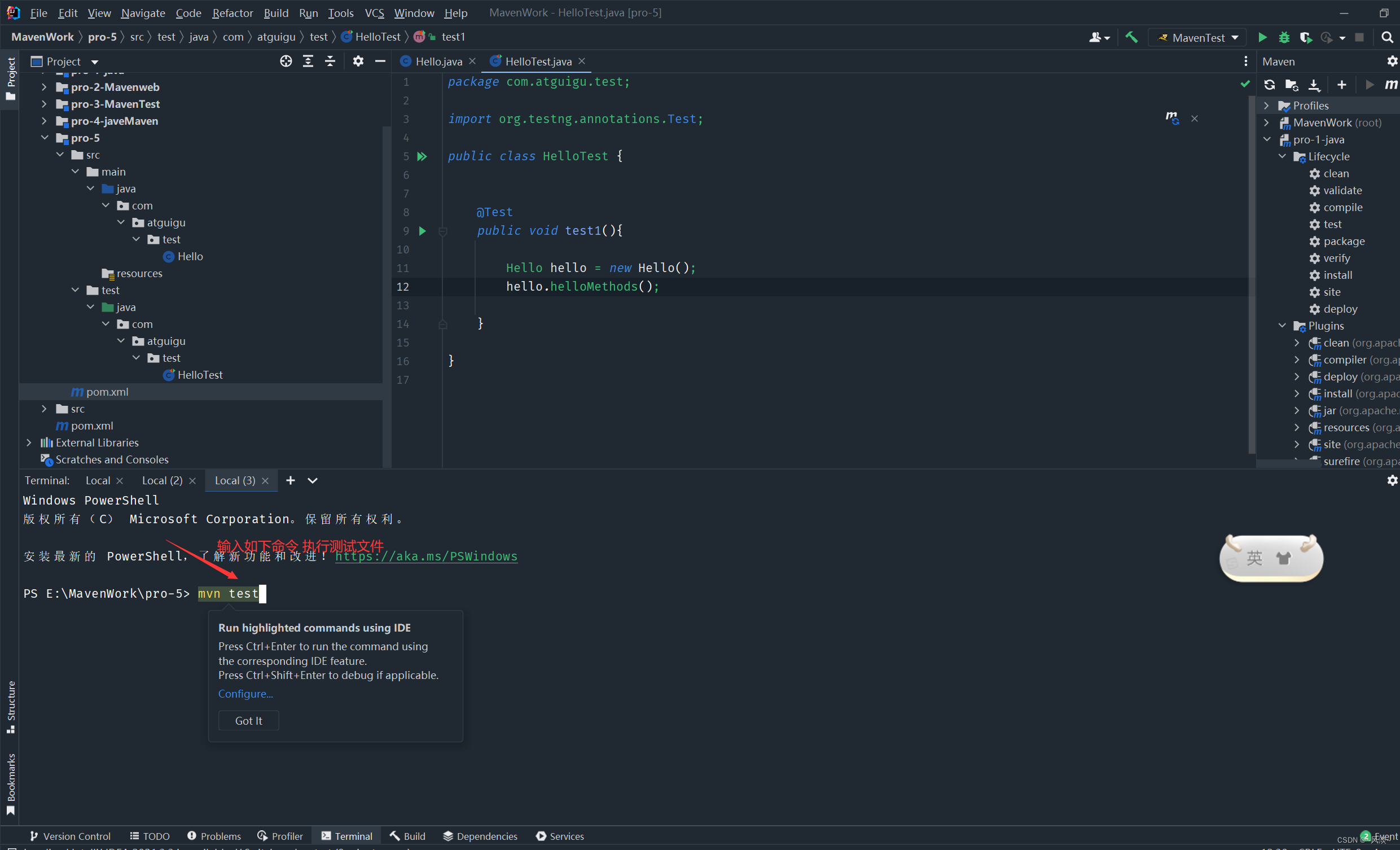
关于Maven中使用idea发布java项目的步骤:
1.新建Maven模块:...

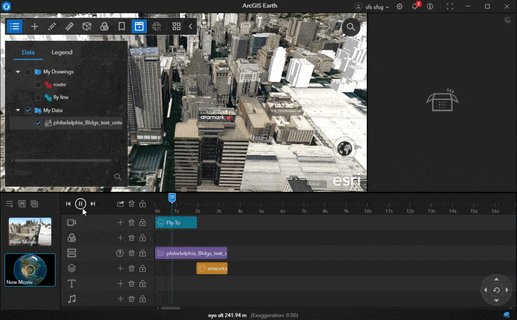
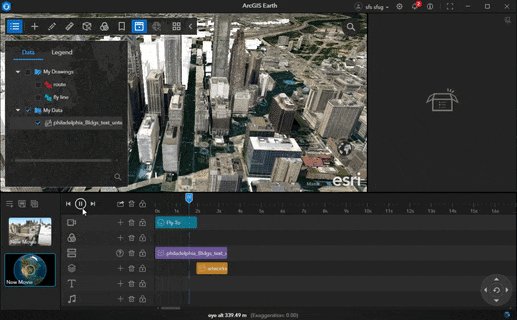
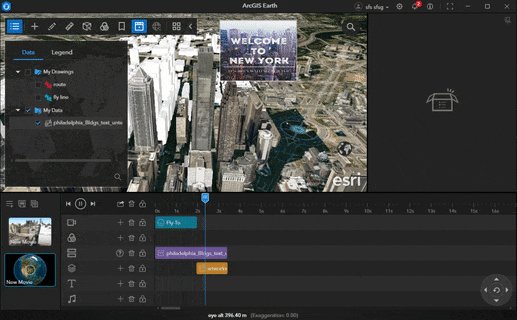
如何使用ArcGIS Earth制作地图动画视频
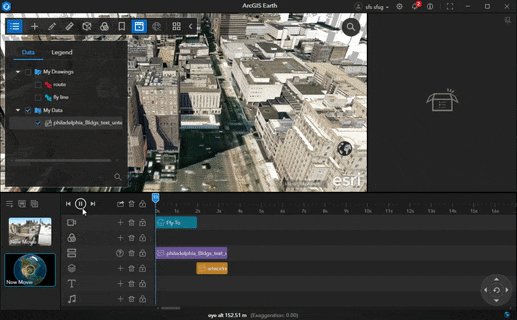
通常情况下,我们所看到的地图都是静态展示,对于信息的传递,视频比图片肯定会更加丰富,所以制作地图动画视频更加有利于信息的传递,这里我们讲解一下ArcGIS Earth 2.0如何制作地图动画视频,希望能对你有所帮…...

【Linux成长史】Linux基本指令大全
🎬 博客主页:博主链接 🎥 本文由 M malloc 原创,首发于 CSDN🙉 🎄 学习专栏推荐:LeetCode刷题集 数据库专栏 初阶数据结构 🏅 欢迎点赞 👍 收藏 ⭐留言 📝 如…...

ChatGPT:深度学习和机器学习的知识桥梁
目录 ChatGPT简介 ChatGPT的特点 ChatGPT的应用领域 ChatGPT的工作原理 与ChatGPT的交互 ChatGPT的优势 ChatGPT在机器学习中的应用 ChatGPT在深度学习中的应用 总结 近年来,随着深度学习技术的不断发展,自然语言处理技术也取得了显著的进步。其…...

python-基本数据类型-笔记
数字型digit:int整型 float浮点型 complex复数 布尔型bool:True False 字符串str:用一对引号(单、双、三单、三双等引号)作为定界线 列表list:[ ] 元组tuple:( ) 字典dict:{ } 由键值…...

如何使用API数据接口给自己创造收益
使用API数据接口创造收益的方法有很多,以下是一些常见的方法,并附有代码示例: 一、数据分析与预测 通过获取API数据接口中的大量数据,我们可以进行深入的数据分析,并利用这些数据来预测未来的趋势和行为。例如&#…...

第三方软件信息安全测评服务范围
安全测试 第三方软件信息安全cnas资质测评服务范围: 1、信息安全风险评估 依据《GB/T 20984-2007 信息安全技术信息安全风险评估规范》,通过风险评估项目的实施,对信息系统的重要资产、资产所面临的威胁、资产存在的脆弱性、已采取的防护措…...

测试开发 | Java 接口自动化测试首选方案:REST Assured 实践
1 . 初识 REST Assured 在 REST Assured 的官方 GitHub 上有这样一句简短的描述: Java DSL for easy testing of REST services 简约的 REST 服务测试 Java DSL 1.1 优点: REST Assured 官方的 README 第一句话对进行了一个优点的概述,总的…...

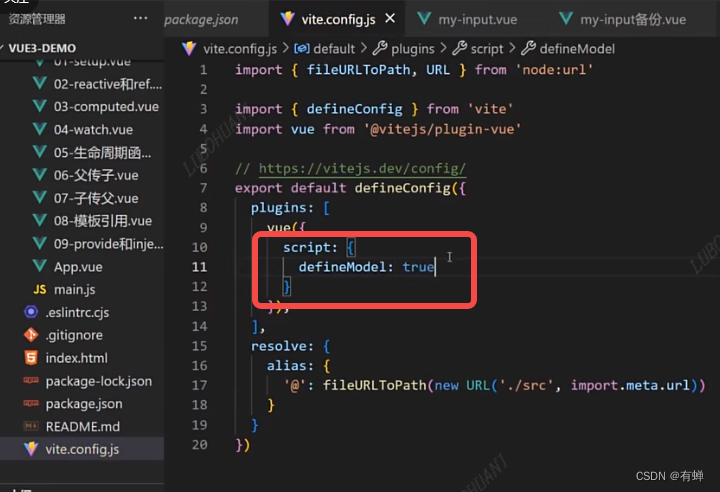
vue3:13、Vue3.3新特性-defineModel
旧版本的语法 新版本语法...

如何理解C++中的void*
1.什么是void* 首先void*中的void代表一个任意的数据类型,"星号"代表一个指针,所以其就是一个任意数据类型的指针。 其实就是一个未指定跳跃力的指针。 那void*的跳跃力又什么时候指定?在需要使用的时候指定就可以了,…...

MVC,MVP,MVVM的理解和区别
MVC MVC ,早期的开发架构,在安卓里,用res代表V,activity代表Controller层,Model层完成数据请求,更新操作,activity完成view的绑定,以及业务逻辑的编写,更新view…...

【TypeScript】一直提示 :无法重新声明块范围变量
【TypeScript】一直提示 :无法重新声明块范围变量 问题描述:在VSCode中编写ts代码时,编写保存完之后,通过tsc 文件名.ts编译就会看到变量名下面出现了红色的波浪线,提示的内容是无法重新声明块范围变量。 解决方法&am…...

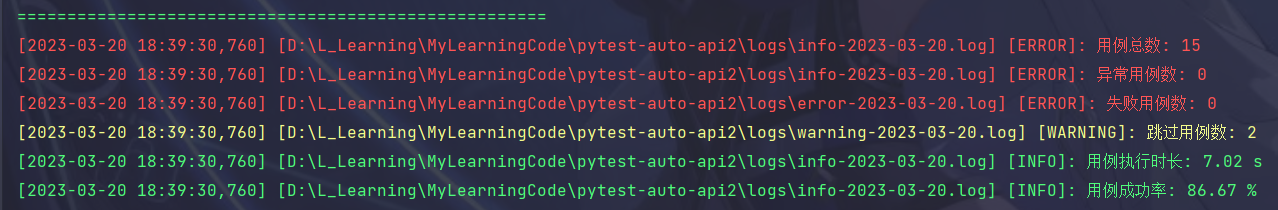
【python自动化】七月PytestAutoApi开源框架学习笔记(一)
前言 本篇内容为学习七月大佬开源框架PytestAutoApi记录的相关知识点,供大家学习探讨 项目地址:https://gitee.com/yu_xiao_qi/pytest-auto-api2 阅读本文前,请先对该框架有一个整体学习,请认真阅读作者的README.md文件。 本文…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...

高保真组件库:开关
一:制作关状态 拖入一个矩形作为关闭的底色:44 x 22,填充灰色CCCCCC,圆角23,边框宽度0,文本为”关“,右对齐,边距2,2,6,2,文本颜色白色FFFFFF。 拖拽一个椭圆,尺寸18 x 18,边框为0。3. 全选转为动态面板状态1命名为”关“。 二:制作开状态 复制关状态并命名为”开…...

基于Python的气象数据分析及可视化研究
目录 一.🦁前言二.🦁开源代码与组件使用情况说明三.🦁核心功能1. ✅算法设计2. ✅PyEcharts库3. ✅Flask框架4. ✅爬虫5. ✅部署项目 四.🦁演示效果1. 管理员模块1.1 用户管理 2. 用户模块2.1 登录系统2.2 查看实时数据2.3 查看天…...

(12)-Fiddler抓包-Fiddler设置IOS手机抓包
1.简介 Fiddler不但能截获各种浏览器发出的 HTTP 请求,也可以截获各种智能手机发出的HTTP/ HTTPS 请求。 Fiddler 能捕获Android 和 Windows Phone 等设备发出的 HTTP/HTTPS 请求。同理也可以截获iOS设备发出的请求,比如 iPhone、iPad 和 MacBook 等苹…...
