README
一、Markdown
简介

Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。
应用
当前许多网站都广泛使用 Markdown 来撰写帮助文档或是用于论坛上发表消息。例如:GitHub、简书、知乎等
编辑器
推荐使用Typora,官网:https://typora.io/
二、徽章
什么是徽章
徽章是一种小巧精美的小图标,一般配有相关文字进行辅助说明,可对数据进行监控,链接跳转等,富有表现力。
常见于github项目主页,但其不仅出现于 github 项目主页,凡是能够表现图片的地方都可以出现徽章。
徽章的使用
- 在
markdown中使用
格式: [](超链接地址) 即超链接内部嵌套图片
语法:
[

徽章生成网站:https://shields.io/
本文档主要介绍markdown,不对徽章做过多介绍,详细介绍请 戳我 访问。
三、设置目录
设置之后会根据分级标题来自动生成目录。
语法:
@[toc]
注:github暂未支持。
文章目录
- 一、Markdown
- 简介
- 应用
- 编辑器
- 二、徽章
- 什么是徽章
- 徽章的使用
- 三、设置目录
- 四、标题
- 一级标题
- 二级标题
- 三级标题
- 四级标题
- 五级标题
- 六级标题
- 五、文本
- 段落
- 字体
- 删除线
- 下划线
- 文字高亮
- 分隔线
- 脚注
- 六、列表
- 无序列表
- 有序列表
- 折叠列表
- 带复选框列表
- 列表嵌套
- 七、区块引用
- 区块嵌套
- 区块中使用列表
- 列表中使用区块
- 八、代码
- 代码区块
- 九、链接
- 变量链接
- Github中使用内部链接
- 锚点链接
- 十、图片
- 图片宽高
- 相对路径以及Github中使用图片
- 十一、表格
- 十二、Emoji表情包
- 十三、其他技巧
- 支持的 HTML 元素
- 转义
- 数学公式
- 图表
- 流程图
- 时序图
- 甘特图
在github生成TOC的方法: https://github.com/ekalinin/github-markdown-toc
windows系统需要基于golang实现的工具:https://github.com/ekalinin/github-markdown-toc.go
如果你有GO语言的编译环境,可以尝试自己编译,如果没有,可以直接下载编译好的二进制文件。
如windows系统64位 下载:gh-md-toc.windows.amd64.tgz (386 是32位,amd64是64位)
下载解压后,发现没有后缀名无法识别,实际上这是个exe文件,所以只需要暴力地在后面加上.exe就可以开始愉快使用了。
使用方法:
- 首先将.md文档复制到gh-md-toc.exe的根目录下
- 在该目录下打开系统命令行,输入命令:gh-md-toc.exe README.MD 生成目录
- 把生成的目录复制到.md文件即可。
这是gh-md-toc生成的目录:
- 一、Markdown
- 简介
- 应用
- 编辑器
- 二、徽章
- 什么是徽章
- 徽章的使用
- 三、设置目录
- 四、标题
- 一级标题
- 二级标题
- 三级标题
- 四级标题
- 五级标题
- 六级标题
- 五级标题
- 四级标题
- 三级标题
- 五、文本
- 段落
- 字体
- 删除线
- 下划线
- 文字高亮
- 分隔线
- 脚注
- 六、列表
- 无序列表
- 有序列表
- 折叠列表
- 带复选框列表
- 列表嵌套
- 七、区块引用
- 区块嵌套
- 区块中使用列表
- 列表中使用区块
- 八、代码
- 代码区块
- 九、链接
- 变量链接
- Github中使用内部链接
- 锚点链接
- 十、图片
- 图片宽高
- 相对路径以及Github中使用图片
- 十一、表格
- 十二、Emoji表情包
- 十三、其他技巧
- 支持的 HTML 元素
- 转义
- 数学公式
- 图表
- 流程图
- 时序图
- 甘特图
- 二级标题
四、标题
语法:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
五、文本
段落
Markdown 段落没有特殊的格式,直接编写文字,需要段落缩进时使用2个Tab
字体
语法:
*斜体文本*
或 _斜体文本_
**粗体文本**
或 __粗体文本__
***粗斜体文本***
或 ___粗斜体文本___
斜体文本
斜体文本
粗体文本
粗体文本
粗斜体文本
粗斜体文本
删除线
如果段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线 ~~ 即可,实例如下:
语法:
~~BAIDU.COM~~
BAIDU.COM
下划线
下划线可以通过 HTML 的 标签来实现:
语法:
<u>带下划线的文本</u>
注:github暂未支持。
带下划线的文本
文字高亮
文字高亮功能能使行内部分文字高亮,使用一对反引号。
语法:
`html` `css` `javascript`
html css javascript
分隔线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
语法:
********- - -----------
脚注
脚注是对文本的补充说明。
语法:
[^变量]
在文档结尾或其他位置給变量赋值:
[^变量]: 注明框内显示的内容鼠标移到这里> [^哈喽]
[^哈喽]: 注明框内显示的内容
注:github暂未支持。
鼠标移到这里> 1
六、列表
无序列表
使用星号()、加号(+)或是减号(-*)作为列表标记:
语法:
* 第一项
* 第二项+ 第一项
+ 第二项- 第一项
- 第二项
- 第一项
- 第二项
有序列表
使用数字并加上 . 号来表示
语法:
1. 第一项
2. 第二项
- 第一项
- 第二项
折叠列表
语法:
<details>
<summary>点我打开关闭折叠</summary>折叠内容<ul><li>1</li><li>2</li><li>3</li></ul>
</details>
点我打开关闭折叠 折叠内容注意:<details> 标签内写markdown代码无效,可写html代码,如ul>li、table等
- 1
- 2
- 3
| 分类 | 例词 |
|---|---|
| 人称代词-主格 | I我,you你,he他,she她,they他们, we我们 |
| 人称代词-宾格 | me我, you你, him他, her她, them他们, us我们 |
| 物主代词 | my我的, his他的, your你的(your你们的), their他们的, hers她的 |
| 指示代词 | this这, that那, these这些, those 那些 |
| 反身代词 | myself我自己, himself他自己, themselves他们自己, yourself你(们)自己,herself她自己 |
| 疑问代词 | who谁, what什么, which哪个 |
| 不定代词 | some一些, many许多, both两个、两个都, any许多 |
| 关系代词 | which……的物, who……的人, that……的人或物, who谁, that引导定语从句 |
| 相互代词 | each other 互相, one another互相 |
| 连接代词 | who,whom,whose,what,which,whatever,whichever,whoever,whomever |
| 替代词 | one(单数),ones(复数) |
带复选框列表
语法:
* [x] 第一项
* [ ] 第二项
* [ ] 第三项
-
第一项
-
第二项
-
第三项
列表嵌套
语法:
1. 第一项:- 第一项嵌套的第一个元素- 第一项嵌套的第二个元素
2. 第二项:- 第二项嵌套的第一个元素- 第二项嵌套的第一个元素
- 第一项
- 嵌套1
- 嵌套2
- 第二项
- 嵌套1
- 嵌套2
- 嵌套1
七、区块引用
区块引用是在段落开头使用 > 符号 ,然后后面紧跟一个空格符号:
语法:
> 区块引用
区块引用
回车键自动延伸区块
区块嵌套
语法:
> 第一层
> > 第二层
> > > 第三层
第一层
第二层
第三层
区块中使用列表
语法:
> 区块中使用列表
> 1. 第一项
> 2. 第二项
> * 111
> * 222
区块中使用列表
- 第一项
- 第二项
- 111
- 222
列表中使用区块
语法:
* 第一项> 区块
* 第二项
-
第一项
区块
区块
-
第二项
八、代码
如果是段落上的一个函数或片段的代码可以用反引号把它包起来(`):
语法:
`function()` 函数
function()函数
代码区块
用 ``` 包裹一段代码,并指定一种语言(也可以不指定):
本代码区块为说明:
语法:
```javascript
function test() {alert('test')
}
```
效果:
function test() {alert('test')
}
九、链接
语法:
[链接名称](链接地址)[链接名称](链接地址,可选的alt)或<链接地址>
例如:
语法:
[百度](http://www.baidu.com,'百度')
百度
直接显示链接地址:
语法:
<http://www.baidu.com>
http://www.baidu.com
变量链接
语法:
链接可以用变量来代替,文档末尾或其他位置附带变量地址:
这个链接用 1 作为网址变量 [Google][1]
这个链接用 baidu 作为网址变量 [Baidu][baidu]
然后在文档的结尾为变量赋值(网址)[1]: http://www.google.com/[baidu]: http://www.baidu.com/
Baidu
Github中使用内部链接
语法:
可使用相对路径(前提是有该路径下的文件)
[test](test.md)
test
锚点链接
本文件中每一个标题都是一个锚点,和HTML的锚点(#)类似
语法:
[Markdown](#Markdown)
注: github对含有标点符号的标题进行锚点时会忽略掉标点符号,
本页中,如果这样写则无法跳转:[链接](#九、链接)
正确写法:[链接](#九链接)
Markdown
链接
流程图
十、图片
语法:

-
开头一个感叹号 !
-
接着一个方括号,里面放上图片的替代文字
-
接着一个普通括号,里面放上图片的地址,最后还可以用引号包住并加上选择性的 ‘title’ 属性的文字。
语法:


当然,你也可以像链接那样对图片地址使用变量:
这里链接用 img 作为图片地址变量
然后在文档的结尾或其他位置给变量赋值(图片地址)
语法:
![RUNOOB][img]
[img]: ./test/logo.png

图片宽高
如下想设置图片宽高,可以使用 标签。
语法:
<img src="./test/logo.png" width="50px" height="30px">

相对路径以及Github中使用图片
不管是在本地还是在github同一个仓库中,如果图片存在,可以使用相对路径。github上如果引用其他github仓库中的图片则要注意地址格式,即:仓库地址/raw/分支名/图片路径
相对路径图片:
语法:


其他仓库的图片:
语法:


十一、表格
制作表格使用 (|) 来分隔不同的单元格,使用( -) 来分隔表头和其他行。
语法:
| 表头 | 表头 |
| ---- | ---- |
| 单元格 | 单元格 |
| 单元格 | 单元格 |
| 表头 | 表头 |
|---|---|
| 单元格 | 单元格 |
| 单元格 | 单元格 |
对齐方式
- -: 设置内容和标题栏居右对齐
- :- 设置内容和标题栏居左对齐
- :-: 设置内容和标题栏居中对齐
语法:
| 左对齐 | 右对齐 | 居中对齐 |
| :-----| ----: | :----: |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
| 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
十二、Emoji表情包
语法: Emoji表情英文名的前后加冒号,Typore上先输入冒号再输入首字母有表情提示
如:
:smirk:
💋
😸🙈🐴
😏😊😃😄 ☀️
更多表情名称请查看:表情包清单
十三、其他技巧
支持的 HTML 元素
不在 Markdown 语法涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。
目前支持的 HTML 元素有:<kbd> <b> <i> <em> <sup> <sub> <br>等 ,如:
语法:
使用 <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 重启电脑
使用 Ctrl+Alt+Del 重启电脑
使用b标签的加粗字体
转义
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用反斜杠转义字符:
语法:
**未转义星号显示加粗**
\*\* 转义显示星号 \*\*
未转义星号显示加粗
** 转义显示星号 **
Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
\ 反斜线
` 反引号
* 星号
_ 下划线
{} 花括号
[] 方括号
() 小括号
# 井字号
+ 加号
- 减号
. 英文句点
! 感叹号
*** 以下部分在Github暂未支持 ***
数学公式
当你需要在编辑器中插入数学公式时,可以使用两个美元符 $$ 包裹 TeX 或 LaTeX 格式的数学公式来实现。提交后,问答和文章页会根据需要加载 Mathjax 对数学公式进行渲染。如:
语法:
$$
\mathbf{V}_1 \times \mathbf{V}_2 = \begin{vmatrix}
\mathbf{i} & \mathbf{j} & \mathbf{k} \\
\frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0 \\
\frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0 \\
\end{vmatrix}
$$tep1}{\style{visibility:hidden}{(x+1)(x+1)}}
$$
V 1 × V 2 = ∣ i j k ∂ X ∂ u ∂ Y ∂ u 0 ∂ X ∂ v ∂ Y ∂ v 0 ∣ \mathbf{V}_1 \times \mathbf{V}_2 = \begin{vmatrix} \mathbf{i} & \mathbf{j} & \mathbf{k} \\ \frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0 \\ \frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0 \\ \end{vmatrix} V1×V2= i∂u∂X∂v∂Xj∂u∂Y∂v∂Yk00
图表
语法:
```chart
,Budget,Income,Expenses,Debt
June,5000,8000,4000,6000
July,3000,1000,4000,3000
Aug,5000,7000,6000,3000
Sep,7000,2000,3000,1000
Oct,6000,5000,4000,2000
Nov,4000,3000,5000,type: pie
title: Monthly Revenue
x.title: Amount
y.title: Month
y.suffix: $
```
```mermaid
sequenceDiagram
A->>B: 是否已收到消息?
B-->>A: 已收到消息
```
注:在Typora中未支持
,Budget,Income,Expenses,Debt
June,5000,8000,4000,6000
July,3000,1000,4000,3000
Aug,5000,7000,6000,3000
Sep,7000,2000,3000,1000
Oct,6000,5000,4000,2000
Nov,4000,3000,5000,type: pie
title: Monthly Revenue
x.title: Amount
y.title: Month
y.suffix: $
流程图
语法:
```mermaid
graph TD
A[模块A] -->|A1| B(模块B)
B --> C{判断条件C}
C -->|条件C1| D[模块D]
C -->|条件C2| E[模块E]
C -->|条件C3| F[模块F]
```
流程图相关文章:https://www.jianshu.com/p/b421cc723da5
http://www.imooc.com/article/292708
时序图
语法:
```mermaid
sequenceDiagram
A->>B: 是否已收到消息?
B-->>A: 已收到消息
```
甘特图
语法:
```mermaid
gantt
title 甘特图
dateFormat YYYY-MM-DD
section 项目A
任务1 :a1, 2018-06-06, 30d
任务2 :after a1 , 20d
section 项目B
任务3 :2018-06-12 , 12d
任务4 : 24d
```
回到顶部
注明框内显示的内容 ↩︎
相关文章:

README
一、Markdown 简介 Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。 应用 当前许多网站都广泛使用 Markdown 来撰写帮助文档或是用于论坛上发表消息。例如:GitHub、简书、知乎等 编辑器 推荐使用Typora,官…...

Excel周报制作
Excel周报制作 文章目录 Excel周报制作一、理解数据二、数据透视表三、常用函数1.sum-求和2.sumif-单条件求和3.sumifs-多条件求和4.sum和subtotal的区别5.if函数6.if嵌套7.vlookup函数和数据透视表聚合8.index和match函数 四、周报开发五、报表总览 一、理解数据 这是一个线上…...

Qt QtCreator 所有官方下载地址
Qt QtCreator 所有版本官方下载地址 1.所有版本QT下载地址 : Index of /archive/qt 所有Qt Creator下载地址: Index of /archive/qtcreator 所有Qt VS开发插件下载地址: Index of /archive/vsaddin 4.Qt官网镜像下载地址: Index of /…...

C++包含整数各位重组
void 包含整数各位重组() {//缘由https://bbs.csdn.net/topics/395402016int shu 100000, bs 4, bi shu * bs, a 0, p 0, d 0;while (shu < 500000)if (a<6 && (p to_string(shu).find(to_string(bi)[a], p)) ! string::npos && (d to_string(bi…...
)
数学建模--模型总结(5)
优化问题: 线性规划,半定规划、几何规划、非线性规划,整数规划,多目标规划(分层序列法),最优控制(结合微分方程组)、变分法、动态规划,存贮论、代理模型、响…...

JavaScript 中的原型到底该如何理解?
JavaScript作为一个基于原型的OOP,和我们熟知的基于类的面向对象编程语言有很大的差异。如果不理解其中的本质含义,则无法深入理解JavaScript的诸多特性,以及由此产生的诸多“坑”。在讨论“原型”的概念之前,我们先来讨论一下“类…...

【MySQL基础】事务隔离03
目录 隔离性与隔离级别事务隔离的实现事务的启动方式MySQL事务代码示例 在MySQL中,事务支持是在引擎层实现的。MySQL是一个支持多引擎的系统,但并不是所有的引擎都支持事务。比如 MySQL 原生的 MyISAM 引擎就不支持事务,这也是 MyISAM 被 Inn…...

2023高教社杯数学建模C题思路分析 - 蔬菜类商品的自动定价与补货决策
# 1 赛题 在生鲜商超中,一般蔬菜类商品的保鲜期都比较短,且品相随销售时间的增加而变差, 大部分品种如当日未售出,隔日就无法再售。因此, 商超通常会根据各商品的历史销售和需 求情况每天进行补货。 由于商超销售的蔬菜…...

【MySQL】初见数据库
目录 什么是MySQL 为什么要使用数据库 数据库基础 数据库的本质 存储引擎 常用操作 登录mysql 创建数据库 使用数据库 查看数据库 创建数据库表 查看表 向表中插入数据 查询表中数据 什么是MySQL 🍒在我们服务器安装完 MySQL 服务之后,经…...
)
选择合适的帧率和分辨率:优化RTSP流视频抓取(java)
引言 在实时视频流应用中,选择适当的帧率和分辨率对于确保视频流的顺畅播放和图像质量至关重要。本文将向您介绍如何使用Java和JavaCV库中的FFmpegFrameGrabber来从RTSP流中抓取图像,并在抓取时设置帧率和分辨率。 一、配置开发环境 首先,…...

HTTP协议都有哪些方法?
分析&回答 HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法描述HEAD请求资源的头部信息, 并且这些头部与 HTTP GET 方法请求时返回的一致. 该请求方法的一个使用场景是在…...

数学建模--非整数规划求解的Python实现
目录 1.算法流程简介 2.算法核心代码 3.算法效果展示 1.算法流程简介 #非线性规划模型求解: #我们采用通用的minimize函数来求解 #minimize(f,x,method,bounds,contrains) #f是待求函数 #x是代求的自变量 #method是求解方法 #bounds是取值范围边界 #contrains是约束条件 &q…...

LeetCode 48题: 旋转图像
题目 给定一个 n n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。 你必须在 原地 旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像。 示例 1: 输入:matrix [[1,2,3],[4,5,6],[7,8,9]]…...

集成快递物流平台(快递100、快递鸟、闪送)连通多个应用
场景描述: 基于快递物流平台(快递100、快递鸟、闪送等)开放能力,无代码集成快递物流平台与多个应用互连互通。通过Aboter可搭建业务自动化流程,实现多个应用之间的数据连接。 连接器: 快递100快递鸟闪送…...

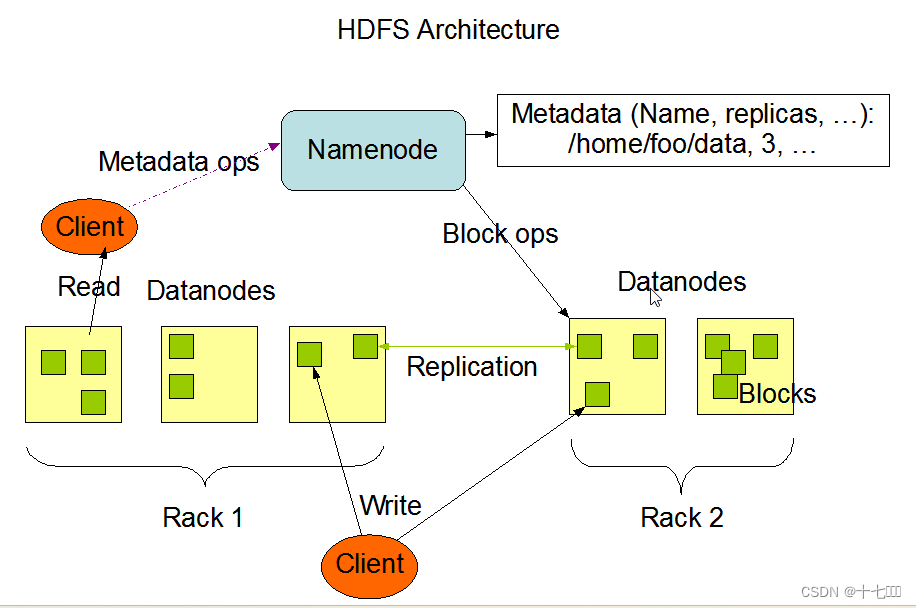
搭建hadoop集群的常见问题及解决办法
问题一: namenode -format重复初始化 出现问题的原因是重复初始化时会重新生成集群ID,而dn还是原先的集群ID,两者不匹配时无法启动相应的dn进程。 怎么查找问题原因:在logs目录下找到对应节点的.log文件,使用tail -200 文件名来查…...

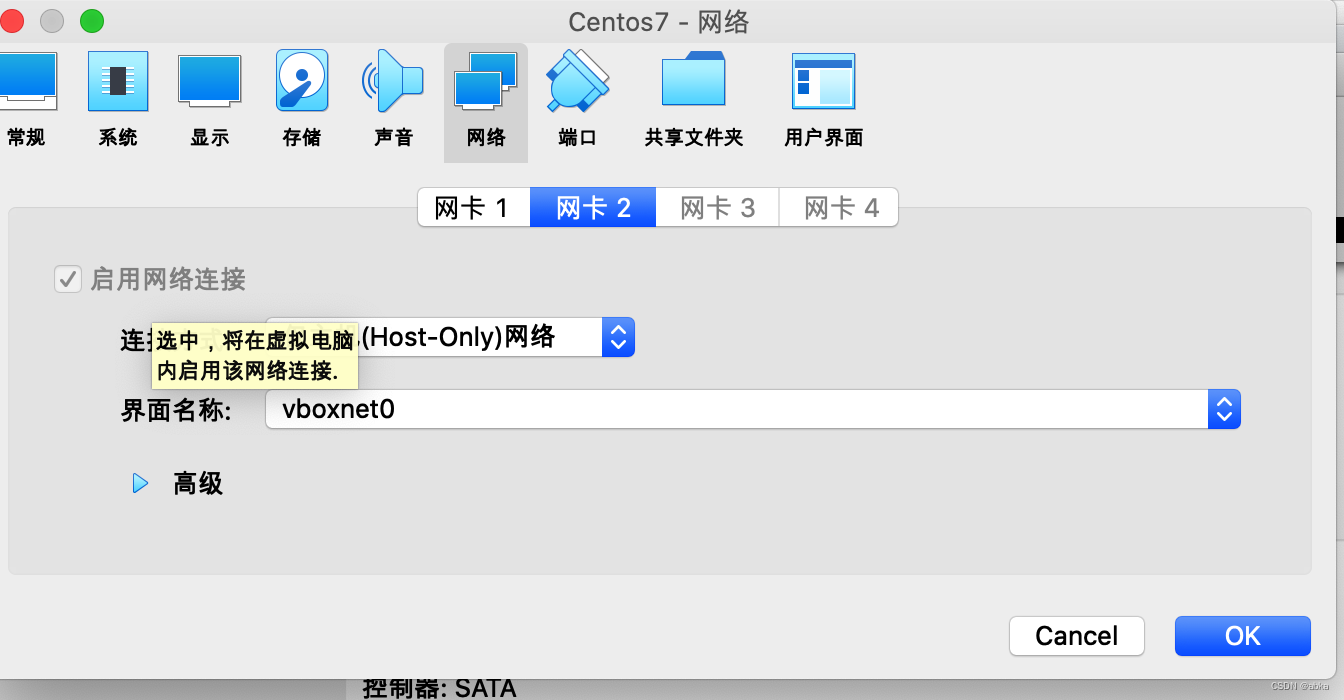
virtualbox centos 使用NAT模式上网
新安装了centos7之后,发现无法yum,无法ping外网。ping 外网域名无法ping通。 virtualbox的nat 网卡已经打开了。 需要手动打开centos7的网卡(centos7.9) 可以通过 ip addr 命令查看网卡地址 1: lo: <LOOPBACK,UP,LOWER_UP>…...
)
蓝桥杯官网填空题(梅森素数)
题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 如果一个数字的所有真因子之和等于自身,则称它为“完全数”或“完美数” 例如: 6 1 2 3 28 1 2 4 7 14早在公元前 300300 多年&am…...

IBM Spectrum LSF Application Center 以应用程序为中心的工作负载提交和管理
IBM Spectrum LSF Application Center 为集群用户和管理员提供了一个灵活的、以应用为中心的界面。IBM Spectrum LSF Application Center 作为 IBM Spectrum LSF 的可选附加模块提供,使用户能够与直观、自我记录的界面进行交互。这提高了用户满意度和生产力。通过对…...

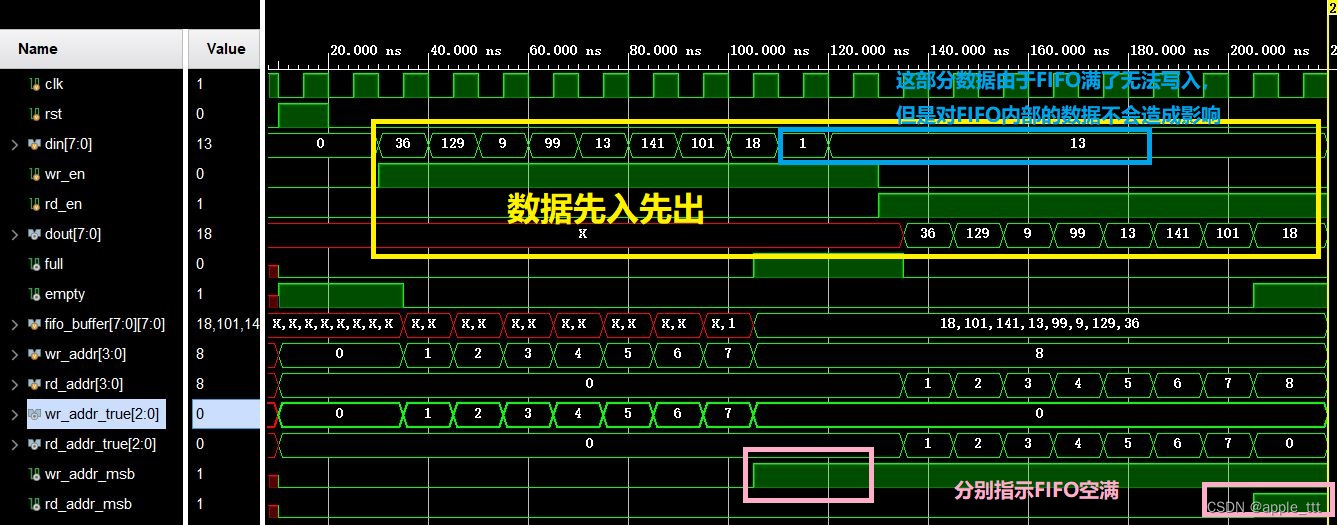
同步FIFO的verilog实现(2)——高位扩展法
一、前言 在之前的文章中,我们介绍了同步FIFO的verilog的一种实现方法:计数法。其核心在于:在同步FIFO中,我们可以很容易的使用计数来判断FIFO中还剩下多少可读的数据,从而可以判断空、满。 关于计数法实现同步FIFO的详…...

数据结构与算法面试
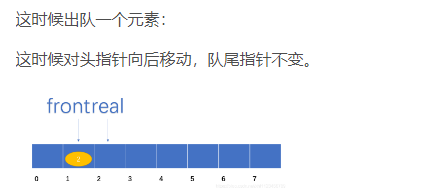
1、链表反转 需要三个指针,一个pre指针指向反转的前一个节点,cur指向要反转的节点,然后设置有一个temp指针指向需要反转的下一个节点,用来使得cur指针移动,因为我们反转之后,无法使用next指针访问到后一个节…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...
