C++(20):多重继承与虚继承
多重继承 是指从多个直接基类中产生派生类的能力。多重继承的派生类继承了所有父类的属性。
多重继承
在派生类的派生列表中可以包含多个基类:
class Bear : public zooAnimal {
class Panda : public Bear, public Endangered{/* ...*/};
每个基类包含一个可选的访问说明符。如果说明符被忽略掉了,则关键字class对应的默认访问说明符是private,关键字struct对应的是public。
多重继承的派生列表只能包含已经被定义过的类,而且这些类不能是final的。
多重继承的派生类从每个基类中继承状态
在多重继承关系中,派生类的对象包含有每个基类的子对象。

派生类构造函数初始化所有基类
构造一个派生类的对象将同时构造并初始化它的所有基类子对象。
与从一个基类进行的派生一样,多重继承的派生类的构造函数初始值也只能初始化它的直接基类。
//显式地初始化所有基类
Panda::Panda(std::string name, bool onExhibit):Bear(nane,onExhibit,"Panda"), Endangered(Endangered::critical) { }
//隐式地使用Bear的默认构造函数初始化Bear子对象
Panda::Panda():Endangered (Endangered::critical){ }
派生类的构造函数初始值列表将实参分别传递给每个直接基类。
其中基类的构造顺序与派生列表中基类的出现顺序保持一致,而与派生类构造函数初始值列表中基类的顺序无关。
析构函数与多重继承
派生类的析构函数只负责清除派生类本身分配的资源,派生类的成员及基类都是自动销毁的。合成的析构函数体为空。
析构函数的调用顺序正好与构造函数相反。
多重继承的派生类的拷贝与移动操作
与只有一个基类的继承一样,多重继承的派生类如果定义了自己的拷贝/赋值构造函数和赋值运算符,则必须在完整的对象上执行拷贝、移动或赋值操作。
只有当派生类使用的是合成版本的据拷贝、移动或赋值成员时,才会自动对其基类部分执行这些操作。在合成的拷贝控制成员中,每个基类分别使用自己的对应成员隐式地完成构造、赋值或销毁等工作。
类型转换与多个基类
在只有一个基类的情况下,派生类的指针或引用能自动转换成一个可访问基类的指针或引用。
可以令某个可访问基类的指针或引用直接指向一个派生类对象。
基于指针类型或引用类型的查找
与只有一个基类的继承一样,对象、指针、引用的静态类型决定了能够使用哪些成员。
如果使用了基类 Base1 的指针,则只有定义在 Base1 中的操作是可以使用的。
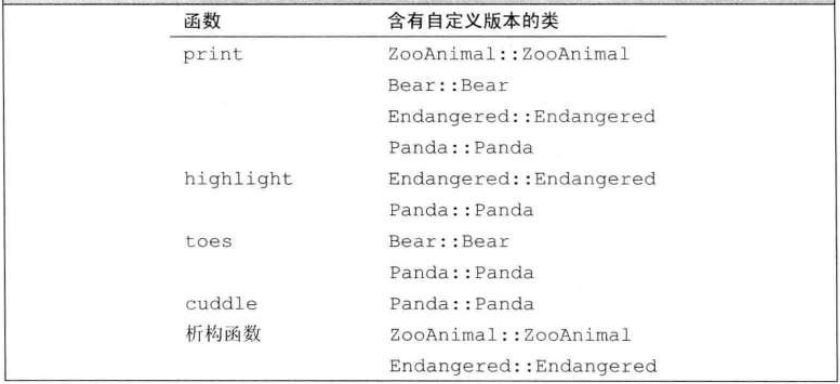
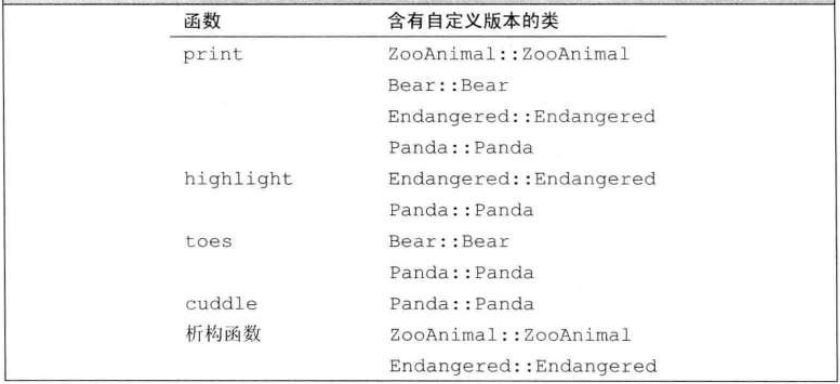
在ZooAnimal/Endangered中定义的虚函数

多重继承下的类作用域
在只有一个基类的情况下,派生类的作用域嵌套在直接基类和间接基类的作用域中。
查找过程沿着继承体系自底向上进行,直到找到所需的名字。派生类的名字将隐藏基类的同名成员。
当一个类拥有多个基类时,有可能出现派生类从两个或更多基类中继承了同名成员的情况。此时,不加前缀限定符直接使用该名字将引发二义性。
虚继承
尽管在派生列表中同一个基类只能出现一次,但实际上派生类可以多次继承同一个类。派生类可以通过它的两个直接基类分别继承同一个间接基类,也可以直接继承某个基类,然后通过另一个基类再一次间接继承该类。
在默认情况下,派生类中含有继承链上每个类对应的子部分。如果某个类在派生过程中出现了多次,则派生类中将包含该类的多个子对象。
虚派生只影响从指定了虚基类的派生类中进一步派生出的类,它不会影响派生类本身。
当包含多个基类的子对象时,访问基类的成员会出现二义性问题。
指定虚基类的方式是在派生列表中添加关键字virtual:
//关键字public和virtual的顺序随意
class Raccoon : public virtual ZooAnimal{/* ...*/];
class Bear : virtual public ZooAnimal{/*...*/ };
virtual说明符表明了一种愿望,即在后续的派生类当中共享虚基类的同一份实例。
不论基类是不是虚基类,派生类对象都能被可访问基类的指针或引用操作。
虚基类(Virtual Base Class)的成员在派生类中的可见性遵循以下规则:
1. 虚基类的成员在最终派生类中是可见的:虚基类的成员在最终继承自虚基类的派生类中是可见的,可以直接访问。这是虚基类的主要目的之一,确保只有一个实例(子对象)存在,因此其成员不会重复出现。
2. 如果虚基类的成员在派生类中产生二义性,需要使用限定符解决:如果虚基类的成员在最终派生类中产生了名称冲突或二义性,可以使用限定符来指定要访问的虚基类的成员。
class Base {
public:int data;
};class VirtualBase : public virtual Base {
};class Derived1 : public VirtualBase {
};class Derived2 : public VirtualBase {
};class MostDerived : public Derived1, public Derived2 {
public:void AccessData() {// 通过限定符指定要访问的虚基类成员int value = VirtualBase::data;}
};
构造函数与虚继承
在虚派生中,虚基类是由最低层的派生类初始化的。
虚继承的对象的构造方式
含有虚基类的对象的构造顺序与一般的顺序稍有区别:首先使用提供给最低层派生类构造函数的初始值初始化该对象的虚基类子部分,接下来按照直接基类在派生列表中出现的次序依次对其进行初始化。
虚基类总是先于非虚基类构造,与它们在继承体系中的次序和位置无关。
一个类可以有多个虚基类。这些虚基类子对象按照它们在派生列表中出现的顺序依次构造。
相关文章:

C++(20):多重继承与虚继承
多重继承 是指从多个直接基类中产生派生类的能力。多重继承的派生类继承了所有父类的属性。 多重继承 在派生类的派生列表中可以包含多个基类: class Bear : public zooAnimal { class Panda : public Bear, public Endangered{/* ...*/};每个基类包含一个可选的…...

Vue + Element UI 前端篇(一):搭建开发环境
Vue Element UI 实现权限管理系统 前端篇(一):搭建开发环境 技术基础 开发之前,请先熟悉下面的4个文档 vue.js2.0中文, 优秀的JS框架vue-router, vue.js 配套路由vuex,vue.js 应用状态管理库Element,饿…...

系统错误码指示确立+日志模块手动配置
1,系统错误码指示确立 对于前后端分离的系统设计中,后端建立错误码指示对于前端非常重要可以指示错误存在地方;以用户注册为例; public interface SystemCode{int SYSTEM_USER_ERROR_ADD_FAIL 10000;int SYSTEM_USER_INFO_ADD …...

Java入门第三季
一、异常与异常处理 1. 异常简介 在Java中,**异常是程序在执行过程中出现的问题或意外情况,导致程序无法按照预期的流程进行。**异常处理是Java中用于处理程序中出现的异常的一种机制。 Java中的异常可以分为两大类:受检查的异常ÿ…...

【linux命令讲解大全】056.updatedb命令:创建或更新slocate数据库文件
文章目录 updatedb补充说明语法选项实例 从零学 python updatedb 创建或更新slocate命令所必需的数据库文件 补充说明 updatedb命令用来创建或更新slocate命令所必需的数据库文件。updatedb命令的执行过程较长,因为在执行时它会遍历整个系统的目录树,…...

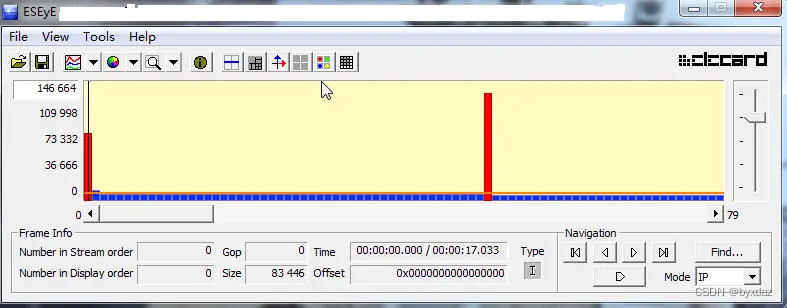
查看视频文件关键帧间隔
一、Elecard StreamEye Tools拖放视频文件查看。 红的是I帧;蓝的是P帧;绿的是B帧。 二、ffprobe -show_streams统计。 1、统计视频关键帧、非关键帧 ffprobe.exe -i 1.mp4 -show_streams v -show_packets -print_format json > d:\1.json 再统计1.j…...

如何在mac上安装多版本python并配置PATH
摘要 mac 默认安装的python是 python3,但是如果我们需要其他python版本时,该怎么办呢? 例如:需要python2 版本,如果使用homebrew安装会提示没有python2。同时使用python --version 会发现commond not found。 所以本…...

GPT-人工智能如何改变我们的编码方式
在本文中,您将找到我对人工智能和工作的最新研究的总结(探索人工智能对生产力的影响,同时开启对长期影响的讨论),一个准实验方法的示例(通过 ChatGPT 和 Stack Overflow 进行说明,了解如何使用简…...
)
混淆技术研究-混淆技术简介(1)
背景 在实际的移动安全分析过程中,遇到的混淆防护技术越来越多,因此分析难度逐渐增大,本系列技术研究主要通过对目前已有的混淆技术进行详细的技术分析,包括原理分析、反混淆技术等。本文是此系列的第一篇,主要是介绍目前市场上存在的混淆技术及其简单原理概述。 混淆技…...

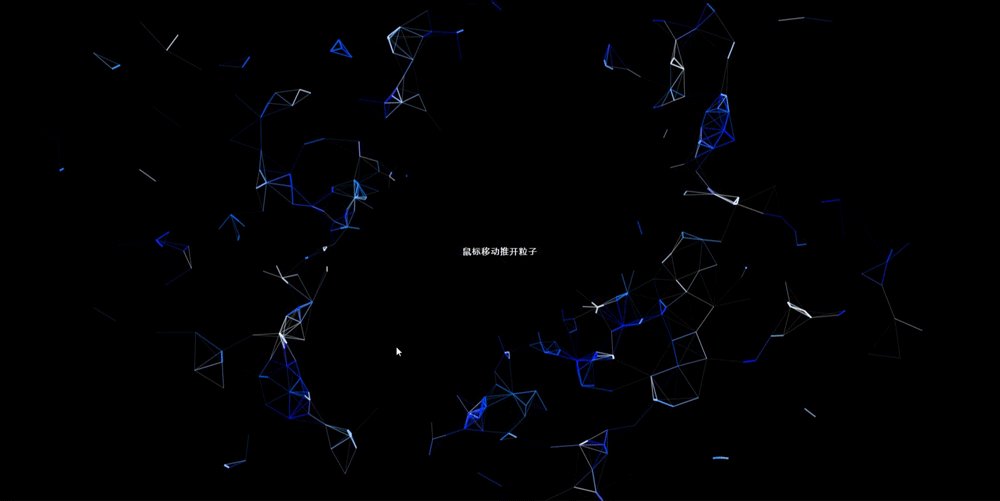
HTML5+CSS3+JS小实例:科技感满满的鼠标移动推开粒子特效
实例:科技感满满的鼠标移动推开粒子特效 技术栈:HTML+CSS+JS 效果: 源码: 【html】 <!DOCTYPE html> <html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport&qu…...

某物联网数智化园区行业基于 KubeSphere 的云原生实践
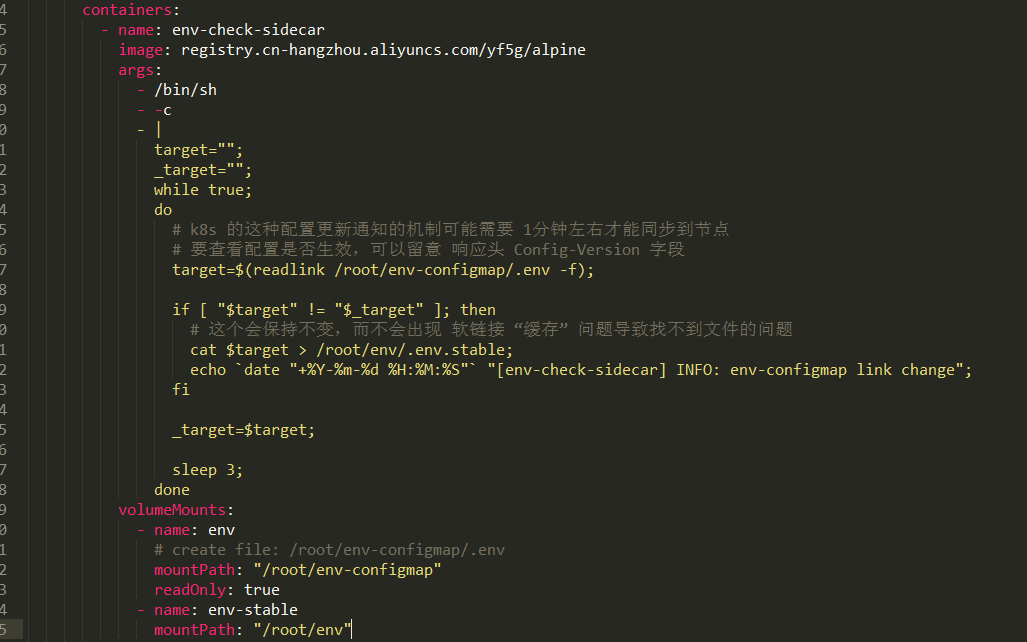
公司简介 作为物联网 数智化园区一体化解决方案提供商,我们致力于为大中型园区、停车场提供软硬件平台,帮助园区运营者实现数字化、智能化运营。 在使用 K8s 之前我们使用传统的方式部署上线,使用 spug(一款轻量级无 Agent 的自…...

MySQL查询数据库所有表名及其注释
1 查询 数据库 所有表 select table_name from information_schema.tables where table_schemasdam 2 查询数据库所有表 和表的 注释 SELECT TABLE_NAME, TABLE_COMMENT from information_schema.tables WHERE TABLE_SCHEMA dam ORDER BY TABLE_NAME; 3 查询数据库 单…...

8月31日-9月1日 第六章 案例:MySQL主从复制与读写分离(面试重点,必记)
本章结构 案例概述 案例前置知识点 详细图示 1、什么是读写分离? 读写分离,基本的原理是让主数据库处理事务性增、改、删操作(INSERT、UPDATE、DELETE),而从数据库处理SELECT查询操作。数据库复制被用来把事务性操作导…...

Oracle RAC 删除CRS集群配置失败
1.错误现象 [gridrac1~]$ /u01/app/11.2.0/grid/crs/install/rootcrs.pl -deconfig -force -verbose Cant locate Env.pm in INC (INC contains: /usr/local/lib64/perl5 /usr/local/share/perl5 /usr/lib64 /app/11.2.0/grid/crs/install) at /u01/app/11.2.0/grid/crs/insta…...

Kafka3.0.0版本——消费者(消费者总体工作流程图解)
一、消费者总体工作流程图解 角色划分:生产者、zookeeper、kafka集群、消费者、消费者组。如下图所示: 生产者发送消息给leader,followerr主动从leader同步数据,一个消费者可以消费某一个分区数据或者一个消费者可以消费多个分区数据。如下图…...

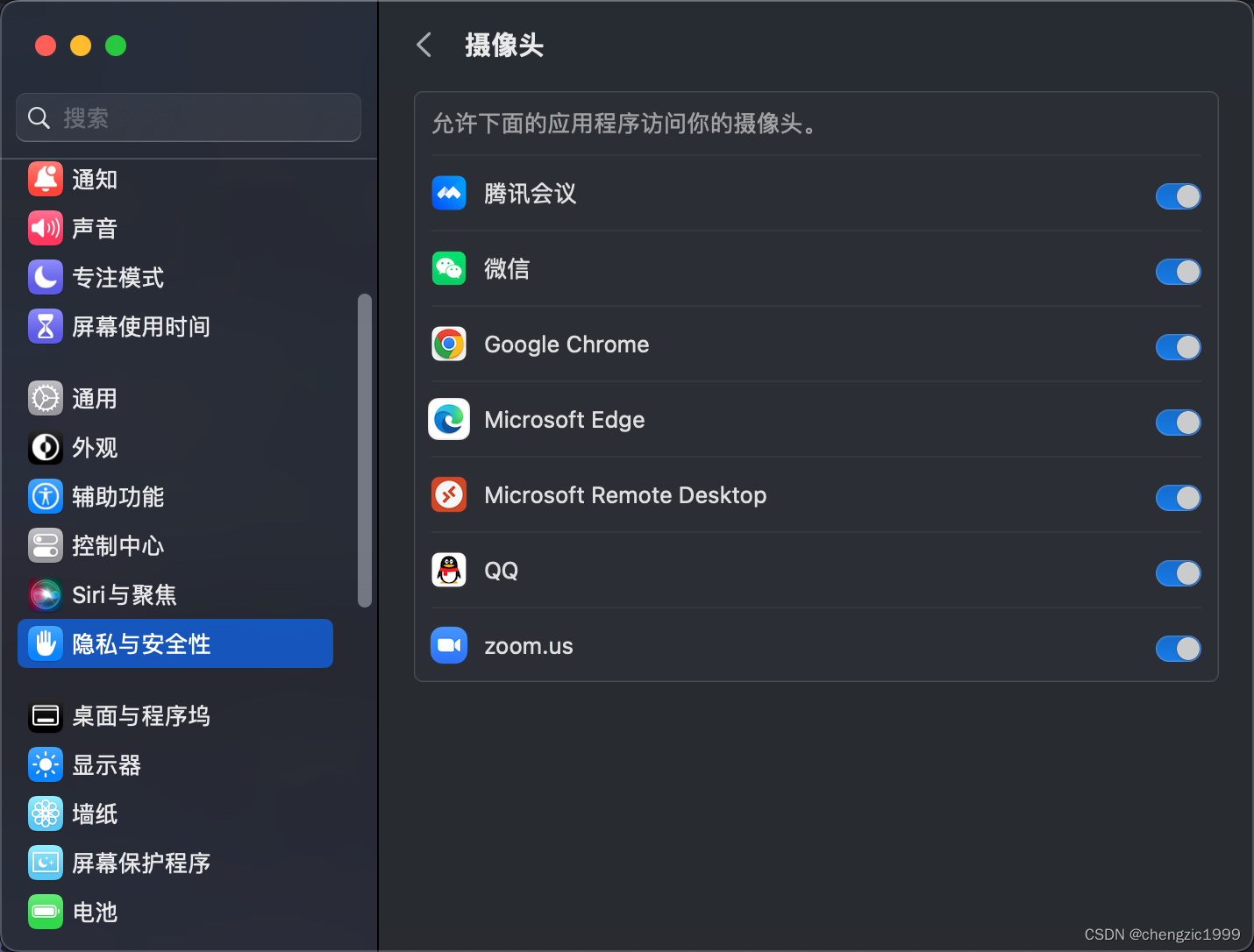
MacOS 为指定应用添加指定权限(浏览器无法使用摄像头、麦克风终极解决方案)
起因:需要浏览器在线做一些测评,但我的 Chrome 没有摄像头/麦克风权限,并且在设置中是没有手动添加按钮的。 我尝试了重装软件,更新系统(上面的 13.5 就是这么来的,我本来都半年懒得更新系统了)…...

Mysql 流程控制
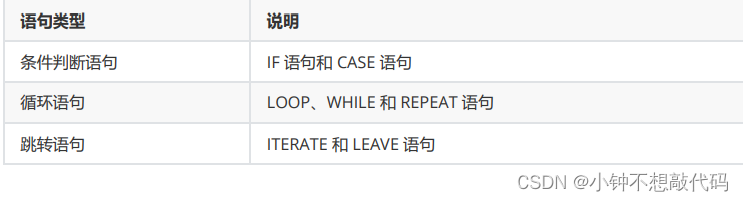
简介 我们可以在存储过程和函数中实现比较复杂的业务逻辑,但是需要对应的流程控制语句来控制,就像Java中分支和循环语句一样,在MySQL中也提供了对应的语句,接下来就详细的介绍下。 1.分支结构 1.1 IF语句 IF 表达式1 THEN 操作1…...

Java学习笔记之----I/O(输入/输出)二
【今日】 孩儿立志出乡关,学不成名誓不还。 文件输入/输出流 程序运行期间,大部分数据都在内存中进行操作,当程序结束或关闭时,这些数据将消失。如果需要将数据永久保存,可使用文件输入/输出流与指定的文件建立连接&a…...

2024字节跳动校招面试真题汇总及其解答(一)
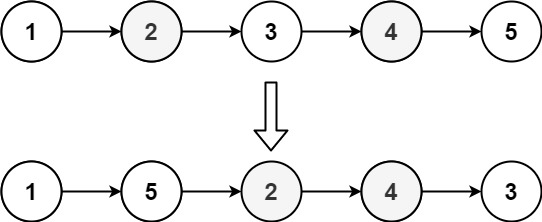
1. 【算法题】重排链表 给定一个单链表 L 的头节点 head ,单链表 L 表示为: L0 → L1 → … → Ln - 1 → Ln请将其重新排列后变为: L0 → Ln → L1 → Ln - 1 → L2 → Ln - 2 → … 不能只是单纯的改变节点内部的值,而是需要实际的进行节点交换。 示例 1: 输入:hea…...

【Nginx23】Nginx学习:响应头与Map变量操作
Nginx学习:响应头与Map变量操作 响应头是非常重要的内容,浏览器或者客户端有很多东西可能都是根据响应头来进行判断操作的,比如说最典型的 Content-Type ,之前我们也演示过,直接设置一个空的 types 然后指定默认的数据…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
