Vue + Element UI 前端篇(一):搭建开发环境
Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境
技术基础
开发之前,请先熟悉下面的4个文档
- vue.js2.0中文, 优秀的JS框架
- vue-router, vue.js 配套路由
- vuex,vue.js 应用状态管理库
- Element,饿了么提供的UI框架
开发环境
- Node JS(npm)
- Visual Studio Code(前端IDE)
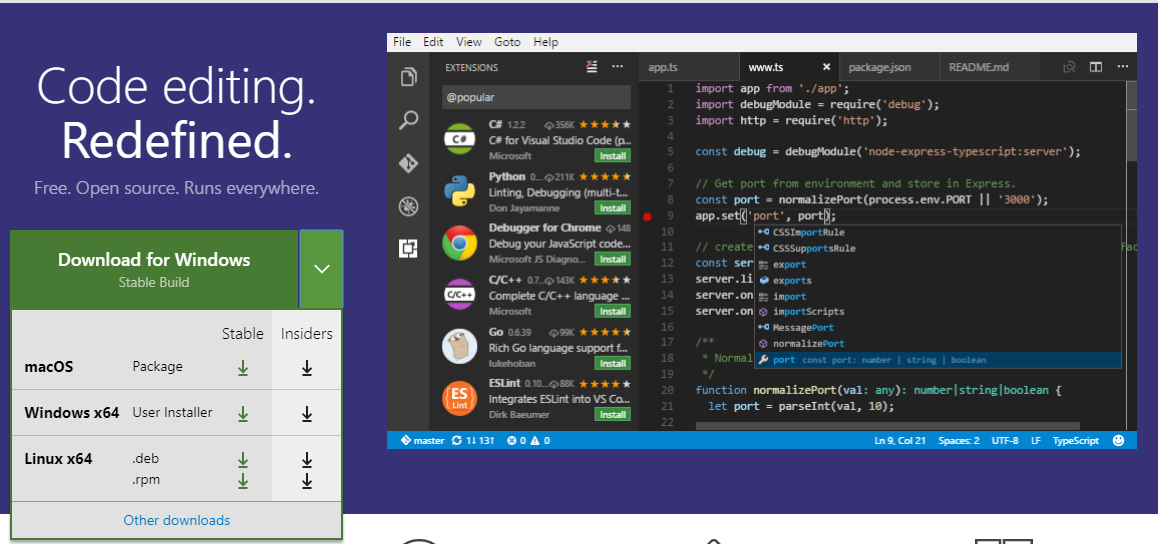
安装Visual Studio Code
下载地址: 官网下载地址
Visual Studio Code 是一款非常优秀的开源编辑器,非常适合作为前端IDE, 根据自己的系统下载相应的版本进行安装。

更多 VS Code 教程可以参考以下资料
官网文档:Documentation for Visual Studio Code
简书教程:https://www.jianshu.com/p/990b19834896
安装NodeJS
下载地址: nodejs中文网
到官网下载自己系统对应的版本,这里我们下载Windows系统的64位zip文件,下载完成后解压,可以看到里面有一个node.exe的可执行文件。
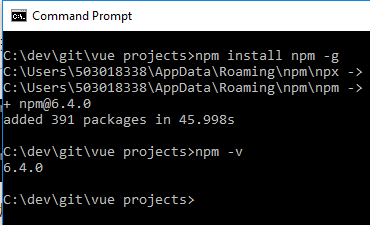
把Node添加到系统环境变量里面,打开cmd命令行,输入npm -v,如果出现如下图的显示,说明已经安装正确。

如果你安装的是旧版本的 npm,可以很容易得通过 npm 命令来升级。
sudo npm install npm -g #linux
npm install npm -g # windows
可以看到升级之后,再次执行 npm -v 查看版本已经升级到 6.4.0 了。

更多NodeJS教程可以参考以下资料
中文官网:首页 | Node.js v20 文档
菜鸟学堂:Node.js 教程 | 菜鸟教程
安装 webpack
安装好 npm 之后,就可以通过 npm 命令来下载各种工具了。
安装打包工具 webpack,-g 表示全局安装。
npm install webpack -g
更多webpack教程可以参考以下资料
菜鸟学堂:Webpack 入门教程 | 菜鸟教程
安装 vue-cli
安装 vue 脚手架项目初始化工具 vue-cli,-g 表示全局安装。
npm install vue-cli -g
淘宝镜像
因为 npm 使用的是国外中央仓库,有时候下载速度比较“喜人”,就像 Maven 有国内镜像一样,npm 在国内也有镜像可用。这里建议使用淘宝镜像。
安装淘宝镜像,安装成功后 用 cnpm 替代 npm 命令即可,如: cnpm install webpack -g 。
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装 Yarn
Yarn 是 Facebook 发布的 node.js 包管理器,它比 npm 更快、更高效,可以使用 Yarn 替代 npm 。
如果你安装了node,就安装了npm,可以使用下面的命令来安装:
npm i yarn -g --verbose
npm官方源访问速度实在不敢恭维,建议使用之前切换为淘宝镜像,在yarn安装完毕之后执行如下指令:
yarn config set registry https://registry.npm.taobao.org
到此为止我们就可以在项目中像使用npm一样使用yarn了。
使用 Yarn 跟 npm 差别不大,具体命令关系如下:
npm install => yarn install npm install --save [package] => yarn add [package] npm install --save-dev [package] => yarn add [package] --dev npm install --global [package] => yarn global add [package] npm uninstall --save [package] => yarn remove [package] npm uninstall --save-dev [package] => yarn remove [package]
创建项目
环境已经搭建完成,现在我们通过 vue-cli 来生成一个项目,名称为 kitty-ui。
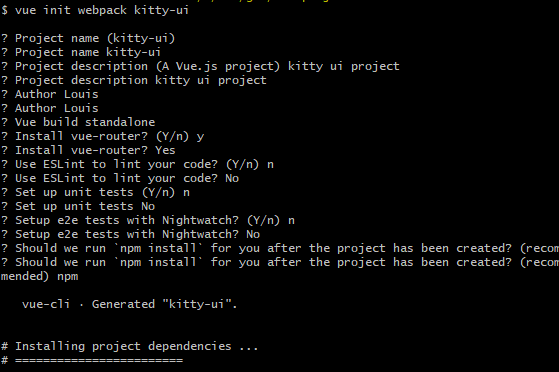
vue init webpack kitty-ui
一路根据提示输入项目信息,等待项目生成。

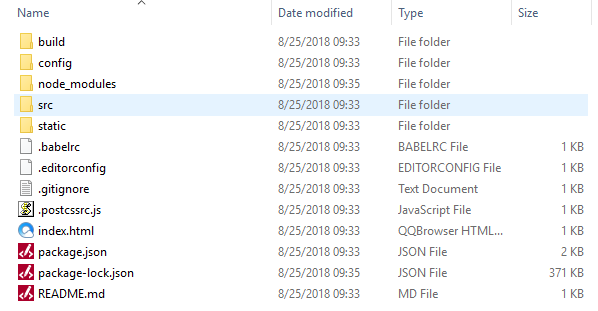
命令执行完毕,生成项目结构如下

进入到项目根目录,执行 yarn install (也可以用 npm install,或淘宝 cnpm install,我们这里用 yarn 会快一点) 安装依赖包。
cd kitty -ui yarn install

依赖包安装完成之后,会在项目根目录下生成 node_modules 文件夹,是下载的依赖包的统一存放目录。

安装完成之后,执行应用启动命令,运行项目。
npm run dev
命令执行之后,如果显示 “I Your application is runing here ....”,就表示启动成功了。

浏览器访问对应地址,如这里的: http://localhost:8080,会出现 vue 的介绍页面。

到此,我们的项目脚手架就建立起来了。
相关文章:

Vue + Element UI 前端篇(一):搭建开发环境
Vue Element UI 实现权限管理系统 前端篇(一):搭建开发环境 技术基础 开发之前,请先熟悉下面的4个文档 vue.js2.0中文, 优秀的JS框架vue-router, vue.js 配套路由vuex,vue.js 应用状态管理库Element,饿…...

系统错误码指示确立+日志模块手动配置
1,系统错误码指示确立 对于前后端分离的系统设计中,后端建立错误码指示对于前端非常重要可以指示错误存在地方;以用户注册为例; public interface SystemCode{int SYSTEM_USER_ERROR_ADD_FAIL 10000;int SYSTEM_USER_INFO_ADD …...

Java入门第三季
一、异常与异常处理 1. 异常简介 在Java中,**异常是程序在执行过程中出现的问题或意外情况,导致程序无法按照预期的流程进行。**异常处理是Java中用于处理程序中出现的异常的一种机制。 Java中的异常可以分为两大类:受检查的异常ÿ…...

【linux命令讲解大全】056.updatedb命令:创建或更新slocate数据库文件
文章目录 updatedb补充说明语法选项实例 从零学 python updatedb 创建或更新slocate命令所必需的数据库文件 补充说明 updatedb命令用来创建或更新slocate命令所必需的数据库文件。updatedb命令的执行过程较长,因为在执行时它会遍历整个系统的目录树,…...

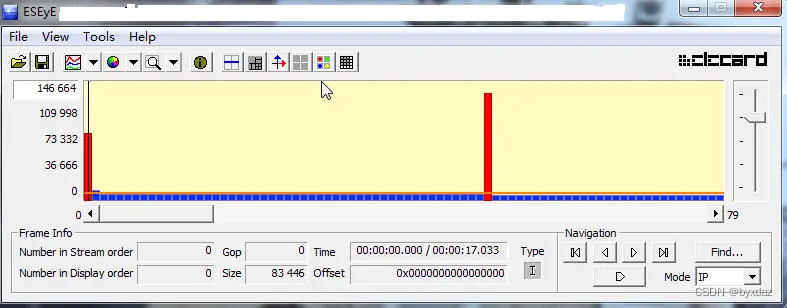
查看视频文件关键帧间隔
一、Elecard StreamEye Tools拖放视频文件查看。 红的是I帧;蓝的是P帧;绿的是B帧。 二、ffprobe -show_streams统计。 1、统计视频关键帧、非关键帧 ffprobe.exe -i 1.mp4 -show_streams v -show_packets -print_format json > d:\1.json 再统计1.j…...

如何在mac上安装多版本python并配置PATH
摘要 mac 默认安装的python是 python3,但是如果我们需要其他python版本时,该怎么办呢? 例如:需要python2 版本,如果使用homebrew安装会提示没有python2。同时使用python --version 会发现commond not found。 所以本…...

GPT-人工智能如何改变我们的编码方式
在本文中,您将找到我对人工智能和工作的最新研究的总结(探索人工智能对生产力的影响,同时开启对长期影响的讨论),一个准实验方法的示例(通过 ChatGPT 和 Stack Overflow 进行说明,了解如何使用简…...
)
混淆技术研究-混淆技术简介(1)
背景 在实际的移动安全分析过程中,遇到的混淆防护技术越来越多,因此分析难度逐渐增大,本系列技术研究主要通过对目前已有的混淆技术进行详细的技术分析,包括原理分析、反混淆技术等。本文是此系列的第一篇,主要是介绍目前市场上存在的混淆技术及其简单原理概述。 混淆技…...

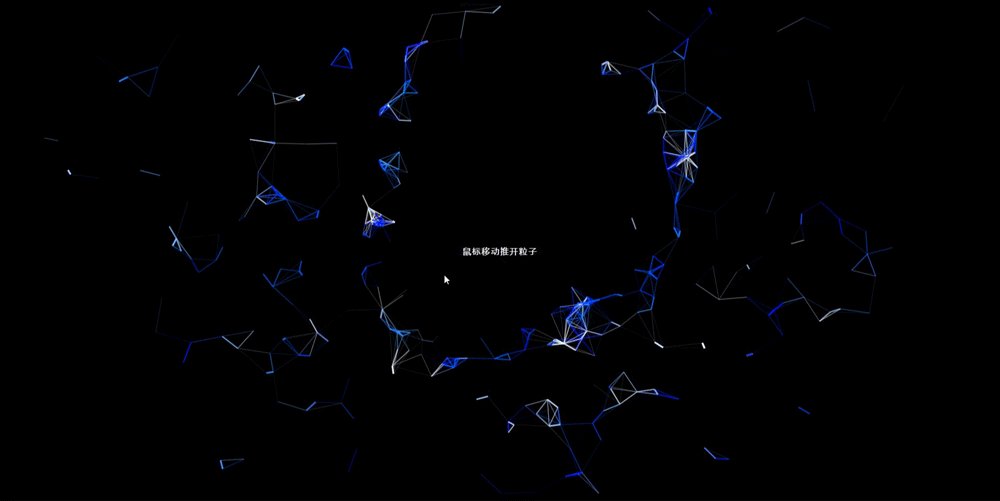
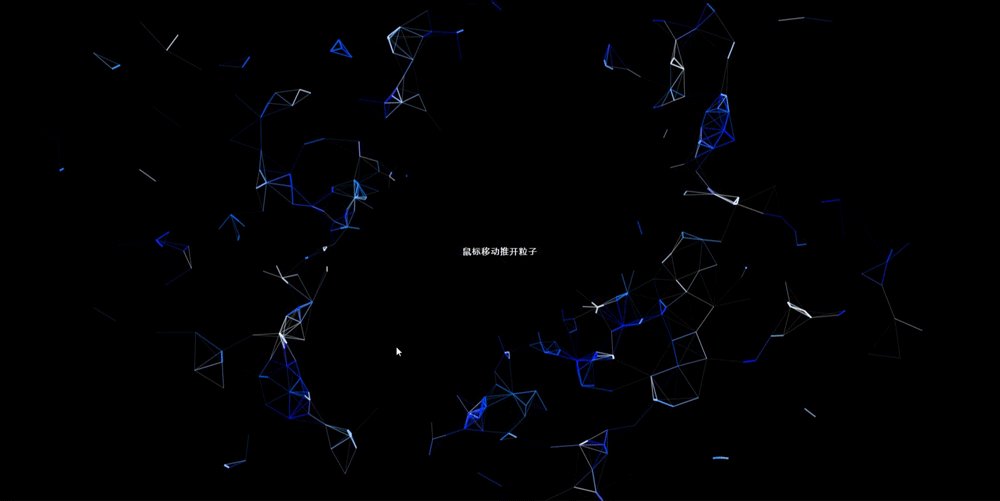
HTML5+CSS3+JS小实例:科技感满满的鼠标移动推开粒子特效
实例:科技感满满的鼠标移动推开粒子特效 技术栈:HTML+CSS+JS 效果: 源码: 【html】 <!DOCTYPE html> <html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport&qu…...

某物联网数智化园区行业基于 KubeSphere 的云原生实践
公司简介 作为物联网 数智化园区一体化解决方案提供商,我们致力于为大中型园区、停车场提供软硬件平台,帮助园区运营者实现数字化、智能化运营。 在使用 K8s 之前我们使用传统的方式部署上线,使用 spug(一款轻量级无 Agent 的自…...

MySQL查询数据库所有表名及其注释
1 查询 数据库 所有表 select table_name from information_schema.tables where table_schemasdam 2 查询数据库所有表 和表的 注释 SELECT TABLE_NAME, TABLE_COMMENT from information_schema.tables WHERE TABLE_SCHEMA dam ORDER BY TABLE_NAME; 3 查询数据库 单…...

8月31日-9月1日 第六章 案例:MySQL主从复制与读写分离(面试重点,必记)
本章结构 案例概述 案例前置知识点 详细图示 1、什么是读写分离? 读写分离,基本的原理是让主数据库处理事务性增、改、删操作(INSERT、UPDATE、DELETE),而从数据库处理SELECT查询操作。数据库复制被用来把事务性操作导…...

Oracle RAC 删除CRS集群配置失败
1.错误现象 [gridrac1~]$ /u01/app/11.2.0/grid/crs/install/rootcrs.pl -deconfig -force -verbose Cant locate Env.pm in INC (INC contains: /usr/local/lib64/perl5 /usr/local/share/perl5 /usr/lib64 /app/11.2.0/grid/crs/install) at /u01/app/11.2.0/grid/crs/insta…...

Kafka3.0.0版本——消费者(消费者总体工作流程图解)
一、消费者总体工作流程图解 角色划分:生产者、zookeeper、kafka集群、消费者、消费者组。如下图所示: 生产者发送消息给leader,followerr主动从leader同步数据,一个消费者可以消费某一个分区数据或者一个消费者可以消费多个分区数据。如下图…...

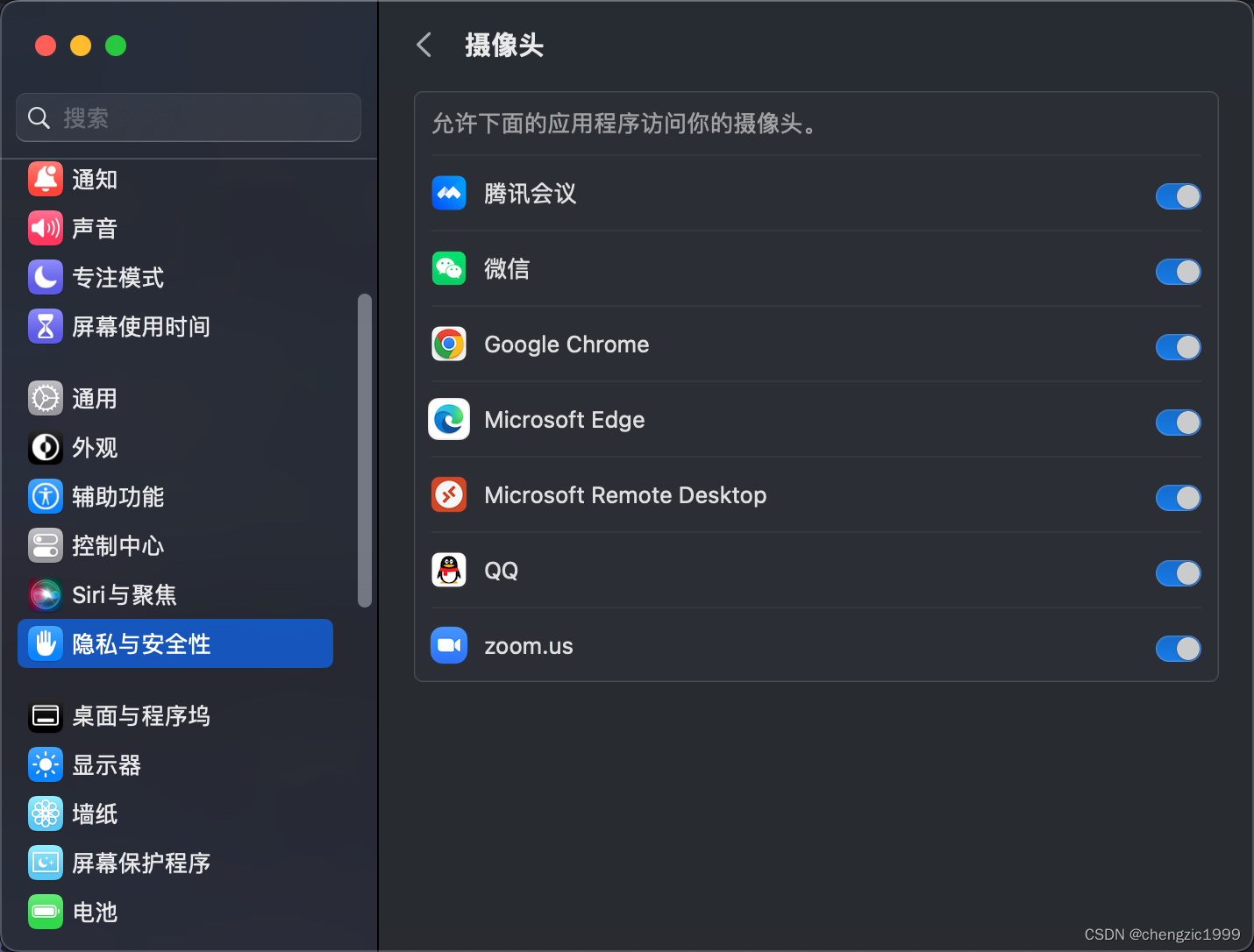
MacOS 为指定应用添加指定权限(浏览器无法使用摄像头、麦克风终极解决方案)
起因:需要浏览器在线做一些测评,但我的 Chrome 没有摄像头/麦克风权限,并且在设置中是没有手动添加按钮的。 我尝试了重装软件,更新系统(上面的 13.5 就是这么来的,我本来都半年懒得更新系统了)…...

Mysql 流程控制
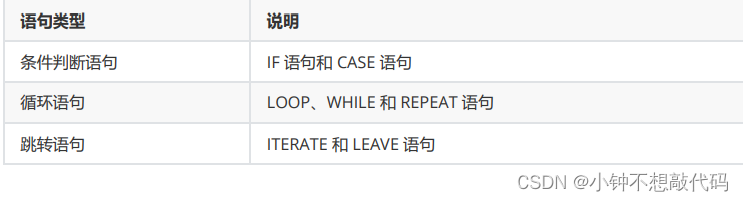
简介 我们可以在存储过程和函数中实现比较复杂的业务逻辑,但是需要对应的流程控制语句来控制,就像Java中分支和循环语句一样,在MySQL中也提供了对应的语句,接下来就详细的介绍下。 1.分支结构 1.1 IF语句 IF 表达式1 THEN 操作1…...

Java学习笔记之----I/O(输入/输出)二
【今日】 孩儿立志出乡关,学不成名誓不还。 文件输入/输出流 程序运行期间,大部分数据都在内存中进行操作,当程序结束或关闭时,这些数据将消失。如果需要将数据永久保存,可使用文件输入/输出流与指定的文件建立连接&a…...

2024字节跳动校招面试真题汇总及其解答(一)
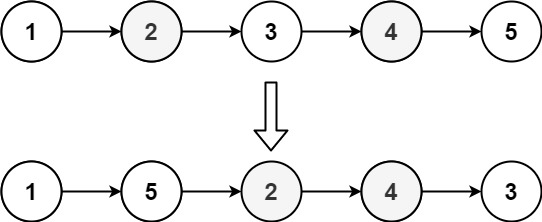
1. 【算法题】重排链表 给定一个单链表 L 的头节点 head ,单链表 L 表示为: L0 → L1 → … → Ln - 1 → Ln请将其重新排列后变为: L0 → Ln → L1 → Ln - 1 → L2 → Ln - 2 → … 不能只是单纯的改变节点内部的值,而是需要实际的进行节点交换。 示例 1: 输入:hea…...

【Nginx23】Nginx学习:响应头与Map变量操作
Nginx学习:响应头与Map变量操作 响应头是非常重要的内容,浏览器或者客户端有很多东西可能都是根据响应头来进行判断操作的,比如说最典型的 Content-Type ,之前我们也演示过,直接设置一个空的 types 然后指定默认的数据…...

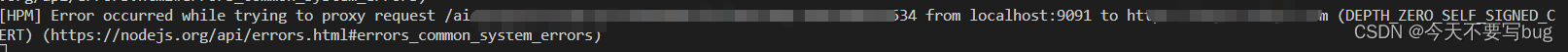
前端代理报错Error occured while trying to proxy to: localhost:端口
webpack配置进行前端代理时, 报错信息如下:(DEPTH_ZERO_SELF_SIGNED_CERT) 需设置:secure为false即可解决此报错 // webpack配置前端代理config["/test"]{target: https://xxxx.com,changeOrigin: true,secure: false // 这个配置…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

