JavaScript中的深拷贝和浅拷贝
聚沙成塔·每天进步一点点
- ⭐ 专栏简介
- ⭐ 浅拷贝(Shallow Copy):
- ⭐深拷贝(Deep Copy):
- ⭐ 写在最后
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

不仅如此,我们还会定期推出一些项目实战教程,让你能够将所学知识应用到实际开发中。通过实际项目的练习,你将能够更好地理解前端开发的工作流程和方法论,并培养自己解决问题和独立开发的能力。我们相信,只有不断积累和实践,才能真正掌握前端开发技术。因此,请准备好迎接挑战,勇敢地踏上这段前端入门之旅!无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅
在 JavaScript 中,深拷贝(Deep Copy)和浅拷贝(Shallow Copy)是用来复制对象和数据结构的两种不同方法。它们的主要区别在于复制对象时是否复制其内部嵌套的对象和数据。让我们分别解释它们:
⭐ 浅拷贝(Shallow Copy):
浅拷贝是一种对象复制方法,其中新对象只复制了原对象的一层属性,而不复制嵌套在原对象内部的对象或引用类型数据。浅拷贝通常使用以下方法实现:
-
Object.assign() 方法: 这个方法用于将一个或多个源对象的属性复制到目标对象,并返回目标对象。但它仅复制对象的一层属性。
const source = { a: 1, b: { c: 2 } }; const shallowCopy = Object.assign({}, source);// 修改原对象的属性值不影响浅拷贝对象 source.a = 10; source.b.c = 20;console.log(shallowCopy.a); // 1 console.log(shallowCopy.b.c); // 20 -
扩展运算符(Spread Operator): 也可以用于创建浅拷贝。
const source = { a: 1, b: { c: 2 } }; const shallowCopy = { ...source };// 修改原对象的属性值不影响浅拷贝对象 source.a = 10; source.b.c = 20;console.log(shallowCopy.a); // 1 console.log(shallowCopy.b.c); // 20
⭐深拷贝(Deep Copy):
深拷贝是一种对象复制方法,其中新对象复制了原对象的所有属性,包括原对象内部嵌套的对象和引用类型数据,而不仅仅是复制它们的引用。实现深拷贝通常需要递归遍历对象的所有属性,确保每个属性都被复制到新对象中。深拷贝可以使用以下方法之一来实现:
-
递归实现: 使用递归函数遍历对象的每个属性,将其复制到新对象中。
function deepCopy(obj) {if (obj === null || typeof obj !== 'object') {return obj;}if (Array.isArray(obj)) {const copy = [];for (let i = 0; i < obj.length; i++) {copy[i] = deepCopy(obj[i]);}return copy;}const copy = {};for (const key in obj) {if (obj.hasOwnProperty(key)) {copy[key] = deepCopy(obj[key]);}}return copy; }const source = { a: 1, b: { c: 2 } }; const deepCopyObj = deepCopy(source);source.a = 10; source.b.c = 20;console.log(deepCopyObj.a); // 1 console.log(deepCopyObj.b.c); // 2 -
JSON 方法: 使用
JSON.stringify()和JSON.parse()可以实现一种简单的深拷贝。const source = { a: 1, b: { c: 2 } }; const deepCopyObj = JSON.parse(JSON.stringify(source));source.a = 10; source.b.c = 20;console.log(deepCopyObj.a); // 1 console.log(deepCopyObj.b.c); // 2
需要注意的是,使用 JSON 方法进行深拷贝有一些限制,例如它无法处理函数、正则表达式、循环引用等情况。因此,在选择深拷贝方法时,需要根据具体的需求来决定使用哪种方法。深拷贝通常更安全,但也可能更耗费性能,特别是对于非常大的对象或嵌套深度很深的对象。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏

相关文章:

JavaScript中的深拷贝和浅拷贝
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 浅拷贝(Shallow Copy):⭐深拷贝(Deep Copy):⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带…...

树形结构的节点作为查询参数业务
1、业务描述 有一个树结构,存在一个唯一的code和一个父节点的pcode,要求前端传入任意层的code匹配这个code对应的所有子节点对应的数据。 2、解决思路 因为无法判定传入的code到底在那层,so 直接递归调用查询判断,如果有子节点就…...

sql:SQL优化知识点记录(十二)
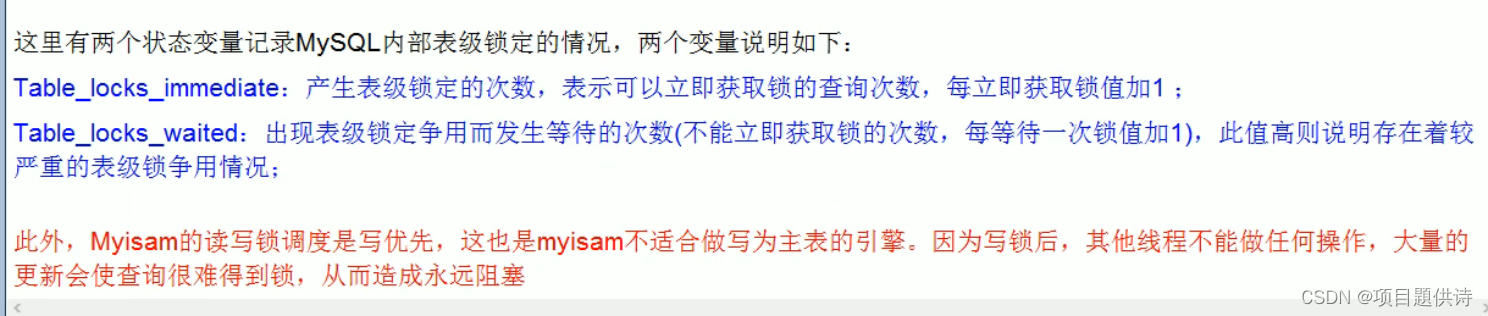
(1)读锁案例讲解 加读锁和写锁 查看是否上锁:In_use:变成了1 读写锁对我们数据产生哪些影响: 读锁:是共享锁,其他线程可以查看: 加了读锁:session1不能修改自己…...

一.使用qt creator 设计显示GUI
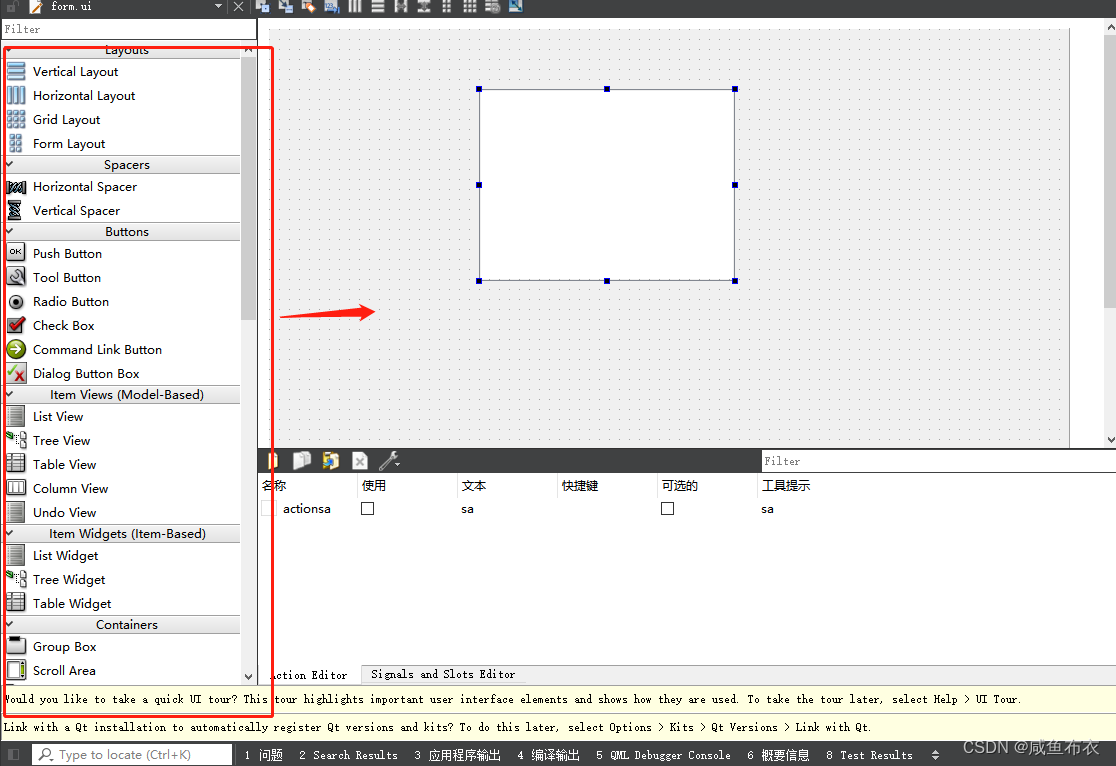
一.安装qt creator 二.创建项目 文件-》新建项目 三.使用设计 可以直接使用鼠标拖拽 四.转换为py文件 # from123.py 为导出 py文件的文件名 form.ui 为 qt creator创造的 ui 文件 pyuic5 -o x:\xxx\from123.py form.ui五.显示GUI from PyQt5.QtWidgets import * fr…...

sql:SQL优化知识点记录(八)
(1)索引面试题分析 所谓索引:就是排好序的快速查找数据结构,排序家查找是索引的两个用途 select * 在where使用到了索引,当select * 有模糊查询%在左边索引会失效 当select * where后面索引的顺序发生变化࿰…...

java笔试题,寻找多出来的元素
题目:有两个数组a和b,其中b有一个元素是a没有的,其他元素都相同,请找出b中这个多余的元素。 1 public class Test02 { 2 3 public static void main(String[] args) { 4 int[] a {11, 34, 9, -4, 100, 98}; 5 int[] b {34…...

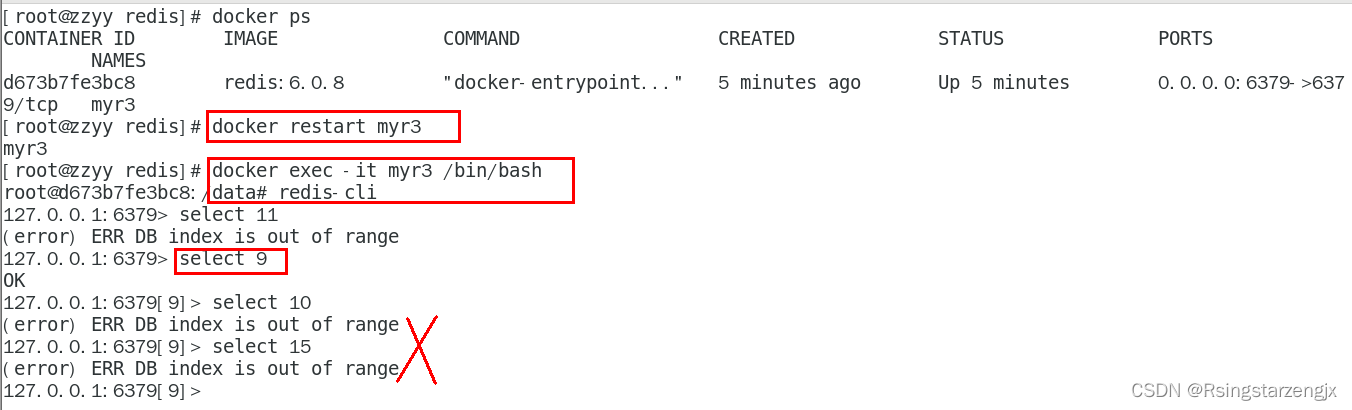
docker笔记3 Docker常规安装
1.安装tomcat docker hub上面查找tomcat镜像 docker search tomcat 从docker hub上拉取tomcat镜像到本地 docker pull tomcat docker images查看是否有拉取到的tomcat 使用tomcat镜像创建容器实例(也叫运行镜像) docker run -it -p 8080:8080 tomcat -p 小写,主…...

阻止 NTLM后无法登录远程桌面的原因
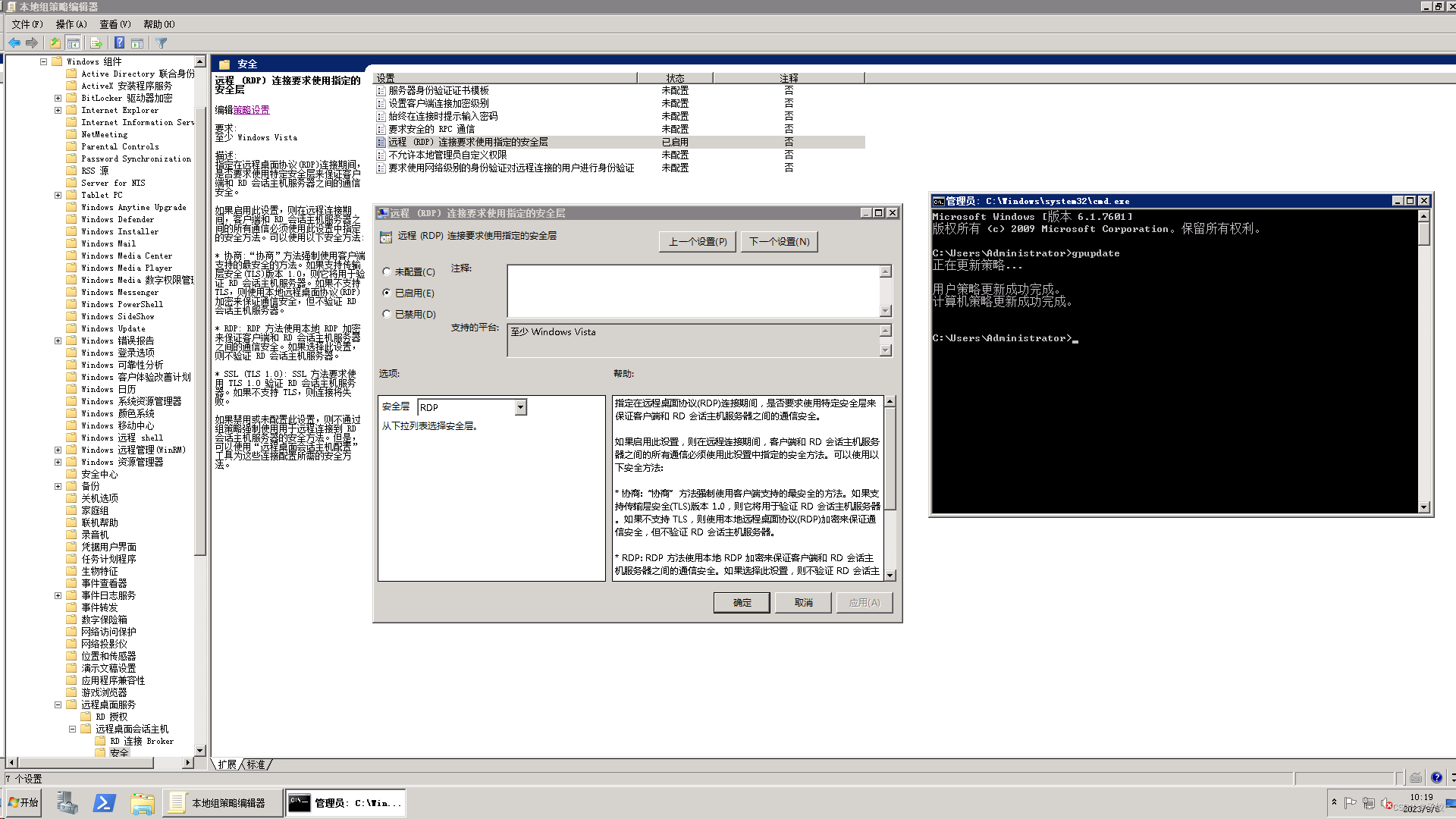
阻止 NTLM(NT LAN Manager) 攻击设置二 之前郑州景安的服务器被攻击,没过几天阿里云的也被攻击,且都是 NTLM 攻击。 Operating System: Windows Server 2008(R2) Enterprise Service Pack 1 64bit 一、winr 输入 gpedit.msc 二、依次进入:…...

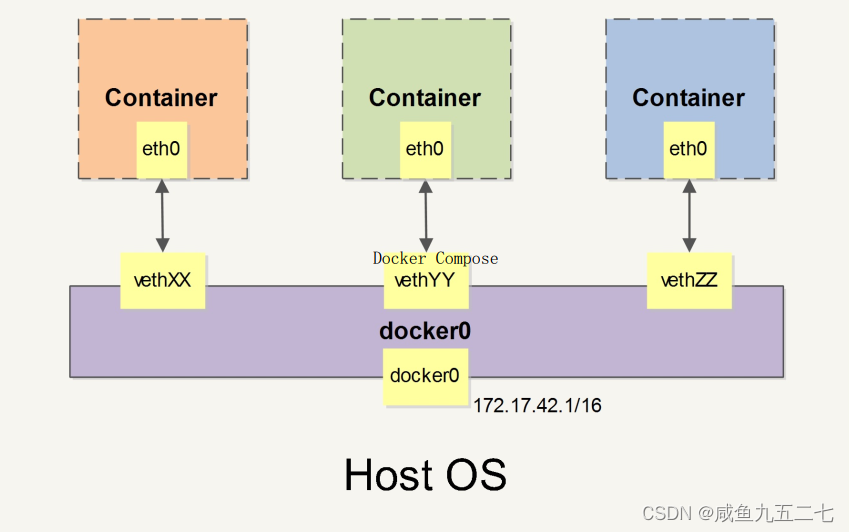
Docker网络功能
基本网络功能 Docker 允许通过外部访问容器或容器互联的方式来提供网络服务。使用docker network子命令来管理Docker网络。 外部访问容器可通过端口映射实现,启动容器时使用-p参数指定映射关系。-p可多次使用来绑定多个端口。使用docker port命令查看当前映射的端…...

如何入门 AI----如何确定学习目标
当确定学习人工智能(AI)的目标时,可以考虑以下具体的步骤: 兴趣和好奇心: 首先,问问自己,您对哪些 AI 领域感兴趣?是机器学习、自然语言处理、计算机视觉,还是其他领域&a…...

ABAP中加前导零和去前导零方法
文章目录 1 Introduction2 Method 1 Introduction In the sap there are two method for leading zero. We can use function or use the below the method . 2 Method SELECT * INTO TABLE DATA(IT_ITEM)FROM MARA .LOOP AT IT_ITEM ASSIGNING FIELD-SYMBOL(<FS_DATA&g…...

聊聊ShardingSphere是怎么进行sql重写的
序 本文主要研究一下ShardingSphere进行sql重写的原理 prepareStatement org/apache/shardingsphere/driver/jdbc/core/connection/ShardingSphereConnection.java public final class ShardingSphereConnection extends AbstractConnectionAdapter {Overridepublic Prepar…...

软件设计模式系列之二——抽象工厂模式
1 抽象工厂模式的定义 抽象工厂模式是一种创建型设计模式,它提供了一种创建一组相关或相互依赖对象的方式,而无需指定它们的具体类。该模式以一组抽象接口为核心,包括抽象工厂接口和一组抽象产品接口,每个具体工厂类负责创建特定…...

P2719 搞笑世界杯 (期望dp
#include <bits/stdc.h> using namespace std; using VI vector<int>;double dp[2000][2000]; int n; //求dp[2][0] //dp[0][2] //期望dp要从终末态,向起始态转移 //dp[a][b] - > dp[a][b-1] or dp[a-1][b] //dp[a][b] 1/2 * dp[a][b1] 1/2 * dp…...

spring cloud新版本使用loadbalancer替代Ribbon
Nacos 2021 不再集成 Ribbon,建议使用spring cloud loadbalancer 引入 一、简单使用 引入依赖spring cloud loadbalancer <dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-loadbalancer<…...

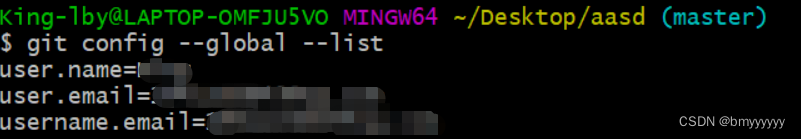
【Git-Exception】Git报错:fatal: unable to auto-detect email address
报错信息: *** Please tell me who you are. Run git config --global user.email “youexample.com” git config –global user.name “Your Name” to set your account’s default identity. Omit --global to set the identity only in this repository. fatal…...

JVM性能优化 —— 类加载器,手动实现类的热加载
一、类加载的机制的层次结构 每个编写的”.java”拓展名类文件都存储着需要执行的程序逻辑,这些”.java”文件经过Java编译器编译成拓展名为”.class”的文件,”.class”文件中保存着Java代码经转换后的虚拟机指令,当需要使用某个类时&#…...

SSH连接MobaXterm
IT常用软件的安装 ssh连接MobaXterm详细使用教程 数据库Navicat安装:https://www.jianshu.com/p/2494e02caf63 java SE安装 https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html windows安装pip https://www.cnblogs.com/NanShan2016/…...

本地虚机Jumpserver使用域名访问报错 使用IP+端口没有错误
背景: 我在本地Windows VMware 15的环境中部署了CentOS7.5,下载jumpserver-offline-installer-v2.28.1-amd64-138.tar.gz并安装部署。 需求: 1、能使用http:ip访问堡垒机。达成; 2、能使用http:域名访问堡垒机。达成ÿ…...
----数据库设计基础)
备战计算机二级公共基础知识(五)----数据库设计基础
数据库设计基础 目录 数据库设计基础 数据库的基本概念:数据库,数据库管理系统,数据库系统 数据模型,实体联系模型及 E-R 图,从 E-R 图导出关系…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...
