【web开发】4.JavaScript与jQuery
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 一、JavaScript与jQuery
- 二、JavaScript常用的基本功能
- 1.插入位置
- 2.注释
- 3.变量
- 4.数组
- 5.滚动字符
- 三、jQuery常用的基本功能
- 1.引入jQuery
- 2.寻找标签
- 3.val、text、append的使用举例
- 4.表格删除案例
- 5.绑定事件案例
- 6.菜单切换案例
一、JavaScript与jQuery
JavaScript(简称JS)是一种广泛应用的编程语言,主要用于网页开发。它是一种多才多艺、动态性强的语言,允许开发人员为网页应用添加交互性、操作文档对象模型(DOM)并创建丰富的用户体验
jQuery是一个流行的JavaScript库,简化了客户端Web开发。它提供了各种功能和工具,用于与HTML文档交互、处理事件、发起AJAX请求和创建动画。
二、JavaScript常用的基本功能
1.插入位置
在head体中
<script type="text/javascript">//编写位置1</script>
在body体中
<script type="text/javascript">function myFunc() {//编写位置2
// alert("你好呀")confirm("是否要继续")}
</script>
2.注释
总快捷键:ctrl+/
在不同的文件类型中,注释也各有不同。
<!--- html --->
/* CSS */
//JS
/* JS */
3.变量
<script type="text/javascript">var name1 ="aa";console.log(name);
// 声明var name2="中国联通";var name3=str("中国联通");var v1 =name.length;var v2 =name[0]; //无-1,-2说法 ==name.charAt(3)var v3 =name.trim() //去空白得到新的字符串var v4 =name.substring(1,2)//切片 前取后不取
</script>
4.数组
<script type="text/javascript">var v1 =[1,2,3,4];var v2 =Array([1,2,3,4]);
<!-- 操作-->v1[1] =[]v1.pash =("最重要") //尾部追加v1.unshift("最重要") //前面添加v1.splice(1,0,"中国")// v1.splice(索引,0,元素)把“中国”放在第一个索引的位置v1.pop() //尾部删除v1.shift() //头部删除v1.splice(2,1) //splice(索引位置,1) 索引为2的元素删除//循环for (var idx in v1){//idx =0/1/2/3/ data =v1[idx]}for (var i =0;i <v1.length;i++){}//存在break,countinue
</script>5.滚动字符
<body><span id="txt">欢迎来CSDN学习</span><script type="text/javascript">function show(){
<!--1.去HTML中找到某个标签并获取他的内容 DOM-->var tag=document.getElementById("txt");var dataString=tag.innerText;
<!-- 2.动态起来 把文本中的第一个字符放字符串的最后面-->var firstChar =dataString[0];var otherString =dataString.substring(1,dataString.length);var newText =otherString + firstChar;
<!--3.在HTML中更新内容-->tag.innerText =newText;}
<!-- 定时器,每一秒执行一次show函数-->setInterval(show,1000);</script>
</body>
三、jQuery常用的基本功能
1.引入jQuery
法一:官网提供了CDN 的支持,直接使用官网 提供的链接即可。
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
法二:去官网下载jQuery的js文件和Bootstrap的压缩包。
在根目录下创建static目录,并在static目录下分别创建js\css\plugins\img目录。
将jQuery的js文件放到js目录下,将压缩包里面的文件放到plugins目录下。如下图:

<script src="static/js/jquery-3.7.0.min.js"></script>
<script src="static/plugins/bootstrap-3.4.1/js/bootstrap.min.js"></script>
注意:BootStrap 依赖JavaScript的类库, (jquery须在bootstrap的前方)
2.寻找标签
直接寻找标签
Id选择(id=”txt”) : $(“#txt”)
样式选择(class=”c1”): $(“.c1”)
标签选择器(h1,div) : $(“h1”)
层级选择器 : $(“.c1 .c2 a”)
多选择器 : $(“#txt,#c1,li”)
属性选择器 : $(“input[name=“n1”]”)
间接寻找标签
兄弟关系中
找到上一个 : $(“#txt”).prev()
找到下一个 : $(“#txt”).next()
找到下下一个 : $(“#txt”).next().next()
所有兄弟 : $(“#txt”).siblings()
父子关系中
$(“#txt”).parent()
$(“#txt”).children()
$(“#txt”).children(“.p10”) //儿子中找寻class=p10
3.val、text、append的使用举例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<input type="text" id="txtUser" placeholder="用户名">
<input type="text" id="txtEmail" placeholder="邮箱">
<input type="button" value="提交" onclick="getInfo()"/>
<ul id="view">
</ul>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script>function getInfo(){//1.获取var username = $("#txtUser").val();var email = $("#txtEmail").val();var dataString =username +"-" +email;// 2.创建且写入var newli = $("<li>").text(dataString);//3.把创建的li标签添加到ul里面$("#view").append(newli);}
</script>
</body>
</html>
4.表格删除案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><table border="1"><thead><tr><th>ID</th><th>姓名</th><th>操作</th></tr></thead><tbody><tr><td>1</td><td>aa</td><td><input type="button" value="删除" class="delete"/></td></tr><tr><td>2</td><td>bb</td><td><input type="button" value="删除" class="delete"/></td></tr><tr><td>3</td><td>cc</td><td><input type="button" value="删除" class="delete"/></td></tr></tbody></table><script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script><script>$(function () {//找到所有class=delete 的标签 绑定事件$(".delete").click(function () {($(this)).parent().parent().remove();});})</script>
</body>
</html>
5.绑定事件案例
以remove为例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<ul><li>百度</li><li>谷歌</li><li>搜狐</li><li>必应</li>
</ul>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script>$(function(){$("li").click(function () {var text = $(this).text();var text = $(this).remove();//鼠标点击后去除})}) //当页面框架加载完成,自动执行
</script></body>
</html>
6.菜单切换案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.menus{width:200px;height:800px;border:1px solid red;}.menus .header{background:gold;padding:10px 5px;border:1px solid gray;cursor: pointer;}.menus .content a{display: block;padding:5px 5px ;border:1px solid gray;}.hide{display: none;}</style>
</head>
<body><div class="menus"><div class="item"><div class="header" onclick="clickMe(this);">南</div><div class="content hide"><a >湖南</a><a >云南</a><a >河南</a><a >西南</a></div></div><div class="item"><div class="header" onclick="clickMe(this);">北</div><div class="content hide"><a >湖北</a><a >云北</a><a >河北</a><a >西北</a></div></div></div><script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script><script>function clickMe(self) {//展示自己下面的功能$(self).next().removeClass("hide");//找父亲,父亲的所有兄弟,再去每个兄弟的子孙中寻找class=content 添加hide样式$(self).parent().siblings().find(".content").addClass("hide");if(hasHide){$(self).next().removeClass("hide");}else{$(self).next().addClass("hide");}}</script>
</body>
</html>
相关文章:

【web开发】4.JavaScript与jQuery
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、JavaScript与jQuery二、JavaScript常用的基本功能1.插入位置2.注释3.变量4.数组5.滚动字符 三、jQuery常用的基本功能1.引入jQuery2.寻找标签3.val、text、appe…...

UNI-APP 框架中解决打包后index.html文件中没有引号问题
问题 打包后index.html文件中src属性没有引号。打包后修改默认相对路径为“./”,比如index.xxxx.js中的a.p属性值希望为“./”,默认为“/”。 问题一 在项目根目录下添加文件vue.config.js。在文件中添加如下内容: module.exports {chai…...

借助AI分析哥斯拉木马原理与Tomcat回显链路挖掘
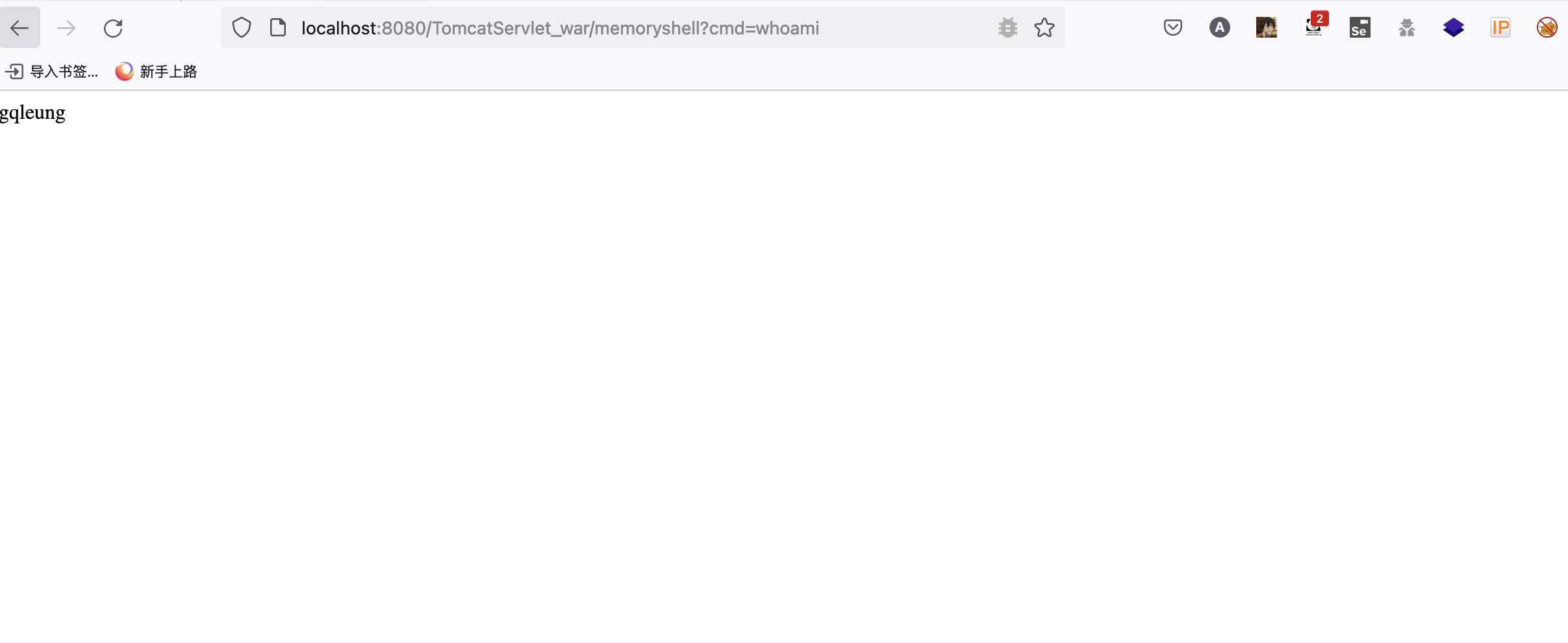
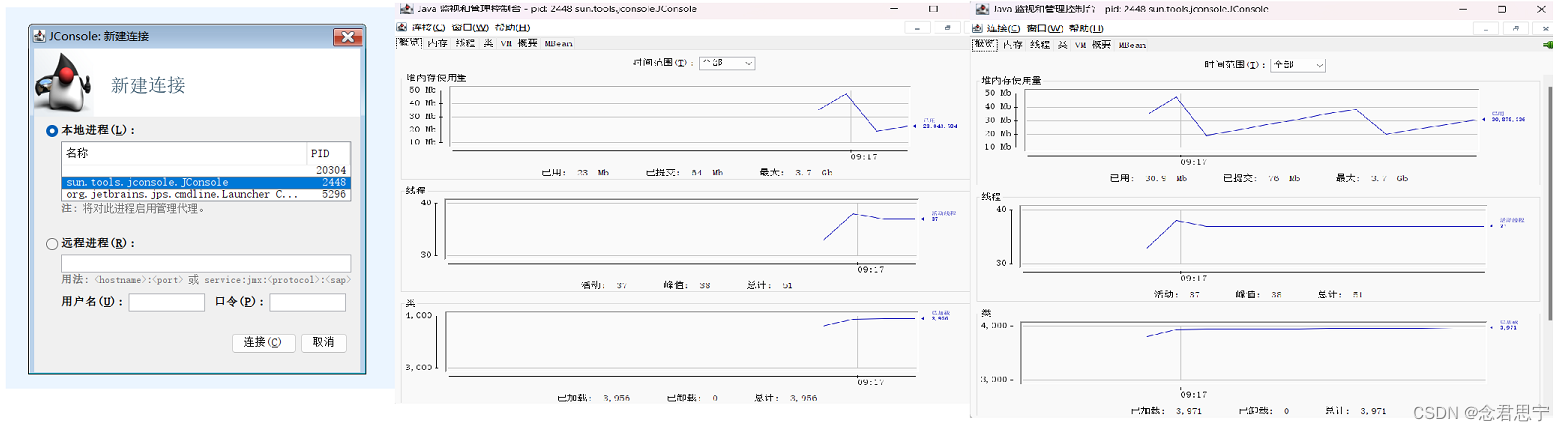
前言 本次分析使用了ChatGPT进行辅助分析,大大提升了工作效率,很快就分析出木马的工作流程和构造出利用方式。 分析 首先对该木马进行格式化,以增强代码的可读性。得到如下代码 <jsp:root xmlns:jsp"http://java.sun.com/JSP/Page" vers…...

Java进行多线程编程?(lambda表达式~)
本文标题:Java进行多线程编程?那么,Java为啥不学学如何进程多进程编程呢??原因在于:Java圈子中不提倡多进程编程~~ 接下来,我们来写一个最为基础/入门的HelloWord程序来感受如何进行多线程~~ J…...
MySQL中的索引事务(2)事务----》数据库运行的原理知识+面试题~
本篇文章建议读者结合:MySQL中的索引事务(1)索引----》数据库运行的原理知识面试题~_念君思宁的博客-CSDN博客此时,如果你根据name来查询,查到叶子节点得到的只是主键id,还需要通过主键id去主键的B树里面在…...

【数据结构】 七大排序详解(贰)——冒泡排序、快速排序、归并排序
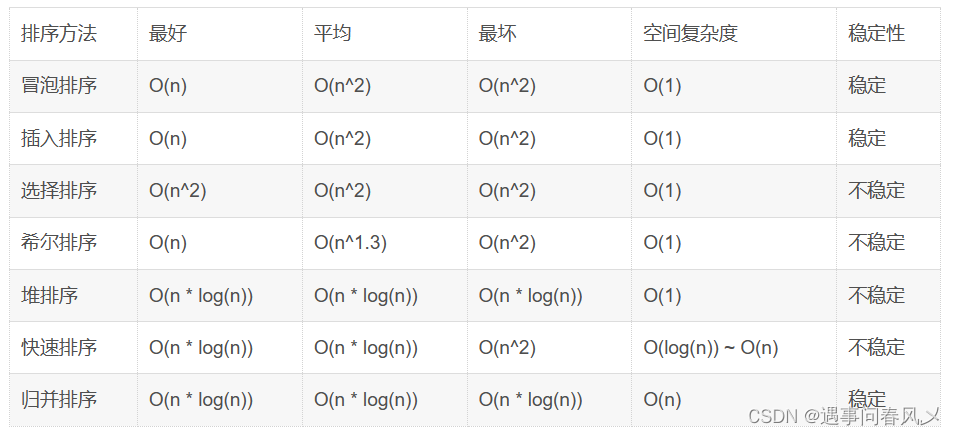
文章目录 ⚽冒泡排序⚾算法步骤🎨算法优化🥎代码实现:🏀冒泡排序的特性总结 🧭快速排序⚽算法思路📌思路一(Hoare版)📌思路二(挖坑法)Ὄ…...

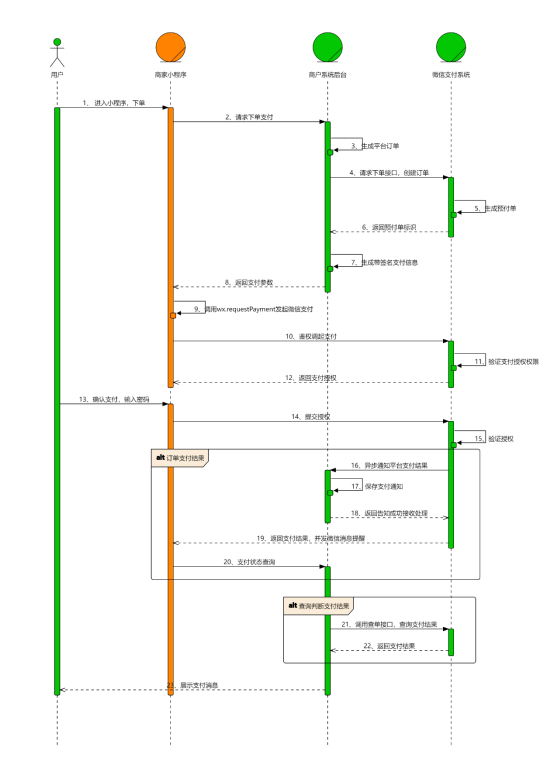
小程序的使用
微信小程序开发 外部链接别人的总结查看(超详细保姆式教程) 基础语法 1.数据绑定 1.1 初始化数据 页面.js的data选项中Page({data: {motto: Hello World,id:18} })使用数据 单项数据流:Mustache 语法 a)模板结构中使用双大括号 {{data}} …...

Spring整合tomcat的WebSocket详细逻辑(图解)
主要解决存在的疑问 为什么存在2种spring整合websocket的方式,一种是使用ServerEndpoint注解的方式,一种是使用EnableWebSocket注解的方式,这2种有什么区别和联系?可以共存吗?它们实现的原理是什么?它们的各…...

【笔试强训选择题】Day37.习题(错题)解析
作者简介:大家好,我是未央; 博客首页:未央.303 系列专栏:笔试强训选择题 每日一句:人的一生,可以有所作为的时机只有一次,那就是现在!! 文章目录 前言一、Day…...

如何使用HTTP代理爬虫,防止对网站造成负面影响
在当今大数据时代,爬虫技术已经成为了获取数据的重要手段之一。但是,由于爬虫程序的高频访问容易对目标网站造成负面影响,如增加服务器负载、影响网站性能等,因此,如何使用HTTP代理爬虫防止对网站造成负面影响成为了一…...
磐基2.0搭建es集群
参考: k8s安装elasticsearch集群 k8s安装elasticsearch集群_k8s部署elasticsearch集群_MasonYyp的博客-CSDN博客1 环境简述搭建es集群需要使用的技术如下:k8s集群、StatefulSet控制器、Service(NodePort)服务、PV、PVC、volumeC…...

Java中IO类扫盲篇
文章目录 一、简介二、字节流与字符流1. 字节流(InputStream、OutputStream)介绍与用法2. 字符流(Reader、Writer)介绍与用法 三、文件操作与目录遍历1. File类的基本使用2. 目录遍历与递归操作 四、序列化与反序列化1. 序列化与反…...

中秋国庆双节将至,企业如何进行软文推广?
节点营销是每个企业都会面临的课题,中秋国庆双节将至,这两个节日不仅是人们消费的高峰期,也是各大企业通过节日营销提高品牌知名度和美誉度的最佳时机,节点营销的方式之一就是软文推广,那么企业应该如何利用双节来进行…...

SpringMvc--CRUD
目录 一.什么是SpringMvc--CRUD 二.前期准备 公共页面跳转(专门用来处理页面跳转) 三.ssm之CRUD后端实现 配置pom.xml 双击mybatis-generator:generate自动生成mapper 编写generatorConfig.xml 项目结构 编写PagerAspect切面类 编写hpjyBiz接口类 编写hpjyBizImpl接…...
)
数据库去重(MYSQL和ORACLE)
一、数据库中的去重操作(删除数据库中重复记录的SQL语句)主要有三种方法 (1)、rowid方法 (2)、group by 方法 (3)、distinct方法 1、用rowid方法 根据Oracle带的rowid属性&#…...

微服务-kubernetes安装
文章目录 一、前言二、kubernetes2.1、Kubernetes (K8S) 是什么2.1.1、主要特性:2.2.2、传统部署方式:2.2.3、虚拟机部署2.2.4容器部署2.2.5什么时候需要 Kubernetes2.2.6、Kubernetes 集群架构 三、kubernetes安装3.1、主节点需要组件3.1.1、设置对应主…...

stm32f103zet6移植标准库的sdio驱动
sdio移植 st官网给的标准库有给一个用于st出的评估板的sdio外设实现,但一是文件结构有点复杂,二是相比于国内正点原子和野火的板子也有点不同,因此还是需要移植下才能使用。当然也可以直接使用正点原子或野火提供的实例,但为了熟…...

为什么vector容器的begin()既可以被iterator 也可以被const_iterator指向?
答:vector容器中的begin()是函数接口,它作为函数,被重载了。 typedef T* iterator; typedef const T* const_iterator; iterator begin();//括号中有隐含形参*this; const_iterator begin() const;//形参为…...

uniapp里textarea多行文本输入限制数量
uniapp里textarea多行文本域实现输入计数 <template><view class"inputs"><textarea class"text1" maxlength50 placeholder请输入... input"sumfontnum"></textarea><text class"text2">{{fontNum}}/…...

真香:Alibaba开源GitHub星标100K微服务架构全彩进阶手册
前言: 微服务架构作为一种高效灵活的应用架构,正在成为企业级应用开发的主流选择。在众多的微服务架构指南中,阿里巴巴开源的GitHub微服务架构全彩进阶手册备受瞩目,其100star更是证明了其在开发者社区中的重要地位。 这本手册汇…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...
